如何使用 Elementor 和 PowerPack 自定义 WooCommerce 结帐页面
已发表: 2023-03-10寻找使用 Elementor 自定义 WooCommerce 结帐页面的最简单方法?
美观且吸引人的结帐页面有助于提升客户的购物体验和结帐流程。
在本文中,我们将学习如何使用 Elementor 页面构建器和 PowerPack 轻松自定义 WooCommerce 结帐页面——无需添加任何 HTML CSS 和代码!
如何使 WooCommerce 结帐页面看起来更好?
如果您熟悉 WordPress 并且有使用 Woocommerce 插件的经验,那么您已经知道 Woocommerce 结帐页面的设计取决于您在网站上使用的主题。
除了默认主题设计外,您还可以添加自定义 CSS 来自定义 WooCommerce 结帐页面。 但是,这两种方式都不是用户友好的,因为主题自定义在很多方面限制了您,并且使用自定义 CSS 对于新手用户来说是一项繁琐的任务。
自定义 WooCommerce 页面的最简单方法之一是使用 Elementor 和 PowerPack Addons。
PowerPack Addons 是您可以考虑与 Elementor 页面构建器一起使用的最佳插件之一。 它有 80 多个创意小部件,包括强大的小部件,无需处理任何代码即可自定义您的 WooCommerce 网站页面。
要自定义 WooCommerce 结帐页面,您可以使用 Elementor 的 PowerPack Woo Checkout Widget。 此小部件包含大量样式选项,可让您在创纪录的时间内轻松更改默认 WooCommerce 结帐页面的设计。

最好的部分是您不必编写任何代码来设置结帐页面的样式。
使用 Elementor 和 PowerPack 自定义 WooCommerce 结帐页面
如果您更喜欢看视频,可以观看下面的视频来学习 WooCommerce 结帐页面自定义教程。
现在,事不宜迟,让我们看看如何使用 PowerPack Woo Checkout Widget 通过 Elementor 自定义 WoCommerce Checkout 页面。
在我们继续之前,请确保您已经在 WordPress 网站上安装并激活了 WooCommerce、Elementor 和 Elementor 的 PowerPack Addons。
激活所有三个插件后,继续下一步。
第 1 步:编辑默认的 WooCommerce 结帐页面
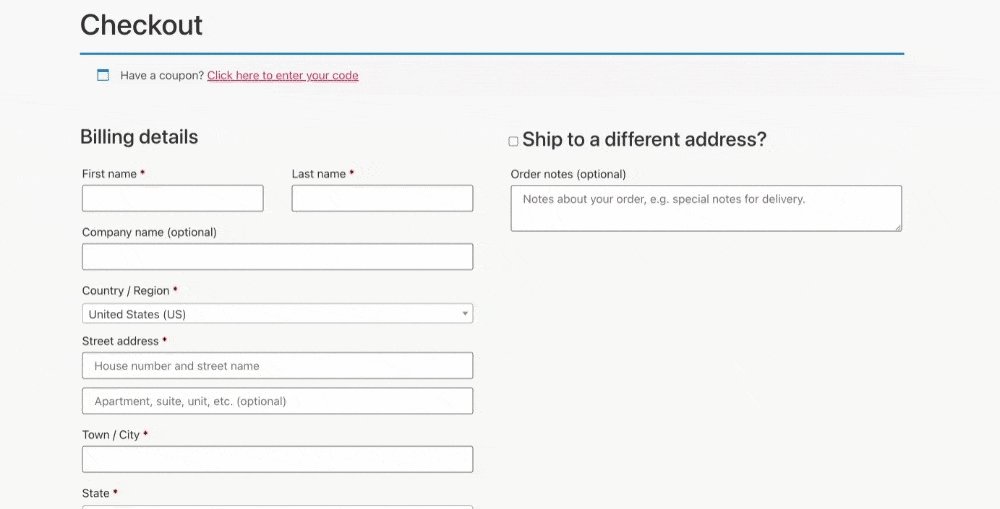
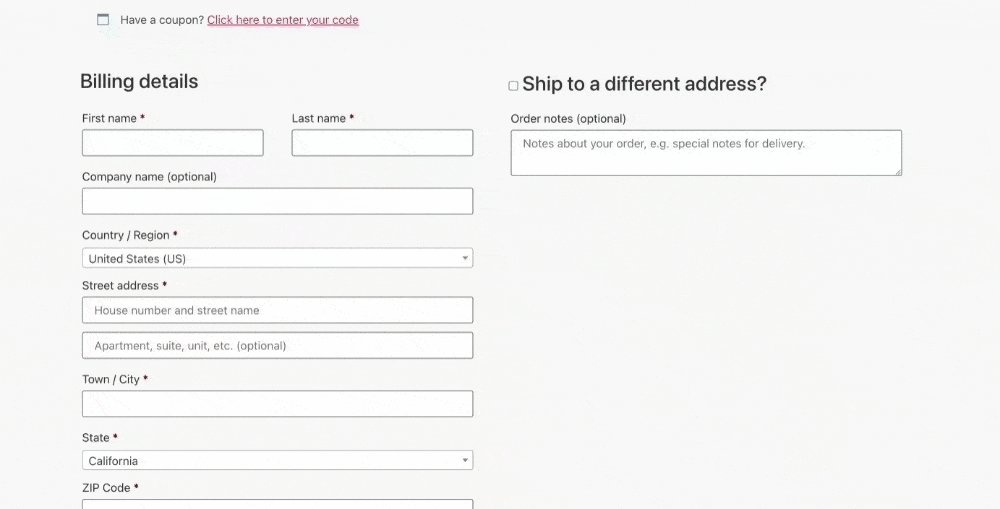
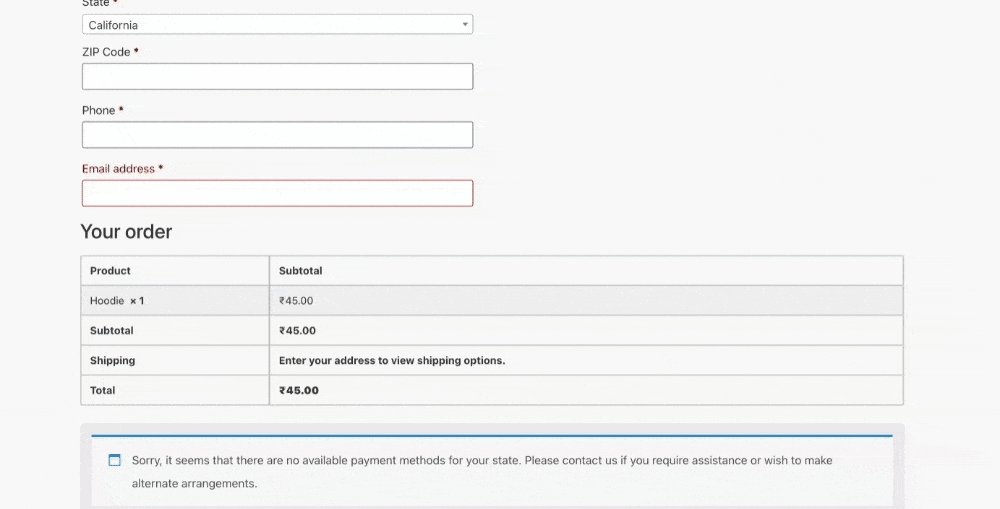
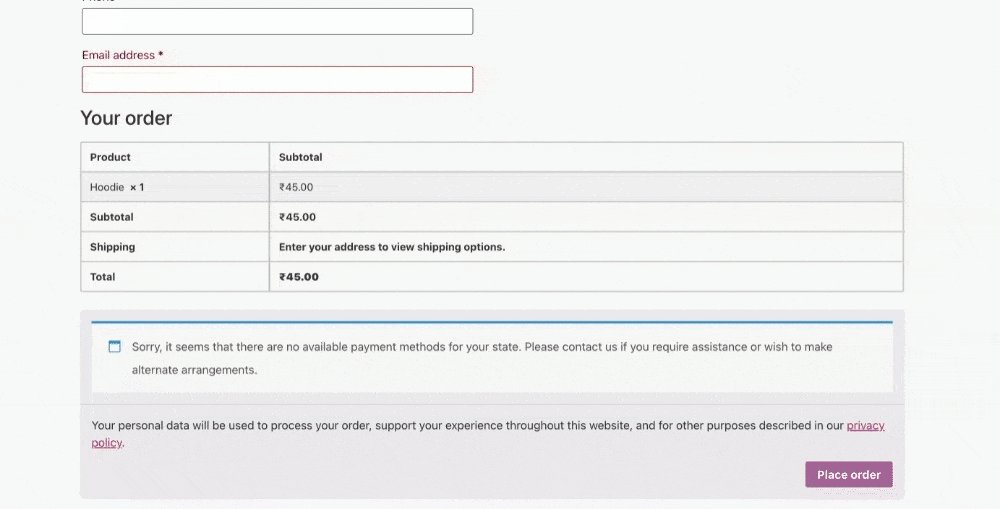
WooCommerce 会自动在您的网站上创建结帐页面。 这就是默认 WooCommerce Checkout 页面的设计:

如您所见, WooCommerce 结帐页面的默认设计非常简单和基本。 在这里,您可以结合使用 WooCommerce、Elementor 和 PowerPack 附加组件来编辑默认的 WooCommerce 页面。
首先,转到您的 WordPress 管理仪表板并单击页面。 现在查找 Checkout 页面并单击Edit按钮。
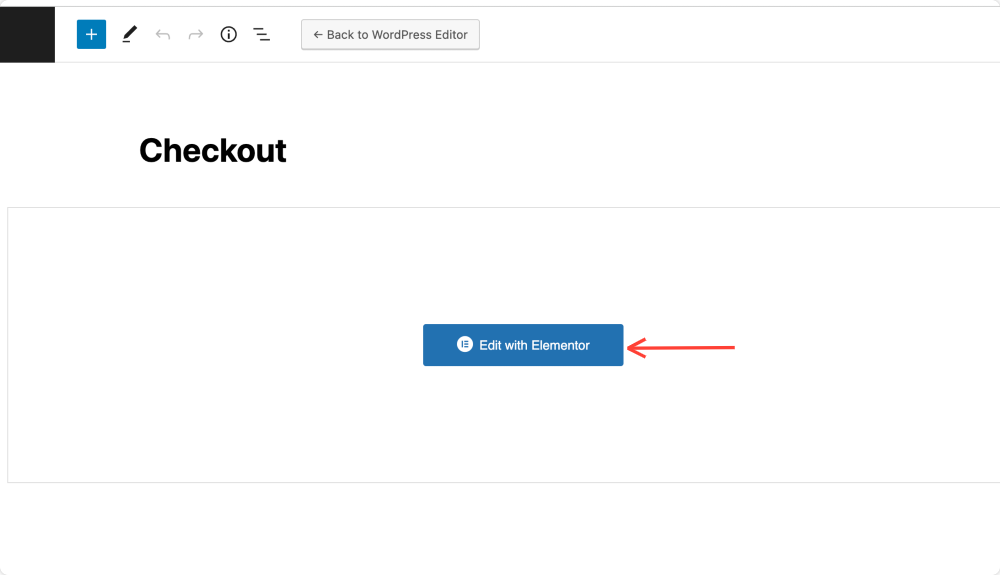
在 WordPress 块编辑器上,单击“使用 Elementor 编辑”按钮。

这将带您进入 Elementor 编辑器。 现在,您可以使用PowerPack 的 Checkout 小部件设计您的 Checkout 页面。
第 2 步:更改页面布局并禁用标题
接下来,您需要更改页面布局并禁用标题。
为此,请单击页面左下角的 ⚙️ 图标。
设置打开后,打开隐藏标题选项,然后选择页面布局作为Elementor Full Width或Elementor Canvas。
一旦更改页面布局,您就会注意到,默认显示的结帐页面会转换为简码。
第 3 步:拖放 PowerPack Woo Checkout 小工具
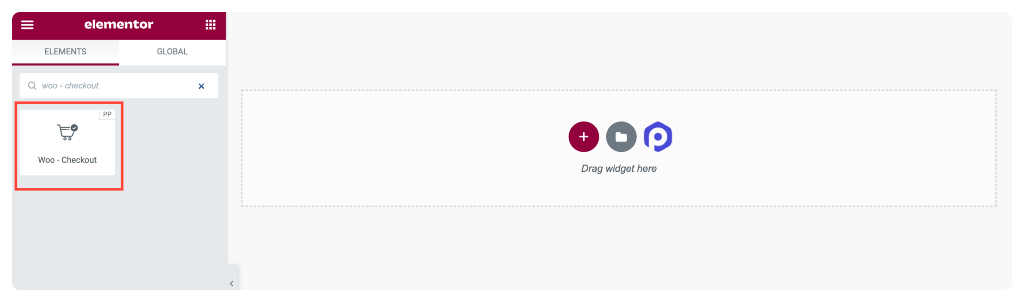
搜索Woo – Checkout小部件,并将其拖放到页面中。 确保选中小部件右上角的PP图标。


将小部件添加到页面后,结账表就会立即出现。

让我们看看您在 PowerPack Woo-Checkout 小部件中获得的自定义选项。
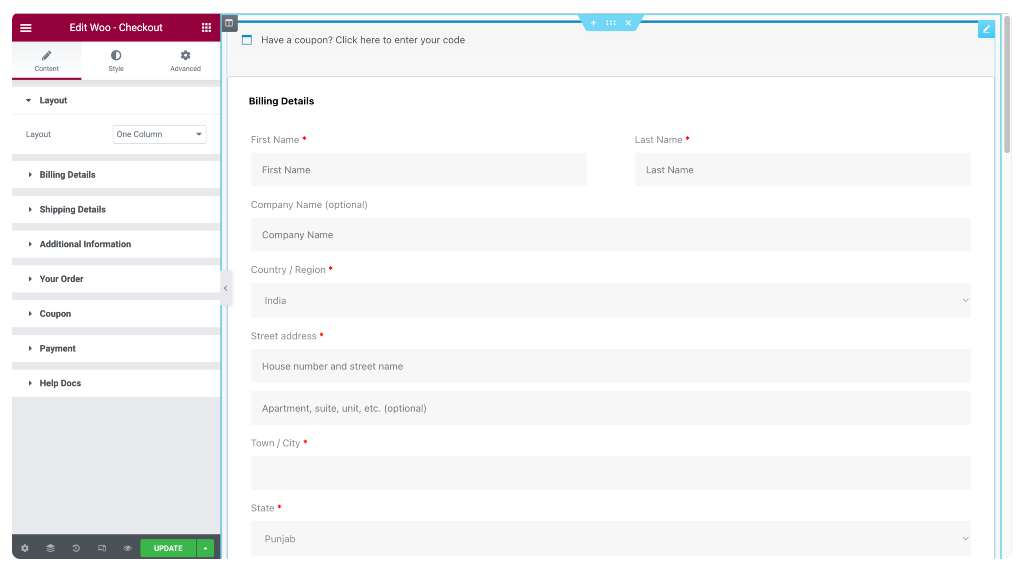
第 4 步:自定义结帐小部件的内容选项卡
Checkout 小部件的内容选项卡包括 7 个小节:
- 布局
- 结算明细
- 送货细节
- 附加信息
- 你的订单
- 优惠券
- 付款
让我们一一探讨每个小节的选项。
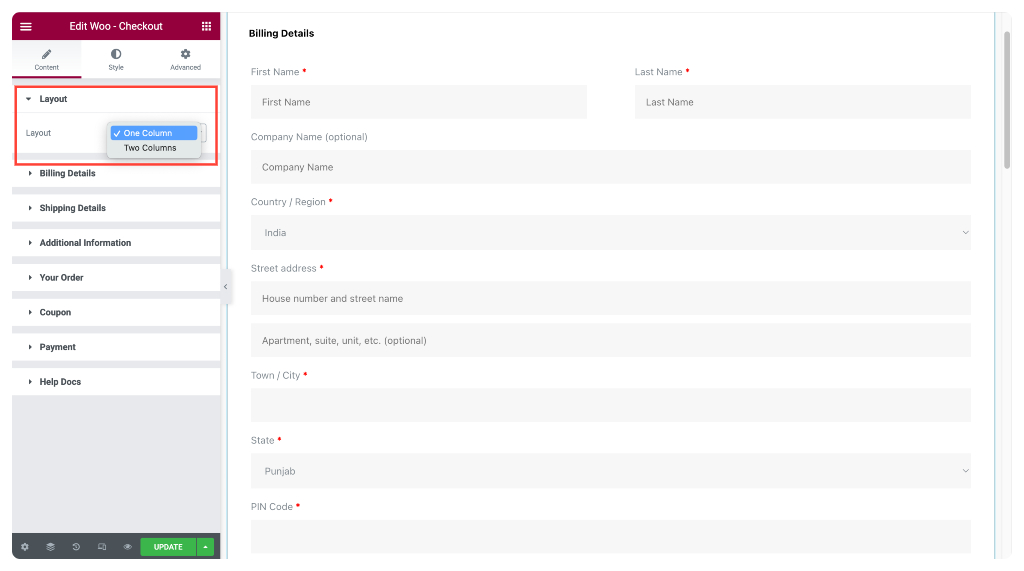
布局
在布局小节中,您可以为购物车页面布局选择一栏或两栏。
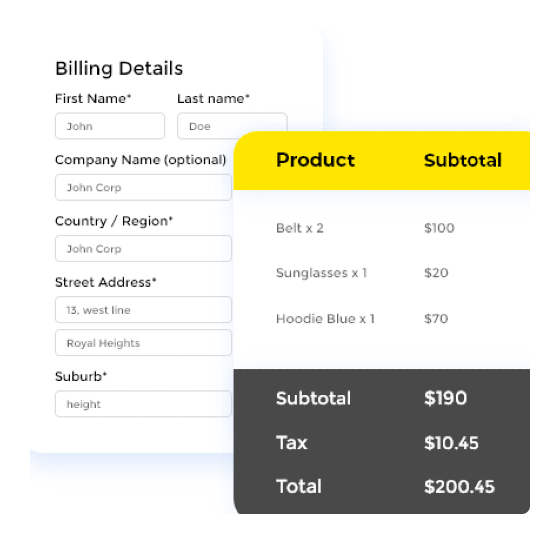
单列布局样式的 WooCommerce 结帐页面

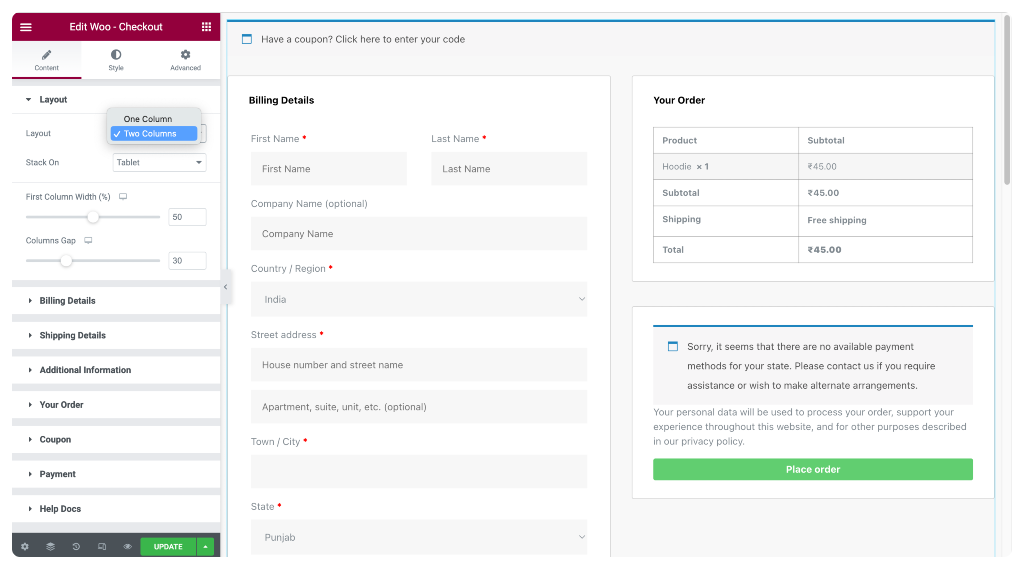
两列布局样式的 WooCommerce 结帐页面

如果您将布局选择为两列,您将进一步获得以下选项:
- Stack-On – 在手机和平板电脑屏幕上显示响应列。
- 第一列宽度– 定义第一列的宽度。
- Columns Gap – 定义第一列和第二列之间的空间。
结算明细
此小节允许您更改结帐页面的账单详细信息部分的自定义文本。
例如,
- 您可以更改章节标题。
- 将对齐方式设置为左对齐、居中对齐或右对齐。
- 根据您的喜好自定义表单项的标签和占位符文本。
如前所述,这些小节提供与账单明细类似的自定义选项。 从每个小节中的各种选项中进行选择,然后根据需要自定义结帐页面的内容。
第 5 步:自定义结帐小部件的样式选项卡
使用 PowerPack Woo – Checkout Widget,您可以自定义 WooCommerce 购物车页面的每个元素。 例如,您可以更改排版、更改颜色、添加边框和填充等。
Woo – Checkout Widget 的样式选项卡中有 10 个部分:
- 部分
- 列
- 输入
- 优惠券栏
- 标题
- 结算明细
- 附加信息
- 查看订单
- 付款方式
- 按钮
让我们仔细看看每个部分。
部分
从这里,您可以同时设置结帐页面所有部分的样式。
您可以通过为每个部分选择背景样式来自定义页面的外观。
您可以选择经典或渐变背景。
此外,您可以在每个部分周围添加边框,从各种样式中进行选择,例如实线、双线、点线、虚线和凹槽。
您还可以为每个部分设置间距和填充,这将决定每个部分之间的距离以及内容和部分框之间的空间量。
最后,为这些部分添加一个盒子阴影效果,让它们看起来更立体。
列
在这里,您可以分别设置两列的样式,使结帐页面更具视觉吸引力。
您可以选择经典或渐变背景,并在每列周围添加边框。 边框可以是实线、双线、点线、虚线或凹槽。
您还可以使用边框半径选项为列提供软边。
添加框阴影效果以使列突出并通过调整填充在表格和列之间创建空间。
使用这些自定义选项,您可以创建一个看起来独特且专业的结帐页面。
与布局和列一样,您可以使用 Woo 的简单样式选项自定义结帐页面的其他部分 - PowerPack Elementor Addons 的结帐小部件。
所有样式选项都是不言自明的; 试用这些功能并创建您自己的结帐页面设计。
包起来!
使用 Elementor 自定义 WooCommerce 结帐页面是增强客户购物体验并使您的在线商店脱颖而出的好方法。
借助 Elementor 强大的可视化编辑器和 PowerPack 的创意 Woo – Checkout 小部件,您可以创建一个独特且个性化的结帐页面,以满足您的业务需求并展示您的品牌标识。
按照这篇博文中概述的简单步骤,您可以使用 PowerPack 插件轻松自定义您的 WooCommerce 结账页面,并将您的在线商店提升到一个新的水平。
更多来自博客:
- 如何使用 Elementor 构建自定义 WooCommerce 商店?
- 如何使用 Elementor 自定义 WooCommerce 我的帐户页面?
- 如何使用 Elementor 创建 WooCommerce 产品轮播?
请在这里发表您的意见; 我们很乐意收到您的回复。
此外,请加入我们的 Twitter、Facebook 和 YouTube。
