如何创建可转换的移动弹出窗口(不损害 SEO)
已发表: 2022-10-20您想在您的网站上使用移动弹出窗口吗?
移动弹出窗口对于产生潜在客户、增加销售额和获得更多应用下载非常有效,但您需要以正确的方式设计它们。 否则,您最终可能会损害您网站的搜索引擎排名。
在本指南中,我们将分享如何在不损害您的 SEO 排名的情况下创建具有高转化率的移动弹出窗口。

移动弹出窗口如何损害您的 SEO?
如果移动弹出窗口违反 Google 的指导方针,它们可能会损害您的 WordPress SEO 工作。 谷歌表示,由于使用侵入式插页式广告或侵入式弹出窗口,网站在移动搜索中的排名可能较低。
如果您的页面有一个立即出现的弹出窗口,那么 Google 可以对该页面进行处罚。 这意味着您的网页在 Google 搜索结果中的排名不会像其他情况下那样高。
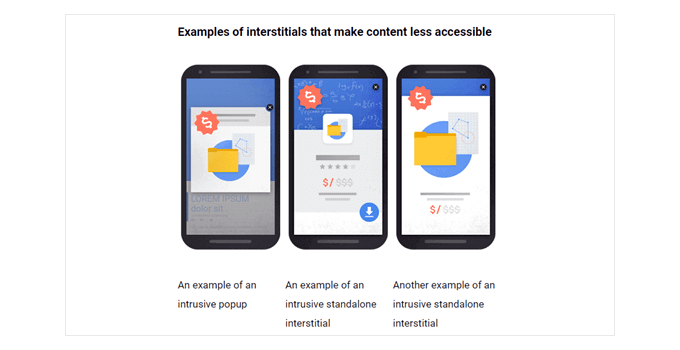
在用户看到内容之前,Google 不希望您的弹出窗口覆盖全部或大部分页面。 这些是 Google 希望您避免的一些示例。

所以您可能想知道,为什么要冒险在移动设备上创建弹出窗口?
简短的回答是,它可以帮助您提高转化率,从而带来更多的潜在客户和销售额。 这就是为什么许多聪明的企业主和营销人员继续在移动和桌面上使用弹出窗口。
重要的是你必须以正确的方式创建你的移动弹出窗口,这样它就不会影响你的 SEO 排名。
如何创建不会损害您的 SEO 排名的移动友好弹出窗口
有几种方法可以创建不会损害您的 SEO 排名的移动弹出窗口。 你可以:
- 创建一个仅在延迟后出现的全屏弹出窗口。
- 创建仅覆盖屏幕较小部分的横幅或幻灯片。
- 仅对法律声明使用即时全屏弹出窗口。 这些示例包括 cookie 权限和年龄验证弹出窗口。 这些不会受到谷歌的惩罚。
在我们的示例中,我们将介绍如何创建仅在用户访问您的网站一定时间后才会出现的全屏弹出窗口。 但是,我们还将分享您可以用来添加智能显示规则以进一步优化的最佳实践和策略。
使用 OptinMonster 创建仅限移动设备的弹出窗口
OptinMonster 是创建仅限移动设备的弹出窗口的最简单方法。 它是市场上最受欢迎的潜在客户生成工具,并具有强大的 WordPress 弹出窗口生成器。
首先,您需要访问 OptinMonster 网站并注册一个帐户。 只需单击“立即获取 OptinMonster”按钮即可继续。

虽然他们的所有模板都是移动响应式的,但您需要 Pro 帐户才能解锁特定于移动设备的显示定位规则。
注册后,您需要在您的 WordPress 站点上安装并激活 OptinMonster 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
安装后,您应该会看到欢迎屏幕和安装向导。 继续并单击“连接您的现有帐户”按钮并按照屏幕上的说明进行操作。

接下来,将打开一个新窗口,要求您将 WordPress 网站连接到 OptinMonster。
您可以单击“连接到 WordPress”按钮继续。

连接您的 OptinMonster 帐户后,您就可以创建移动弹出窗口了。
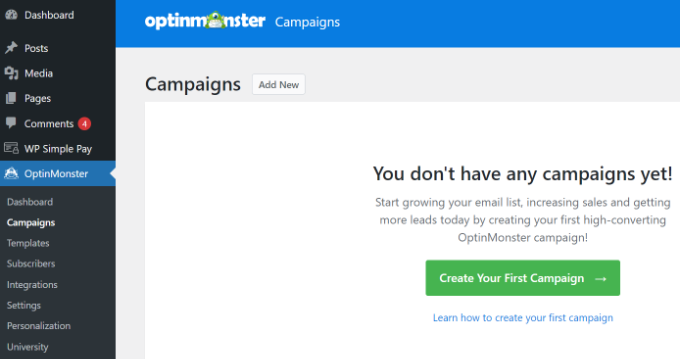
您可以前往 WordPress 管理员中的OptinMonster » 活动,然后单击“创建您的第一个活动”按钮。

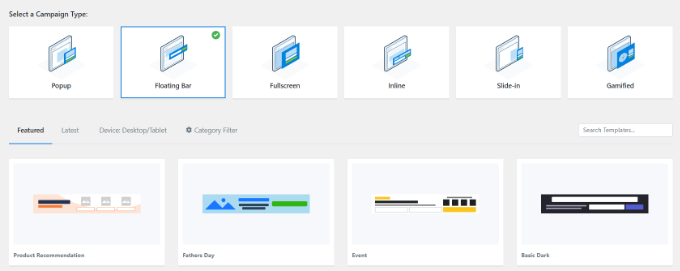
您将被带到 OptinMonster 活动生成器,您可以在其中选择活动类型和模板。
只需将广告系列类型设置为“弹出”即可。

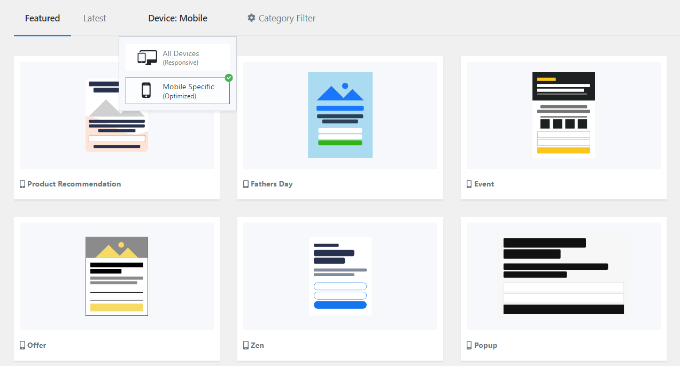
接下来,OptinMonster 将向您展示弹出广告系列的多个模板。
首先,单击“设备/移动”选项卡并选择“特定于移动设备(优化)”的设备过滤器。 从这里,您可以为您的活动选择任何模板。

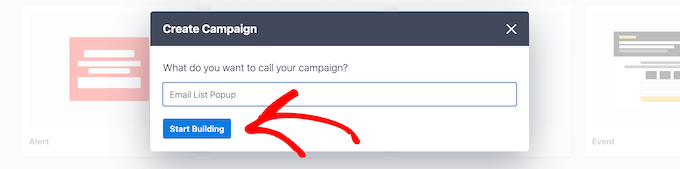
选择模板时,将打开一个窗口。
只需为您的活动输入一个名称,然后单击“开始构建”按钮。

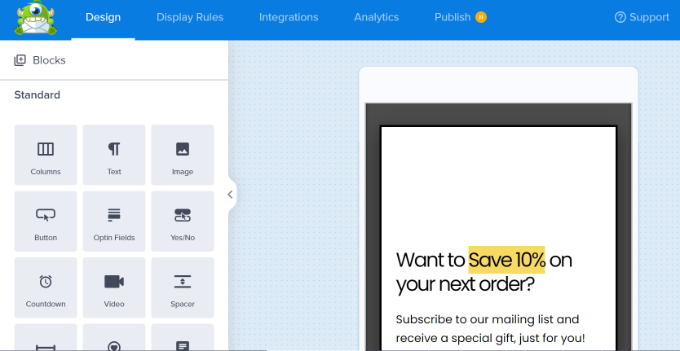
该模板将自动在 OptinMonster 构建器中加载弹出窗口的选择视图。 使用拖放界面自定义内容或添加新项目很容易。
您可以从左侧的菜单中拖动任何块并将其放在模板上。 例如,您可以添加图像、按钮、倒计时计时器等。

除此之外,该插件还允许您自定义模板上的现有元素。
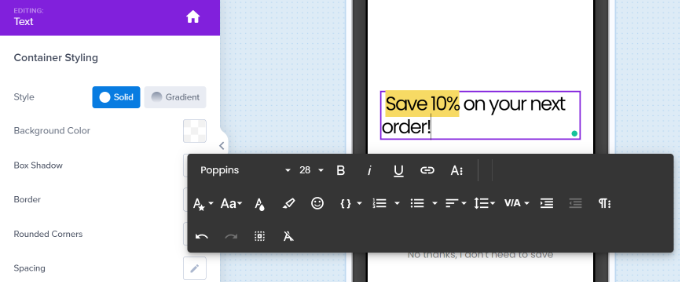
例如,要更改默认文本,您只需单击它并键入您要使用的文本。

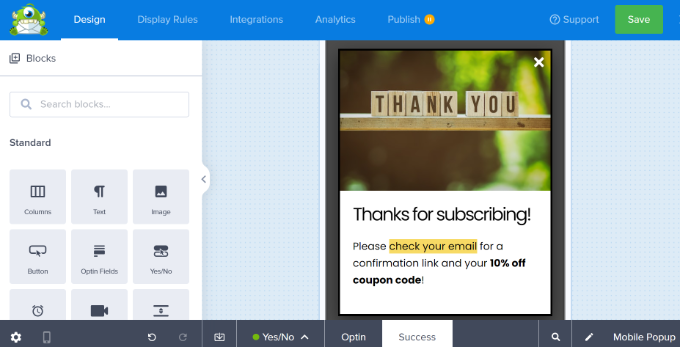
您还需要编辑“成功”视图。 这将是用户在输入电子邮件地址后看到的内容。

要编辑成功视图,只需单击屏幕底部的成功选项卡。

一旦您对选择视图和成功视图感到满意,请不要忘记单击屏幕顶部的“保存”按钮。
为您的移动弹出窗口设置显示规则
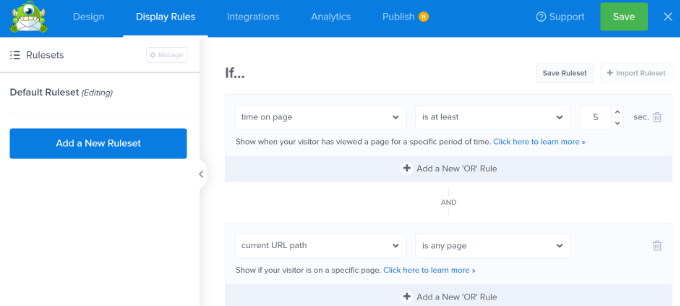
现在,是时候为您的弹出窗口设置显示规则了。 首先,您需要点击屏幕顶部的“显示规则”选项卡。
默认规则是在用户访问您的站点 5 秒后显示弹出窗口。 如果需要,您可以增加此时间段。

您还可以添加其他移动安全定位规则以解锁进一步的优化,例如:
- Exit Intent for Mobile – 这只会在用户点击后退按钮或即将关闭选项卡时显示弹出窗口。
- 不活动传感器——这只会在用户停止在网站上活动一定秒数后显示弹出窗口。
- 滚动触发弹出窗口——这只会在用户向下滚动页面的一定百分比后显示弹出窗口。
- MonsterLinks 的 Button Click – 这只会在用户点击特定按钮时显示弹出窗口。
您的弹出窗口使用移动优化模板。 这意味着它将自动仅显示在移动设备上。
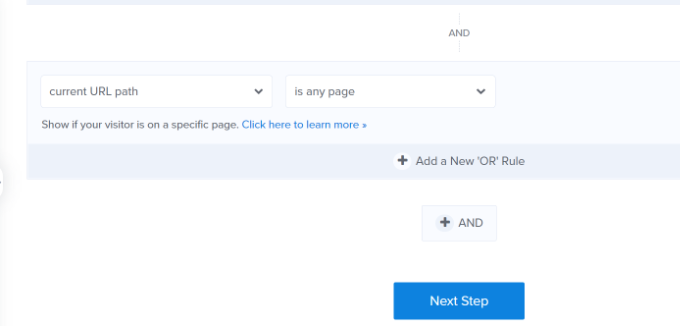
接下来,您可以选择将出现弹出窗口的页面。
默认情况下,规则将设置为“当前 URL 路径是任何页面”。 这意味着您的弹出窗口将出现在您网站的所有帖子和页面上。

然后您可以单击“下一步”按钮。
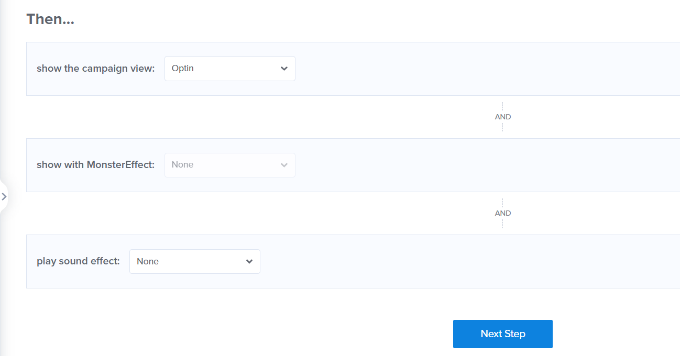
OptinMonster 将允许您在移动弹出窗口出现时添加动画和声音效果。

之后,您可以单击“下一步”按钮。
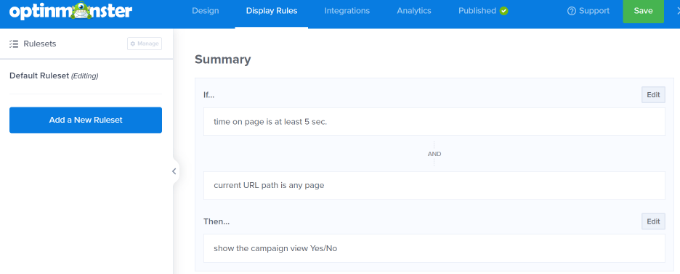
您现在将看到显示规则的摘要。 在此阶段,您可以编辑设置并对广告系列进行更改。

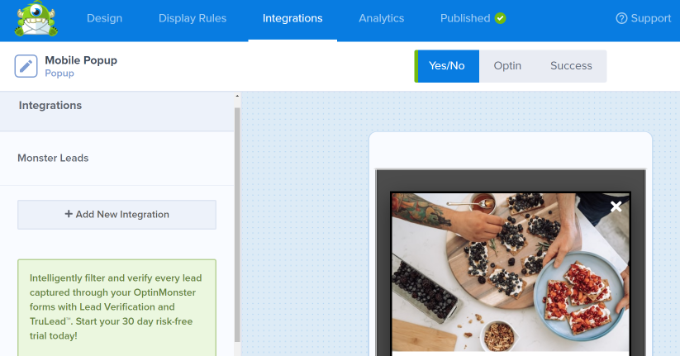
接下来,您可以转到“集成”选项卡并添加电子邮件营销服务,例如 Constant Contact。 OptinMonster 与大多数主要平台集成,因此您只需选择您使用的平台。
如果您没有,WPBeginner 读者可以通过 Constant Contact 在前 3 个月享受 20% 的折扣。
只需单击左侧面板中的“+ 添加新集成”按钮,然后选择您的电子邮件营销工具。

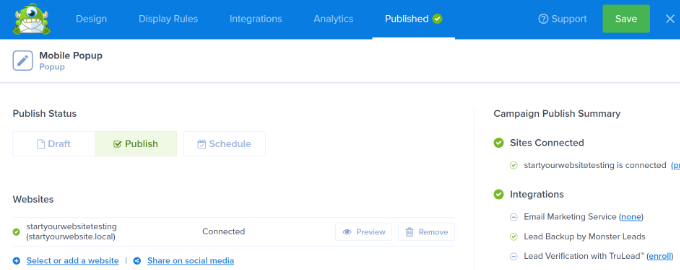
接下来,您可以转到顶部的“已发布”选项卡。
之后,确保“发布状态”从“草稿”更改为“发布”。

不要忘记点击屏幕顶部的“保存”按钮并关闭活动生成器。
在您的网站上投放您的 OptinMonster 活动
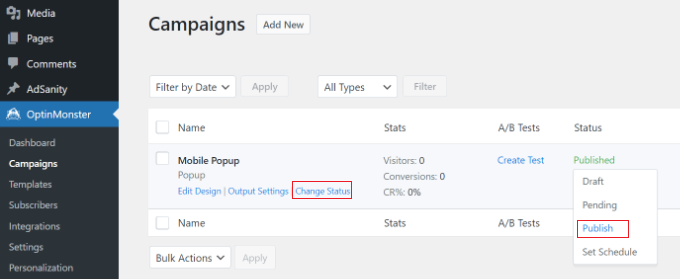
您的 OptinMonster 活动不会自动在您的 WordPress 网站上启用。 相反,您需要登录到您的 WordPress 管理员并转到OptinMonster » Campaigns 。
您现在应该会在此处看到新的移动弹出广告系列。 然后,点击广告系列名称下方的“更改状态”链接,并选择“状态”列下的“发布”选项。

现在,您的活动将在您的 WordPress 网站上发布。 通过在移动设备上访问您的站点来继续查看它。
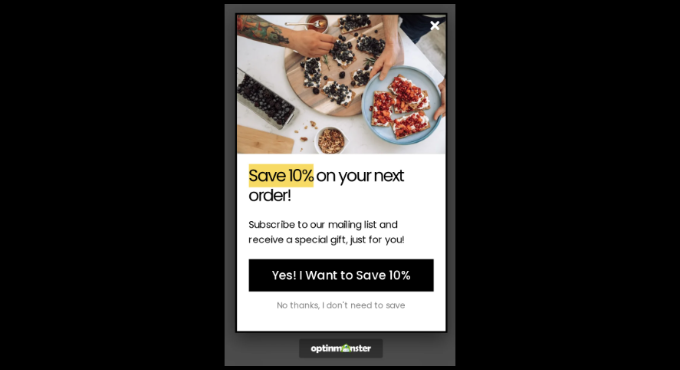
只需等待您在显示规则中指定的时间长度,您的弹出窗口就会出现。 这是我们演示站点上的实时弹出窗口。

不会损害您的移动搜索引擎优化排名的其他类型的移动弹出窗口
除了 OptinMonster 中的延时和用户交互弹出窗口,您还可以创建浮动栏、滑入或内联选项。 Google 不会认为这些具有侵扰性,因此您不必担心您的 SEO 受到影响。
- 浮动栏选项可以出现在用户屏幕的顶部或底部,而不会覆盖内容。
- 弹出窗口可以从网站的底部或侧面滑入,通常是在一段时间后。
- 内联选择可以位于内容本身中,部分通过页面或帖子。
开始制作广告系列时,只需选择其中一种类型即可。 然后您将看到可以使用的模板。

我们希望本文能帮助您了解如何创建不会损害您的 SEO 的移动弹出窗口。 您可能还喜欢我们关于商业网站的最佳 WordPress 插件以及如何选择最佳 WordPress 托管的文章。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
