如何自定义 WordPress 主题? (新手指南)
已发表: 2023-02-13想了解如何自定义 WordPress 主题吗? 我们能帮你!
如果您已经为您的 WordPress 站点安装了主题但仍想对其进行更改,那么您可以对其进行自定义。
即使在找到最佳主题之后,您可能仍希望更改其中的某些部分以适合您站点的要求。
当您为您的站点自定义主题时,您可以设置一种基调和标识,以将您的站点与其他站点区分开来。
因此,在本文中,我们将教您如何通过四种方法自定义 WordPress 主题。 但是,在此之前,让我们简要讨论一下为什么要自定义 WordPress 主题。
为什么要自定义 WordPress 主题?
WordPress 主题有各种利基以适应网站的特定风格。 但是,即使在根据您网站的利基选择主题之后,某些元素也可能不适合您的网站。
因此,您可以根据自己的喜好修改主题。
自定义主题可以通过以下方式使您的网站受益:
让您的网站脱颖而出
正如我们之前提到的,并非所有主题都是为适应特定的细分市场而构建的。
但即使是这样的主题也往往看起来和感觉起来彼此相似。 因此,您可以自定义它以将您的网站与竞争对手区分开来。
为您的网站提供更多结构
为了使您的网站获得最高评价,它必须在设计方面具有出色的用户体验和管理结构。 当您自定义站点以增强用户体验时,这是可能的。
因此,自定义站点可以提高站点的有效性并增加更多结构!
吸引游客
在自定义主题时,您可以修改颜色、字体、布局等以匹配您网站的品牌。 因此,通过适当定制元素,您可以影响站点的受众并吸引更多访问者。
您甚至可以设置商标以根据您网站的视觉效果留下影响!
如何自定义 WordPress 主题?
您可以使用不同的方法自定义您的 WordPress 主题。 在这里,我们将讨论四种最常见和最有效的方法。
您可以使用下面介绍的任何方法,具体取决于最适合您的方法!
1.使用全站编辑器
全站编辑 (FSE) 是 WordPress 的一项新的强大功能,可让您使用块创建和编辑整个网站。
它是 WordPress 5.9 版本中引入的一种全新类型的编辑器。 您需要 5.9 或更高版本的 WordPress 和“块主题”才能使用它。
块主题是一种新型的 WordPress 主题,可以进行完整的站点编辑,并且可以使用块进行完全自定义。
话虽如此,让我们学习如何使用 Full Site Editor 自定义您的主题。
因此,请确保您已安装块主题。
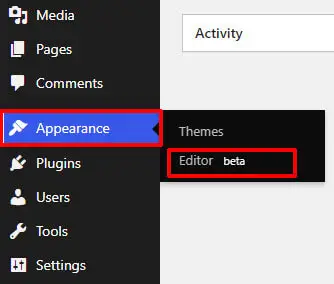
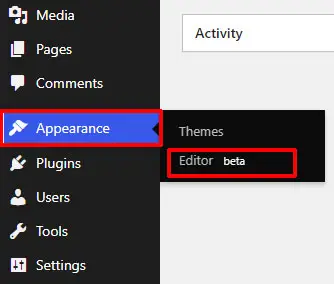
首先,登录您的 WordPress 管理员并导航至Appearance >> Editor 。

单击该选项卡将打开全站编辑器。

FSE允许您以块的形式自定义 WordPress 页面的布局。 此外,页面的所有部分都在块元素下。
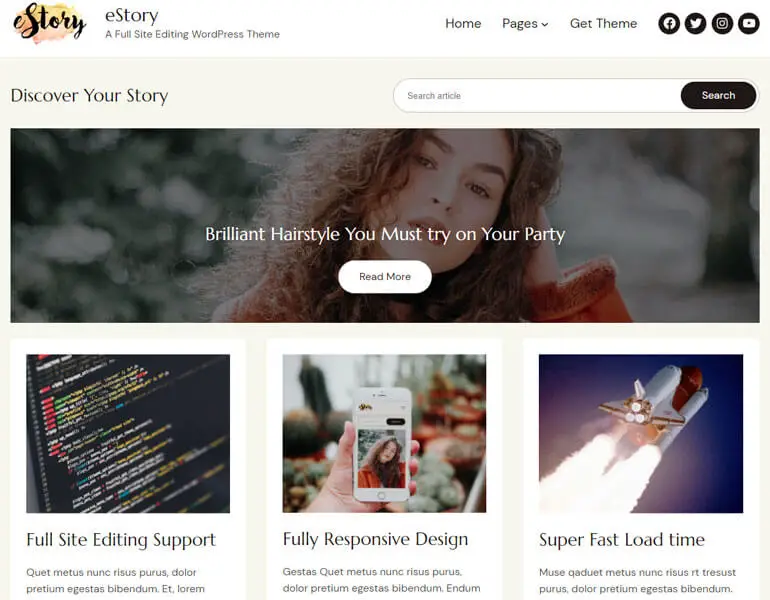
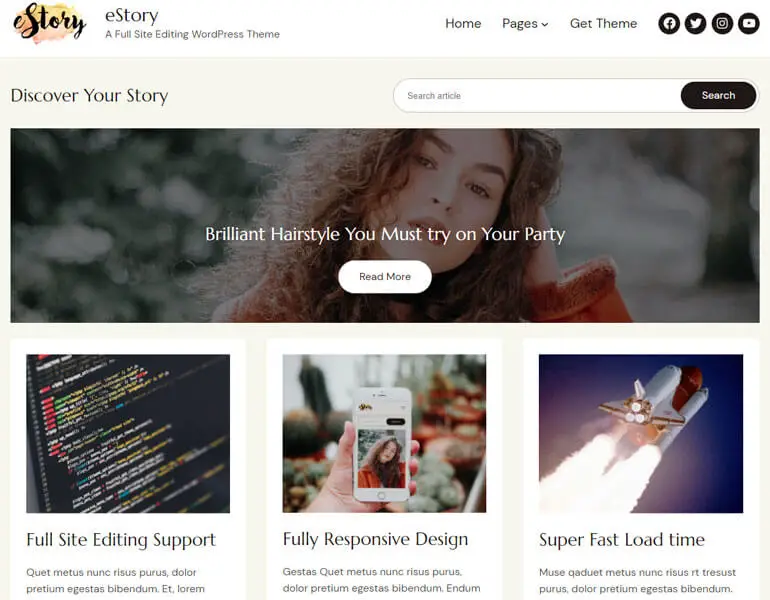
在这里,我们将自定义最好的块主题之一 eStory。 这个现代博客主题让您可以使用完整站点编辑器自定义您的站点。

eStory 有免费版和高级版。 但是,在本教程中,我们将使用高级版本来自定义站点!
i) 使用 FSE 定制您的颜色
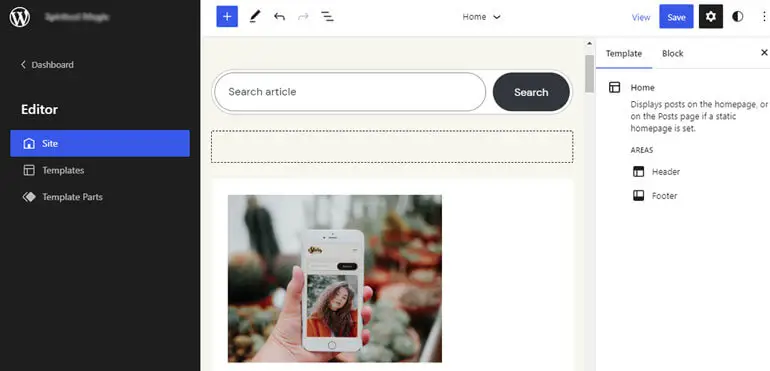
导航到编辑器将打开站点编辑器,您可以从中自定义站点。
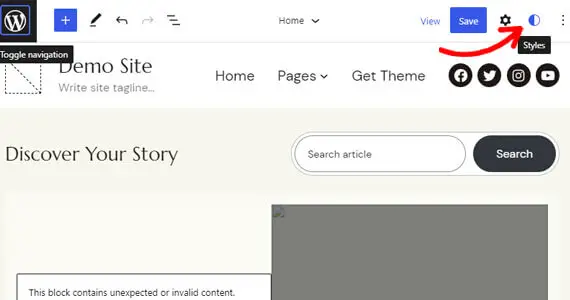
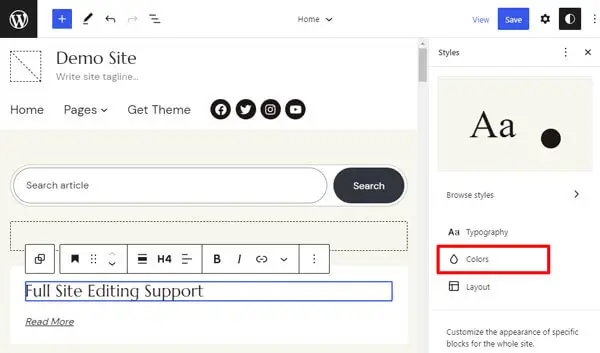
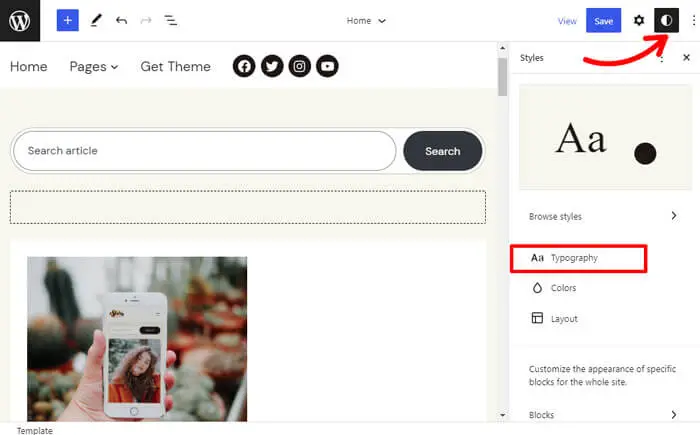
您可以通过站点编辑器上的样式自定义颜色和排版。 单击右上角的样式图标,打开样式设置。

在这里,您可以编辑主题的调色板和字体。 单击“颜色”选项开始自定义主题的颜色。

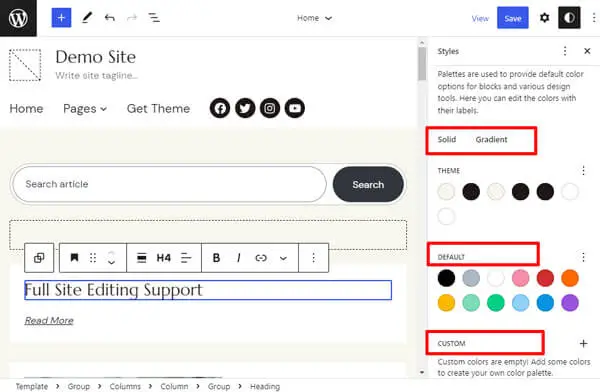
现在,您可以编辑主题的颜色、双色调和渐变调色板。 您还可以添加自定义调色板。

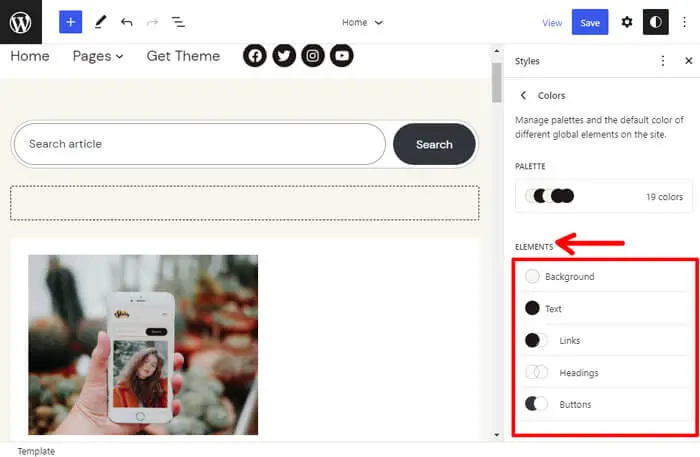
更不用说,您还可以为背景、文本、链接、标题和按钮等不同元素自定义颜色。

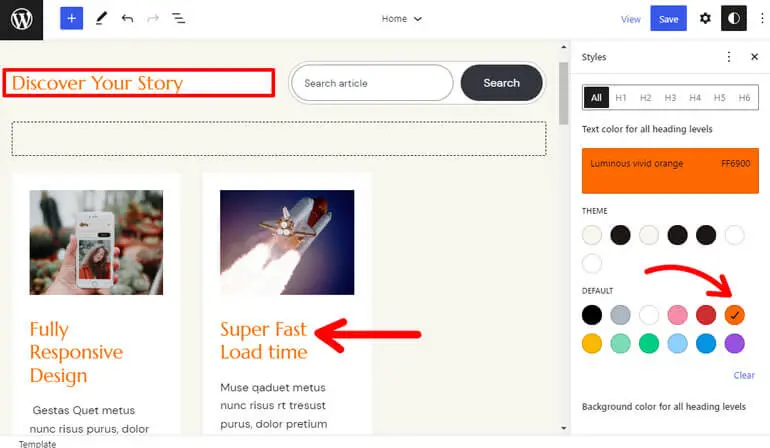
在这里,我们从调色板中为标题选择了一种颜色,如下所示。

此外,您对样式的更改将自动反映在使用颜色的图案中。 此外,它会反映在您已经使用过该颜色的所有地方。
因此,当您在页面块和帖子上自定义颜色时,您应该使用调色板中的颜色而不是自定义颜色。
ii) 自定义排版
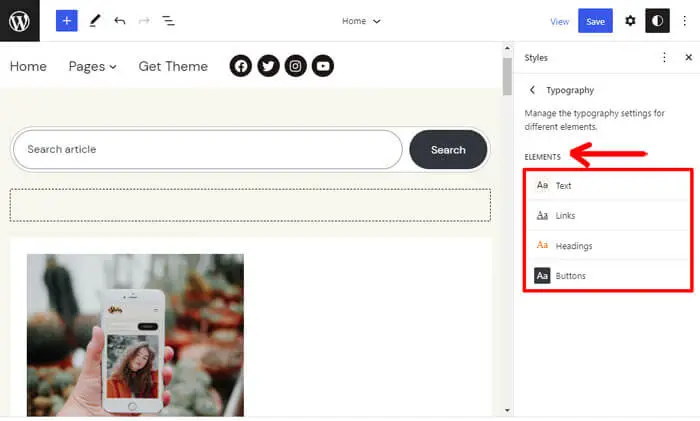
接下来,要自定义字体,请单击Styles下的Typography选项。

您现在可以为文本、链接、标题和按钮设置字体。

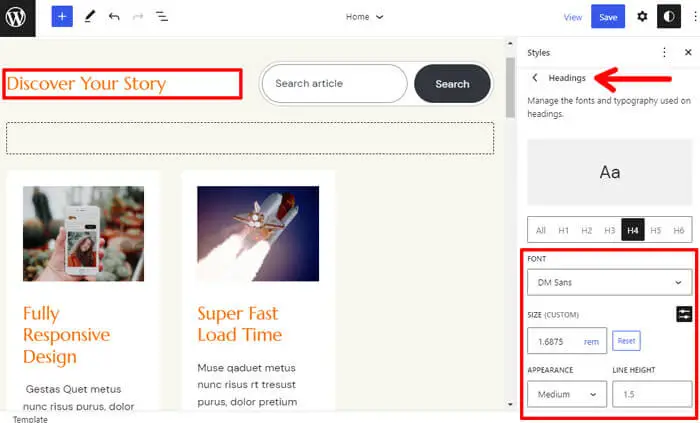
在这里,我们正在更改Heading的字体,如下所示。 您可以在可用选项中设置字体,并根据您的要求选择大小、外观和行高。

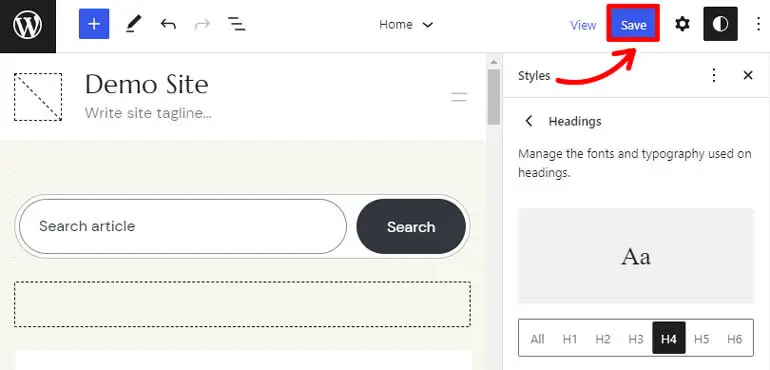
自定义颜色和排版后,不要忘记点击保存按钮保存更改。

iii) 使用 FSE 自定义您网站的页眉
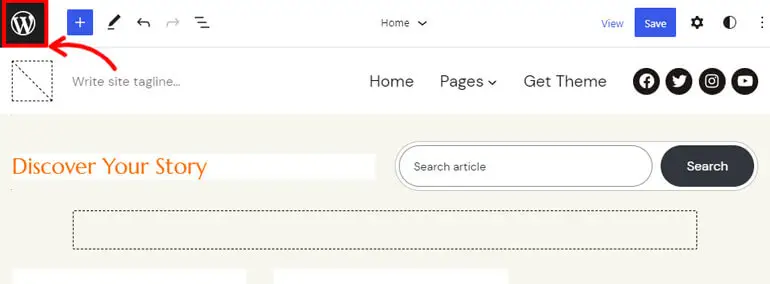
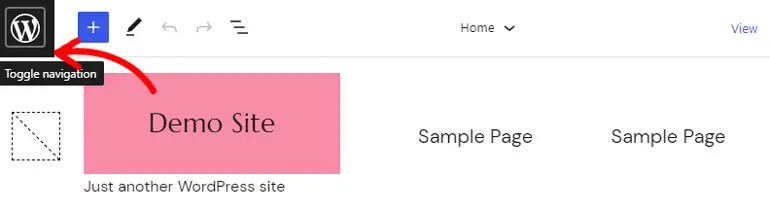
现在,您可以在左上角看到 WordPress 徽标按钮。

单击它打开编辑器。

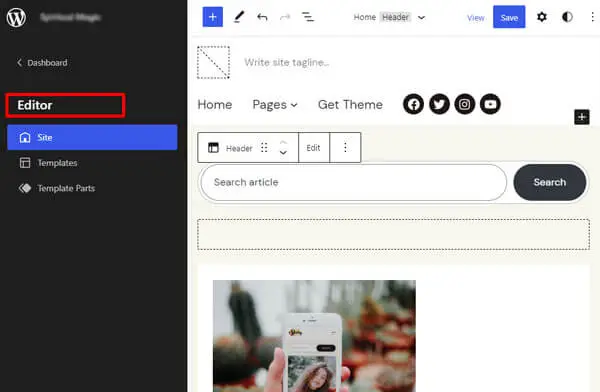
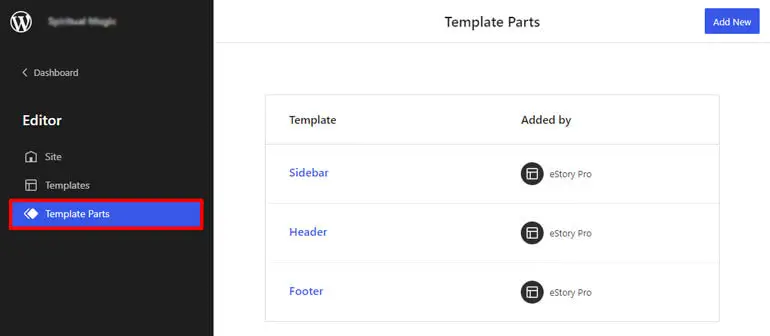
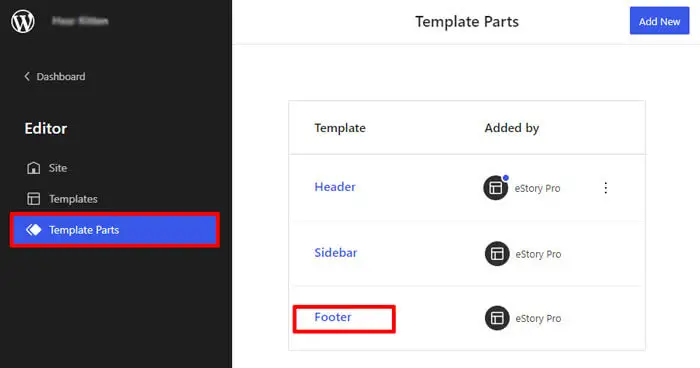
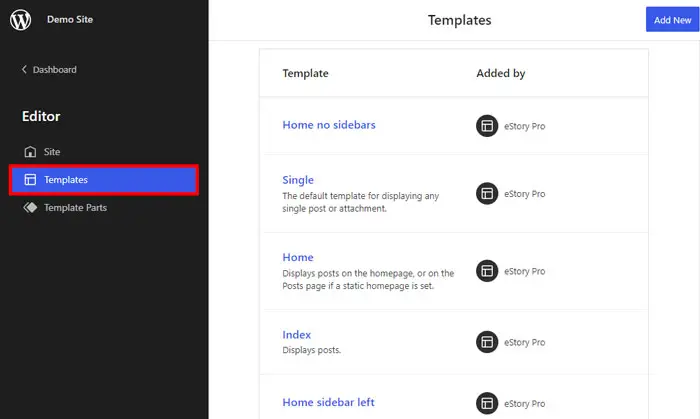
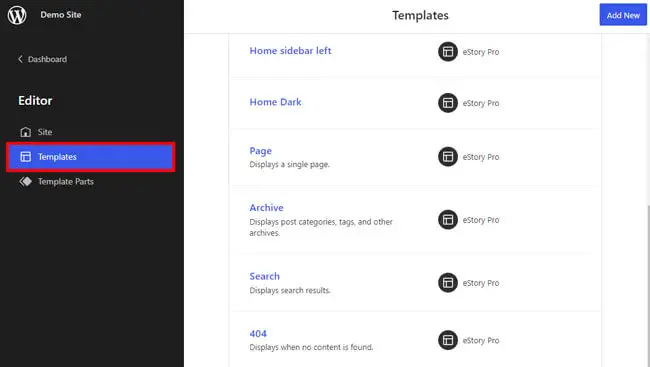
在这里,您可以看到三个选项卡:站点、模板和模板部件。 因此,单击模板部分以自定义您网站的标题。

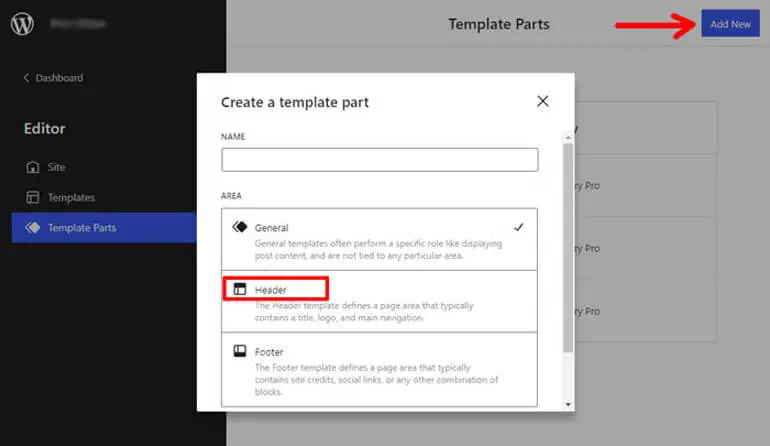
在这里,您可以看到Header选项。 接下来,单击“添加新”以编辑现有标题或创建新标题。

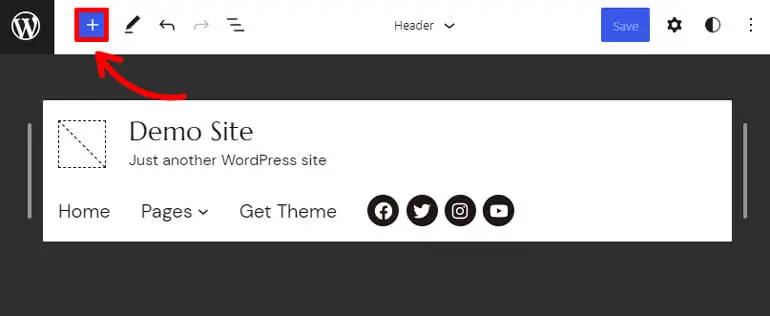
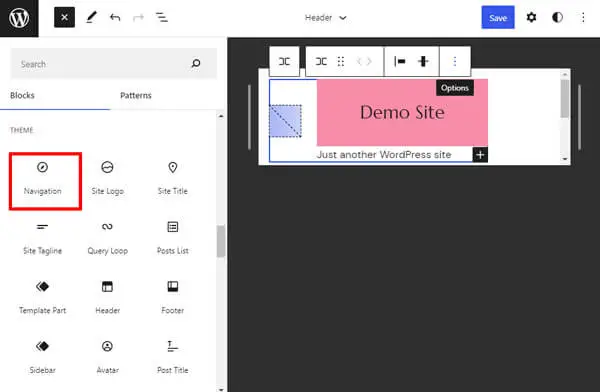
现在,您可以设计页眉的外观和布局。 您可以在块的帮助下自定义标题。 单击“+”按钮搜索并选择您想要在标题中显示的块。

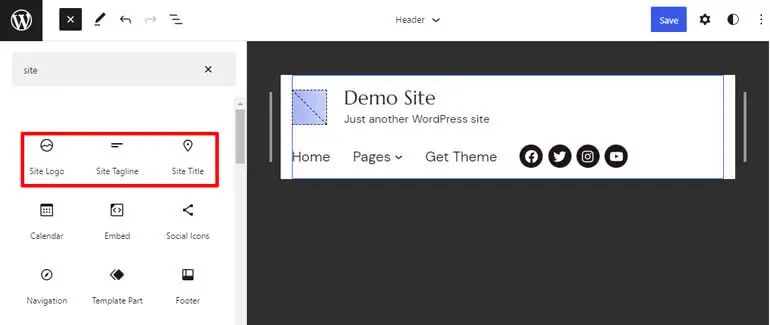
在页眉区域,您可以添加网站标题、网站徽标、网站标语等块。

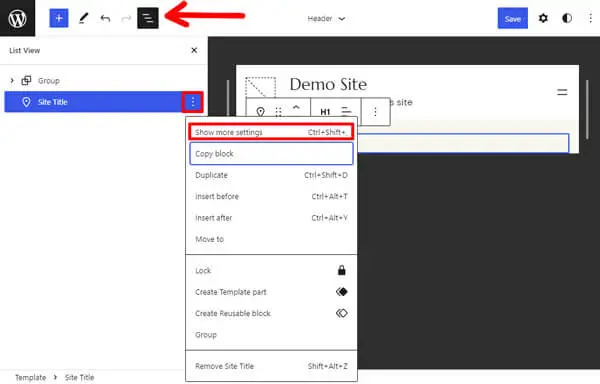
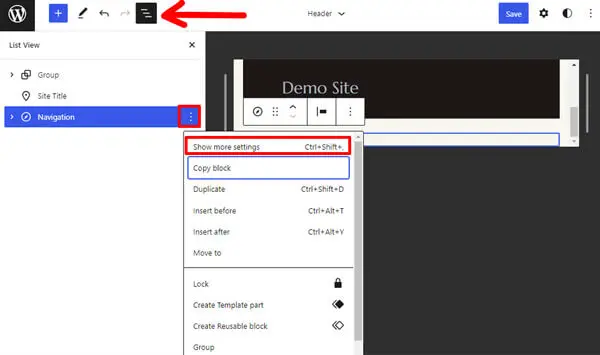
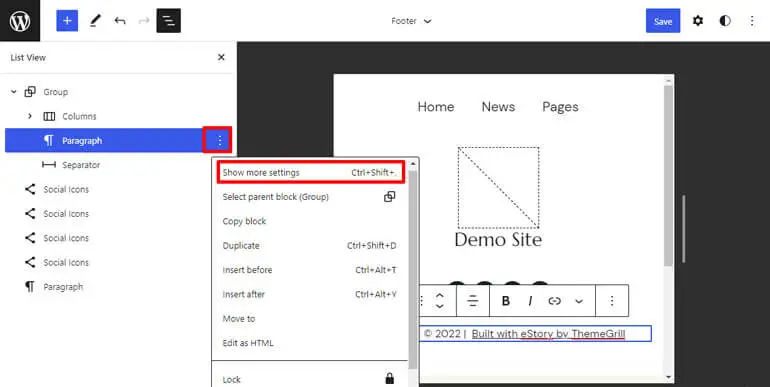
添加所需的块后,您可以使用边栏中的设置对其进行自定义。 单击下面显示的按钮打开侧边栏,然后单击显示更多设置。

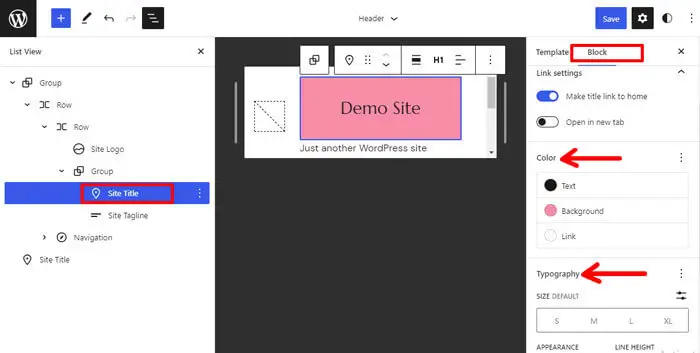
例如,我们添加了站点标题块并根据我们的喜好对其进行了自定义。

标题上的另一个重要块是导航块。 这是因为这些块有助于设置您网站的菜单。

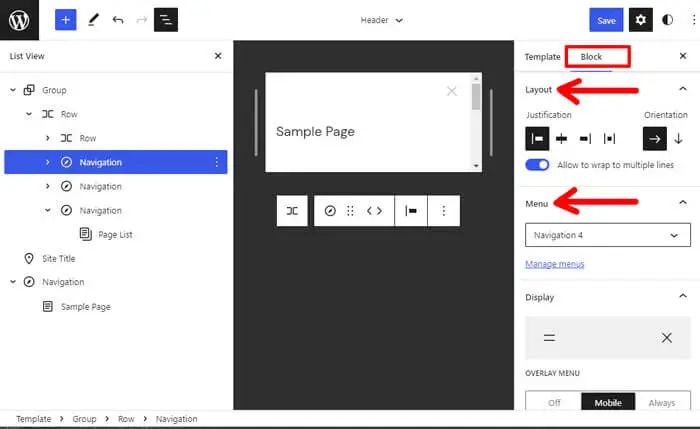
添加导航块后,您可以选择菜单并在工具栏上自定义它们。 此外,您可以在每个菜单旁边看到一个带三个点的选项。 单击它可以看到名为Show more settings 的选项。

单击显示更多设置将打开另一组自定义选项。 在这里,您可以自定义要在导航中显示的布局和菜单。

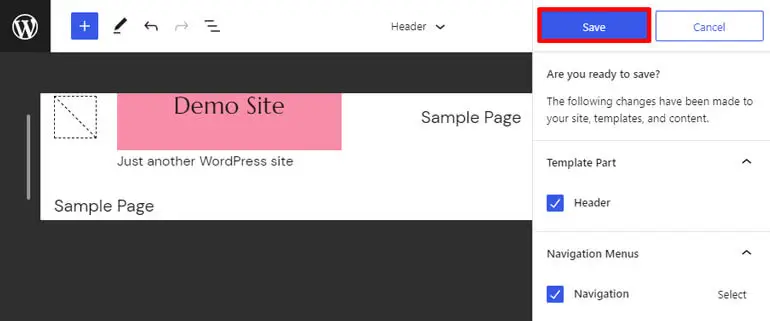
因此,当您完成页眉设计后,只需单击“保存”按钮即可将其保存。

iv) 使用 FSE 自定义您网站的页脚
您可以自定义站点的页脚,类似于页眉。 在Editor的相同Template Parts选项卡下单击,现在您可以看到自定义页脚的选项。

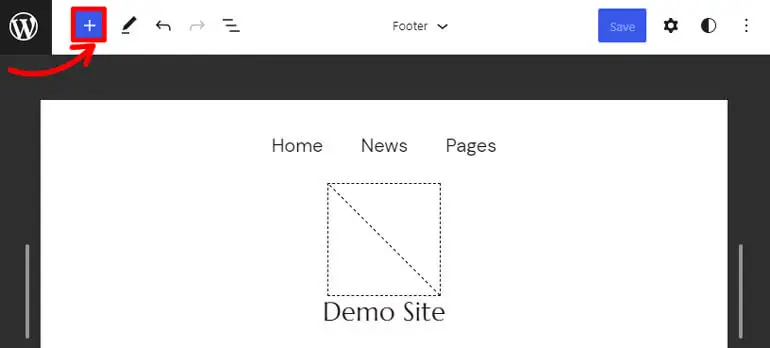
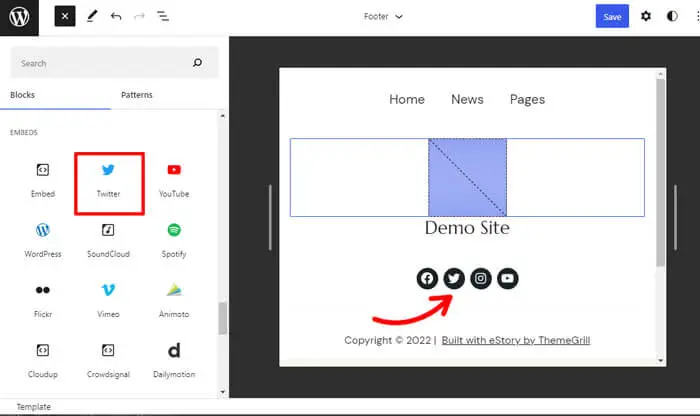
要添加块,请单击“+”按钮并将您想要的块添加到页脚。

您可以在页脚上添加诸如社交图标之类的块。

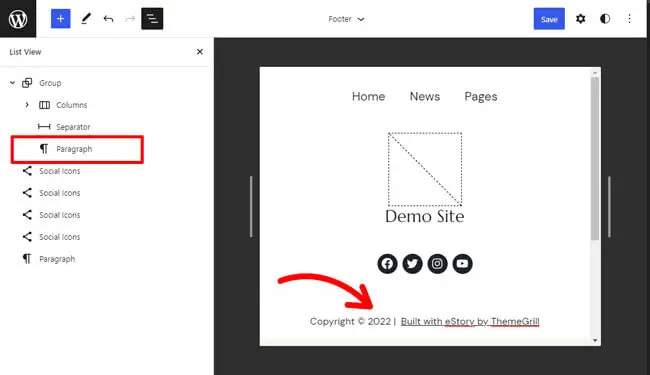
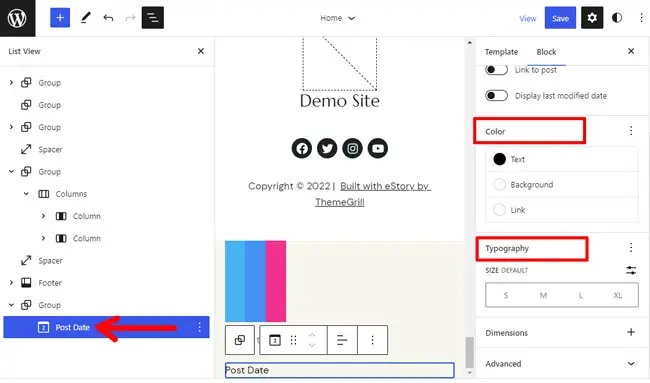
在这里,我们添加了段落块来为网站添加版权信息。

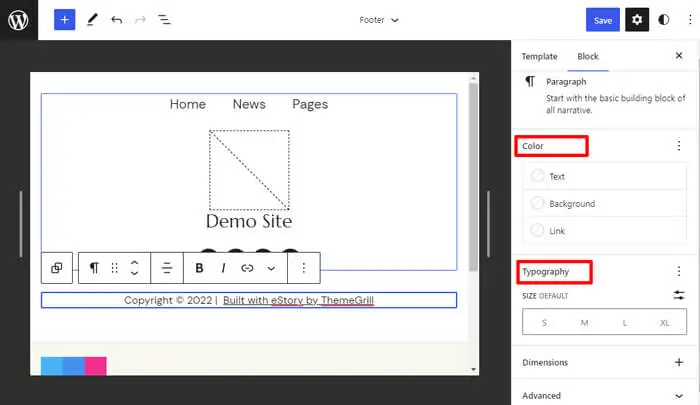
同样,单击块侧栏上的三点选项以显示或隐藏更多设置选项。

您可以从这里更改和自定义块的颜色、排版、尺寸等。

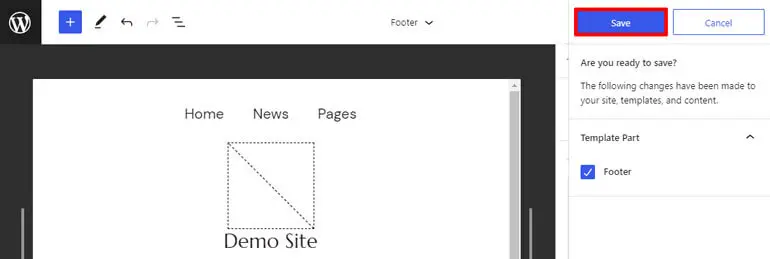
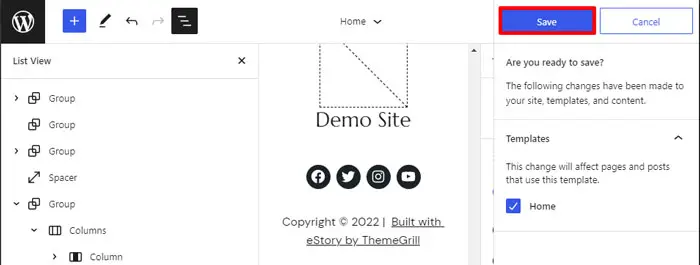
最后,不要忘记单击顶部的“保存”按钮以保存页脚上的更改。

v) 使用 FSE 定制您的主页
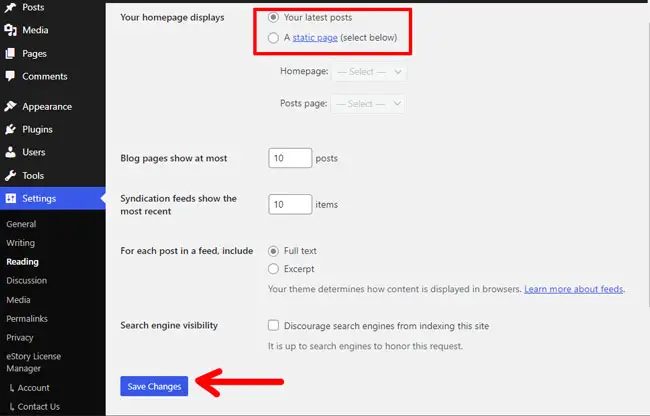
您的主页是访问者登陆您的网站时首先看到的内容。 因此,在自定义主页之前,您需要在Latest Posts 或 Static Page之间选择主页选项。
简单地说,如果您选择Latest Posts ,您的主页将显示您所有的最新帖子。 因此,每次您发布新的博客文章时,它都会与过去的文章一起显示在您的主页上。
至于静态页面,如果您选择此选项,它会让您创建和显示特定内容,例如添加按钮以将访问者重定向到另一个页面、附加信息等。
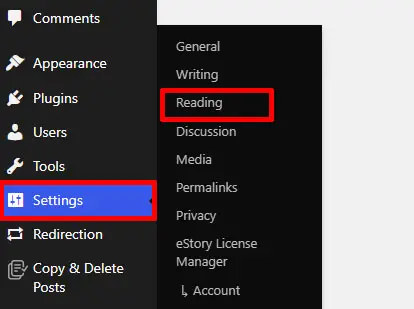
因此,要在Latest Posts和Static Page之间进行选择,请转到“设置”并导航到仪表板上的“阅读” 。 您会看到一个名为“您的主页显示”的选项。

根据您的喜好在“您的最新帖子”或“静态页面”之间进行选择,然后点击“保存更改”按钮。

接下来,转到外观>>编辑器。

在编辑器中,单击左上角的 WordPress 图标。

然后单击模板。

您还应该知道,在大多数情况下,主页模板默认加载到站点编辑器中。
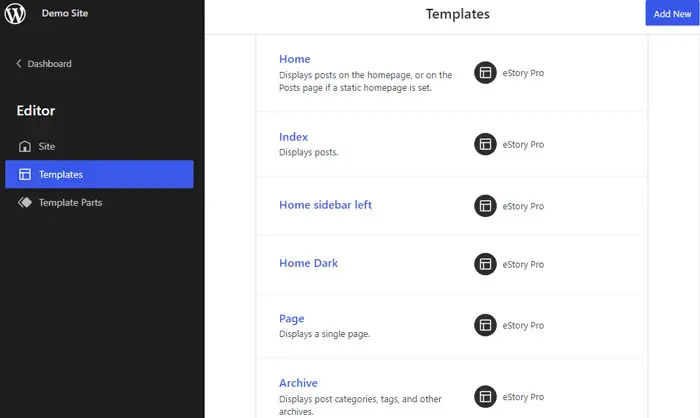
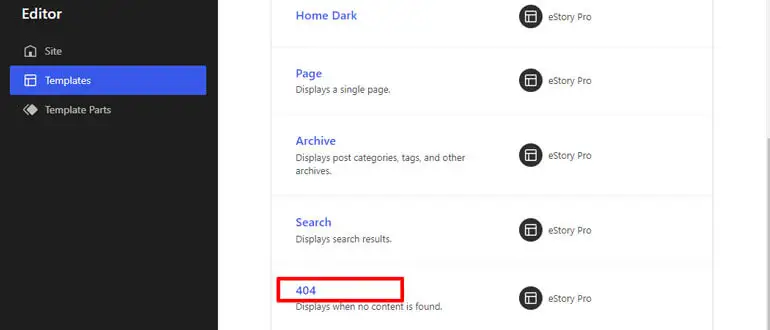
单击模板后,您可以看到页面、搜索、主页、索引等模板选项。

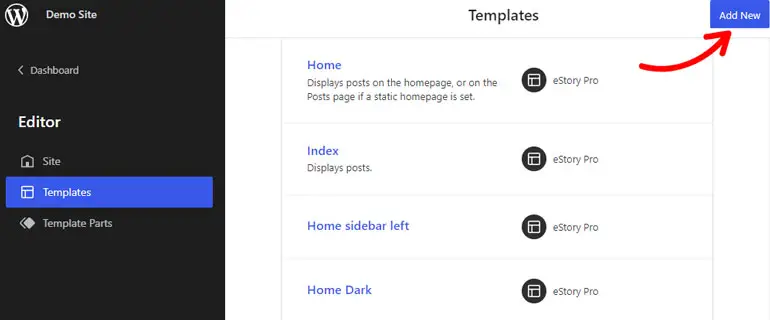
如果您没有看到所需的模板,您可以随时单击添加新模板并添加模板。

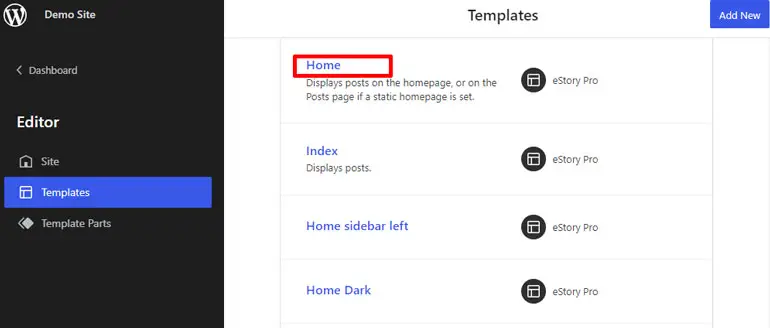
返回Templates ,打开Home选项以自定义您的主页。

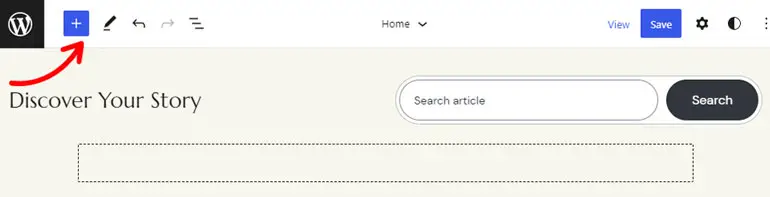
现在,要向您的主页添加一个新块,请单击左上角的“+”图标并向下滚动以找到主题块。

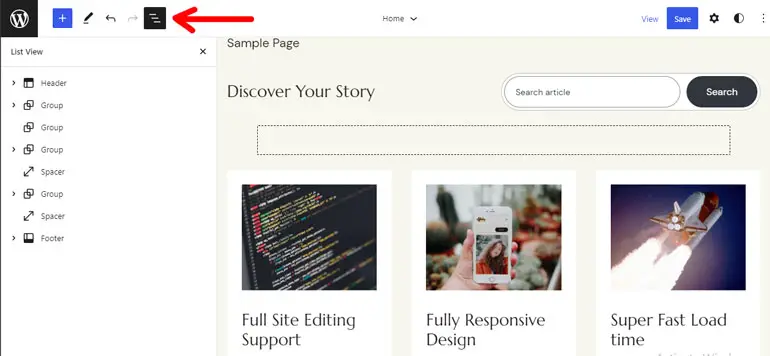
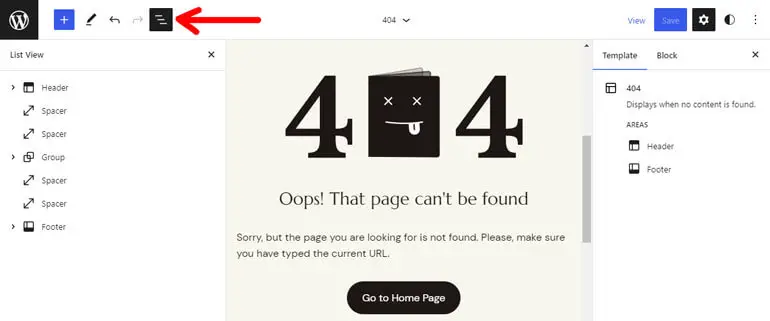
接下来,单击三行图标以打开列表视图。 在这里,您可以修改主页页眉、页脚、图像等的对齐方式。

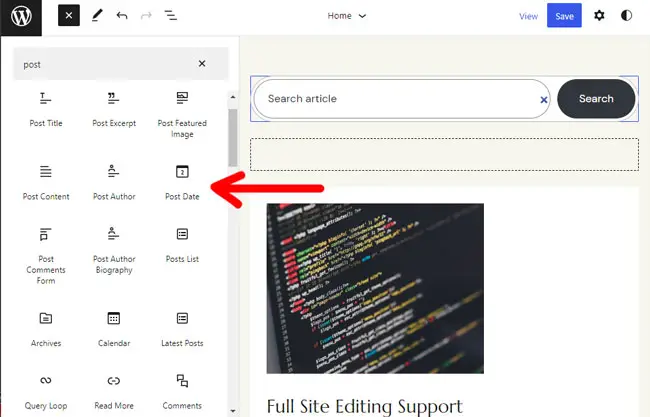
在这里,您可以找到发布日期、帖子列表、发布内容、发布特色图片等块,它们在您网站的最新帖子主页上可能很有用。

在这里,我们添加了这些块来创建主页和自定义颜色、排版、图像等。

添加要自定义主页的块,然后点击“保存”按钮以保存对编辑器的更改。


vi) 自定义内页布局
其次,内部页面也与站点主页一样重要。
因此,您的内部页面包括搜索结果页面、404 错误页面、单页等元素。
打开编辑器中的模板选项卡,使用 eStory 主题自定义您的内部页面。 您可以在您网站的内部页面上查看搜索、404等模板。

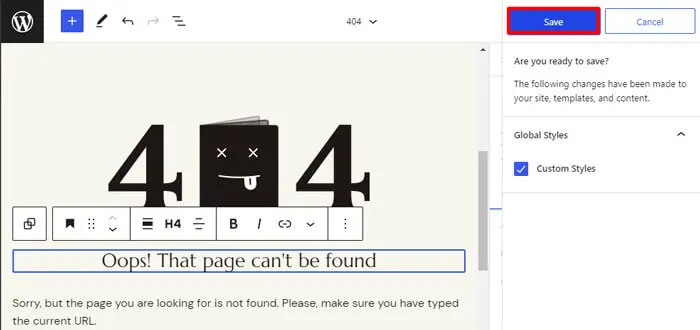
例如,我们将打开404 页面进行自定义。

在List View中,您可以看到不同的块,如Header、Spacer、Footer 等。您可以添加更多块以显示在404 页面上或自定义模板中的现有块。

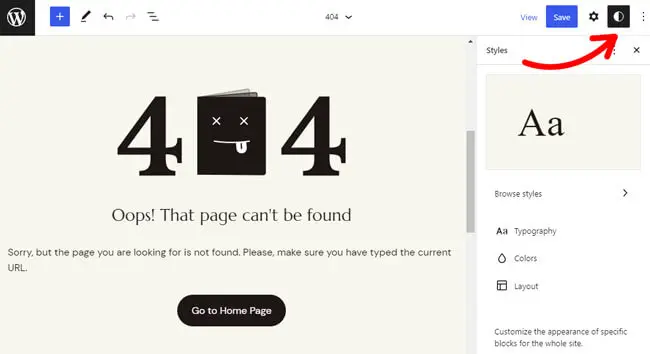
您可以通过右上角的样式修改页面的颜色、排版和布局。

同样,您可以自定义其他内部页面并通过单击“保存”按钮保存更改。

2.使用主题定制器
WordPress 定制器是定制任何 WordPress 主题的最简单的解决方案。 如果您的主题还不支持全站编辑器,您可以使用此方法自定义您的主题。
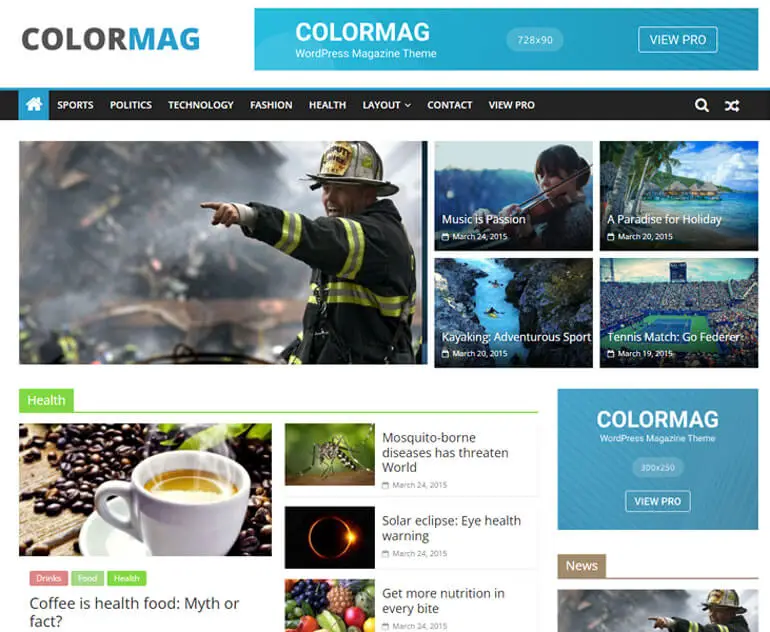
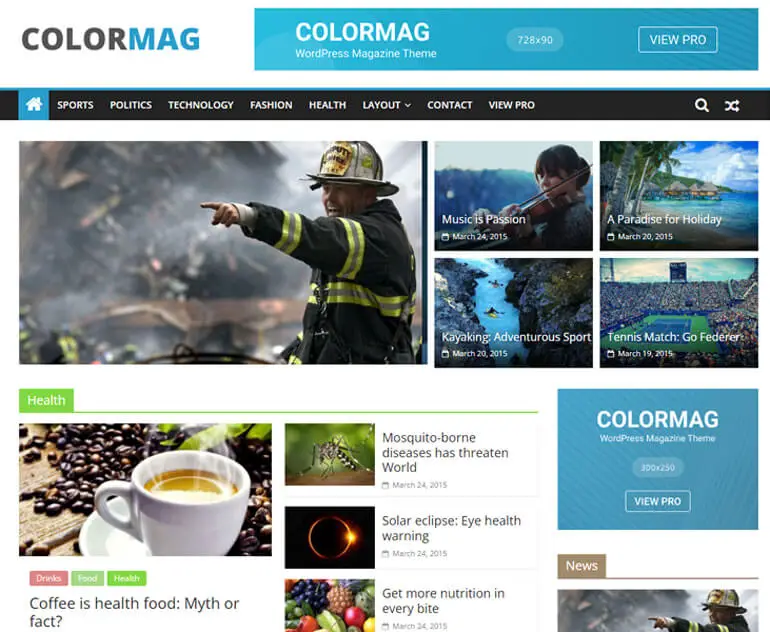
在这里,我们将定制最好的杂志WordPress主题——ColorMag。

首先,导航到Appearance >> Theme 。

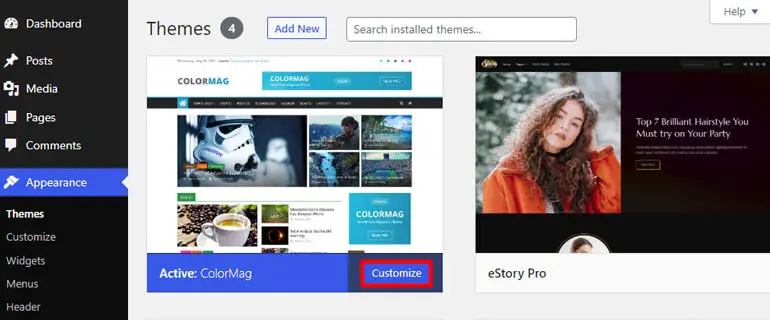
接下来,单击要自定义的活动主题的自定义按钮。

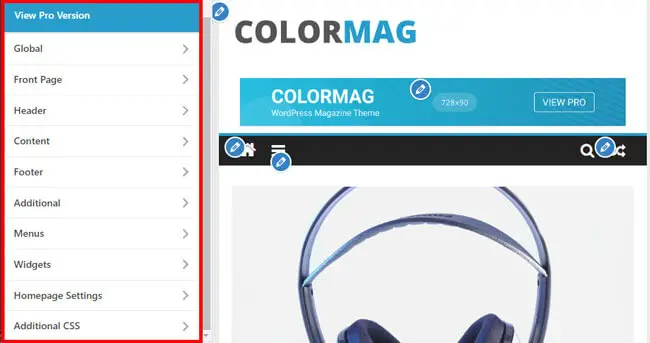
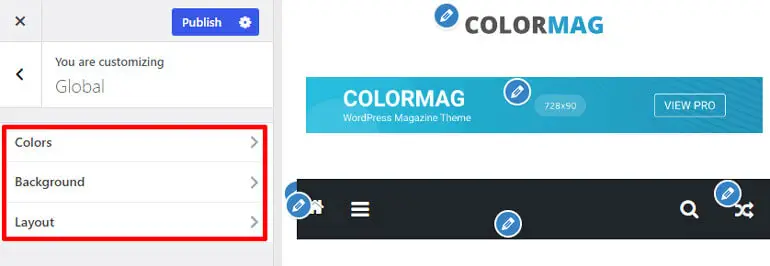
您现在将被重定向到Customizer 。 在左侧边栏中,您可以在下方看到各种自定义选项:

- 全局:使用全局设置,您可以自定义站点内容区域的宽度、更改站点的主要颜色和标题颜色,以及更改链接的颜色文本。
- 首页:您可以从此处启用或禁用最新的博客文章或静态页面内容。 您还可以设置独特的帖子系统并自定义首页的宽度!
- 标头:它允许您更改站点徽标、图标、标题和标语以及标头媒体。 您还可以在标题中自定义日期和新闻行情。
- 内容:您可以设置布局,包括单个帖子的特色图片,以及内容设置中的更多内容。
- 页脚:它允许您自定义设计、排版以及页脚底栏。 此外,您可以添加按钮,例如从页脚设置滚动到顶部。
- 附加:附加设置可让您自定义更多内容,例如添加社交图标、集成外部 API 等。
- 小部件:您可以使用小部件设置在您的网站上添加不同的广告。 它最适合页眉、页脚和边栏等区域。
因此,话虽如此,我们将展示一个简单示例,说明如何自定义主题的页眉设置。
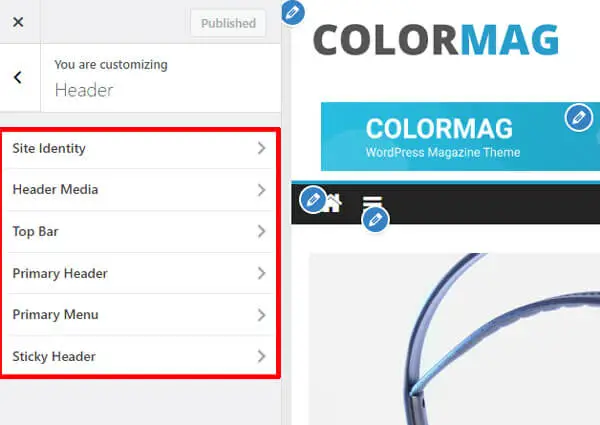
您需要导航到Appearance >> Customize >> Header 。 在标题设置中,您可以自定义标题媒体、主菜单、站点徽标、图标、标题、粘性标题等。

例如,让我们看看如何自定义页眉布局和样式。
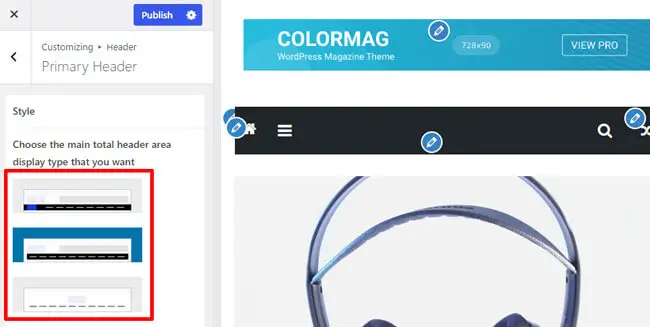
导航到Header后,您需要打开Primary Header选项。 因此,您可以使用 ColorMag 的免费版本获得 3 种标题样式。

不同的样式包括主菜单全/容器宽度、浅色/深色背景以及不同的站点标识位置等元素。
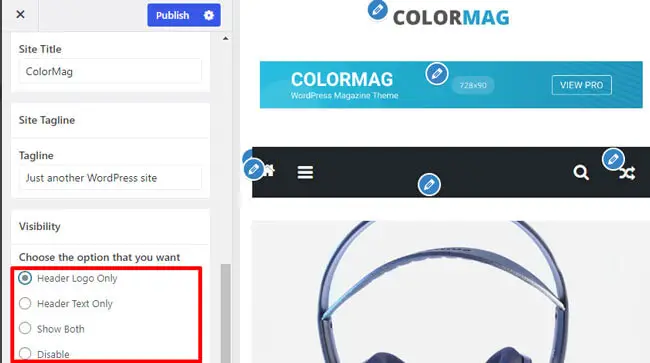
您还可以修改标题元素,例如Site Identity 。 您可以从 3 种类型中进行选择,包括标题文本、徽标和标题侧边栏的不同位置。

此外,您可以在全局设置下更改颜色、背景和布局。

同样,您可以使用定制器为 ColorMag 主题定制其他选项!
3.使用页面构建器插件
您还可以使用页面构建器插件自定义您的 WordPress 主题。 有各种页面构建器插件,如Elementor、Brizy等。
最受欢迎的之一是 Elementor。 它是一个拖放式可视化编辑器插件,采用先进的设计来构建任何站点。 因此,在本教程中,我们将使用 Elementor。

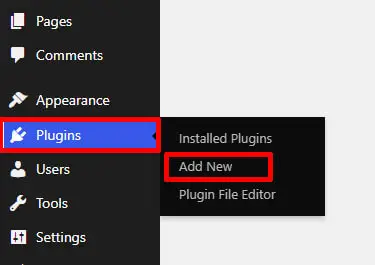
您的第一步是安装并激活 Elementor。 为此,转到插件并单击 WordPress 仪表板侧栏中的添加新插件。

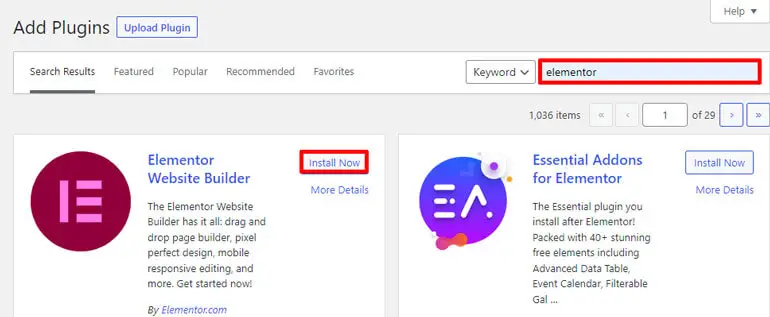
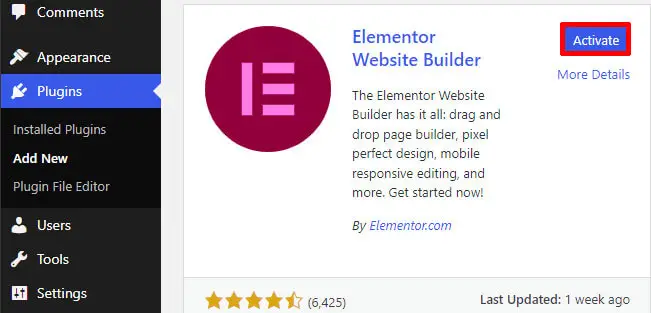
现在在搜索栏上搜索Elementor ,它将出现在您的搜索结果中。 单击“安装”按钮。

最后,激活插件。

因此,您网站的主页就是用户登陆您的网站时看到的主页。 这是一个登陆页面,因此为您的网站创建一个美观的主页至关重要。
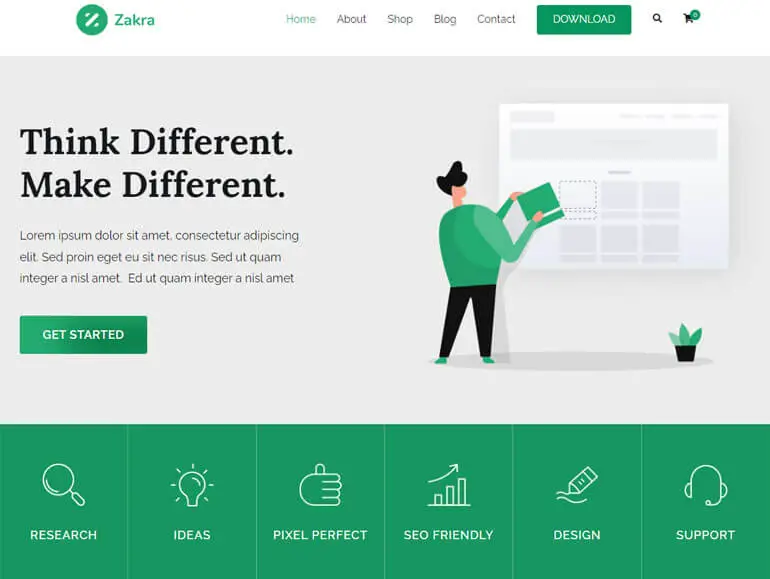
Zakra 是最好的多功能主题,它提供了多个演示来创建任何利基网站。 因此,在本教程中,我们将展示如何使用 Zakra 主题和 Elementor 自定义主页。

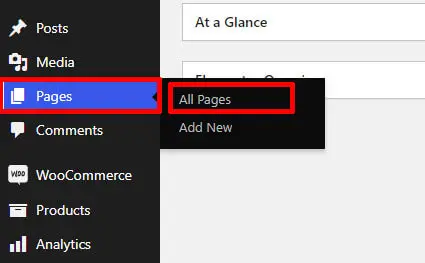
在您的 WordPress 仪表板中,打开页面并单击所有页面。 在这里,您将被带到一个具有各种标题的页面。

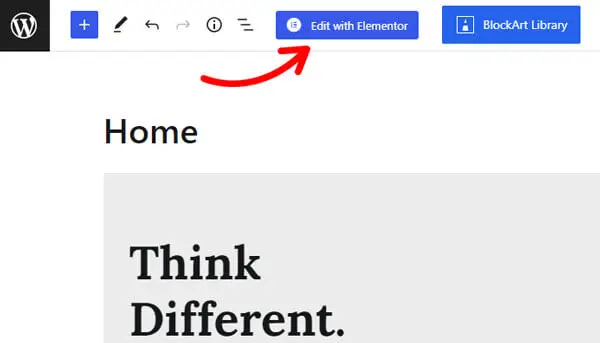
搜索“主页”,如果您导入了使用Elementor创建的演示,您可以看到一个名为“使用 Elementor 编辑”的选项。 单击它开始自定义您的主页。

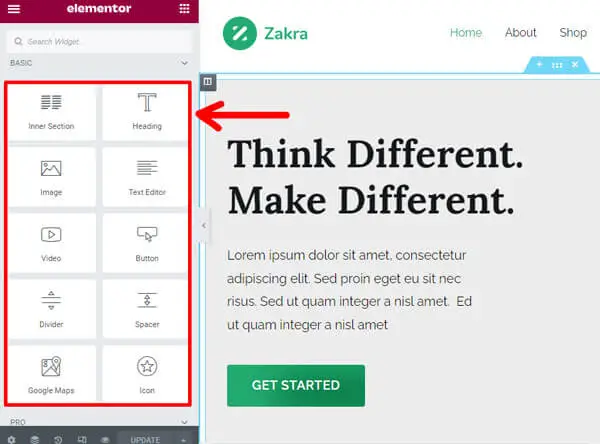
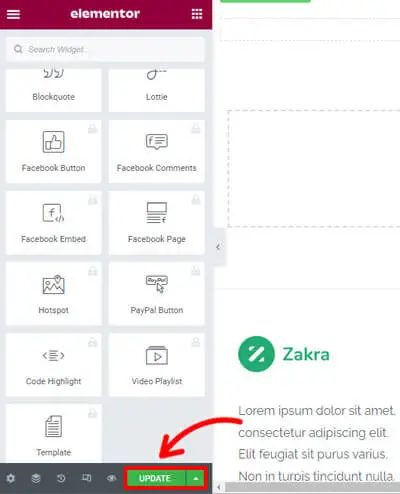
现在在左侧,您可以看到文本、按钮、图像、社交媒体等小部件。此外,如果您是在线商店网站,则可以使用 Elementor 的 WooCommerce 小部件。

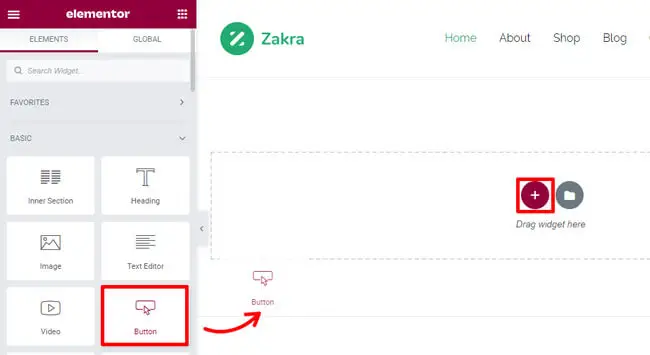
点击“+”图标添加新的widget,将你想要的widget拖放到右侧。 Elementor 允许您添加任意数量的小部件。

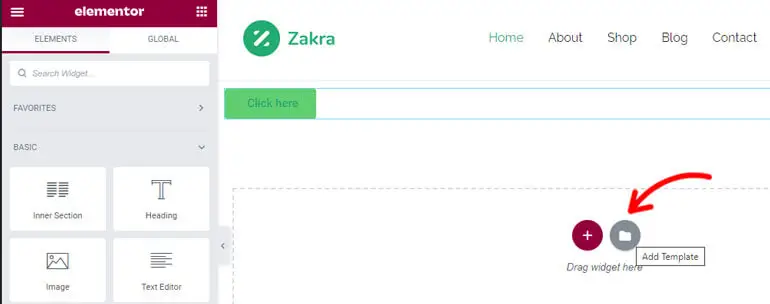
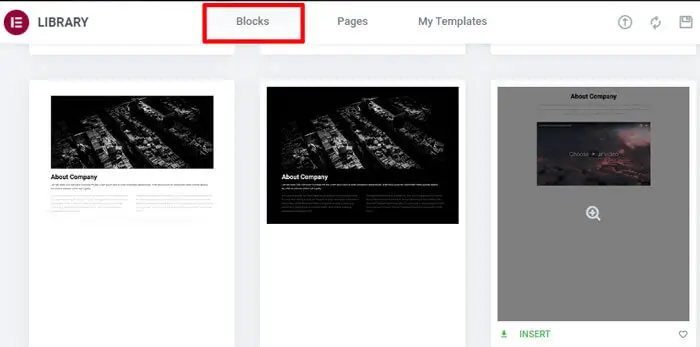
您还可以导入预制页面模板和块。 为此,请单击“添加模板”按钮。

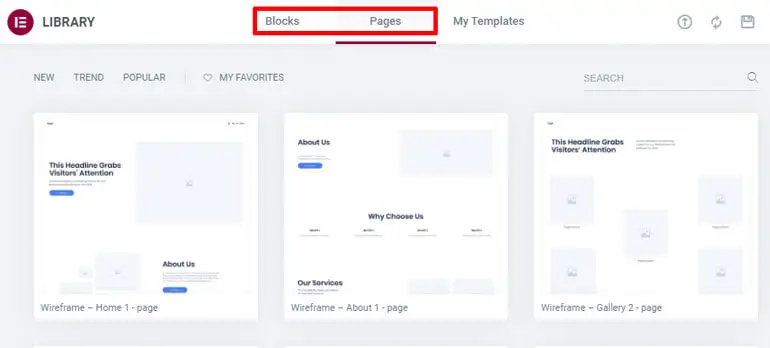
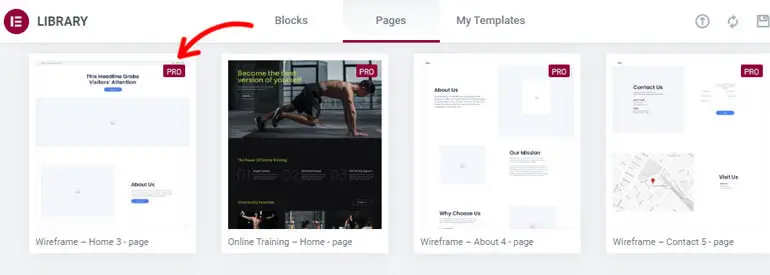
当您这样做时,会出现一个弹出窗口,您可以在其中找到内置页面和块。

您还可以在此处查看高级模板。 要访问它,您可以升级到 Elementor 的专业版。

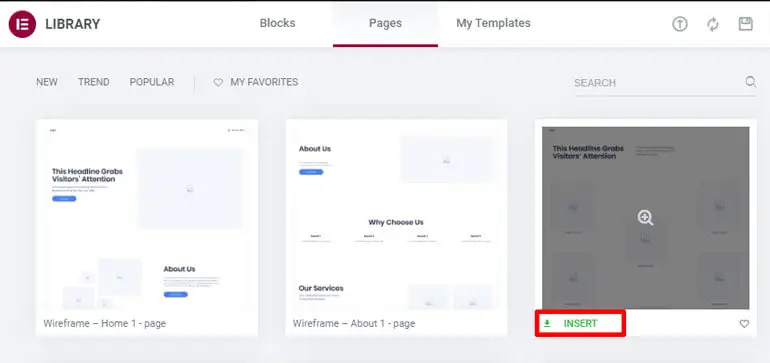
接下来,选择您喜欢的模板,将鼠标悬停在它上面,然后按“插入”按钮。

此外,您可以添加不同的块来设计您的主页。

最后,单击“更新”按钮以保存更改!

4.使用主题框架和子主题
如果您不想使用页面构建器插件,您还可以使用主题框架来自定义您的 WordPress 主题。
将有一个被视为框架的父主题和一个可用于自定义主主题的子主题。
子主题让您可以在不更改父主题文件的情况下自定义您的主题。 因此,您无需直接修改主题文件,只需使用 Child 主题中的模板覆盖它们即可。
如果您熟悉Style.CSS和PHP ,则可以创建子主题。 或者,如果您想避免自己编写代码,可以使用一个名为 Child Theme Wizard 的插件来创建子主题。

如何创建儿童主题?
我们将教您如何使用最好的多用途主题 Zakra 创建儿童主题。
您可以使用Manual Method和Shortcode Method来完成。
要学习手动方法,您可以按照我们创建子主题的简单教程进行操作。
捷径法
还有另一种方法可以在几步内创建一个子主题。
顾名思义,创建子主题是一个简单的快捷方式。
您可以从这里下载 Zakra Child 主题的入门 zip 文件:https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
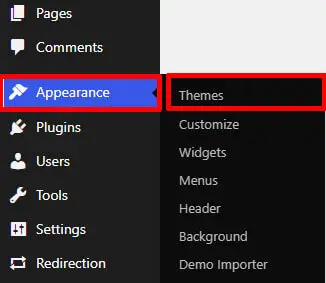
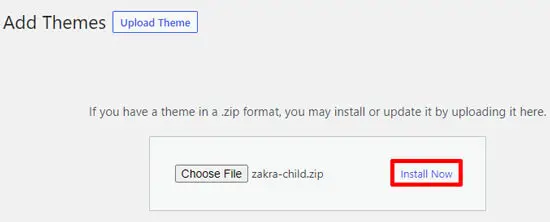
下载后,打开您的 WordPress 仪表板并导航至外观 >> 主题。 然后,单击“添加新”并按“上传主题”以上传您下载的文件。

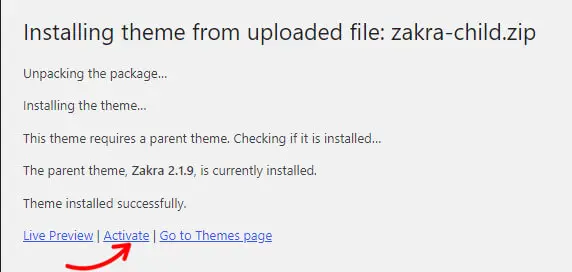
最后,单击立即安装以进行安装。

现在,点击激活按钮以使用 Zakra 子主题。

创建并激活您的儿童主题后,您可以根据自己的喜好对其进行完全自定义!
最佳可定制主题
1.扎克拉
Zakra 是一个现代多用途主题,是创建任何网站的终极解决方案。 您可以从 Zakra 的 80 多个入门模板中进行选择,以构建任何利基网站。

您可以获得博客、电子商务、企业、代理机构、投资组合等的入门模板。这是一个高度可定制的主题,具有许多定制选项,如页眉、页脚、主页设置、菜单等等。
主要特征
- 与 WooCommerce 集成以创建在线商店。
- 单击一下即可导入预构建的演示。
- 与 Elementor、Brizy 等主要页面构建器兼容。
- 提供 100 多个自定义选项。
- 提供 30 多个页面设置选项。
价格: Zakra 有免费版和高级版。 您可以从 WordPress.org 下载免费版本。 至于高级版,Zakra 有以下计划:
- 个人:单个站点 58.65 美元
- Personal Plus: 3 个站点许可证 $66.75
- 开发人员:无限站点许可证 $209.30
2. 彩色杂志
如果您正在寻找高度可定制的杂志主题,ColorMag 就是其中之一。 该主题最适合创建新闻、杂志和博客相关网站。 这是一个顶级主题,拥有超过 1250 个 5 星评级和 100,000 多个活跃安装。

您可以从其 25 多个入门站点中进行选择,这些站点只需单击一下即可导入。 该主题包含自定义网站所需的一切。 您可以使用 ColorMag 自定义排版、小部件和其他所有内容!
主要特征
- 超快的速度,在不同的加速工具中得到了证实的结果。
- 适合各种杂志网站的入门网站。
- 提供独特的邮政系统。
- 与页面构建器集成 - Elementor、Gutenberg 等。
- 清洁编码以维护安全性。
价格:这是一个免费增值主题。 您可以以 59 美元的价格购买单站点许可证的高级版本。
3.电子故事
eStory 是适用于任何 WooCommerce 网站的 WordPress 块主题。 它的设计完全考虑了全站点编辑。 借助 eStory,您可以使用超过 25 个块模式以及超过 5 个起始站点。

要添加更多内容,该主题提供了 5 个以上具有各种布局的预构建模板。 该主题允许您根据颜色选项、小部件、排版等对其进行自定义。
主要特征
- 用于自定义的站点编辑器。
- 提供页眉和页脚布局。
- 与 WooCommerce 和 YITH WooCommerce Wishlist 插件完全兼容。
- 响应式设计以适应不同的屏幕尺寸。
- 与 Elementor、Brizy 等页面构建器 100% 兼容。
价格:免费
结论
最后,关于如何自定义 WordPress 主题的文章已经结束。 我们希望您可以根据您的站点和主题选择我们描述的四种方法中的一种。
在选择和搜索主题时,您可能喜欢另一个网站的主题,并想知道如何找到该站点的主题。
我们还可以通过有关查找 WordPress 网站主题的文章帮助您解决这个问题。 此外,如果您正在搜索主题,我们可以帮助您从我们最好的多用途 WordPress 主题列表中挑选一个。
想阅读更多? 查看我们信息丰富的博客,其中包含与 WordPress 相关的所有内容。
此外,如果您想了解最新信息,请在 Twitter 和 Facebook 上关注我们!
快乐阅读。
免责声明:帖子中的某些链接可能是附属链接。 因此,如果您使用该链接购买任何东西,我们将赚取会员佣金。
