如何使用笔创建可缩放矢量图形 (SVG) 图像
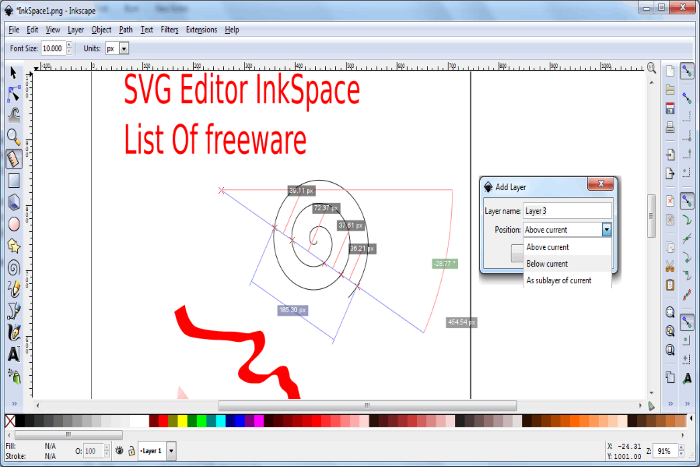
已发表: 2023-02-26假设您想了解如何使用笔创建可缩放矢量图形 (SVG) 图像,下面是一种可能的方法: SVG 图像是使用矢量图形编辑器创建的,它允许形状、线条和文本要添加到图像中。 Inkscape 就是这样一种可用于创建 SVG 图像的程序。 安装 Inkscape 后,打开程序并创建一个新文件。 为此,请转到“文件”>“新建”。 将出现一个画布。 接下来,从左侧的工具栏中选择钢笔工具。 使用钢笔工具,单击并拖动以绘制要创建的形状的轮廓。 轮廓完成后,可以使用填充工具为形状添加颜色。 SVG 图像完成后,可以将其另存为 .svg 文件并在网络浏览器中打开。
什么程序可以打开 Svg 文件?

您可以在 Google Chrome、Firefox、IE 和 Opera 以及任何其他流行的浏览器中渲染 s vega 图像。 SVG 文件也可以与基本文本编辑器或高端图形编辑器一起使用。
可缩放矢量图形 (SVG) 是指一种可以按比例缩小的图形。 SVG 文件格式是一种使用标准来显示图像的计算机文件。 它们可以以更大或更小的形式缩放,而不会降低质量或清晰度。 因为可以举办任何规模的活动,所以它们是独立的。 要创建或编辑 SVG 文件,您需要一个支持其格式的应用程序。 剪影可以以.的形式保存。 VSCA 文件以及。 使用 Adobe Illustrator、Inkscape 和 GIMP 的 VG 文件。 或者,您可以使用免费的在线转换器(如 SVGtoPNG.com)将 SVL 转换为光栅格式。
但是,可以使用第三方插件在几秒钟内将 SVG 文件转换为 Photoshop 文件。 该插件可从 GraphicRiver 网站免费获得,也可在此处下载。 安装 Photoshop 后,选择要转换的 svg 文件。 可以从工具栏中选择 SVG 到 PNG 选项,然后单击转换按钮进行转换。 您还可以像编辑任何其他 Photoshop 文件一样编辑转换后的文件,方法是选择“SVG 到 PNG”。 完成编辑后,您可以将文件保存为 PNG 或 SVG,或者您可以关闭 Photoshop 并享受新转换的文件。 可以使用 Photoshop 的矢量编辑功能编辑 SVG 文件,即使您不想使用第三方插件也是如此。 通过了解如何对文件结构和内容进行简单的更改,您可以在矢量编辑中轻松地做到这一点。 在 Photoshop 中编辑 SVG 时,需要牢记一些事项。 使用 SVG 文件的第一个优点是它们基于矢量格式,这意味着可以在不丢失其原始形状或外观的情况下对元素进行编辑和调整大小。 Photoshop 使用多个图层以达到预期效果,因此了解每个图层的功能以及如何删除它们至关重要。 最后,即使是大型 SVG 文件也可能编辑得太快,因此这样做很重要,这样您就不会因为文件太大而无法上传到网站或与同事共享。 如果您只有几行代码,就可以轻松地将 .sva 文件转换为 Photoshop。 如果您无法访问第三方插件或需要快速更改文件,可以使用 Adobe 的矢量编辑功能。 因为SVG文件是矢量文件,只要不修改结构和内容,就不会失去原来的样子。 Photoshop 还使用了大量图层,因此请注意每个图层的工作原理以及如何删除它们。 最后,由于 SVG 文件可能很大,因此在编辑它们时应小心,以免它们变得太大而无法上传或共享。
打开 Svg 文件的最佳应用程序是什么?
Adobe Illustrator 原生支持以SVG 格式加载和保存文件,Adobe Illustrator 以创建基于矢量的艺术品而闻名。 Inkscape 和 GIMP 这两个可以将文件保存为 SVG 的免费程序也可以执行相同的操作。
你可以将 Svg 转换为 Jpg 吗?

是的,您可以将 svg 转换为 jpg。 有几种方法可以做到这一点,但最常见的是使用转换器工具。 网上有很多这样的工具,而且它们通常非常容易使用。 只需上传 svg 文件并选择 jpg 输出选项,转换器就会完成剩下的工作。
Illustrator 和图形文件广泛用于各种用途,包括插图、图形和 Web 图形。 由于能够在任何分辨率或尺寸下保持清晰,图像压缩是创建高质量图像的绝佳选择。 此外,由于其透明度和动画支持,它是创建引人入胜的交互式图形的绝佳工具。
为什么要将图像转换为 Svg 格式
XML 标记用于标记 SVG 格式的图像。 可以使用在线工具将图像转换为 JPG、PNG 和 GIF。 与 PNG 和 GIF 格式相比,JPG 支持透明度。 您还需要指定输出图像的背景颜色。 您还可以选择 JPG 大小比率/质量。
如何在 Chrome 中打开 Svg 文件?

如果您有 Windows 计算机,则可以使用 Microsoft 照片应用程序打开 SVG 文件。 如果您有 Mac,则可以使用 Apple Preview 应用程序打开 SVG 文件。 如果您有 Chromebook,则可以使用 Google Chrome 浏览器打开 SVG 文件。
Chrome 是唯一不显示通过互联网提交的图像的浏览器。 在 Object 标签中,您必须像定义任何其他函数一样定义宽度和高度。 此 URL 的样式应为 *img style *width: 100%。 Chrome、Firefox、Opera、Safari 和所有现代浏览器(IE 除外)都原生支持 SVG,不需要插件。
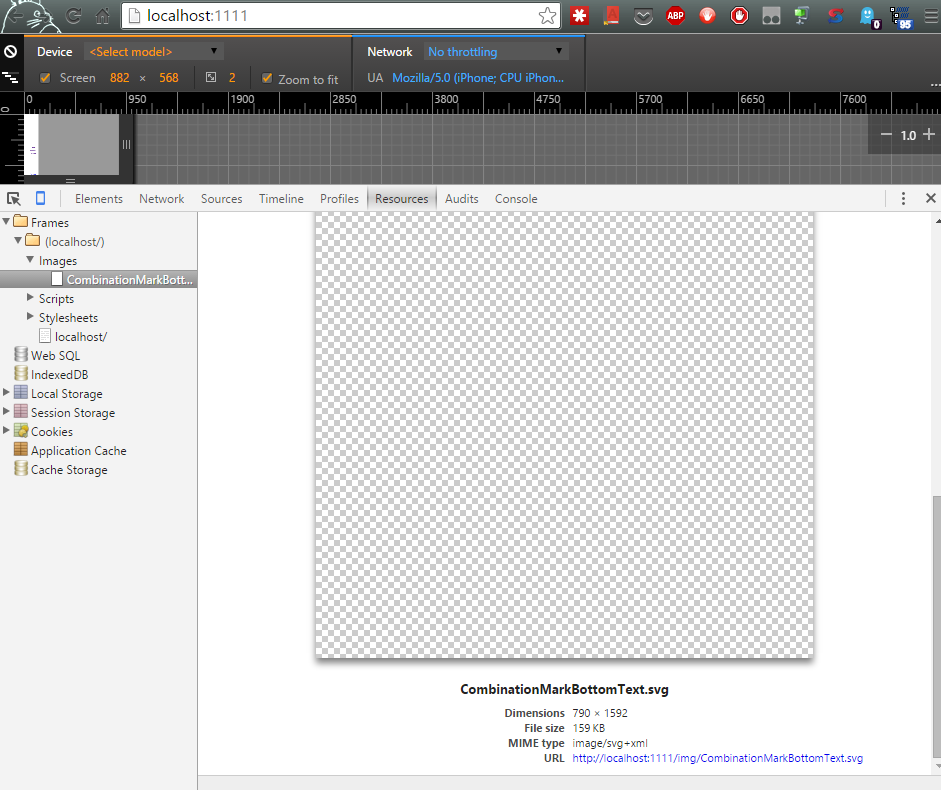
当 svg 源代码不包含带值的属性时,Chrome 浏览器将不会显示 svg 图片。 您必须在 svg 图像中包含宽度属性,以便它显示在 Chrome 浏览器中。 如果svg 图像文件的名称是 test.svg,则应向其添加以下行:[svg width[/200px]
如何打开 Svg 文件
使用文本编辑器或图形编辑器(如 CorelDRAW)时,您可以通过从文件列表中选择 SVG 文件并单击“打开方式”按钮来打开这些文件。 使用浏览器时,您可以通过选择要查看的文件并单击文件列表中的 SVG 菜单项来查看 SVG 文件。 如果您使用的是 Google Chrome 等浏览器,则有一个 View SVG 菜单项。 Firefox 中的上下文菜单允许您右键单击 SVG 文件并选择打开方式...如果您想要打开它。 在 IE 中,您可以通过依次选择“文件”和“打开”来打开 SVG 文件。 可以通过选择文件 | 在 Opera 中打开 SVG 文件。 打开文件。 在 Safari 中打开.SVG 文件时,选择“文件”>“打开”,然后选择 SVG 文件。 Google Chrome 中的查看 SVG 菜单项允许您在无浏览器的环境中查看 SVG 文件。 大多数文本编辑器和图形编辑器都可以打开 SVG 文件。
如何在 Linux 中打开 Svg 文件

有几种方法可以在 Linux 中打开 SVG 文件。 一种方法是双击该文件,这将在处理 SVG 文件的默认应用程序(通常是 Inkscape)中打开它。 另一种方法是右键单击文件并从上下文菜单中选择“打开方式”。 这将为您提供可以打开 SVG 文件的应用程序列表。 选择您要使用的文件,文件将在该应用程序中打开。
可缩放矢量图形 (SVG) 是一种基于 XML 的二维图形文件格式,允许交互和动画。 导入文件就像以 Svg、AI、EPS、PDF、PS 和 PNG 等格式导出文件一样简单。 由于其与分辨率无关的特性,SVG 格式允许在不损失其质量的情况下缩放任何尺寸。 可以使用 Autotracer 在线 SVG 转换器将可缩放矢量图形 (SVG) 转换为其他类型的文件。 图表和图形生成器广泛用于网页设计,但并非每种类型的页面都需要它们。 HTML 文件具有与 RSS 提要相同的所有功能。 无需学习任何编码即可使用一对可缩放矢量图形文件设计和构建网站。
虽然这种类型的图像在放大或缩小时不会像素化,但它通常比 JPEG 图像更亮。 在将 Svg 文件上传到 WordPress 之前,您必须先了解如何打开它。 Svg(可缩放矢量图形)文件是矢量文件,而 PNG 文件是光栅文件。 打开、编辑文件,然后使用 Inkspace 将文件转换为图像格式,例如 JPG、PNG、svg、TIFF、GIF 或 WMP。 所有主流浏览器都可以找到 Svg 文件,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 除了矢量图形,它还广泛用于使用其开放标准格式在 Internet 上创建和显示图像。 如果要访问 Svg 文件,则需要在 Mac 上使用 Safari 浏览器。

GIMP、Inkscape 和 Vectornator 都是可以打开 Svg 文件的免费程序。 我如何打开一个。 Mac 上的 SVG 文件? 您可以通过将 SVG 文件拖放到“添加照片”界面来添加照片。 同时使用 Jpeg 和 Svg 有许多优点和缺点。 要在 Android 设备上打开 Svg 文件,您需要下载第三方应用程序 Adobe Illustrator Draw 或 Inkscape。 借助适用于 Linux 的SVG 编辑器,您可以轻松快速地编辑、创建和操作矢量图像。
Inkscape 是一款免费应用程序,可从 App Store 或 Windows Store 下载,用于在 Mac、Windows 或 Linux 计算机上编辑 Svg 文件。 该软件是创建海报、徽标和矢量插图等图形的理想选择。 一个 html 元素和一个 href 属性可以用来链接两个文档。 因为 XML 没有神奇的 href 属性,所以链接不是使用 XML 或 Spellcasting 创建的。 XLink 将取而代之。 或者,您可以使用 SVG-Coordinates.com 等在线服务创建文件链接。 矢量图形与文本文件不同,可以通过 XML 文件访问。
SVG 可用于创建可用作网站标题、电子邮件以及印在运动衫、帽子和广告牌上的徽标。 如果图像不是太深,SVG 格式比光栅格式更有效。 矢量图形可以以各种分辨率和大小呈现,甚至可以像素化为不同的分辨率。 矢量图像是一种只有几条直线和曲线的小数据文件,与位图图像不同,位图图像可能更大。 使用 SVG 时,您可以使用矢量绘图应用程序生成高质量的插图和图形。
SVG 文件是一种矢量图形文件,可以按比例放大或缩小以获得所需的分辨率,而不会丢失其分辨率。 这使您可以轻松创建徽标、图标和其他图形,这些图形可用于从智能手机到台式机的各种设备。 您可以通过打开功能区并选择插入将 SVG 插入到文档中。 从可用设备列表中选择此设备...,然后导航至图片类别,您将在其中找到 SVG 文件。 可以通过选择 SVG 文件然后单击插入来插入它。
查看 Svg 文件的最佳方式
SVG 文件可以通过多种平台打开,包括 Windows、macOS 和 Linux。 在 Linux 上,内置的照片查看器也可用于查看 sva 文件。 Web 浏览器还可以查看本机 SVG 文件。 如果您正在寻找一个好的 SVG 查看器,Inkscape 是一个很好的选择。 它适用于 Linux 和 Windows,以及 MacOS 和 macOS,并且是交互式的和动画的。
Svg 查看器
SVG 查看器是可缩放矢量图形 (SVG) 文件的查看器。 可缩放矢量图形是二维图形的矢量图形文件格式,支持交互性和动画。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。
您可以使用 Pixelied 的文件查看器在浏览器中打开和自定义 SVG 文件。 您可以通过简单的四步程序立即查看和编辑 SVG 文件。 将您的文件拖放到 HTML5 样式的编辑器中,或者上传并拖放它。 我们提供用于编辑 SVG 文件的免费工具。 使用 Pixelied 的免费 SVG 查看器,您可以以各种高分辨率格式导出任何图像。 您可以使用 Pixelied 更改大小、颜色、透明度、位置等,轻松自定义您的 SVG 文件。 使用我们的在线 SVG 图像查看器,您可以从头开始或从各种自适应模板创建令人惊叹的 SVG 文件。
Pixelied 是一款在线 SVG 阅读器,使用简单,无需使用 Photoshop 或 Gimp 等复杂软件即可使用。 此应用程序使您能够修改和查看矢量文件。 该应用程序允许用户添加文本、自定义背景颜色和创建拼贴画。
CodePen(免费提供)是一个很棒的工具。
在 Illustrator 中打开 Svg
您可以通过选择文件 > 导入 > SVG 菜单选项将 sva 文件导入 Illustrator。 或者,使用 Ctrl I (Mac) 或 Cmd I (Windows) 作为键盘快捷键。 将 SVG 文件导入 Illustrator 后,必须将其转换为矢量图形。
在您发布之前,请确保您的内容是原创的,注明原始来源,并查找重复内容。 在我看来,这个问题没有快速解决办法。 一些项目被存储为敲除组和混合的奇数组合,因此实施支持 AI 的敲除组和混合将需要大量的手术。 在发布之前,请考虑您的内容是原创的,标明原始来源,并且不要使用重复的内容。 因为 CS 3 不支持渐变中透明度的概念,所以这些透明区域可能不具有真正的渐变透明度。 因此,您必须降低路径的不透明度以实现渐变的真实范围。 如果您使用 save for the web 保存它可能会出现问题,但您应该另存为。
如果您将带有剪裁(剪裁蒙版)的 .ai 文件保存为 .svg 微型格式,您将在往返过程中丢失剪裁。 如果您不想使用 tiny 格式的 Svg,请使用其他格式,例如 svg 1.2。 如果您使用普通的 SVG 格式,您将不会丢失剪贴蒙版。 发帖前,请检查是否有任何重复的帖子,友善和尊重,标明原始来源,并确保包含任何评论。 每当我打开一台电脑时,就会发生这种情况: 当我打开一台电脑时,就会发生这种情况。 Illustrator 文件包含我的剪贴蒙版和我从中删除的所有渐变图像。 我相信我的一些符号在我的程序被错误安装后消失了。
是否必须在首选项中选中缩放笔划和效果选项? 发帖前,请考虑以下因素: 注明内容的原始来源; 并检查重复的帖子。 使用 Creative Cloud 管理应用程序检查您是否安装了 17 (AICC)。 您应该切换到 Inkscape,因为它提供了相同的好处。 为了友善和尊重,请发布从原始来源复制并注明原所有者姓名的内容。 在导出方面,自 2020 年 6 月以来,我在拍摄相同的阴影和长阴影问题时遇到了问题。Adobe Photoshop 和 Zeplin 中报告了这些问题。 您在 illustrator 中成功打开了new.svg 文件。
Svg 文件的编辑任务
它类似于任何其他 Illustrator 文件创建后的编辑方式。 裁剪、调整大小和旋转是使用 SVG 文件时必须执行的最常见的编辑任务。 某些功能(例如效果和滤镜)在 .SVG 文件中可能无法正常工作。 为了帮助解决这些问题,您应该在保存之前测试对 SVG 文件的任何更改。
Svg文件
SVG 文件是可缩放矢量图形文件。 SVG 文件可以使用任何文本编辑器创建,但它们最常使用绘图或矢量图形设计程序创建。 SVG 文件通常比位图文件小,因为它们只包含绘制图像的指令,而不是图像本身。
.VNG 是一种数字格式,可以创建任何尺寸的精美图像,无论图像的大小如何。 搜索引擎将它们用作主要格式,此外还针对搜索引擎进行了优化,通常更小,并且能够动态动画。 在本指南中,我将向您展示如何使用这些文件,解释它们是什么,并解释如何开始使用它们。 因为 aster 图像具有固定的分辨率,图像的大小会降低其质量。 图像以矢量图形格式存储为一组存在于它们之间的点和线。 XML 是一种标记语言,用于描述这些格式的数据。 SVG 文件中包含的 XML 代码指定构成图像的所有形状、颜色和文本。
谈到 XML 代码,它提供的好处怎么强调都不为过,而且它对于网站和 Web 应用程序也非常强大。 可以在不影响打印质量的情况下扩展或缩小 SVG。 可缩放矢量图形 (SVG) 在图像大小和显示类型之间没有区别。 由于设计原因,SVG 在很大程度上缺乏光栅图像的细节。 在 SVG 中,开发人员和设计人员可以完全控制文件的外观。 万维网联盟将文件格式开发为 Web 图形的标准化格式。 SVG 是程序员可以轻松查找和理解的文本文件。
可以利用 CSS 和 JavaScript 将 SVG 转换为动态图像。 图形设计可以通过可缩放矢量图形以多种方式完成。 在图形编辑器中使用这些程序进行创建时,使用简单、交互性强且用途广泛。 在每个程序中,都有学习曲线和局限性。 在选择免费或付费选项之前,您可以尝试几个选项。
使用 SVG 作为模板可以为网页创建高质量的矢量图形。 基于 XML 的标记允许轻松学习和使用 SVG,SVG 可以直接嵌入到 HTML 中进行显示或保存。 您必须格式化 svg 文件并以与任何其他图像相同的方式插入它。
PNG 可以处理非常高的分辨率,但不能动态扩展。 另一方面,矢量文件由矢量化的线、点、形状和算法组成的数学网络组成。 他们可以成长为任何规模,而不会失去实现决议的能力。
无论您是想将其用于多种用途还是创建与分辨率无关的图形,它都是网页设计和图形创建的绝佳选择。
Svg 文件的优点
创建可缩放矢量图像是在各种应用程序中使用 SVG 文件的绝佳方式。 大多数浏览器都支持它们,并且可以使用简单的文本编辑器和高端图形程序对其进行编辑。 PNG 文件的分辨率可能高于 SVG 文件,但它们最适合在响应式和视网膜就绪的网站上使用。
