如何在 WordPress 中创建压缩档案(逐步)
已发表: 2023-02-25您想在您的 WordPress 网站上创建压缩档案吗?
如果您已经写了几年博客,那么您的帖子列表可能会变得太长而无法显示在您的 WordPress 侧边栏中。 这将使您的侧边栏看起来杂乱无章,不利于您的网站展示
在本文中,我们将向您展示如何在 WordPress 中轻松创建紧凑的存档。

为什么你需要 WordPress 中的压缩档案?
在 WordPress 中添加存档可以让您轻松地在您的网站上显示您以前发布的内容,供用户浏览。
默认情况下,WordPress 提供一个“存档”块和小部件,可以将其添加到您的 WordPress 博客的侧边栏。
但是,“档案”块只允许您将档案显示为长列表或下拉菜单。
列表会使您的站点看起来很混乱,而下拉菜单很容易被用户忽略,因为它不那么引人注目。

通过创建紧凑的存档,您可以轻松地在 WordPress 侧边栏中显示您的存档,而不会占用太多空间。 您还可以将它们显示在您的关于页面上,甚至可以创建一个专门的存档部分。
话虽这么说,让我们来看看如何在 WordPress 中轻松添加压缩档案。
如何在 WordPress 中添加压缩档案
您可以使用 Compact Archives 插件在 WordPress 中轻松创建压缩档案。
首先,您需要安装并激活 Compact Archives 插件。 有关更多说明,请查看我们的指南,了解如何安装 WordPress 插件。
现在,该插件提供了三种样式来在您的网站上显示紧凑的档案。
样式 1. 轻松的三字母月份首字母

样式 2. 紧凑的每月首字母

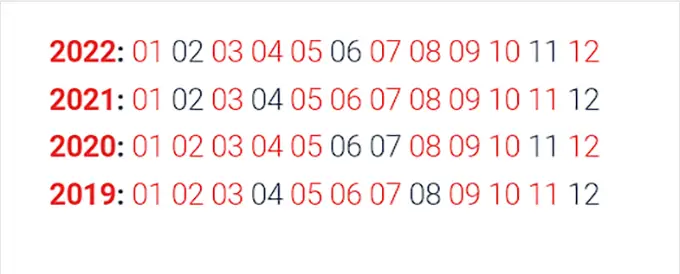
样式 3. 数字块

有多种方法可以轻松地在您的网站上显示压缩档案。
在本教程中,我们将向您展示所有四种方法,您可以选择最喜欢的一种。
方法 1. 在 WordPress 帖子或页面中添加压缩存档
将压缩档案添加到您的 WordPress 页面或帖子非常容易,因为该插件带有一个易于使用的块,您可以将其添加到您的帖子或页面。
对于本教程,我们将为压缩档案创建一个新页面。
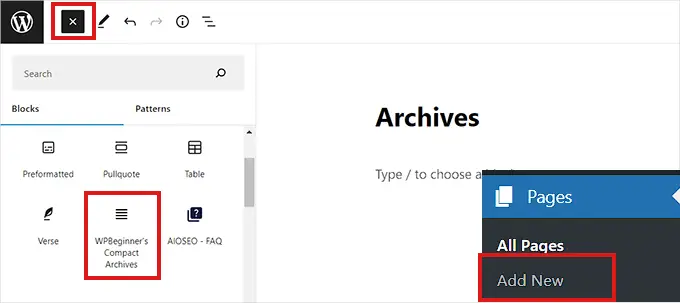
只需从管理侧栏转到页面 » 添加新页面。 在块编辑器中打开新页面后,您可以先为页面输入名称。
接下来,您需要单击顶部的“添加块”(+) 按钮并搜索“WPBeginner's Compact Archvies”块。
找到它后,只需单击该块即可将其添加到您的页面。

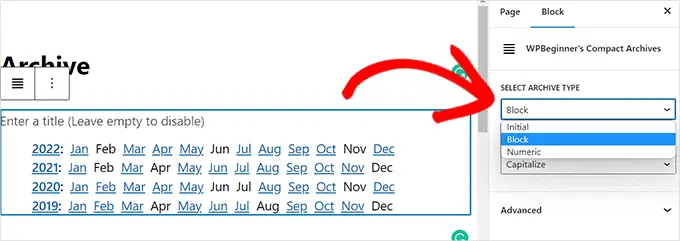
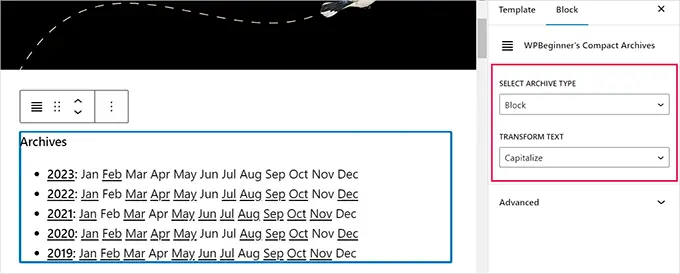
接下来,您需要从屏幕右上角的“块设置”面板中为您的档案选择一种样式。
只需从“选择存档类型”选项下方的下拉菜单中选择您喜欢的样式即可。

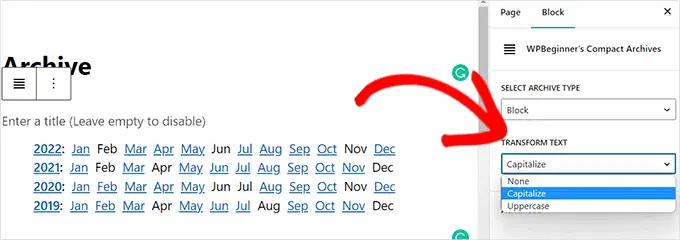
您还可以选择是否要将存档文本大写或大写。
为此,您需要打开“转换文本”选项下方的下拉菜单。

对您的选择感到满意后,只需单击顶部的“发布”或“更新”按钮即可。
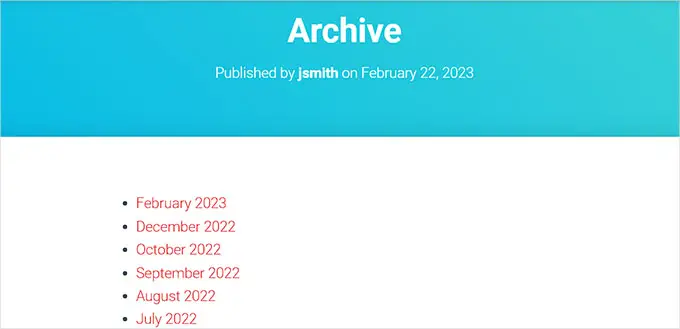
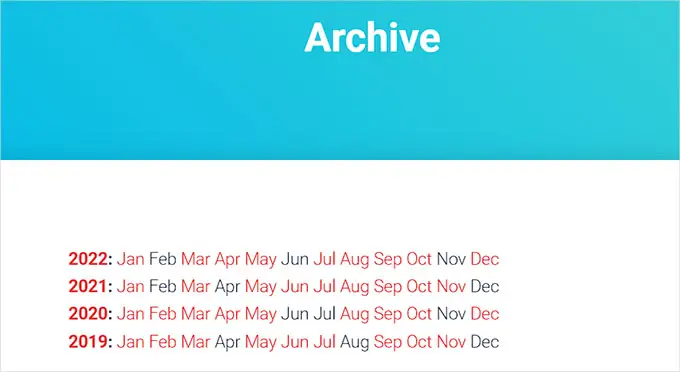
这就是您的档案页面的外观。

您还可以将存档显示为网站上的小部件。
在完整站点编辑器中添加压缩存档块
如果您在网站上使用基于块的主题,则必须使用完整的站点编辑器添加“WPBeginners' Compact Archives”块。
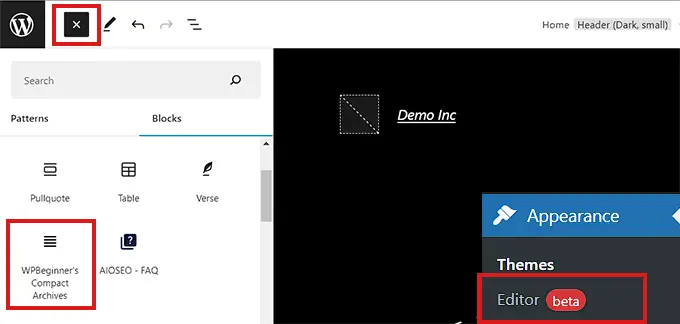
首先,您需要从管理侧边栏访问外观 » 编辑器页面以启动 FSE。
从这里,您需要单击屏幕左上角的“添加块”(+) 按钮以打开块菜单。
接下来,您需要简单地找到“WPBeginner's Compact Archvies”块并将其添加到您在网站上的首选位置。

添加块后,您可以从右侧的“块设置”面板配置其样式和文本设置。
最后,不要忘记点击顶部的“保存”按钮来存储您的设置。

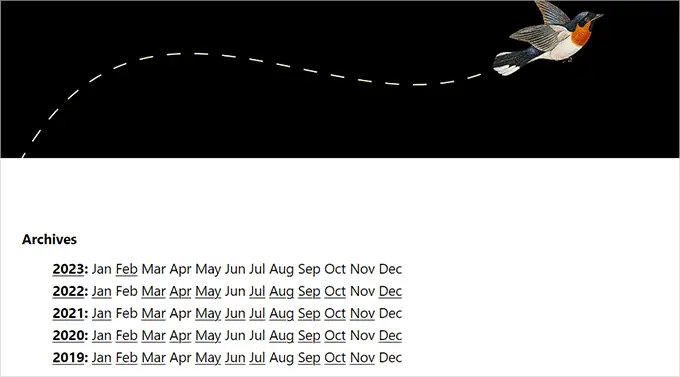
您的压缩档案将如下所示。

使用小部件添加 Compact Archives 块

如果您不使用基于块的主题,那么此方法适合您。
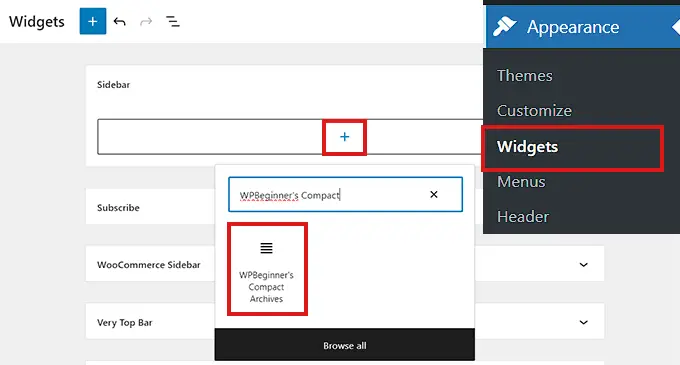
首先,您需要从管理侧边栏访问外观 » 小部件页面。
到达那里后,只需单击“侧边栏”选项卡即可将其展开。
现在,您需要单击边栏选项卡中的“添加块”(+) 按钮。
这将打开“Widget Block Menu”,您需要在其中搜索“WPBeginner's Compact Archive”块。
找到它后,只需单击该块即可将其添加到侧边栏部分。

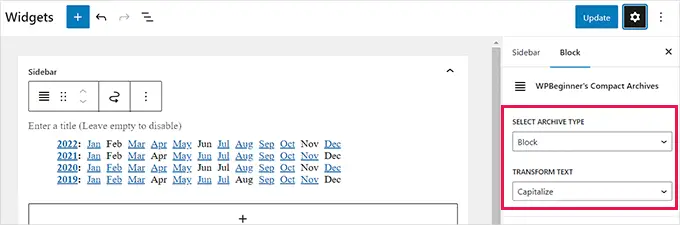
添加“压缩存档”块后,您可以通过在右侧的“块设置”面板中配置设置来更改存档的样式和文本。
不要忘记点击顶部的“更新”按钮来保存您的更改。

这就是您的网站侧边栏在添加“Compact Archvies”块后的样子。

方法 3. 在模板文件中显示压缩档案
如果您正在制作自定义 WordPress 主题或想要在主题模板文件中显示存档,Compact Archives 附带了方便的模板标签,您可以使用。
只需将以下模板标记添加到您的代码中。
<ul> <?php compact_archive(); ?> </ul>
添加标签后,压缩档案将添加到您的页面。
但是,如果您想向存档中添加样式,可以通过在代码中添加以下模板标签来实现。
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
例如, $style == 'initial'将只显示月份名称的首字母,并且应该正好放在边栏内。 使用$style == 'block' ,将适合页面的主栏。 使用$style == 'numeric' ,将显示数字月份。
方法 4. 将压缩档案添加到您的 HTML 站点地图
如果您想在 WordPress 中创建一个 HTML 站点地图页面,那么您还可以在 HTML 站点地图页面上显示紧凑的存档。
首先,您需要安装并激活 All in One SEO for WordPress 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的文章。
All in One SEO 是市场上最好的 WordPress SEO 插件。 它使您可以轻松地针对搜索引擎优化您的网站。
它还带有 HTML 站点地图功能,使您可以轻松地将 HTML 站点地图添加到您的 WordPress 站点。
这是一个高级插件,但您也可以使用名为 All in One SEO Lite 的免费版本。 免费版功能较少,但包含 HTML 站点地图。
激活后,插件将启动设置向导。 只需按照屏幕上的说明设置插件或查看我们的指南,了解如何为 WordPress 正确设置多合一 SEO。
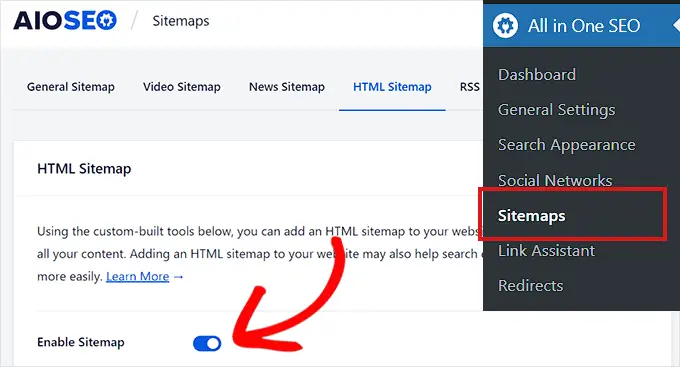
完成后,您现在需要从管理侧边栏访问All in One SEO » Sitemaps页面。
从这里,您需要单击“HTML 站点地图”选项卡并确保“启用站点地图”开关已打开。

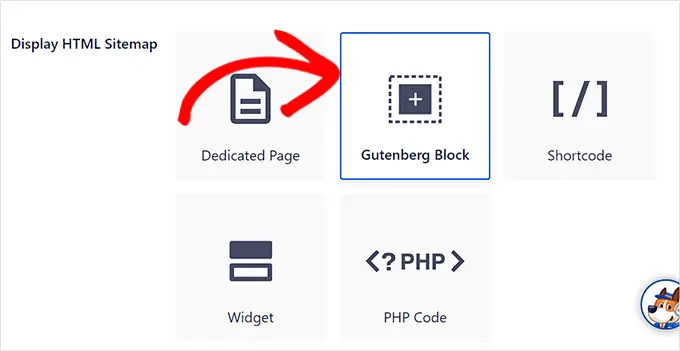
接下来,您需要选择如何显示 HTML 站点地图。
对于本教程,我们将选择“Gutenberg Block”选项。
如果您选择此方法,则必须将“AIOSEO – HTML 站点地图”块添加到您希望显示 HTML 站点地图的任何页面。

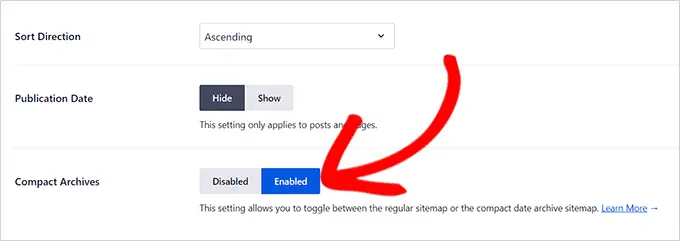
接下来,您需要向下滚动到“HTML 站点地图设置”部分中的“压缩存档”选项。
在这里,您只需将“压缩存档”开关切换到“启用”即可。
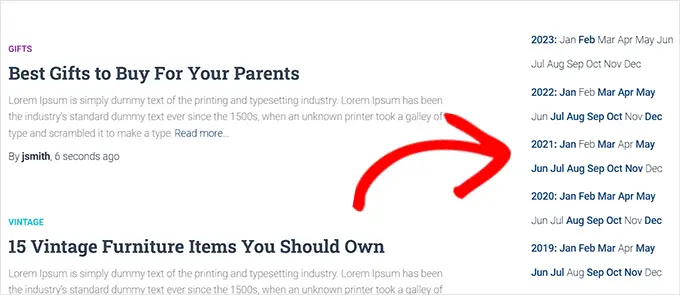
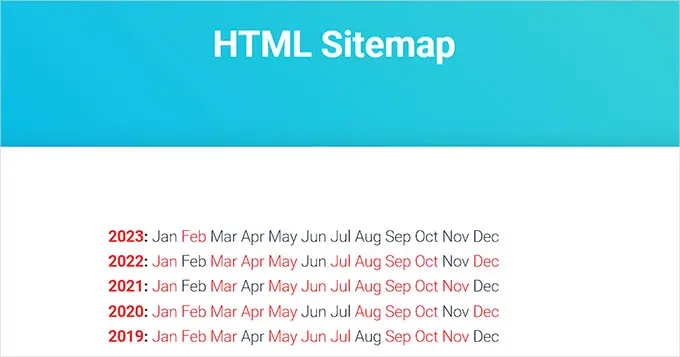
现在您的 HTML 站点地图将以紧凑的日期存档格式显示。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
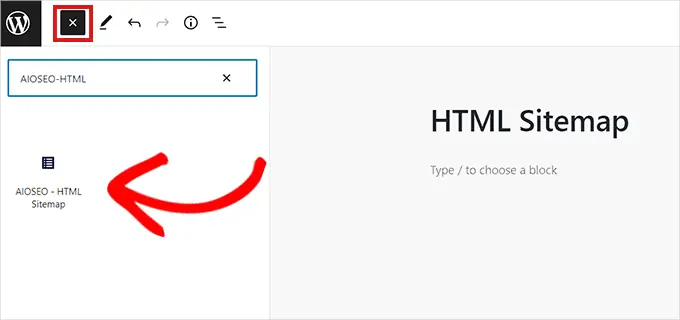
接下来,打开一个页面,您要在其中显示管理侧边栏中的 HTML 站点地图。
从这里,只需单击顶部的“添加块”(+) 按钮,然后将“AIOSEO-HTML 站点地图”块添加到您的页面。

最后,不要忘记单击“发布”或“更新”按钮来保存您的更改。
您的压缩存档 HTML 站点地图将如下所示。

我们希望本文能帮助您了解如何在 WordPress 中轻松创建紧凑的存档。 您可能还想查看我们的指南,了解如何在 WordPress 中轻松创建电子邮件通讯,以及我们精选的最佳社交媒体插件,以帮助推广您的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
