如何自定义 WordPress 主题:方法和最佳实践
已发表: 2023-10-11WordPress 是一款出色的工具,因其众多资产而受到赞誉。 例如,它直观、灵活、可扩展且易于使用(经过最少的培训)。
然而,无论您的专业知识水平如何,总有一些技术问题尚未得到解答。

您可能想知道如何在您的网站上执行此或操作。 这里只是一个例子:如何定制 WordPress 主题?
这是一个常见的问题,但有多种答案,因为有很多可能性向您开放。 您都了解它们以及如何应用它们吗?
这就是我邀请您在本文中找出的内容。 读完后,您将了解5 种采取行动的方法(其中一种您不应该使用,因此请密切注意!)。
但您还将学习大量以正确方式做事的技巧和最佳实践,而无需冒破坏网站的风险。
概述
- 什么是 WordPress 主题?
- 为什么要定制 WordPress 主题?
- 定制 WP 主题之前有哪些初步步骤?
- 自定义 WordPress 主题的 5 种方法
- 结论
什么是 WordPress 主题?
WordPress 主题是一组定义网站视觉外观和布局的文件。
正如WordPress 文档所解释的,主题会为您的网站生成“具有底层统一设计的图形界面”。 换句话说,主题负责您网站的设计。
根据 WordPress 文档,为了让您“控制 WordPress 网站上内容和其他数据的视觉呈现”,主题通常依赖于以下元素:
- 模板文件,例如著名的
index.php(适用于经典主题)或index.html(适用于基于块的主题) - 图像文件(
.jpg、.png、.gif等) - 样式表(
.css) - 自定义页面模板,可以应用于特定页面或页面组。
- 其运行所需的其他源文件(
.php)
原生主题和主题类型
一旦您安装了 WordPress,它就会默认附带最后三个本机主题。
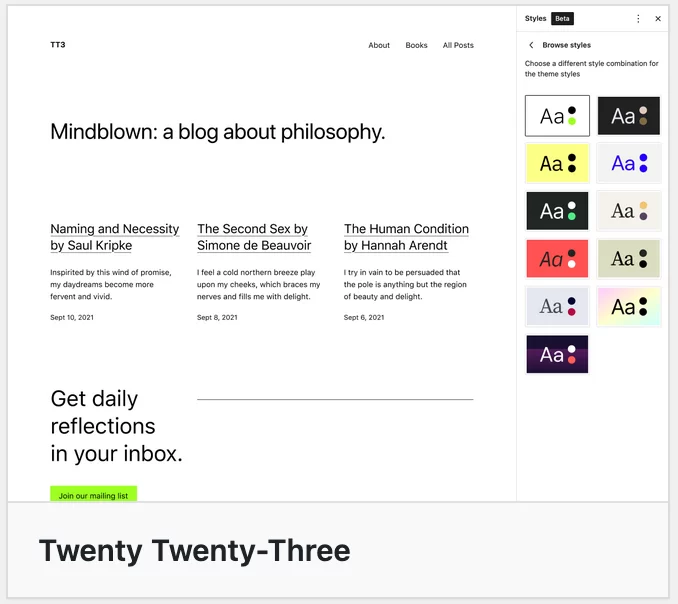
本机主题是 WordPress 默认安装的主题。 它的名字以“二十”开头。 在撰写本文时,默认的本机主题是二十二三。

WordPress 的核心是指CMS (内容管理系统)正常运行所需的所有本机文件和目录。
当然,您不必使用本机主题。 WordPress 官方目录以及专门的主题商店和市场(例如 Themeforest)上还有数千个其他主题可供选择。
区分两种类型的主题很重要:
- “经典”主题,通常可以使用 WordPress 定制器进行定制。 许多著名的主题(例如 Astra)都是如此。
- 基于块的主题设计用于与 WordPress 站点编辑器配合使用。 后者允许您使用块(WordPress Gutenberg 编辑器提供的容器)创建和编辑站点的所有部分(页眉、页脚、404 页面、帖子存档、小部件区域等)。
- 例如,Jadro 是一个基于块的主题。 如果此类主题在您的网站上处于活动状态,您可以通过“外观”>“编辑器”菜单对其进行自定义。
查看我们关于WordPress 主题的必备资源。 您将找到一系列免费和付费主题、在哪里选择主题以及为您的项目选择哪个主题。
为什么要定制 WordPress 主题?
设计和插件
在初步概述了 WordPress 主题及其工作原理之后,让我们首先进行重要的说明。
通过定制 WordPress 主题,我们的意思是定制其设计和视觉外观。
如果您希望通过添加功能来自定义您的网站,那么最好使用专用插件。
例如,WP Rocket 插件将为您提供加快网站加载速度的选项。 Yoast SEO 插件将帮助您优化网站的 SEO。
这对你来说更清楚了吗?
定制 WordPress 主题的 7 个理由
那么,让我们继续列出您可能想要自定义 WordPress 主题的原因。 毕竟,这不是一时冲动就能轻易完成的事情!
可能的原因有以下几种:
- 拥有一个独特的网站,让您在竞争中脱颖而出。 如果您使用的是官方目录或高级商店中的主题,请记住根据您的风格指南对其进行自定义。 您可以将网站的调色板、版式、徽标和视觉元素与您的品牌标识相统一,从而增强公司的知名度。
- 提升用户体验。 您可以设计符合目标受众期望的用户友好界面,这可以提高访问者满意度并提高转化率。
- 提高可读性和可访问性。 自定义 WordPress 主题允许您选择字体、颜色和布局,以提高内容的可读性,这对于吸引访问者的注意力至关重要。
- 增强响应能力,使您的网站在任何类型的屏幕(计算机、智能手机或平板电脑)上都可读。
- 更新您的图形,例如通过重新设计您的网站。 Web 技术和使用发展得非常快。 几个月/几年后,您的网站就会过时,因此自定义主题以使其保持最新状态非常重要。 自定义允许您根据您的需求发展您的 WordPress 网站,而无需完全更改您的主题,同时保持现代且有吸引力的设计。
- 创建定制设计。 特别是,如果您对代码感到满意,则可以创建与您的想法完全匹配的自定义设计,而不是满足于预先设想的主题的有限选项。
- 使您的网站外观适应特定事件。 例如,WPMarmite 的网站上装饰有这两个活动的圣诞节或万圣节徽标。 就您而言,您可能会选择修改网站设计的某些方面(按钮、个性化页面等),以推出促销、新产品等。

在屏幕的另一边:您是否有其他理由定制您的 WordPress 主题?
在开始之前,请通过应用以下两个最佳实践来确保您有支持。
定制 WP 主题之前有哪些初步步骤?
保存您的网站
自定义您的 WordPress 主题,尤其是重大改版时,涉及修改各种文件,无论您是否检查代码(我们稍后会讨论这一点)。
无论您希望进行多大程度的更改,我建议您事先保存您的网站。
如果可能的话,备份您的文件和数据库。 如果出现问题(错误、技术事件、PHP 或 CSS 错误等),您将高枕无忧,并能够平静地恢复您的网站。
要备份您的网站,您有多种选择,包括:
- 使用专用插件。 我们在此测试中展示了其中的几个,特别是 UpdraftPlus。 UpdraftPlus 允许您自动备份站点,同时将备份发送到远程存储空间,这是一个很好的做法。 在大多数情况下,免费版本就足够了。
- 具有一键备份和恢复功能的站点管理工具。 这就是我们在本文中介绍的 WP Umbrella 的情况。
在测试环境上工作
一旦您的网站已备份且安全,我建议您在测试环境中自定义您的 WordPress 主题。
此选项的主要优点是,如果出现问题,不会影响生产(在线)站点的平稳运行。
您可以毫无压力地定制和解决任何问题。 当工作完成后,您所要做的就是将网站切换到在线状态。
但首先,您在测试环境中工作有哪些选择?
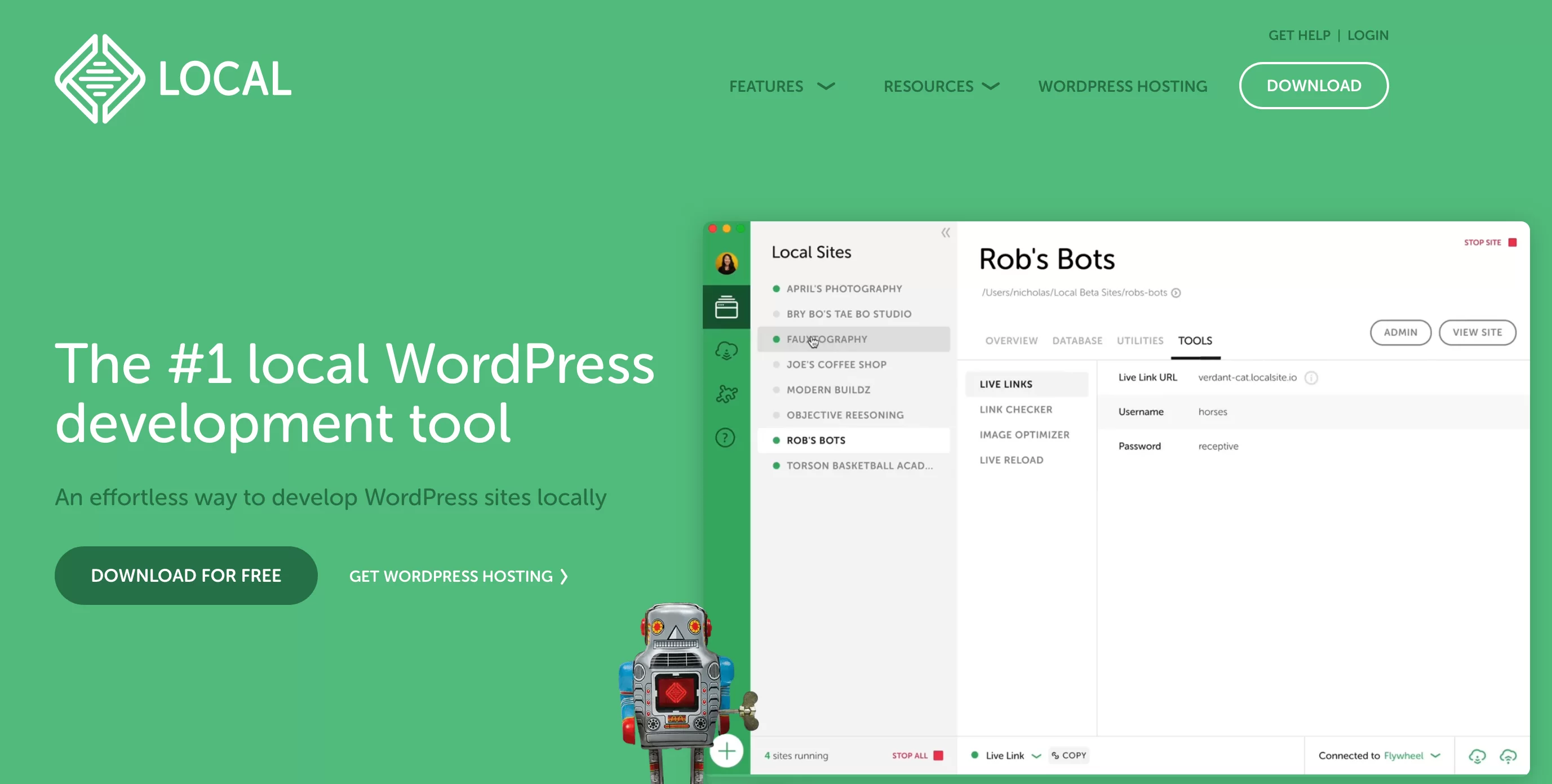
主要方法之一是在本地工作,即在您自己的计算机上工作。 最著名和最有效的本地工作工具之一叫做……本地。

要安装它,请参阅我们有关该主题的指南。 要将生产站点复制到未来的本地站点,请使用迁移插件,例如 All-in-One WP Migration、Duplicator 或 Migrate Guru。
这些插件的免费版本对您可以迁移的文件的大小施加了限制。 查看他们的官方目录描述,并使用我们有关该主题的文章来了解有关他们的选项(以及其他竞争对手的选项)的更多信息。
请注意,如果您想执行相反的操作(将您的站点从本地服务器转移到在线服务器),这些插件也适用。
最后,您还可以通过创建临时站点在测试环境中工作。 大多数托管提供商都提供了此选项,但您也可以依赖 WP Staging 等专用插件。

话不多说,是时候看看自定义 WordPress 主题的 5 种方法了。
自定义 WordPress 主题的 5 种方法
方法一:主题定制工具
该工具可用吗?
让我们从直接从 WordPress 后台自定义 WordPress 主题的经典方法开始。 我指的是主题定制器。
可以从“外观”>“自定义”菜单访问它。 警报。 在屏幕前,你揉了揉眼睛。 您刷新页面。 您单击侧边栏中的所有菜单。 但什么也没发生。
您无法访问此自定义工具。 不要惊慌,在某些情况下这是正常的。 让我解释。
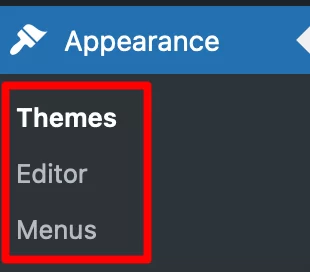
如果您使用高于 WordPress 5.9 的版本(我鼓励您这样做,尤其是出于安全原因)和基于块的主题(例如二十二十三),则您网站的“外观”菜单将仅限于两个子菜单:
- 主题
- 编辑

WordPress 站点编辑器可让您自定义整个站点。 当然,自从 WordPress 核心中随着 WP 5.9 的发布而出现站点编辑器以来,自定义工具就不再有意义了。
但是,如果您的网站在低于 5.9 的版本上运行(不好),或者在高于 5.9 的版本上运行且具有经典主题(不是基于块的),您将可以访问自定义工具。
这一切有意义吗? 例如,如果您在 WordPress 6.3 上激活 Astra 主题,则可以从自定义工具中受益。 在这种情况下,“外观”菜单将包含其他子菜单:

WordPress 主题定制工具有哪些具体特点以及如何使用它?
这一切都很好,但是它是如何运作的呢? 首先,您应该知道,只有当您的活动主题支持自定义功能时,自定义工具才可用。
此外,根据您激活的主题,您将拥有更多或更少的自定义选项。 例如,Astra 提供了比二十一二十一等原生主题更多的选项。
一般来说,您通常可以使用定制器执行以下操作:
- 修改主题的排版(字体类型、大小和粗细)和颜色
- 添加徽标和图标
- 选择您的博客的布局
- 创建导航菜单
- 设置主页显示最新帖子或静态页面
- 自定义页脚
- 添加额外的 CSS 代码
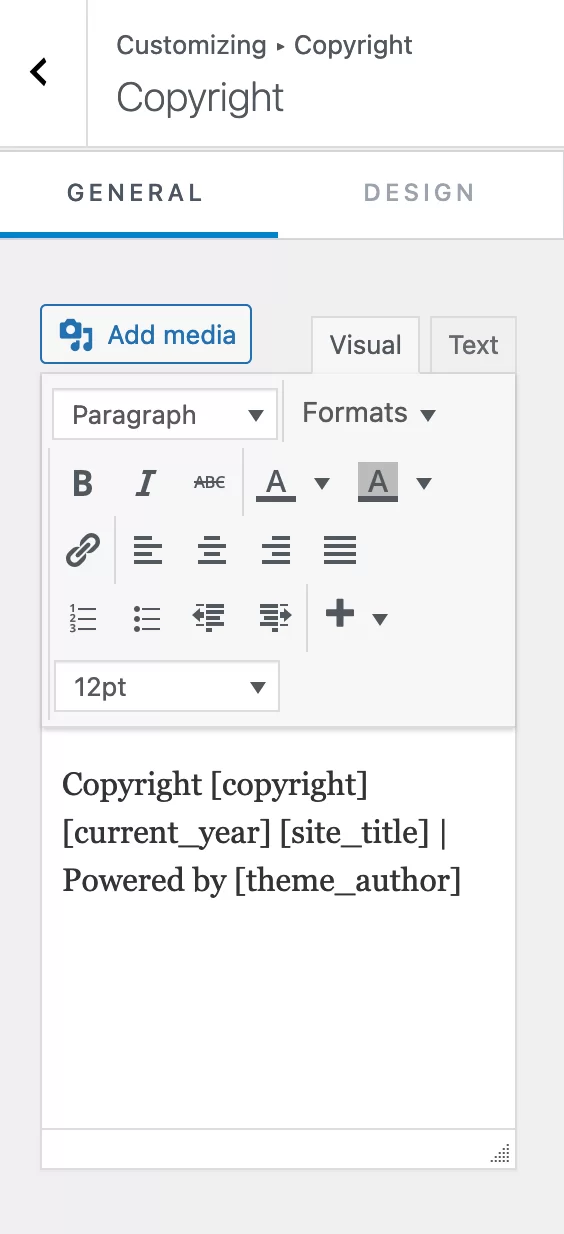
之后,定制程度取决于每个主题。 例如,使用 Astra,您可以更改页脚版权。

您所做的任何更改都将实时显示在页面右侧。 此外,每次更新主题和 WordPress 时它们都会被保存,这是一个很大的优点。
单击蓝色铅笔图标选择要编辑的项目,然后在左侧边栏中打开相应的菜单。


不要忘记单击页面顶部的“发布”按钮来保存所有更改。
方法2:WordPress网站编辑器
如何使用站点编辑器自定义您的 WordPress 主题?
现在回到您的 WordPress 仪表板。 让我们看一下自定义 WordPress 主题的方法 #2:使用站点编辑器。
现在,为了清楚起见,让我重申一下。 要利用此工具,您需要:
- WordPress 版本大于或等于 5.9
- 激活基于块的主题
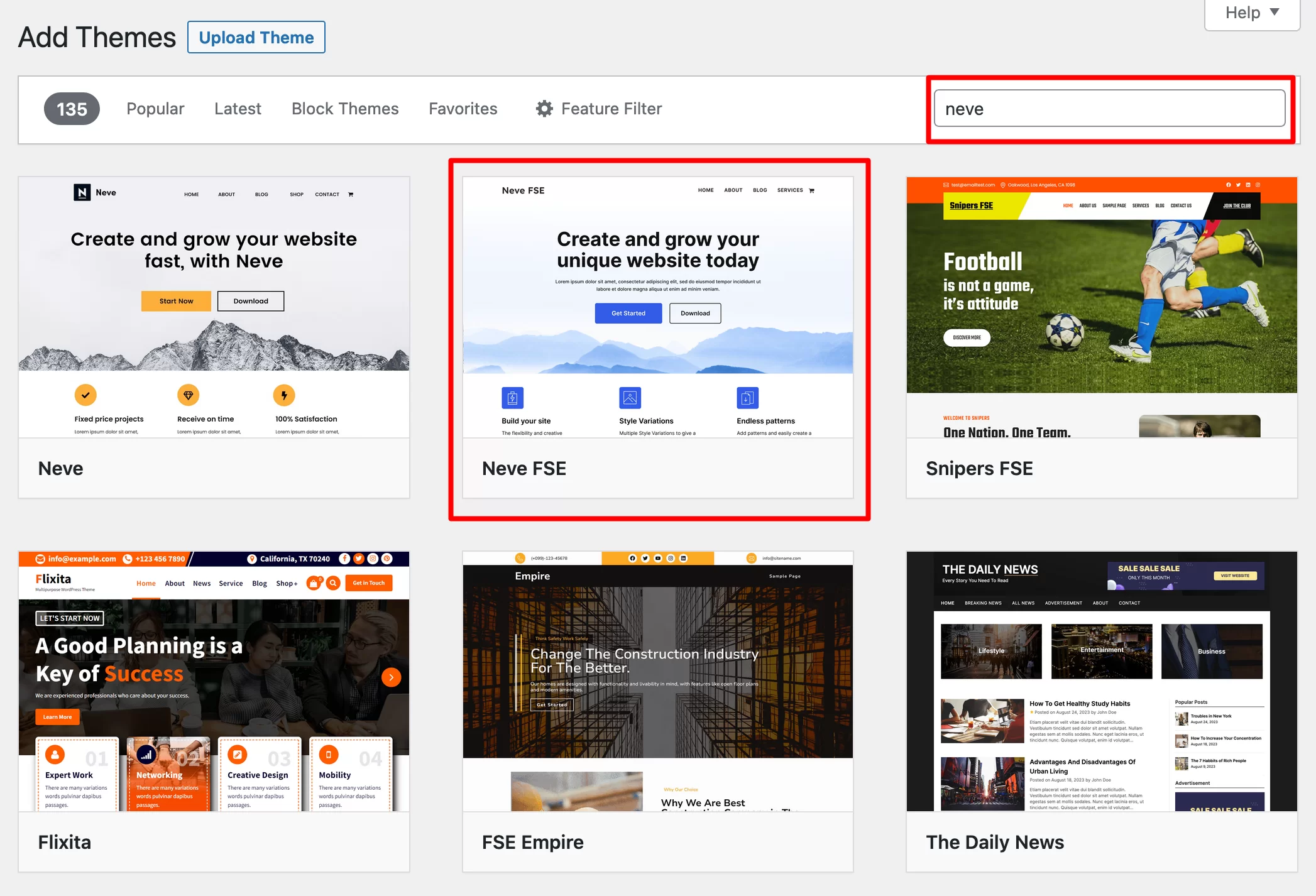
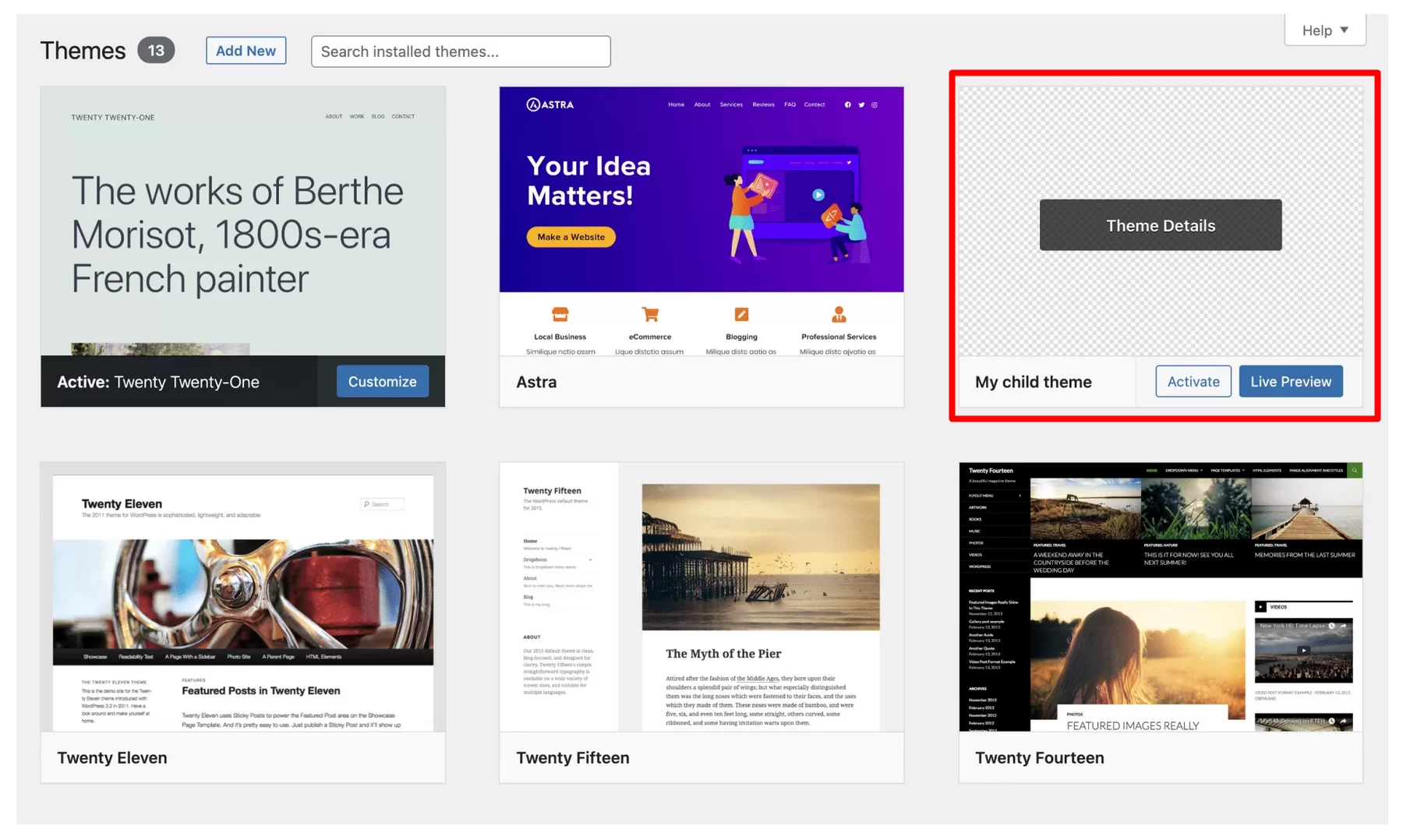
在此示例中,我们将激活 Themeisle 商店中的免费 Neve FSE 主题。 为此,请转到外观 > 主题。
单击“添加”按钮。 然后单击“基于块的主题”选项卡并选择“Neve FSE”(或在搜索栏中搜索):

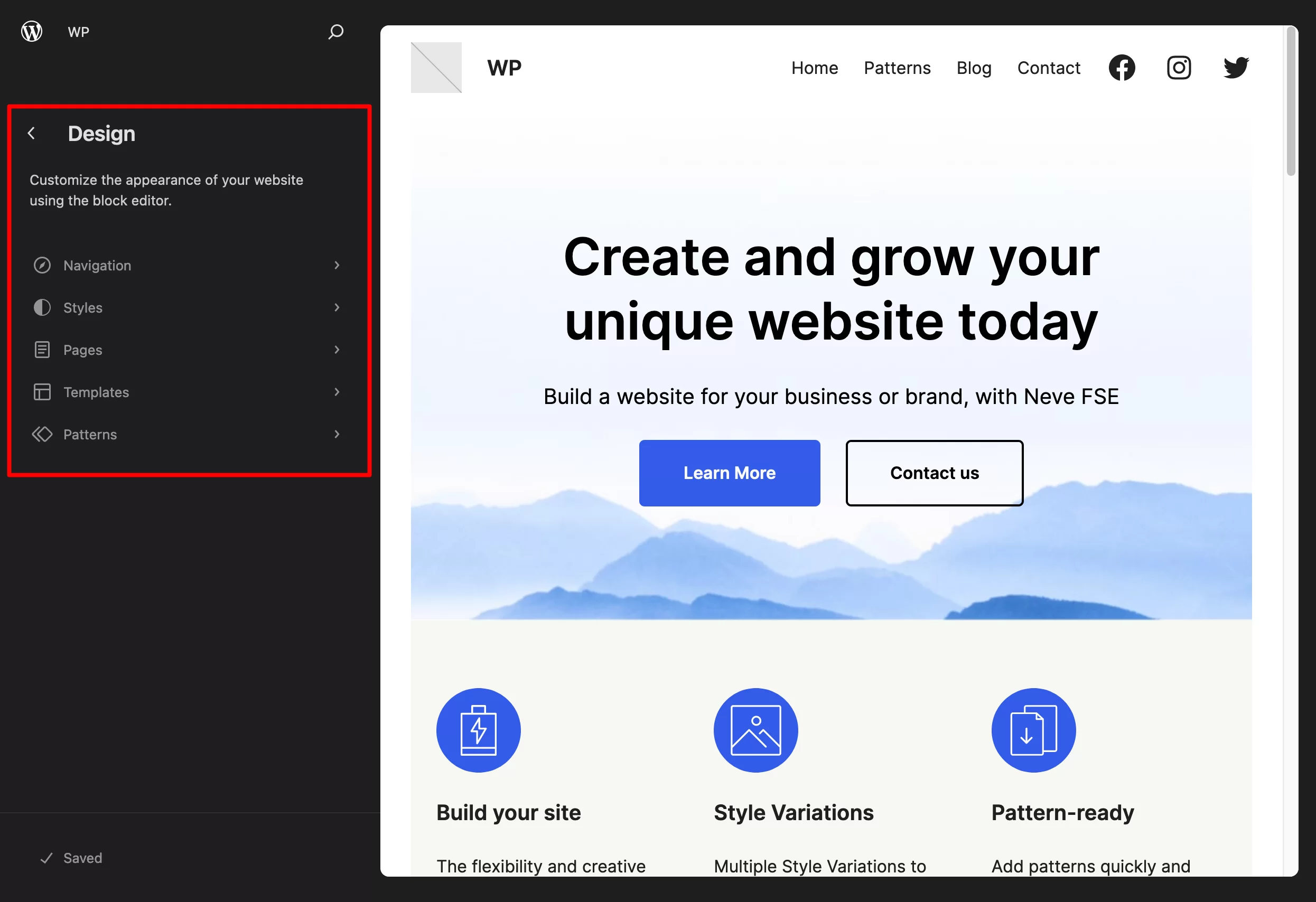
安装它,然后激活它。 如果一切顺利,您的“外观”菜单将会缩小一点,并且不会像经典主题那样繁忙:

要自定义主题,请转到外观 > 编辑器。 在详细了解您可以做什么之前,请阅读以下警告:
站点编辑器是一个仍在开发和改进的工具。 如果您想成功创建专业的布局,则需要在模板和网页设计方面拥有扎实的技术知识。 这就是为什么我们不推荐 WordPress 初学者使用它。 如果您的目标是无需编码即可创建页面和整个网站,请改用页面构建器。
有哪些可用选项?
从这里,您可以使用块修改网站的所有部分(页眉、页脚、404 页面、文章档案、小部件区域等)。
详细来说,您可以执行以下操作:
- 自定义您的导航菜单
- 配置全局样式,即应用于整个 WordPress 主题的调色板
- 修改您网站上的所有页面
- 编辑主题中包含的页面模板,或者主页、博客文章或 404 页面上的图像。 您还可以创建自己的自定义模板。
- 管理您的块模式并添加新的

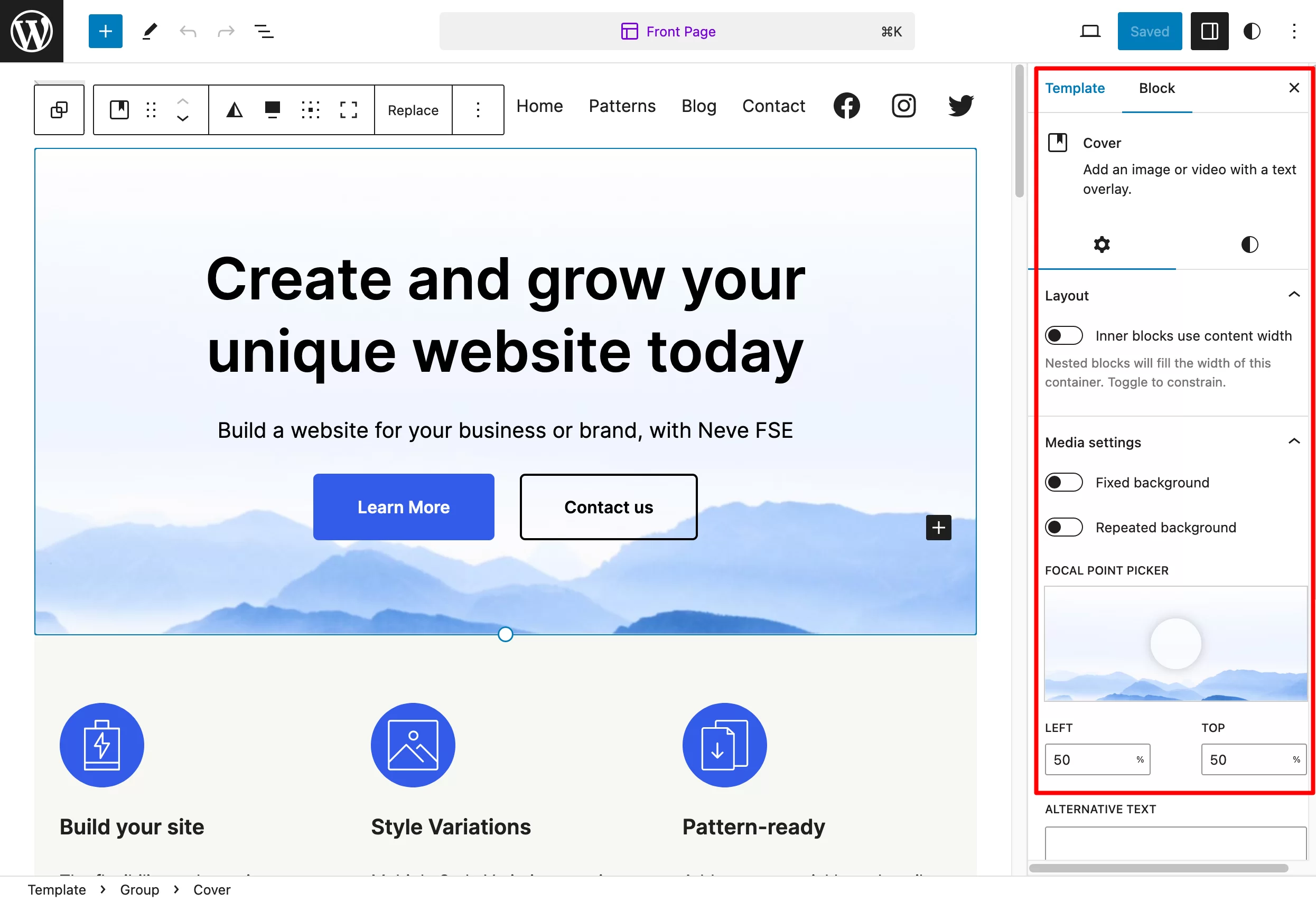
在定制方面,我们非常接近页面构建器。 所有更改都是在您面前直接在屏幕上实时进行的。
例如,您可以通过删除并重写按钮来更改按钮的文本。 您可以通过单击背景图像等来替换它。

要充分了解页面构建器和 WordPress 古腾堡编辑器之间的差异,请阅读我们的比较。
由于站点编辑器的操作模式是基于块的,因此您可以通过单击块插入工具将您选择的块添加到页面中。
然后可以通过打开“设置”菜单来修改每个块,就像使用 WordPress 内容编辑器编写帖子一样。
方法 3:页面构建器
如果您仔细阅读了上一节,您可能会发现以下术语:页面构建器。
这是定制WordPress主题的第三种方法。
准确地说,我们在这里有点作弊。 事实上,页面构建器不允许您自定义主题,而是允许您自定义网站的外观。 从技术上讲,页面构建器仅对内容区域(以及页眉和页脚,具体取决于您使用的页面构建器的版本)进行操作。 另一方面,页眉和页脚模板不再使用。
在详细介绍之前,我们先简要了解一下定义。
页面构建器是一个插件,可让您为内容创建丰富、复杂的页面布局,而无需触及任何一行代码。
它尤其因其拖放、实时编辑模型以及为用户提供的多个即用型页面模板而脱颖而出。
市场上最著名的页面构建器包括:
- Elementor (附属链接)
- Divi Builder (附属链接)
- 海狸建造者
- 布里齐
- 蓬勃发展的建筑师
想要了解有关页面构建器的更多信息以及我们对其中十个页面构建器的评论吗? 请参阅我们有关该主题的指南。
如何使用 Elementor 等页面构建器自定义主题
要受益于页面构建器的强大功能,您首先需要确保它与您的主题兼容。
绝大多数都是这样,所以你不应该有任何问题。
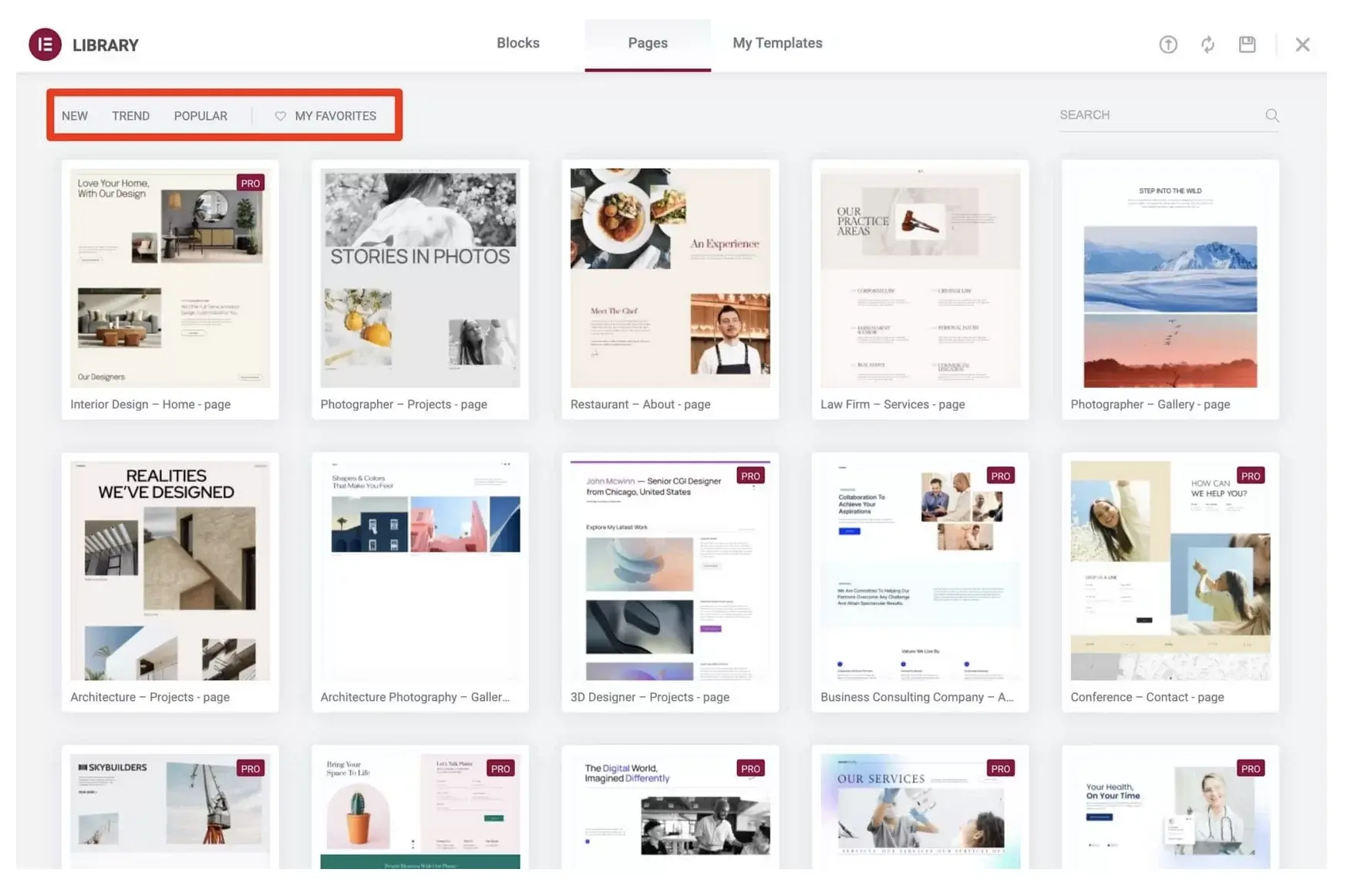
在网站上激活您选择的主题后,创建一个页面并开始编辑它。 对于此示例,我将使用 Elementor,它是官方 WordPress 目录中最受欢迎的页面构建器(超过 500 万活跃安装量)。
如果您想开始配置它并了解所有相关知识,请查看我们专门为 Elementor 提供的终极指南。
以下是您可以执行的操作的简要摘要:
- 为页面的不同部分定义结构,即包含列的容器
- 在里面添加内容元素,在 Elementor 中称为“小部件”。 您可以在屏幕左侧的侧面板中找到它们。 您只需通过拖放即可合并它们。
- 直观地自定义每个元素并将其拖放到页面上的任意位置
- 高级程度地自定义每个小部件的样式和外观
- 使用现成的模板激活页面模板和/或什至整个站点

与 WordPress 网站编辑器相比,一个好的页面构建器提供了多种自定义选项和页面模板。 因此,从理论上讲,它是一个更适合初学者的工具,但要注意不要一概而论。
虽然页面构建器主要针对那些不知道如何编码或不想编码的人,但如果您想制作页面,它仍然需要非常了解网页设计、界面和用户体验 (UX )美观、连贯的网站。
此外,您需要相当长的学习曲线来了解您选择的页面构建器的工作原理,这样您才不会最终淹没在其无数的功能中。
方法四:主题文件编辑器
让我们继续讨论方法 4:使用主题文件编辑器进行自定义。
这是一个值得一提的重要方法,因为考虑到它出现在您的管理界面上,使用它是如此诱人。 它就在那里,触手可及。
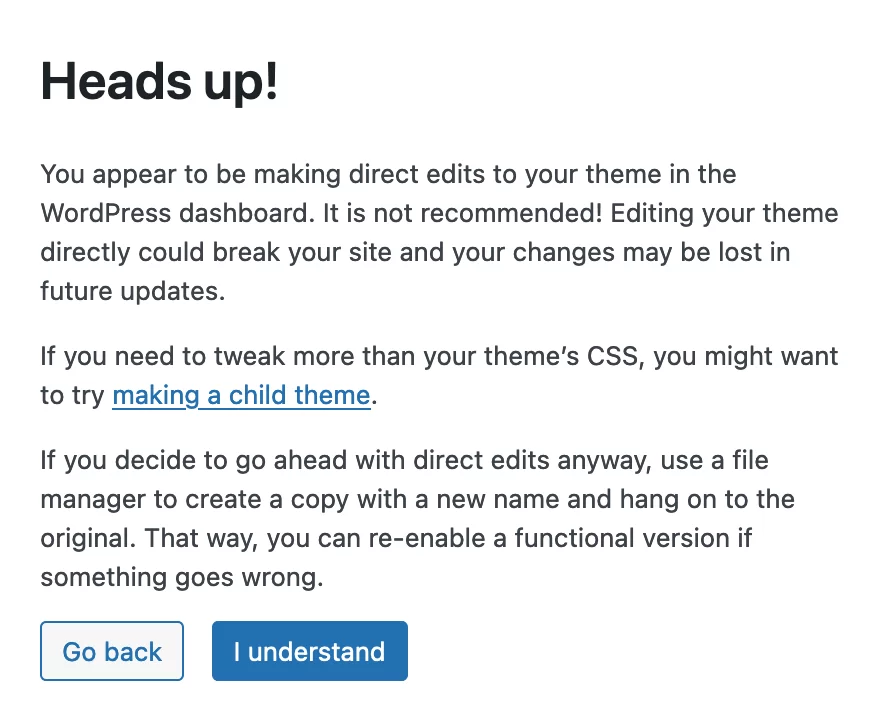
但不要使用它! 使用文件编辑器(即 WordPress 代码编辑器或主题编辑器)是一种非常糟糕的做法。
事实上,当您访问其文件编辑器时,WordPress 本身会向您发出警告。 会出现一个弹出窗口,告诉您不建议使用此方法:

如果您使用此代码编辑器,一旦主题更新,您的所有更改都将被删除(除非您编辑子主题)。 此外,代码中的一个简单错误或省略分号(例如)都会导致您的网站崩溃。
再次强调,忘记这个方法并且不要使用它。 仅供记录:如果您的 WordPress 主题编辑器似乎消失了,那是因为您使用的是基于块的主题。
对于经典主题,您可以在外观 > 主题文件编辑器中访问它。
但让我最后强调这一点:不要使用这个编辑器。 安全总比后悔好!
方式五:通过代码定制
儿童主题案例
如果您想使用代码自定义 WordPress 主题(如果是从官方目录购买或下载的主题),建议的方法是使用子主题。
子主题是继承站点上安装的主题(成为父主题)的功能、设计和布局并允许深度自定义的主题。
使用子主题是一个很好的做法,因为如果您更新父主题,则一定会保留您的修改。
然而,创建子主题并不总是最好的方法,特别是如果您刚刚开始。 您需要对代码有最低限度的了解,以避免破坏一切。
此外,正如我们在本文中所解释的那样,其他替代方案也是可能的(我们还向您展示了如何创建子主题)。
例如,如果您使用与站点编辑器兼容的主题,则可以从管理界面自定义整个 WordPress 主题,而无需查看子主题中包含的代码。
如果您认为有必要创建子主题,您所要做的就是修改您选择的文件,您将首先将其放置在子主题的目录中(通过从父主题复制并粘贴文件)。 例如,这可能涉及:
-
style.css -
functions.php -
index.php 文件 - ETC。

自定义主题案例
当我们讨论代码主题时,让我们最后看一下自定义主题。
在这种情况下,如果开发人员负责更新主题,您不一定需要子主题。 然后就可以修改父主题的代码了。
另一方面,如果您想在更新后向某些文件(例如
functions.php)添加代码,最好使用子主题以避免在下次更新时丢失所有修改。
您想知道如何自定义您的#WordPress #主题吗?
在 WPMarmite 指南中了解 5 种可尝试的方法,无论是否编码。
结论
嗯,就是这样。 您已阅读完本文,详细介绍了如何自定义 WordPress 主题。
回顾一下,修改主题设计的原因有很多。 它可以是更新图形、改善用户体验和可读性,或者从竞争中脱颖而出。
为了实现这一目标,您发现了5 种不同的个性化方法:
- 主题定制工具
- 网站编辑
- 页面构建器
- 主题文件编辑器(不要使用!)
- 使用“硬”代码
开始之前不要忘记保存您的网站。
您有首选方法,或者您想在不久的将来采用的方法吗? 请在评论中告诉我们所有相关信息,并与 WPMarmite 读者分享您的技巧。