如何创建自己的 Chrome 扩展程序
已发表: 2022-06-03如果您可以充分利用您的浏览,该怎么办? 了解如何制作您自己的 Google Chrome 扩展程序。
您是否曾经对您的网络浏览器提供的功能不满意? 即使您已经花费数小时浏览 Google 在线商店,也并不总是像按“下载”来改善您的网络浏览体验那么简单。
这就是浏览器插件发挥作用的地方。 在本教程中,我们将了解如何从头开始创建自己的 DIY Google Chrome 扩展程序。
什么是 Google Chrome 扩展程序?

现代浏览器(例如 Google Chrome)包含大量功能,使其易于使用并能够满足大多数用户的需求。 但是,扩展这些基本功能可能具有多种优势。 这就是浏览器制造商通常允许为其创建扩展、附加组件和插件的原因。
此功能在 Google Chrome 中可用,允许任何具有 Web 编程知识的人轻松构建自己的 Chrome 扩展程序。 与许多网站一样,您可以使用 HTML、JavaScript 和 CSS 创建扩展。
与网站不同,扩展程序可能在您浏览时在后台运行,有时甚至与您访问的网站进行交互。
我们的 Google Chrome 扩展程序将提供哪些功能?
我们将创建一个基本的 Chrome 扩展程序,允许您访问 Make Use Of 网站并根据那里可用的文章类别进行随机搜索。 虽然这是一个简单的项目,但您会学到很多东西。
你会发现如何做
- 开发 Google Chrome 扩展程序
- 使用 Chrome 扩展程序,将自定义代码插入网页。
- 通过创建事件侦听器来模拟点击。
- 产生随机数
- 使用数组和变量。
制作自己的 DIY Chrome 扩展程序
Google 让开发您自己的 Chrome 扩展程序变得非常简单,因此您可以立即启动并运行。 以下说明仅需 10 到 15 分钟即可完成,但我们也邀请您尝试自己的代码。
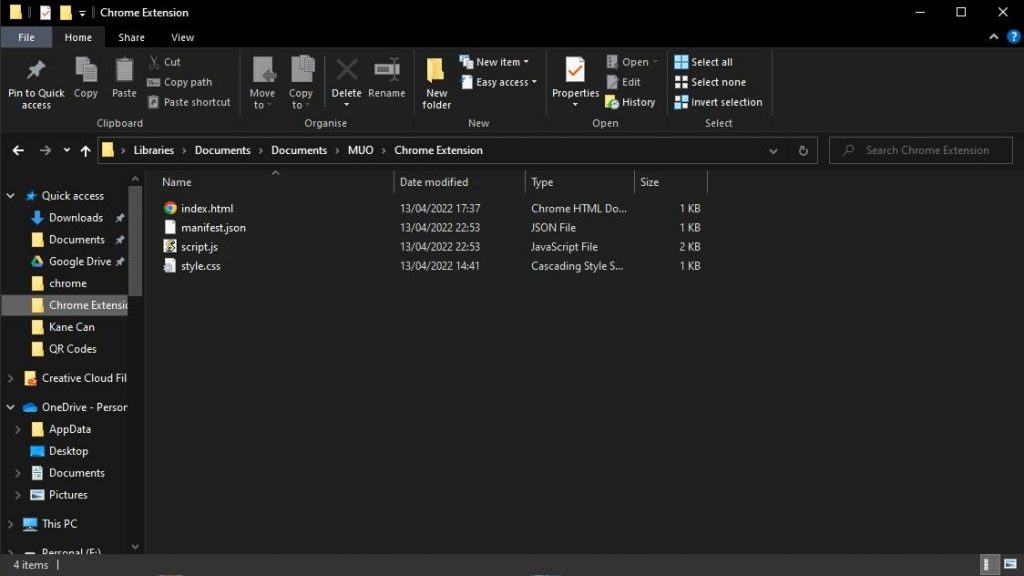
第 1 步:制作文件

当您不想共享您的扩展程序时,您可以将其保留在本地系统上。 为了构建我们的扩展,我们只需要四个文件:一个 HTML 页面、一个 CSS 文件、一个 JavaScript 文件和一个 JSON 文件。
Index.html、style.css、script.js 和 manifest.json 是我们为文件命名的名称。 清单文件必须具有此名称才能正常运行,但其他文件可以具有您选择的任何名称,只要您相应地修改代码即可。
这些文件应该放在同一个根文件夹中。
第 2 步:创建清单文件
每个 Google Chrome 扩展程序都包含一个清单文件。 它通知 Chrome 扩展程序,同时还实现了一些基本设置。 名称、版本号、描述和清单版本都必须包含在此文件中。 我们还提供了将 index.html 作为扩展的弹出窗口加载的权限和操作。
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }第 3 步:创建 HTML 和 CSS
在开始编写脚本之前,我们必须首先使用 HTML 和 CSS 设计一个简单的用户界面 (UI)。 您可以使用像 Bootstrap 这样的 CSS 库来避免自己编写,但我们的插件只需要一些规则。
HTML、head 和 body 标记都存在于我们的 index.html 文件中。 head 标签包含页面标题和指向样式表的链接,而 body 包含 h1 标签、指向 MakeUseOf.com 的链接以及另一个用作脚本触发器的按钮。 script.js文件包含在文档末尾的脚本标记中。
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>我们的 CSS 文件比我们的 HTML 文件更简单,因为它只改变了五个组件的样式。 我们有 html 和 body 标签,以及 h1 标签和两个按钮的指南。
html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }第 4 步:创建 JavaScript
此过程的最后一步是创建我们的 script.js 文件。

此文件中的 insertScript()函数用于将另一个函数 ( autoSearch() ) 插入到当前页面。 这使我们能够编辑页面并使用 MakeUseOf.com 网站上当前可用的搜索选项。
随后是一个事件侦听器,该侦听器等到点击开始随机搜索按钮,然后再运行前面讨论的函数。
autoSearch()方法有点棘手。 它从一个包含 20 个 MUO 网站类别的数组开始,为我们提供了一个不错的样本来进行随机搜索。 之后,我们使用Math.random()函数产生一个 0 到 19 之间的随机整数来从我们的数组中选择一个元素。
我们现在需要模仿一个按钮点击来打开 MUO 搜索框,其中包含我们的搜索词。 我们首先利用 Chrome 开发者控制台获取搜索按钮的 ID,然后使用click()方法将其添加到 JavaScript 代码中。
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }第 5 步:将文件上传到 Chrome:/extensions
您刚刚生成的文件现在应该添加到 Chrome 扩展页面。 之后,该扩展程序将在 Chrome 中可用,并且会在您对文件进行更改时自动更新。

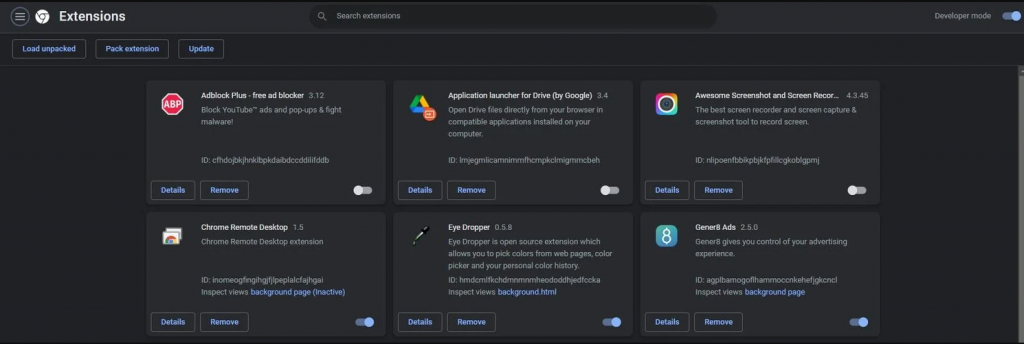
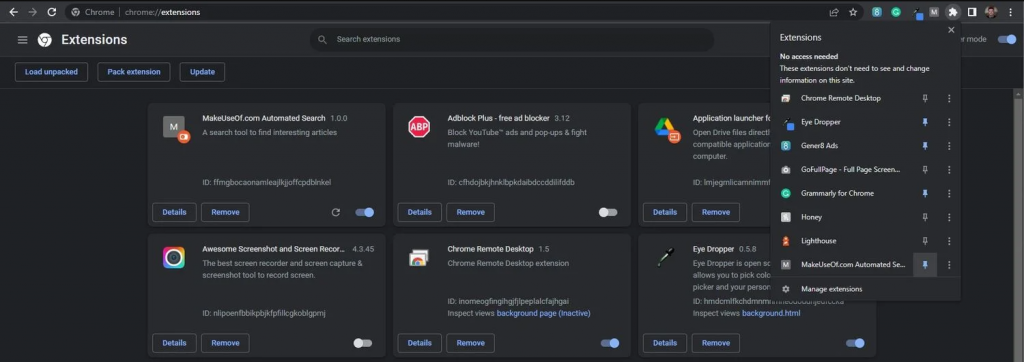
打开谷歌浏览器,导航到 chrome:/extensions,确保打开右上角的开发者模式滑块。

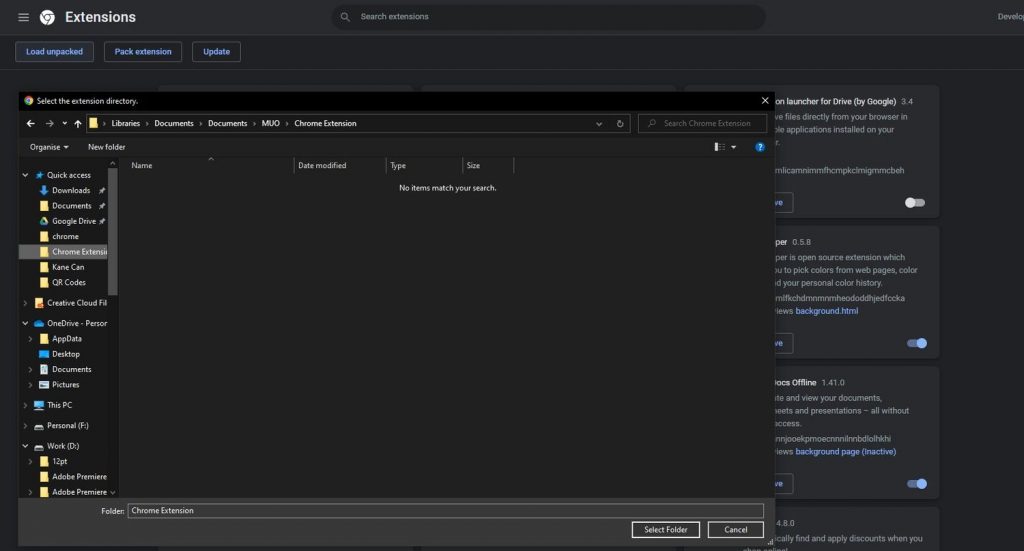
单击左上角的Load Unpacked ,然后选择包含您的扩展文件的文件夹,然后单击Select Folder 。

加载扩展程序后,单击右上角的拼图图标将其固定到主任务栏以便更快地访问。
您现在应该能够在浏览器中看到完成的扩展程序。 需要注意的是,此扩展仅在 MUO 网站或使用相同 ID 作为搜索按钮和栏的网站上运行。
创建 Google Chrome 扩展程序
这篇文章只是触及了您可以合并到您自己的 Google Chrome 扩展程序中的功能的表面。 一旦掌握了基础知识,绝对值得花时间尝试自己的想法。
Chrome 扩展程序可以帮助您改善冲浪体验,但要避免一些已知的粗略 Chrome 扩展程序,以获得安全可靠的在线体验。
