如何创建可视的 SVG 文件
已发表: 2023-02-09可以使用多种不同的方法创建可视的 SVG 文件。 最常见的是使用矢量图形编辑器,例如Adobe Illustrator 、Inkscape 或 CorelDRAW。 这些程序允许您创建和编辑可以保存为 SVG 文件的矢量图形。 另一种方法是使用光栅图形编辑器,例如 Adobe Photoshop、GIMP 或 Paint。 网。 这些程序允许您创建和编辑光栅图像,这些图像可以使用多种不同的方法转换为 SVG 文件。 创建文件或将文件转换为 SVG 后,您可以使用多种不同的方法对其进行裁剪。 这些程序允许您选择图像的一个区域,然后对其进行裁剪。 裁剪 SVG 文件后,您可以将其保存以用于您的网站或博客。
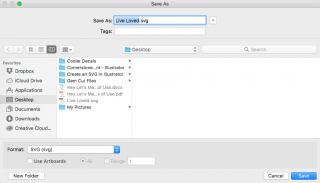
通过 TLDR 导出 SVG 时,取消选中标记为“响应式”的框。 您的 Illustrator 画板应设置为您需要的尺寸,当您选择画板时,这些尺寸会显示在右上角。 当您裁剪画板时,选择/突出显示您的徽标并确保它完全适合。
如何保存和编辑 Svg 文件?

要保存 SVG 文件,您需要使用矢量图形编辑器,例如 Adobe Illustrator、Inkscape 或 Sketch。 使用这些程序,您可以打开 SVG 文件,然后将其保存为程序的本机格式。
要在线编辑 svg 文件,请转到Vector Ink 网站,选择“新建设计”,然后单击“编辑”。 您的文件浏览器可用于导入它、导航到它并启动它。 选择您导入的设计,然后选择“取消组合”或双击某个元素以对其进行自定义。 滴管可用于从画布中挑选颜色并将其应用到其他表面。 您可以通过转到调色板编辑器并单击更改颜色按钮来更改或删除调色板。 您可以通过更改对象来修改对象的属性。 您可以通过从变换面板中选择对象的图标来修改对象的大小、旋转、位置、倾斜和可见性。 使用点工具,您可以更改矢量路径。 现在可以使用路径控制面板进行更多路径更改。
可以编辑 Svg 文件吗?
要在 Office for Android 中编辑 .VSW 图像,请选择要编辑的 SVG,图形选项卡应出现在功能区上。 样式部分包含预定义的样式,您可以将这些样式添加到 SVG 文件中,使其在几秒钟内看起来与众不同。
Svg 可以裁剪图像吗?
如果您需要在 Internet Explorer 中裁剪和缩放图像并向 IE9 提供支持,您可以通过将图像包装在 svg 中,然后使用 viewBox 和 preserveRatio 属性使其适合 object-fitting 和 object-位置设置。
确保包含图像。 通过以下两种方式之一将其裁剪为SVG 格式。 使用支持的程序打开文件。 您应该使用 Adobe Illustrator 或 Inkscape。 裁剪是一个可以在工具栏中使用的按钮。 可以使用 Zamzar 将 .svg 文件转换为另一种格式。 使用图形效果,您可以为图像添加阴影、发光、3D 效果等效果。
使用旋转命令,您可以垂直或水平旋转图像。 环绕文本功能可以更轻松地控制文本在图像中的流动方式。 必须裁剪和定位图像,使其尽可能紧密地适合页面。 在 Inkscape 中,专业插画师、网页设计师或设计师可以创作自己的作品。 它装有强大的对象构建和操作工具。 拖放您的 Svg,对其进行修改,然后将其另存为 JPG、PDF 或PNG 图像。 要裁剪图像,请选择用户正在浏览网页的操作系统。

裁剪图像最有效的方法是使用 Adobe Photoshop 中的矢量对象。 使用渐变或模糊是裁剪任何矢量对象的最佳方式。 通过从裁剪按钮选择图像,您可以裁剪它。 裁剪后对象可能会被删除。 裁剪后的图像可以在裁剪后通过单击“保存”按钮进行保存。
为什么你应该为高分辨率图形使用 Svg
可以使用 SVG 创建高分辨率的图形,不需要像素化或拉伸。 使用 SVG 可以创建比使用 PNG 具有更多细节的图形,并且可以实现图形的透明度。 虽然 PNG 仍然是许多图形的出色工具,但它们很难以高分辨率格式(如 .SVG)创建。
Svg 裁剪视图框
svg crop viewbox 是一种裁剪svg 图像的方法。 它允许您选择图像的一部分,然后在裁剪视图框中查看它。 如果您想要专注于图像的特定区域,或者如果您想要裁剪掉您不想看到的部分,这将很有帮助。
使用 SVG 时,您必须创建自己的世界。 没有什么比拥有整个世界更好的了。 因此,您必须选择通过拍摄照片向您的朋友炫耀什么。 您可以通过多种方式将相机的 viewBox 归为属性。 ViewBox 控制您如何平移和缩放相机镜头,我们只显示我们在使用它时想要看到的内容。 当您为 viewBox 赋值时,您会得到一个包含四个数字的列表:min-x、min-y、width 和 height。 改变这些值将在眨眼之间改变人类事件的进程。
Svg 中 Viewbox 的多种用途
ViewBox 的虚拟坐标与另一种格式非常相似。 尽管 SVG 中的所有矢量都是使用 viewBox 构建的,但您可以更改 SVG 的实际高度、宽度和其他属性而不影响它。 使用 SVG 的 viewBox,创建起来要容易得多。 没有一个就无法创建 SVG。
当您想要严格控制 SVG 的大小时,ViewBox 特别有用。 如果要创建在所有设备上具有相同大小的 SVG,或者如果要创建与图像具有相同大小的 SVG,请考虑设备大小。
如果你想在 sVG 的边界之外放置一些东西,viewBox 也很有用。 在这种情况下,位于 SVG 中心的图像将是理想的。
viewBox 对于隐藏其他元素或定位文本也很有用。 您可以选择是否打印大量文本或元素并使其看起来很大。
创建 SVG 时,viewBox 属性是一个很好的选择。
裁剪 Svg Photoshop
当你想在 Photoshop 中去除图像的背景时,你可以使用裁剪工具。 您还可以使用裁剪工具删除图像中不需要的部分。 要裁剪图像,请从工具栏中选择裁剪工具。 然后,在要保留的图像部分周围单击并拖动裁剪工具。 当您对选择感到满意时,请单击裁剪按钮。
在 Photoshop 中裁剪图像
要选择对象所在的区域,请按住 Alt (Windows) 或 Option (Mac) 键并拖动鼠标以选择所需区域。 完成后松开鼠标并在裁剪手柄中输入所需的尺寸。
