如何删除 Silhouette Cameo SVG 文件
已发表: 2023-02-19如果您尝试删除 Silhouette Cameo SVG 文件,可以尝试以下几种方法。 首先,尝试重新启动计算机,然后删除该文件。 如果这不起作用,请尝试从您的 Silhouette 库中删除该文件。 如果您仍然无法删除该文件,您可能需要联系Silhouette 客户支持寻求帮助。
我在亚马逊上发现了 Sawdust Is Man Glitter 这句话,我觉得这句话适合我喜欢闪光的丈夫。 我很高兴制作乙烯基马克杯、随行杯、衬衫、标牌和枕套。 它允许我创造任何我想要的东西。 Silhouette Studio 可用于从图像创建 SVG 文件。 虽然我使用的是Silhouette Business Edition ,但您也可以使用 Designer Edition 或 Designer Edition。 此外,还有可用的 .svg 文件扩展名。 另一方面,需要商业版才能导出它们。
导航到您想要的文件名并将其保存为 assvg。 该文件现在几乎可以在任何地方共享,即使是与 Cricut Design Space 用户共享。 这是免费的 SVG 木屑是我的闪光文件吗?
因为这。 Silhouette Design Store在其工作室拥有这些文件; 其他任何人都不能出售它们。 出于这些考虑,从其他来源购买文件时,SVG 文件是一个极好的选择。 SVG 必须是 Silhouette Studio 的 Designer Edition 或更高版本才能打开。
矢量图形文件(SVG 文件)是一种流行的文件类型。 Silhouette Design Store 图像以称为 STUDIO 或 STUDIO3 的专有矢量文件类型提供。 一些设计还包括 sva 文件的选项。
要“解锁”此功能,必须安装 Designer Edition 升级或更高版本。 这是直接打开 svg 文件并保留其svg 属性而无需升级的最简单方法。 大多数时候,svg 文件的质量高于 dxf、跟踪文件或外部转换程序。
只需单击“文件”菜单并选择 CTRL-O (Mac OS X) 或“文件”菜单。 导航到保存 SVG 文件的位置。 您可以通过从菜单中选择文件来在 Silhouette Studio 中打开文件。 直接从您的Silhouette Studio 库导入文件就像选择库一样简单。 导入文件后,单击计算机上保存该文件的文件夹。
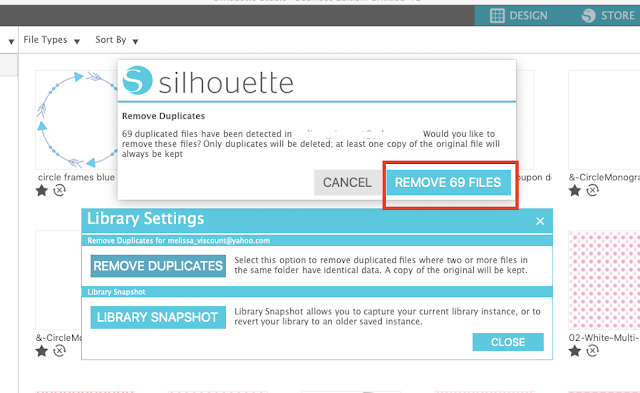
如何从我的剪影库中删除文件?

要从您的剪影库中删除文件,首先打开库面板。 然后,选择要删除的文件并单击面板底部的垃圾桶图标。
剪影文件存储在哪里?

剪影文件存储在不同的位置,具体取决于文件类型。 例如,矢量文件可能存储在矢量图形程序(如 Adobe Illustrator)中,而位图文件可能存储在位图编辑器(如 Adobe Photoshop)中。
了解 Silhouette Studio 文件的位置非常重要,这样才能在“发现”文件丢失时找到它们。 要在各种计算机上管理和访问设计文件,您应该熟悉它们的存储位置和访问位置。 您将在本教程中了解保存剪影的三个位置。 Silhouette Library 的图标可用于通过单击其图标来定位文件。 绿色复选标记表示文件当前在云中。 如果设计下方有一个灰色的 X,则表示它保存在本地并且不会同步到云端,这意味着它不对公众开放。 Silhouette Cloud是一款免费程序,可让您创建房间设置。

如果您想通过将文件移出云端来节省空间,您应该将它们移至本地。 拍摄照片后,会自动创建资料库的备份版本。 如果您的某些Silhouettes 设计或图书馆书籍丢失或被盗,您可能能够找回它们。
如何恢复您的 Silhouette Studio 文件
当您丢失 Silhouette Studio 文件时,您可以通过将库快照导入您的 My Cloud 设备、Google Drive 或 USB 驱动器然后预览文件来恢复它们。
Svg文件

SVG 是包含高质量图形的矢量图形图像文件扩展名。
它是一种数字格式,无论图像大小如何,它都能使图像看起来很棒,而且它是一种 SVG。 这些格式针对搜索引擎进行了优化,通常比其他格式更小,并且可以生成动态动画。 这些文件在本指南中进行了描述,这将帮助您确定如何使用它们以及如何开始创建 SVG。 因为脊图像具有固定的分辨率,所以增加它们的大小会降低它们的质量。 图像以矢量图形格式存储为点和线的集合。 用于创建这些格式的 XML 标记语言是一种允许交换数字信息的标记语言。 图像中的所有形状、颜色和文本都可以在 .xml 文件中用 XML 指定。
.VNG 文件。 由于 XML 代码不仅在视觉上很吸引人,而且在 Web 应用程序和网站中实施起来也非常容易。 SVG 可以扩展或缩小到任何大小而不会降低质量。 您拥有哪种类型的图像没有区别; 无论显示器的尺寸或类型如何,它看起来总是一样的。 尽管有这样的设计,SVG 并不包含与光栅图像相同级别的细节。 sva 的使用允许设计人员和开发人员控制它们的显示方式。 万维网联盟将文件格式开发为 Web 图形的标准化格式。
因为 XML 代码是文本文件,所以程序员很容易快速理解它们。 您可以利用 CSS 和 JavaScript 的功能更改 SVG 的外观。 矢量图形由于其高分辨率可用于各种情况。 它们使用简单,具有交互性,并且可以使用图形编辑器创建。 每个程序的学习曲线和限制可能会有很大差异。 在选择免费或付费选项之前,请尝试几个选项并感受一下这些工具。
当您在 Web 浏览器中打开 SVG 文件时,文件内容的显示方式与它们在任何其他文档中的显示方式相同。 文件显示在一系列矩形框中,每个矩形框对应文件中的每个元素。
要生成矢量图形,您必须首先创建一个 SVG 文件。 矢量图形是包含通过指向、拖动和弯曲创建形状的说明的文件。 在大多数现代网络浏览器中,您可以使用各种软件工具或内置工具创建矢量图形。
创建矢量图形后,您需要创建一个 SVG 文件。 为此,您必须首先在记事本等文本编辑器或 CorelDRAW 等高端图形编辑器中打开矢量图形。
在文本编辑器中打开矢量图形后,您必须选择文档中的所有文本。 通过选择编辑,您可以将文本选择复制到剪贴板。
打开 Web 浏览器并导航到要显示 sva 文件的页面地址。
当您在 Web 浏览器中打开 SVG 文件时,您会注意到文件内容的显示方式与您在任何其他文档中的显示方式相同。 然后,您必须单击“编辑”按钮。
Svg 文件的好处
由于其可扩展性和随时间降低质量的能力,SVG 文件非常适合视网膜就绪和响应式网页设计。 PNG 文件最适合详细图像,而 SVG 文件最适合视网膜友好的网页设计。
