如何在 WordPress 侧边栏小部件中显示 Instagram 照片
已发表: 2023-03-03您想在 WordPress 侧边栏中显示您的 Instagram 照片吗?
您的 Instagram 帖子为您的网站提供了很棒的内容。 通过创建 Instagram 提要,您可以让您的网站保持新鲜有趣,同时还可以推广您的 Instagram 帐户。
在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中显示您的 Instagram 照片和视频。

为什么要将 Instagram 提要添加到您的 WordPress 网站?
Instagram 每月活跃用户超过 10 亿,是推广您的产品、服务和博客文章的好地方。
根据您所在的行业,Instagram 甚至可能是您社交媒体策略中最重要的部分。 例如,Instagram 在顶级时尚博客、烹饪、生活方式和摄影网站中特别受欢迎。
但是,如果人们只访问您的网站,他们将看不到您的 Instagram 帖子。 这可能会使您难以增加 Instagram 关注度以及参与您的照片和视频。
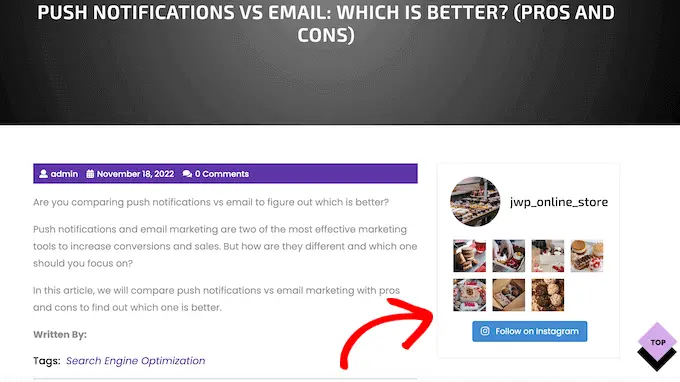
话虽如此,将 Instagram 提要添加到您的 WordPress 网站是个好主意。 通过展示您的最新帖子,您可以以一种引人入胜且引人注目的方式宣传您的 Instagram 帐户。
这将为您的 Instagram 页面带来更多流量,并鼓励访问者通过发表评论、点击“分享”按钮等方式与您的帖子互动。
每次您发布新的 Instagram 帖子时,提要也会自动更新,因此这是让您的网站保持新鲜的好方法。
话虽如此,让我们来看看如何在 WordPress 侧边栏小部件中轻松显示 Instagram 照片。
如何安装 Instagram 照片插件
在 WordPress 侧边栏或类似小部件中显示 Instagram 照片的最佳方式是使用 Smash Balloon Social Photo Feed。 这个免费插件可让您在完全可定制的动态中显示来自一个或多个 Instagram 帐户的照片。
创建提要后,您可以使用短代码或块将其添加到侧边栏。

在本指南中,我们将使用免费版的 Smash Balloon,因为它具有嵌入 Instagram 提要所需的一切。 但是,还有一个专业版,允许您显示主题标签提要、在 WordPress 中添加 Instagram 可购买图片等等。
在开始之前,您需要将您的 Instagram 帐户连接到 Facebook 页面。 如果您有个人 Instagram 帐户,那么您可能还想将其转换为企业帐户,因为这允许 Smash Balloon 自动显示您的 Instagram 简介和标题。
有关如何执行这两项操作的分步说明,请查看帖子末尾的常见问题解答部分。
准备就绪后,请继续安装并激活 Smash Balloon Social Photo Feed 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
如何将 Instagram 帐户连接到 WordPress
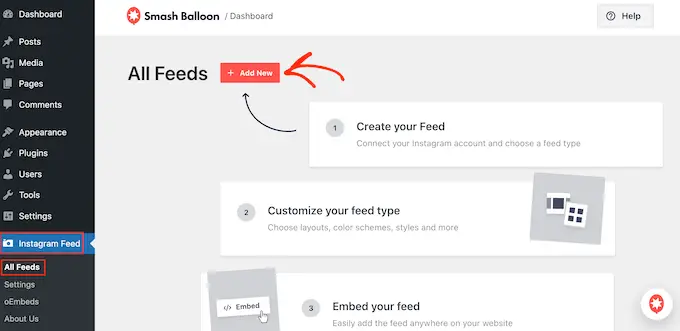
激活插件后,是时候将您的 Instagram 帐户连接到 WordPress 了。 只需转到Instagram Feed » 设置,然后单击“添加新”。

借助 Smash Balloon Pro,您可以从带标签的帖子和主题标签创建提要,甚至可以使用来自许多不同网站(包括 YouTube、Facebook 和 Twitter)的内容创建社交墙。
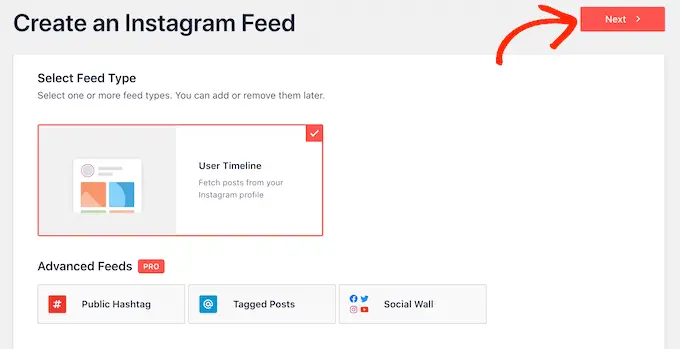
由于我们使用的是免费版本,只需选择“用户时间轴”,然后单击“下一步”。

之后,您需要选择从中获取照片的 Instagram 帐户。
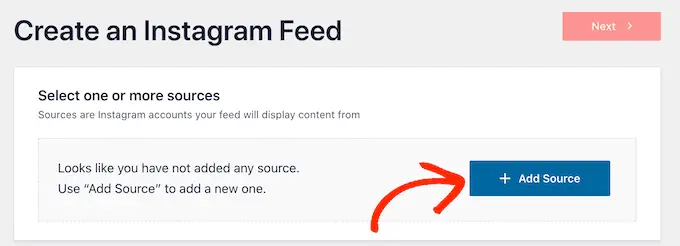
要开始,请单击“添加源”。

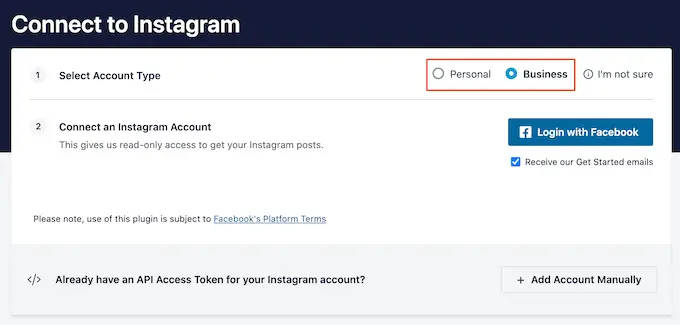
在下一个屏幕上,选择是否要显示来自个人或企业 Instagram 帐户的照片。
如果您选中“个人”旁边的框,则默认情况下,Smash Balloon 不会在您的标题中包含 Instagram 头像和简介。 但是,您始终可以在插件设置中手动添加头像和简介。

选择“个人”或“企业”后,继续并单击“使用 Facebook 登录”。
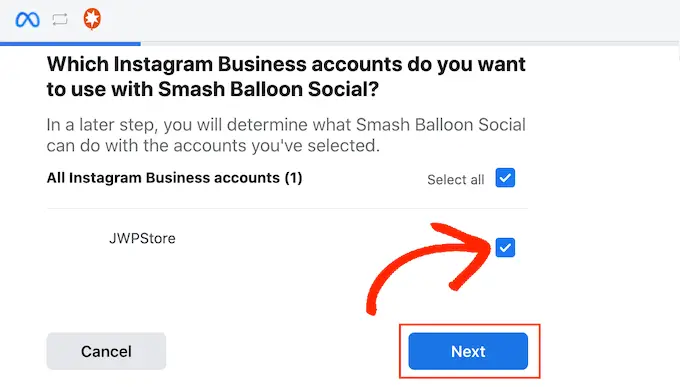
您现在可以检查要使用的 Instagram 帐户,然后单击“下一步”。

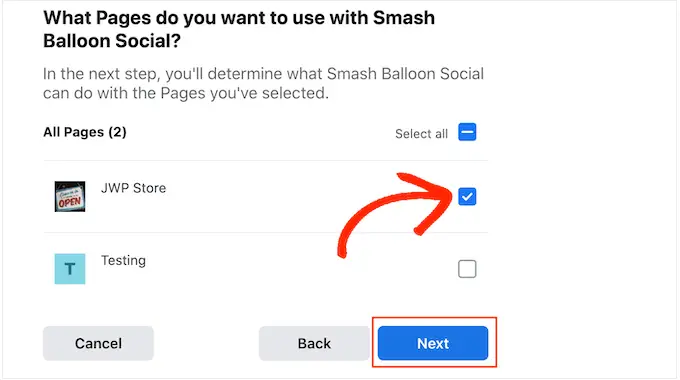
之后,选中链接到您的 Instagram 帐户的 Facebook 页面旁边的框。
完成后,继续并单击“下一步”。

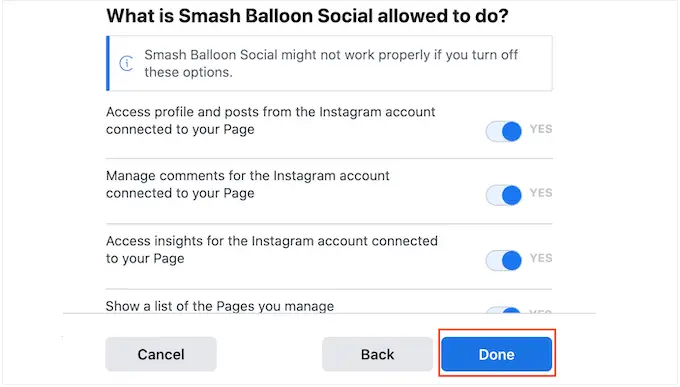
Smash Balloon 现在将显示一个弹出窗口,列出它可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Instagram 帐户,请单击任意开关将其从“是”变为“否”。 请注意,这可能会影响您可以嵌入 WordPress 博客或网站的照片和视频。
话虽如此,我们建议启用所有开关。
准备就绪后,点击“完成”。

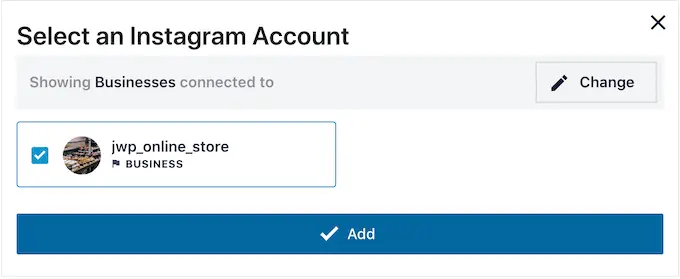
您现在会看到一个弹出窗口,其中包含您刚刚链接到 WordPress 的 Instagram 帐户。
只需选中帐户旁边的框,然后单击“添加”。

Smash Balloon 现在会自动将您带回Instagram Feeds » All Feeds 。
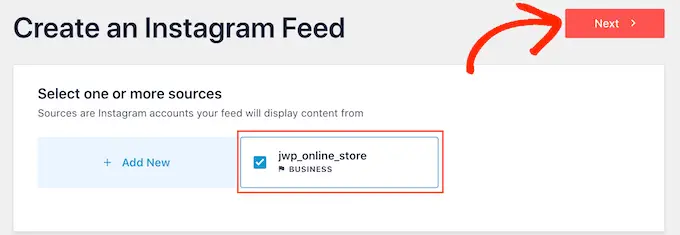
要创建提要,只需选中您的 Instagram 帐户旁边的复选框即可。 然后,单击“下一步”。

该插件现在将为您的网站创建一个 Instagram 照片提要,然后在 Smash Balloon 编辑器中打开该提要。
如何自定义您的 Instagram 照片提要
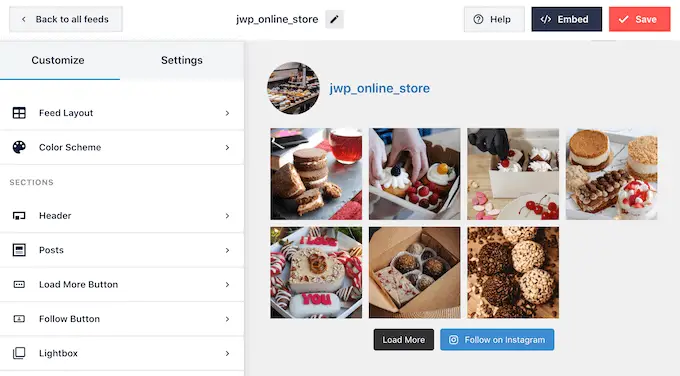
您可以使用编辑器微调 Instagram 照片在您网站上的外观。
在右侧,您会看到 Instagram 照片源的预览。 左侧是您可以用来自定义照片源的所有设置。

大多数这些设置都是不言自明的,但我们将很快介绍一些关键领域。
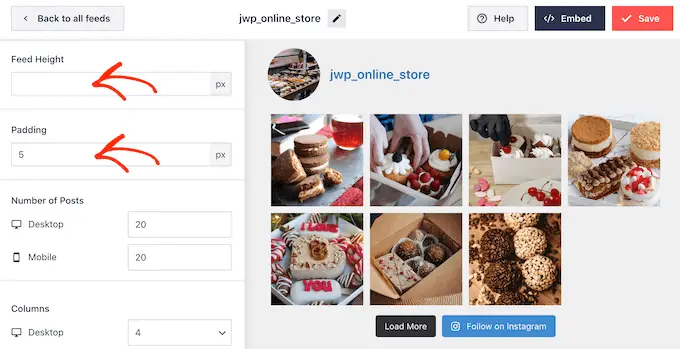
首先,您可以通过从左侧菜单中选择“Feed Layout”来更改 Feed 布局并添加填充。 当您进行更改时,预览会自动更新,因此您可以尝试不同的设置,看看哪种设置最适合您的 Instagram 照片源。

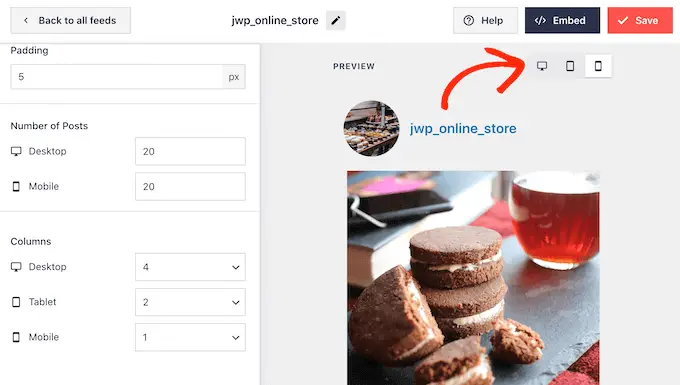
默认情况下,Smash Balloon 在台式电脑和移动设备上显示相同数量的帖子。
您可以使用右上角的一排按钮预览 Instagram 源在台式电脑、平板电脑和智能手机上的外观。 通过测试不同的布局,您可以创建一个看起来很棒的 Instagram 源,无论访问者使用什么设备。

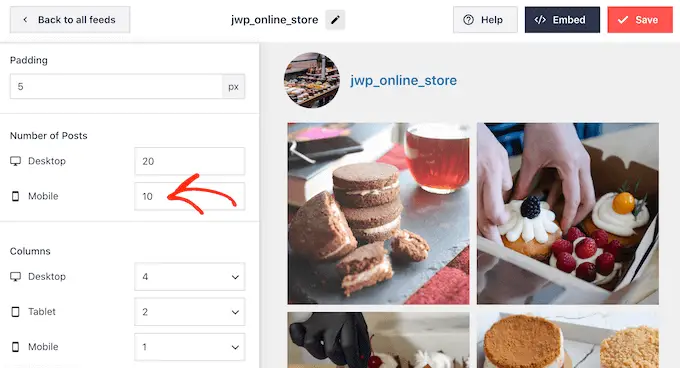
智能手机和平板电脑通常屏幕较小,处理能力较低,因此您可能希望在移动设备上显示较少的照片和视频。
为此,只需在“帖子数”下的“移动”字段中输入不同的数字即可。

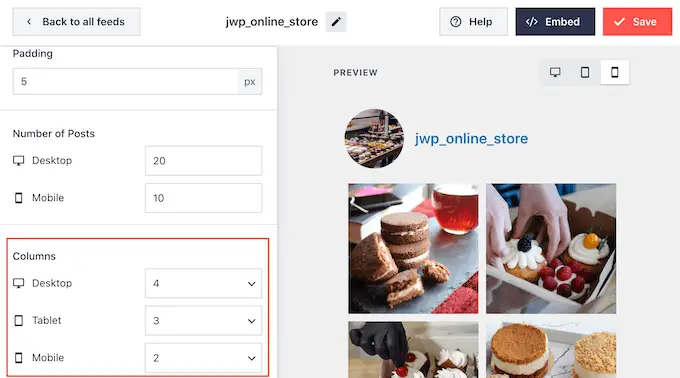
默认情况下,与台式电脑相比,Facebook 提要在智能手机和平板电脑上显示的列较少。 这有助于您的照片和视频轻松适应较小的屏幕。
在测试了 WordPress 网站的移动版本后,您可能对列在智能手机和平板电脑上的外观不满意。 如果是这种情况,那么您可以通过更改“列”部分中的数字来显示更少的列。

当您对所做的更改感到满意时,请单击“自定义”链接。
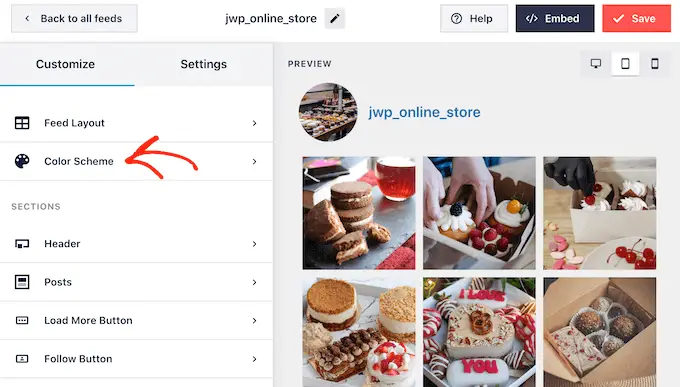
这会将您带回到 Smash Balloon 主编辑器,您可以在其中探索下一个设置屏幕,即“配色方案”。

默认情况下,Smash Balloon 使用从您的 WordPress 主题继承的配色方案,但它也有您可以使用的“浅色”和“深色”主题。
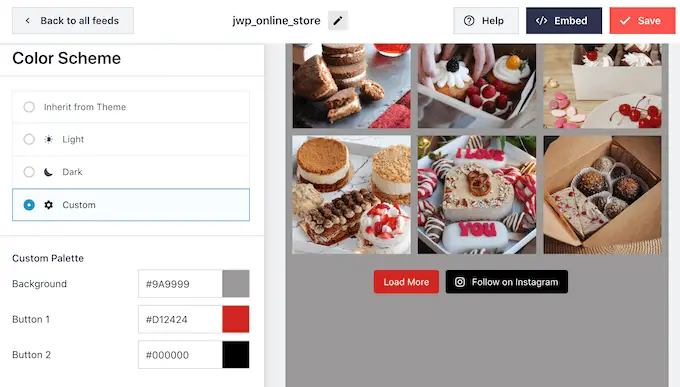
另一种选择是通过选择“自定义”创建您自己的配色方案,然后使用控件更改背景颜色、编辑按钮颜色、更改文本颜色等。

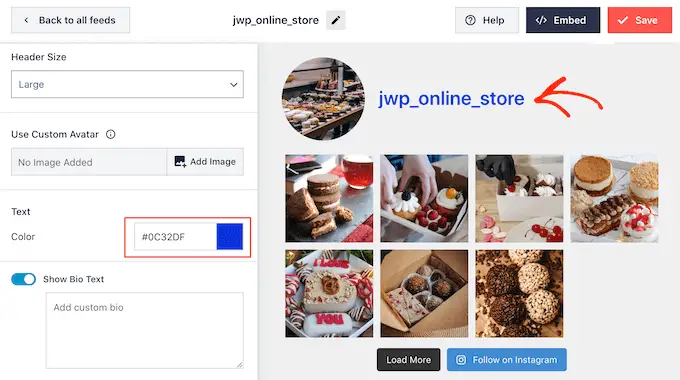
默认情况下,Smash Balloon 会在您的动态中添加标题,这是您的 Instagram 个人资料图片和页面名称。 要更改此部分的外观,请单击左侧菜单中的“页眉”。
在此屏幕上,您可以更改标题的大小和颜色,并显示或隐藏您的 Instagram 简介。

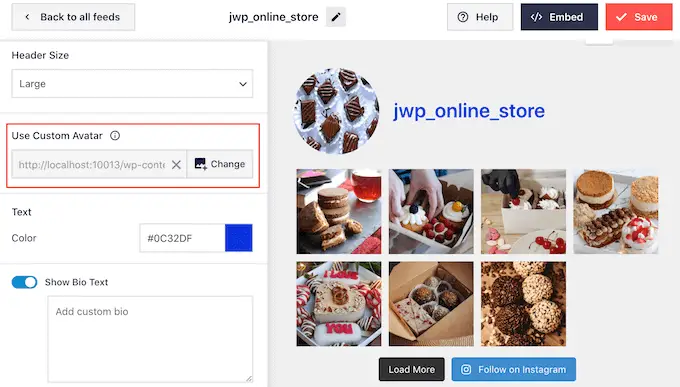
有时,您可能想要显示不同的个人资料图片。 例如,您的 Instagram 头像可能与您的 WordPress 主题冲突。
为此,只需点击“显示自定义头像”下的“添加图像”。
然后您可以从 WordPress 媒体库中选择一张图片或从您的计算机上传一张新照片。

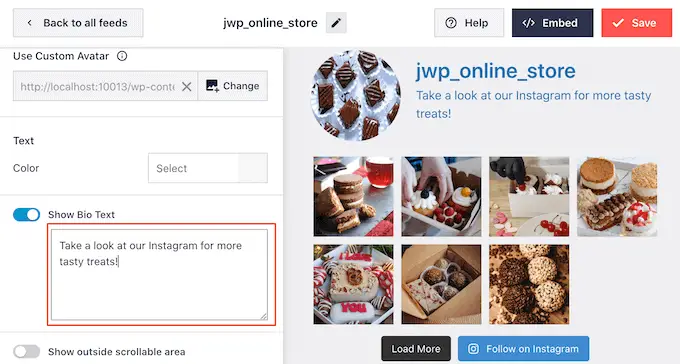
同样,您可以展示不同的简历。 例如,您可能想要介绍您的 Instagram 提要或鼓励人们关注您以获取更多精彩内容。
要替换 Instagram 简介,只需在“添加自定义简介”框中输入内容即可。

Smash Balloon 会自动分析您的 Instagram 照片并以最佳分辨率显示它们。 虽然我们建议使用这些默认设置,但可以使图像变大或变小。
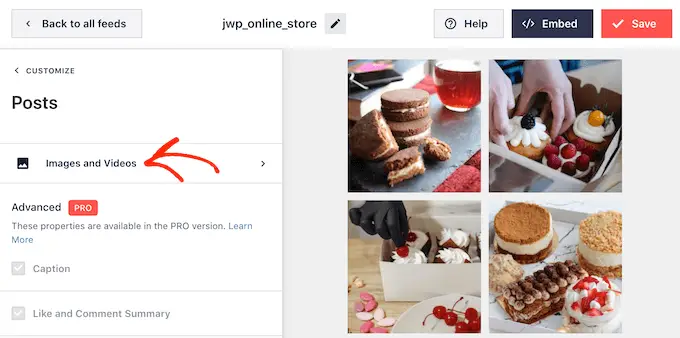
要更改图像大小,请单击左侧菜单中的“帖子”。 然后,选择“图像和视频”选项。

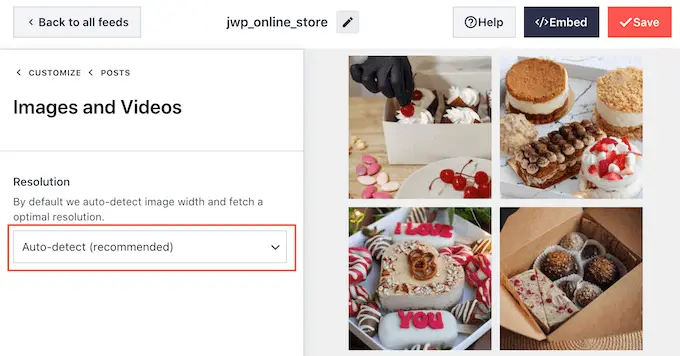
您现在可以使用下拉菜单在缩略图、中型和全尺寸之间进行选择。
如果您对结果不满意,可以随时返回此屏幕并从下拉菜单中选择“自动检测(推荐)”。

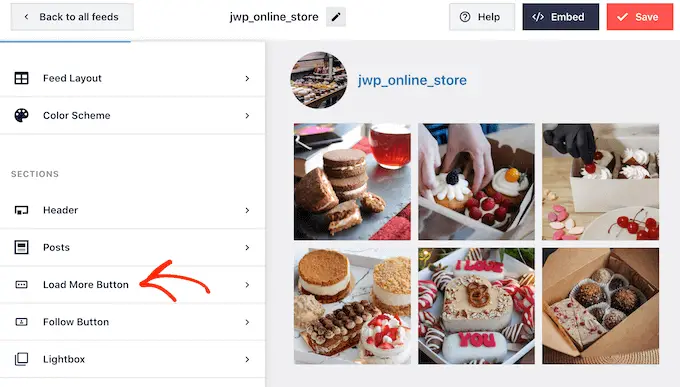
默认情况下,Smash Balloon 会在您的 Instagram 动态底部添加一个“加载更多”按钮,允许访问者滚动浏览您的更多照片和视频。
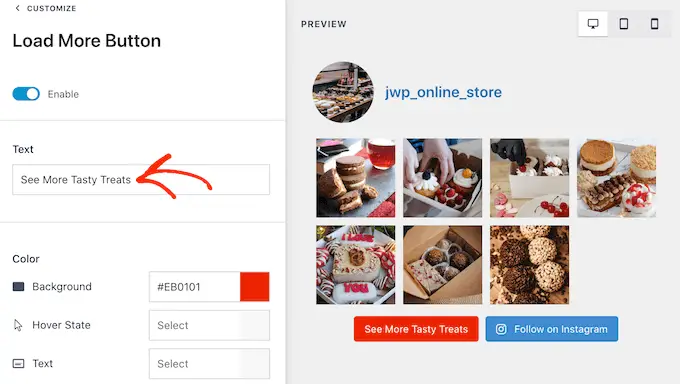
由于它是一个如此重要的按钮,您可能希望通过从左侧菜单中选择“加载更多按钮”选项来自定义它。


在这里,您可以通过更改其背景颜色、文本颜色和悬停状态来帮助“加载更多”脱颖而出。
您还可以通过在“文本”字段中输入来更改按钮的标签。

另一种选择是通过单击“启用”开关来完全删除该按钮。 通过这种方式,您可以通过限制人们可以在您的网站上看到的帖子数量来鼓励他们访问您的 Instagram。
如果访问者喜欢他们看到的内容,他们可能会决定使用 Smash Balloon 自动添加的“在 Instagram 上关注”按钮在 Instagram 上关注您。
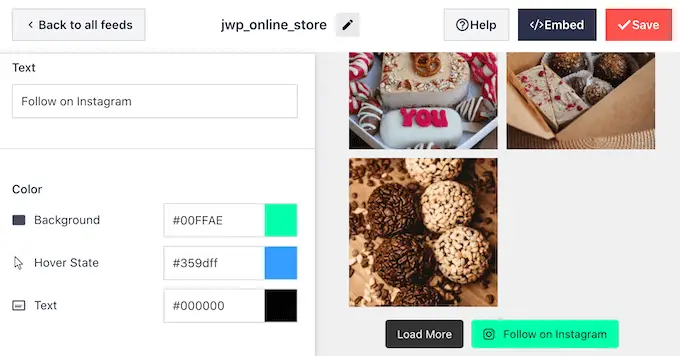
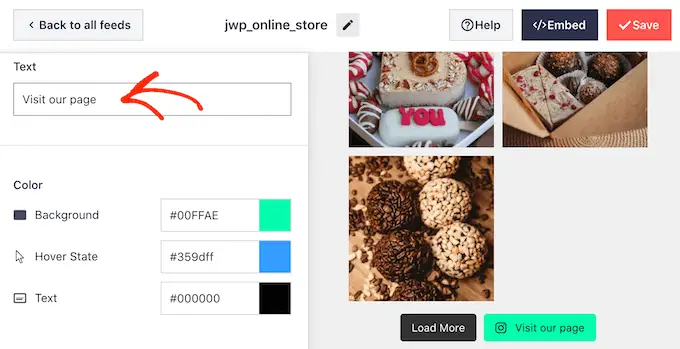
考虑到这一点,您可能希望通过在左侧菜单中选择“关注按钮”来帮助该按钮脱颖而出。
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

默认情况下,该按钮有一个通用的“在 Instagram 上关注”标签。
您可以通过在“文本”字段中输入来将其替换为您自己的消息。

当您对 Instagram 提要的外观感到满意时,请不要忘记单击“保存”以存储您的更改。 您现在已准备好将 Instagram 提要添加到您的 WordPress 侧边栏小部件。
如何在 WordPress 侧边栏小部件中添加您的 Instagram 照片
您可以使用 Instagram Feed 块将您的 Feed 添加到侧边栏或类似部分。
如果您使用 Smash Balloon 创建了多个提要,那么您需要知道提要的代码。
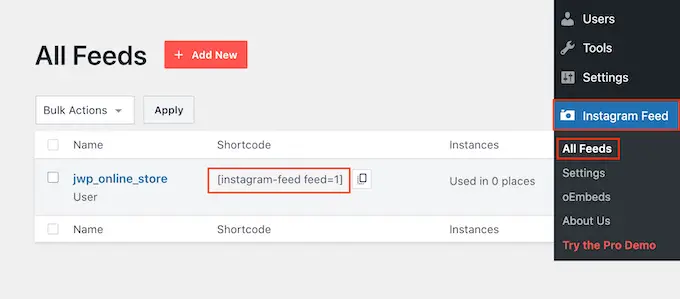
只需转至Instagram » All Feeds ,然后复制“简码”列中的值。
在下图中,我们需要使用instagram-feed feed=1 。

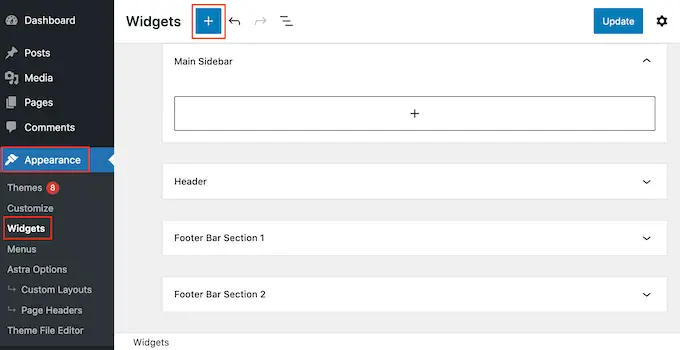
完成后,转到 WordPress 仪表板中的外观 » 小部件。
然后点击蓝色的“+”按钮。

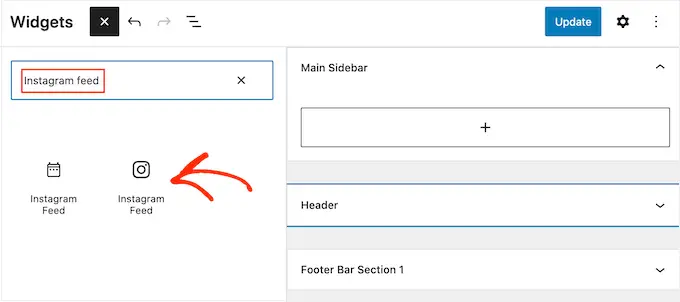
在搜索栏中,输入“Instagram Feed”,然后在出现时选择正确的小部件。
WordPress 有一个内置的 Instagram 小部件,因此请确保选择显示官方 Instagram 徽标的小部件。

之后,只需将小部件拖动到您想要显示 Instagram 提要的区域,例如侧边栏或类似部分。
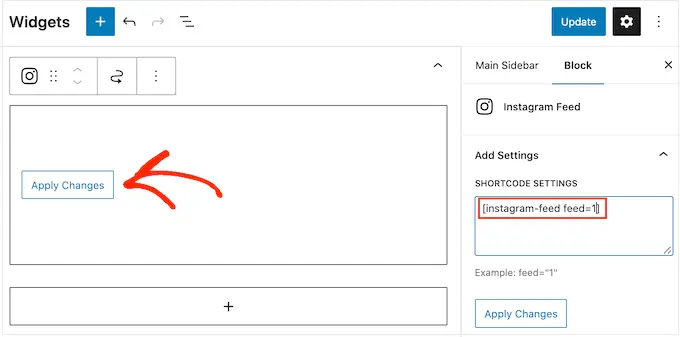
该小部件将自动显示您使用 Smash Balloon 创建的其中一个提要。
要改为显示不同的提要,只需将提要的简码输入“简码设置”框中,然后单击“应用更改”。

您现在可以单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步指南。
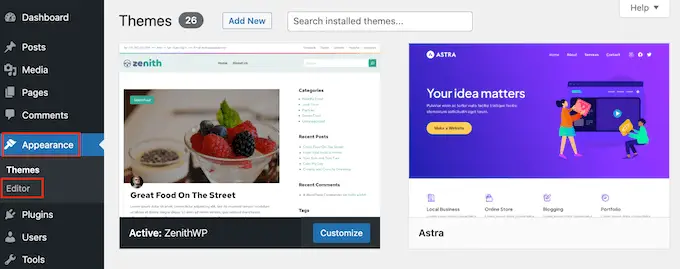
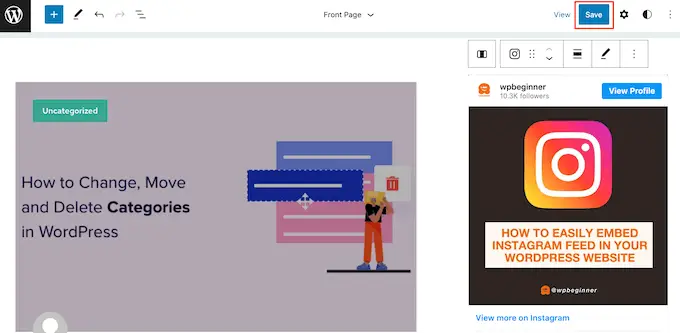
如果您使用的是启用块的主题,则可以使用全站编辑器将 Instagram 提要添加到侧边栏。 要开始,只需转到外观»编辑器。

在编辑器中,只需单击以选择侧边栏部分,然后单击“+”按钮。
然后您可以开始输入“Instagram Feed”并在出现时选择正确的块。

默认情况下,全站编辑器将显示您使用 Smash Balloon 创建的 Instagram 提要之一。 要显示不同的提要,只需按照上述相同过程添加短代码即可。
如果您对 Instagram 提要的外观感到满意,请单击“保存”以使您的更改生效。
如何在 WordPress 中显示特定的 Instagram 照片
有时您可能想在您的网站上显示特定的 Instagram 帖子。 这可能是您最受欢迎的照片、常青帖子,甚至是您目前正在举办的社交媒体竞赛。

过去,您可以使用称为 oEmbed 的协议轻松地将 Instagram 帖子嵌入 WordPress。 但是,Facebook 改变了 oEmbed 的工作方式,因此您无法再轻松地将 Instagram 照片嵌入 WordPress。
好消息是 Smash Balloon 可以解决 Facebook 和 Instagram 的 oEmbed 问题。 这使您可以轻松地将特定的 Instagram 帖子嵌入任何页面、帖子或小部件就绪区域,例如侧边栏。
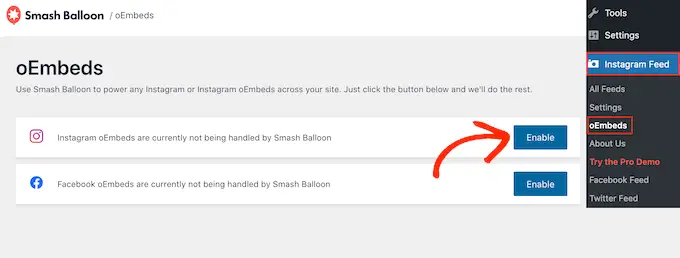
要启用此功能,只需转到Instagram Feed » oEmbeds 。 然后您可以单击“启用”按钮。

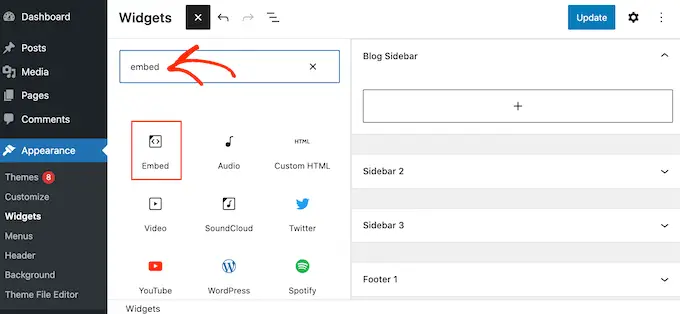
之后,转到外观»小部件并单击蓝色的“+”按钮。
在搜索栏中,输入“嵌入”以找到合适的块。

当“嵌入”块出现时,将其拖到要显示照片的区域。
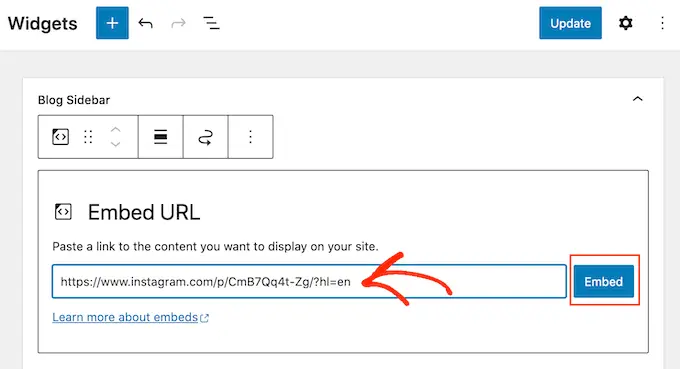
在“嵌入”字段中,只需粘贴要在您的网站上显示的 Instagram 帖子的 URL。 然后,点击“嵌入”。

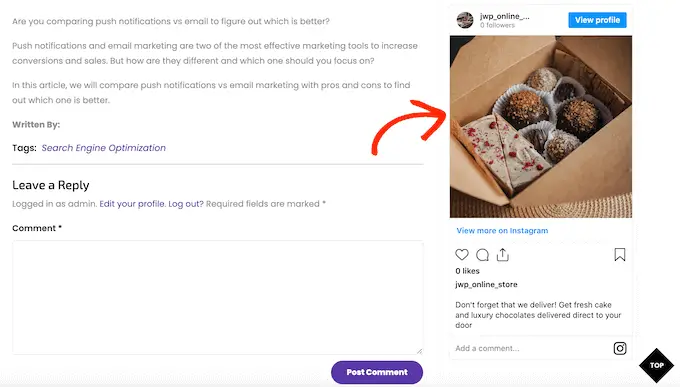
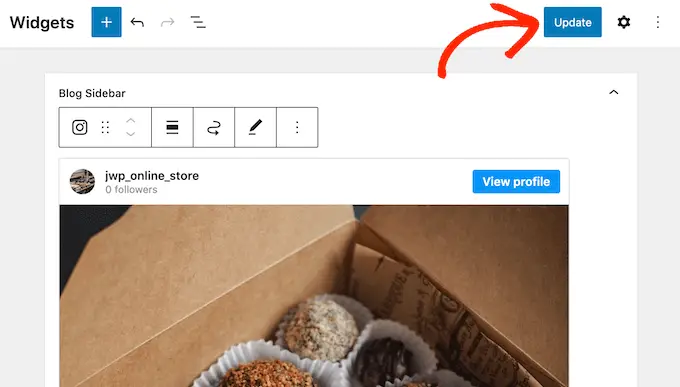
WordPress 现在将显示特定的 Instagram 帖子。
如果您对它的外观感到满意,请单击“更新”使其生效。

现在,如果您访问您的网站,您将看到 Instagram 帖子。
如果您使用的是启用块的主题,则需要使用全站编辑器添加特定的 Instagram 帖子。
为此,只需启用 Smash Balloon 的 oEmbed 功能并按照上述相同过程获取 Instagram 帖子的 URL。
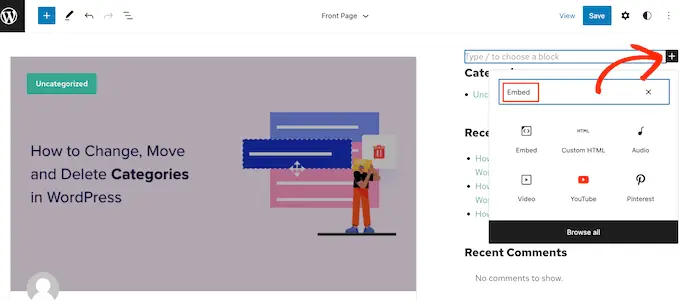
之后,转到 WordPress 仪表板中的外观»编辑器,打开全站编辑器。 进入全站编辑器后,点击边栏部分的“+”按钮,然后输入“嵌入”。

当右侧块出现时,单击以将其添加到侧边栏。
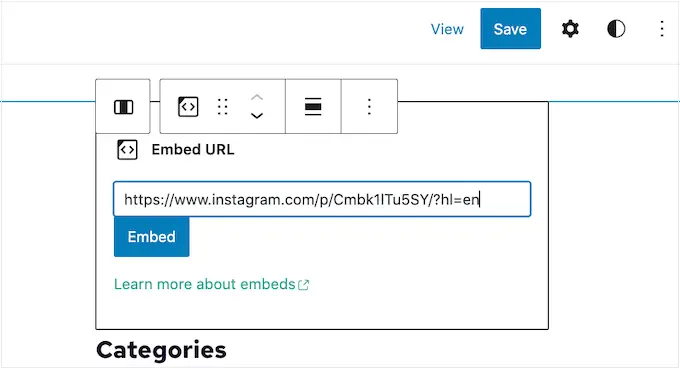
然后,您可以添加要嵌入的帖子的 URL,然后单击“嵌入”按钮。

全站点编辑器现在将显示 Instagram 帖子。
如果您对它的外观感到满意,请单击“保存”将此照片或视频发布到已启用块的侧边栏。

关于在 WordPress 中显示 Instagram 帖子的常见问题解答
Smash Balloon 可以轻松创建自定义 Instagram 提要,甚至可以在您的 WordPress 网站上显示特定的 Instagram 帖子。
话虽这么说,这里有一些关于在 WordPress 上显示 Instagram 帖子的最常见问题。
如何创建 Instagram 企业帐户?
Smash Balloon 可以显示来自个人或企业 Instagram 帐户的照片。
但是,Smash Balloon 无法从个人 Instagram 帐户自动获取 Instagram 头像和简介。 相反,您需要在插件设置中手动添加头像和简介。
话虽如此,您可能需要检查自己拥有的是个人帐户还是企业帐户,然后在必要时切换到企业帐户。
为此,只需访问您的 Instagram 帐户并单击侧面菜单中的带线图标。

之后,点击“设置”。
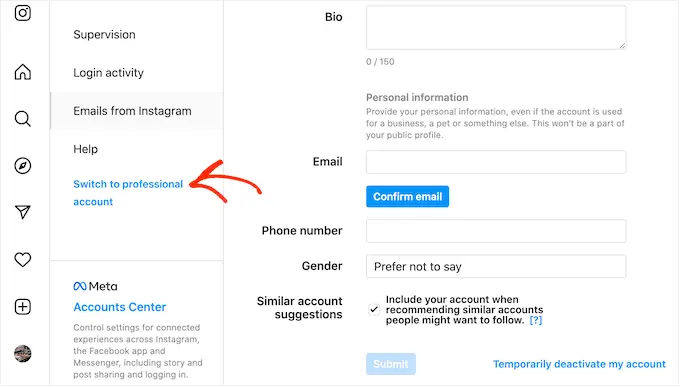
如果您没有企业帐户,则此屏幕将显示“切换到专业帐户”作为最后一个选项。

如果您目前拥有个人帐户并想切换到企业帐户,则只需单击此链接即可。
如何将 Facebook 页面关联到 Instagram 帐户?
在 WordPress 中显示 Instagram 照片之前,您首先需要将 Instagram 帐户连接到 Facebook 页面。
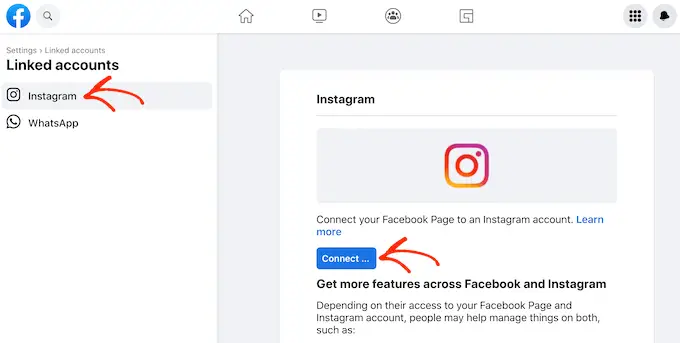
为此,请转到您要使用的 Facebook 页面,然后单击左侧菜单中的“设置”。
完成后,点击“关联帐户”。 您现在可以选择“Instagram”并单击“连接”按钮。

Facebook 现在将显示它可以执行的所有操作,以及它可以访问的信息。
如果您对此感到满意,请单击“连接”按钮。

请注意,管理您的 Facebook 页面的人可能能够看到您的 Instagram 消息并做出回复。 如果您想停止此操作并将您的消息保密,请单击以禁用滑块。
当您准备好进入下一个屏幕时,点击“确认”。

这将打开一个弹出窗口,您可以在其中输入您的 Instagram 用户名和密码。
之后,单击“登录”按钮。

片刻之后,您会看到一条消息,说明您的 Instagram 和 Facebook 帐户现已连接。
我们希望本文能帮助您了解如何在 WordPress 侧边栏小部件中显示 Instagram 照片。 您可能还想查看我们的指南,了解如何在 WordPress 中创建自定义 Facebook 提要,或者查看我们为 WordPress 和 WooCommerce 精心挑选的社交证明插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
