如何使用文本字段自定义 WooCommerce 产品页面?
已发表: 2021-12-29如果您创建了 WooCommerce 商店并且是网站创建者,那么您可能知道如果您想添加特定的文本字段并且不知道如何自定义 WooCommerce 产品页面或应该使用哪个 WordPress 插件,这可能会令人沮丧。 在这篇文章中,我将尝试帮助您解决这个问题,并告诉您如何使用灵活产品字段插件自定义带有文本字段的 WooCommerce 产品页面。
目录
- 编辑 WooCommerce 产品页面
- 免费版插件中可用的字段
- 插件专业版中可用的字段
- 向产品页面添加文本字段
- 段落字段类型
- 电子邮件字段类型
- 网址字段类型
- HTML 字段类型
首先,如果你想定制一个 WooCommerce 产品页面,你需要一个合适的 WordPress 插件来开始它。 我们推荐Flexible Product Fields插件,它基本上拥有您所需要的一切,并且所有主要功能都在免费版本中提供。 这个WooCommerce 自定义产品插件最近已更新,免费版本中添加了多达 10 种新字段类型。
WooCommerce 的灵活产品领域
创建一个产品向导来销售雕刻品、礼品包装、礼品信息、名片、邮票,并可选择收取费用(固定或百分比)。
下载或访问 WordPress.org观看此视频,了解您可以从该插件的免费版本中获得什么:
如前所述,最近这个 WooCommerce 插件已经更新,并且有一堆免费字段,这将帮助您根据需要自定义您的 WooCommerce 产品页面。 我将简要向您解释其中一些是如何工作的,以及如何使用它们来自定义 WooCommerce 产品页面。
编辑 WooCommerce 产品页面
让我们看一下灵活产品字段插件中可用的所有字段:
免费版插件中可用的字段:
- 电子邮件(新功能)
- 网址(新功能)
- HTML (新功能)
- 标题(新功能)
- 段落(新功能)
- 多选框(新功能)
- 带颜色的收音机(新功能)
- 时间(新功能)
- 颜色(新功能)
- 图片(新功能)
- 文本
- 文本区域
- 数字
- 复选框
- 选择
- 多选
- 收音机
- 带图像的收音机
插件专业版中可用的字段:
- 文件上传(新功能)
- 具有高级日期排除选项的日期
毫无疑问,有很多选择,尤其是在这个 WordPress 插件的免费版本中。
向产品页面添加文本字段
一旦您安装并激活了灵活的产品领域(免费版本就足够了),这就是真正有趣的开始。
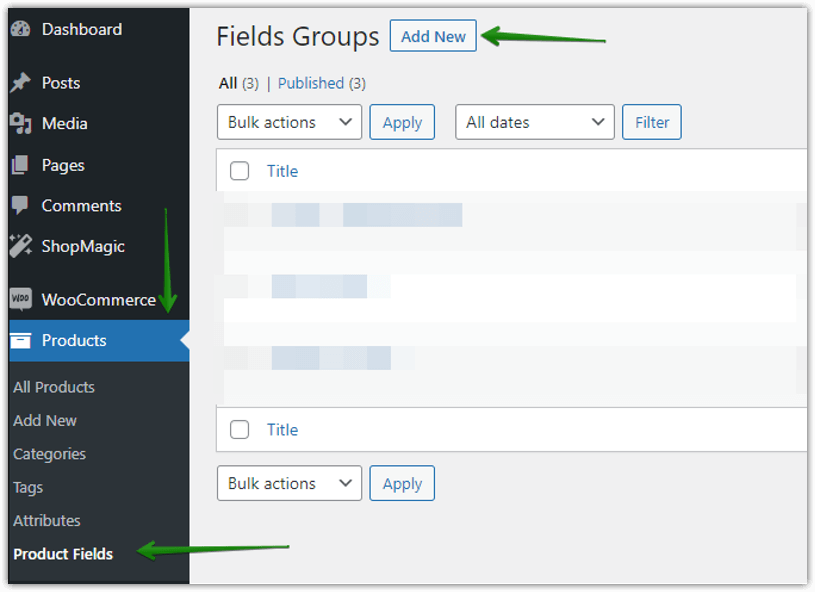
该插件将在产品→灵活产品字段下可见并可以使用。 单击它并添加“添加新” ,并将其分配给您之前已经创建的产品。

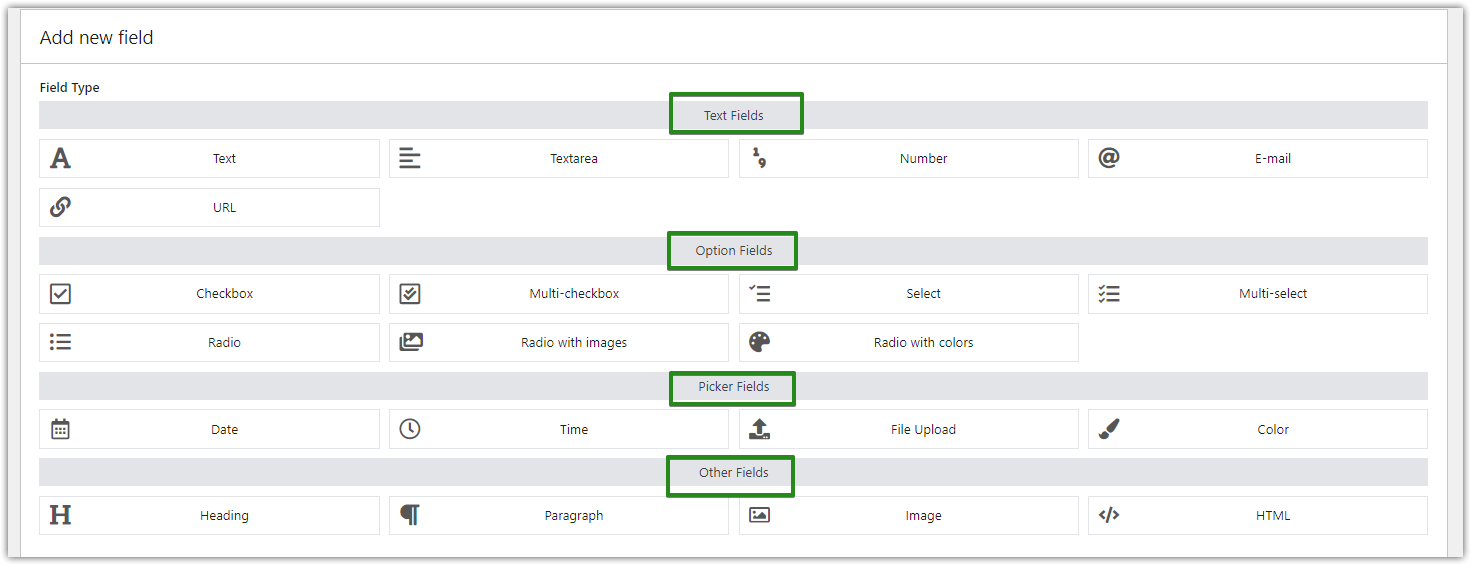
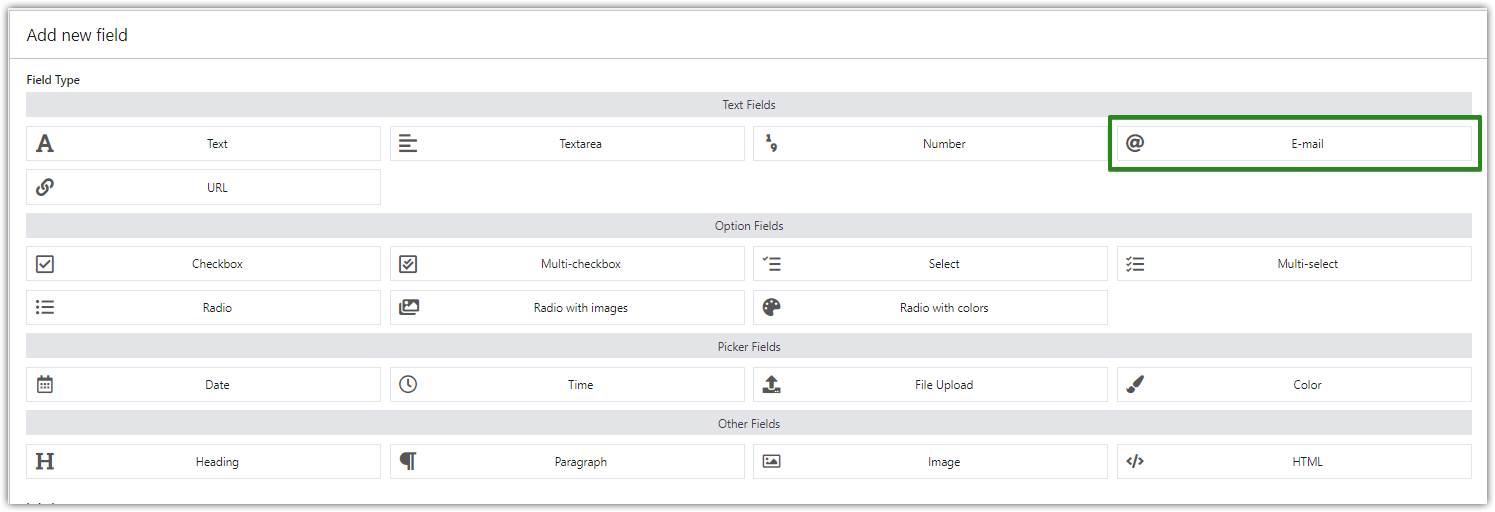
之后,您将看到可以使用灵活产品字段插件添加的所有字段,按类别排序:

让我们关注一些最近创建的字段,这些字段不久前已作为新功能添加。

段落字段类型
如果您需要在 WooCommerce 产品页面上提供一些额外信息或产品描述,请使用此字段类型。 如果您想使用此文本字段来描述您正在销售的产品或服务,它会非常有用。
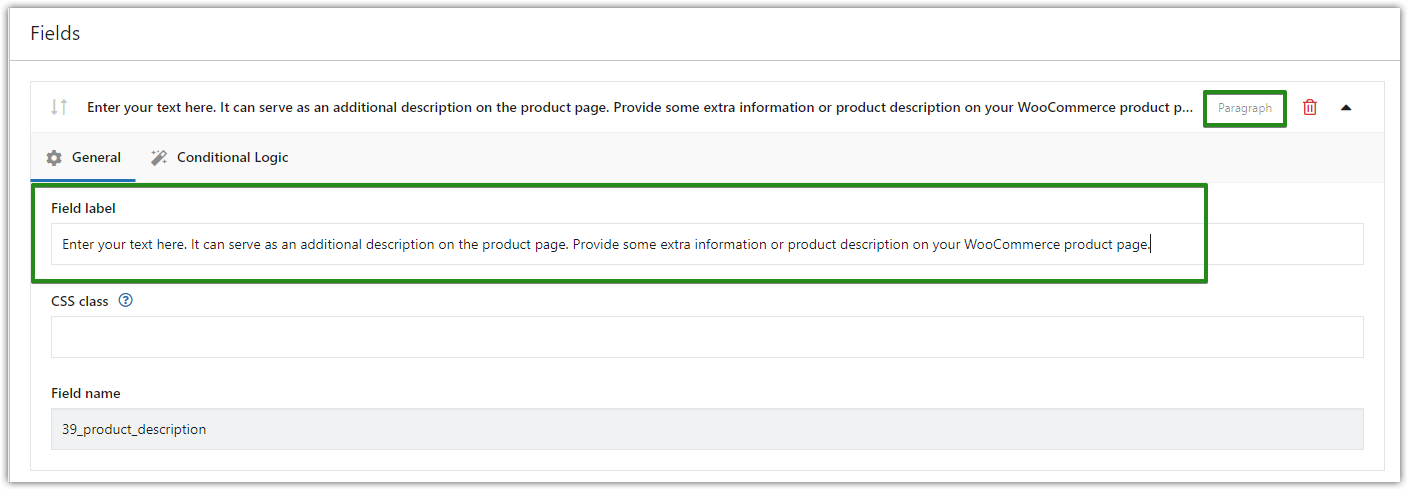
在字段标签中插入要显示的文本:

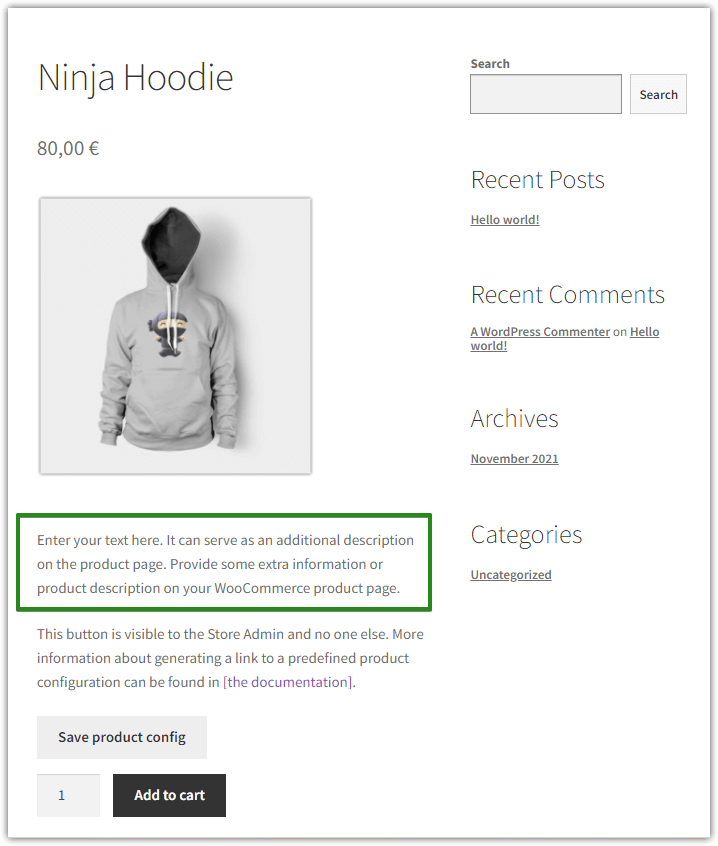
然后单击更新以保存您的更改。 这是添加段落字段后您的产品页面的外观:

电子邮件字段类型
另一个有趣且有用的字段类型是电子邮件输入字段。 允许您的客户向产品添加电子邮件地址信息。 此外,它还验证引入的电子邮件地址是否正确。 以下是有关如何将此自定义字段添加到产品页面的简短指南:
选择电子邮件字段类型:

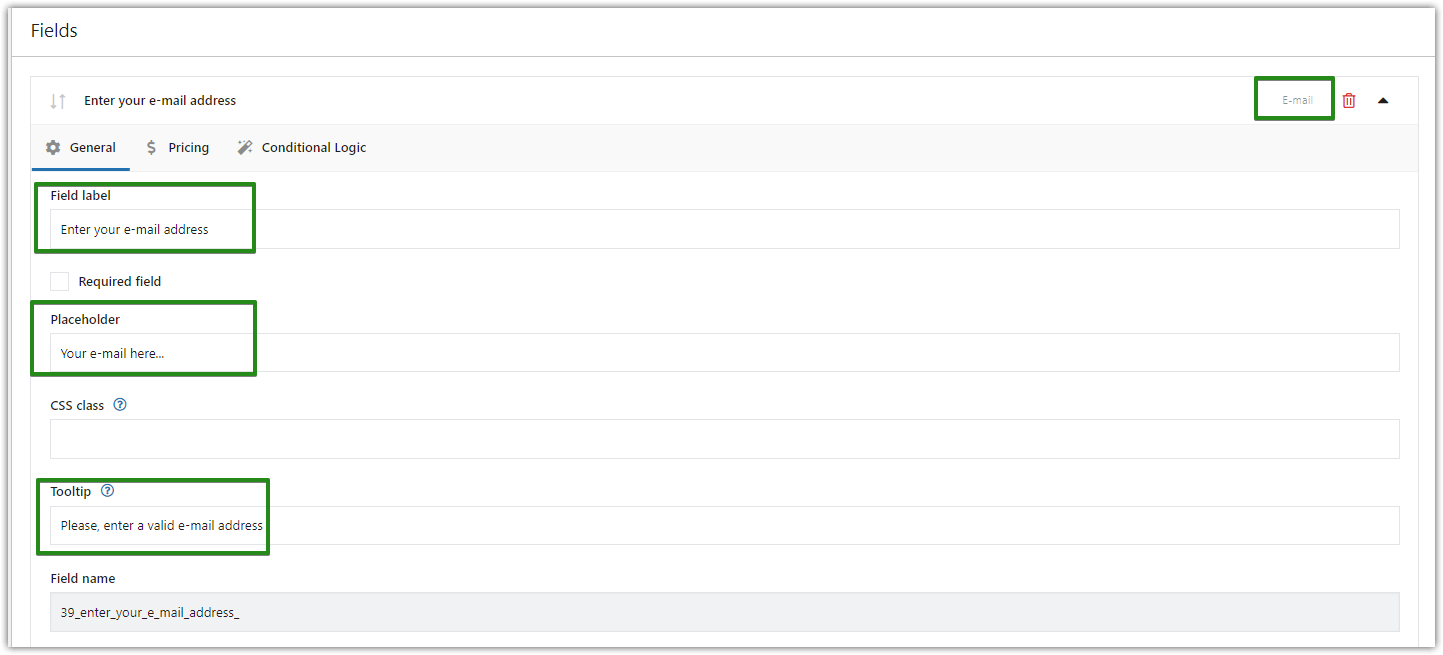
然后,您可以使用 3 个字段来自定义此字段类型,而Placeholder和Tooltip不是强制性的,但非常有用。

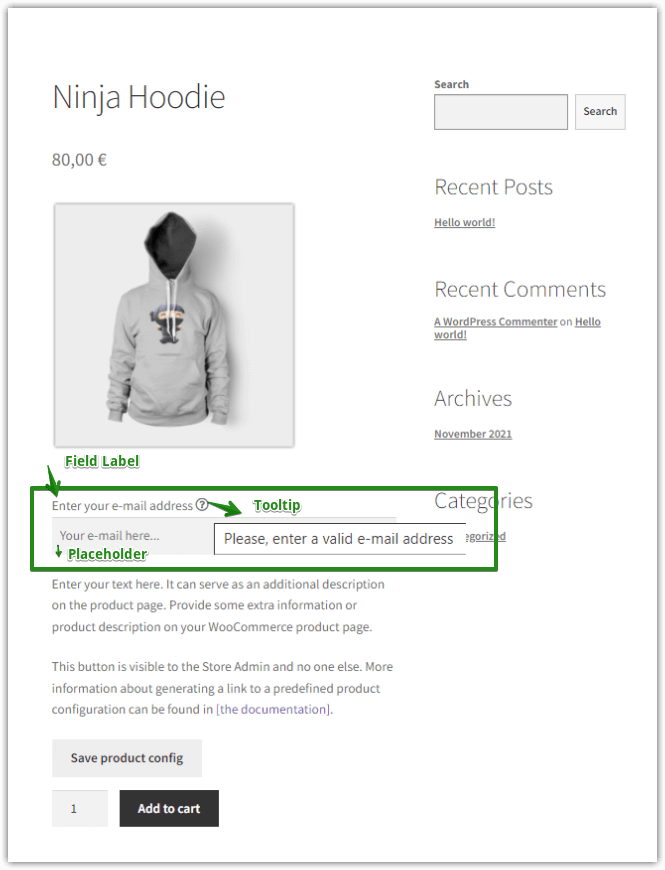
这是样本最终结果:

网址字段类型
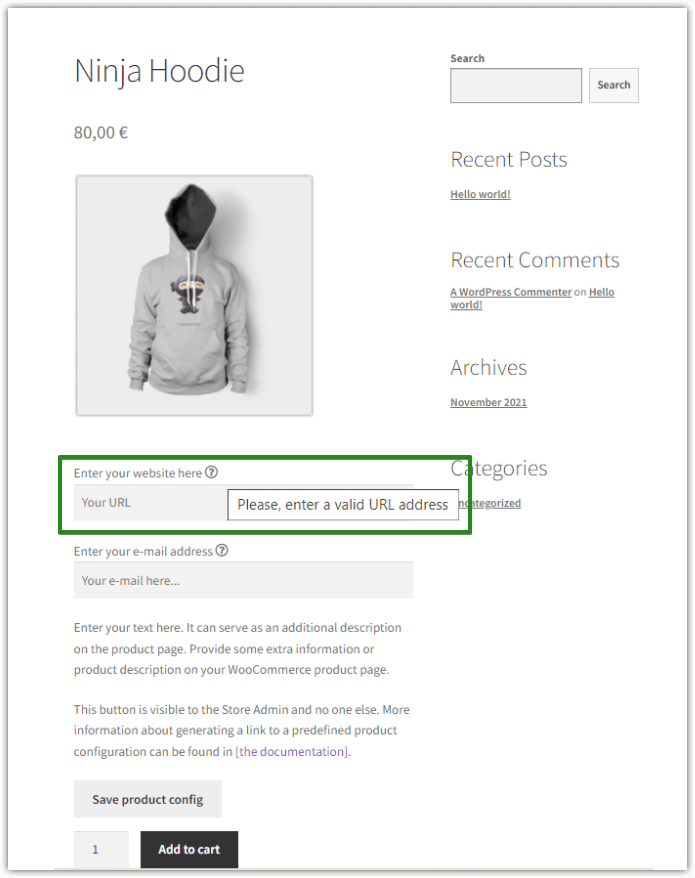
类似的过程可以应用于 URL 字段类型。 只需从可用字段列表中选择 URL 字段,然后在自定义 WooCommerce 产品页面时添加要显示的文本。 完成,它准备好了!

HTML 字段类型
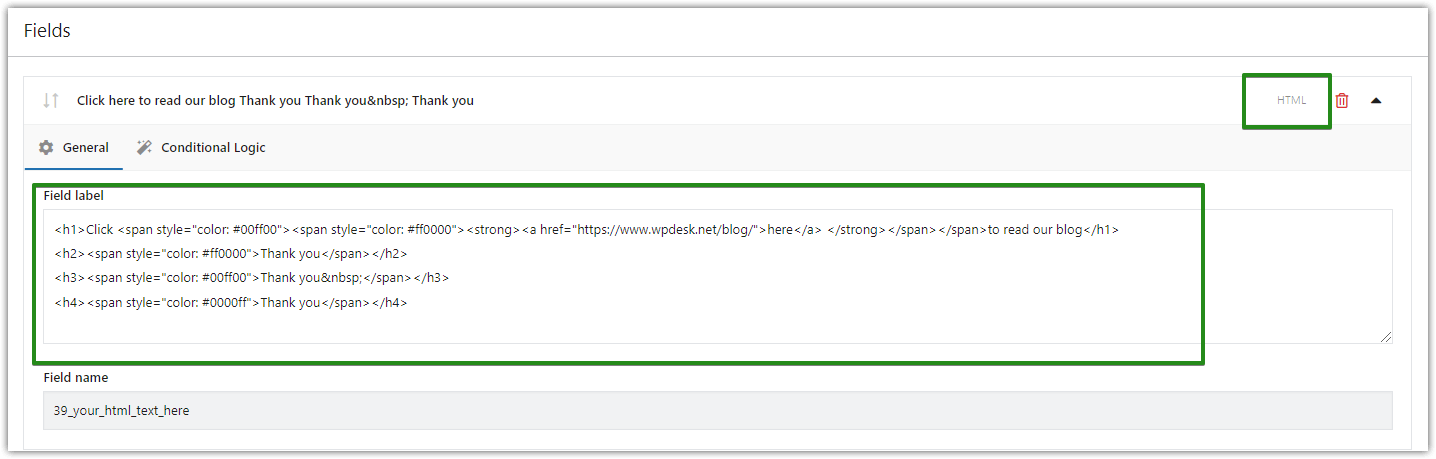
最近在灵活产品字段 WordPress 插件字段类型中添加的另一个是 HTML。 例如,使用此字段创建超链接、为文本添加颜色或更改其格式。 与前面的示例一样,首先您必须从列表中选择 HTML 字段类型,然后在 HTML 代码中写入您的文本。 这些只是您可以使用它的一些示例:

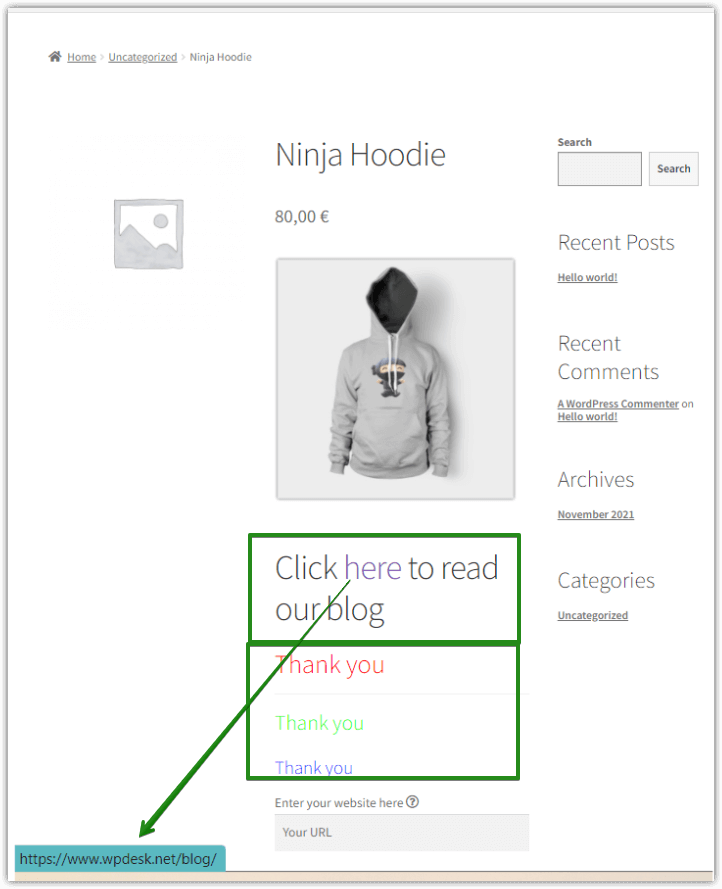
瞧,这就是你的 WooCommerce 产品页面上的样子:

从现在开始,标题字段类型也可以在插件的免费版本中使用。 这基本上意味着您可以向产品页面添加大量自定义字段,而无需花一分钱。
除了本文中解释的这些字段类型之外,还有更多,将在即将发布的博客文章中讨论和解释,因此您最好随时了解我们的文章并在页面底部注册我们的时事通讯。 如果您喜欢,请不要忘记评论和分享这篇文章!
