如何在 WordPress 中禁用移动主题?
已发表: 2022-04-05假设您想了解如何在 WordPress 中禁用移动主题:
确保您的 WordPress 网站在所有设备上看起来都很棒的一种方法是禁用移动主题。 虽然大多数 WordPress 主题都是响应式的,并且会根据不同的屏幕尺寸进行调整,但有时您可能出于特定原因想要禁用移动主题。 在本文中,我们将向您展示如何在 WordPress 中禁用移动主题。
WP Admin Dashboard 允许您通过选择外观 * 移动来禁用移动主题 - 然后为启用移动主题选择否。 您必须滚动到菜单底部,然后单击要隐藏的项目。 从您的主机中删除 WordPress 主题,您将永远不会再拥有它们。 如何解决 WordPress 中的响应问题? 检查您的插件是否导致响应式布局出现问题。 如何在不影响桌面视图的情况下向 WordPress 网站添加移动通知? 下面的视频解释了如何禁用 WordPress 移动主题。
如何禁用 Jetpack 移动主题?
 信用:woorkup.com
信用:woorkup.com您可以从 Jetpack 设置页面禁用此功能,方法是在“写作”选项卡中选择“主题增强”:找到“针对智能手机优化您的网站”选项并选择它。
我如何隐藏在移动 WordPress 上?
 信用:www.wildflowersandpixels.co.uk
信用:www.wildflowersandpixels.co.uk这个问题没有万能的答案,因为在移动 WordPress 网站上隐藏内容的最佳方式会因内容的性质和所需的安全级别而异。 但是,在移动 WordPress 网站上隐藏内容的一些常用方法包括密码保护页面和帖子,使用页面和帖子的私有可见性设置,或安装为您的网站添加额外安全功能的插件。
有关如何使用 CSS 在移动设备上隐藏菜单或菜单部分的指南。 为此,您需要自己编写代码并使用检查工具。 您可以轻松地在您网站的桌面版本中找到该菜单,但这并不是您应该隐藏的唯一内容。 使用本文中的代码,您可以隐藏 WordPress 移动菜单的内容。 从 WordPress 仪表板导航到外观/自定义,然后选择附加 CSS 部分。 如果您隐藏一些元素,移动用户将更容易导航和缩短您的设计。 隐藏单个元素的唯一方法是将 CSS 添加到菜单中。
WP Mobile Menu 允许您在移动设备上隐藏您的 WordPress 菜单。 当网站的宽度为 767 像素或更少时,菜单元素会被隐藏。 您可以使用任何一个菜单元素或根据设备隐藏或显示不同的元素来执行此操作。 建议您仅使用移动设备菜单中的基本导航选项。 如果移动用户正在寻找特定页面,他们更有可能使用搜索栏。 要显示您的移动菜单,您必须首先使其可见。 当大多数菜单元素被选中时,会检查它们是否隐藏。
如何在 WordPress 中打开移动视图?
使用 WordPress 主题定制器,您可以预览 WordPress 网站的移动版本。 通过登录您的 WordPress 仪表板,您可以访问外观。 您可以更改屏幕的外观。 在页面底部,单击移动图标。 完成移动预览后,您将能够看到您的网站在移动设备上的运行效果。
如何在移动 WordPress 上隐藏图像?
通过在“高级”选项卡中输入行的设置,您可以在移动设备上隐藏图像行。 您可以通过单击底部工具栏中的“移动预览”图标来预览您的更改。 变灰的图像在移动网站上不可见。
如何在移动设备上隐藏您的内容
如果您对在移动设备上隐藏内容的方式有任何疑问,请联系我们的支持团队。
禁用移动版 WordPress
要禁用针对智能手机优化您的网站,请转到“写作”选项卡并查找“针对智能手机优化您的网站”。 为此,请转至 WordPress.com 上的设置 > 外观 > 移动主题页面。
大多数网站现在的设计方式是页面在智能手机上的外观与在计算机上的外观不同。 在某些情况下,由于带宽限制或小屏幕缺乏视觉吸引力,这些功能可能会被删除。 我们将引导您了解如何在智能手机上查看任何网站的桌面版本。 如果您将 Internet Explorer 用作 Windows 手机上的默认浏览器,那么您的日常活动就很简单。 在 Android 的帮助下,在 Android 手机上配置禁用移动版本非常简单。 每次要在桌面上显示站点时,都必须启用此选项; 只需转到浏览器菜单并启用它。

如何禁用响应式 WordPress
通过转到外观,您可以取消选中布局中的响应性选项。
WordPress 网站无法在移动设备上正确显示
例如,您的移动站点的主页可能与桌面版本不同,或者您的主题滑块可能未在移动站点上显示,这很可能是由于您已安装并激活了 JetPack 插件,覆盖您的移动版本
即使您的 WordPress 网站是响应式的,它在您的移动设备上也可能与在您的桌面上有所不同。 根据 MobileMetrics 的一项研究,67% 的用户更有可能从适合移动设备的公司购买产品,而不是不适合移动设备的公司。 WordPress 网站在移动设备上的显示可能不同有五个常见原因。 无响应主题的用户会注意到桌面上的内容与移动设备上的内容相同。 无法将您的水平桌面设置转换为垂直移动设备。 如果您选择一个好的响应式主题,您的 WordPress 网站在移动设备上看起来会很不错。 某些插件可能没有响应,因此请确保它们响应。
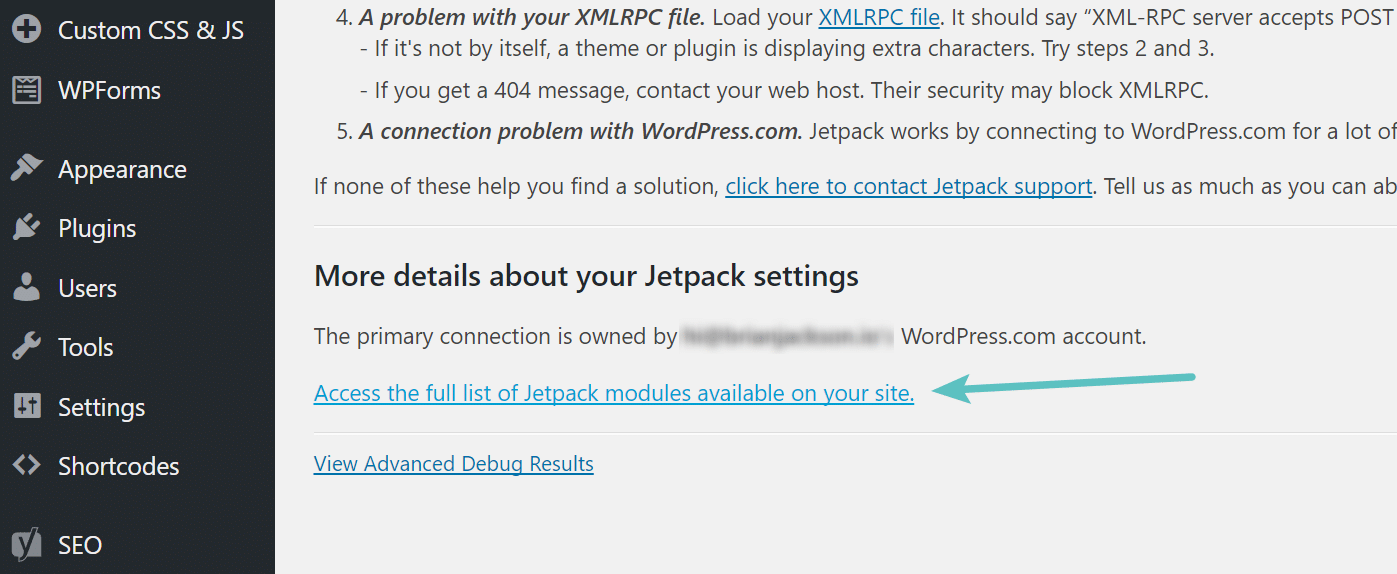
为确保您的媒体大小合适,请仔细检查其文件大小。 即使您有大文件,加载站点的速度也会经常变慢,并且这些文件可能要等到页面加载后才会出现。 如果您压缩媒体,您的页面速度将在桌面和移动设备上提高。 短代码可用于指定应隐藏移动网站上的哪些元素。 您应该已经安装了许多适合移动设备的主题。 仅当您不使用 Jetpack 时才能使用此模块。 如果您转到 WordPress 仪表板并单击此文件路径,则可以禁用该模块。 当您访问移动网站时,请确保它与您的桌面网站使用相同的主题。
如何针对移动设备优化您的 WordPress 网站
您必须确保您的 WordPress 网站在移动设备上看起来不错,以保持相关性。 您可能还会注意到元素在移动设备上的位置不正确,从而使您的网站显得笨拙。 无论网络连接如何,您都可以设计在所有设备上看起来都很棒的响应式网站。 如果您的移动网站无法正常加载,可能是因为大图像未压缩,您必须等待几秒钟才能加载移动应用程序。
如何在 WordPress 上编辑移动版本
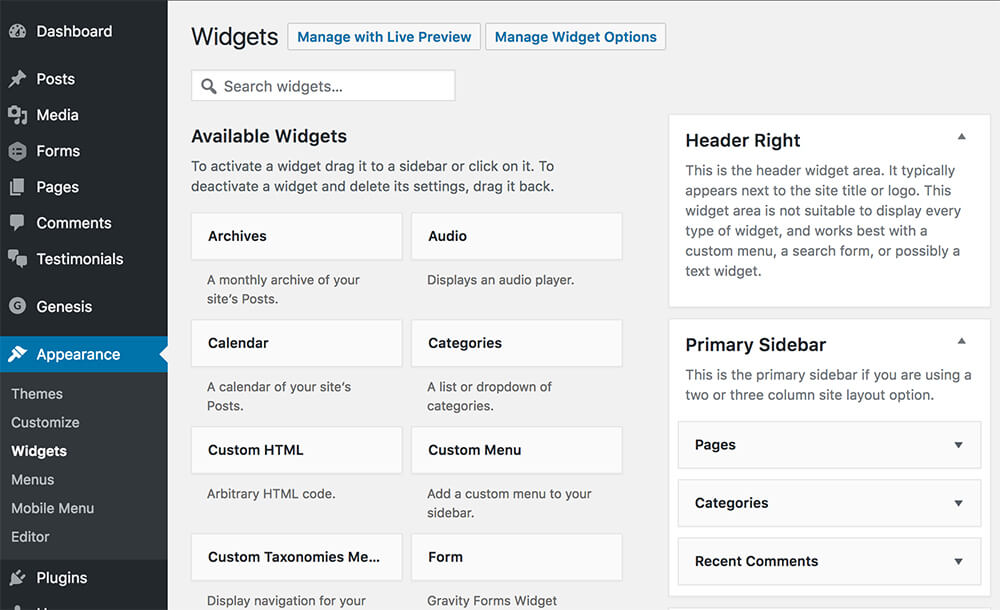
要在 WordPress 上编辑移动版,首先转到左上角的汉堡图标,然后选择“我的网站”。 然后,选择您要编辑的站点并转到其仪表板。 进入仪表板后,从左侧菜单中选择“移动”。 从那里,您可以更改网站的移动版本,包括主题、菜单和小部件。
50% 的网络流量来自移动设备。 为移动设备设计的网站使用简单且直观。 这些服务使与您联系更容易,因为它们提供了流畅的用户体验。 您可以使用响应式 WordPress 主题来获得各种优势,但您应该关注您的网站在智能手机上的显示方式。 对于那些不喜欢使用 WP Theme Customizer 的人来说,谷歌浏览器总是可以用来确定你的网站是否适合移动设备。 这是一个简单直接的过程,需要您完成几个步骤。 您可以使用此方法在各种智能手机上预览您的移动网站,这使您可以查看页面在不同设备上的显示方式。
因为 WPBakery 和 Elementor 可以满足广泛的不同需求,所以它们是绝佳的选择。 页面构建器对于 RWD 来说是必不可少的,但您打算使用的主题可能会非常令人印象深刻。 如果您打算使用免费的 WordPress 主题,它尤其重要。 毫无疑问,Elementor 是最好的移动页面构建器。 可以在单个设备上禁用列和行,以便它们在某些屏幕尺寸上不可见(或根本不可见)。 此图标表示可以在桌面设备和移动设备上分别编辑值。 菜单是用户体验的重要组成部分,也是访问者到达您的网站时首先看到的内容之一。
移动设备上的内容将按照原始桌面顺序重新排列,如下图所示。 在移动设备或平板电脑上更改部分的顺序时,我们可以使用反向列来执行此操作。 响应式菜单插件使创建动画、背景和菜单按钮的位置变得简单。 Envira Gallery Lite 是创建强大画廊的绝佳工具。 通过使用 WPtouch,您可以为您的网站创建一个时尚而简单的移动主题。 在用户可以访问页面内容之前,必须从用户的视图中移除大部分屏幕上的弹出窗口。 大多数时候,谷歌会惩罚显示侵入性弹出窗口的网站。 如果您对本主题有困难,您应该考虑使用 Accelerated Mobile Pages 插件。
您可以通过多种方式使您的 WordPress 网站对移动设备友好
您可以通过参加 Google 移动友好测试来创建 WordPress 网站的移动友好版本。 考虑您的 WordPress 主题是否应该是移动响应的(或创建您自己的),如果是,应该包含哪些 WordPress 插件。 让在移动设备上选择加入变得简单。
