如何在没有插件的 WordPress 中创建超级菜单
已发表: 2022-09-05如果您想在不使用插件的情况下在 WordPress 中创建大型菜单,您需要先创建一个自定义菜单。 为此,请转到外观 > 菜单,然后单击“创建新菜单”按钮。 创建自定义菜单后,您可以通过单击“添加项目”按钮向其中添加项目。 在这里,您可以添加指向您网站上任何页面或帖子的链接,以及自定义链接。 要创建大型菜单,只需在菜单中添加一个新的“类别”项,然后向其中添加子项。 例如,如果您想创建一个包含指向最新博客文章的链接的大型菜单,您将首先在菜单中添加一个“类别”项目,然后为每个最新博客文章添加子项目。 创建大型菜单后,您可以通过转到外观 > 小部件并将“自定义菜单”小部件添加到您的侧边栏来将其添加到您的站点。
使用 WP Mega Menu,您可以为您的网站创建令人惊叹且丰富的导航菜单。 拖放工具可用于自定义您创建的菜单和主题。 可以在自定义颜色、字体和属性的帮助下设计自定义菜单。 错误报告可以直接提交到我们的支持论坛或通过插件的支持部分。 本地服务器上的巨型菜单的 URL 静态已修复。 它现在支持十种不同的主题:Astra、Divi、OceanWP、Storefront、GeneratePress、OnePress、StudioPress、Hestia、Heuman、Hello Elementor 等。 经典蓝色和深色主题的新版本已经发布。
Grid Post WooCommerce 类别链接的问题已得到解决。 上传媒体时,媒体上传 URL 有问题。 [ 2019 年 7 月 11 日] 为 1.3.8 添加了 SSL 支持。 [2019 年 6 月 28 日] 改进的用户体验现在可用于大型菜单功能。
如何在没有插件的情况下在 WordPress 中创建自定义菜单?
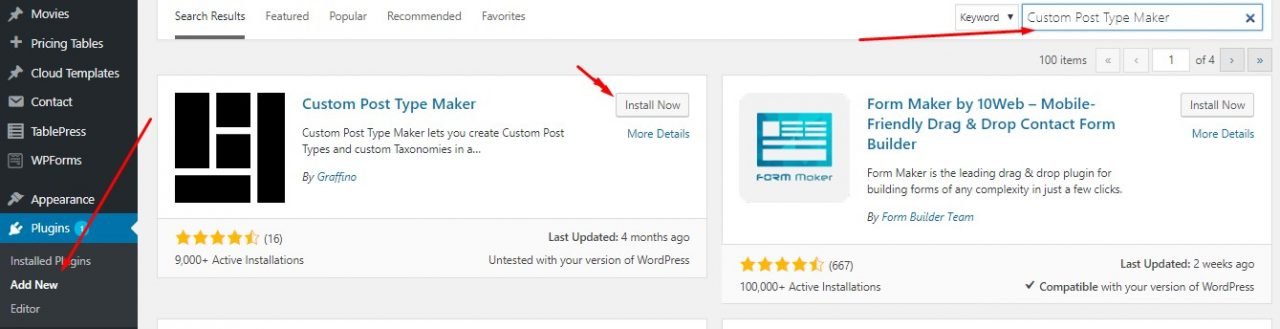
 信用:wpvivid.com
信用:wpvivid.com为了在没有插件的情况下在 WordPress 中创建自定义菜单,您需要通过 FTP 客户端或直接通过主机控制面板访问您的 WordPress 文件。 访问文件后,您需要编辑 header.php 文件并向其中添加以下代码:'primary', 'menu_class' => 'nav-menu' ) ); ? > 此代码将在您的 WordPress 站点中创建一个名为“Primary”的新菜单,然后您可以在其中填充指向所需页面的链接。
您无需成为专家即可创建和管理自定义菜单。 为了演示如何使用 WordPress 的默认主题二十五来创建您自己的自定义菜单,我为您提供了您需要遵循的所有步骤。 导航您的网站应该像地图一样简单,并且应该将您的访问者引导到他们正在寻找的内容。 并非所有 WordPress 主题都支持多个菜单。 屏幕上出现两个菜单:主要菜单和次要菜单。 一些主题允许您在默认菜单中添加页脚和上方菜单。 建议您在使用两个以上菜单之前检查主题设置。
简单地将社交菜单放在一起比定期放在一起要容易得多。 在每个链接中,您必须提供唯一的 URL(链接的网址)以及链接文本(链接的名称)。 单击添加到菜单后,它将完成。 在预览或离开页面之前,请始终单击“保存菜单”按钮。
超级菜单 WordPress
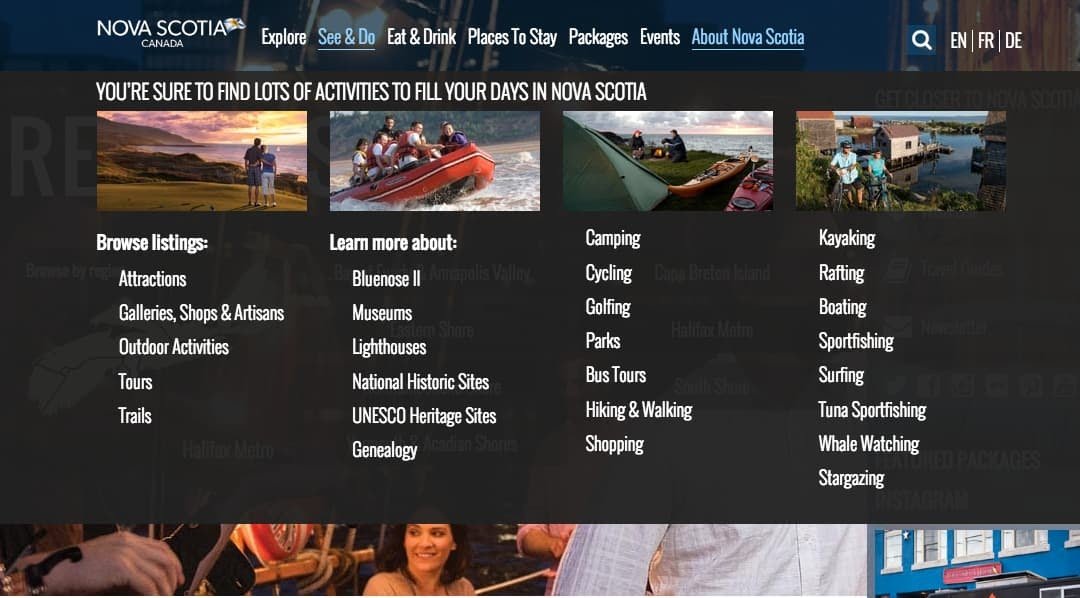
 学分:HubSpot
学分:HubSpot大型菜单是一个大型下拉菜单,通常用于电子商务网站。 它旨在让用户快速轻松地访问网站上提供的各种产品和类别。 超级菜单通常包括产品的图像和描述,以及指向各个产品页面的链接。
大型菜单是可以添加到导航中的多列下拉菜单的示例。 网站所有者可以通过更频繁地显示它们来在其顶部菜单中显示更多项目。 大型菜单用于 BuzzFeed、纽约时报和星巴克等网站。 让我们来看看如何让您的 WordPress 网站上的大型菜单变得简单。 在外观上的菜单页面上,必须有一个指向顶级项目的链接。 创建WordPress 导航菜单的说明在我们的初学者指南中有详细说明。 小部件设置也可以通过单击扳手图标进行更改。 您的大型菜单应该为您要显示的每一列提供一个小部件。

WordPress 超级菜单步行者
WordPress mega menu walker 是一种特殊类型的 WordPress 插件,可帮助您在 WordPress 网站上创建和管理大型、复杂的菜单。 大型菜单通常用于电子商务网站和其他内容丰富的网站,以帮助访问者轻松找到他们正在寻找的内容。 WordPress 大型菜单漫游器通常带有一个拖放界面,可以轻松创建和自定义菜单。 它们通常还包括内置搜索、社交媒体集成以及创建多列菜单等功能。
WordPress 菜单插件
WordPress 菜单插件是一种工具,可让您在 WordPress 网站上创建、编辑和管理菜单。 它可用于为您的页眉、页脚、侧边栏或站点的任何其他区域创建菜单。 WordPress 菜单插件有多种形状和大小,因此选择适合您需求的插件很重要。
网站的菜单栏是搜索内容的便捷方式。 有许多可用于 WordPress 的菜单插件可用于创建菜单。 如果您的菜单更复杂,用户会发现更难以导航它们。 如果遵循此先例,用户将无法访问您的网站。 WordPress 主题的默认菜单非常易于导航。 使用菜单插件自定义菜单更容易,更方便。 Max Mega Menu是默认 WordPress 菜单的替代品。
响应式菜单有 150 多个自定义选项,可以组合起来创建适合您的功能。 您可以为您的博客、电子商务网站或商业网站制作移动菜单插件。 您可以使用 QuadMenu 使用功能和过滤器来更改 WordPress 网站的外观和行为。 对于那些需要优化其网站菜单的移动版本的人来说,WP Mobile Menu 是最佳选择。 它也可作为具有许多附加功能和专业支持的免费版本提供,但也可作为具有更多功能的专业版提供。 高级侧边栏菜单将帮助您保持网站菜单井井有条。 UberMenu 是 WordPress 3.0 及更高版本的插件,使用简单,界面简单。
Slick Menu 中有许多令人惊叹的功能,使其更易于使用。 您可以使用实时定制器实时监控您所做的任何更改。 这些菜单插件有几个免费的现场演示,特别是为高级用户设计的。 通过这样做,您可以确定该插件对您真正有用。
令人惊叹的 WordPress 超级菜单
WordPress 大型菜单是一种以干净有序的方式组织和显示大量内容的好方法。 它们通常用于内容丰富的大型网站或电子商务网站,以帮助购物者找到他们想要的东西。
大型菜单是大型 WordPress 网站中流行的设计模式。 超级菜单可以通过将相似的链接组合在一起,使用户更容易找到相关信息。 超级菜单通常以悬停、悬停意图或水平栏中的单击菜单显示。 超级菜单可以使用各种免费和付费插件来实现。 创建超级菜单的插件称为 Max Mega Menu,可用于创建任何类型的超级菜单。 WordPress 4.8 中的一项新功能允许您使用图像小部件添加图像。 在插件中,您也可以通过转到图标部分来添加菜单图标。
单个网站需要 Pro 版,Pro 版售价 23 美元。 与其他菜单相比,UberMenu 对大型菜单提供了更好的控制。 可以自定义每个菜单项。 该系统有超过 20 种可以内置的皮肤。 因为没有悬停,所以将悬停和悬停意图事件归类为点击事件。 当一个顶级菜单项被点击时,它会打开一个子菜单,而当你再次点击它时,它会打开一个新页面。 这些菜单可以有效地应用于时事、教育、电子商务等特定行业。 尽管它们可能很有用,但它们并不适合每个网站。 当用户尝试与它们交互时如此迅速消失的大型菜单也不受欢迎。
