如何使用 Elementor 创建 WooCommerce 单一产品页面:分步指南
已发表: 2024-09-03简介:在这篇文章中,我们将了解如何使用 Elementor 轻松创建完全自定义的 WooCommerce 单一产品页面 - 无需弄乱任何代码!
创建自定义单一产品页面可以增强您网站的购物体验。借助 Elementor 和 PowerPack Addons 的 WooCommerce Builder,您可以设计出与您网站的风格和设计相匹配的令人惊叹的功能性产品页面。本指南将引导您完成整个过程,从设置单个产品页面模板到自定义每个细节。
让我们开始吧!
什么是 WooCommerce 中的单一产品页面?
单一产品页面是电子商务网站上的专用页面,用于详细显示特定产品。此页面在买家的旅程中至关重要,因为它提供了客户做出购买决定所需的所有信息。
以下是单个产品页面通常包含的内容及其重要性的细分:
- 产品名称:产品名称突出显示在页面顶部。这是访客注意到的第一件事,并为产品的全部内容奠定了基础。
- 产品图像:展示高质量的产品图像,通常能够放大或从不同角度查看。视觉效果是在线购物的关键,因为顾客无法与产品进行物理交互。
- 产品价格:明确标明产品成本,包括任何折扣或销售价格。价格通常显示在产品标题或图像附近,使其易于查看。
- 产品描述:本部分提供有关产品的详细信息,例如功能、规格和优点。写得好的描述可以帮助客户相信产品的价值。
- 添加到购物车按钮:这是号召性用语 (CTA),允许客户将产品添加到购物车。该按钮通常放置在价格和产品图片附近,以鼓励立即采取行动。
- 产品变体:如果产品有不同的尺寸、颜色或款式,则会显示这些选项,以便客户选择他们喜欢的变体。
- 产品评论和评级:客户评论和评级提供社会证明并帮助建立信任。买家在做出决定之前可以阅读其他人对该产品的体验。
- 相关产品:通常会显示类似或互补产品的建议,以鼓励额外购买。
如何使用 Elementor 和 PowerPack 创建 WooCommerce 单一产品页面
如果您想观看视频教程,请查看以下链接:
第 1 步:登录您的 WordPress 网站
登录您的 WordPress 网站并转到仪表板。这是您的控制中心,您可以在其中管理网站的内容和设计。
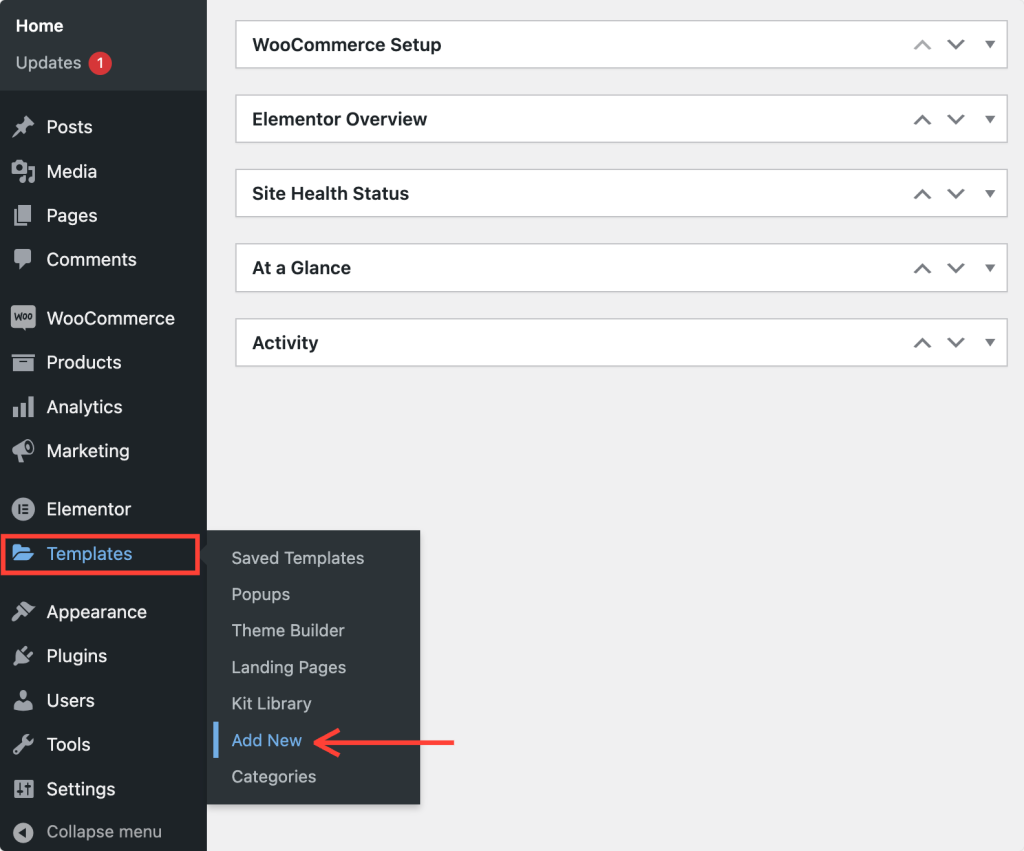
- 添加新模板:在仪表板中,单击模板 >> 添加新模板。这将打开一个窗口,您需要在其中选择模板类型。

第 2 步:设置新模板
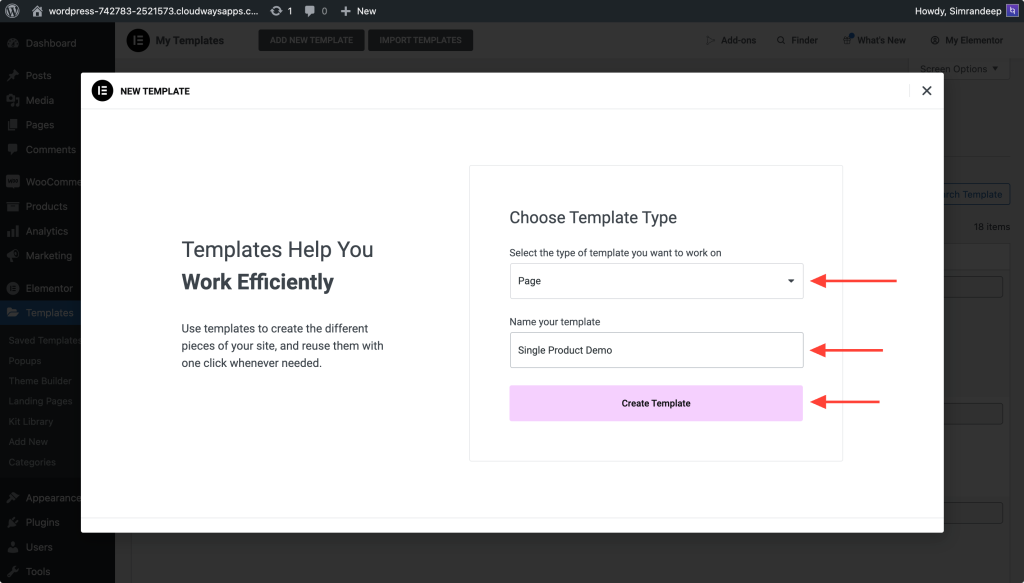
- 选择模板类型:在新窗口中,从下拉菜单中选择模板类型“页面” 。
- 为您的模板命名:为您的模板指定一个清晰的描述性名称。这有助于您稍后识别它,特别是当您有多个模板时。
- 创建模板:单击“创建模板”按钮。这将带您进入 Elementor 编辑器,您可以在其中开始设计。

第 3 步:更改页面布局
进入 Elementor 编辑器后,您将看到默认的页面布局。接下来要做的事情如下:
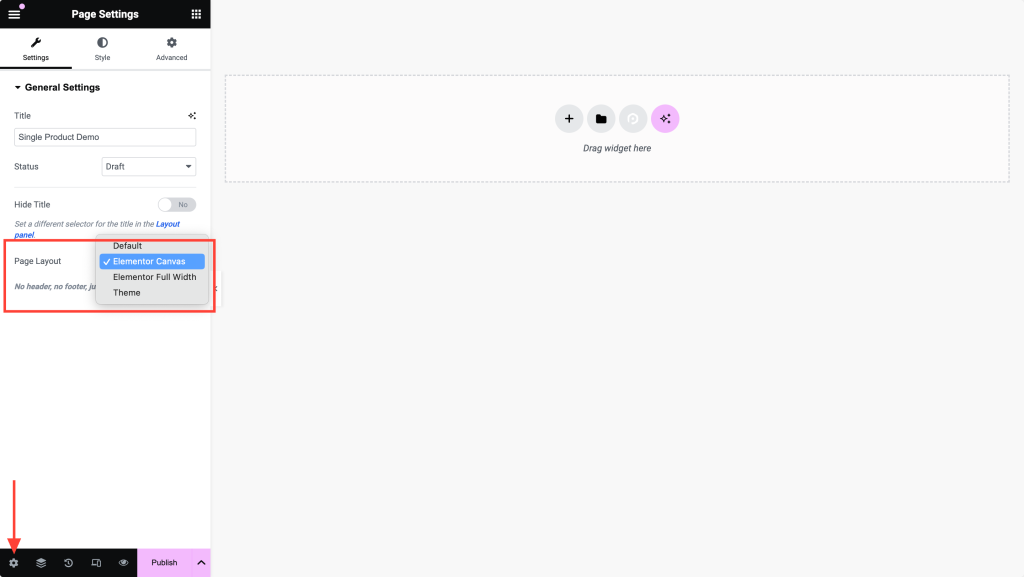
- 更改布局(可选):如果您想更改页面布局,请单击面板左下角的设置图标。从那里,您可以选择画布布局或适合您的设计需求的任何其他布局。
如果您对当前布局感到满意,则可以开始向模板添加元素。

第四步:发布模板
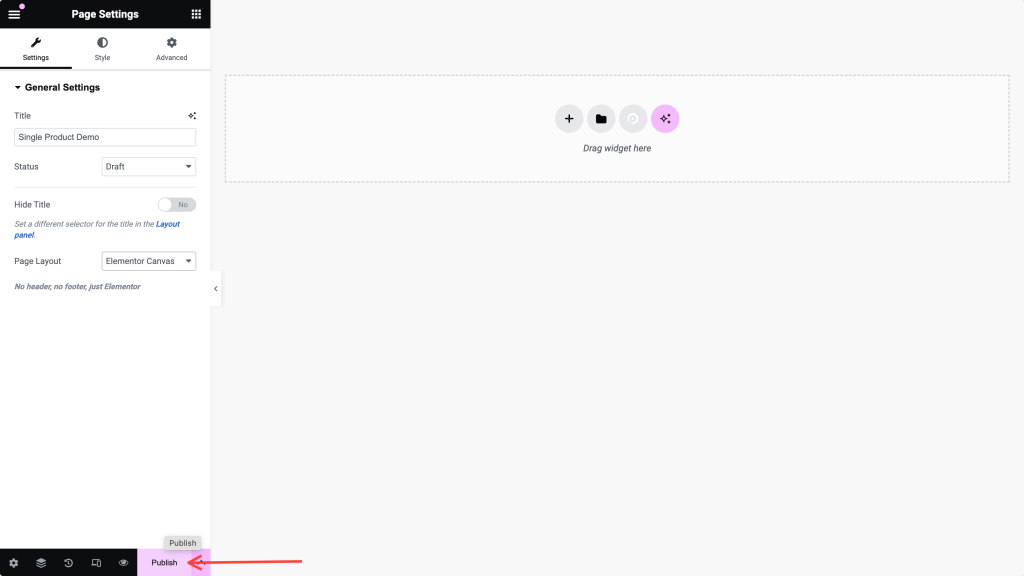
在继续之前,请单击 Elementor 面板底部的“发布”按钮来发布您的模板。您稍后将返回此模板进行更多自定义,因此如果它还不完美,请不要担心。

步骤 5:启用 PowerPack WooCommerce Builder
接下来,您需要启用 PowerPack Addons 提供的 WooCommerce Builder 功能。
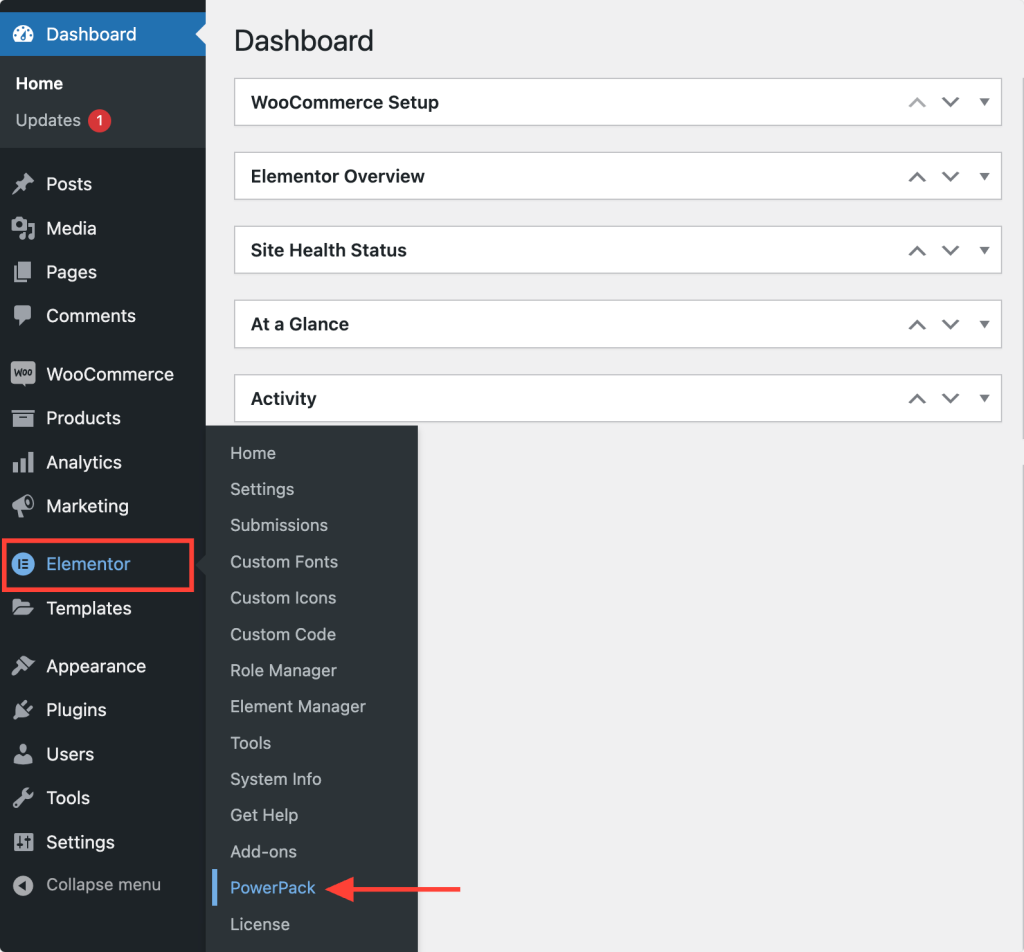
- 返回 WordPress 仪表板并导航至Elementor >> PowerPack。

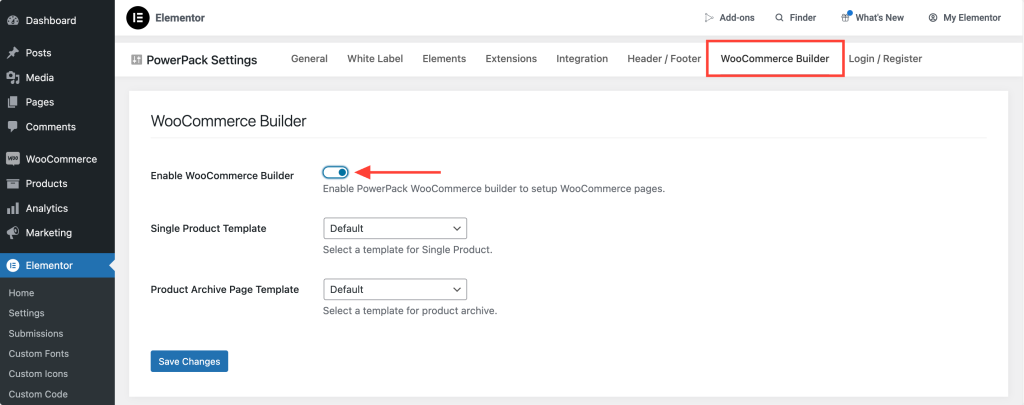
- 启用 WooCommerce Builder:在 PowerPack 设置中,找到WooCommerce Builder选项卡并切换开关以启用它。

第6步:选择单一产品模板
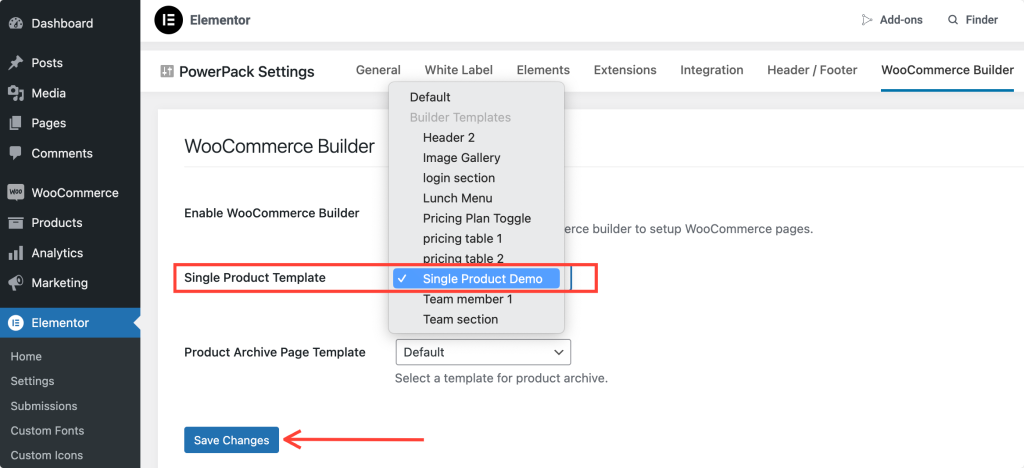
启用 WooCommerce Builder 后,设置中将出现两个新选项。
由于我们正在创建单个产品页面,因此请从“单页模板”选项下的下拉菜单中选择您刚刚创建的模板。

不要忘记单击“保存更改”按钮以确保您的模板正确链接。
第7步:编辑单个产品模板
现在您的模板已连接,是时候编辑和设计您的单一产品页面了。
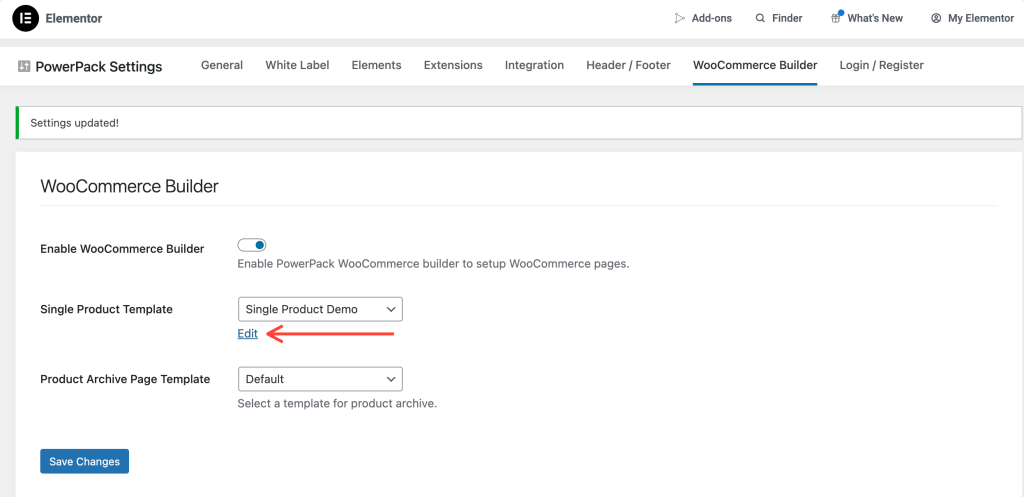
单击“单页模板”选项下的“编辑”按钮。这将直接带您返回 Elementor 编辑器,您可以在其中开始自定义。

步骤 8:设计单一产品页面布局
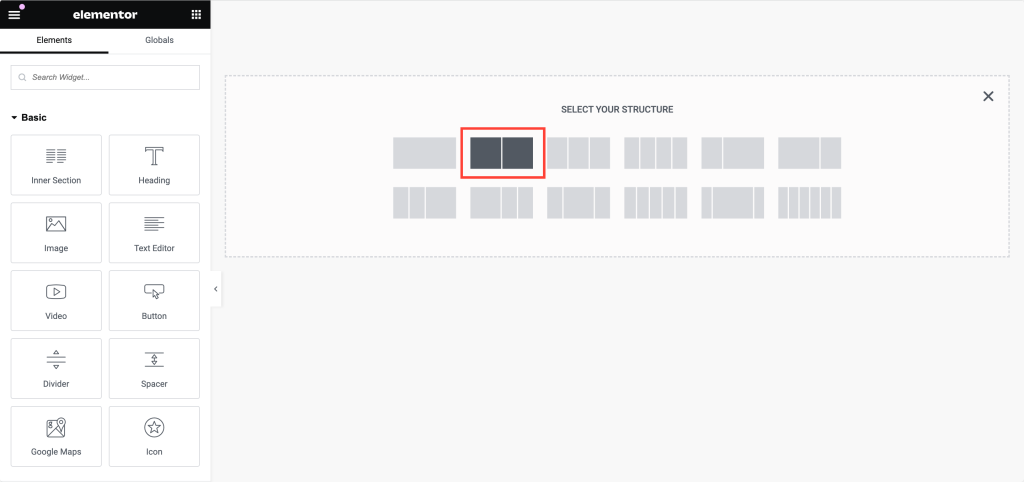
我们将从添加两列结构开始。此布局非常适合在一侧显示产品图像,在另一侧显示产品详细信息。

第9步:添加产品图片
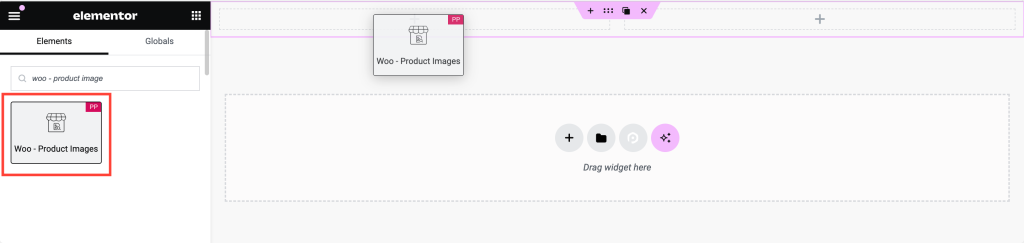
- 插入 Woo – 产品图像小部件:在左栏中,搜索“ woo – 产品图像”。确保小部件的角落有“PP”图标,表明它来自 PowerPack。
- 拖放:将小部件拖到左列。小部件将自动显示产品图像。

- 自定义图像:在“样式”选项卡中,您可以自定义图像设置。选项包括:
- 显示促销 Flash标签
- 设置销售标签的边距和填充
- 调整 Sale 标签的颜色、背景颜色、版式和间距
- 自定义主图像和缩略图
第10步:添加产品标题
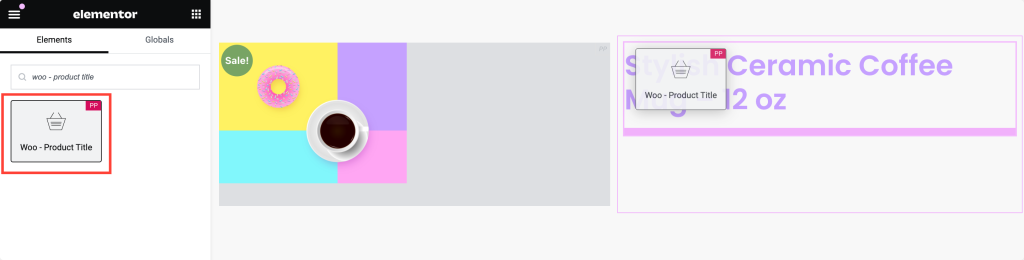
- 插入 Woo – 产品标题小部件:移至右列并搜索“ woo – 产品标题”。
- 拖放:将小部件添加到右列。该小部件将自动提取产品标题。
- 设置标题样式:您可以使用各种选项自定义标题,包括:
- 文字颜色
- 版式
- 文本模式(例如大写、小写)
- 创意文本效果的混合模式

第 11 步:显示产品评级
社会认同对于任何产品页面都至关重要。添加产品评级有助于建立与潜在买家的信任。
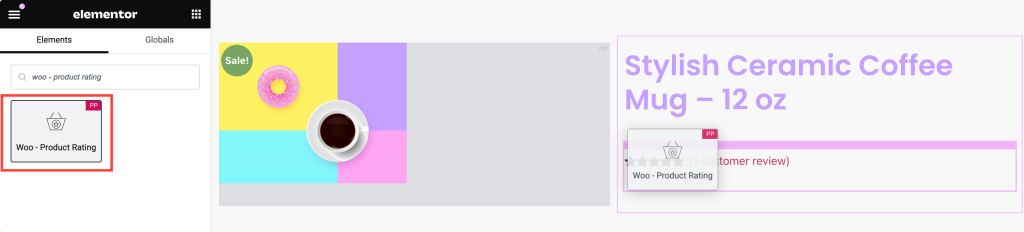
- 插入产品评级小部件:搜索“woo – 产品评级”并将小部件拖到您的设计中。
- 自定义评级:此小部件将自动显示产品的评级。您可以调整:
- 星星颜色
- 空星颜色
- 链接颜色
- 版式
- 星星大小和间距
- 对齐以适合您的设计

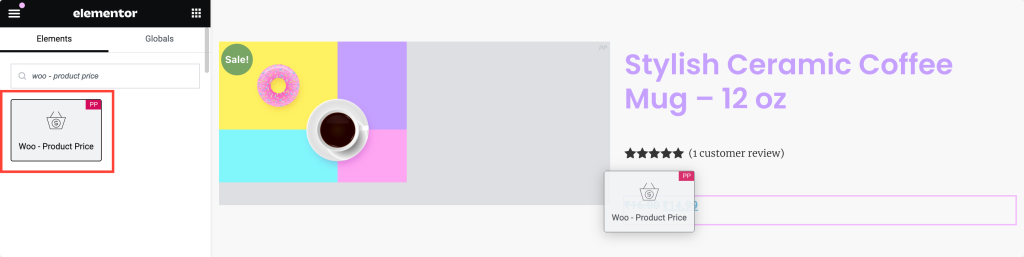
第12步:添加产品价格
产品价格是页面上最重要的元素之一。
- 插入产品价格小部件:搜索“woo – 产品价格”并将小部件添加到您的设计中。
- 自定义价格:小部件将自动获取产品价格。您可以通过以下方式自定义它:
- 设置对齐方式
- 更改颜色和排版
- 自定义销售价格选项,包括颜色、排版和间距

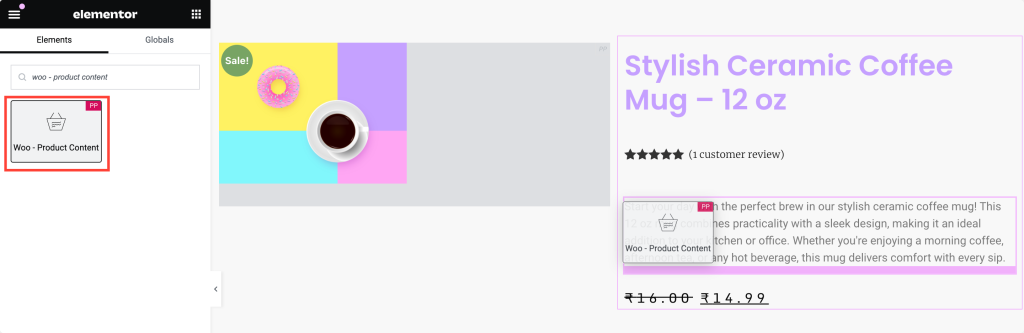
第13步:添加产品内容
产品内容帮助客户了解产品的细节和优点。
- 插入产品内容小部件:查找“woo – 产品内容”并将小部件添加到您的页面。
- 自定义内容:在“样式”选项卡中,您可以调整:
- 结盟
- 文字颜色
- 与您网站的设计相匹配的版式

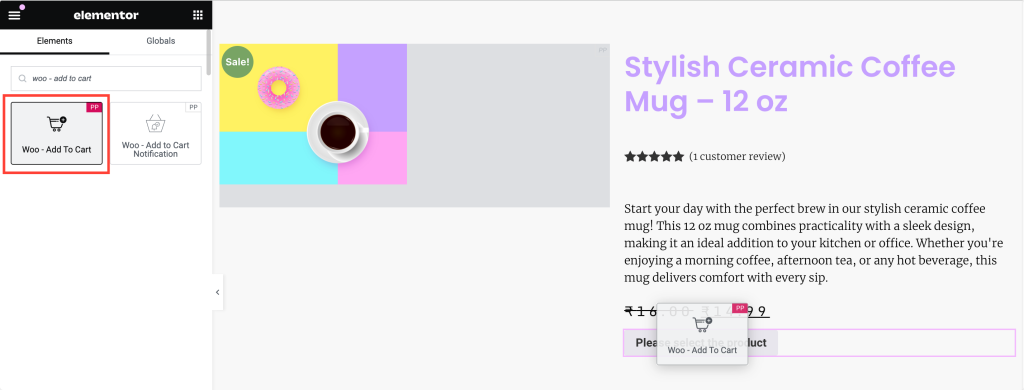
第 14 步:添加“添加到购物车”按钮
添加到购物车按钮是将访客转化为客户的最重要元素。

- 插入添加到购物车小部件:搜索“woo – 添加到购物车”并将小部件拖到您的页面。

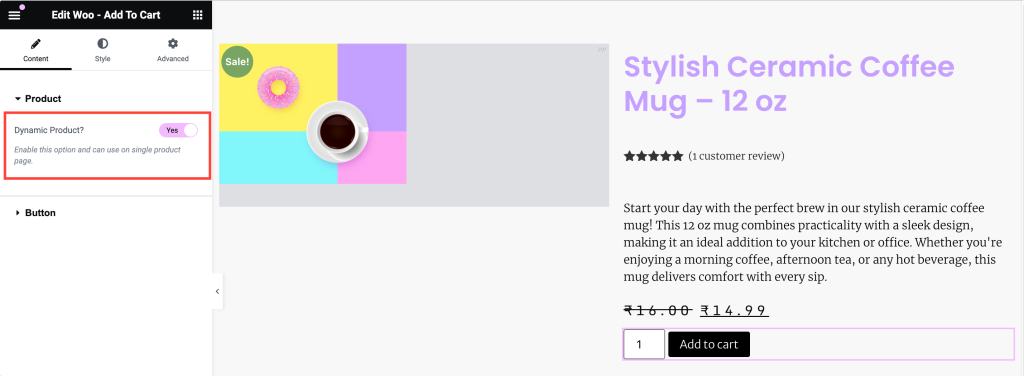
- 启用动态产品选项:由于这是单个产品页面,因此请确保启用动态产品选项。这确保了定价根据用户正在查看的产品进行更新。
- 设置按钮样式:通过调整自定义按钮的外观:
- 版式
- 文字颜色
- 背景类型(例如纯色、渐变)
- 圆角的边框半径

第 15 步:最终确定并发布您的单一产品页面
浏览您的页面,确保所有内容都根据您的品牌进行调整和设计。一旦您对设计感到满意,请单击 Elementor 中的“更新”按钮。
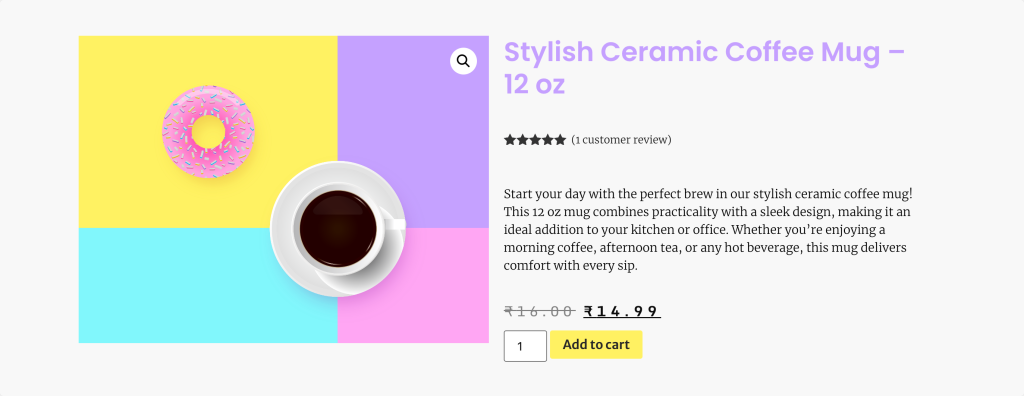
我们的单一产品页面如下所示:

如果您仍然怀疑 PowerPack WooCommerce Builder 是否是正确的选择,我们在下面专门策划了一个部分:
为什么选择 PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder for Elementor 是创建完全定制且视觉效果令人惊叹的在线商店的终极工具。 PowerPack 与 WooCommerce 和 Elementor 无缝集成,提供了广泛的 WooCommerce 特定小部件,使您能够轻松设计独特的单一产品和存档页面模板。
PowerPack WooCommere Builder 的一些主要功能包括:
- 完全自定义:使用 PowerPack 的 WooCommerce 小部件,您可以自定义产品和存档页面的各个方面。从布局和排版到颜色和间距,您可以自由地设计既实用又美观的页面。
- 拖放简单性:利用 Elementor 直观的拖放界面,PowerPack 可以轻松构建复杂的布局,而无需编写一行代码。您可以用传统方法所需时间的一小部分来创建专业级设计。
- 增强的用户体验:通过展示专门且完全定制的产品页面来突出您的产品功能,您可以创建引人入胜且用户友好的购物体验。
总结!
给你了!通过遵循这些详细步骤,您可以使用 Elementor 和 PowerPack WooCommerce Builder 设计完全自定义的单一产品页面。
如果您在执行本文中提到的步骤时遇到任何困难,请与我们联系或在评论部分提出您的疑问。
您对本教程有何看法?如果您发现这个有用的指南,请分享!另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
更多来自博客:
- 如何使用 Elementor 添加 WooCommerce 迷你购物车
- 如何使用 Elementor 自定义 WooCommerce 结账页面
- 如何使用 Elementor 自定义 WooCommerce 我的帐户页面
- 如何使用 Elementor 创建 WooCommerce 产品轮播

发表评论取消回复