如何处理 Chrome 中的 ERR_Connection_REFUSED 错误
已发表: 2023-01-25在尝试访问站点或使用浏览器的测试软件查看网页资源时,您是否注意到ERR_Connection_REFUSED错误?
当您的浏览器无法加入您请求的网站时,就会出现此错误信息。 当您探索为什么网站上的特定资源无法加载时,您也可能会在浏览器的检查资源中看到它。
在本报告中,我们将向您介绍如何修复 Chrome 中的ERR_Link_REFUSED错误。

Chrome 中的“ERR_Relationship_REFUSED”错误是什么?
ERR_Relationship_REFUSED信息会在 Google Chrome 尝试打开网页或网站源但无法打开时显示在其中。 此错误代码通常包含在错误消息中,例如:
- “无法访问此网站”
- '无法加载资源'
有很多普遍存在的 WordPress 故障,但这个错误可能会阻止您浏览自己的站点并登录到 WordPress 管理位置。 您通常会希望尽可能快地解决这个难题。
通常,当您看到此错误信息时,您的 WordPress 网站仍在运行,但有些东西正在阻止浏览器访问它。 在许多情况下,您只需要解决您拥有的浏览器或互联网关系的问题。
解释完这一点后,让我们看一下如何解决 Chrome 中的ERR_Relationship_REFUSED错误。 首先,我们将介绍当您无法访问整个站点时如何修复错误,然后我们将展示当您无法访问网站上的特定文件或有用资源时的解决方案。
如何更正“无法访问此网站”错误
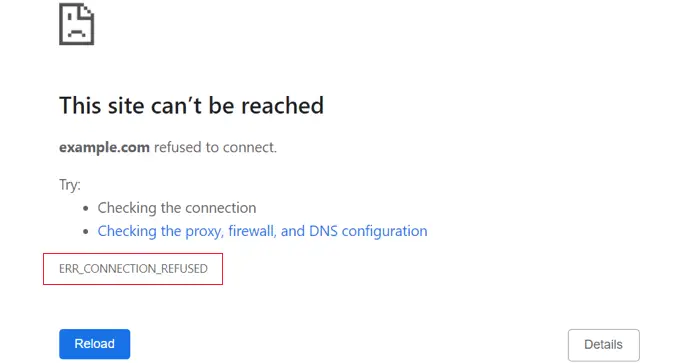
通常,当您无法访问整个网站时,会显示此信息。
您将看到 Chrome 错误概念“无法访问此网站”以及ERR_Relationship_REFUSED错误代码。 该信息甚至可能会建议一些项目来解决错误,例如检查关系、代理、防火墙和 DNS 配置。

其他浏览器会显示相同的消息,例如:
- '无法连接'
- “嗯……无法访问此页面”
有很多问题会干扰您与网站的连接,您需要坚持使用一些故障排除技术来识别和纠正问题。
我们将简要介绍您应该采取的方法。 有关具体说明,请参阅我们的指南,了解如何简单地修复 WordPress 中的“无法访问此站点”错误。
检查您的万维网链接
最基本的正确是查看您是否已连接到万维网并重新启动调制解调器和路由器。 重置您的万维网关系很可能是重新连接到您的网页所需要的全部。
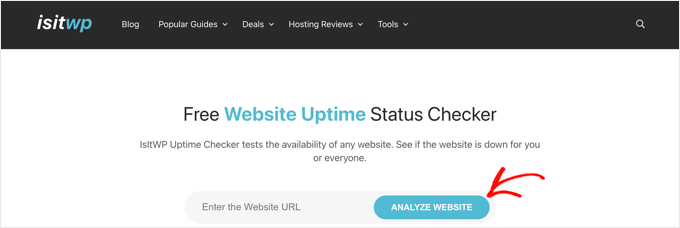
如果没有,则无论您的网站是否正常运行,您都需要检查一下。 只需访问 Website Uptime Standing Checker 网站,然后输入您个人网站的 URL。

如果您的网站已关闭,那么您需要联系您的 WordPress 托管供应商,让他们知道您的网站已关闭。
明显的浏览器缓存
您的网络浏览器存储您访问的网站中的文件和信息,因此无需再次下载它们。 但是,如果缓存的文档过时或损坏,这可能会造成麻烦。
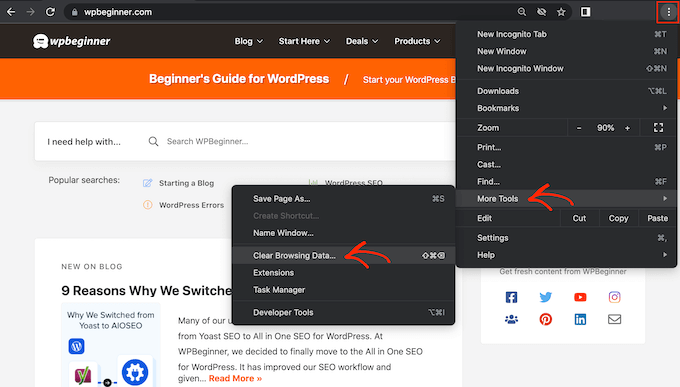
您可以通过单击右上角的三点图标,然后选择“更多工具”,然后选择“清除搜索数据...”,轻松区分 Google Chrome 中的浏览器缓存。


在出现的弹出窗口中,选中“缓存的插图或照片和文件”旁边的框,然后只需单击“清除数据”按钮。
现在尝试重新访问该网站以检查是否可以下载。
对计算机上的软件进行故障排除
您在计算机系统上运行的某些安全和网络软件程序可能会干扰您与该站点的关系。 这可能包括防火墙、防病毒软件程序、VPN 和代理服务器等内容。
在我们关于如何解决“无法访问此网站”错误的手册中,我们为您提供了有关如何解决每一个问题的具体建议。
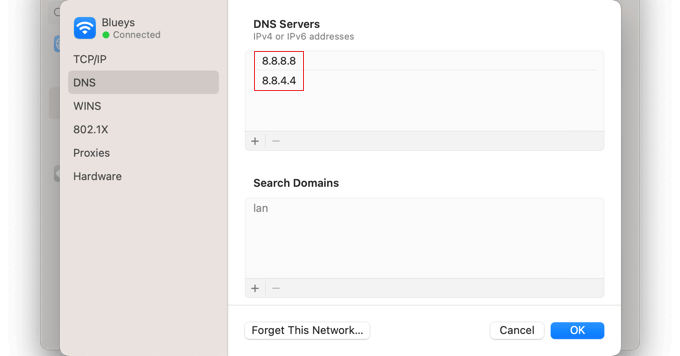
对您的 DNS 选项进行故障排除
与浏览器缓存类似,您的笔记本电脑会存储您访问过的所有网站的 IP 地址。 这意味着浏览器不必多次出现相同的 IP 地址。
通过刷新您的 DNS 缓存,您将获得有关网站的最新信息,例如其新域名称或地址。
为了帮助您解决问题,我们开发了一个关于如何为 Mac、Windows 和 Google Chrome 查看 DNS 缓存的最终教程。
如果您在执行此操作后仍然无法访问网站,那么您可以尝试完全切换您的 DNS 服务器。 您可以按照我们关于如何修复“无法访问此网站”错误的教程的转换 DNS 服务器阶段中的具体说明进行操作。

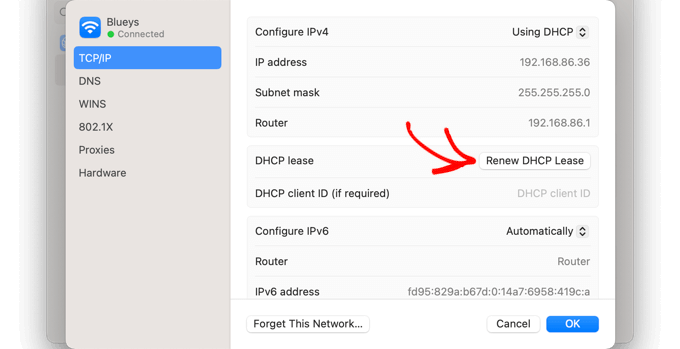
重置 TCP/IP 选项
最后,如果您的万维网连接配置有问题,那么更新您的 TCP 和 IP 协议将使链接恢复到默认选项,这可能会解决问题。
您可以在我们关于如何解决“无法访问此站点”错误的指南的重置 TCP/IP 配置部分中了解如何逐步执行此操作。

如何修复“无法加载资源”错误
您可能会发现,尽管您的网站已加载,但某些有用的资源或文件却没有。 该文件可以是图像或其他媒体文件、JavaScript 或 CSS 样式表。 缺少资源可能会导致您的网页行为不当或无法充分发挥作用。
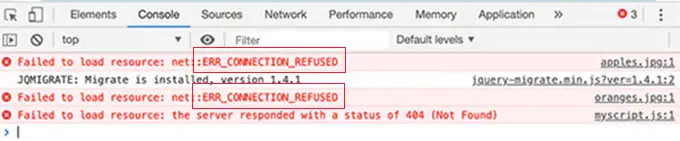
当发生这种情况时,浏览器将在错误控制台中包含一个 see 以用于调试需要。
在大多数情况下,您会在使用 Examine 软件时在浏览器的错误控制台中看到此错误。 您可能会看到错误概念Unsuccessful to load source: web::ERR_Connection_REFUSED 。

当您的网站代码提到该文件,但您的浏览器无法获取该文件时,就会出现此错误概念。 当文件本身或详细说明文件的 URL 存在问题时,可能会发生这种情况。
要更正此问题,您将需要交换有问题的有用资源或解析 URL。 我们在关于如何处理 WordPress 中的“加载资源失败”错误的指南中提供了同样的深度指导。
我们希望本教程能帮助您研究如何修复 Chrome 中的ERR_Link_REFUSED错误。 您可能还想查看我们的最终 WordPress 稳定性信息,或测试我们的简单策略清单以增加您的博客网站访问者。
如果您欣赏这份报告,那么您应该订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
