如何在 WordPress 中创建交互式投票(逐步操作)
已发表: 2023-01-28您想在您的 WordPress 网站上建立在线投票吗?
民意调查是一种互动方式,可以与您的观众互动,同时从他们那里获取有价值的详细信息。 您可以从用户那里获得评论并发现他们喜欢的内容。
在这篇文章中,我们将向您展示如何简单地在您的 WordPress 中创建和增加投票。

选择哪种工具在 WordPress 中加入投票?
在您的网站上引入交互式投票是吸引买家的绝佳方式,因为它会迅速引起他们的兴趣。 您可以利用民意调查来创造销售机会,同时从您的受众那里获得有价值的反馈。
也就是说,有许多插件和在线工具可让您在 WordPress 网站上嵌入民意调查。 他们中的很多人必须让您开户,一些商店信息在他们自己的服务器上,而其他人则具有糟糕的消费知识。
如果您正在寻求全面管理民意调查详细信息的良好用户知识,那么您必须拥有 WPForms。 它是最好的 WordPress 表单生成器插件,包含强大的调查和投票插件。
使用 WPForms,您将准备好遵守:
- 使用拖放式生成器在 WordPress 中开发民意调查
- 在您的个人网站上获得投票成功
- 当人们提交他们的选票时,当前的选票才算数
- 在您的网站上的任何地方展示民意调查
- 在您的网页上随处展示投票结果
有了这个,让我们来看看如何使用 WPForms 在 WordPress 中轻松地进行网络投票。
在 WordPress 中进行在线投票
您需要做的初始细节是安装并激活 WPForms 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分阶段信息。
您将需要 WPForms Pro 程序,因为它包含调查和投票插件。 WPBeginner 用户通过使用 WPForms 优惠券代码获得额外的降价。 您还可以考虑完全免费的 WPForms Lite 版本。
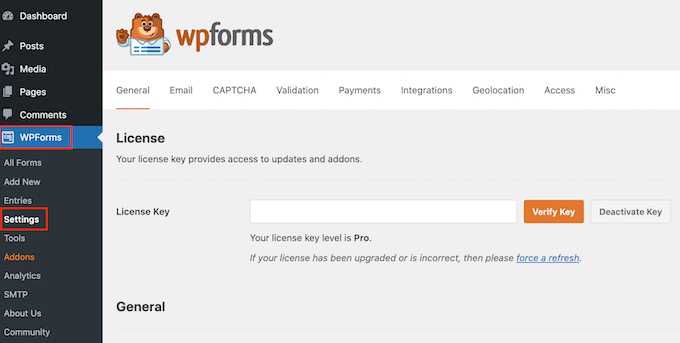
激活时,您需要访问WPForms » Options网站以输入您的重要许可证。 您可以在您的 WPForms 帐户中找到这些信息。

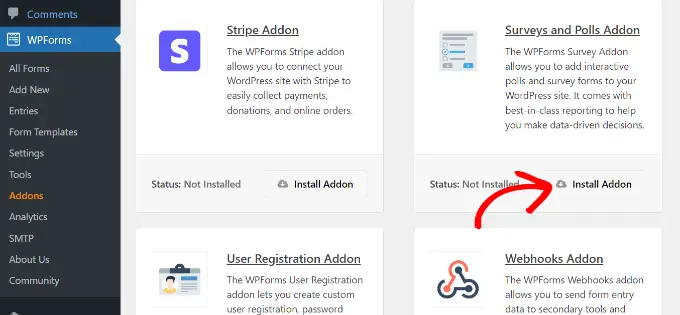
将来,您需要访问WPForms » Addons网页并向下滚动到 Surveys and Polls 插件。
继续并单击“安装”插件按钮。

现在您已完全准备好进行在线投票。
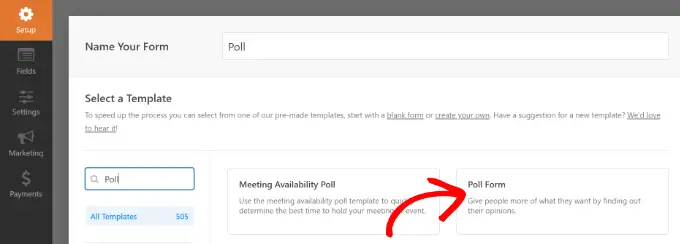
您可以从前往WPForms » 添加新网站开始创建新表格。 首先,您需要为投票表提供标题,然后选择“投票表”模板。

这将启动 WPForms 拖放类构建器界面。
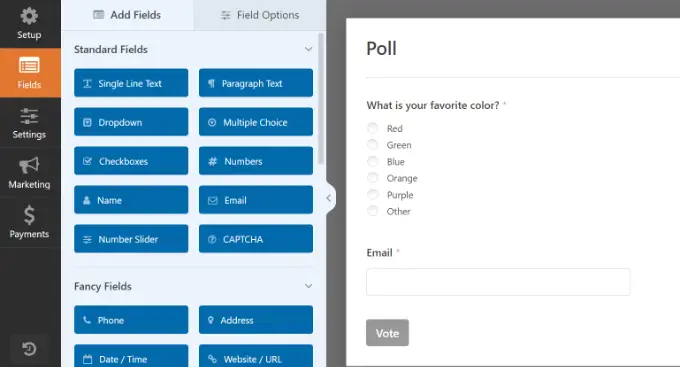
您会看到一个预先设计的投票类型模板,其中包含以前更丰富的插图字段。

有一些替代方法可以合并左列中的新类型字段。 您所要做的就是将要插入的区域拖放到该品种中。
除此之外,您只需水平并单击即可编辑任何行业、重新排列或删除它们。
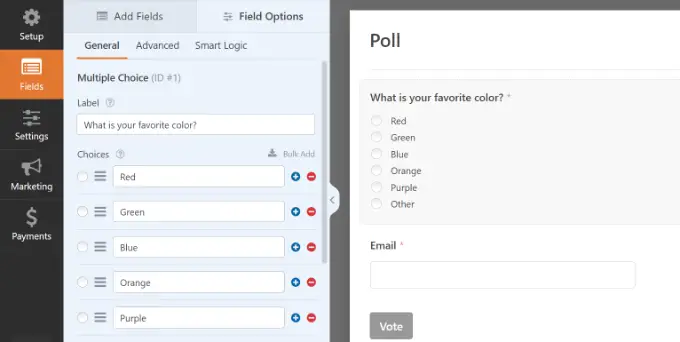
例如,如果您单击模板中的民意调查问题,那么您将在左侧的菜单中看到更多选项。 只需重新排列顺序,并编辑它们的标题、标签等。

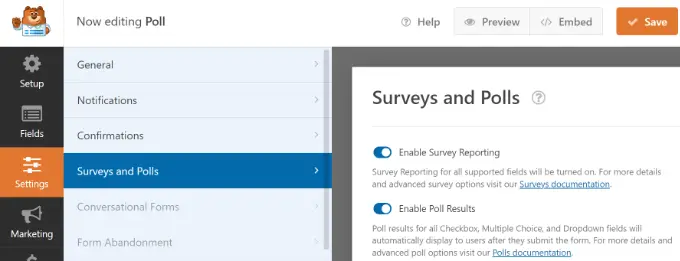
接下来,您只需单击剩余菜单中的“设置”按钮,然后转到“调查和民意调查”选项卡。 您可以在下面帮助或禁用民意调查的好处选择。
默认情况下,WPForms 投票模板将在用户发布投票后立即向用户显示投票最终结果。 如果您禁用此选择,则买家将看不到民意调查效果。

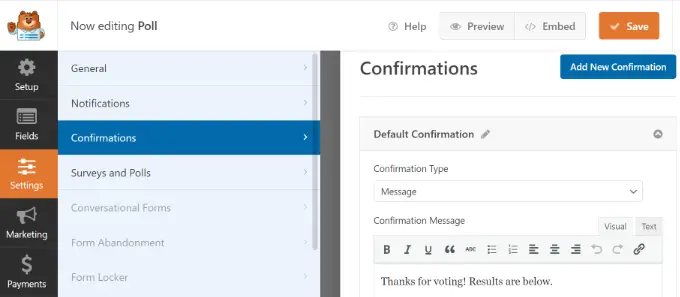
另一方面,您可以向用户展示个性化信息或将他们重定向到另一个页面或 URL。
只需转到“确认”选项卡即可。 在这里,您可以从下拉菜单中选择确认类型。

一旦您设置了民意调查类型,请提前点击“保存”按钮以保存您的类型设置。
将投票添加到您的 WordPress 网站
WPForms 使您可以轻松地将在线投票插入网页上的任何位置,例如帖子、网页、自定义发布类型和侧边栏小部件。
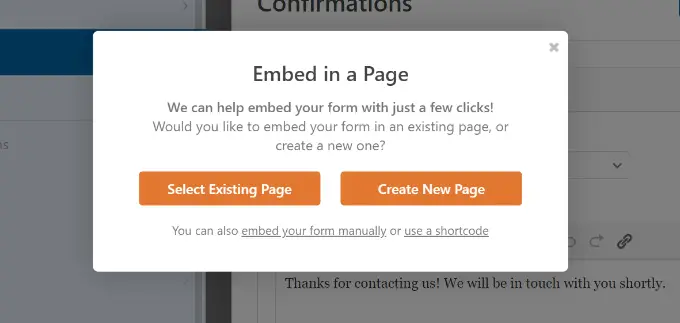
您可以单击表单生成器中的“嵌入”按钮以合并您的投票表。 执行此操作后,将打开一个新的弹出窗口。 您可以找到现有网页或创建一个新网页来嵌入您的类型。

让我们为本教程选择“创建新页面”按钮。

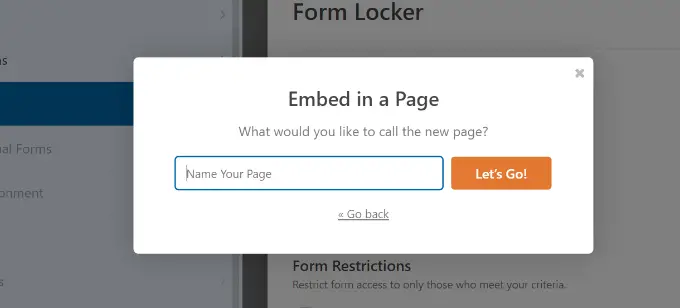
在接下来的步骤中,您将需要为您的页面输入一个名称。 之后,您可以立即单击“开始”按钮。

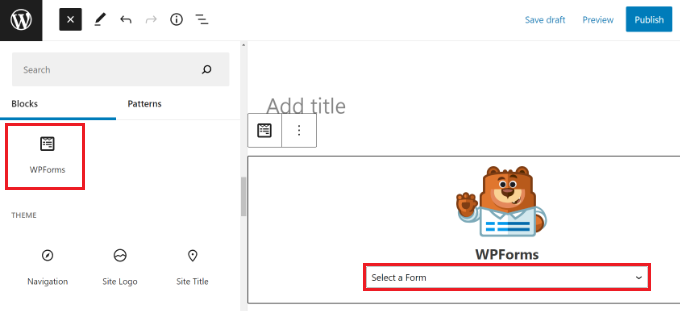
您现在应该会看到您的投票排序嵌入在 WordPress 内容编辑器中。
另一种包含您的种类的方法是使用 WPForms 块。 只需单击“+”按钮即可添加 WPForms 并从下拉菜单中选择您的类型。

即将到来,您将看到您的品种的预览。
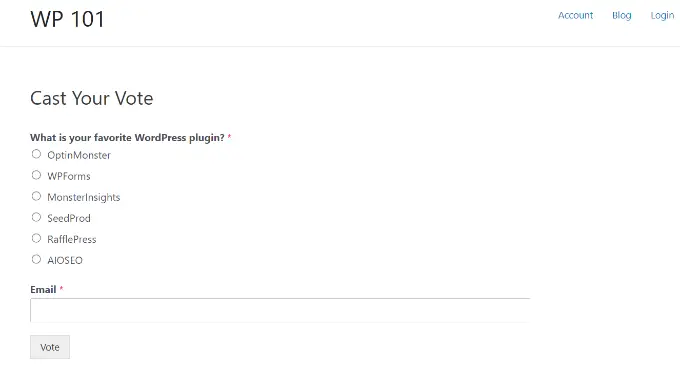
您可以帮助保存或发布您的文章/网页,并查看您的网站以了解您的投票活动。

您还可以将投票添加到侧边栏或小部件准备好的位置。
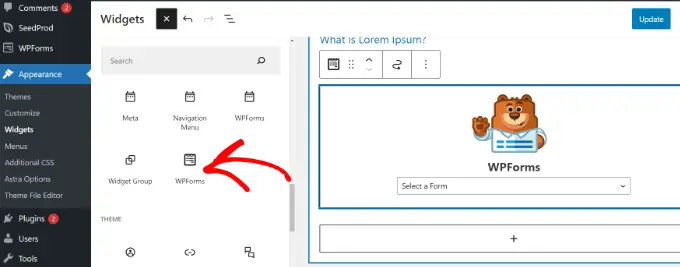
为此,您需要访问外观 » 小部件网站,并将 WPForms 小部件块添加到侧边栏中您要显示投票的确切位置。

在 WPForms 小部件块中,您需要选择您之前创建的投票表。
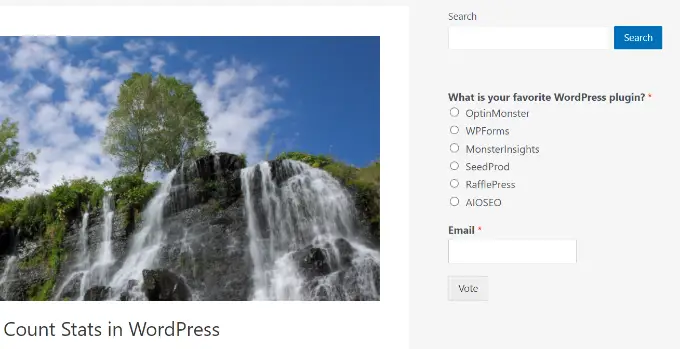
不要忘记单击“更新”按钮来存储您的小部件设置。 您现在可以访问您的网页,以查看您在侧边栏或另一个完全准备好小部件的空间中显示的互联网投票。

查看实时投票最终结果
如果您启用了民意调查效果,那么您的人将在发布投票后立即看到最终结果。

您还可以随时查看民意调查结果,而无需分发投票。
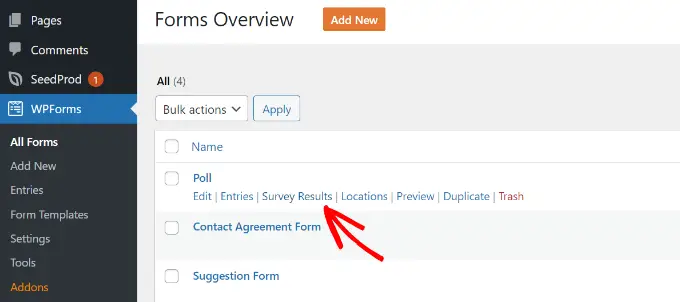
只需前往WPForms » All Forms站点,然后单击您的民意调查类型下方的“调查结果”网站链接。

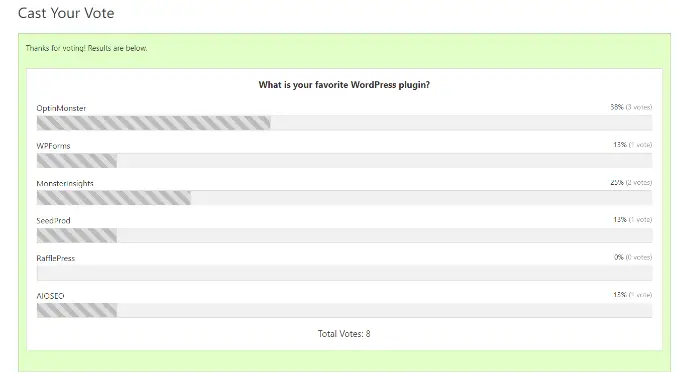
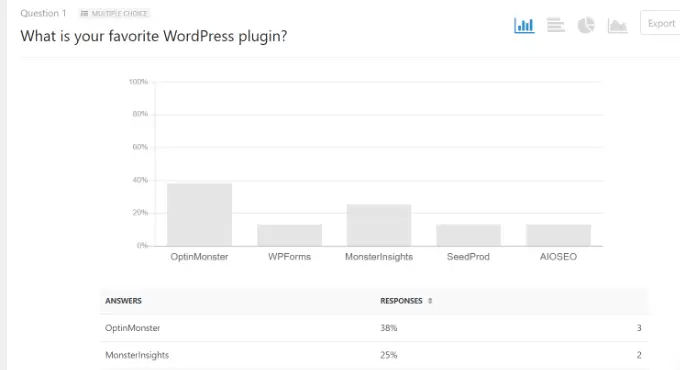
这将使您进入投票成功网页,您将在交互式图表中看到投票响应。
您可以修改成本类型并将最终结果导出为 JPEG、PDF 和打印格式。

在 WordPress 的任何地方嵌入投票成功
WPForms 还使您能够简单地将在线投票结果嵌入网站的任何位置。 如果您禁用了投票最终结果并想在之后分享它们,这将非常有价值。
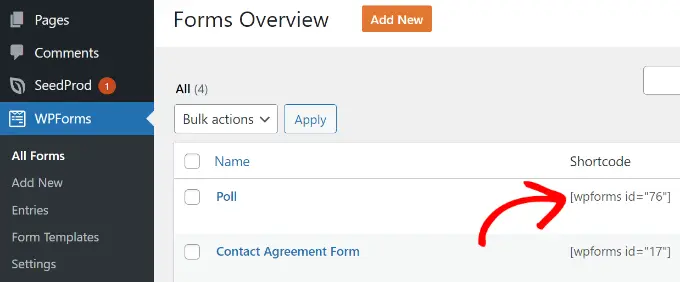
首先,您需要找出投票表的 ID。 您可以通过转到WPForms » All Kinds网页并查找您的投票类型旁边的短代码来执行此操作。

在短代码中,您将找到您的民意测验的 ID 范围。 例如,我们的 examination poll 的 ID 是 76,如上面的屏幕截图所示。
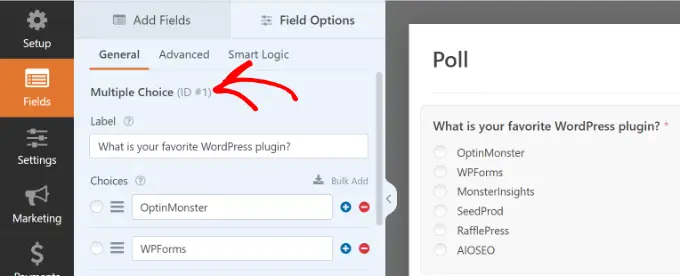
接下来,您需要获取学科 ID。 这是您要为其提供好处的表单中的字段。
基本上编辑您的民意调查类型,只需单击民意调查区域。 您将在剩余的列中找到行业 ID。

现在您已经有了同样需要的 ID,您可以提前添加投票成功短代码,如下所示:
不要忘记将品种 ID 和行业 ID 值替换为您自己的值。 您可以在 WordPress 帖子、网页和文本小部件中使用此简码。
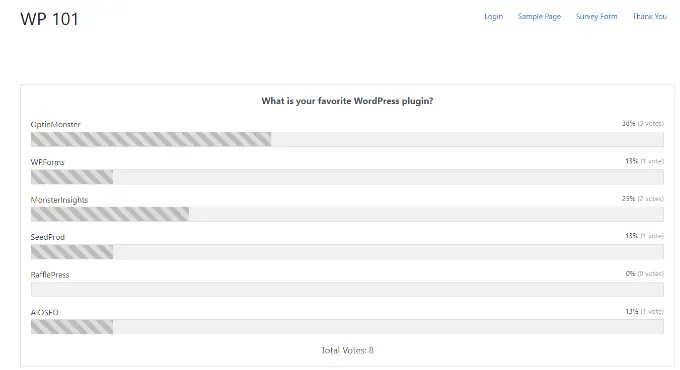
以下是您的投票结果的预览:

我们希望本文能帮助您在 WordPress 中开发交互式投票。 您可能还想查看我们关于如何启动 WordPress 博客和最佳电子邮件广告提供商的指南。
如果您欣赏这篇短文,请记得订阅我们的 YouTube 频道以获取 WordPress 电影教程。 您也可以在 Twitter 和 Facebook 上找到我们。
