如何使用 Elementor 自定义联系表 7
已发表: 2022-04-07寻找一种使用 Elementor 自定义联系表 7 的简单方法?
联系表格 7 是可用于 WordPress 的最古老和最受欢迎的联系表格构建器之一。 您可以通过查看 Contact Form 7 的精简版迄今为止有 5 次以上的活动安装来衡量其受欢迎程度。
尽管 Contact Form 7 包含表单构建器插件所需的所有高级和必要功能,但自定义其样式设置对于初学者来说很棘手,而且它没有任何内置的样式自定义功能。
因此,在本文中,我们将向您展示如何使用 Elementor 页面构建器设置 Contact Form 7 的样式——无需添加任何自定义代码和 HTML CSS。
在开始之前,让我们先回答一个基本问题。
您可以将联系表 7 与 Elementor 一起使用吗?
是的,您可以通过使用第三方插件的 Elementor 页面构建器轻松使用 Contact Form 7。
Contact Form 7 插件没有内置功能,可让您将其直接与 Elementor 集成,但使用 3rd 方插件和插件(例如PowerPack Addons for Elementor)让您可以灵活地在 Elementor 中使用和设置 Contact Form 7 的样式编辑。
PowerPack Elements 是市场上最好的 elementor 插件之一。 它带有许多创意和高级小部件,包括流行的 WordPress 表单插件的表单样式器小部件。
PowerPack 的 Contact Form 7 表单样式器小部件可让您自定义您的 Contact Form 7 表单,而无需任何忙乱。
此表单样式小部件包含令人惊叹的样式特性和功能,只需单击几下即可为您的联系表单的每个元素设置样式。
因此,让我们看看如何使用 PowerPack Contact Form 7 样式器小部件在您的 WordPress 网站上使用 Elmntor 设置 Contact Form 7 样式。
如何使用 Elementor 设置 Contact Form 7 样式
在我们开始之前,请确保您已在您的 WordPress 网站上安装并激活这些插件:
- 联系表格 7
- Elementor Pro 或 Lite
- PowerPack Elements Pro
如果您更喜欢观看视频指南,请查看下面的视频以获取有关教程的详细说明。
使用 Contact Form 7 插件构建表单
激活上述所有插件后,您需要使用 Contact Form 7 创建一个表单。
查看文档开始使用联系表 7 了解更多信息。
在 Elementor Editor 中创建新页面或编辑现有页面
现在您已经创建了表单,您需要添加一个新页面或编辑现有页面并在 elementor 编辑器中打开它。
拖放 PowerPack Contact Form 7 样式小部件
打开页面后,在搜索栏中搜索“ contact form 7 ”,然后将小部件拖放到页面上。

确保检查小部件右上角的 PowerPack PP标志。
Contact Form 7 Styler 小部件的内容选项卡中的自定义
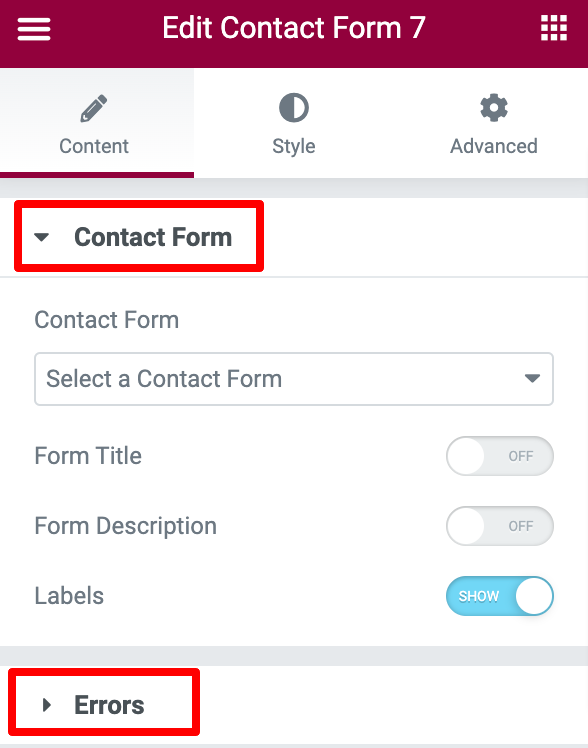
PowerPack Contact Form 7 小部件的内容选项卡由 2 个部分组成:联系表和错误。

选择您的联系表
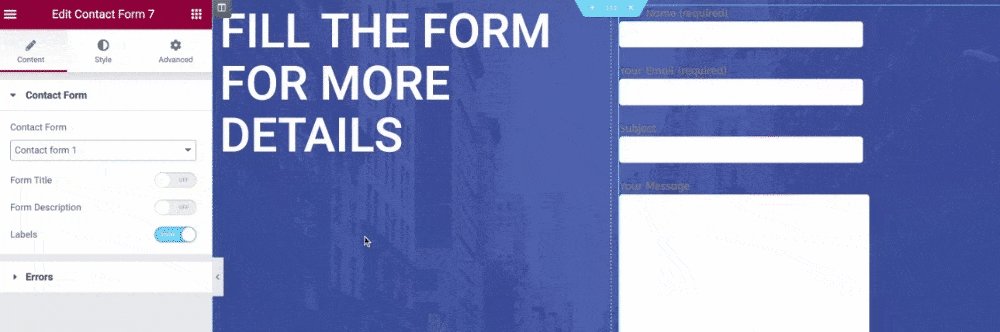
您需要做的第一件事是从下拉菜单中选择您的联系表 7。 选择表格后,它会立即出现在编辑器中。

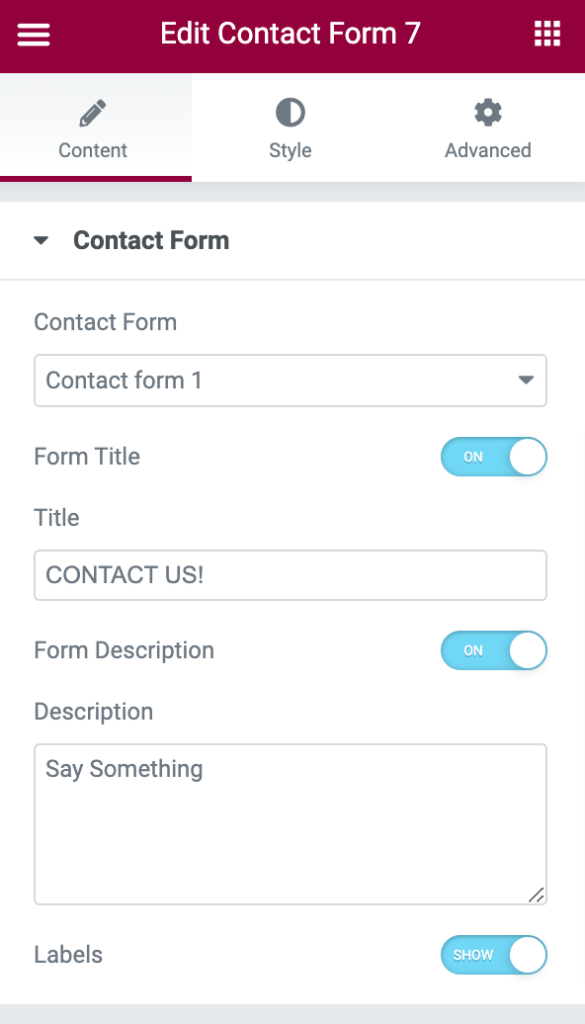
添加自定义表单标题和描述
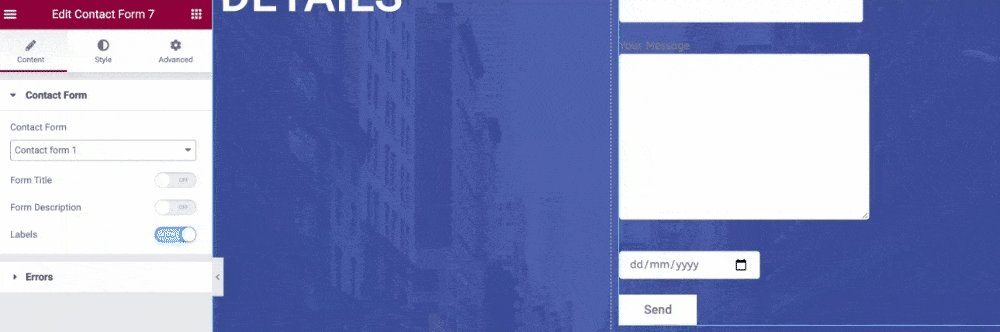
正如您在上面的视频中看到的,表单包含默认字段和选项。 使用 Elementor 的 PowerPack Contact Form 7 样式器小部件,您可以获得大量选项来根据自己的喜好设置和自定义这些选项。
您可以从“内容”选项卡向表单添加有吸引力的自定义标题和描述。
此外,如果需要,您可以通过单击切换按钮来隐藏或显示表单Title、Description和Labels 。

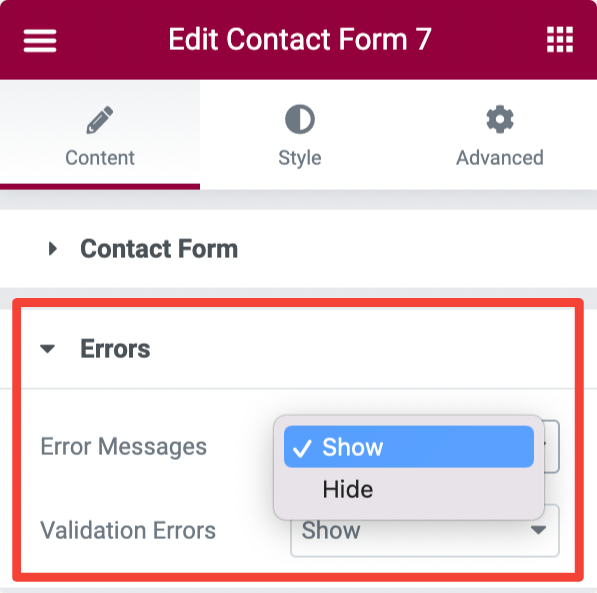
显示/隐藏错误和验证消息
使用错误子部分,您可以轻松地向表单用户显示错误和验证消息。

Contact Form 7 Styler 小部件的样式选项卡中的自定义
Contact Form 7 样式器的样式选项卡包括样式选项,用于自定义您的联系表单的外观。

让我们看看您在此处获得的所有自定义选项:
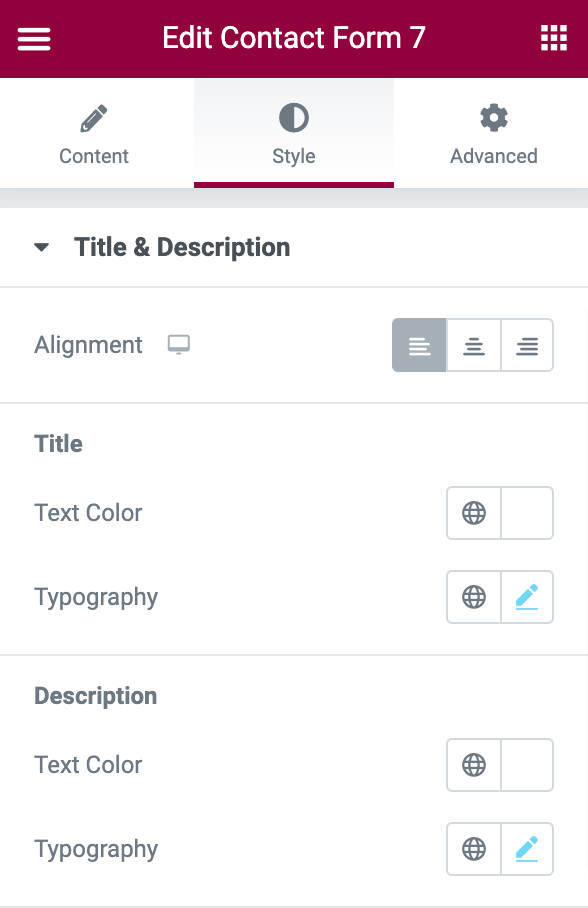
样式表标题和描述

样式选项卡中的第一部分是标题和描述,正如名称所示,在这里,您可以选择为表单标题和描述提供样式。 你可以:
- 将表单标题和描述的对齐方式设置为左、中和右。
- 更改标题、文本颜色和排版。
- 更改描述文本颜色和排版。
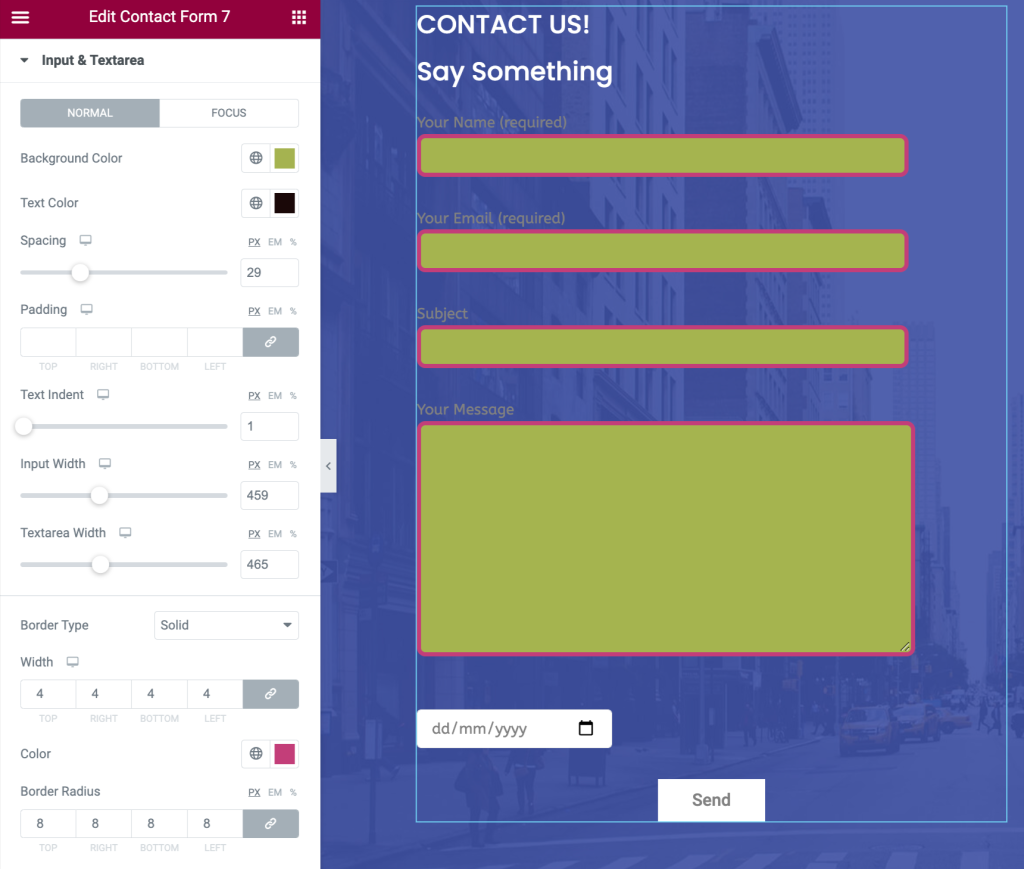
输入和文本区域的样式选项

在样式选项方面,网站所有者通常会忽略表单输入字段和文本区域。 但是 PowerPack 表单样式器小部件允许您轻松地设置 Contact Form 7 输入字段和文本区域的样式。
在这里您可以选择:
- 添加背景和文字颜色
- 调整字段之间的间距
- 为输入字段设置文本缩进
- 添加边框并选择边框半径和颜色
- 更改文本输入的排版
- 还有很多。
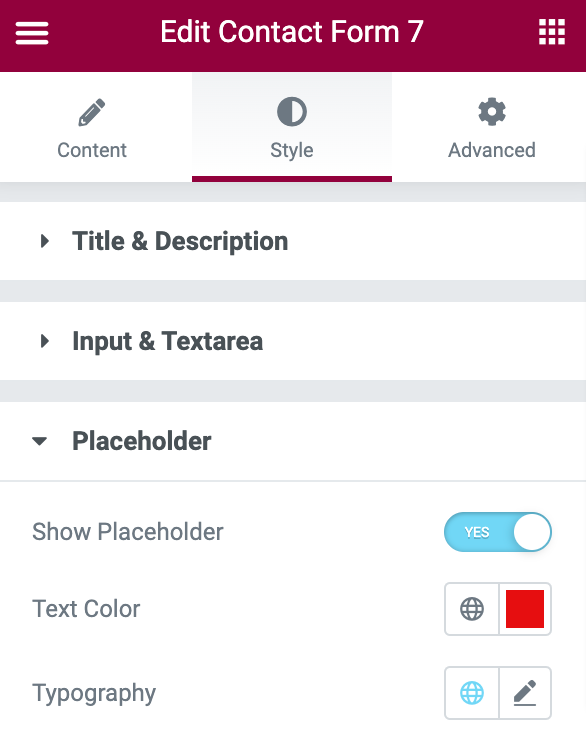
自定义占位符

在以下小节中,您将获得自定义表单占位符文本的选项。 您可以通过打开/关闭按钮来显示/隐藏占位符文本。
此外,您可以更改占位符文本颜色并自定义排版。
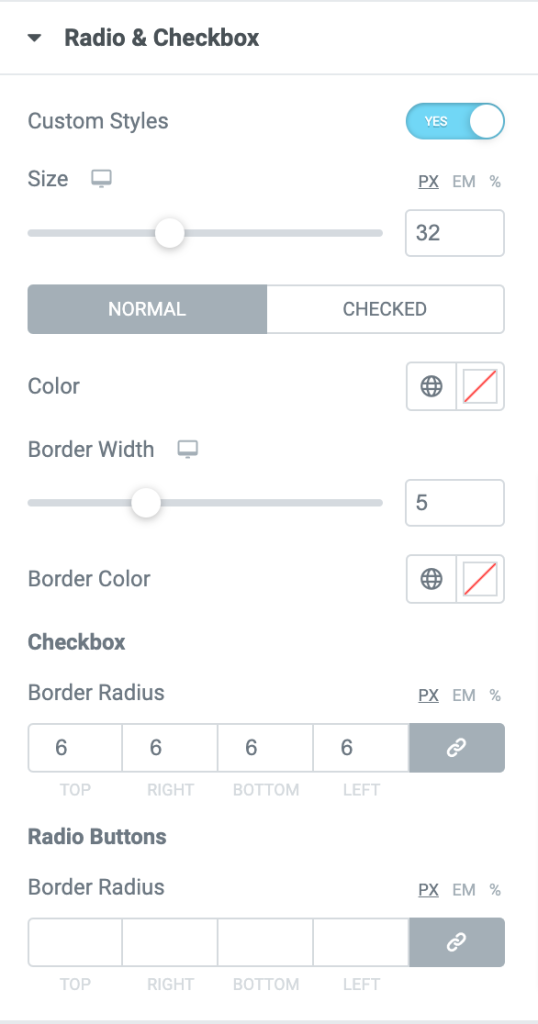
样式单选和复选框

使用 PowerPack Contact Form 7 样式器小部件,您可以将自定义样式添加到单选和复选框按钮。
首先,从 Radio & Checkbox 部分切换自定义样式按钮以添加自定义样式。
启用按钮后,您将立即看到单选和复选框按钮的样式选项。
在这里您可以选择按钮的大小和颜色。 此外,为了使您的表单设计更具吸引力,您可以为您的单选框和复选框添加边框。
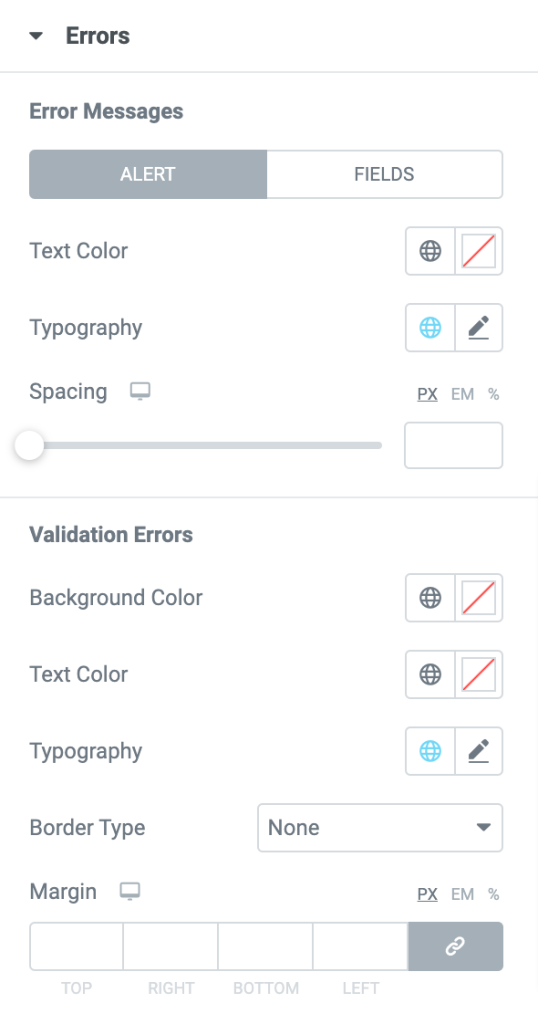
错误和验证消息的自定义选项

PowerPack Contact Form 7 样式器小部件允许您显示错误消息并为您提供大量选项来为其添加样式。
您可以通过更改排版、添加背景和文本颜色以及设置边框和边距来设置错误样式并验证消息。
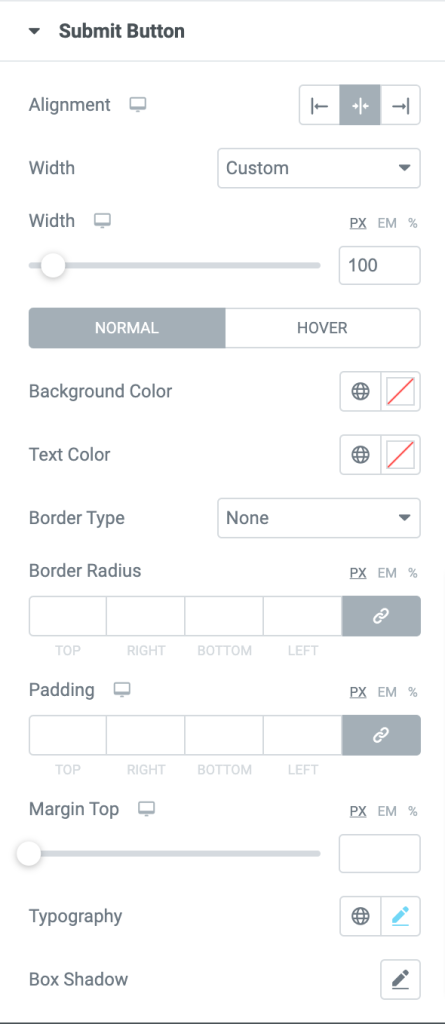
样式联系表 7 提交按钮

提交按钮是任何联系表单中最多的元素之一,使用 PowerPack 小部件,您可以设置提交样式以使其更引人注目。 在这里,您可以获得以下样式选项:
- 将提交按钮的对齐方式设置为向左、向右和居中
- 选择提交按钮宽度
- sdd背景和文本颜色
- 调整边框半径和填充
- 通过选择字体、文本大小、文本样式等来自定义排版
- 还有很多
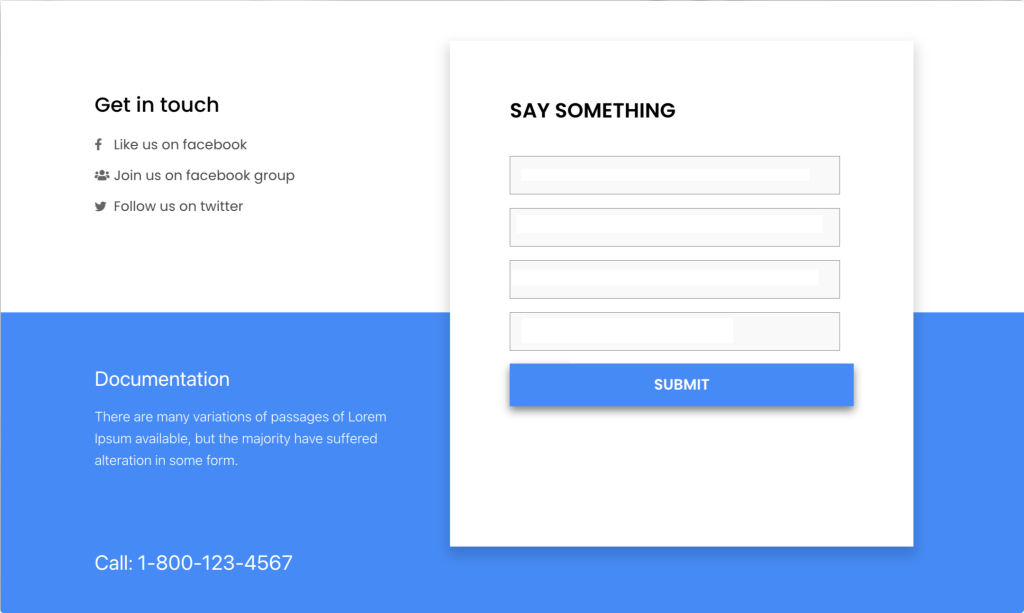
最终结果:定制的联系表格 7
这就是您的联系表格看起来完全设计和风格的原因。

获取 Elementor 的 PowerPack Contact Form 7 Style 小部件
这就是使用 Elmntor 和 PowerPack 设置 Contact Form 7 样式的简单方法。 我希望本教程可以帮助您在 WordPress 网站上创建漂亮的联系表格。
PowerPack Elementor 插件带有80 多个创意设计的 elementor 小部件和200 多个预制页面和部分模板。
这些小部件包可帮助您创建高级 Elementor 网站,而无需任何编码。 单击此处立即获取 PowerPack!
如果您喜欢本教程,请在下面的评论部分分享您的评论。
