如何在没有插件的情况下在 WordPress 中创建弹出窗口?
已发表: 2022-12-14弹出窗口是您网站结构中的有用选项。 它们有多种尺寸、形状和颜色。 有时,它们是视频、GIF 图像、JPIG 图像或带有号召性用语的简单文本。
无论它们是什么,您都需要将它们与您的网站集成。 那么,让我们看看如何在没有插件的情况下在 WordPress 中创建弹出窗口。
弹出窗口是您的网站浏览者在加载网站后的某个时间屏幕上的一个窗口。 它们通常用于营销服务并要求用户做某事。
并非每个网站所有者都希望他们的网站有一个弹出窗口。 这些对用户来说似乎很烦人,有些人不想冒险。 另一方面,弹出窗口对您的网站和您的营销工作具有特定的功能。
吸引观众的注意力
如果您有想要展示的新产品,或者您博客上最近的一篇文章需要更多关注,您可以在弹出窗口中展示它。 用户别无选择,只能查看弹出窗口并将其关闭。 点击你面前的东西更有诱惑力。
获取电子邮件地址
邮件是与客户沟通的好方法。 电子邮件营销被认为是数字营销中最赚钱的方法之一。
当您的受众在弹出框中输入他们的电子邮件地址时,您可以将其用于您的营销工作或向您的客户发送信息性电子邮件。
鼓励人们采取行动
你们有打折活动吗? 是限时优惠吗? 通过在弹出窗口中提及这一点,您可以更快地向观众传达信息。
此外,视频或 GIF 版本的弹出窗口可以营造一种紧迫感,进一步促使用户点击图片。
赠品
另一个有效的营销策略是为您的观众准备一些赠品。 您可以使用这些赠品获得他们的关注和他们的电子邮件地址。
其中一些赠品可以是免费电子书、折扣代码、特别优惠和产品样品。 只需在弹出窗口中提及赠品,其余的将自行推出。
废弃的手推车
废弃的购物车是在线企业必须处理的最烦人的问题之一。 人们只是将商品添加到他们的购物车中,然后就忘记了。
使用弹出窗口,您可以提醒人们您已经为他们保留了这些项目,并且该卡将很快过期。 这将产生紧迫感,客户需要这种紧迫感来推动他们进行购买。
社交媒体推广
已经通过页面顶部或底部的按钮将您的网站链接到社交媒体平台。 但如果您想进一步强调原因,您可以轻松地使用弹出窗口在 Instagram、Facebook、LinkedIn 或 Twitter 上宣传您的最新帖子。
进行一项调查
数据是构建业务的基石。 因此,您对受众和潜在客户的了解越多,您就可以更好地规划未来和提供服务。 对您的客户的年龄、职业或对您的产品的偏好进行一个简短的调查怎么样?
为您的网站创建弹出窗口的最简单方法是使用 WordPress 本机插件。 然而,这些插件是出了名的笨重,它们会导致您的网站变慢。
这就是为什么许多网站管理员不愿意将此类插件添加到他们的 WordPress 平台并尽可能少地继续使用的原因。 尽管如此,有两种方法可以在没有插件的情况下在 WordPress 中创建弹出窗口。 让我们来看看:
使用第三方应用程序或网站
PopupSmart 是一个在线工具包,可让您设计创新的弹出窗口并将其添加到您的网站,而不会影响其速度或加载时间。 您使用 PopupSmart 获得的最终结果是一行代码,您必须将其添加到您的网站,然后您就有了弹出窗口。
该平台有多个付款计划,每个计划都为您提供特定功能:
| 自由 | 自由 | · 1 个弹出窗口 · 1 个网站 · 5000 次浏览量 · 公告弹出窗口 · 电子邮件收集弹出窗口 · 表单集合弹出窗口 · x 秒后 · 关于退出意向 · 在活动传感器 · 向下滚动后 · 浏览特定页面 · 新的与返回的 · 浏览语言 · Cookie 值定位 · 地理位置 · HTML定位 · %99.99 的正常运行时间通过亚马逊 AWS · AdBlock 和 GDPR 安全 · 搜索引擎优化和谷歌投诉 · 电子邮件支持 |
| 基本的 | $24/月 | · 所有免费功能外加: ·无限弹出窗口 · 无限网站 · 100,000 次浏览量 · 分析 · 人工智能智能模式 · 子账户 · 15 分钟内的聊天支持 · 8 小时内的电子邮件支持 · 优惠券弹窗 · Cookie 同意弹出窗口 · 推荐弹窗 · 放弃购物车提醒弹出窗口 · 游戏化弹出窗口 · 电话宣传活动 · 流量来源 · 显示频率 · 操作系统 · 优先客户支持 |
| 临 | $66/月 | · 所有基本功能外加: · 500,000 次浏览量 |
| 先进的 | $108/月 | · 所有功能加上: · 1,000,000 次浏览量 · CRO咨询 · 专属CRO专家 |
使用 PopupSmart 在 WordPress 中创建弹出窗口的步骤:
- 在 PopupSmart 网站上注册。 您可以完成注册过程或直接通过您的 Google 帐户登录。

- 通过单击“创建新弹出窗口”按钮开始弹出窗口创建过程。

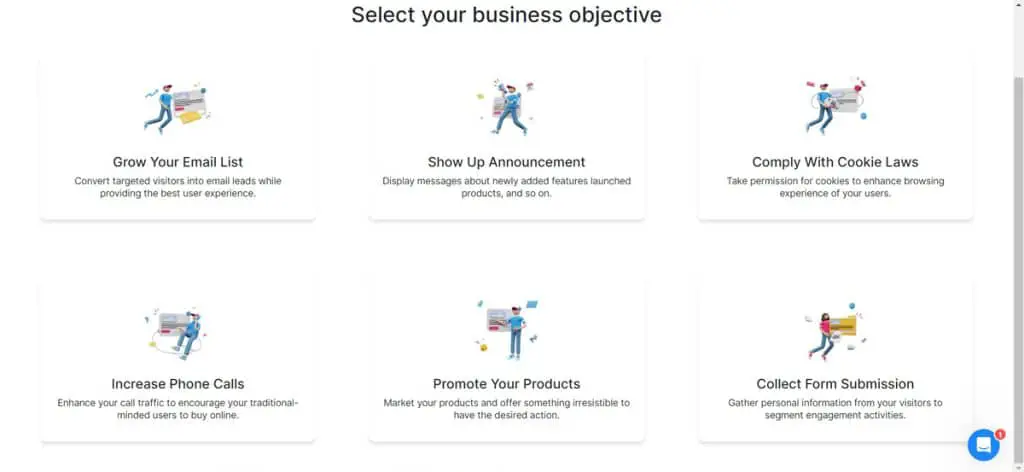
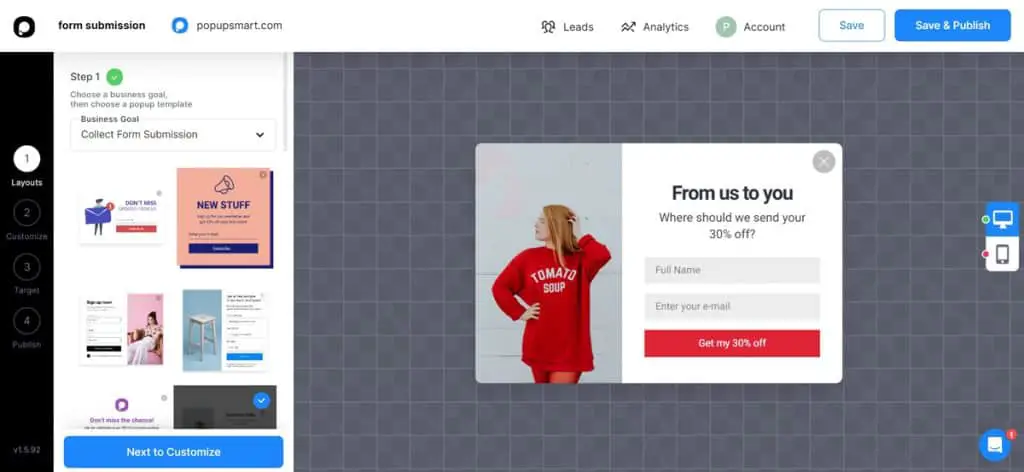
- 在下一个打开的窗口中,您必须选择弹出窗口的用途。 以下是选项:增加您的电子邮件列表、显示公告、遵守 cookie 法律、增加电话呼叫、推广您的产品以及收集提交的表单。

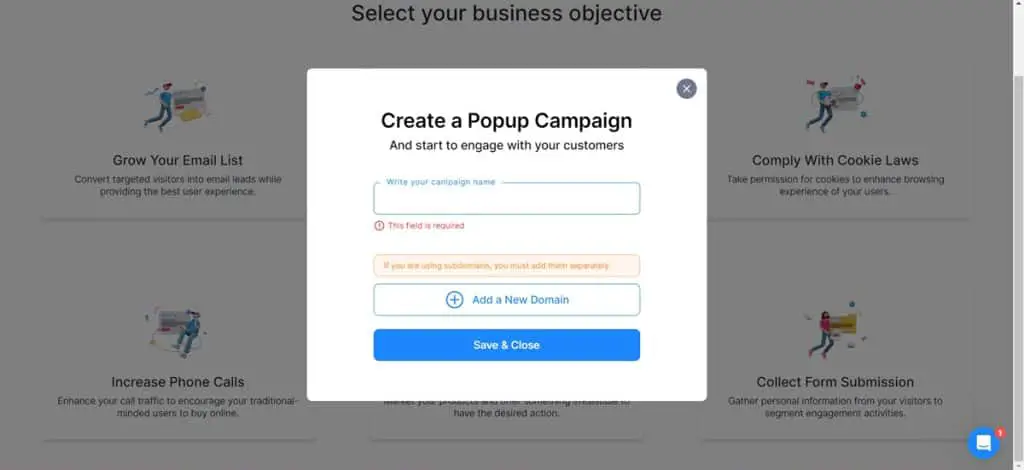
- 在下一步中,您将被要求提供活动名称、域和子域。

- 在设计页面上,系统会指导您选择布局、弹出窗口类型、成功弹出窗口和广告预告片。

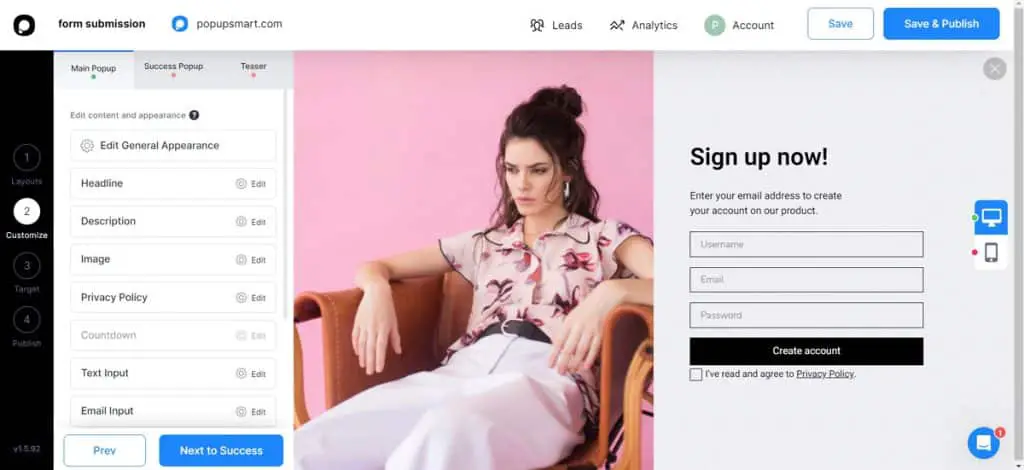
- 在自定义菜单中,选择标题、描述、图像、隐私政策、文本输入、电子邮件输入,然后创建一个帐户。

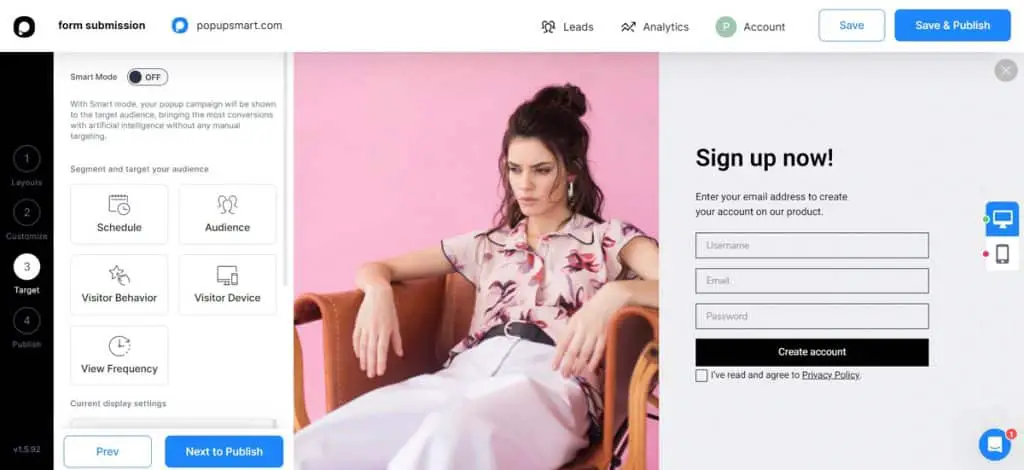
- 在下面的菜单中,您可以自定义其他选项,如日程安排、受众、访问者行为、访问者设备和访问频率。

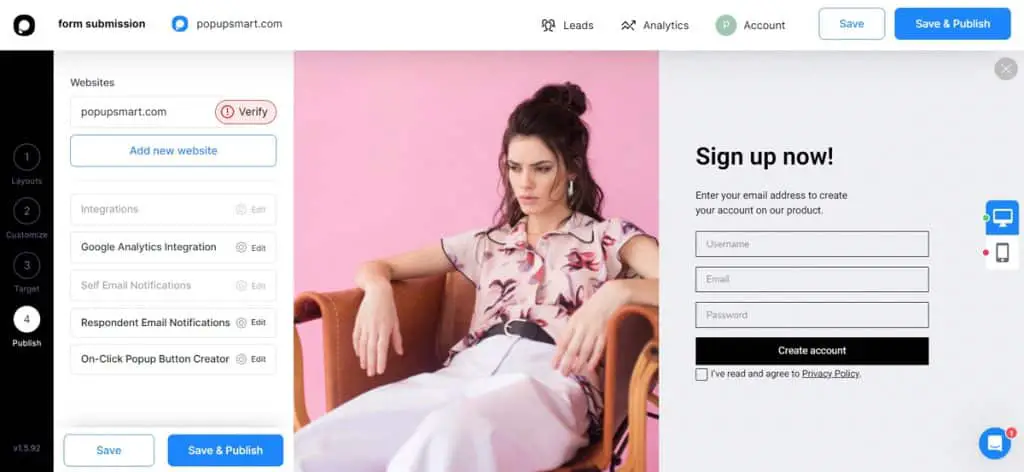
- 最后,是时候发布您的弹出窗口了。 验证要用于弹出窗口的 URL 后,您将收到嵌入代码。

- 复制此代码并转到您的 WordPress 帐户的主题编辑器。 在导航栏中找到 footer.php。
- 将嵌入代码粘贴到 </body> 标记之前并更新代码。
- 如果您想确保该过程已正确完成,请返回 PopupSmart 窗口并按下一步。
- 新窗口会验证代码是否已添加到您的网站,并向您展示它在观众面前的外观预览。
2.元素者

Elementor 是一个 Web 创建器,它将网站页面的元素划分为多个部分,并允许您单独编辑和自定义每个元素(部分)。 Elementor 的另一个重要功能是您可以使用简单的拖放手势来设计您的网页。 此外,Elementor 有一个具有独家功能的专业计划,例如弹出窗口制作器。
| 主题+编辑+托管 | $79/年 | · 由谷歌云平台提供支持的托管 · 来自 Cloudflare 的 SSL 和 CDN · 每月访问量:100K ·带宽/月:100GB · 存储空间:20GB · 免费自定义域名连接 · 100 多个预先设计的网站 · 预装 Hello 主题和 WP · 拖放式,无需代码编辑器 · 高级支持 |
如前所述,Elementor 有一个内置的弹出窗口制作器,无需插件即可为您的网站创建弹出窗口。 以下是执行此操作的步骤。
- 要使用 Elementor 创建弹出窗口,您需要打开您网站上的任何页面,然后按CTRL + E 。 这将打开 Elementor 查找器。
- 在搜索框中,键入添加新弹出窗口。 您必须在新选项卡中打开弹出窗口构建器,因此您需要按住 CTRL 键并单击创建器。
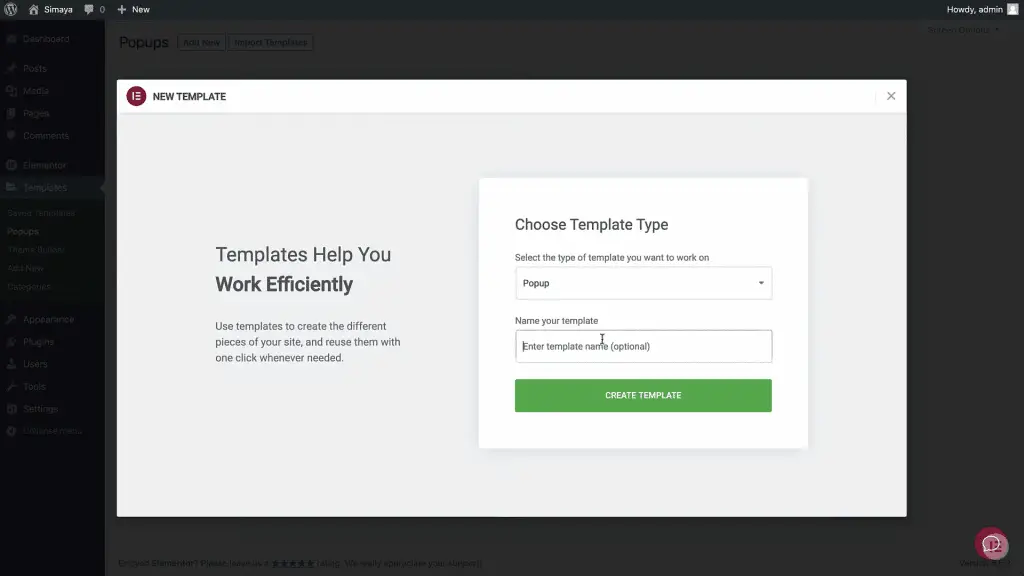
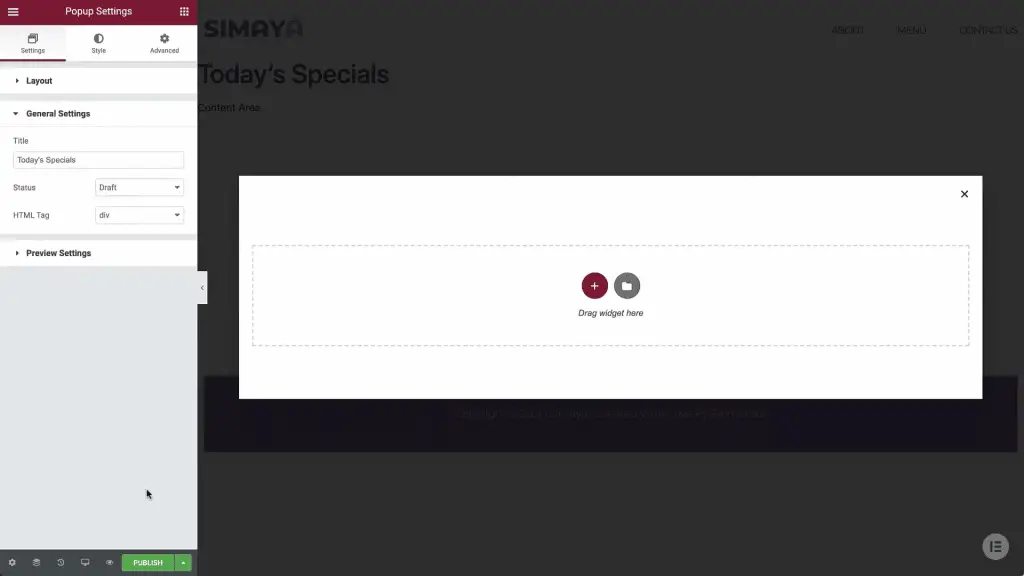
- 这是您可以在其中创建弹出模板的窗口。 此模板需要一个名称,因此请输入名称。

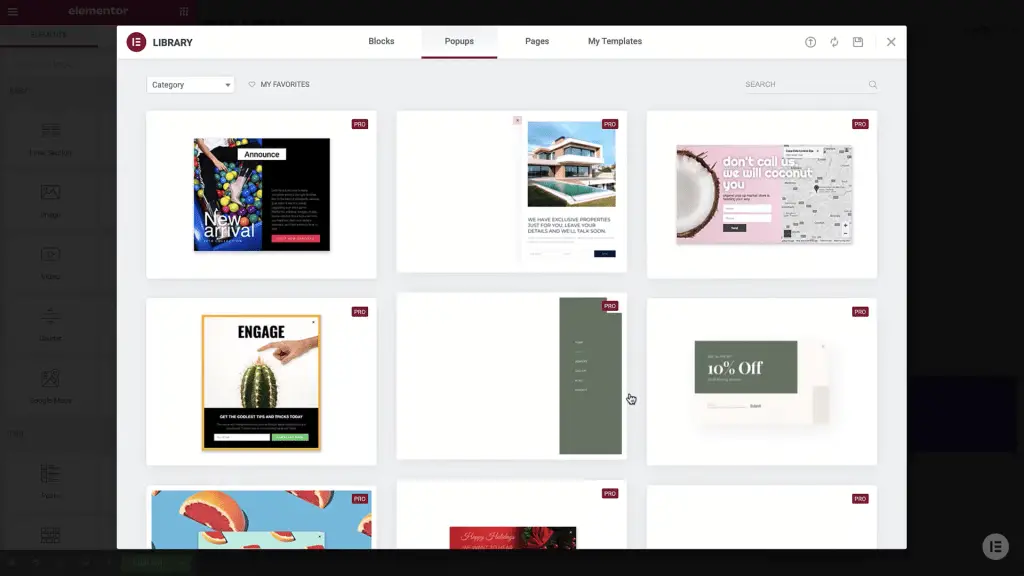
- Elementor 有一个现成的弹出模板库供您使用。 如果找到适合您需要的模板,您可以单击安装以获取它。

- 如果没有,您可以创建自己的模板,然后退出库并进入创建者页面。

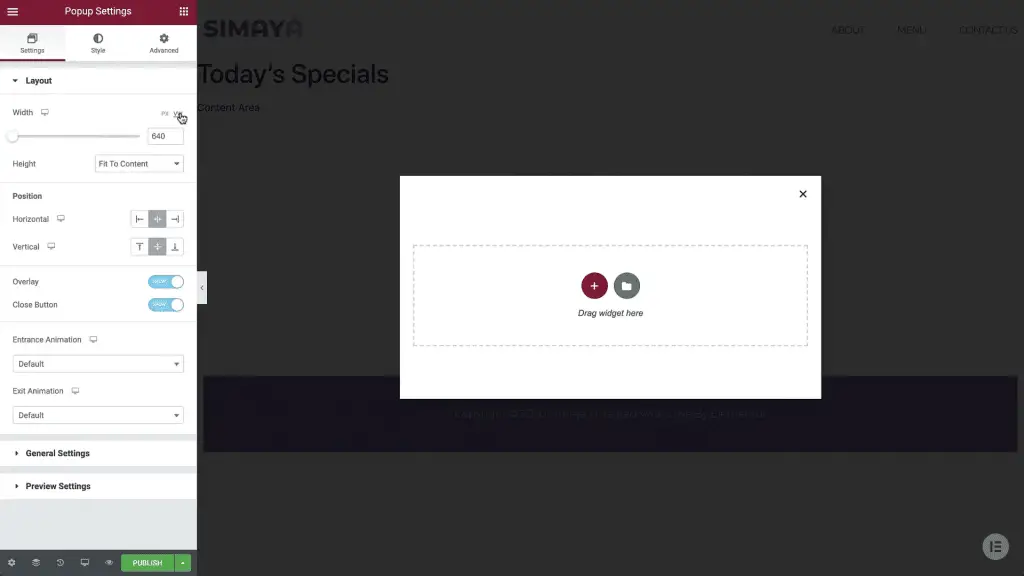
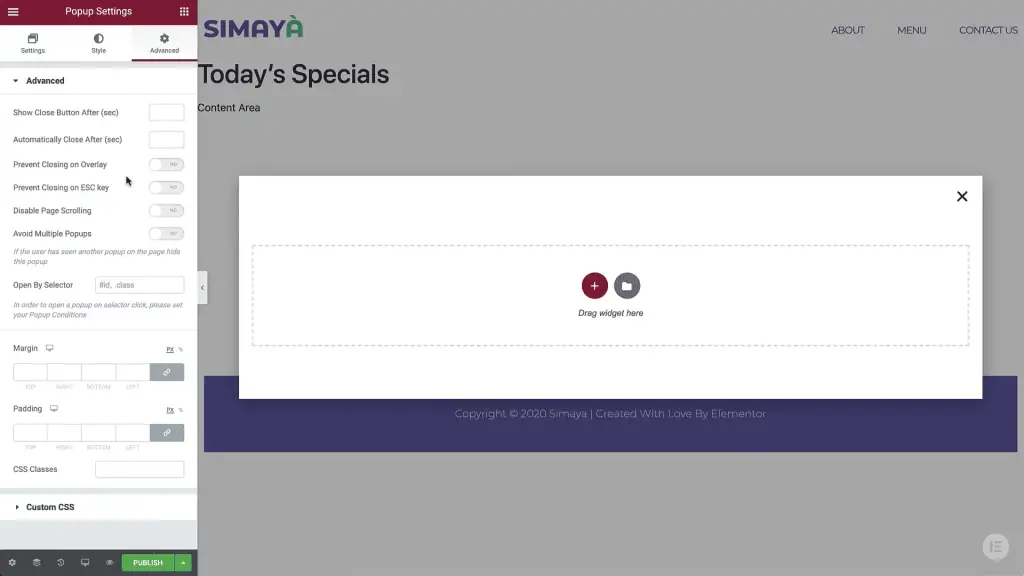
- 首先,您需要设置弹出窗口的设置。 在左下角,选择设置菜单并选择弹出窗口的宽度和长度。

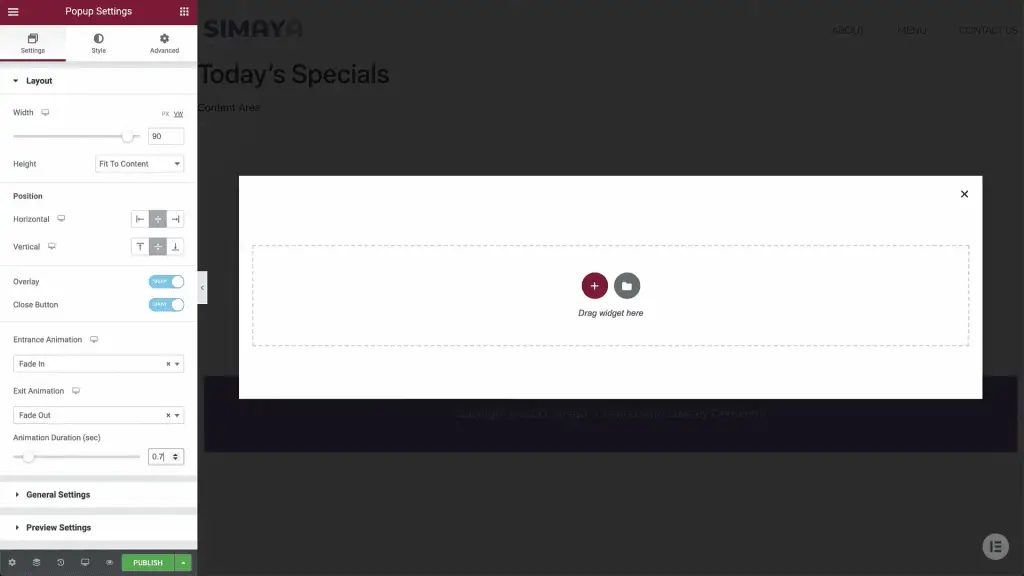
- 下一个自定义选项是弹出窗口的位置,可以是水平或垂直的。

- 然后选择是否要隐藏或显示叠加层和关闭按钮。 此外,还可以选择文本退出和进入的动画形式。

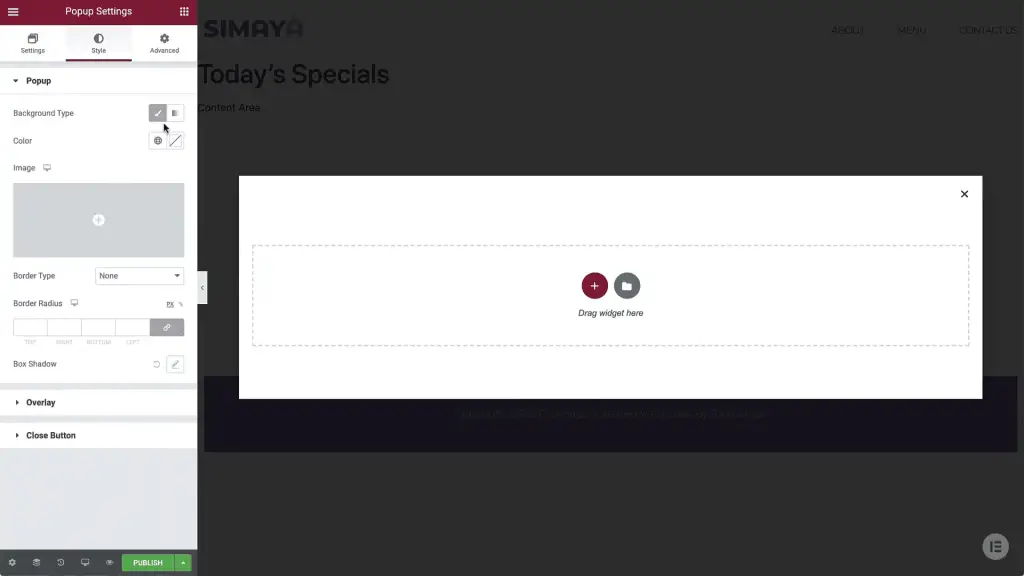
- 在样式选项卡中,您可以对弹出窗口的设计进行以下自定义:背景颜色、边框、边框半径、框阴影、覆盖层的不透明度以及退出按钮的位置、大小和颜色。

- 然后转到高级选项卡。 此选项卡为您提供了一些额外的弹出行为选项,包括禁用滚动。

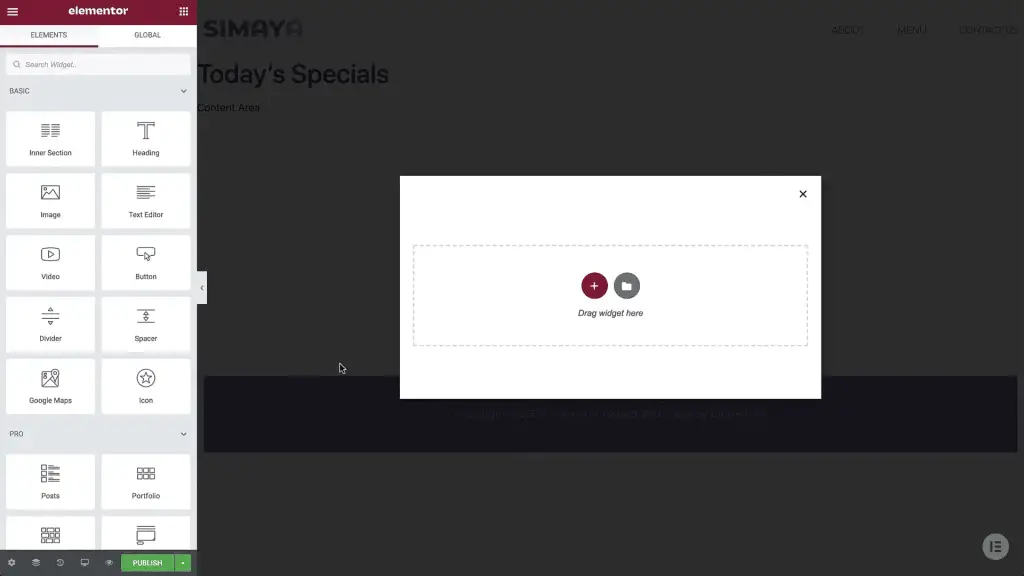
- 现在是时候设计弹出窗口了。 单击页面中心的加号以选择弹出窗口的结构。
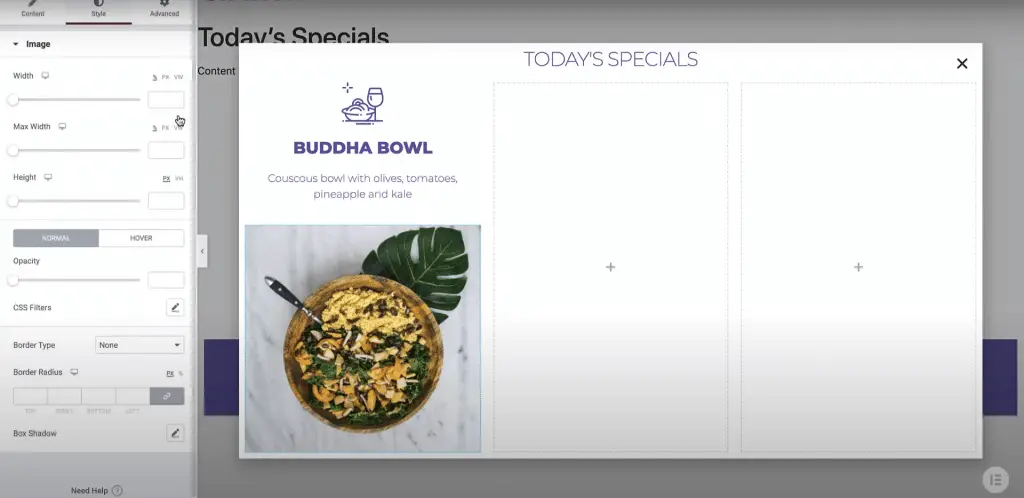
- 从小部件菜单中,将标题添加到弹出窗口并输入您想要的标题。
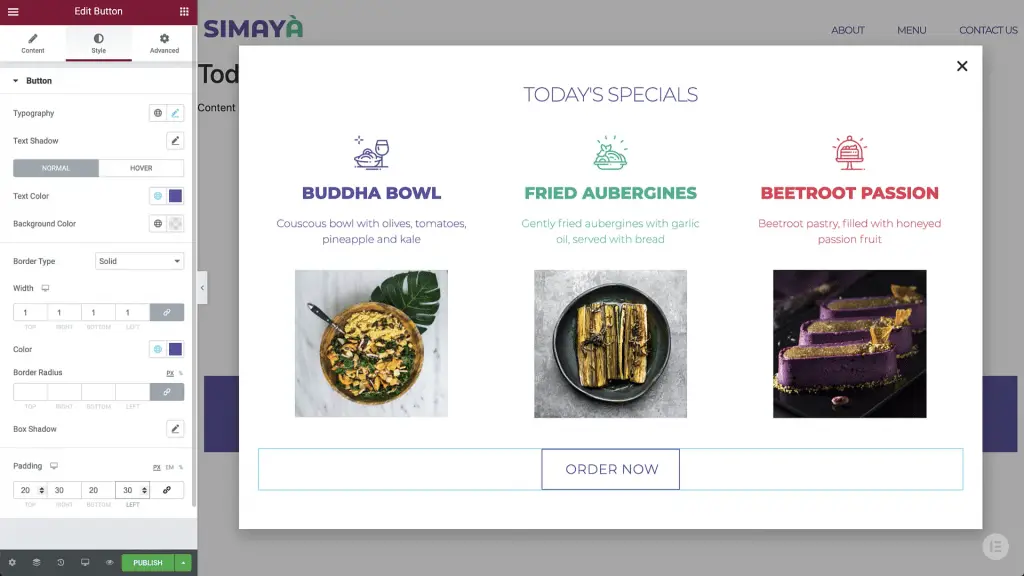
- 您可以添加各种部分、图像、标题和描述,并根据需要自定义所有大小和字体。

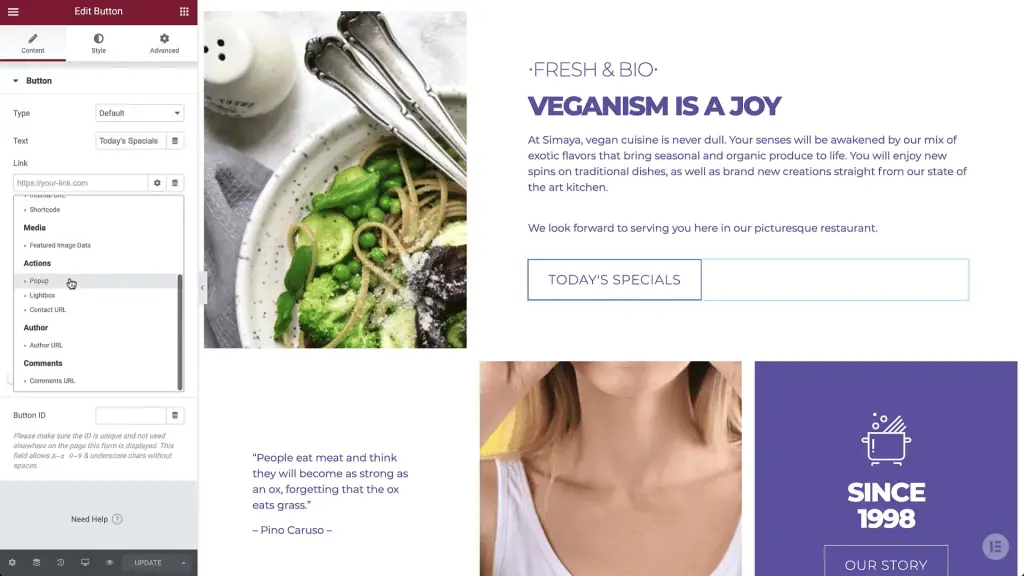
- 当您的设计准备就绪后,将一个号召性用语按钮添加到弹出窗口并将其链接到您要将受众重定向到的页面。 您甚至可以更改悬停选项以在用户悬停在其上时显示不同的背景。

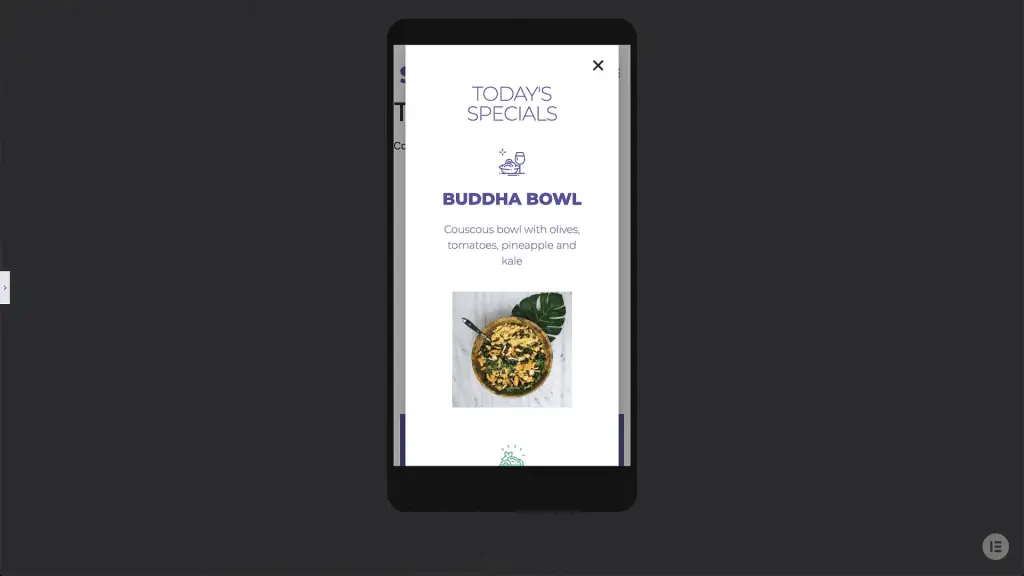
- 为了检查您的弹出窗口是否响应移动设备,您可以单击屏幕左下角的响应菜单并选择移动设备。 如果隐藏面板,则可以完整预览弹出窗口的移动版本。

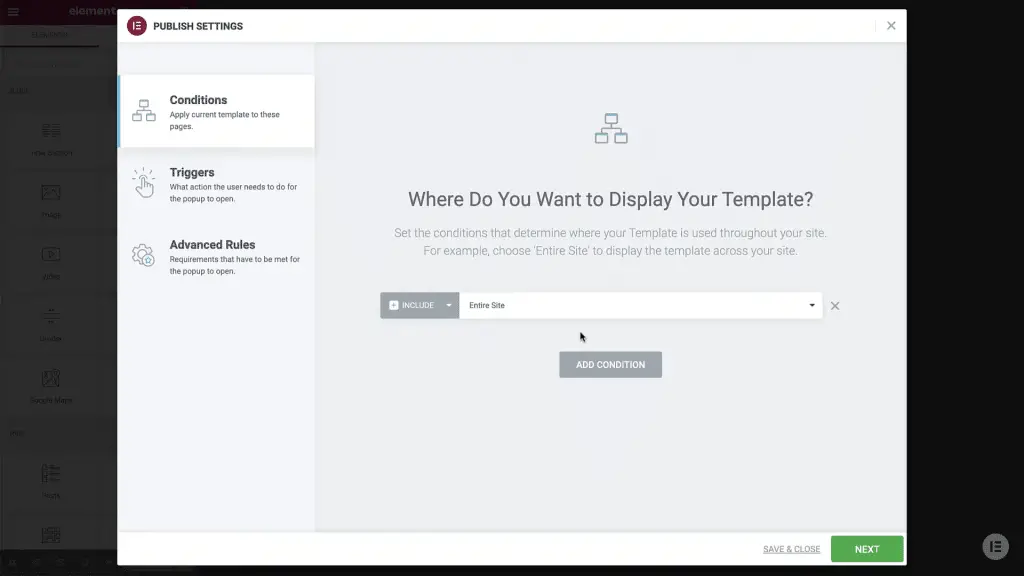
- 全部完成后,点击发布并设置条件。 这些条件决定了网站的哪些部分将显示弹出窗口。 您可以将其设置为仅在首页显示或选择在多个页面上显示。

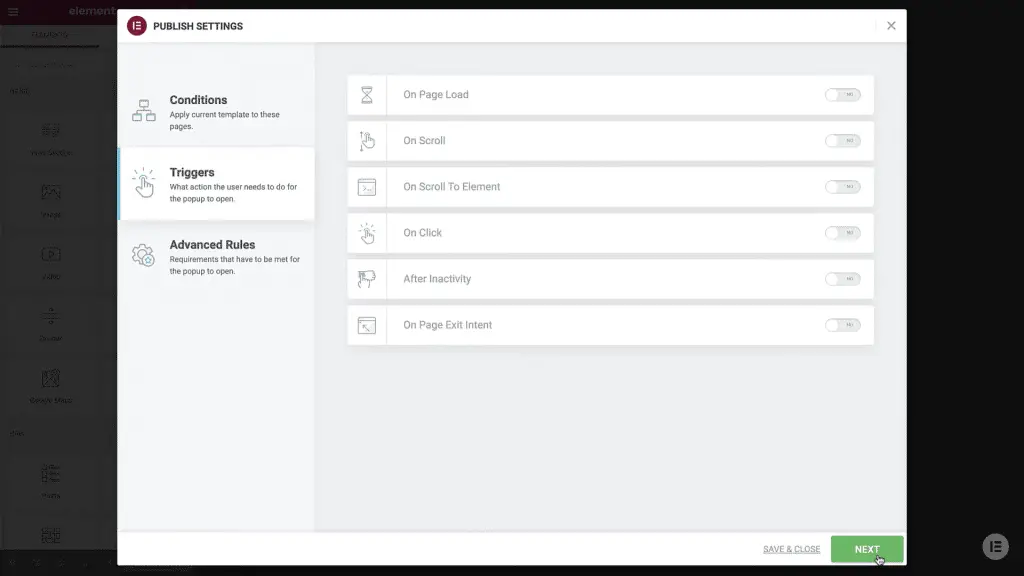
- 在触发器菜单中,您可以选择弹出窗口显示所需的时间以及单击弹出窗口或关闭它的条件。

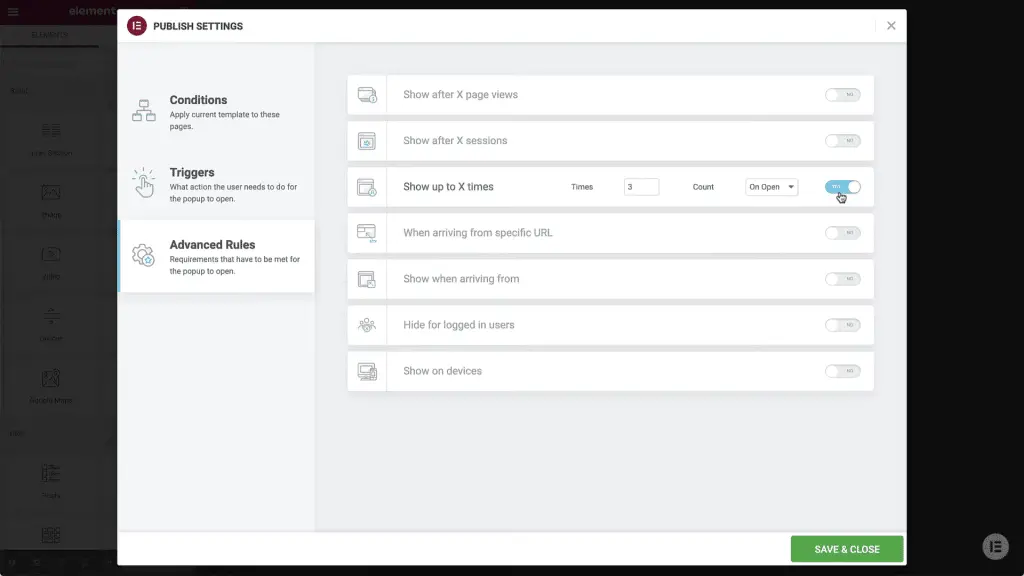
- 然后,有一些高级选项可让您选择单个观众看到弹出窗口的次数。 当一切如你所愿时,你可以点击保存并退出。

- 最后,您可以选择让想要再次查看弹出窗口的观众可以选择查看弹出窗口,方法是在屏幕一侧保留一个按钮。 此功能在链接的动态选项卡中设置。

使用代码
如果您是一名专业开发人员并且具有使用 HTML、CSS 和 JavaScript 代码的经验,则可以在没有插件的情况下使用代码在 WordPress 中创建弹出窗口并将它们插入您网站的主题中。 然后,当您的代码准备就绪时,您只需打开 WordPress 管理窗口并将代码粘贴到页面底部的 HTML 块中。

您可以输入代码的另一个地方是 WordPress 仪表板的主题编辑器。 在这种情况下,您必须将代码粘贴到最底部的 functions.php 文件中。 不要忘记在您的代码中输入所有弹出窗口设置。
这些设置包括:弹出窗口应该显示多少次? 进入页面后多久显示? 弹出的图片和文字是什么? 用户应该被重定向到什么 URL?
最后的想法
在着陆页上使用弹出窗口有多种用途。 但是,在让您的观众离开您的网站和向他们提供他们可能希望看到的弹出窗口之间存在微妙的界限。 因此,您必须尽可能多地收集有关您的受众及其好恶的数据。
更重要的是,您应该通过减少插件的数量来使您的网站尽可能轻便和快速。 这就是了解如何在没有插件的情况下在 WordPress 中创建弹出窗口的原因。 使用本文中的信息,您可以在您的网站上设计和发布具有专业外观的弹出窗口。
如果您喜欢这篇文章,请告诉我们。
