如何创建 SVG 饼图
已发表: 2023-01-25创建 SVG饼图可能有点挑战,但使用正确的工具和一点专业知识,可以轻松完成。 以下是创建您自己的 SVG 饼图所需执行的步骤: 1. 选择您要在饼图中表示的数据。 这可以是从调查结果到您上个月在杂货上花费的金额的任何内容。 2. 获得数据后,您需要创建一个圆圈。 圆圈将作为饼图的基础,因此确保其大小合适很重要。 您可以使用矢量编辑软件中的椭圆工具来完成此操作。 3. 创建圆圈后,您现在可以开始添加构成饼图的楔形。 为此,您需要使用楔形工具。 4. 一旦你把所有的楔子都放好,你就可以添加标签了。 这很重要,这样您的观众才能知道饼图的每个部分代表什么。 5.就是这样! 完成 SVG 饼图后,您现在可以将其导出为图像文件并在任何您喜欢的地方使用。
如果您在 HTML 编辑器中编写,您输入的任何代码都将显示在 HTML5 模板的头部和主体中。 可以使用 Internet 上的任何样式表将 CSS 应用于您的 Pen。 为了确保最好的跨浏览器支持,通常的做法是将供应商前缀应用于属性和值。 就像将脚本从 Web 上的任何位置拖到您的 Pen 一样简单。 只需在此处输入一个 URL,我们会在您按顺序将其添加到 Pen 中的 JavaScript 之前。 如果它包含相同或不同扩展名的文件扩展名,我们将在应用前尝试处理您链接的脚本。
如何在 Css 中制作饼图?

A:
要在 CSS 中制作饼图,您需要使用::before和::after伪元素以及border-radius属性。 ::before和::after伪元素将用于创建饼图的两半,而border-radius属性将用于赋予饼图圆形形状。
以下是如何使用 CSS 制作饼图的示例:
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
在上面的示例中, ::before和::after伪元素用于创建饼图的两半。 border-radius属性用于使饼图呈圆形。
这是上面代码的一个实例:https://jsfiddle.net/w3w7L6s4/
其中一些样式属性在 CSS 中用于创建使用 HTML 的饼图和图表。 下面的文章将描述用于在我们的 HTML 网页上构建饼图的 HTML 样式的最基本示例。 我们需要在这些部分中为饼图的 x、y 和 z 方向提供值和颜色。 此示例中显示的 HTML 代码在 HTML 网页的屏幕上显示了一个标题和一个饼图。 ID 为“my-pie-chart-container”的第一个 div 容器用于创建圆形饼图。 包含“容器”ID 的第二个 div 包含 8 个其他容器。 容器中的每个容器都可以根据自己的类进行分类,内联样式为每个容器添加背景颜色。
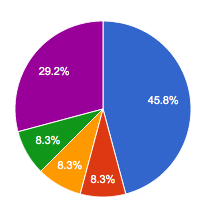
输出包括左侧的容器,显示饼图每种颜色的标题; 出现以下两个饼图,显示标题和饼图。 除了第一个饼图,所有四个饼图都具有相同的 x、y 和 z 轴。 在我们的例子中,我们对所有 5 个 div 元素使用相同的名称 class,即 class =pie。 第一个 div 元素使用 pie 类设置样式,它是 20% 的深红色。 边框厚度、宽度、纵横比、显示样式、边距和其他与字体相关的属性也用于创建标准饼图形状。 五个饼图中的每一个都用五种不同的颜色和百分比进行说明。
通过选择图表类型更改图表的显示方式。 条形图必须更改为新的标签、颜色和宽度。 更改饼图的切片标签、孔或边框颜色。 轴按以下顺序显示: 可以查看 x 轴上的数据值。 通过在 y 轴上放置一个百分比值,您可以在图表中看到百分比值。 您可以更改数据标签的字体和文本标签。 在每一列上,按以下方式标记数据: x 轴的配置:更改轴的配置。 还有 y 轴。 必须更改轴上的文本标签。 这由字母 y 和 x 表示。 除了轴标题外,图表还应包括轴的标题。
什么是 Svg 图表?

svg 图表是一种使用矢量图形来表示数据的图表。 矢量图形是一种使用数学方程绘制形状的图形。 这使得它们非常适合用于图表和其他数据可视化,因为它们可以缩放到任何大小而不会降低质量。

使用 HTML、JavaScript 和 CSS 而不是简单的 CSS 是创建图表的最佳方式。 HTML5 Canvas 需要的维护工作是同等方法的两倍,例如使用图像格式的 HTML3。 如果我们想让它保持最新,我们可以包括两个对图表有用的关键点。 我们必须将这些信息嵌入我们的标记中,以最大化这些数据的价值。 如果我们使用迷你图而不是内联 SVG ,我们将失去一些交互性,因为内联 SVG 更易于访问。 如果要使用折线元素,首先要确定属性点。 在此示例中,0,120 表示从左侧开始为零,从顶部开始为 120。
然后我们可以开始组织人口数据的过程。 当我们将数据中的每个点添加为另一个 g 元素内的一系列圆圈时,我们可以看到这看起来像散点图。 我们可以使用该方法向每个按钮添加一个名为 setPieChart() 的函数,以通过向每个按钮添加一个事件侦听器来更改 strokeDasharray 的值。 例如,如果我们想要更改 G 的 x 或 y 坐标(不使用 CSS transform 属性),我们将需要使用 JavaScript。 SVS 具有三种基本形状:直线、矩形和多边形。 即使是简单的图表,手工编辑也会很乏味且令人沮丧。 我们将在下一篇文章中讨论使用图表框架的所有好处(和问题),以使其更易于实施。
什么是 Svg 图表?
SVG 图表生成器是一种允许设计人员为其用户界面创建占位符图表的工具。 可以自定义 SVG 图像并选择您喜欢的两种图表类型,折线图和条形图(请参阅下面的详细信息)。
如何创建 Svg 条形图?
因此,由于 SVG 边距,条形图将显得更加居中和清晰。 svg = d3。 svg,然后是边距 (200)、宽度 (200) 和样式 (svg)。 attr(width) – margin, height = svg, attr(width) – margin, height
如何在 Inkscape 中制作饼图?
为了在 Inkscape 中制作饼图,请使用“椭圆”工具创建一个圆形。 接下来,使用“节点”工具选择圆的顶部节点,然后将其向上拖动以创建一个点。 最后,使用“选择”工具选择整个圆,然后点击“对象”>“变换”>“剪切...”。 在剪切对话框中,为角度输入“45”,然后单击“对象”按钮。 这将创建一个完美的馅饼形状!
饼图的圆形结构允许查看者可视化饼图的百分比。 可以二维或三维增量创建形状。 在本教程中,我们将引导您完成在 Inkscape 中制作饼图所需的步骤。 我们将使用贝塞尔工具为圆圈和直线创建指南。 饼图的旋转手柄用于定位它。 如果你想改变Pie Chart Shift 部分,切掉它的部分然后选择矩形。 第三步是通过使用变换工具旋转矩形来旋转矩形。
饼图可以在三个维度上呈现。 要更改颜色,请将饼图部分分开。 为了使一件艺术品的外观完整,我们必须缩小间隙。 在 Bezier 工具的右侧,找到 Snapping Guide 并单击它。 单击捕捉路径可以激活捕捉路径。 首先,您必须先在 Inkscape 中编辑饼图的图层。 然后,通过右键单击副本并选择副本,您可以更改颜色。 可以通过按箭头键将副本从较浅的颜色基转移到较深的基色。 图像将通过添加文本和圆化贝塞尔曲线来完成。
Svg 饼图描边-dasharray
SVG stroke -dasharray 属性用于创建虚线。 stroke-dasharray 的语法是逗号和/或空格分隔长度的列表,它们是破折号的长度。 如果提供奇数个值,则重复值列表以产生偶数个值。
在阅读 Lea 的文章后,我意识到如何使用 SVG 的 stroke-dasharray 构建基本的圆环图。 圆的周长由特定的药水定义,必须涂上特定的颜色。 如前所述,以下示例中的计算不需要在运行时执行; 因此,我将用 SCSS 替换计算并使其更具可读性。 因为百分比值是动态的,所以最好使用 JavaScript(即使执行周长计算)。 但是,如果您熟悉 CSS 自定义变量,这些是一些示例: 下面的文章介绍了在圆环图中制作单个饼图的基础知识。 要显示第二个饼图,我们需要将其旋转 60%(即第一个饼图%)或 270o(第二个饼图%),即所有圆圈都以 90o 偏移开始。
Stroke-dasharray 属性
stroke-dasharray 属性是一个属性属性,它用破折号和间隙定义形状的轮廓。 它可以用作 CSS 属性来提供表示属性。 您可以通过使用以下 SVG 元素将此属性用作 an.VGI:*altGlyph *circle *ellipse *path *line *polygon *polygon *rect *
