如何在 WordPress 中为每个单独的提交和网页显示不同的侧边栏
已发表: 2023-09-30您想在您的 WordPress 网站上展示特定帖子和页面的各种侧边栏吗?
很多时候,您会希望在整个网站或博客中显示相同的侧边栏。 另一方面,有时您可能必须在某些帖子和网页上呈现不同的侧边栏内容。
在本文中,我们将向您介绍如何为 WordPress 中的每个帖子和页面开发和显示独特的侧边栏。

你什么时候需要在 WordPress 中使用独特的侧边栏?
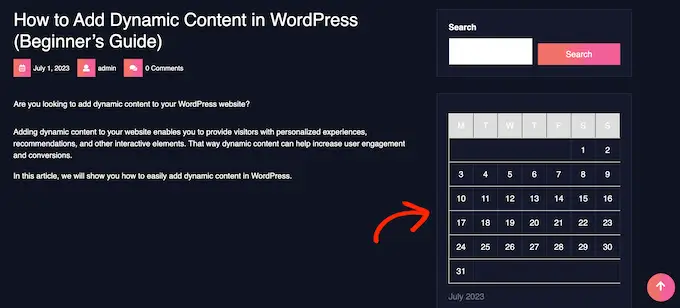
许多 WordPress 主题都有侧边栏,您可以在其中添加实用的小部件和文章。 例如,许多网页在侧边栏插入搜索栏或清楚地显示现代帖子的清单。
如果您的 WordPress 主题有侧边栏,那么默认情况下,它会在您的所有帖子、网页、类别和存档网页上看到类似的侧边栏。
但是,您可能希望在特定帖子和网页上显示不同的侧边栏小部件。
例如,您可以在最受欢迎的帖子的侧边栏中清楚地显示不同的内容,或者显示更适用于不同网页的广告。
您甚至可以根据页面信息使用各种调用类型。
Acquiring 表示,让我们看看如何在 WordPress 中为每篇文章和网站页面制作和显示独特的侧边栏。 基本上使用下面的快速单向链接直接跳到您想要使用的技术:
系统1:在WordPress中为每篇文章和网页显示各种侧边栏(简单)
如果您的概念支持侧边栏小部件,那么您可以使用轻量级侧边栏管理器轻松制作大量侧边栏。 该插件可让您根据需要构建任意数量的自定义侧边栏,然后将它们分配给各种帖子和页面。 您还可以将它们合并到自定义的发布类型中,或为所有具有精确分类的网页或帖子分配侧边栏。
您需要做的第一点是设置并激活 Lightweight Sidebar Supervisor 插件。 有关更多详细信息,请参阅我们有关如何设置 WordPress 插件的分步手册。
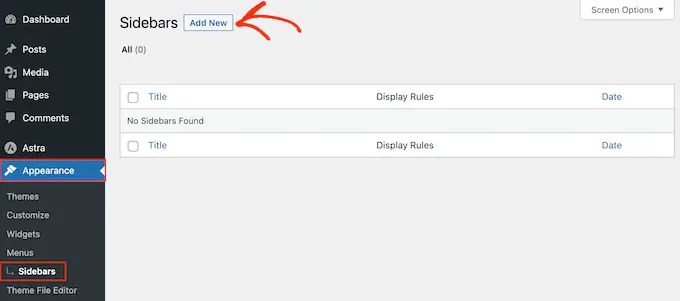
激活后,您需要转到查看»侧边栏。 要开发第一个侧边栏,只需单击“添加新”按钮即可。

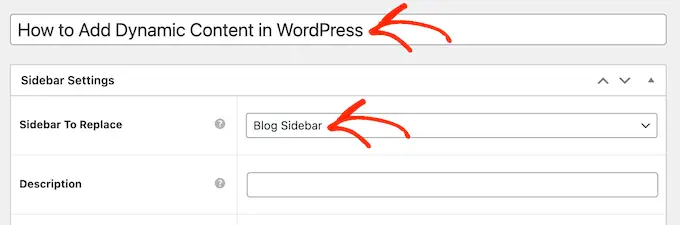
您现在可以输入侧边栏的标题。 这仅供您参考,因此您可以使用任何您想要的东西。
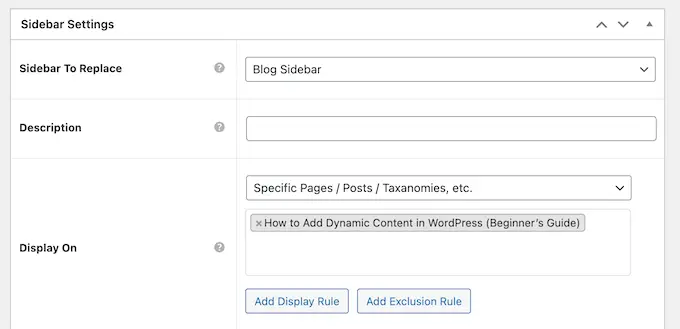
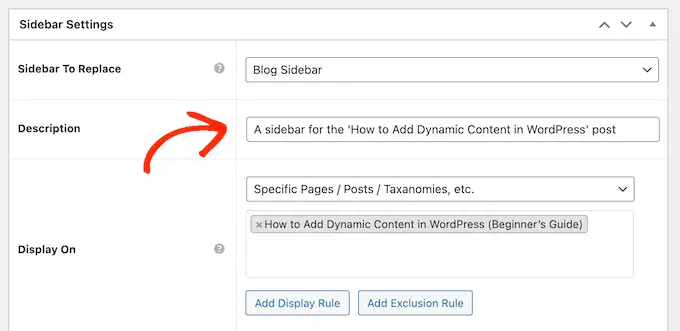
执行此操作后,打开“要替换的侧边栏”下拉菜单,然后选择要在其中显示侧边栏的站点。 您看到的选择可能会根据您的 WordPress 主题而有所不同。

现在,您可以通过制定包含或排除规则来控制侧边栏的显示位置。
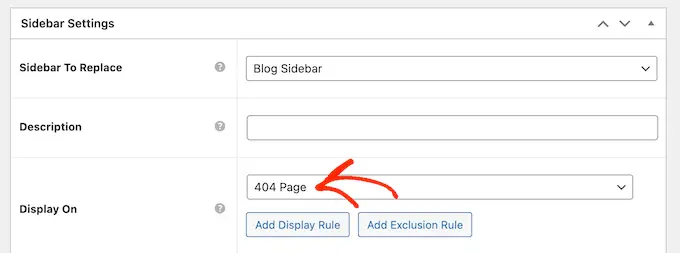
要制定包含规则,只需打开“显示于”下拉列表,然后选择要在其中使用侧边栏的网页、帖子、自定义发布样式或组。
例如,您可以将侧边栏添加到一个单独的网页中,例如 404 错误网页或创建者存档。

另一种可能性是通过选择“特定页面/帖子/分类法”来将侧边栏应用于特定网站、文章或组。
这会添加一个框,您可以在其中选择网站、帖子或类别。

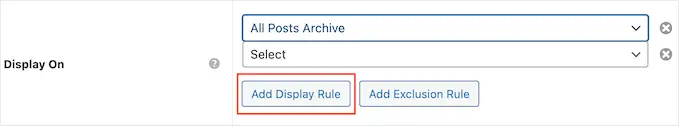
要生成更多包含策略,只需单击“添加显示”规则按钮即可。
这会在您可以生成新包含规则的任何位置添加一个部分。

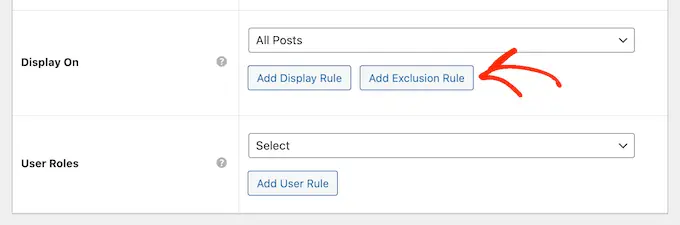
如果您愿意,那么您可以建立排除规则作为替代。 为了便于说明,您可能希望在除主页之外的每个单独页面上显示侧边栏。
您还可以将包含和排除策略纳入到 WordPress 网页上显示侧边栏的精确管理中。
要生成排除规则,只需单击“添加排除规则”按钮即可。

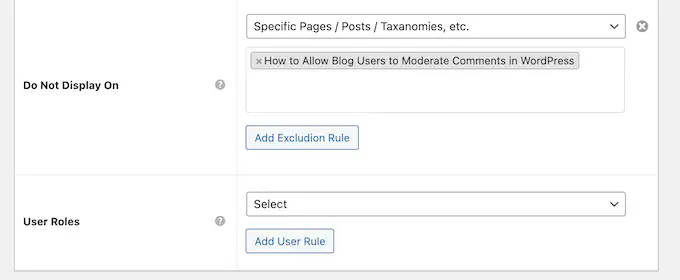
在新的“请勿屏幕打开”区域中,打开下拉菜单并选择不应使用此侧边栏的网站页面或发布内容。
您还可以通过执行前面提到的相同操作过程,从具有唯一类别的网页中排除侧边栏。


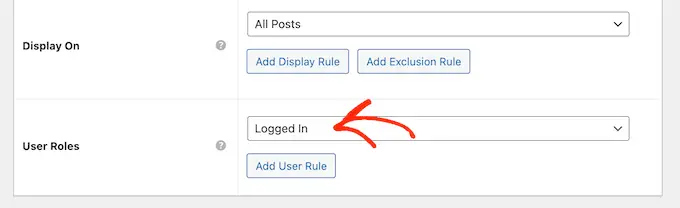
在确定侧边栏将出现在您的 WordPress 博客上的哪个位置后,您可能希望向不同的用户显示不同的内容。
例如,如果您有一个会员网站,那么您很可能为访问者而不是登录的客户使用独特的侧边栏。
为此,请打开“用户”下拉菜单,然后从下拉菜单中选择一个用途。 现在,只有具有这种精确人物功能的人才能看到侧边栏。

最后,您可能想要添加可选描述的样式。 这只会在 WordPress 仪表板中显示,因此这是在多作者 WordPress 网站上与其他管理员或客户共享详细信息的绝佳方式。
如果您打算创建大量侧边栏,那么您还可以使用此字段来留下您的自我笔记和有价值的提醒。

当您对输入的信息和事实感到满意时,只需单击“发布”即可。
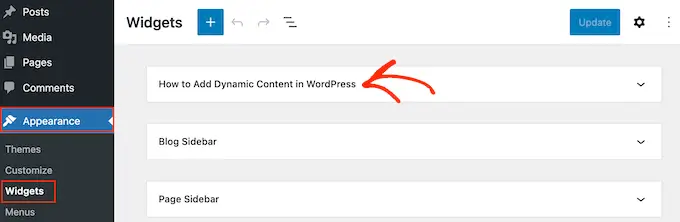
执行此操作后,转到“查看”>“小部件” 。 现在,您将看到您的概念默认支持的所有小部件 - 所有设置部件,以及您在之前的移动中生成的新侧边栏。

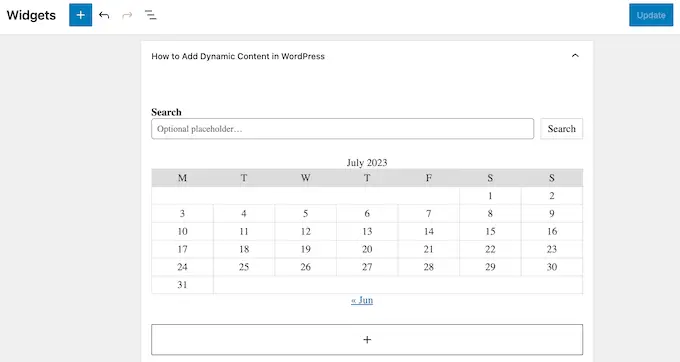
现在,您可以提前将小部件添加到侧边栏,就像任何其他小部件完全准备好的空间一样。
有关分阶段操作指导,请务必参阅我们有关如何插入和使用小部件的指南。

当您对侧边栏的设置感到满意时,请单击“更新”。
现在,如果您访问 WordPress 博客,您将看到新的侧边栏。

要制作更多量身定制的侧边栏,只需重复这些步骤即可。
如果您的主题不支持侧边栏,那么您仍然可以使用拖放站点构建器插件生成不同的侧边栏。
SeedProd 是 WordPress 理想的登陆网站构建器插件。 使用此插件,您可以制作任何类型的定制网站,而无需创建任何代码。 它还拥有数十个专业网站套件和模板,您可以使用拖放构建器轻松编辑和调整。
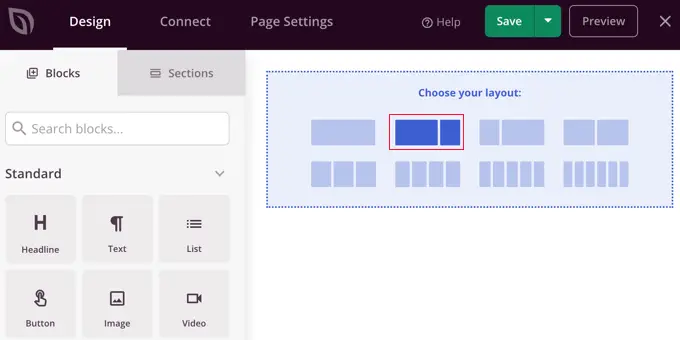
在规划定制网页时,您可以选择带有侧边栏的布局。

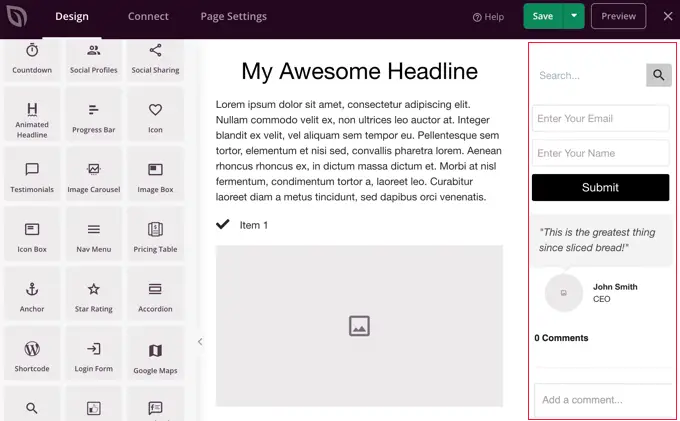
然后,您只需揭开要在侧边栏中显示的块并通过拖放将它们插入即可。
SeedProd 具有您期望从功能强大的网页生成器获得的所有块和属性,例如选择类型、社交配置文件、倒计时器、呼叫表单、按钮、不同的内容块等等。 这将使您可以轻松地为您的 WordPress 网站制作强大而独特的侧边栏。

要了解如何在您的网站上使用 SeedProd 页面构建器插件,您可以参阅我们关于如何在 WordPress 中构建自定义网站的手册。
我们希望这篇文章能帮助您学习如何在 WordPress 中的每个提交或网站中添加独特的侧边栏。 您可能还想了解如何在 WordPress 中创建个性化 Instagram feed,或者查看我们为整个网站编辑精心挑选的最佳块主题。
如果您喜欢这篇文章,那么您应该订阅我们的 WordPress 视频剪辑教程的 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
