如何自定义 WordPress 电子邮件 - 无需代码(只需拖放)
已发表: 2022-04-07正在寻找一种使用您自己独特的设计自定义 WordPress 电子邮件的方法?
默认情况下,WordPress 会为新用户注册、密码重置等关键操作发送无聊的纯文本电子邮件。
借助自定义这些电子邮件的能力,您可以调整其设计以匹配您的网站,还可以自定义内容以提供尽可能多的信息。
在这篇文章中,您将学习如何创建自己的 WordPress 自定义电子邮件模板,您可以将其用于所有不同类型的电子邮件。 您可以为所有电子邮件使用相同的模板,只需调整内容,或者如果愿意,您可以为每封电子邮件创建完全独特的模板。
最重要的是,这种方法需要零技术知识,您将能够使用可视化拖放构建器自定义电子邮件设计。 您还可以访问合并标签,以便轻松包含动态信息,例如收件人的 WordPress 用户名。
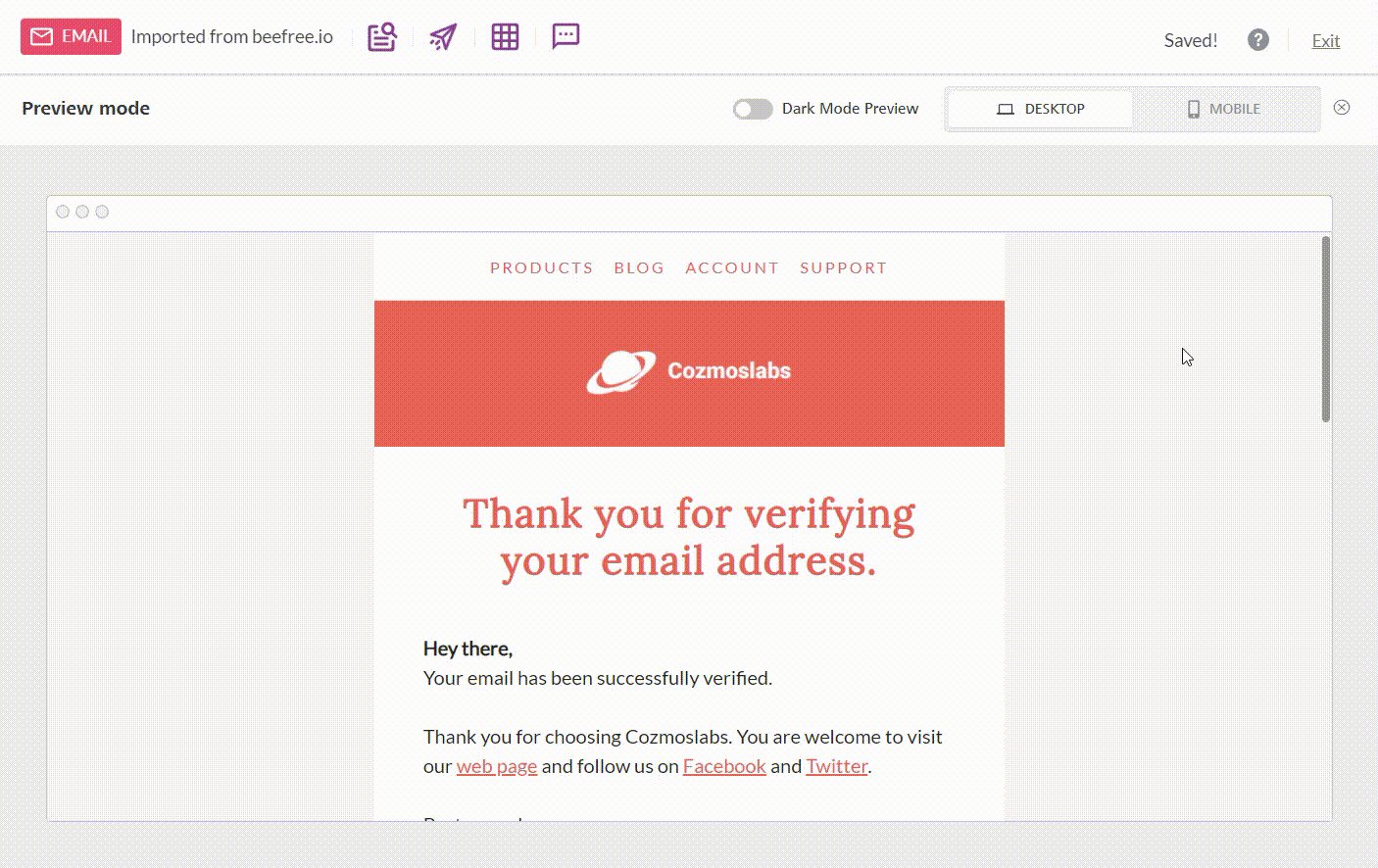
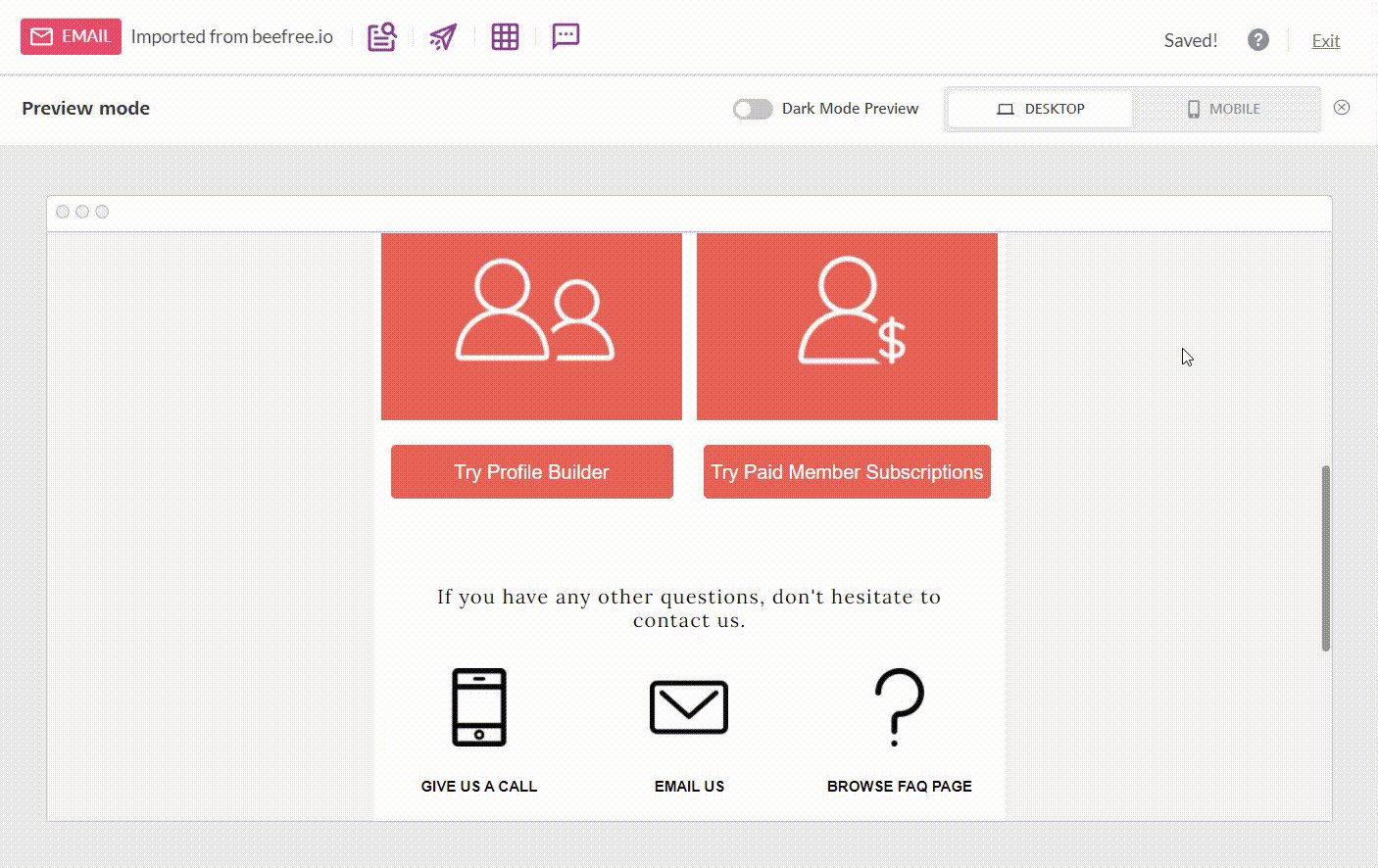
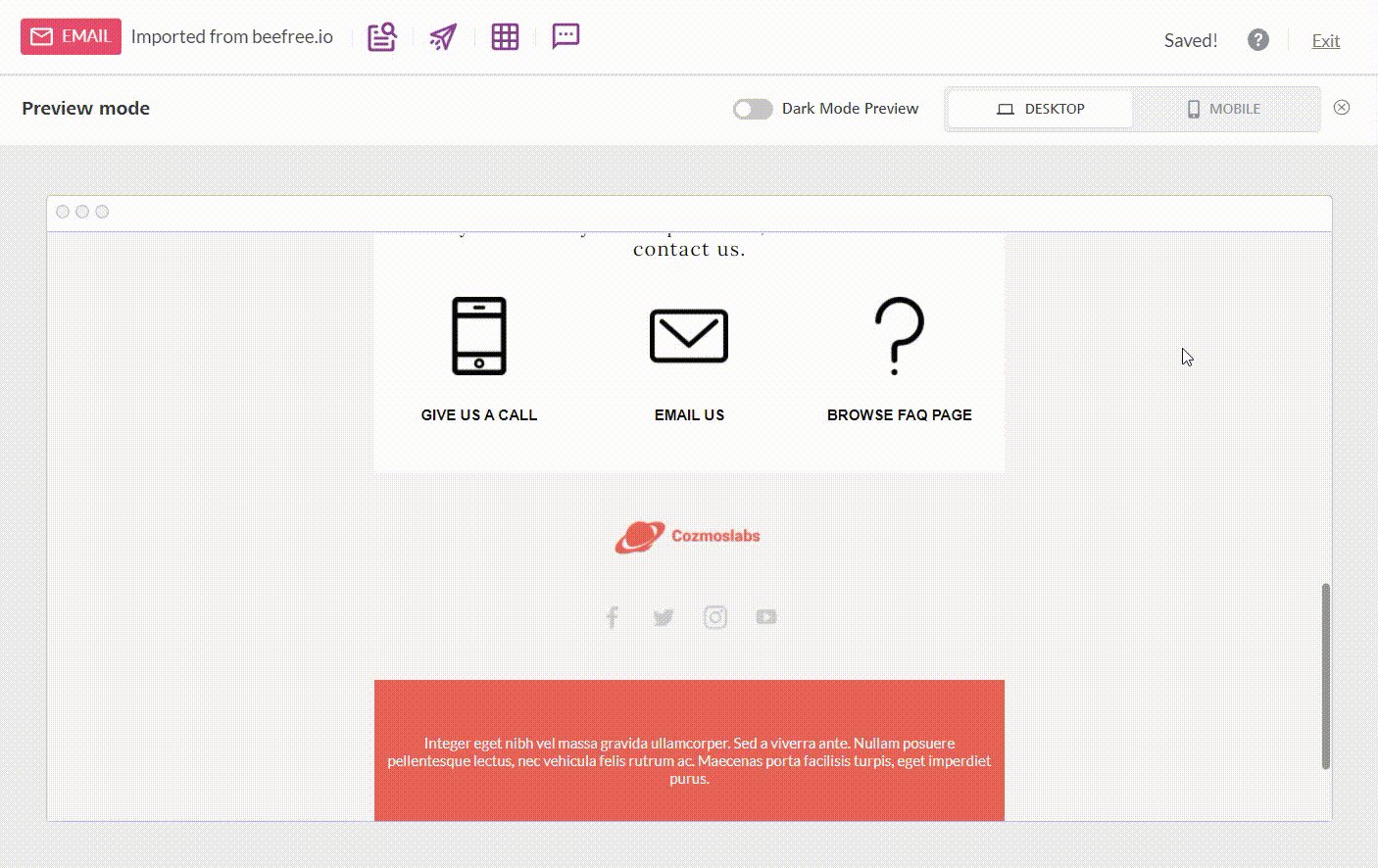
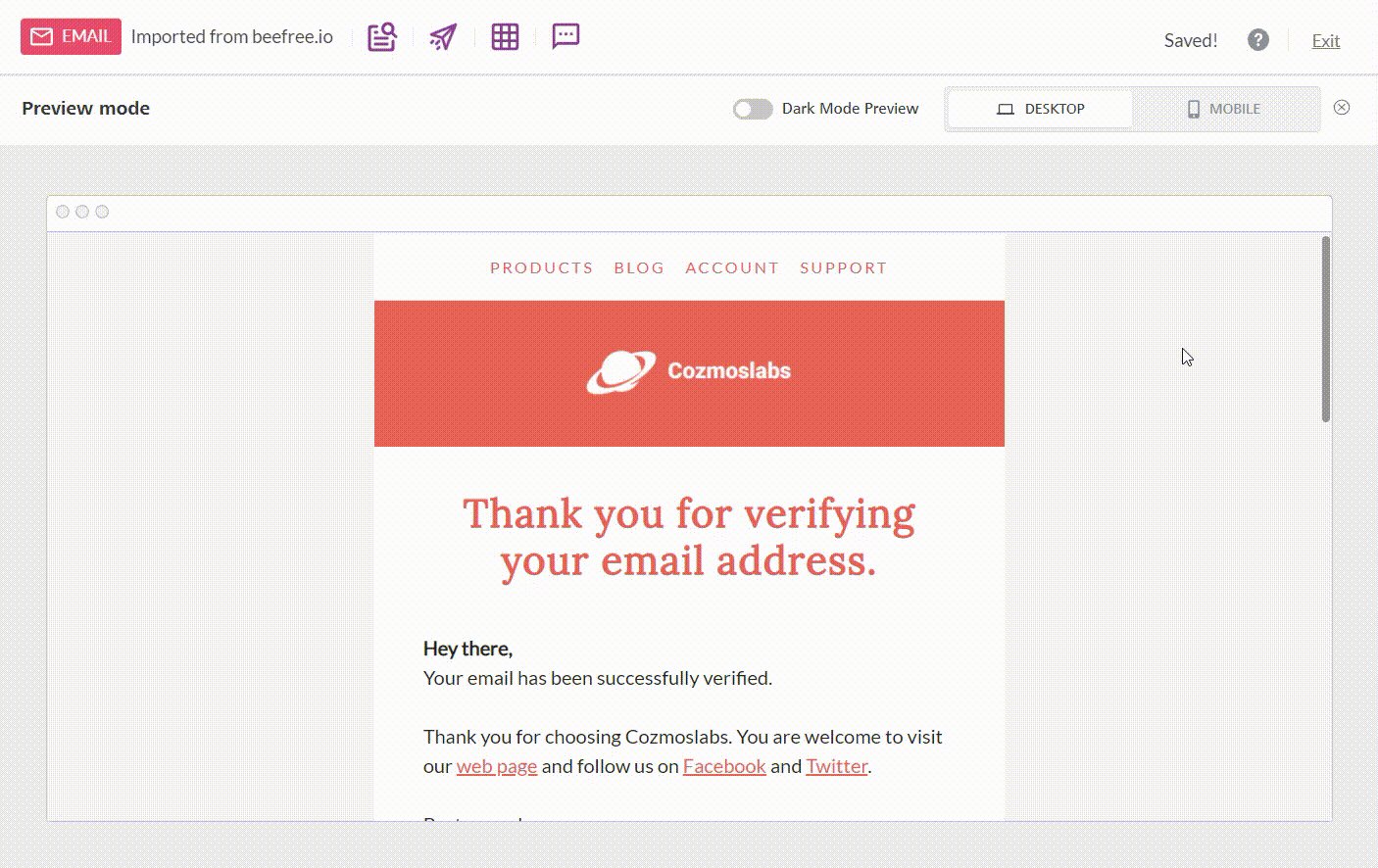
最后,您将能够创建看起来像这样的漂亮的自定义 WordPress 电子邮件:

让我们潜入吧!
您将在本文中学到什么
在我们进入教程之前,我们想给你一个快速概述你将要学习的内容。
首先,让我们谈谈您可以使用哪些类型的 WordPress 自定义电子邮件。
在本文中,我们将专注于自定义您的网站发送给用户的电子邮件以执行关键操作,包括以下内容:
- 注册邮件成功消息
- 要求电子邮件确认的注册电子邮件
- 管理员批准新注册(或不批准)
- 密码重置电子邮件
- 密码重置成功邮件
- 更改了电子邮件地址
如果需要,您还可以自定义发送给站点管理员的电子邮件。
要自定义这些 WordPress 电子邮件,您需要 Profile Builder 插件和 Email Customizer 插件。
Profile Builder 让您可以完全控制 WordPress 注册、登录和编辑配置文件功能。 您可以创建自定义注册和编辑个人资料表单,然后您还可以自定义所有涉及的电子邮件。
如果您使用付费会员订阅来创建会员网站,我们还将讨论如何自定义它发送的所有电子邮件,包括订阅激活、续订等。
Profile Builder 的 Email Customizer 插件在Pro许可证上可用。

配置文件生成器专业版
无需任何技术知识即可自定义 WordPress 电子邮件的最佳插件。
获取插件或下载免费版
使用 Profile Builder,您可以使用自定义 HTML 以及合并标签来完全自定义您的电子邮件,以插入动态信息,例如用户名、电子邮件等。
但是,如果您不是开发人员,则可能无法为您的电子邮件设计编写自定义 HTML。 不用担心! 正如我们上面所承诺的,您无需成为开发人员即可学习本教程。
相反,您可以使用众多免费的电子邮件编辑器之一,使用可视化的拖放式编辑器来创建电子邮件的 HTML 设计。 对于本教程,我们将使用免费的 BEE 编辑器,但同样的过程也适用于其他电子邮件编辑器。 然后,借助 Profile Builder,您将能够将该设计用于您的 WordPress 电子邮件——您需要做的就是将代码从 BEE(或您选择的编辑器)复制并粘贴到 Profile Builder。
如何使用 Profile Builder 自定义 WordPress 电子邮件
现在,让我们逐步了解如何使用 Profile Builder 和 BEE 自定义 WordPress 电子邮件。
1. 安装和配置 Profile Builder
首先,您需要在 WordPress 网站上安装并激活 Profile Builder 插件。
电子邮件定制器需要 Pro 许可证,因此请确保至少购买 Pro 许可证。
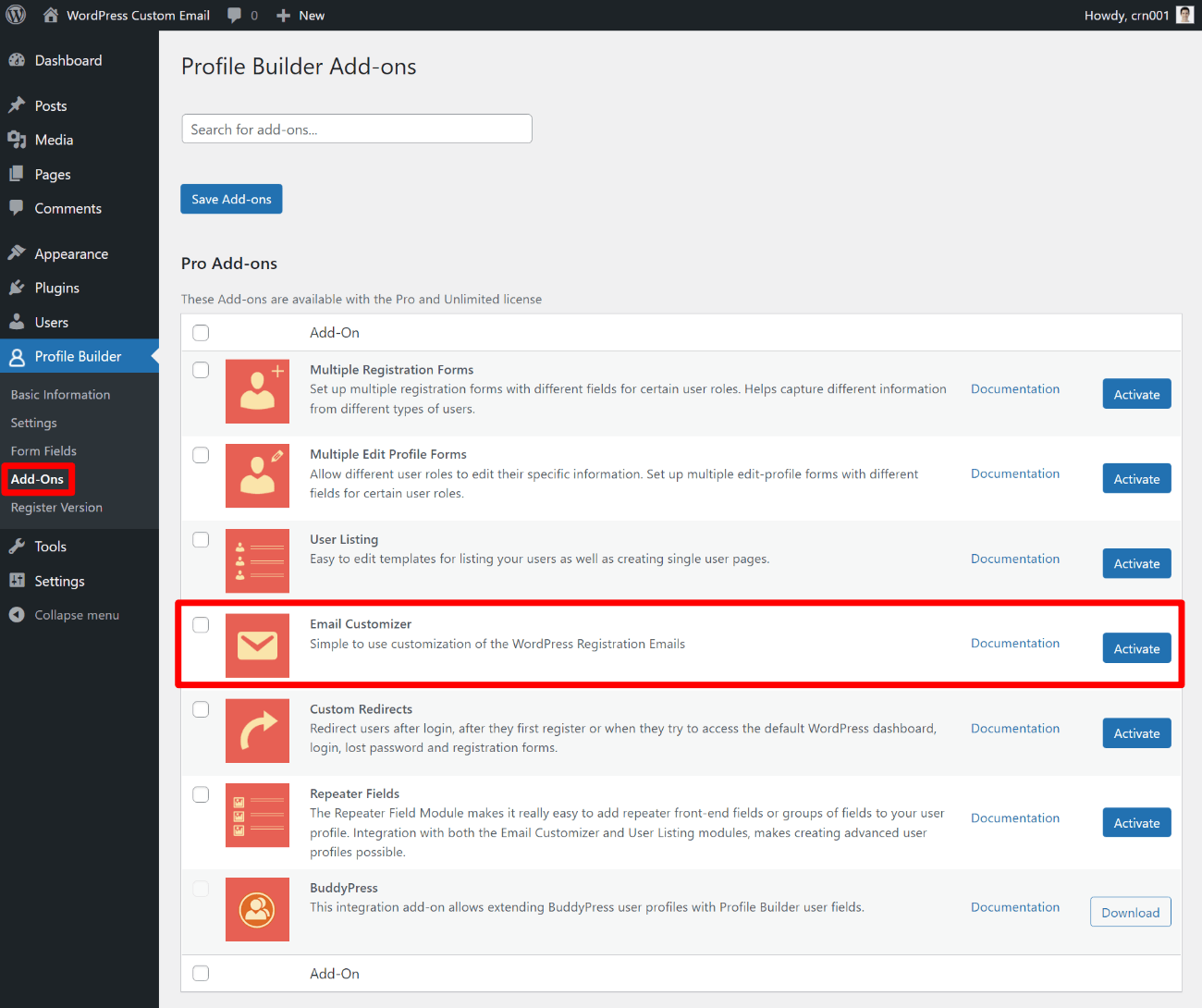
激活 Profile Builder 插件后,您可以转到Profile Builder → Add-Ons来激活 Email Customizer 插件:

此时,您还可以根据需要使用 Profile Builder 创建自定义注册页面和登录页面。 虽然这不是本文的重点,但我们确实有很多关于如何使用 Profile Builder 来改进您网站的注册和用户帐户功能的帖子。
如果您有兴趣,这里有一些有用的指南:
- 创建自定义注册表单
- 创建自定义前端用户个人资料页面
- 在您网站的任何位置添加自定义登录表单
2. 使用电子邮件编辑器创建您的电子邮件模板
现在,您已准备好设计用于电子邮件的 WordPress 自定义电子邮件模板。
要在不需要任何技术知识的情况下创建它,您可以使用免费的 BEE 编辑器。
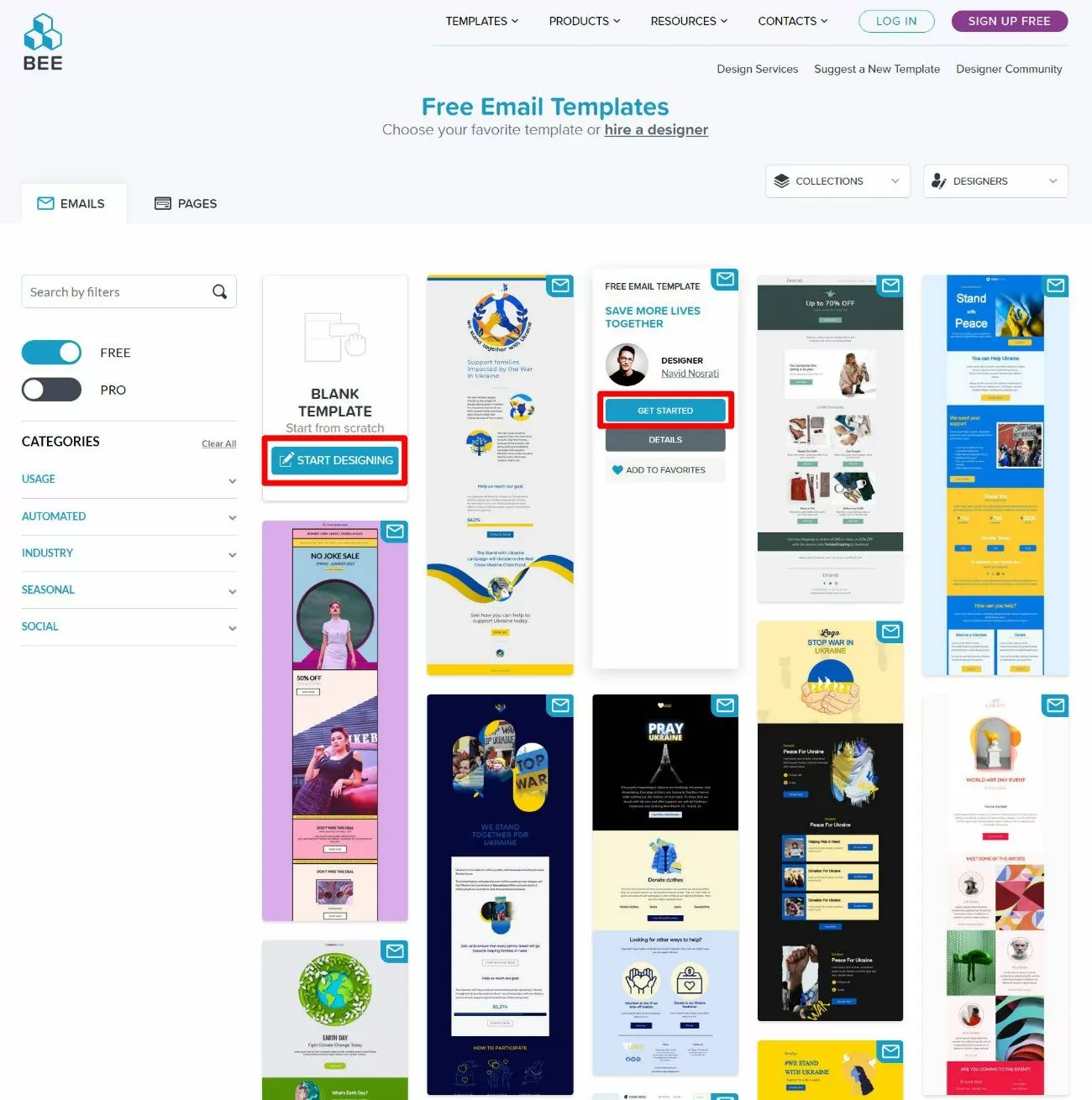
首先,单击此处查看 BEE 提供的所有免费电子邮件模板。
就您的设计起点而言,您有两种选择:
- 您可以通过将鼠标悬停在其中一个预制模板上并单击开始使用来开始。
- 您可以通过单击空白模板选项下的开始设计按钮从头开始设计自己的模板。

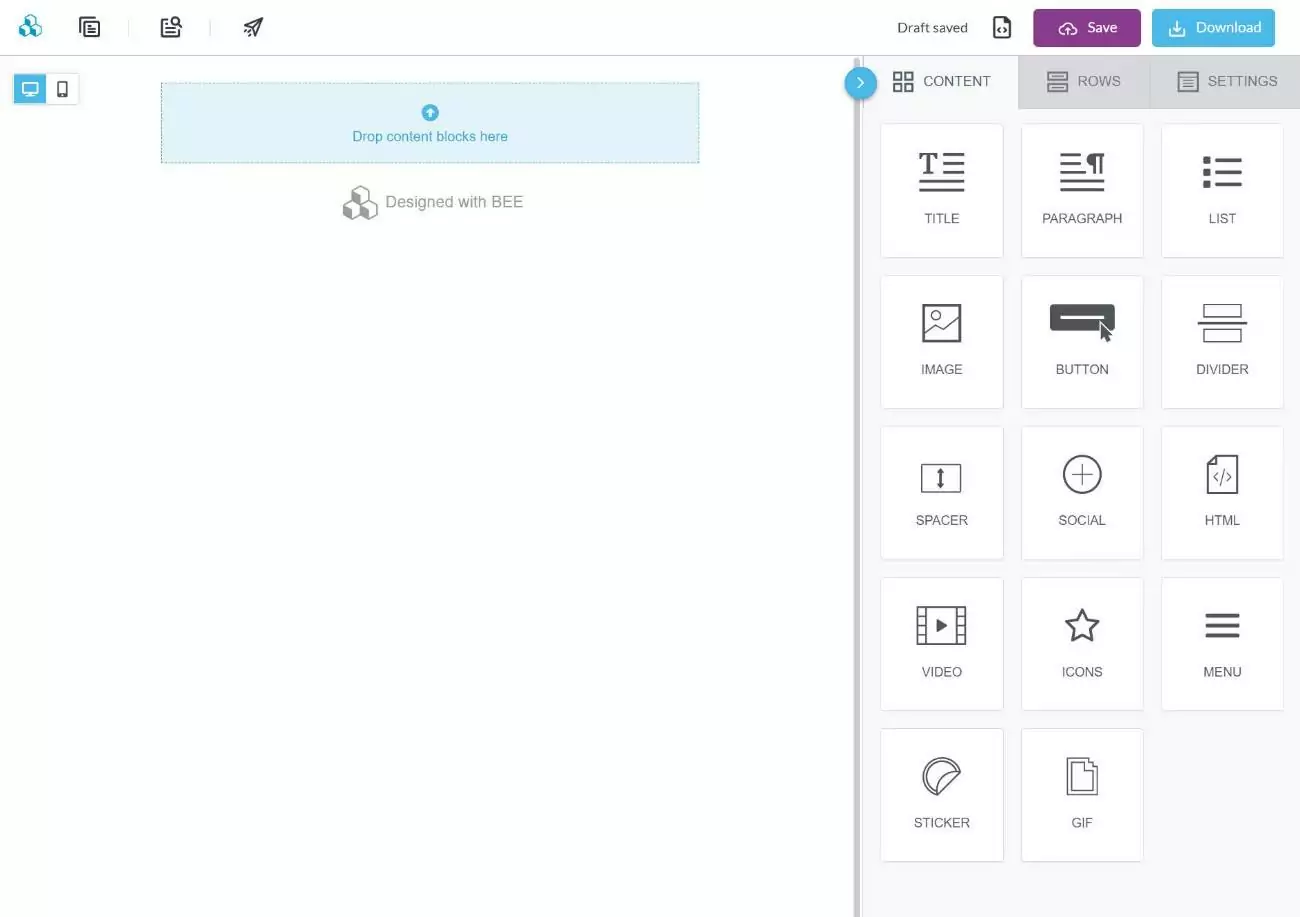
选择其中一个选项将使您进入可视 BEE 编辑器。 您将看到一个空白画布或您选择的模板。
您现在可以使用编辑器来创建/调整您的设计。 如果您曾经使用过 WordPress 页面构建器插件,那么编辑器将使用相同的基本方法。
您可以从右侧拖入内容元素,然后自定义它们以调整您的设计。 如果需要,您还可以使用行将内容元素组合在一起并创建多列布局:

确保在桌面和移动设备上预览您的电子邮件,这样您就可以看到它们会如何查找所有访问者。 移动预览选项位于编辑器的左上角。
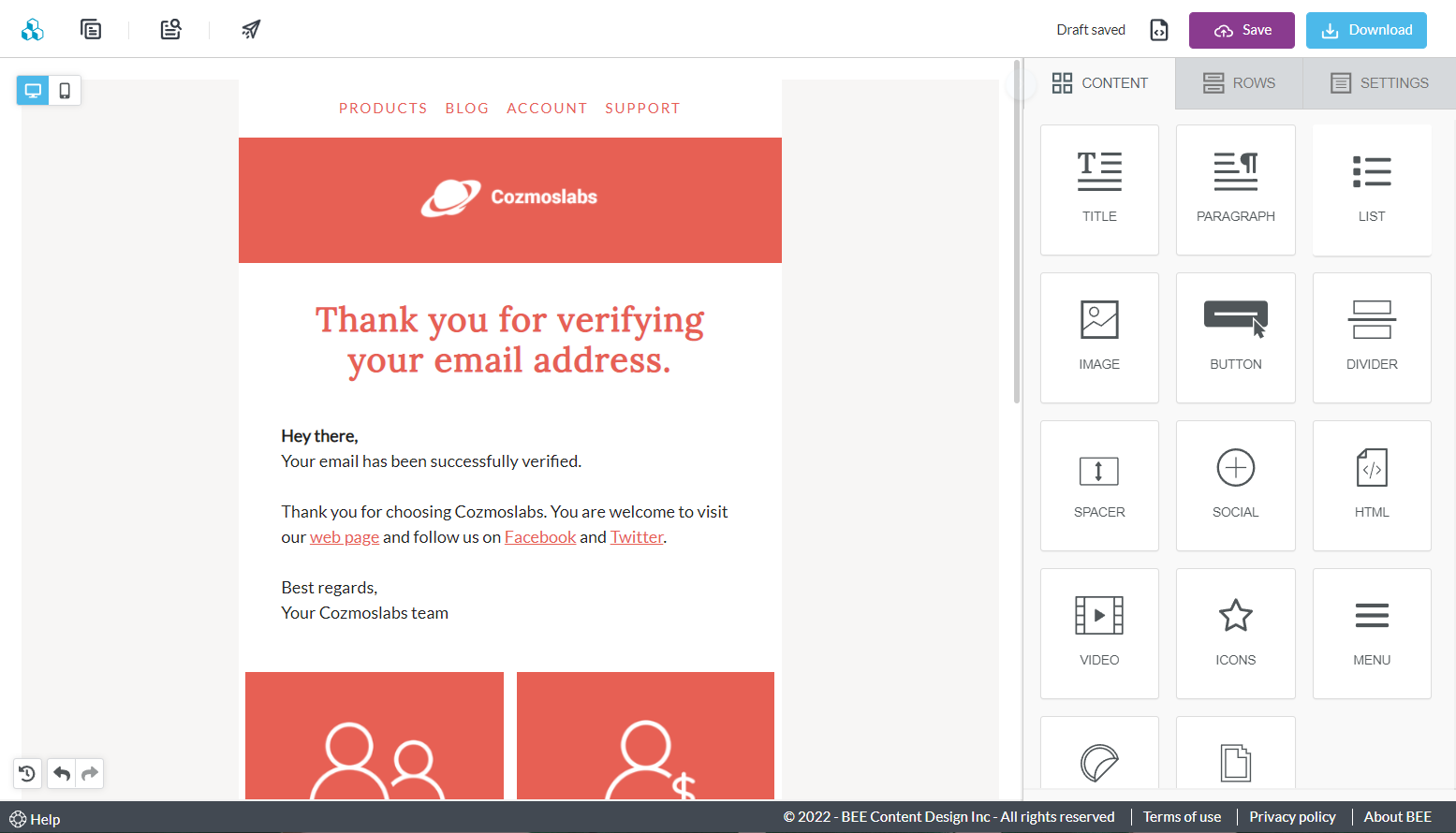
完成设计后,您应该有如下所示的内容:

下面是移动预览版中的示例:

BEE 还包括一个让您发送测试电子邮件的选项,以便您可以看到它在您的电子邮件客户端中的外观。
可选:添加合并标签以插入动态信息
此步骤是可选的。 但是,您可能会遇到希望在电子邮件中动态插入用户信息的情况。
例如,您可能希望在注册确认电子邮件中包含某人的用户名。
为此,您需要做的就是在您希望动态信息出现的位置添加 Profile Builder 的合并标签之一。
例如,要通过用户名来称呼每个用户,您可以在 BEE 中编写如下内容:
“嗨 {{username}},欢迎来到 {{site_name}}”
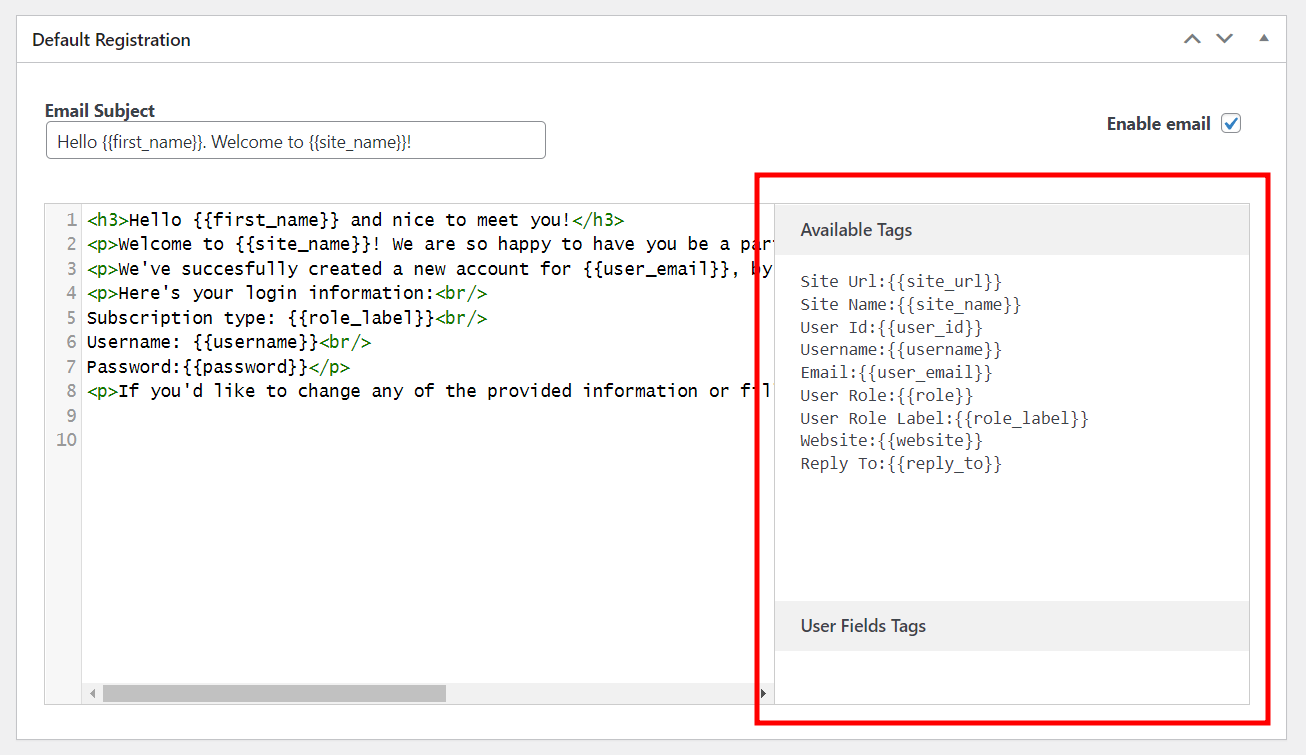
要查看您正在设计的电子邮件的完整合并标签列表,您可以打开 WordPress 仪表板并转到Profile Builder → Settings → Email Customizer。 找到您要自定义的电子邮件,然后查找可用标签列表。


3. 下载电子邮件模板 HTML
一旦您对电子邮件模板的外观感到满意,您就可以导出和下载该模板的 HTML。 然后,在下一步中,您将复制该 HTML 并将其粘贴到 WordPress 中。
为此,请单击 BEE 编辑器中的保存按钮。 这将提示您创建一个免费的 BEE Pro 帐户。 尽管名称如此,BEE Pro 仍然是 100% 免费的(对于这个用例),您无需输入任何付款信息来创建您的帐户。
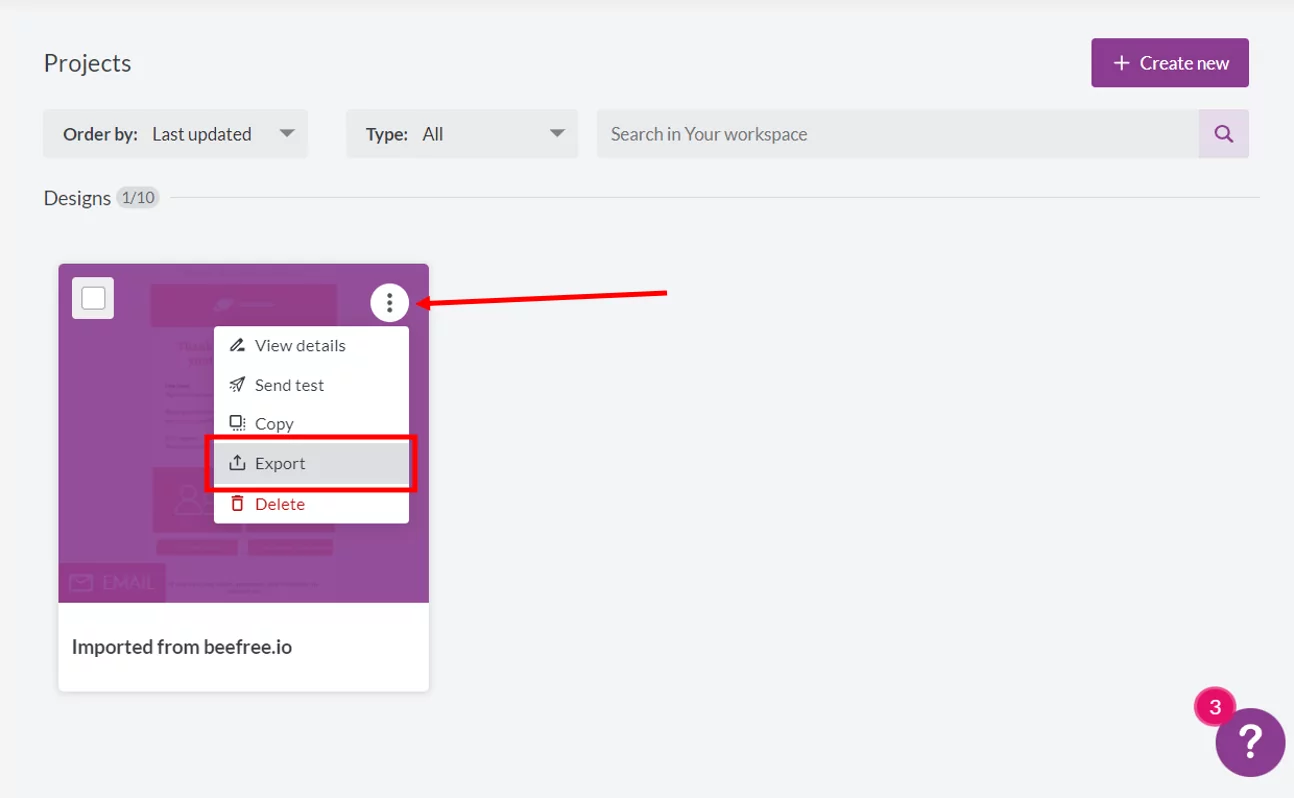
一旦你这样做了,你应该在你的项目列表中。 通过单击三个点图标并选择Export来选择您刚刚创建的模板:

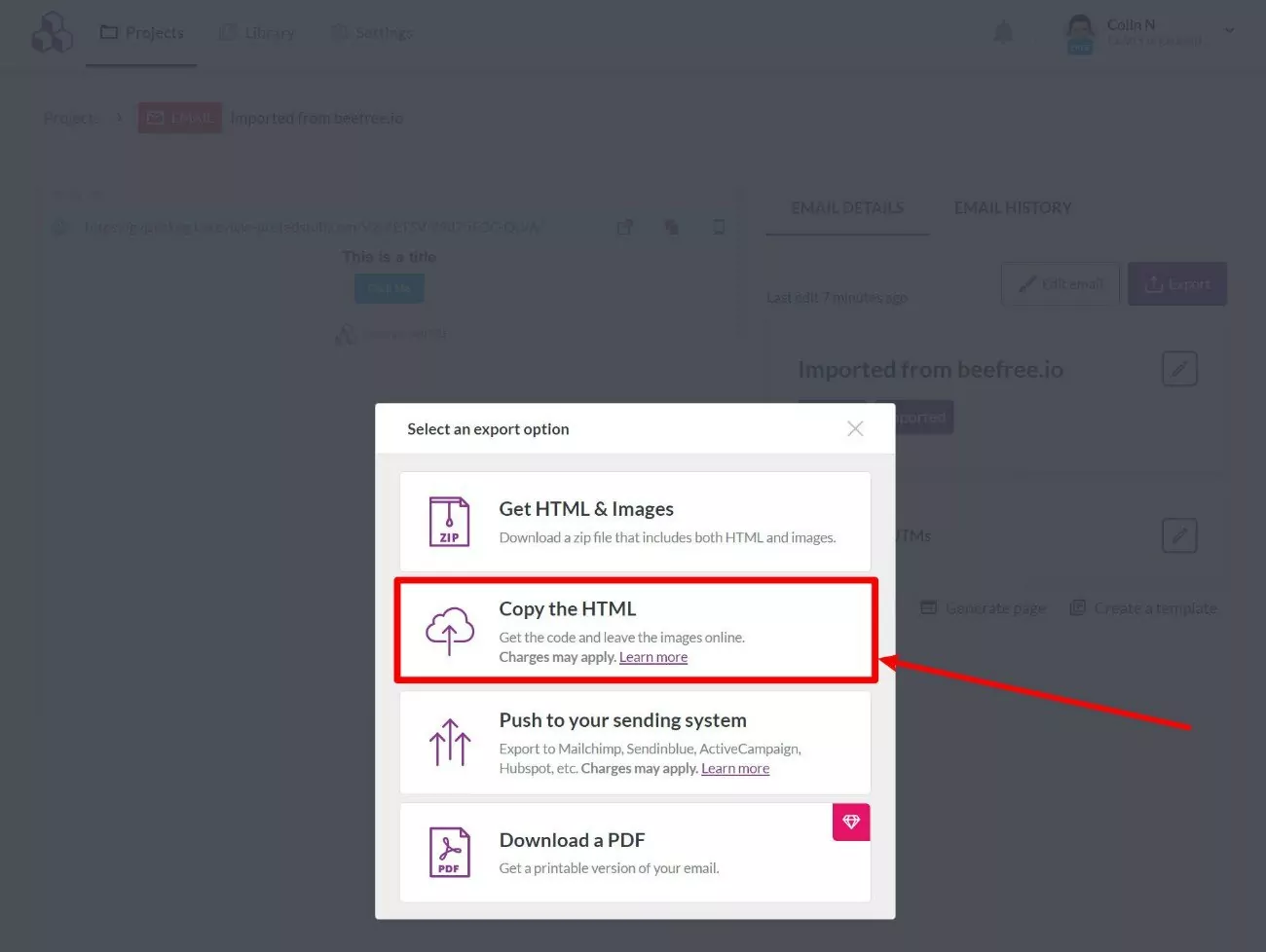
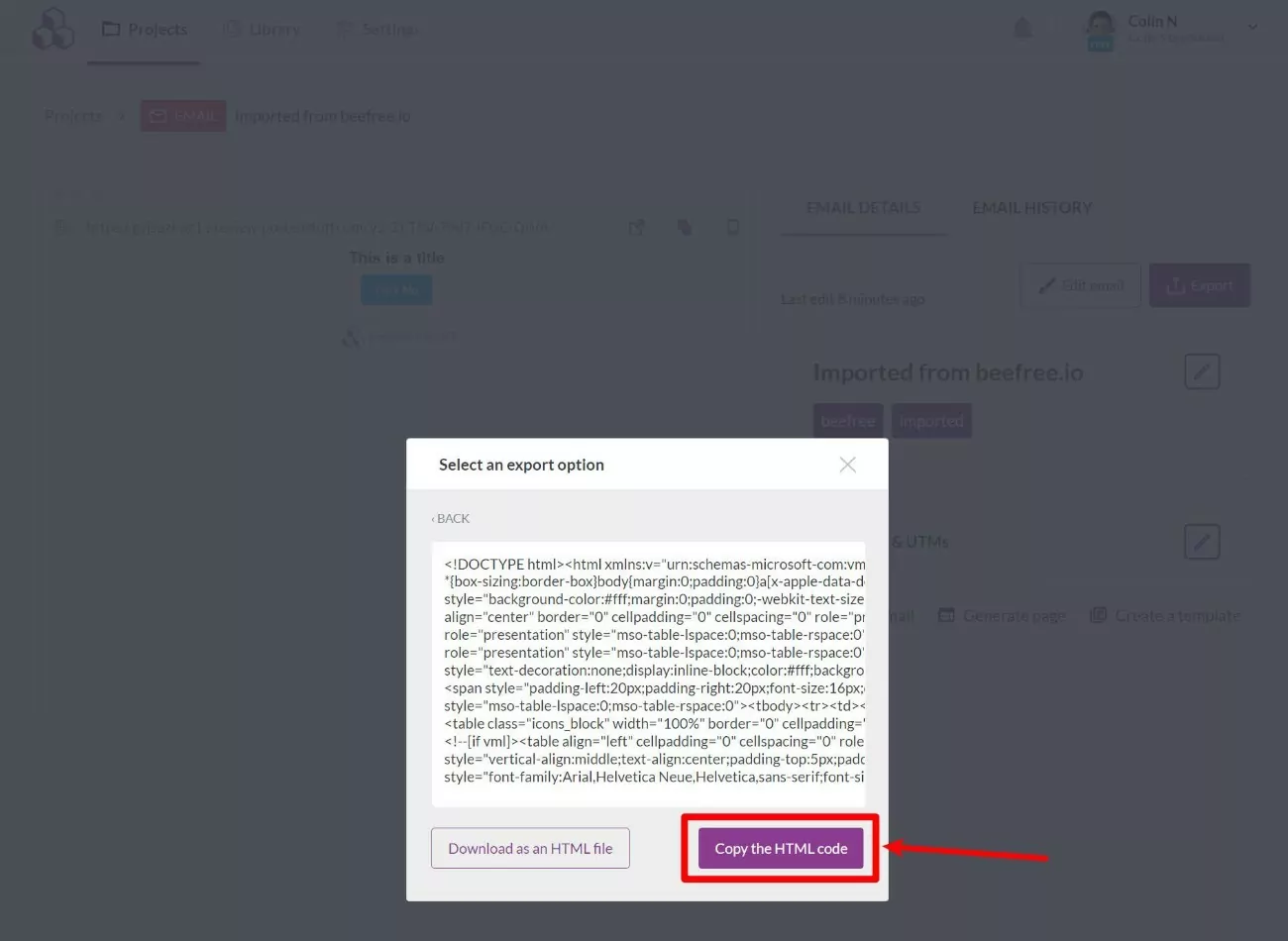
在出现的弹出窗口中,单击复制 HTML选项:

如果您在设计中包含图像,您还可以选择获取 HTML 和图像选项。 这会将所有内容下载到您的计算机上。 您需要在文本编辑器中打开 HTML,然后将图像上传到您的 WordPress 站点(并更新 HTML 中的图像 URL 位置)。
如果您选择Copy the HTML ,您现在将在弹出窗口中看到一堆代码。 选择复制 HTML 代码选项以将其复制到剪贴板:

4. 将 HTML 电子邮件模板添加到 Profile Builder
现在您已经有了电子邮件模板的 HTML 代码,您需要将它添加到您的 WordPress 站点。
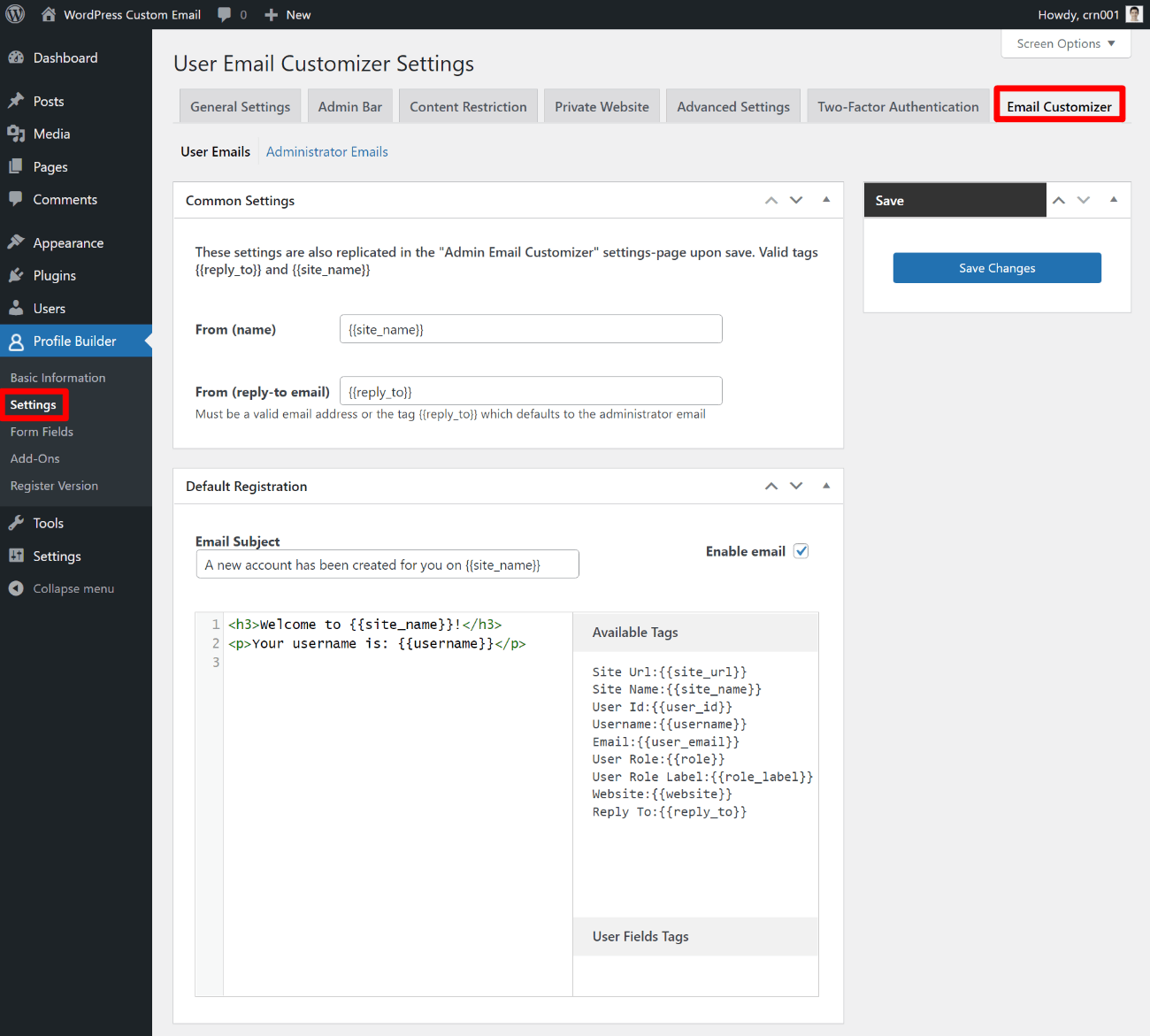
打开您的 WordPress 仪表板并转到Profile Builder → Settings → Email Customizer 。 如果您没有看到“电子邮件定制器”选项,请确保您启用了我们在第 1 步中向您展示的加载项。

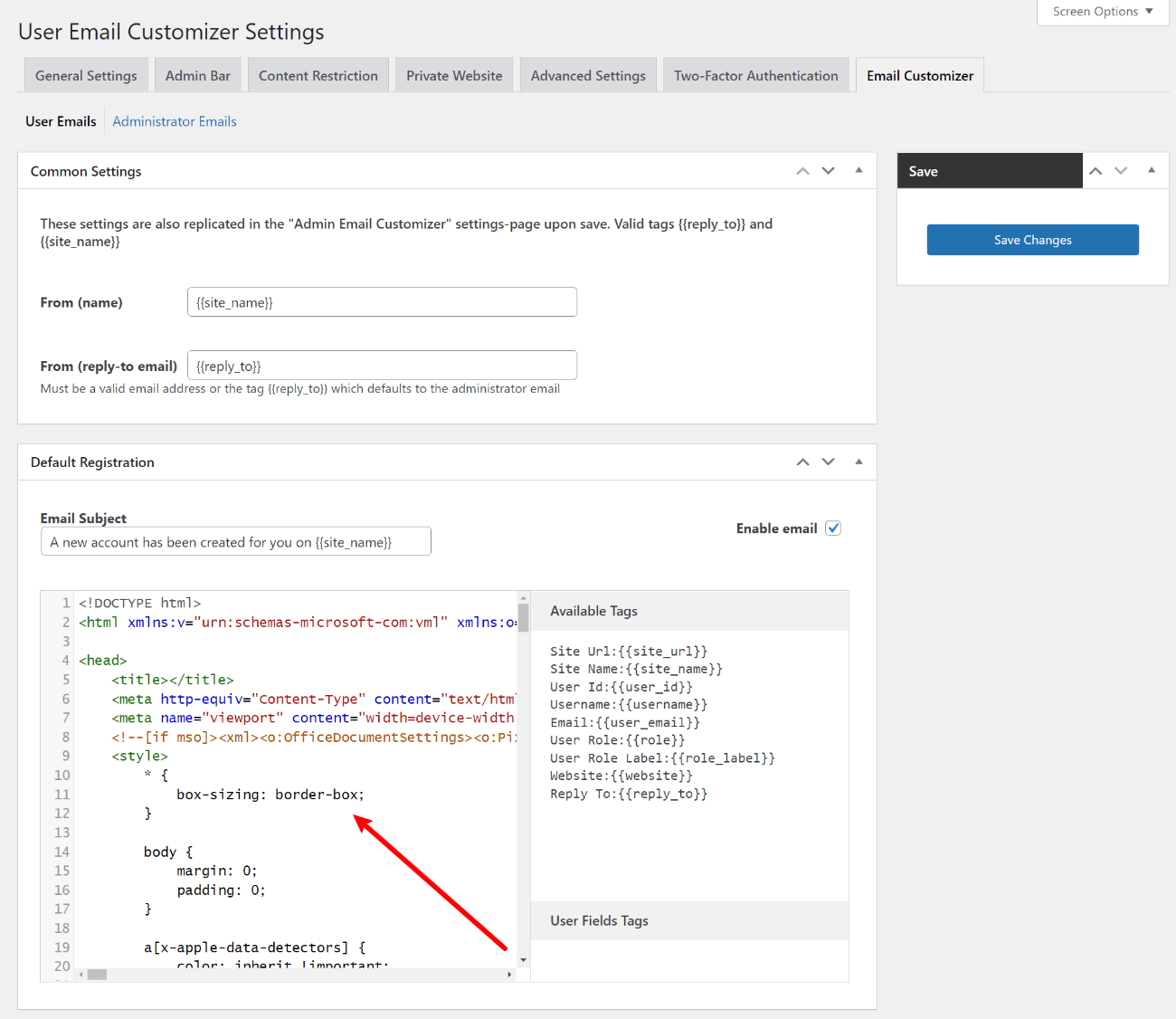
每封电子邮件都会有自己的邮箱,因此您需要找到要自定义的电子邮件。 然后,将您从 BEE 复制的 HTML 粘贴到该电子邮件的 HTML 编辑器框中:

然后,单击保存更改按钮。
就是这样! 您的站点现在将开始为您选择的相关电子邮件使用此自定义电子邮件模板。
5. 重复其他电子邮件
如果您想自定义其他电子邮件,您可以根据需要重复上述步骤,为不同的操作创建独特的电子邮件。
您可以使用现有的电子邮件模板作为基础,只需调整文本/内容。 或者,如果您愿意,您也可以创建具有独特设计的完全不同的模板。
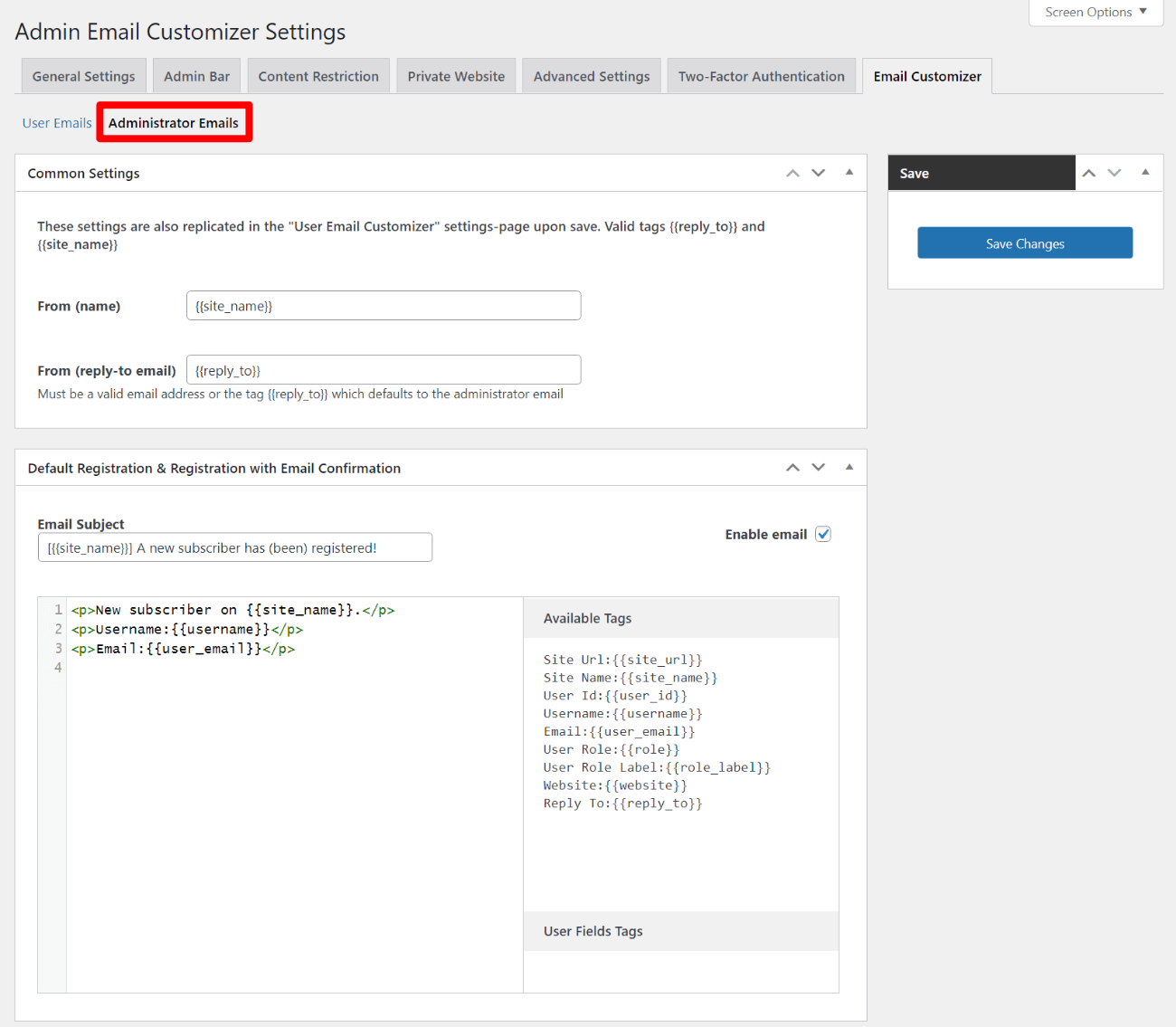
除了自定义站点发送给用户的电子邮件之外,您还可以自定义站点管理员从管理员电子邮件选项卡接收的电子邮件:

奖励:如何在付费会员订阅中使用自定义 WordPress 电子邮件
如果您想自定义核心 WordPress 注册、登录和编辑个人资料电子邮件,您只需要 Profile Builder 插件。
但是,如果您使用付费会员订阅来创建 WordPress 会员网站,您可能还需要自定义付费会员订阅发送的重要操作(例如新订阅、即将续订等)的电子邮件。
为付费会员订阅创建自定义 WordPress 电子邮件的工作方式与 Profile Builder 中的几乎完全相同,只是有一些细微差别。
首先,您可以使用我们上面向您展示的免费 BEE 编辑器。 从创建模板到导出 HTML,所有步骤都是相同的。 但是,您需要以稍微不同的方式将它们添加到 WordPress,因为您使用的是付费会员订阅而不是 Profile Builder。
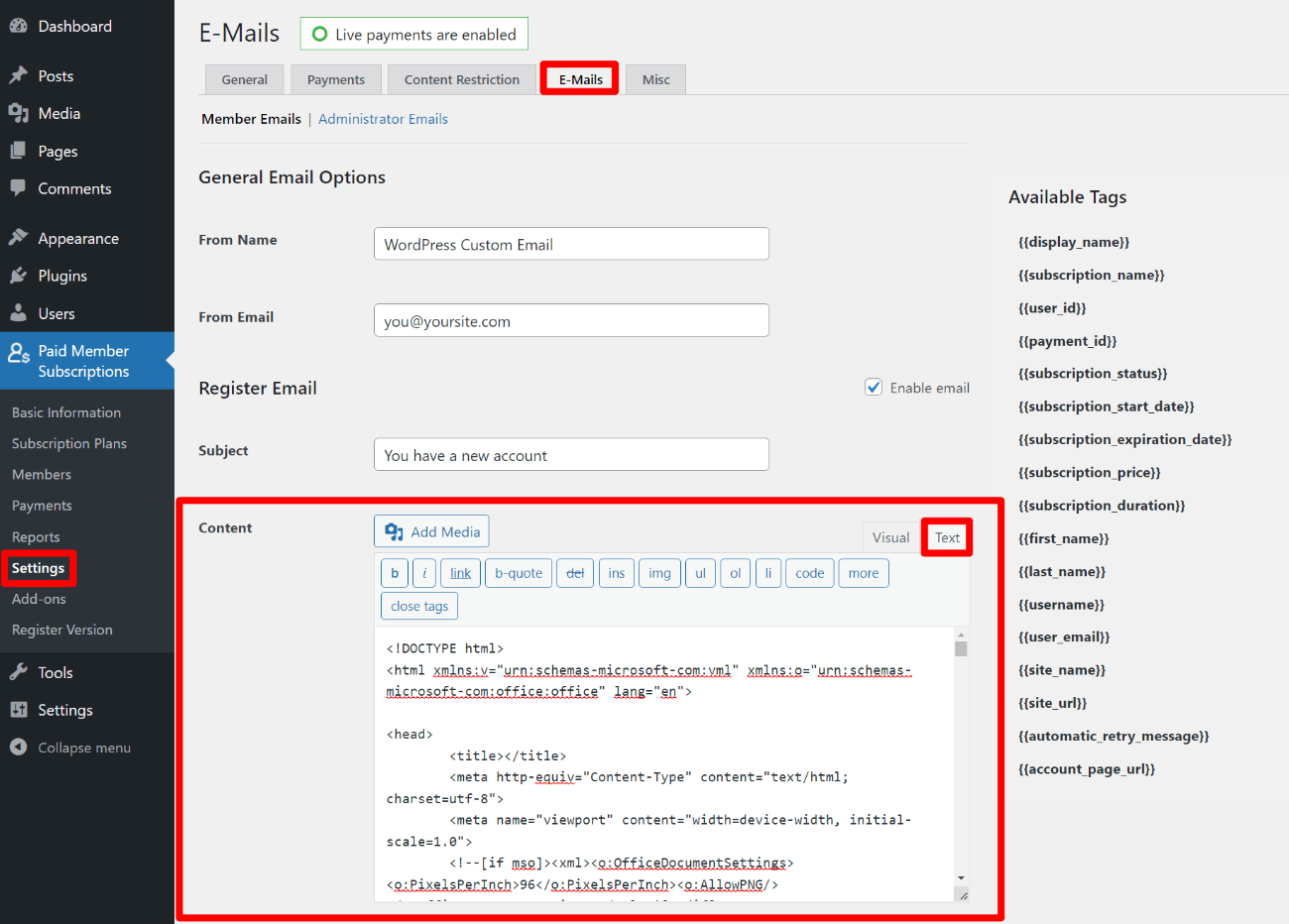
导出电子邮件的 HTML 后,您可以转到付费会员订阅 → 设置 → 电子邮件。
找到您要自定义的电子邮件并打开内容编辑器的文本选项卡。 然后,只需粘贴您的电子邮件的 HTML 并保存您的更改:

如果您想将它们包含在您的 BEE 电子邮件设计中,您还可以在这里找到付费会员订阅的相关合并标签。 您在此处的选项与使用 Profile Builder 获得的选项不同,因此您可能需要调整电子邮件中的合并标签。
立即自定义您的 WordPress 电子邮件
使用 Profile Builder 和免费的 BEE 编辑器,可以轻松地完全自定义 WordPress 电子邮件。
您还可以使用任何其他电子邮件编辑器为您的电子邮件创建 HTML 模板设计,而无需任何 HTML 或 CSS 知识。 然后,Profile Builder 可以轻松地将这些 HTML 模板应用到 WordPress,并在需要时使用合并标签插入动态信息。
此外,Profile Builder 还可以帮助您自定义站点用户体验的其他方面,例如构建自定义注册表单和编辑个人资料页面。
如果您使用付费会员订阅来创建 WordPress 会员网站,您还可以使用相同的方法来自定义付费会员订阅发送给用户的所有电子邮件。
如果您已准备好开始,请立即购买 Profile Builder,然后使用 BEE 编辑器设计您的第一个 HTML 模板。

配置文件生成器专业版
无需任何技术知识即可自定义 WordPress 电子邮件的最佳插件。
获取插件或下载免费版
在使用 Profile Builder 时,您对如何自定义 WordPress 电子邮件还有任何疑问吗? 让我们在评论中知道!
