如何在 WordPress 中显示评论最多的帖子(2 种技巧)
已发表: 2023-06-20您想在 WordPress 中展示您评论最多的帖子吗?
突出显示评论最多的帖子可以帮助您的人们找到您理想的内容,增加综合浏览量并提高网站参与度。
在这篇文章中,我们将向您展示如何逐步展示 WordPress 中评论最多的帖子。

为什么在 WordPress 中显示评论最多的帖子?
您评论最多的帖子具有非常大的消费者参与度。 通过显示您广受欢迎的帖子,您可以鼓励新读者注册参加对话并在您的 WordPress 网站上花费更多时间。
所有这些共同显着提高了您网页的社会认同度。
当您的读者继续在您的网页上停留较长时间时,您可以影响他们阅读其他文章、成为您的电子邮件列表的一部分或进行获取。
此外,当新人离开时,他们就会成为当地社区的一部分。 这可以帮助您通过冗长的短语与听众建立信任。
目前正在解释这一点,让我们看看如何使用两种策略在 WordPress 中简单地显示您评论最多的帖子。 您可以点击下面的超链接移动到任意部分:
有多种 WordPress 流行帖子插件可用于筛选常见文章或博客文章,但最简单的使用是 MonsterInsights。
它是 WordPress 的最佳分析解决方案,已被超过 300 万个网站使用。 使用此插件,您可以轻松地在网站上的任何位置显示评论最多的帖子。
您需要做的第一件事是安装、激活和设置 MonsterInsights。 有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中添加 Google Analytics。
请注意: MonsterInsights 有一个完全免费的版本,但考虑到它包含流行的帖子元素,我们在本教程中使用专业版本。
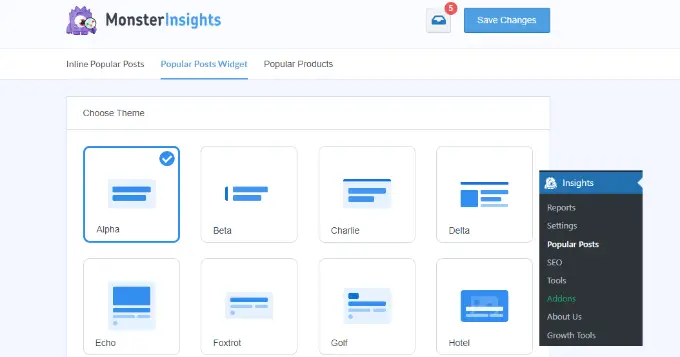
激活后,导航至见解 » 首选帖子,然后单击菜单中的“热门帖子小部件”选项卡。

在此显示屏幕上,您将控制评论最多的帖子的整体外观。
基本上选择您想要用于评论最多的帖子的“主题”。 该概念与您的 WordPress 主题相同,并将调节评论最多的帖子小部件的总体结构。
该屏幕上还有大量其他自定义选项。
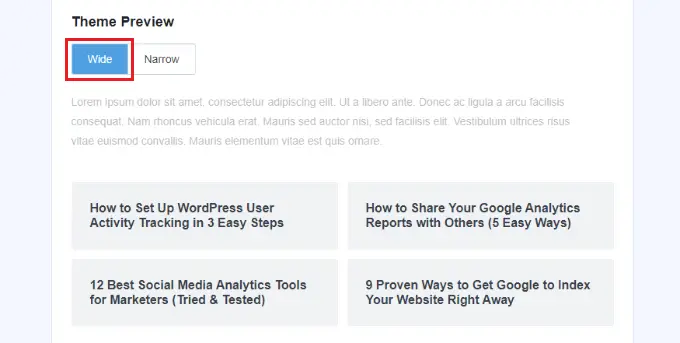
举个例子,在“主题预览”元框中,您可以在材料下方以“宽”结构或“窄”格式筛选评论最多的帖子,以适合您的书面内容。

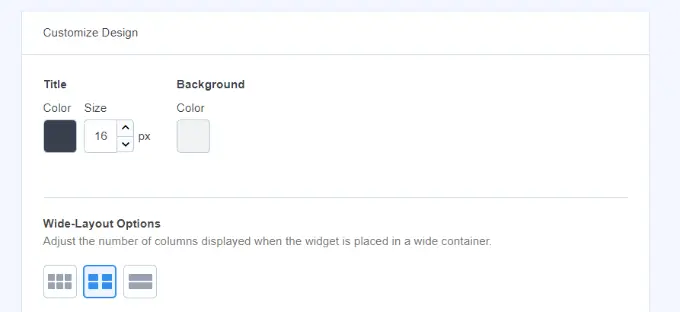
接下来,您有更多的选择来定制样式和设计。
为了便于说明,您可以改进标题、图标和跟踪记录的大小和颜色。

MonsterInsights 将立即保留您对评论最多的帖子显示选项所做的任何修改。
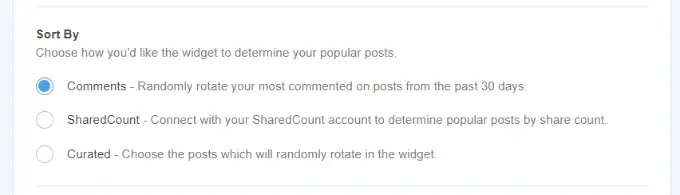
一旦您完成了对评论帖子的外观的自定义,就可以通过评论来筛选您的热门帖子了。
在“排序依据”元框中,只需选择“评论”按钮。

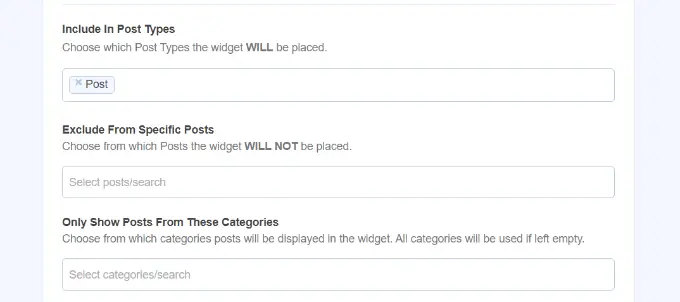
接下来,您可以向下滚动并查看更多合并和排除帖子的选项。
还可以选择将来自特定类别的帖子包含在广受欢迎的帖子小部件中。

MonsterInsights 会定期显示您评论最多的帖子。
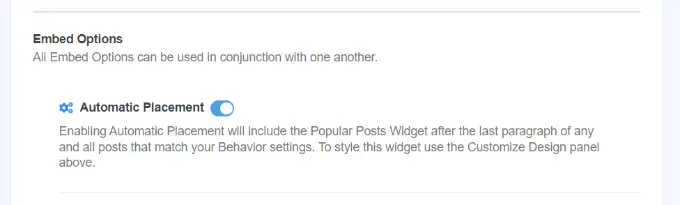
您有一些独特的选择可以将您喜欢的帖子合并到 WordPress 中。 您可以选择手动或自动放置。
如果您决定“自动”放置,那么该插件将直接在博客帖子的最后一段之后合并您评论最多的 WordPress 帖子。

另一种选择是手动显示评论最多的帖子。 如果您选择“手动”解决方案,那么您可以将广受欢迎的帖子小部件与古腾堡块或短代码合并。
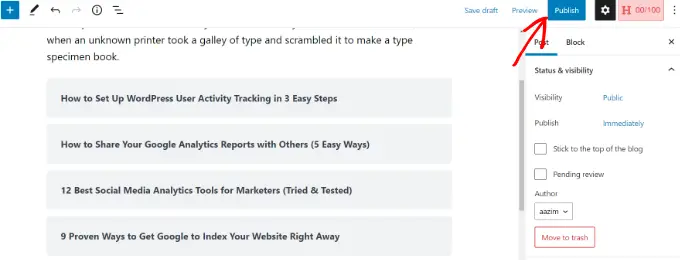
为此,请打开一个页面或将其放在您想要筛选最多评论的帖子的任何位置。
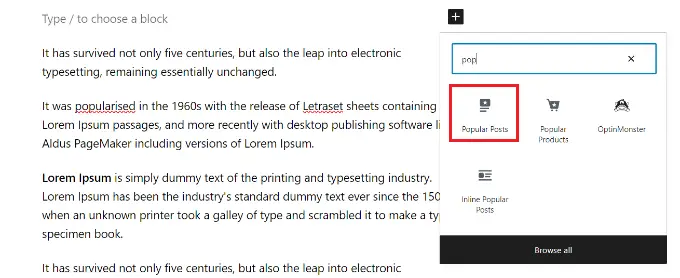
进入内容编辑器后,只需单击“+”图标并找到“热门帖子”块。

这将立即将您评论最多的帖子合并到您的网站中。
请确保您只需单击“更新”或“发布”即可保留您的修改。

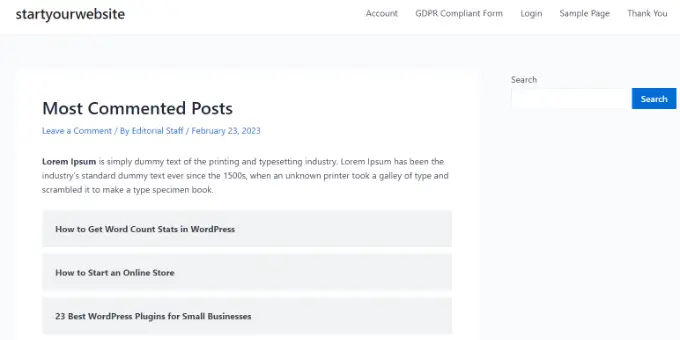
现在,当您的客户访问该网站时,他们将看到显示您评论最多的帖子。
您可以访问该网站,查看最受欢迎的帖子以及动态回复。


第二种方法涉及向 WordPress 文档添加代码。
即便如此,使用这种方法也有一些缺点。 首先,它需要将代码包含到 WordPress 中,因此对于新手来说并不愉快。 即使是一个小错误也可能引发严重的问题,因此我们建议为熟练的用户增强 WordPress 的主要信息。
第二,代码的功能优化不如 MonterInsights 插件。 这表明它将提高服务器负载,并且可能会降低您的网站速度。
目前正在解释这一点,让我们看一下如何在没有插件的情况下在 WordPress 中显示评论最多的帖子。
将代码片段添加到 features.php 文件
您需要将下面提供的代码合并到您的 features.php 文件中。 我们建议通过使用 WPCode 插件来完成此操作。 这是将自定义代码合并到 WordPress 网站的最安全、最好的方法。
最初,您需要安装并激活 WPCode 插件。 有关更多信息,请记得查看我们有关如何设置 WordPress 插件的指南。
注意:您还可以使用免费的 WPCode 插件,因为它具有您想要插入此代码的所有功能。
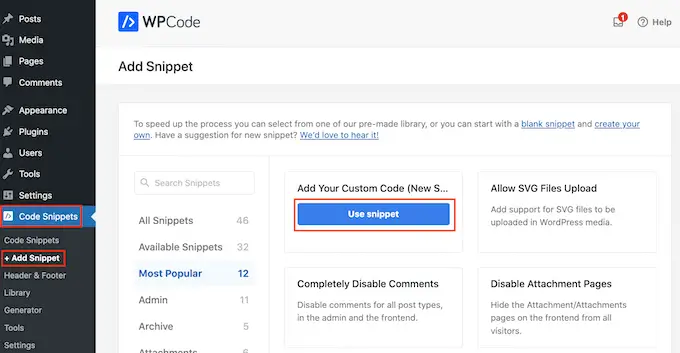
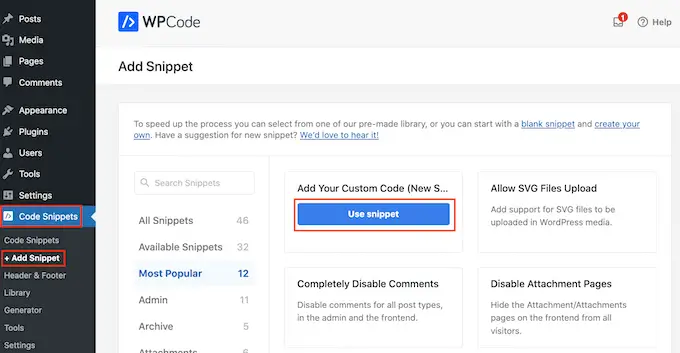
激活后,您可以从 WordPress 仪表板前往代码片段 » 插入片段,然后选择“添加您的自定义代码(新片段)”选项。

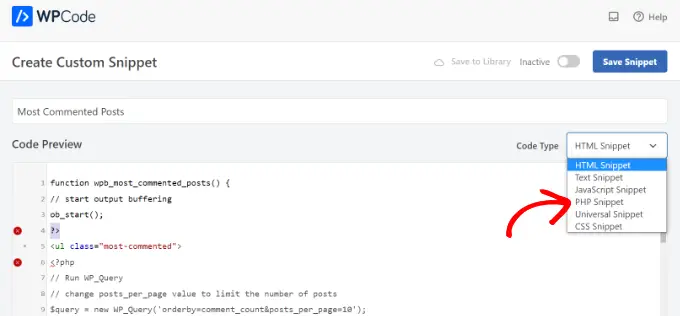
即将推出,您可以在网站页面顶部添加代码片段的名称。 现在,只需将此代码复制并粘贴到“代码预览”框中:
purpose wpb_most_commented_posts()
// start output buffering
ob_begin()
?>
-
have_posts()) : $query->the_publish() ?>
之后,请确保单击“代码类型”下拉菜单并选择“PHP 片段”选项。

完成后,只需单击切换按钮即可使代码处于“活动”状态,然后按顶部的“保存片段”按钮。
有关更多详细信息,请查看我们的将网络片段粘贴到 WordPress 的初学者指南。
该代码将运行数据库查询并获取按最高评论数排序的 10 个帖子。 然后,它使用输出缓冲创建一个可用于显示帖子的短代码。
代码的最后一行创建一个短代码,您可以在帖子、页面和小部件区域中使用它。
要显示您的热门帖子,您只需将以下短代码添加到您的 WordPress 网站即可。
[wpb_most_commented]
有关更多详细信息,请参阅有关如何在 WordPress 中添加短代码的初学者指南。
如果您想在帖子标题旁边添加缩略图,请在后面添加以下代码行
此代码将确定发布缩略图照片的定制尺寸。 您可以更改尺寸以满足您的需求。
使用 CSS 为您评论最多的帖子建模
完成此操作后,您可以设置评论最多的帖子的筛选方式。
为此,您可以修改 WordPress 主题样式表中的.most-commented和.wpb-comment-count CSS 课程。
您可以使用如下 CSS 来开始:
.most-commented li
border-base:1px sound #eee
padding-bottom:3px
.most-commented li :following
distinct:both of those
.most-commented img
padding:3px
margin:3px
float:remaining
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_rely a:visited, .wpb_remark_count a:hover
color:#FFF
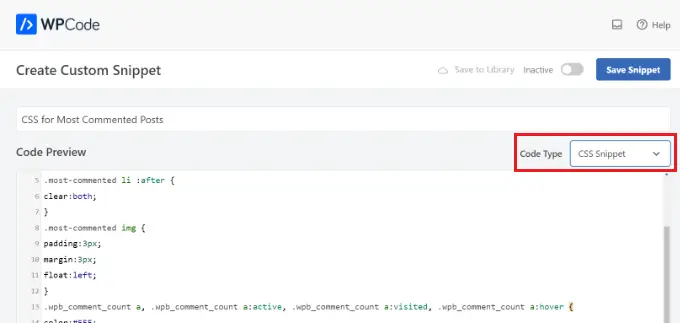
要将 CSS 添加到网站主题的样式表中,您可以使用 WPCode。 只需从 WordPress 仪表板转到代码片段 » 增加片段,然后选择“添加您的定制代码(新片段)”选项。

接下来,在代码预览区域中输入 CSS 代码,并为代码片段插入标题。
只需确保您单击“代码类型”下拉菜单并选择“CSS 片段”选项即可。

完成后,不要忘记将开关切换到“活动”,然后单击主要部分的“保存片段”按钮。
有关更多信息,请参阅我们的教程,了解如何轻松地将个性化 CSS 添加到您的 WordPress 网站。
我们希望这篇短文能够帮助您展示 WordPress 中评论最多的帖子。 您可能还想查看我们的终极 WordPress 搜索引擎优化教程以获得额外流量,以及我们为公司选择的理想 WordPress 插件的专家。
如果您喜欢这篇文章,请记得订阅我们的 WordPress 视频剪辑教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上发现我们。
