如何在个人资料页面上显示作者的 Twitter 和 Facebook
已发表: 2023-02-26想要在作者的 WordPress 个人资料页面上显示作者的 Twitter 和 Facebook 链接?
默认情况下,WordPress 用户配置文件页面不包含用于添加社交媒体配置文件(例如 Facebook 或 Twitter)的字段。
在本文中,我们将向您展示如何在 WordPress 中轻松显示作者的 Twitter 和 Facebook 个人资料链接。

为什么要在您的站点上显示作者的 Twitter 和 Facebook 个人资料?
社交媒体平台是您的 WordPress 网站的重要流量来源。 这就是我们整理社交媒体备忘单的原因,它可以帮助您以正确的方式设置您的社交媒体资料。
您的作者也将拥有自己的社交资料,您可以将它们显示在您的网站上以建立读者的信誉并增强您网站的权威性。
您的访问者将能够在社交媒体上关注他们最喜欢的作者,并更快地在您的网站上发现新文章。 您还可以将他们的社交媒体配置文件添加到您网站的架构中,从而提高您的网站在 Google 和其他搜索引擎上的信任度。
话虽如此,让我们来看看如何在作者的用户个人资料页面上显示作者的 Twitter 和 Facebook 链接。
方法 1:在作者简介中显示社交链接
一些最好的 WordPress 主题会在每篇文章下方显示一个作者信息框。 您可以使用此功能来显示指向作者社交资料的简单链接。
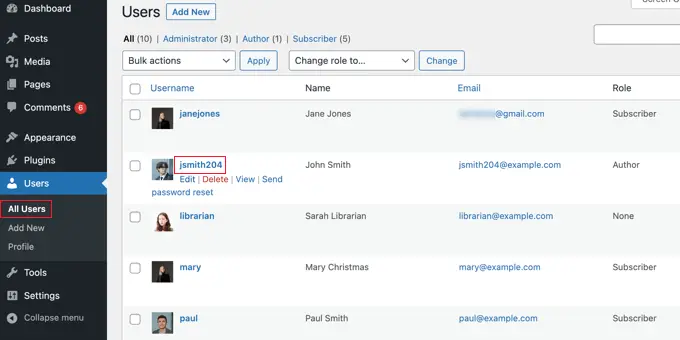
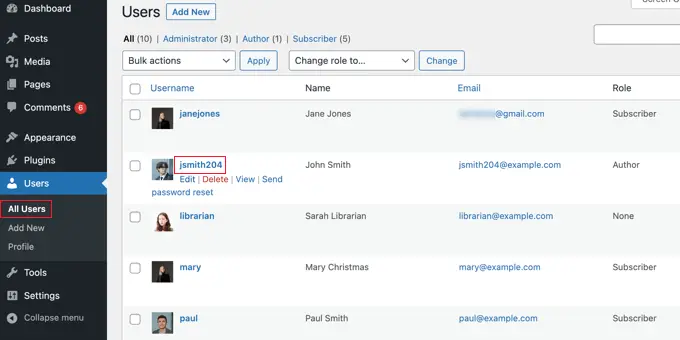
只需转到 WordPress 管理面板中的用户 » 所有用户,然后单击作者的姓名或下面的“编辑”链接即可打开“编辑用户”页面。

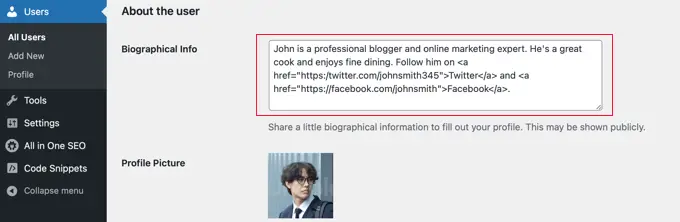
接下来,您应该向下滚动到“关于用户”部分并查找“传记信息”框。
如果它存在,那么您的主题内置了对作者框的支持。

您可以在此处使用文本或 HTML 键入作者的描述。 您可以为作者的 Twitter 和 Facebook 个人资料 URL 手动添加 HTML 链接,如下所示:
ADD BIO HERE. Follow them on <a href="https:/twitter.com/USERNAME">Twitter</a> and <a href="https://facebook.com/USERNAME">Facebook</a>.
确保添加关于作者的简短传记并将“用户名”更改为他们实际的 Twitter 和 Facebook 用户名。
完成后,不要忘记滚动到页面底部并单击“更新用户”按钮以存储您的设置。
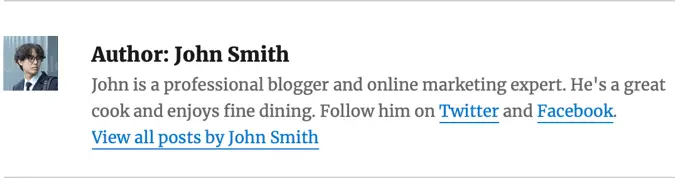
您现在将在 Twitter 和 Facebook 上看到带有用户个人简历的链接,这些链接会出现在他们所写的帖子上。 下面是它在我们的演示网站上的样子:

方法 2:使用 Author Bio Box 插件显示社交图标
如果您的主题不显示作者简介框,或者如果您想要一个更可自定义并显示社交图标而不是链接的主题,那么您可以使用插件。
Simple Author Box 是最好的免费作者简介框插件。 它允许您自定义作者简介框的几乎每个方面,包括为您的作者添加社交媒体链接。
首先,您需要安装并激活 Simple Author Box 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
如果您想要更多功能,那么有一个专业版可以让您在内容之前或之后显示作者框、添加网站链接、获得更多社交图标样式、包括客座作者和合著者等等。
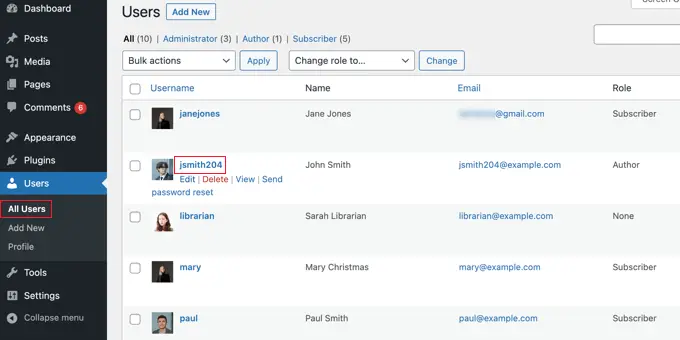
激活后,该插件会将社交媒体字段添加到每个用户配置文件中。 只需导航到 WordPress 管理区域中的用户 » 所有用户页面,然后单击作者姓名或下面的“编辑”链接。

提示:要快速编辑您自己的用户配置文件,您可以转到用户 » 配置文件页面。
当您滚动到作者个人资料的底部时,您会注意到 Author Bio Box 插件添加了一些新字段。
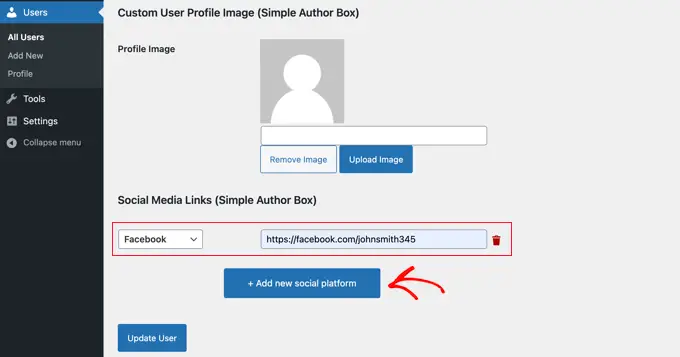
滚动直到看到标有“社交媒体链接(简单作者框)”的部分。 现在您需要从下拉菜单中选择“Facebook”,然后将其 Facebook 个人资料的 URL 粘贴到下一个字段中。

现在您可以点击标有“+ 添加新社交平台”的按钮。
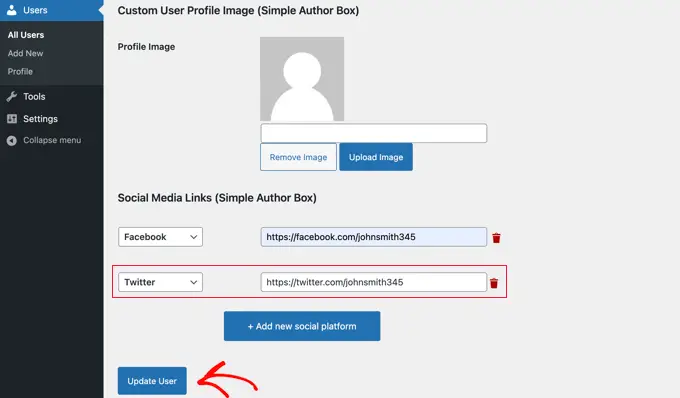
将添加一个新的下拉列表和字段,您可以在其中添加他们的 Twitter URL。

完成后,请确保单击“更新用户”按钮以存储您的设置。
注意:如果 Facebook 和 Twitter URL 在点击按钮后消失,请不要担心。 在撰写本文时,存在隐藏 URL 的小错误,但已保存设置。
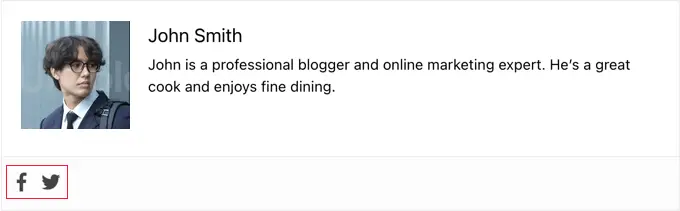
现在,Facebook 和 Twitter 图标将与作者的个人资料一起显示在其帖子的底部。 单击这些图标会将您的访问者带到他们的社交资料,但这些链接将在与您的博客相同的窗口中打开。


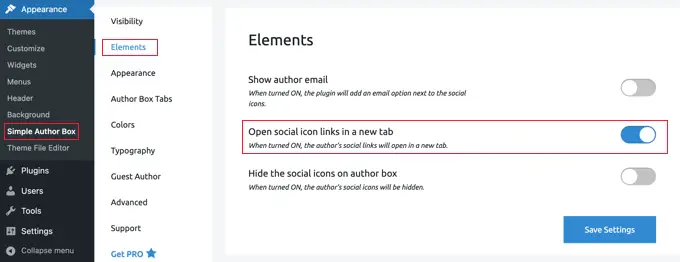
如果您希望链接在新选项卡中打开,则可以导航至外观 » 简单作者框页面,然后单击元素选项卡。 到达那里后,您需要找到“在新选项卡中打开社交图标链接”选项并将其切换到打开位置。

现在作者的社交资料将在新选项卡中打开。
方法 3:将社交资料添加到您网站的 SEO 架构中
All in One SEO (AIOSEO) 是在超过 300 万个网站上使用的原始 WordPress SEO 插件。 它还可用于在作者的个人资料页面上添加社交个人资料字段。
与其他方法不同,此方法将改善您网站的搜索引擎优化,因为 AIOSEO 将这些社交资料添加到您网站的架构标记中。
问题是 AIOSEO 不会自动在作者简介中显示它们。 但别担心,我们会告诉你如何做到这一点。
对于本教程,我们将使用 All in One SEO 的免费版本,因为它允许您为您的网站和每个用户添加社交资料。 然而,AIOSEO Pro 提供了更多功能来帮助您在搜索引擎结果页面中获得更好的排名。
您需要做的第一件事是安装免费的 All in One SEO Lite 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
设置好 AIOSEO 插件后,您需要转到“用户 » 所有用户”页面,然后单击作者姓名或下方的“编辑”链接。

这将打开该作者的“编辑用户”页面。
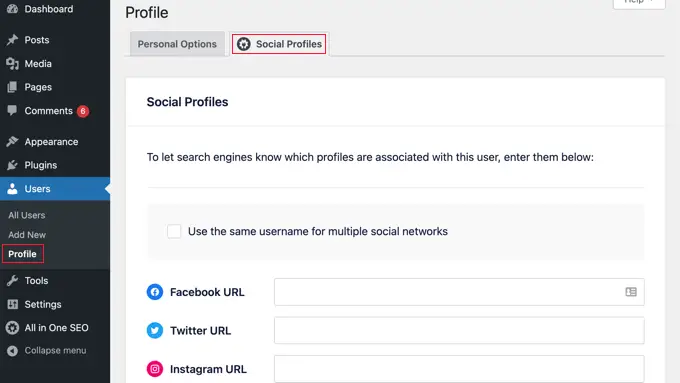
请注意,AIOSEO 在页面顶部添加了一个 Social Profiles 选项卡。 您现在需要单击该选项卡。

您现在可以在提供的框中输入用户社交资料的 URL,例如:
https://facebook.com/johnsmith345
Tweets by JohnSmith345
请注意,仅添加用户名是不够的。
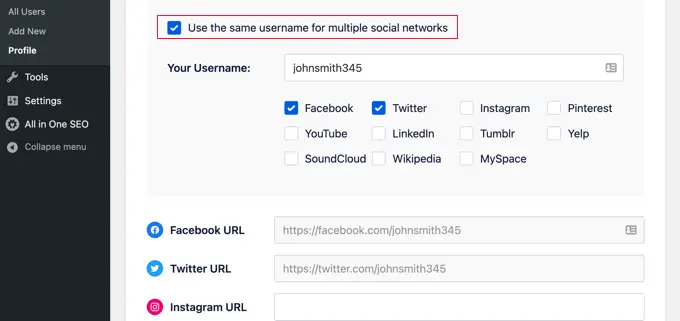
或者,如果作者在多个社交网络上使用相同的用户名,则您可以单击标有“对多个社交网络使用相同的用户名”的框。

然后您可以输入该用户名并查看使用它的社交网络。 对于其他社交网络,您只需像以前一样键入完整的 URL。
完成后,单击页面底部的“更新用户”按钮以存储您的更改。
专业提示:如果您的企业或网站有 Twitter 和 Facebook 个人资料,则可以通过访问All in One SEO » Social Networks并在“社交个人资料”选项卡上添加链接,以类似的方式将它们添加到您网站的架构中。
作者的社交媒体资料现已添加到您网站的架构中,帮助搜索引擎更好地了解您的网站。 但它们尚未显示在您的网站上。
在您的主题中显示 AIOSEO 作者 Twitter 和 Facebook 链接
现在您需要将这些字段显示为主题中的链接。
如果您是高级用户,那么您可以通过编辑您的 WordPress 主题文件来显示来自 All in One SEO 社交资料的链接。 如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴代码。
注意:如果您不熟悉编辑主题的核心文件和添加自定义代码,那么我们建议您使用 AIOSEO 将社交资料添加到您网站的架构中,然后使用上述方法 1 或方法 2 在您的网站上显示它们。
高级用户可以将以下代码添加到您要显示作者个人资料链接的主题文件中。
<?php
$twitter = get_the_author_meta( 'aioseo_twitter', $post->post_author );
$facebook = get_the_author_meta( 'aioseo_facebook', $post->post_author );
echo '<a href="' . $twitter .'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook .'" rel="nofollow" target="_blank">Facebook</a>';
?>
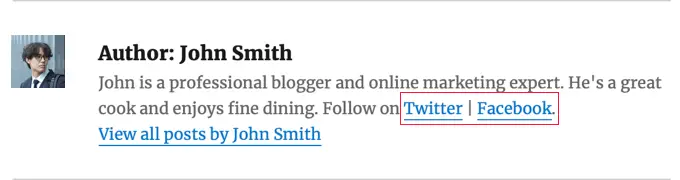
保存您的更改并查看您网站上的帖子。
这是它在我们的演示网站上的样子。 我们将代码片段添加到 Twenty-Sixteen 主题的template-parts文件夹中的biography.php文件中。

我们希望本文能帮助您了解如何在 WordPress 中显示作者的 Twitter 和 Facebook 个人资料链接。 您可能还想查看我们的指南,了解如何显示最近的推文或如何在 WordPress 中显示您的 Facebook 时间线。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
