如何在 2022 年完全自定义主题
已发表: 2021-07-06通过这个简单的指南,了解如何使用插件、不使用插件以及使用页面构建器来自定义您的 WordPress 主题!
介绍
WordPress是创建网站的最佳方式之一,因为它提供了无与伦比的多样性、可访问性和多功能性。 WordPress 允许您按照自己的方式制作网站。 列出 WordPress 能够做的所有事情需要几天的时间。
在该列表中,主要功能之一是主题。 您的主题就像您网站其余部分的主干。 WordPress 主题可以有多种风格和美学,但都为您的网站提供了界面的支柱。
主题是您的 WordPress 网站的基础。 您的 WordPress 主题不仅有助于使您的网站美观,而且还为您的网站提供了许多功能。 主题会影响SEO、功能、可访问性、兼容性、响应能力等等。
因此,了解如何自定义 WordPress 主题是创建精心打造且独特的 WordPress 网站的关键。 您可以通过无数方式自定义您的主题,包括使用插件、页面构建器,甚至是内置编辑器。
如果您知道如何自定义 WordPress 主题,则可以将简单的主题变成独特的主题。 它可以让您充分利用您的 WordPress 主题,并且应该是您应该学习如何做的第一件事。 在本指南中,您将学习如何根据自己的喜好自定义 WordPress 主题。
准备工作
在您考虑学习如何自定义 WordPress 主题之前,您需要了解一些基本知识。 如前所述,有很多方法可以自定义 WordPress 主题,包括更改代码、安装插件和其他事情。 所以你必须在出发开始定制之前做好准备。
您需要拥有的第一件事是一个好的主题。 选择一个合适的主题可能看起来很容易,但很多人在定制时并没有考虑到这一点。 有成千上万个预先存在的主题,它们都有自己的特点、优点和缺点。 你的主题应该有:
- 兼容性
- 简单
- 响应能力
- 可访问性
- SEO优化
- 快速的性能
- 可定制性
选择正确的主题一开始可能看起来很困难,但我们为您提供了完美的解决方案! Labinator 的 Nanospace是一个适合所有人的免费主题,从初学者到专业人士。 它提供了干净的用户界面、快速的性能和一整套功能,所有这些都是免费的!
如果您想了解更多信息,请查看这篇文章。
如果您想自定义您的主题,您需要拥有的下一个东西是FTP 。 如果您不想编辑代码,可以跳过此步骤,但我强烈建议您设置一个。 FTP 允许您查看、编辑和管理您的 WordPress 服务器文件和代码。
您可以使用的两个最常见的 FTP 工具是FileZilla和cPanel 。 FileZilla 是一个 FTP 客户端,您可以完全免费下载和设置。 cPanel 是一项付费服务,通常随您的托管计划一起提供,无需设置。 无论您选择使用哪个,它们都有用。
您需要的另一件事是您试图实现的配色方案和美学。 在编辑主题之前,您应该考虑要创建的设计、布局和外观。 选择你想要使用的颜色并找到它们的十六进制代码(如#16336d)。 这将有助于使整个过程对您来说更容易。
在您可以编辑主题之前,您需要的最后一组东西是您要使用的图形和字体。 在编辑时尝试找到合适的字体、徽标和图形可能会很痛苦。 我建议在开始自定义主题之前准备好一切。
选择并准备好所有内容后,您应该安装添加功能所需的插件。 请记住,大多数定制方法主要改变设计和布局。 如果你想添加额外的功能,那么你需要安装单独的插件来做到这一点。
您的选择
现在您已经有了要自定义的主题、FTP、图形和要使用的颜色,我们可以继续使用您拥有的自定义主题的选项。 其中一些选项可能比其他选项更适合您,因此请务必考虑清楚。 您可以通过以下方式自定义 WordPress 主题:
使用内置的WordPress 定制器。
使用页面构建器或主题框架。
使用WordPress 主题编辑器。
创建一个子主题并直接更改它。
在您开始自定义主题之前,需要注意一件事。 我强烈建议避免更改或篡改代码。 如果您知道自己在做什么,那么您可以编辑代码。 虽然对于不精通PHP/CSS的初学者,我会坚持其他方法。
此外,如果您希望通过更改代码来自定义或编辑第 3 方主题,更新主题将恢复您的更改。 恢复更改可能是一个严重的问题,尽管我们对此有一个简单的解决方法。 一旦你选择了你想要的方法,你就可以继续本教程的其余部分。
最后,如果您想进行细微调整、添加功能、添加额外功能或增强某些元素,您应该安装一个插件。 自定义主题应该是为了对网站的设计和布局进行重大更改。 如果您不需要进行实质性更改,则只需使用插件即可。
WordPress 定制器

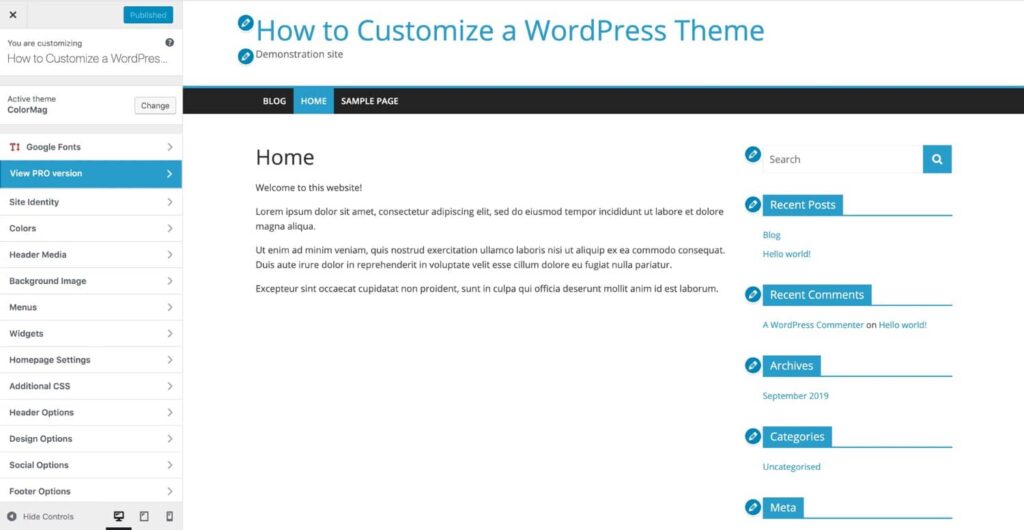
您可以用来自定义 WordPress 主题的第一种方法是使用WordPress Customizer 。 定制器使您可以轻松地对您的主题进行编辑。 它提供了一个简单的 UI 和足够的功能来满足大多数人的需求。 如果你想创造一些雄心勃勃的东西,那么我不会推荐这个。
要访问 WordPress 定制器,您需要转到仪表板,转到外观,然后在其下单击定制。 打开定制器后,您将看到您的网站,左侧的 UI 显示了一系列选项。 这些选项的范围从标题和颜色到社交媒体功能和小部件。
定制器可以提供的功能和选项的数量取决于您使用的主题。 您可以通过转到外观选项卡下的主题来查看更多特定于主题的设置。 再次,每个主题将完全不同的设置。
我还推荐Labinator 的 Nanospace,因为它具有一系列强大的功能和令人难以置信的可定制性选项。 如果您使用的是定制器,那么我建议您通过 Labinator 获取定制器备份。 它允许您导入/导出主题设置和编辑,创建一种简单的方法来备份您的更改。
页面构建器

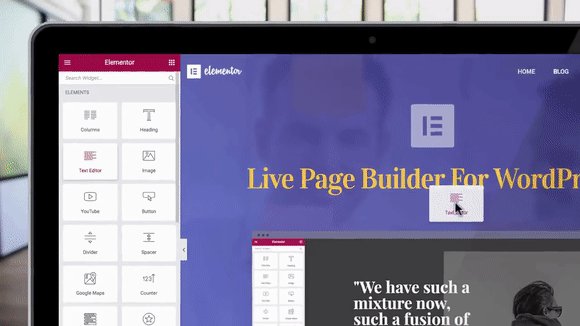
像 Elementor 这样的页面构建器提供了一个简单的拖放界面,您可以使用它以您希望的任何方式编辑主题。 您可以调整许多选项以及页面构建器附带的功能。 它们为您提供了编辑从标题到元数据的所有内容的功能。

Elementor 还允许使用您完全自定义的模板。 这些模板为您提供了一个基本的站点布局,您可以根据自己的喜好进行自定义。 如果您想为您的网站使用一些漂亮的模板,请查看这些Labinator 模板。 他们为每个人提供模板,因此您可以找到最适合您的东西。
主题编辑器

您必须自定义 WordPress 主题的倒数第二个选择是 WordPress 提供的主题编辑器。 主题编辑器对于初学者来说是一个糟糕的选择,因为它缺乏视觉功能并且可能导致严重的技术问题。 如果您是开发人员,那么使用子主题将是比直接自定义主题文件更好的选择。
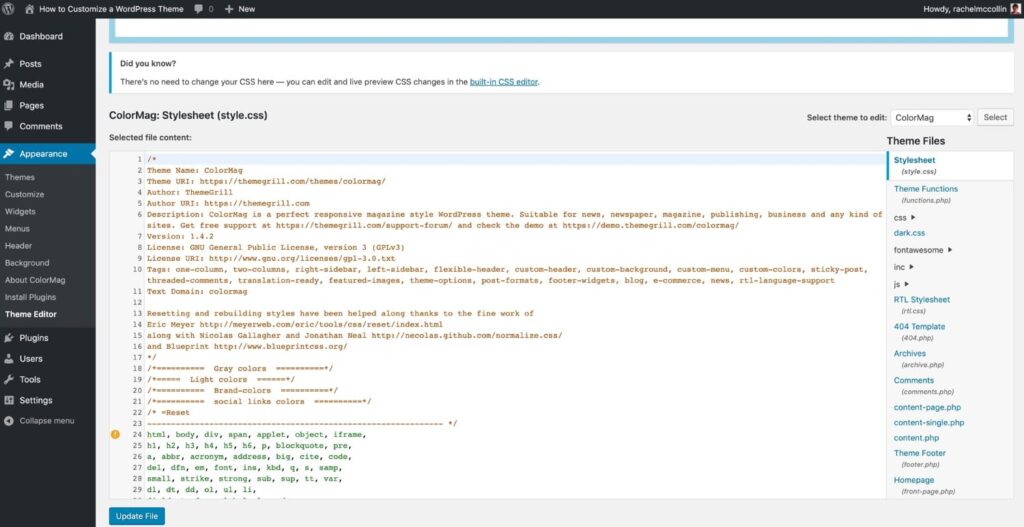
主题编辑器可以在仪表板外观部分下的编辑器选项卡中找到。 它是一个简单的文本编辑器,可以直接更改您的主题代码。
这是一个问题,因为它经常会破坏您的主题。 更改主题代码会导致一些错误,并且会在您更新主题时恢复更改。
最后,如果您的网站出现主题故障或损坏,则很难调试问题。 主题编辑器没有任何调试功能,也不会记录您所做的任何更改。 因此,这是自定义 WordPress 主题的最糟糕的方法之一。
更改代码
您可以用来自定义 WordPress 主题的最后一种方法是直接更改代码。 这种方法很有价值,因为它为您提供了完全的控制和完整的功能。 通过更改代码,您可以将主题变成您想要的任何内容。 当然,如果你选择这条路线,你需要知道如何在HTML/CSS/PHP/JS中编码。
虽然这种方法可以给你带来很好的结果,但它的代价是花费更多的精力和时间。 您将需要使用FTP来访问文件并精通编码。 此外,选择这种方法会带来一些问题和技术问题。
更改代码与使用主题编辑器具有相同的问题。 如果您使用的是第三方主题,则更新将还原所有更改。 然而,这个问题有一个简单的解决方案,它涉及创建一个子主题。
创建子主题可以让您直接自定义 WordPress 主题,而无需还原任何更改。 如果出现任何问题,它还可以让您保留原始主题的备份。 此外,请确保避免在实时站点上执行此操作。
要创建子主题,您有两种选择:
选项#1:安装一个像这样的子主题创建者插件,无需任何编码即可为您处理此任务。
选项 #2:您可以手动创建自己的子主题。 详细教程可以在 WordPress 的官方文档中找到。
最终判决
总之,我希望本教程能帮助您自定义和编辑您的 WordPress 主题。 这里列出了很多方法,非常适合从 WordPress 初学者到专业人士的任何人。 请记住在更改站点时采取预防措施和准备工作。
如果本教程对您有所帮助,那么您可以在这里查看更多精彩的教程! 如果您想要高质量的 WordPress 产品和服务,我们为您提供完美的解决方案。
Labinator以实惠的价格提供令人惊叹的主题、功能丰富的插件、专家服务等。 他们还为您提供 30 天退款保证,附带 24/7 客户支持和终身更新。
WordPress 指南
WordPress指南和清单的最佳集合
我们完整且最新的 WordPress 指南和资源集合,涵盖了充分利用 WordPress 网站所需的一切。








全部下载!
我们所有的指南都将发送到您的收件箱
