如何使用高级广告显示分类产品框
已发表: 2018-11-30目录
到目前为止,您一定已经发现了使用自定义简码显示产品框的不同方法。 但是您是否知道在您的网站上对产品框进行分类也很容易?
显示带有高级广告的分类产品框
如果您已经掌握了使用我们的插件,您就会知道在您的网页上显示产品框是多么容易。 您只需要使用简码来显示一个或多个产品框。
这也正是您使用高级广告显示分类产品框所需要的。 那么,这到底是怎么回事?
很简单,在使用插件时,您可以决定如何为每个单独的类别显示您的产品框。
例如,如果您有一个“书籍”类别,您可能只想在访问者在此类别下搜索时显示相关的产品框,现在您可以做到这一点,这是个好主意!
我们将在本文中解释它是如何工作的。 当然,这只是使用简码在类别中显示亚马逊产品的几种方法之一。
什么是高级广告?

WordPress 插件 Advanced Ads 是一种工具,可让您在您的网站上放置(广告)横幅和广告并进行管理。 该插件提供了许多不同的方式来管理您的横幅和广告。
高级广告的 3 个主要功能是:
- 广告(创建和管理横幅和广告)
- 广告组和广告轮播(创建和管理组和轮播)
- 排名(设置和管理单个广告的排名)
这个插件的一个主要优点是你可以不受限制地使用它的主要功能,包括管理任意数量的广告、广告轮播、调度等等。 您只需使用免费版本即可完成所有这些操作。
使用我们的 Amazon Affiliate 插件的人有很多好处。 结合高级广告插件,您可以显示与 WordPress 插件的 Amazon Affiliate 短代码相同的所有短代码。
带有高级广告的产品盒——让我们开始吧!
我们的产品盒是展示亚马逊产品和高级广告插件的理想选择。 您可能想知道如何将产品展示限制为访问者在您的网站上寻找的特定类别。 因此,我们将向您展示当您的访问者在您的网站上搜索所选类别时如何显示一个产品框(或多个产品框)。
步骤1:
您需要安装并激活高级广告插件。
第2步:

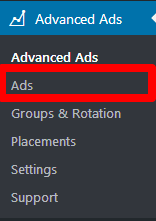
单击 WordPress 菜单栏中的“高级广告”,然后选择“广告”选项。
第 3 步:

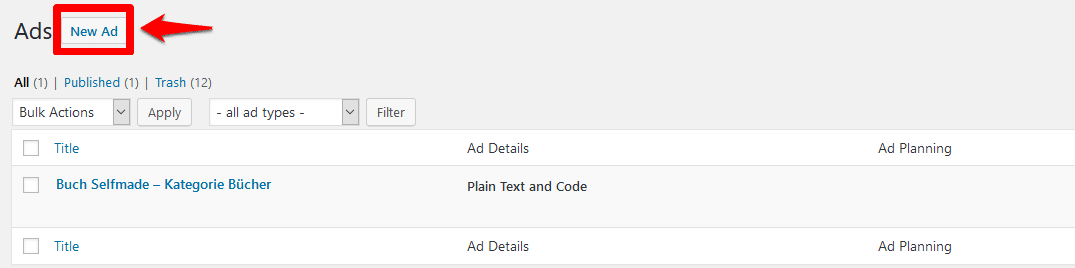
单击“新广告”按钮以创建新广告。
第4步:
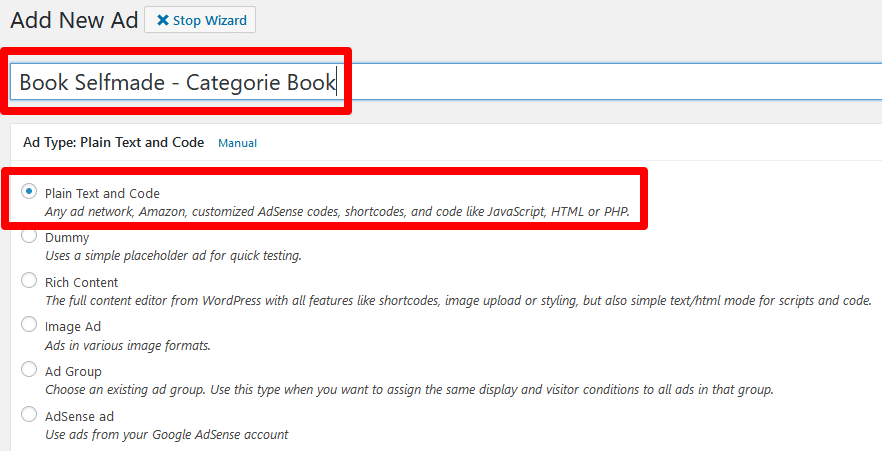
这将带您进入显示配置。 现在,为您的广告命名。 例如,“自制书籍 - 书籍类别”。

在这种情况下,选择“纯文本和代码”作为显示类型,然后单击“继续”按钮。
第 5 步:
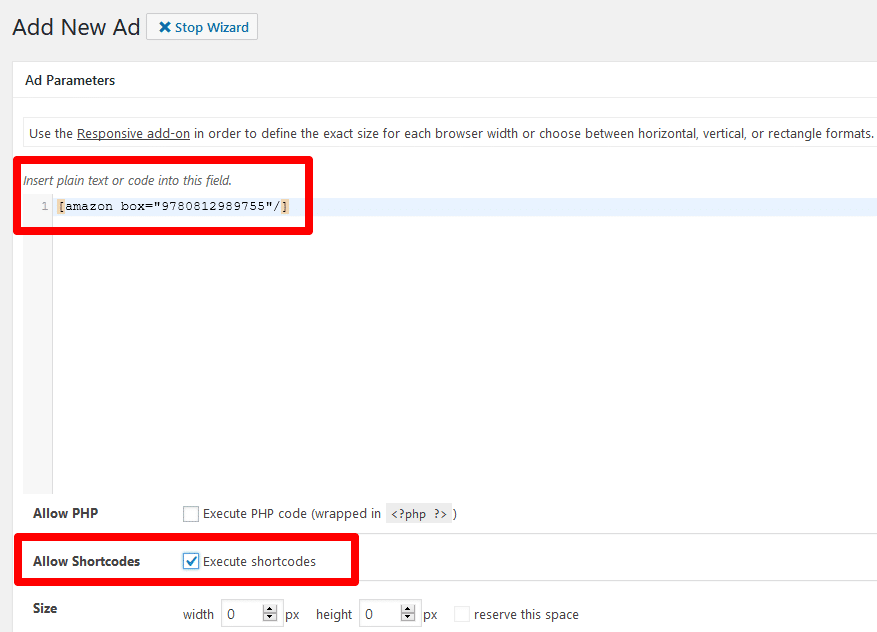
在显示设置中,您现在可以插入一个代码,或者在我们的例子中,我们的 Amazon Affiliate 插件的简码。

如图所示,在第 1 行插入产品盒的简码。 再往下,您需要勾选“允许简码”框,以便显示简码和产品框。
此外,您可以在此处指定广告尺寸,但这不是强制性的。 然后,单击“下一步”按钮。
第 6 步:
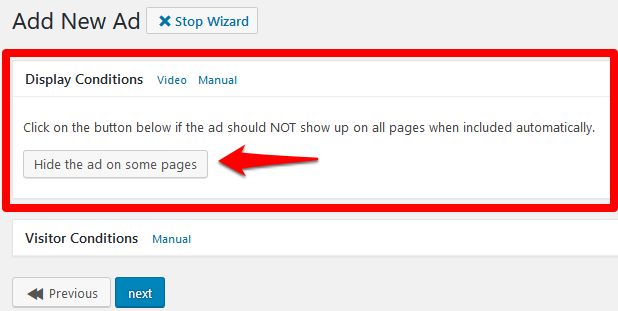
在这一步中,我们需要指定广告何时应与广告类别一起出现。 在这里,标签顶部的“广告参数”将帮助您进行所有设置。 在这里,点击“在某些页面上隐藏广告”。

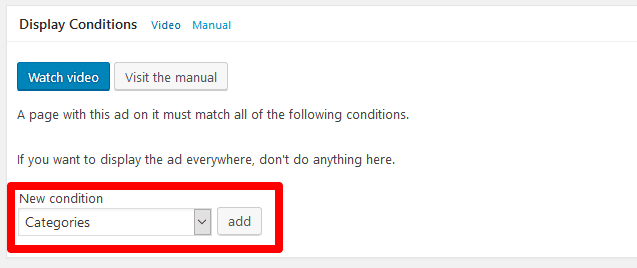
在以下下拉菜单中,选择显示广告的设置。


我们现在要选择“类别”并单击“添加”按钮。
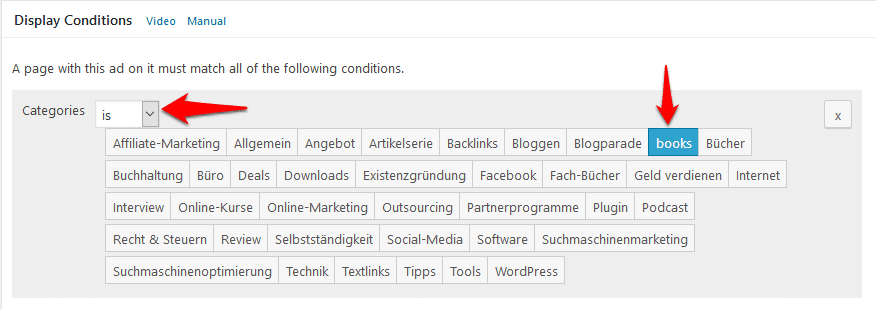
在随后出现的选择中,您可以从下拉菜单中选择一个或多个类别(= 是)或排除某些类别(= 不是)。

在我们的示例中,我们为产品盒选择了书籍。 因此,我们只想在访问者搜索“图书”类别时显示它。
现在您已经选择了一个或多个类别,单击“下一步”按钮。
第 7 步:
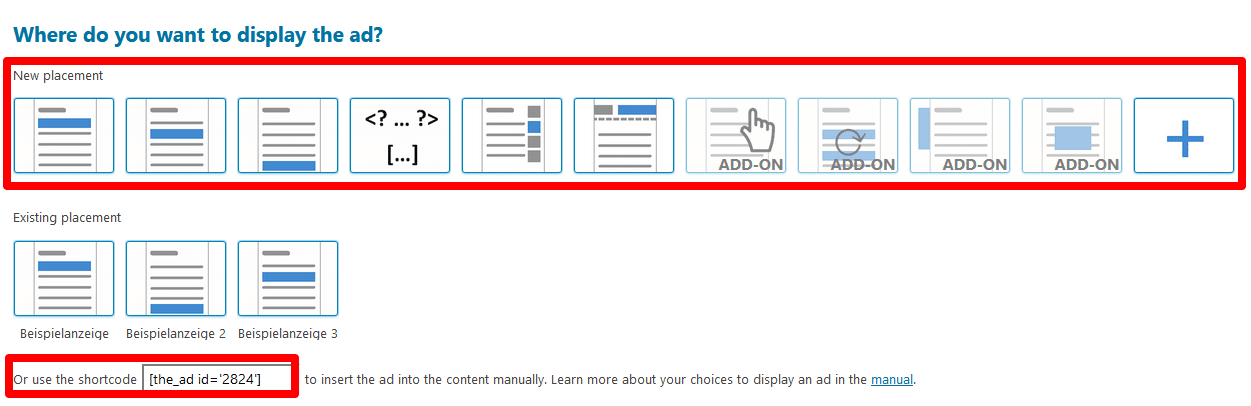
恭喜! 您的广告现已保存。 现在您需要做的就是指定您的产品框应该显示在哪里。

您可以从这里选择很多选项。 您可以在项目中显示产品框,将代码直接插入模板(适用于高级用户),或将其显示在侧边栏或标题中。
或者,短代码将允许您将广告放置在您网站上的任何位置。 在我们的示例中,我们将把广告放在侧边栏上。 单击“侧边栏”选项将带您直接进入小部件。
第 8 步:
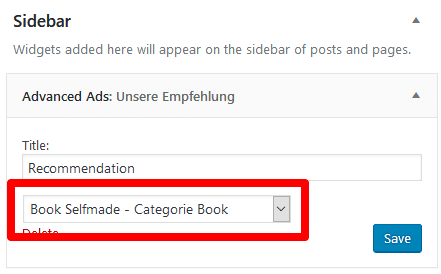
从小部件的选择中选择“高级广告”并将其添加到您的侧边栏中。 现在,您可以在小部件中添加标题,该标题将显示在产品框上方。 然后选择您之前指定的广告选择。

单击“保存”时,产品框将出现在侧边栏中。 但是,这只会在访问者搜索“图书”类别时发生。
为文章中的产品盒分配特定类别——这很容易!
在上述步骤中,我们创建了一个广告,在第 7 步中,我们使用了位于侧边栏中的产品框示例。
当然,您也可以选择其他位置,例如在文章中,稍后可以轻松执行此操作。
只需转到高级广告的步骤 2 中的 WordPress 菜单栏,然后选择“展示位置”选项。 第一步是选择展示位置的类型。

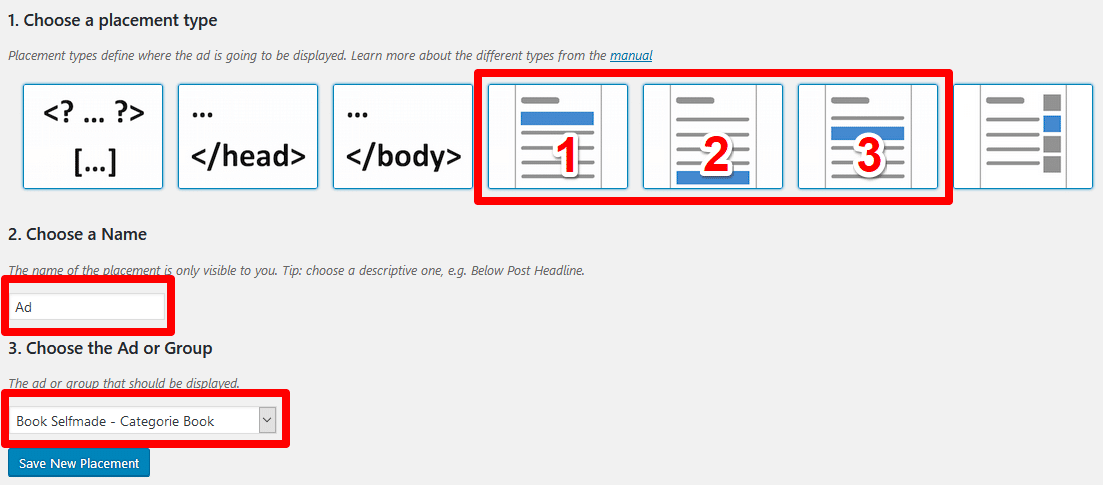
在我们的下一个示例中,我们将产品盒放置在项目中您可以从以下 3 个位置中进行选择:

- 内容前
- 内容之后
- 内容内
有不同的配置选项,具体取决于您选择的选项。
第二步是命名你的位置,第三步是选择你的广告。
如果您选择文章中的位置,请单击“保存位置”按钮。 现在您已达到设置点,您可以进一步调整产品框的显示方式。
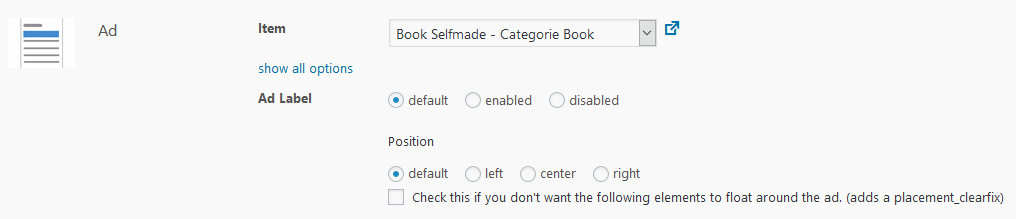
1.内容之前

选择显示您的广告“在内容之前”时,您可以指定广告标签以及位置。
在高级广告设置中指定广告标签。 例如,您可以在广告上方显示“广告”或类似内容。
要完成头寸设置,请点击“保存头寸”。
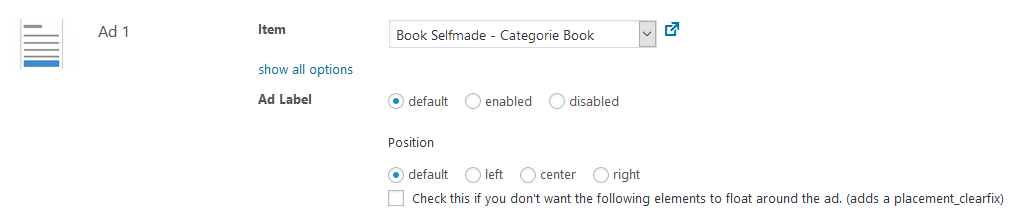
2.内容后

要将广告放置在“内容之后”,您可以使用与“内容之前”相同的配置选项。
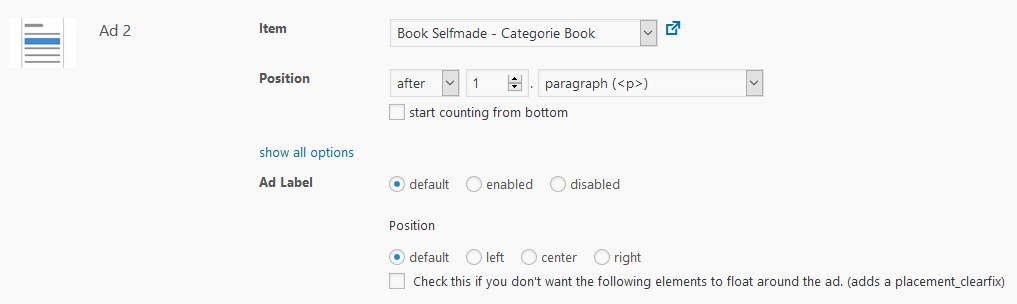
3.内容内

您还可以将产品框嵌入“内容”中。 在这里,您可以指定产品框在文章/内容中间的位置。
例如,在第一段或第一个标题之后 (H1 – H4)。 您设置的所有其他选项与前面提到的位置 1 和 2 相同。
提示:使用显示设置和位置的组合很容易。 如果您想为您为文章选择的类别显示产品框,这将很有用。
使用简码显示类别的优缺点
| 优点 | 缺点 |
|
|
AAWP 简码和高级广告
在上面的例子中,我们只讨论了经典和流行的产品盒。 当然,如果您愿意,您可以使用我们亚马逊插件中的其他短代码通过高级广告创建广告。
高级广告插件可以轻松显示我们所有的短代码。 因此,您有很多机会使用此插件动态控制产品框、列表或表格。
结论
产品盒的动态集成通过高级广告插件为您提供了各种惊人的机会。 动态展示意味着您可以在正确的时间为访问者定位正确的产品。
这是一项伟大的技术创新,将有助于增加销售额。 为什么不尝试一下,看看它是否会提高您的转化率? 我们祝您一切顺利!
你觉得这篇文章有帮助吗? 如果是这样,请给我们留言让我们知道!
