如何自定义 WooCommerce 产品页面(无代码方法)
已发表: 2023-05-02您是否正在寻找自定义 WooCommerce 产品页面的方法?
通过微调您的 WooCommerce 产品页面,您可以获得更多销售额并提高商店的转化率。
在本文中,我们将向您展示如何自定义 WooCommerce 产品页面,而无需编写任何代码。

为什么在 WordPress 中自定义 WooCommerce 产品页面?
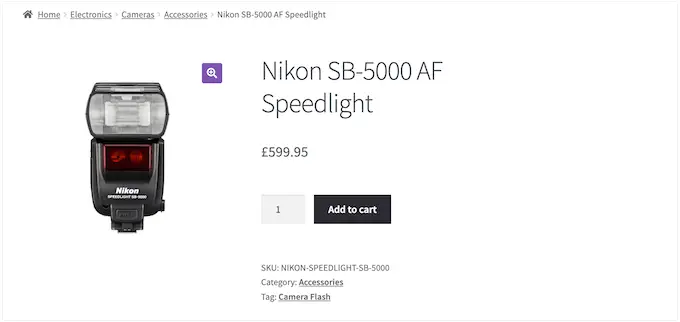
您的产品页面是在线商店中最有价值的内容之一。 问题在于默认的 WooCommerce 产品页面未针对转化进行优化。

通过创建独特的产品页面,您通常可以以更高的速度将访问者转化为付费客户。 这意味着您无需吸引更多访问者访问您的网站或改进您的 WooCommerce SEO,即可赚取更多收入。
在开始自定义 WooCommerce 产品页面之前,您需要确保拥有最快的 WooCommerce 托管来支持您的在线商店,因为速度也会对转化率产生很大影响。
完成此操作后,让我们看看如何无需代码即可自定义 WooCommerce 产品页面。
如何在 WordPress 中自定义您的 WooCommerce 产品页面
创建自定义 WooCommerce 产品页面的最简单方法是使用 SeedProd。
SeedProd 是最好的拖放式 WordPress 页面构建器,附带 180 多个专业设计的模板。
更好的是,您可以使用 SeedProd 的高级主题生成器来创建自定义 WordPress 主题,而无需编写任何代码。

您可以使用此拖放主题生成器来自定义在线商店的每个部分,包括产品页面。
SeedProd 甚至拥有现成的 WooCommerce 模板和电子商务块,可让您快速创建高转化率的在线商店。
请注意,此方法将替换您当前的 WooCommerce 主题。
安装并激活 SeedProd
您需要做的第一件事是安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd 有一个免费版本,无论您的预算是多少,都可以让您创建令人惊叹的设计。 但是,在本指南中,我们将使用 WooCommerce 块和主题生成器附带的高级插件。 您需要购买专业版订阅或更高版本才能使用主题生成器。
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此信息。 输入许可证密钥后,单击“验证密钥”按钮。
选择 WooCommerce 模板套件
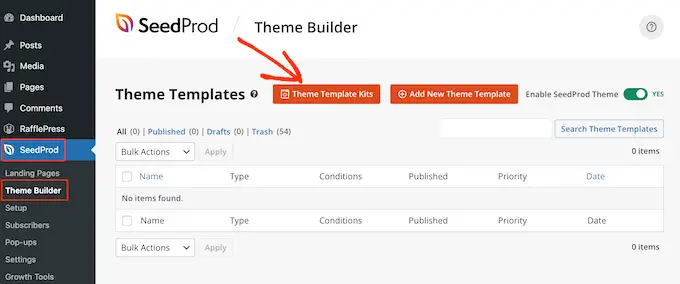
完成后,是时候选择您将用于在线商店的 WooCommerce 模板套件了。 只需前往SeedProd » 主题生成器,然后单击“主题模板套件”按钮。

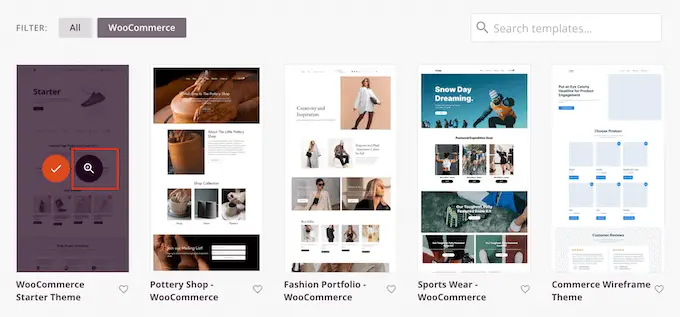
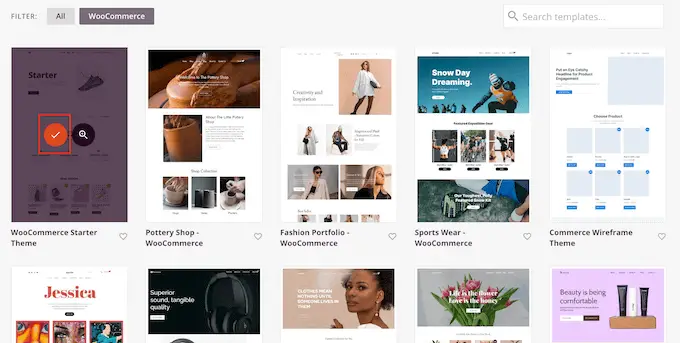
由于我们正在创建自定义 WooCommerce 主题,因此单击“WooCommerce”选项卡即可查看所有不同的电子商务套件。
要预览设计,只需将鼠标悬停在设计上,然后单击放大镜即可。

这将在新选项卡中打开模板套件。
这是实时预览,因此您可以通过单击链接、导航菜单、按钮和其他交互式内容来查看套件中的其他设计。

由于您要创建自定义 WooCommerce 产品页面,因此请务必检查产品页面设计。
当您找到要使用的模板套件时,将鼠标悬停在其上,然后在出现时单击复选标记。 在本指南中,我们使用 WooCommerce Starter 主题,但您可以使用任何您想要的模板。

自定义 WooCommerce 产品页面模板
SeedProd 会将整个套件导入您的 WordPress 网站,因此您可以使用该套件创建自定义产品存档、商店页面、博客索引等。
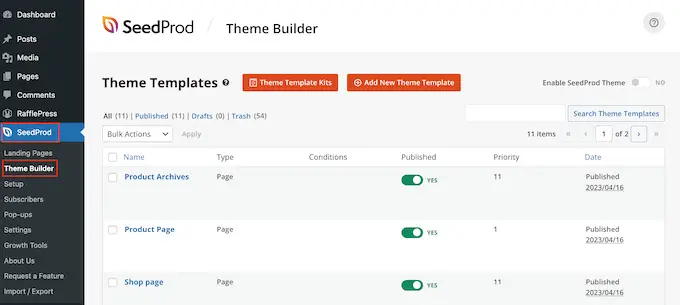
要查看所有这些模板,请转到SeedProd » 主题生成器。

安装模板后,您就可以开始自定义产品页面了。
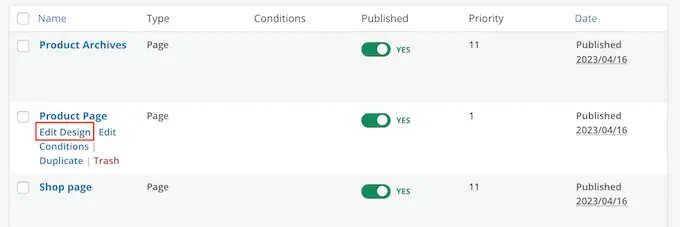
首先,将鼠标悬停在产品页面模板上,然后在出现“编辑设计”链接时单击它。

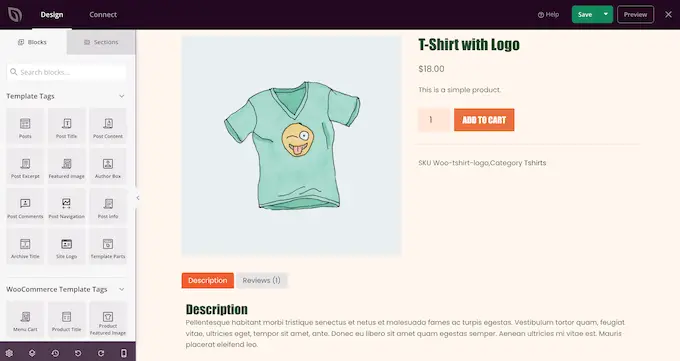
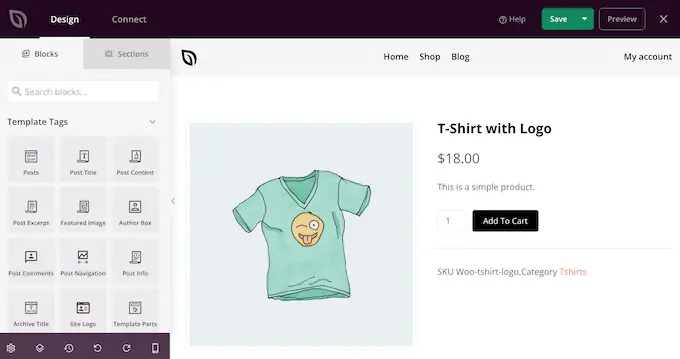
这将在 SeedProd 的拖放编辑器中打开模板,右侧是 WooCommerce 模板的预览,左侧是一些块设置。
SeedProd 将使用您的 WooCommerce 产品之一的内容展示产品页面外观的示例。

所有 WooCommerce 模板都带有内置块,这是所有 SeedProd 设计的核心组件。
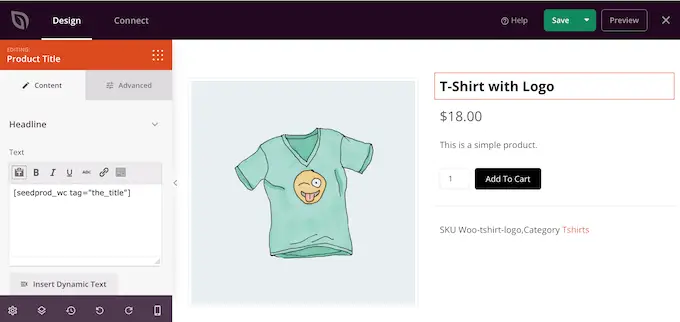
要自定义块,只需在页面预览中单击将其选中,然后在左侧菜单中进行任何更改即可。

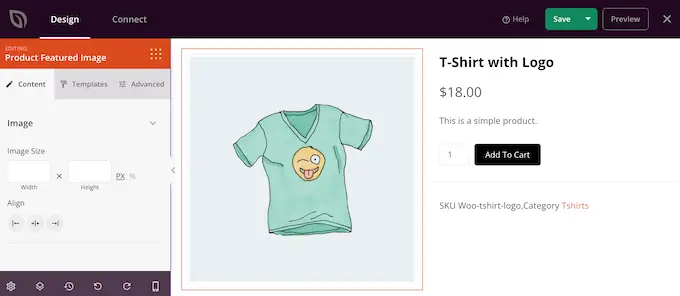
例如,该模板附带一个内置的特色产品块,您可以通过几种不同的方式对其进行自定义。
首先,您可能需要使用左侧菜单中的设置来更改块的大小和对齐方式。

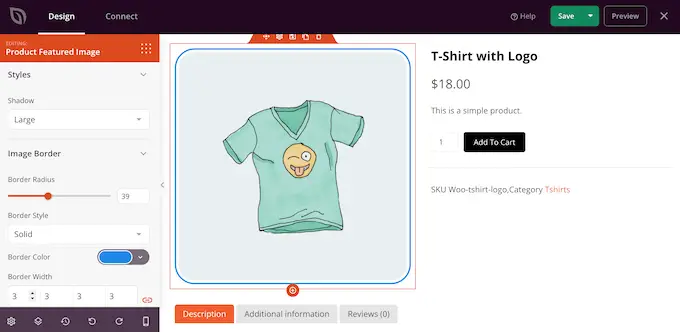
您将在“高级”选项卡中找到更多设置。 在这里,您可以通过添加边框或阴影、添加 CSS 动画等来使图像真正脱颖而出。
当您进行更改时,实时预览将自动更新,以便您可以尝试不同的设置,看看什么在您的在线商店中看起来最好。

WooCommerce 模板还有一个“添加到购物车”号召性用语按钮。 这可以让购物者购买您的产品,因此您需要让该按钮脱颖而出。
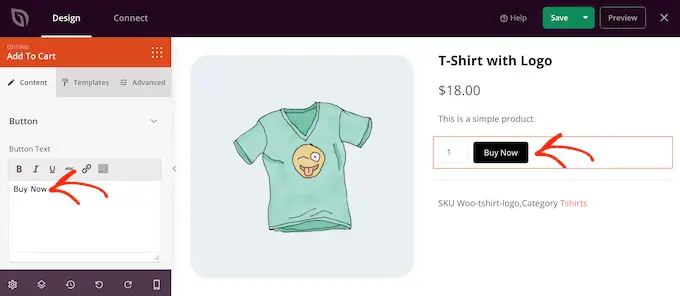
首先,您可以将“添加到购物车”替换为您自己的自定义消息,例如“立即购买”或“立即购买”。 要进行此更改,只需选择“添加到购物车”按钮,然后在“按钮文本”字段中输入新文本。

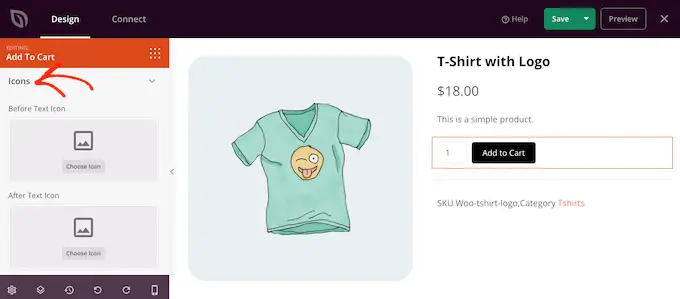
您可能还想向按钮添加图标字体,以帮助访问者一目了然地了解该按钮的功能。
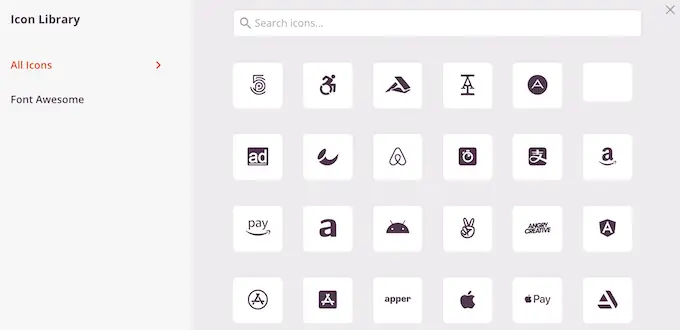
SeedProd 附带一个包含 1400 多个 Font Awesome 图标的内置库,您可以在产品页面上使用它们。 在左侧菜单中,单击展开“图标”部分。
您现在可以选择是在按钮文本之前还是之后显示图标。

只需做出决定,然后单击“选择图标”按钮即可。
现在,您将看到可以使用的所有不同的 Font Awesome 图标。 当您找到喜欢的图标时,请单击它。

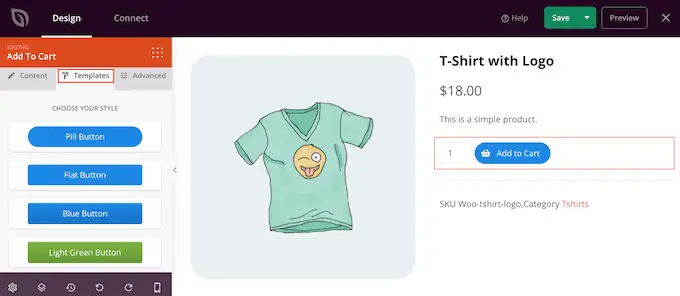
当您对按钮的消息传递感到满意时,可以通过单击“模板”选项卡更改其外观。 在这里,您将找到可以使用的不同按钮模板。
要使用这些设计中的任何一种,只需单击您想要的设计即可。

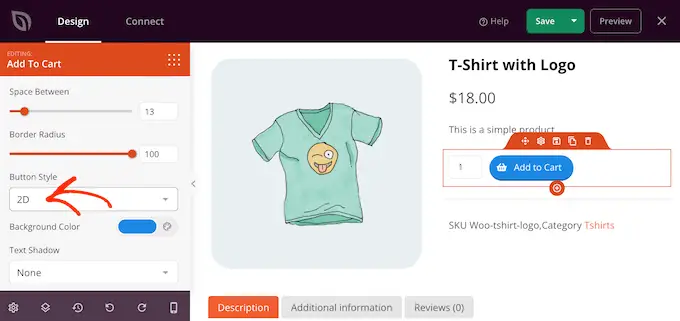
选择模板后,您可以通过单击“高级”选项卡来微调按钮的外观。 在这里,您可以更改按钮和数量框之间的间距,增加边框半径以创建弯角等等。
另一个选项是打开“按钮样式”下拉列表并从列表中选择新样式。

大多数设置都是不言自明的,因此值得仔细阅读它们以了解可以创建哪些不同类型的效果。
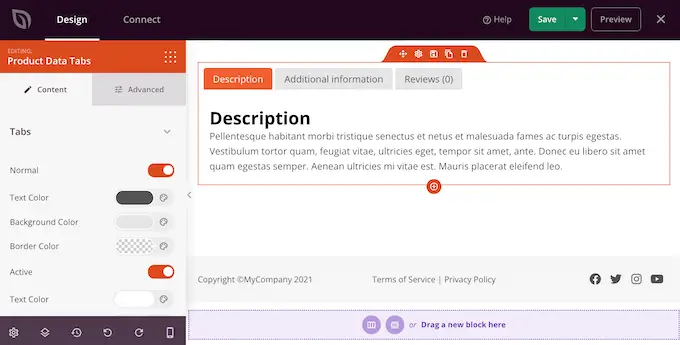
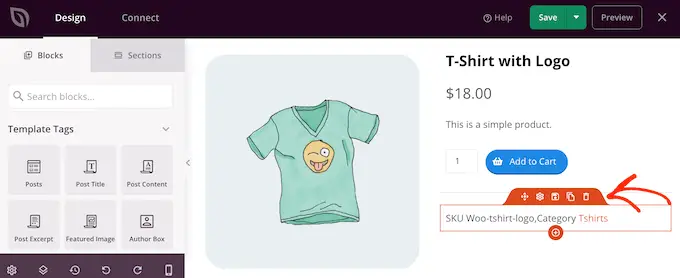
另一个重要部分是产品数据选项卡块。 这会向购物者显示详细信息,例如产品标签、属性和类别。
考虑到这一点,值得单击以选择该块,然后查看可以在左侧菜单中进行哪些更改。 例如,您可以更改背景颜色、文本颜色、增加填充等等。

要删除任何默认块,只需将鼠标悬停在该块上即可。
然后,当垃圾箱图标出现时,单击它。

您还可以使用拖放功能在页面上移动块。
通过自定义 WooCommerce 产品页面获得更多销售额
该模板的内置块是一个很好的开始,但您可能想添加自己的内容。
SeedProd 具有许多 WooCommerce 块,您可以使用它们来创建高转化率的在线市场或商店。 为了帮助您解决问题,您可能需要将以下一些块添加到 WooCommerce 产品页面。
显示相关 WooCommerce 产品
通过在产品页面上显示相关商品,您也许能够获得更多销售额并提高平均订单价值。 这些可能是购物者经常一起购买的产品或相互补充的产品。
例如,如果客户购买笔记本电脑,那么他们可能也对笔记本电脑包感兴趣。
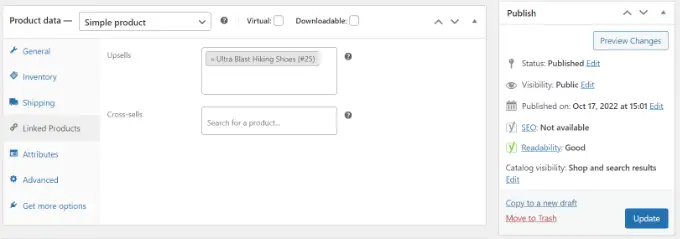
SeedProd 附带一个现成的相关产品块。 但是,为了充分利用此块,您需要在 WooCommerce 插件中设置链接产品,如下图所示。

有关如何添加链接产品的分步说明,请参阅我们有关如何在 WooCommerce 中追加销售产品的指南。
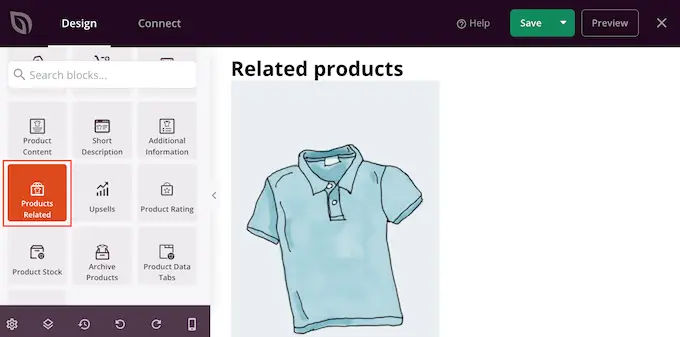
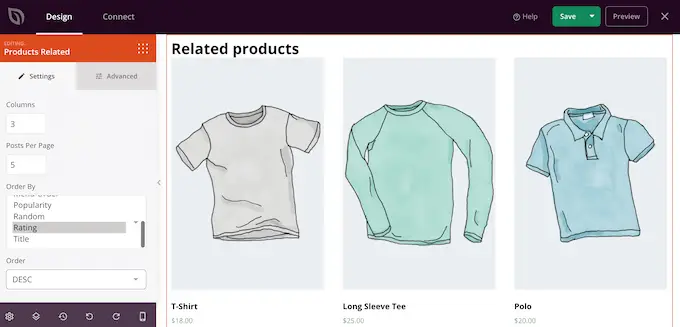
完成后,只需在 SeedProd 编辑器中找到“产品相关”块,然后将其拖到您的布局上即可。

默认情况下,该块在一列中显示一个相关产品。

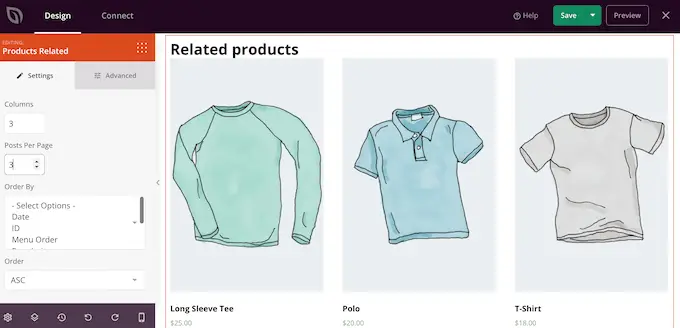
您可以通过在“列”和“每页帖子数”框中输入新数字或单击箭头按钮来显示更多产品。

如果您显示多个产品,则可以使用“排序依据”框更改这些项目的排列方式。 例如,您可能会首先展示评价最高的产品,因为客户似乎最喜欢这些商品。
您还可以打开“顺序”下拉列表,然后选择是按升序 (ASC) 还是降序 (DESC) 显示相关项目。

添加星级
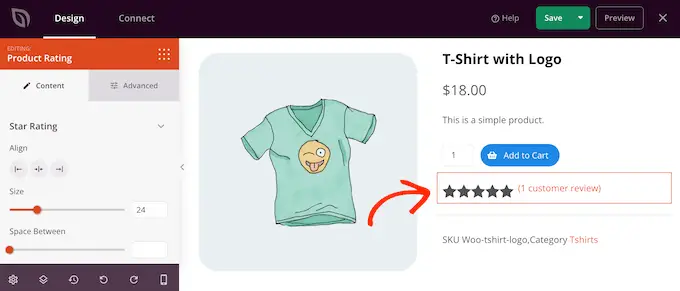
显示每种产品的星级可以帮助买家放心,您的产品质量上乘。 也就是说,您可能希望将星级评级块拖到您的设计中。

为了获得最佳结果,我们建议在屏幕顶部显示星级,以便客户轻松发现。 这可以帮助购物者更快地做出购买决定,因为他们可以立即查看其他购物者是否推荐产品。
通过显示产品库存来利用 FOMO
FOMO,即“害怕错过”,鼓励购物者立即采取行动。
如果您销售限量版商品或经常有少量库存,那么您可能需要显示剩余产品数量。 这可以说服购物者立即购买,而不是等待并冒产品售罄的风险。
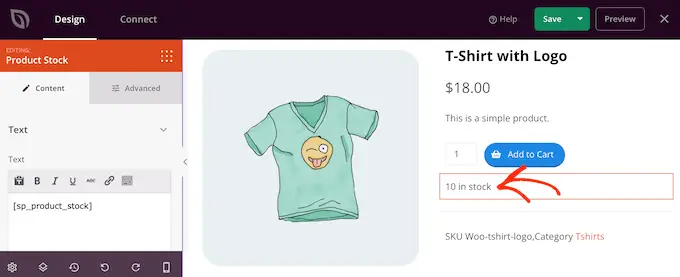
要显示此信息,请将产品库存块拖到您的设计上。

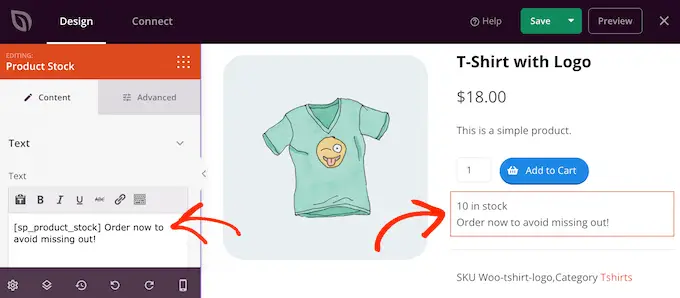
默认情况下,该块显示剩余商品数量,后跟“库存”。 您可能想要将自己的消息添加到此默认文本中。
为此,只需在左侧菜单中的小型文本编辑器中键入即可。 如果您确实添加了一些文本,请注意不要编辑“[sp_product_stock]”标签,因为这允许 SeedProd 显示剩余项目的总数。

用产品替换特色图片
特色产品图片让购物者可以看到他们在网上商店购买的商品。
但是,有时您可能想用产品厨房替换单个特色图像。 例如,您可能会从不同角度展示同一产品。 有些商店甚至使用交互式 360 度图像,以便购物者可以更详细地探索产品。
如果您已将图库添加到 WooCommerce 产品中,那么用图库块替换默认的产品特色图像块是有意义的。
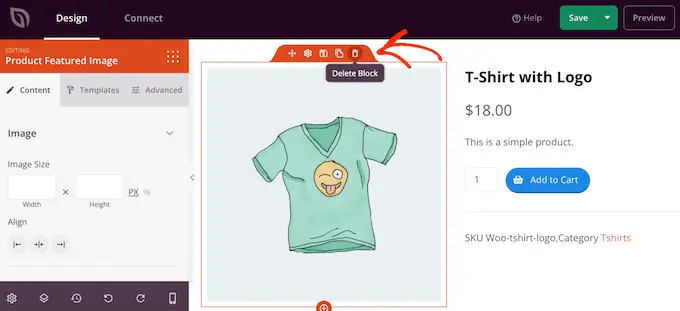
为此,只需将鼠标悬停在特色产品块上,然后在垃圾桶图标出现时单击它。

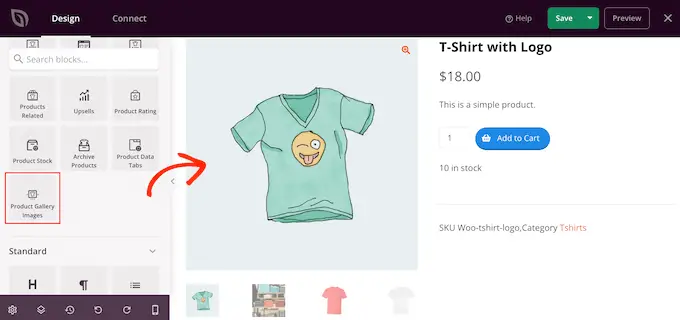
然后,您可以在左侧菜单中找到“产品库图像”块,并将其拖到页面布局上。
我们建议将此块添加到页面顶部,以便访问者可以立即看到他们正在购买的商品。

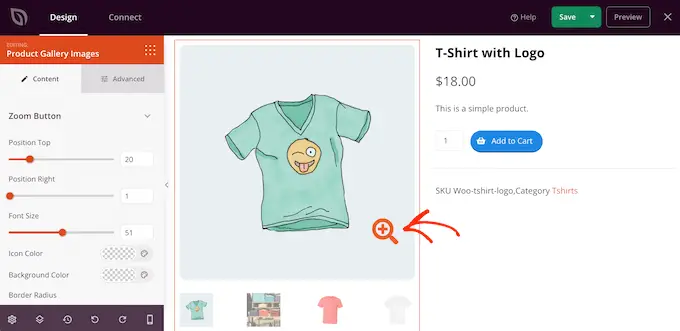
购物者可以通过将鼠标悬停在产品库上来放大图像。
默认情况下,缩放图标显示在当前特色图像的右上角,但您可以使用“位置顶部”和“位置右侧”滑块更改此设置。

您还可以使用“字体大小”滑块放大或缩小放大镜图标,或更改其图标颜色和背景颜色。
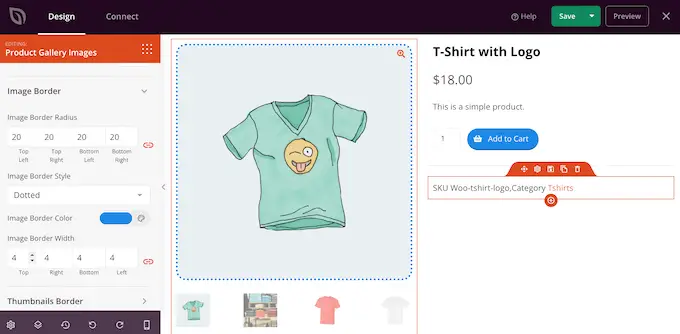
您还可以使用“图像边框”和“缩略图”边框设置在不同图像周围添加边框。

使用共享按钮在社交媒体上引起轰动
如果购物者在社交媒体上分享您的产品,那么它可以吸引更多人访问您的在线商店。 考虑到这一点,向您的产品页面添加社交分享按钮是个好主意。
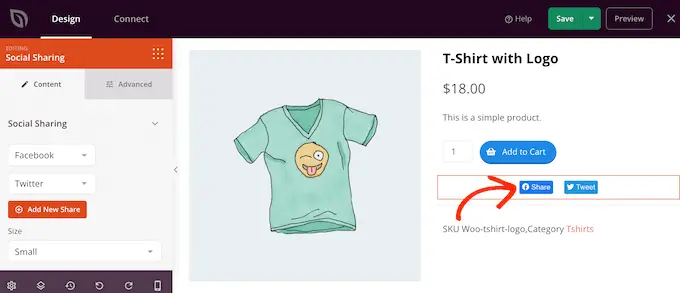
SeedProd 有一个社交共享块,支持 Facebook、Twitter、LinkedIn 和 Pinterest。 只需将此块拖放到您的页面上,它就会自动添加 Facebook 和 Twitter 共享按钮。

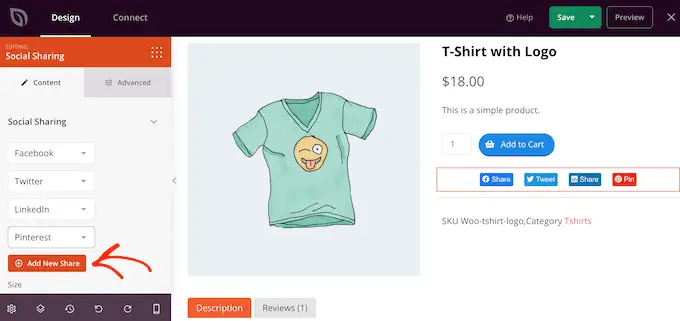
要添加更多社交网络,只需单击“添加新共享”按钮即可。
然后,您可以从下拉菜单中选择一个社交媒体网站。

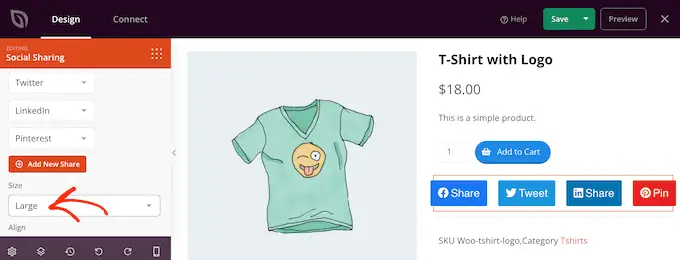
添加要使用的所有网络后,您可以使用“大小”下拉列表更改共享按钮的大小。
更大的社交分享按钮会更加引人注目,尽管它可能会分散人们对页面其他内容(包括“添加到购物车”号召性用语)的注意力。

显示客户评价和业务评论
WooCommerce 允许客户评论您的个人产品,但您可能还想显示客户评价。 这些可能是您的最佳评论、对您出色的客户服务的评论或您想要强调的任何其他内容的引用。
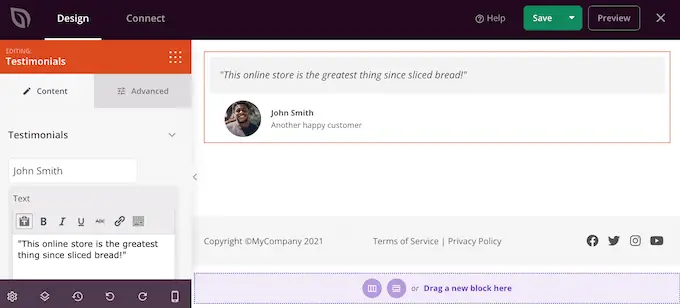
SeedProd 的推荐块可让您创建旋转推荐,这是在少量空间中显示大量信息的好方法。

有关更多信息,请参阅我们有关如何在 WordPress 中添加轮换推荐的指南。
突出显示 WooCommerce 中最近查看的产品
“最近查看”部分鼓励客户重新访问他们最近看到但未添加到购物车的产品。 这有助于客户比较产品并找到适合他们的产品。 这也让他们有机会改变主意,购买他们最近访问过但未添加到购物篮的产品。
话虽如此,您可能希望将 SeedProd 的最近产品块添加到您的设计中。

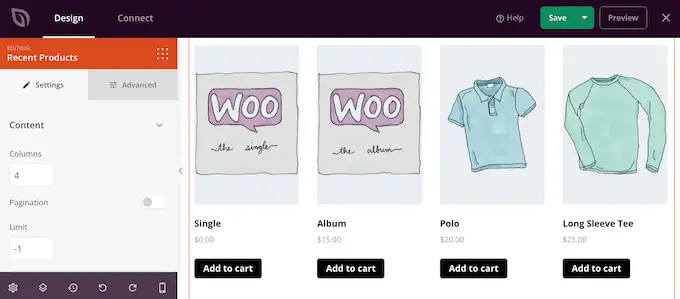
添加块后,您可以使用左侧菜单中的设置更改列数。
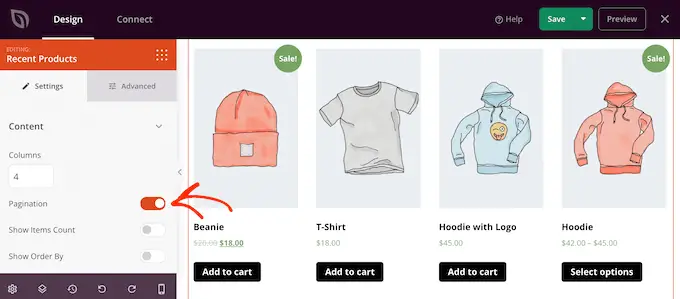
如果您想显示许多不同的产品,则可以通过激活“分页”开关来添加分页。

如果您启用“分页”,那么您将可以访问一些额外的设置。
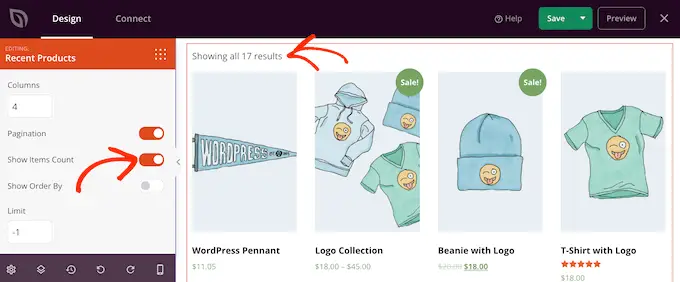
首先,您可以通过启用“显示项目计数”切换,在“最近的产品”块的顶部显示结果总数。

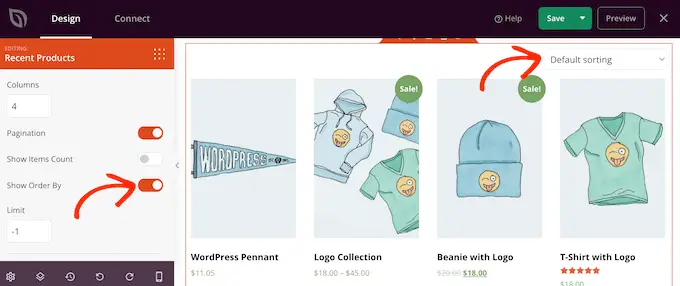
您可能还需要启用“显示排序依据”滑块,因为这允许访问者对最近的产品进行排序。
如下图所示,这会向该区域添加“默认排序”下拉列表。

展示您最受欢迎的 WooCommerce 产品
您可能想在产品页面上展示最畅销或评价最高的产品。 由于这些商品已经表现良好,向更多人展示它们可能是获得更多销量的简单方法。
另一种选择是显示当前正在销售的产品。 这可以激励购物者立即购买这些商品,以获得最优惠的价格。
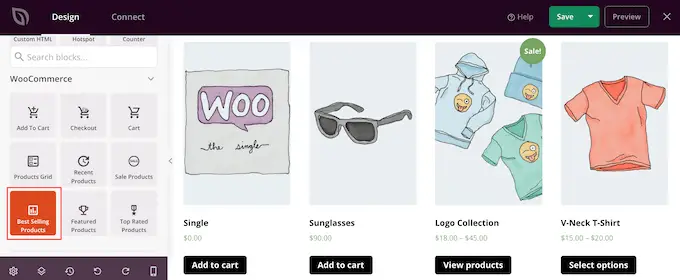
SeedProd 有一些块可以自动获取这些产品。 如果您想展示最畅销的产品,请将“最畅销产品”块添加到您的设计中。

有关更多信息,请参阅有关如何在 WooCommerce 产品页面上显示热门产品的指南。
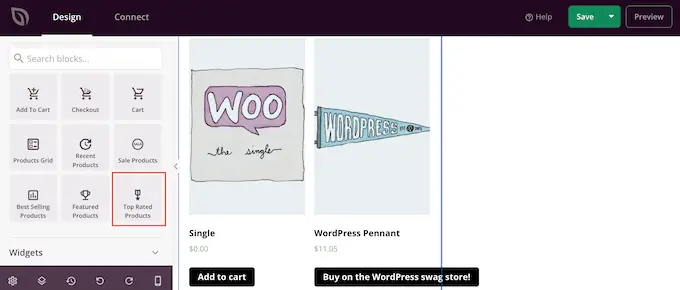
如果您想显示星级最高的产品,则可以将评级最高的产品块拖到页面上。

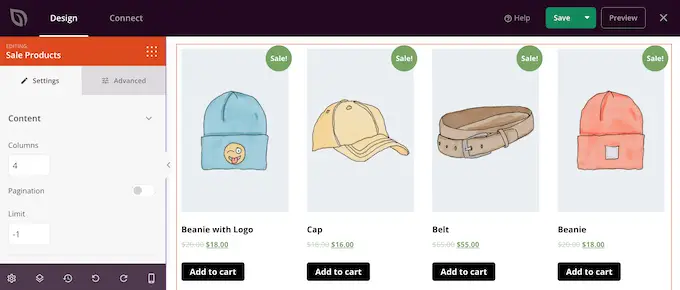
最后,有一个销售产品块,显示当前正在销售的所有商品。
无论您添加什么块,请单击将其选中,然后查看左侧菜单中的设置。 所有这些设置都很简单,因此值得仔细检查它们,看看可以创建哪些不同的效果。

如何发布您的自定义 WooCommerce 产品页面
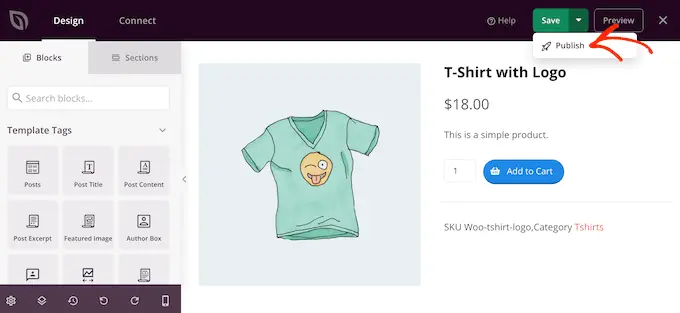
当您对产品页面的外观感到满意时,就可以保存更改了。 只需继续并单击“保存”旁边的下拉箭头,然后选择“发布”选项即可。

在您激活整个自定义 WooCommerce 主题之前,自定义产品页面不会显示在您的在线商店中。 这使您有机会浏览主题套件中的其他设计,然后使用 SeedProd 的拖放构建器进行任何更改。
例如,您通常需要编辑页眉和页脚模板以显示您自己的导航菜单、商店的自定义徽标和其他内容。 如需灵感,请参阅我们要添加到 WordPress 网站页脚的内容清单。
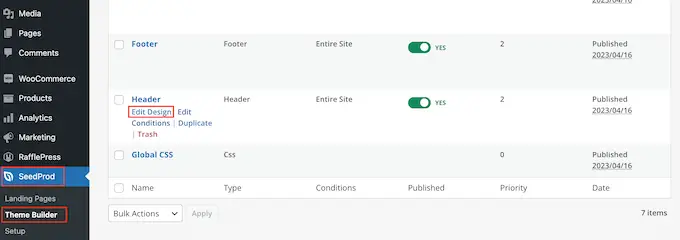
要编辑任何其他模板,请转到SeedProd » Theme Builder 。 然后,将鼠标悬停在您要自定义的模板上。
然后,您可以在“编辑设计”链接出现时单击它。

现在,只需添加更多块来更改设计,然后使用左侧菜单中的设置自定义它们即可。
只需不断重复这些步骤,直到您对所有模板的设置方式感到满意为止。
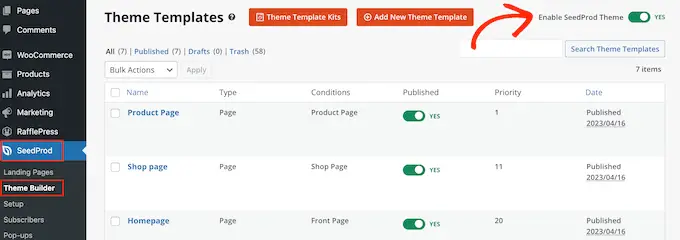
当您准备好启用自定义 WooCommerce 主题时,请转到SeedProd » 主题生成器。 然后,您可以单击“启用 SeedProd 主题”开关,使其显示“是”。

现在,如果您访问在线商店,您将看到自定义的 WooCommerce 产品页面。
我们希望本文可以帮助您自定义 WooCommerce 产品页面,而无需编码。 您可能想查看我们关于如何增加博客流量的指南,或者我们的专家为您的商店挑选的最佳 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
