如何自定义 WordPress 插件以使其适用于您的网站
已发表: 2022-09-11如果你想从其他人中脱颖而出,你必须是独一无二的。 你的网站也是如此——如果你想吸引注意力,你需要提供其他网站没有的东西。 而且,为了实现这一点,您需要自定义您的WordPress 插件。 在本文中,我们将向您展示如何在 WordPress 中自定义插件以使其满足您的特定需求。 我们将涵盖技术方面以及您可以更改的设计元素。 所以,事不宜迟,让我们开始吧!
您的网站现在可以使用插件构建,这是一款允许您添加附加功能的软件。 有时,可能很难找到您需要的专门功能。 可以改写现有的插件。 在本课程中,我们将介绍四种自定义插件的方法。 如果您想向插件添加功能,可以创建自己的插件,允许您向 WordPress 网站添加功能。 此处的值使您能够向插件的当前代码集添加新功能,而无需更改其基本代码。 如果您对项目不满意,也可以找到开发人员。
您可能会在使用 WordPress 插件或自己编写插件的过程中遇到一些困难。 这包括在流程开始之前未能备份您的网站,以及在未先保存原始代码的情况下更改插件的代码。 这在许多情况下可以解决,但也可能导致不必要的压力。 “死机白屏”是插件开发人员遇到的最常见问题之一。 这通常是由 PHP 错误或内存限制问题引起的。 如果您怀疑是您的插件导致了这种情况,请停用所有插件并同时启用/重新激活它们,直到您发现源头。 WP Engine 提供 WordPress 专业人士来回答您可能遇到的所有问题。
如何编辑 WordPress 插件?
 学分:WordPress
学分:WordPress这个问题没有万能的答案,因为编辑 WordPress 插件的过程会因所讨论的插件而异。 但是,一般来说,编辑 WordPress 插件的过程将涉及通过 FTP 访问插件文件,对插件代码进行所需的更改,然后保存更改并将修改后的插件文件上传回您的 WordPress 站点。
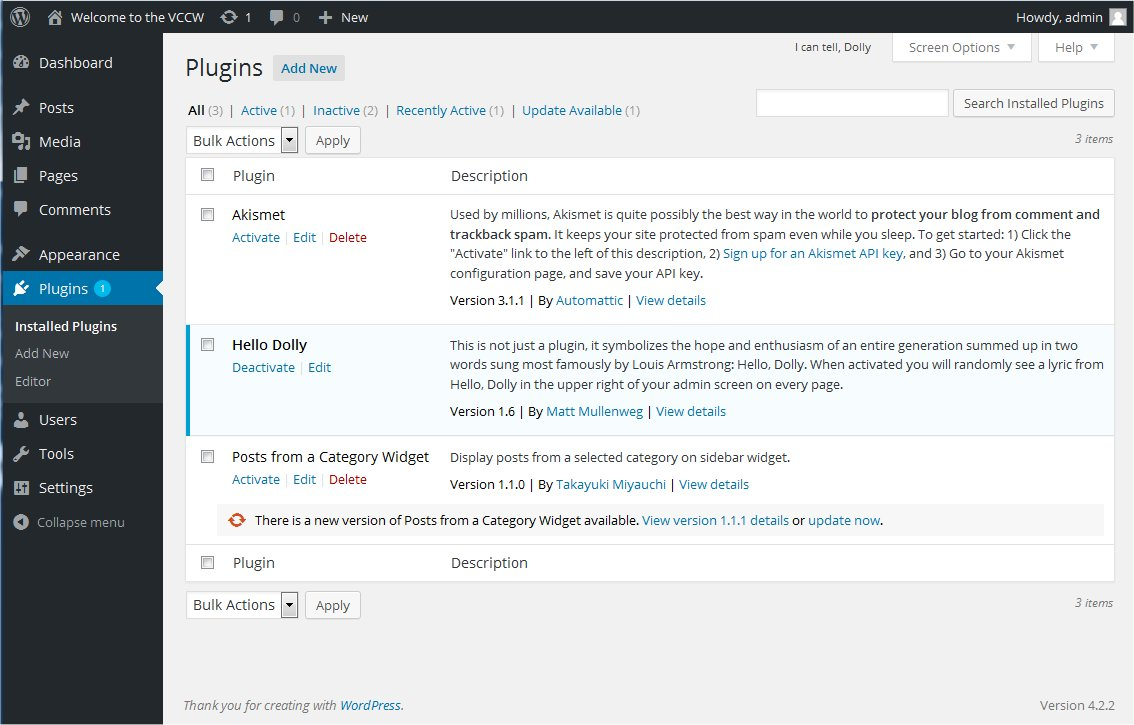
通过使用 WordPress,您可以轻松快速地更改插件代码。 可以通过单击 WordPress 站点中文本块右侧的三个点来访问此屏幕。 单击它后,您将看到插件文件编辑器屏幕。 可以在此屏幕中编辑插件文件。 一开始你不禁被代码吓到,但它很容易理解。 通过学习基础知识,您将能够快速轻松地编辑任何插件文件。 如果您需要更改插件代码,插件文件编辑器屏幕是理想的起点。
完成后,单击“更新文件”按钮。 如何在 WordPress 中编辑插件代码
插件文件是标准 WordPress 安装中的许多用户编辑文件之一。 尽管需要更改插件代码的情况并不少见,但插件文件编辑器屏幕允许您对代码进行调整。 登录到您的 WordPress 仪表板并选择您要修改插件代码的页面或帖子。 选择要编辑的块后,将出现该块的菜单。 选择页面右上角的三个点。 插件文件编辑器现在将打开。 在右侧,插件编辑器显示所选插件中的所有文件。 可以在文本区域中编辑插件文件。 完成后,单击屏幕右上角的“保存”按钮。 要编辑WordPress 代码,首先登录到您的 WordPress 仪表板并导航到要修改的页面或帖子。 单击此按钮可以访问“代码”编辑器。 可以使用“添加”功能将代码添加到“代码”编辑器中。
如何在 WordPress 中自定义 Css 插件?
 信用:xn--1ca.se
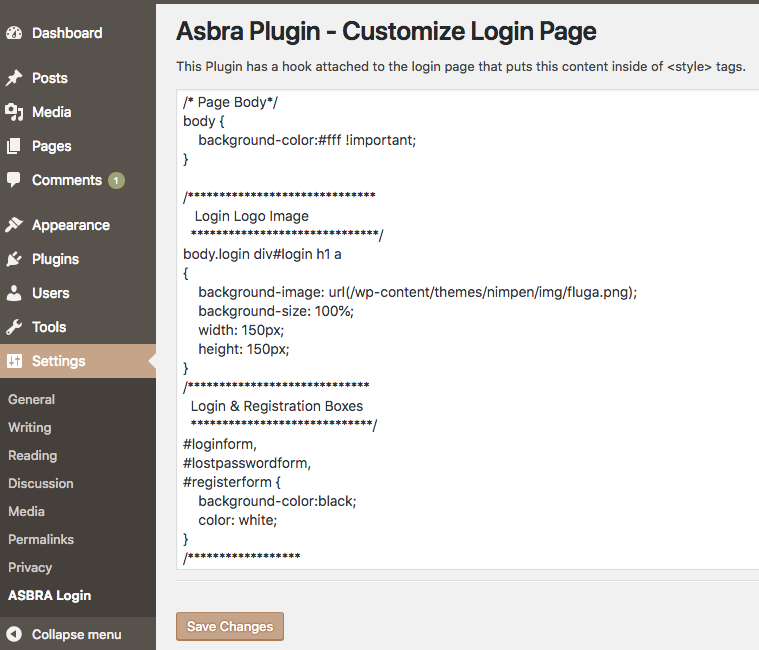
信用:xn--1ca.se如果你想在 WordPress 中自定义CSS 插件,你可以通过插件编辑器来实现。 要访问插件编辑器,请转到 WordPress 仪表板,然后单击插件菜单下的插件编辑器链接。 进入插件编辑器后,您将能够从下拉菜单中选择要自定义的插件。 选择插件后,您将能够对 CSS 代码进行更改。
此插件允许您使用自定义 CSS 样式来覆盖默认主题或插件。 无论主题如何更改,使用此插件创建的样式都将起作用。 4.0.5 版包含一个新功能。 您可以获得有关 AMP 的帮助。 它不再将 pseu 文件中保存的样式排入队列,而是直接将它们打印到通过支持丹麦语,并通过改进架构,可以减少查询次数。 允许其他管理员(不仅仅是超级管理员)访问该插件将使其显示为:...即使不需要 css 文件。 以下是将 CSS 添加到页面的更优雅的方式。 CSS 直接在 simple-custom-css.html 中生成,而不是使用 WordPress 的 simple-custom-js.html 库通过 print_scripts() 生成,然后通过 WP_enqueue_scripts 合并到页面中。
如何自定义 WordPress 插件
全世界有数百万人使用流行的内容管理系统 WordPress。 还有一个内置的插件系统,允许用户配置自己的功能。 您还可以在插件管理系统中更改现有插件的功能或外观。 自定义 WordPress 插件的过程就像将插件文件夹复制到您的 WordPress 目录中一样简单。 首先搜索要编辑的插件。 检查插件的 CSS 文件是否完整。 最后,更改文件的配置。 完成自定义插件后,您需要保存它。 您可以通过登录管理员面板并转到外观来解决此问题。 然后,您可以单击“保存”按钮以保存“编辑器”选项卡。 如果您在自定义插件时遇到任何问题,请查阅 WordPress 文档以获取更多信息。 在紧急情况下备份您的站点总是有意义的。
什么是自定义插件?
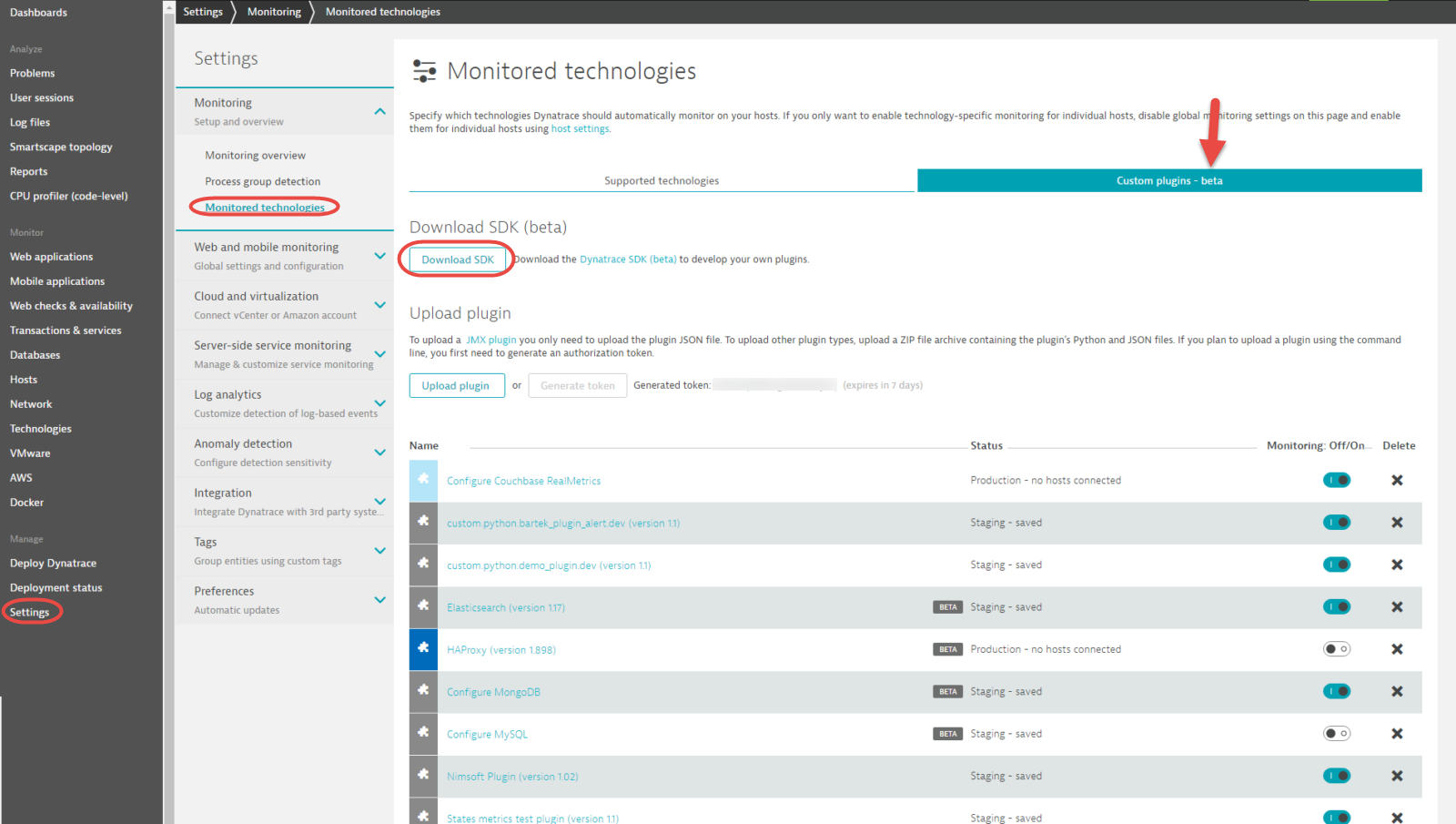
 信用:动态跟踪
信用:动态跟踪自定义插件是一种允许您创建自己的特定功能或向现有网站或应用程序添加新功能的软件。 通常创建这种类型的插件是为了满足现有插件无法满足的特定需求,或者为现有插件添加新功能。 创建自定义插件需要对编程和 Web 开发有很好的理解。
Nuts and Bolts Media 的最新网站已经上线了几天。 如果您在网站重新设计后不继续使用以前的主题功能,您将受到负面影响。 使用自定义功能插件只是为您的站点存储功能的另一种方式。 可以使用插件而不是 function.php 文件更改子主题,并且您不会丢失任何代码。 如果您使用的是子主题,如果您不想加载大量脚本或样式表,则可以选择插件。 如果您在本网站的任何页面上运行速度测试,加载时间将小于一秒。 如果由于插件的代码而发生致命错误,插件将自动停用,直到问题解决后才会激活。
确保 login-logo.png 文件包含在新子主题的 /images/ 目录中。 我是社交网络的忠实粉丝,我想让读者更容易评论他们 G+ 帐户中的帖子。 本文将引导您完成创建自己的网站的过程。 主题功能分为许多类别,但有时将自定义插件用于特定目的更方便。 您可以在 FTP 客户端中添加、更改或删除功能。
WordPress插件的力量
您可以使用 WordPress 插件使您的网站独一无二。 它们可用于添加新功能,以及使您的网站更具交互性。 在这种情况下,您不会丢失任何使您的网站正常工作的代码,因为您在插件中使用了自定义功能。 这通过允许您使用 WordPress 的核心功能同时还添加新功能以满足您的特定需求来简化定制。
自定义插件 WordPress
 学分:Colorlib
学分:Colorlib假设您想要一段讨论自定义 WordPress 插件的段落:WordPress 插件是用 PHP 编程语言编写的,并与 WordPress 无缝集成。 这些插件可以简单也可以复杂,通常是为了向尚不可用的 WordPress 站点添加功能而创建的。 虽然 WordPress 插件存储库中有数千个免费插件可供使用,但有时网站所有者需要一个特定于他们需求的插件。 在这种情况下,可以创建自定义插件。 创建自定义插件需要对 PHP 有基本的了解。 创建插件后,可以将其上传到 WordPress 站点并激活。 然后该插件将可以像任何其他插件一样使用。 如果您需要自定义插件但没有时间或知识自己创建一个,您可以随时聘请 WordPress 开发人员为您创建插件。
每个 WordPress 网站都需要一个插件来从数据库中提取内容并将其放置在设计屏幕上。 在本课程中,我们将向您展示如何创建自定义 WordPress 插件。 我们将引导您完成创建您的第一个插件的过程,并回答一些常见问题。 是什么让插件? 有许多不同类型的插件,每种都有不同的文件类型,包括文件、脚本、样式表和模板。 主插件文件始终包含要运行的插件的 PHP 代码; 但是,对于较大的插件,可能会调用包含额外的代码文件。 在下一节中,我将向您展示如何使用包含文件。
如果您的插件使用脚本和样式表,您需要单独下载并保存它们。 以下编码块将作为 WordPress 代码的一部分包含在插件文件中。 您可以通过将代码拆分为多个称为包含文件的文件来组织它。 您能做的最好的事情就是将大部分代码组织到一个组织良好的文件系统中。 钩子有两种:动作钩子和过滤器钩子。 当一个动作钩子有一个动作钩子时,这个钩子的代码就会被写出来,不管它是否附加了一个函数。 通过将你的函数附加到一个钩子上,只要该钩子被触发,运行你的函数的代码就会被执行。
您的第一个插件可能包含一些高级功能,但使用第一个插件,您很可能会将功能连接到基于 WordPress 输出的操作或过滤器。 如您所见,我将引导您完成创建一个生成自定义帖子类型的简单插件的步骤。 一般来说,这是一个常见的插件使用,随着时间的推移你可以做一些事情。 我将在演示中向您展示如何实现该插件,并且还将让您了解将来可能添加的内容。 如果您尚未激活用于创建自定义帖子类型的代码,则当您尝试返回您的站点时,您将什么也看不到。 通过使用 add_action() 函数,我们可以将代码连接到一个动作钩子,它由两个参数组成:我们的函数名和动作钩子名称。 如果您需要为插件自定义样式或脚本,只需将它们包含在插件文件中即可。
您还可以使用 WordPress 的 API 将脚本和样式表作为单独的文件排入队列。 如果您添加了自定义帖子类型并且您的样式表包含它们的样式,那么您的网站现在将包含自定义帖子类型的样式。 除了将 PHP 文件添加到您的插件之外,您还可以将它们以包含文件的形式包含在内。 include_once 函数应该包含在你的插件文件中,而不是一个动作或过滤器的钩子。 还有其他插件可以采用、扩展或编辑,以使它们按您希望的方式工作。 您创建的代码可以使用您自己的操作和过滤器编写,也可以通过向您的类中添加类来编写。 WooCommerce 拥有自己的 API 和开发人员文档,使其成为开发人员和用户的理想平台。

本指南教您如何编写插件代码以及如何创建一个简单的插件。 一旦您学会了如何创建插件,您就可以开发更高级和功能齐全的插件,以便在您的网站上执行更复杂的任务。 我们对 2021 年最佳小部件插件、2021 年最佳 Facebook 小部件和最佳 Twitter 小部件进行了排名。您编写的代码类型应由网站的功能而非设计或内容输出决定。 因此,如果您将来选择不同的主题,您仍将拥有相同的功能。 您还可以在具有不同主题的另一个网站上使用该插件。 如果您的插件文件开头没有空行,您可以使用 WP_DEBUG 使文件再次正常工作。 确保您从信誉良好的供应商处购买的插件不含恶意代码并遵守 WordPress 编码标准。 CodeCanyon 在 ThemeForest 上拥有数以千计的最佳 WordPress 主题和 WordPress 插件。
使用 WordPress 插件可以让您在不编码的情况下向您的网站添加功能。 您只需要创建一个文件夹,然后创建一个包含一行文本的文件。 创建插件后,导航到 WP-content/plugins 文件夹并创建一个名为 awesomeplugin 的新文件夹。 然后,一旦您进入该文件夹,您将看到一个 awesomeplugin.html 文件。 最后,通过转到 WordPress 管理面板并选择“插件”菜单选项来激活插件。 激活插件后,您的网站将开始显示“Hello World!” 在左上角,左侧有一个链接。
如何使用插件为您的 WordPress 网站添加额外的功能
使用 WordPress 插件为您的网站添加额外功能是一种很好的方法。 您可以利用其易于安装和自定义选项来满足您的特定需求。
如何在 WordPress 中自定义 Woocommerce 插件
WordPress 的 WooCommerce 插件是向您的网站添加电子商务功能的好方法。 您可以做一些事情来自定义插件以更好地满足您的需求。
首先,您可以更改插件的配色方案以更好地匹配您网站的设计。 为此,请转到 WooCommerce 设置页面,然后单击“样式”选项卡。 从那里,您可以从下拉菜单中选择新的配色方案。
您还可以通过转到 WooCommerce 设置页面上的“布局”选项卡来更改插件的布局。 从那里,您可以为插件页面选择新布局。
最后,您可以更改插件按钮和链接上显示的文本。 为此,请转到 WooCommerce 设置页面上的“文本”选项卡。 从那里,您可以为插件的按钮和链接输入新文本。
多站点插件不支持网络激活。 要在多站点网络上使用该插件,您必须在每个站点上单独激活它。 您必须安装 WooCommerce 3.8.4+。 此插件尚未在 WordPress 最新的主要版本中进行测试。 它有可能不会得到维护或支持,当您使用 2015 年以后的 WordPress 版本时,它也有可能无法工作。它们中的每一个都值得审查。 适用于 WooCommerce 的定制器是一个开源工具,可让您自定义 WooCommerce。
如何自定义 Woocommerce 插件
自定义Woocommerce 插件可能很困难,但是通过几个简单的步骤,您可以达到预期的效果。 如果您在您的网站上启用了它,您将能够轻松添加自定义 CSS 样式。
如何通过示例在 WordPress 中创建插件
为了在 WordPress 中创建插件,您需要执行以下步骤:
1. 创建一个新文件夹并将其命名为“my-plugin”。
2. 在文件夹中创建一个新文件并将其命名为“my-plugin.php”。
3. 在文本编辑器中打开文件并添加以下代码:
/*
插件名称:我的插件
插件 URI:http://example.com/
描述:这是我的第一个插件。
作者:约翰·多伊
版本:1.0
作者 URI:http://example.com/
*/
// 你的代码在这里...
4. 保存文件并将其上传到您的 WordPress 站点的“wp-content/plugins”文件夹。
5. 从 WordPress 管理面板的“插件”页面激活插件。
6. 您现在应该看到“我的插件”列为您安装的插件之一。
WordPress 插件可以做的不仅仅是让网站更易于使用。 许多不同类型的 WordPress 插件都可以免费或收费使用。 在撰写本文时,WordPress 拥有许多插件存储库,其中一个包含超过 59,000 个免费插件。 在本文中,我们将向您展示如何编写 WordPress 插件。 在本课中,我将教你如何创建一个简单的插件,我还将向你展示如何使用我将提供给你的一些工具和资源。 可以手动或自动生成每个 WordPress 插件的主文件,也可以使用 pluginsplate 或 pluginsboilerplate 等工具。 在本教程中,我将创建一个插件来将自定义帖子类型添加到想象中的餐厅网站。
首先,使用 Notepad++ 打开并编辑 hot-recipes.html 主文件(我将保存在我喜欢的文本编辑器中)。 要激活插件,我们需要生成一个代码。 此代码注册了我们的自定义帖子类型配方,为我们的配方提供了多种选项。 此外,它还包括对修订、自定义字段、摘录、评论、特色图像和各种其他功能的支持。 使用帖子编辑器添加新食谱时,您会注意到这些功能。 在 Mac 或 PC 中,您可以快速轻松地将 hot-recipes.php 文件转换为 zip 文件。 登录到您的测试站点并导航到插件。 如果您正在查看您的 WordPress 管理菜单,您会注意到一个新的食谱帖子类型,它还允许您将新食谱添加到您的帖子中。
如何在 WordPress 中创建插件文件
只需创建一个文件夹,然后使用单个文件创建单行内容即可创建插件文件。 awesomeplugin 文件夹应该在 WordPress-content/plugins 文件夹中创建。 通过在这个新文件夹中创建一个 awesomeplugin 文件,您可以启动应用程序。
br 是一种使用 PHP 的编程语言。 这是一个很棒的插件。
使用 AwesomePlugin 类,WP_Plugin 被扩展。
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
此商品已添加到我的购物车。
如何为网站创建插件
为了为网站创建插件,您需要对 HTML、CSS 和 JavaScript 等编码语言有基本的了解。 一旦您对这些语言有了扎实的了解,就可以按照以下步骤开始创建插件:
1.首先,您需要在您的计算机上创建一个文件夹,您将在其中存储插件的所有文件。
2. 其次,您需要创建一个包含插件代码的 HTML 文件。
3. 第三,您需要创建一个 CSS 文件,其中包含插件的样式代码。
4. 最后,您需要创建一个包含插件功能代码的 JavaScript 文件。
一旦您为插件创建了所有必要的文件,您就可以将它们上传到您网站的服务器并激活您的插件。
WordPress 插件可用于为您的网站创建自定义功能。 如果您之前没有 PHP、CSS、HTML 或 JavaScript 的编码经验,则不会创建插件。 我们将引导您完成该过程的每个步骤,到最后,您将对 WordPress 编码有足够的了解,可以创建一个简单的插件。 在我们的文章中,我们将创建一个简单的插件,在末尾添加一条消息,要求用户在 Twitter 上关注我们。 当您在插件的 WordPress.org 页面上向 readme.txt 添加信息时,该信息也会显示在那里。 如果您希望您的 WordPress 插件被其他 WordPress 用户使用并被发现,您可以将其提交到插件存储库。 如果您想查看您的插件,您需要一个免费的 WordPress.org 帐户。
要登录您的帐户,请转到屏幕右上角并单击登录按钮。 编辑完插件的自述文件后,请务必保存它。 版本控制软件使用户能够在修改文件和目录的同时跟踪更改,管理不同的版本以及参与团队协作。svn 是一个版本控制系统,使用户能够在跟踪更改的同时修改文件和目录。 安装版本应用程序并在安装后查找插件存储库的副本。 要开始使用,您需要命名文件夹并选择要将其保存在计算机上的位置。 您现在可以将更改上传到版本应用程序,这将使它们可供您的插件下载。 如上面的示例代码所示,我们的插件是使用 1.0 版本的编译器构建的。
要向您的插件添加新版本,您必须首先创建一个以其版本号命名的文件夹。 可以使用 WordPress 将艺术品和屏幕截图添加到您的插件中。 这些项目应该使用 Subversion 上传,并且应该适当命名。 本分步指南教您如何创建 WordPress 插件。 查看下面列出的资源,了解如何向 WordPress 插件添加功能。 如果您喜欢这篇文章,请考虑订阅我们的 YouTube 频道以获取我们的 WordPress 视频教程。 我们的使命是筹集资金,解释我们工作的重要性,并解释您如何帮助我们做到这一点。
是否可以自行安装自定义插件?
快速轻松地编写自己的插件和编码就像使用它们一样简单。 除了您的主题文件之外,它们也将在那里可用。 每个函数的名称后面都会跟着一个大括号的代码和大括号内的代码。 除非您以某种方式调用它,否则插件中的代码将不会运行,因此您必须找到一种方法来执行此操作。
使用 WordPress 创建自定义插件
WordPress 内容管理系统是免费和开源的,允许您从头开始构建新网站或博客,或更新现有网站或博客。 开发人员和用户支持 WordPress 及其生态系统至关重要。 WordPress 插件的价格从 0.01 美元到 100 美元不等,带有用于管理帖子和页面、安全性和性能增强的工具。 使用内置插件模板功能,您可以为您的插件文件创建一个模板,该模板特定于您需要的插件类型。 首先,我们必须在插件的模板目录中创建模板文件,该目录位于插件的层次结构中。 该函数必须通过输入模板文件的文件路径来创建。 添加这些代码后,我们可以看到模板下拉列表中现在多了一个新的页面模板。 如果你想创建一个高级插件,插件模板可能是要走的路。 插件模板允许您轻松创建包含必要功能和设置的自定义插件文件,从而节省您的时间和精力。 具有高级主题的 WordPress 插件可以在 WordPress 插件目录或提供高级主题的插件开发人员处找到。
