如何在 Floating Side Tab Pro 中显示最近的帖子?
已发表: 2024-10-16想要确保您的访问者始终看到您最新的博客文章吗?借助Floating Side Tab Pro插件,可以轻松在您的网站上显示最近的帖子,让您的内容触手可及。添加“最近的帖子”选项卡使读者即使在浏览时也能与您的更新保持联系。这是一种允许他们访问您的内容并与您的内容建立更多联系的简单方法。
设置只需几个步骤,完成后,您最近的帖子将按照您想要的方式展示。 Floating Side Tab Pro可以轻松定制您的网站,以便读者可以随时了解您所分享的最新内容。这是一个简单的升级,可以毫无困难地让您的内容获得更多关注。
目录
- 1设置“最近帖子”选项卡的分步指南
- 1.1 1.安装并激活Floating Side Tab Pro
- 1.2 2. 转到浮动侧选项卡菜单
- 1.3 3.添加新标签菜单
- 1.4 4.配置布局设置
- 1.5 5. 保存您的设置
设置“最近的帖子”选项卡的分步指南
1.安装并激活Floating Side Tab Pro
首先,您需要在 WordPress 网站上安装Floating Side Tab Pro插件。
首先,从CodeCanyon购买插件。购买后,从您的 CodeCanyon 帐户下载插件的 zip 文件。
接下来,前往 WordPress 仪表板,转到插件 > 添加新插件,然后上传刚刚下载的 zip 文件。
上传后,单击“激活”按钮以激活您网站上的插件。
激活该插件后,您将能够在 Floating Side Tab Pro 中编辑设置并添加“最近的帖子”选项卡,以便最近的帖子将显示给您的访问者。
2. 转到浮动侧选项卡菜单
进入仪表板后,单击左侧菜单中的“浮动侧选项卡”选项以访问插件的设置。
3.添加新标签菜单
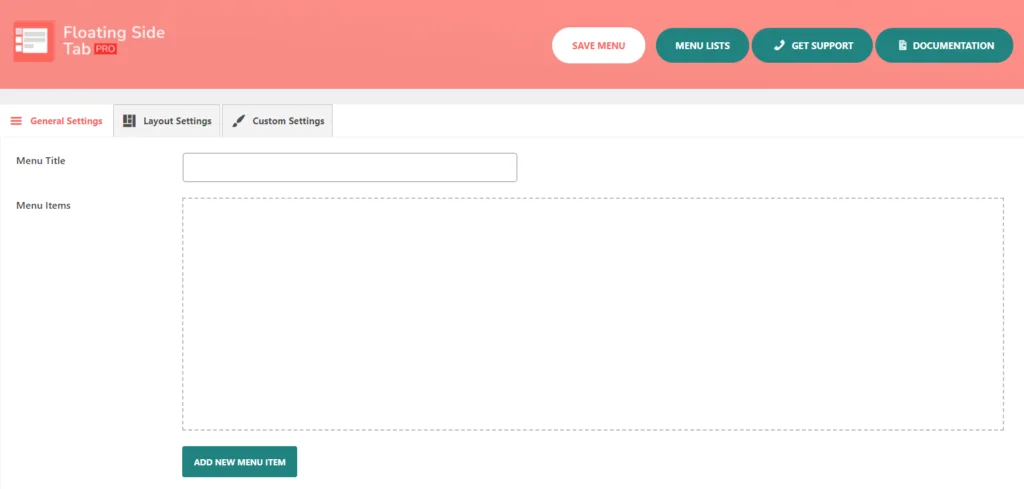
现在您已进入插件设置,您可以添加一个新选项卡,在其中显示您最近的帖子。单击“添加新选项卡菜单”。您将被重定向到“常规设置”选项卡。

在这里,您将找到菜单标题、菜单项和标有“添加新菜单项”的按钮等选项。单击此按钮将向您显示一个空菜单项,可供您添加详细信息。如果您愿意,您可以创建更多选项卡,但在本例中,我们将只为您最近的帖子保留一个选项卡。
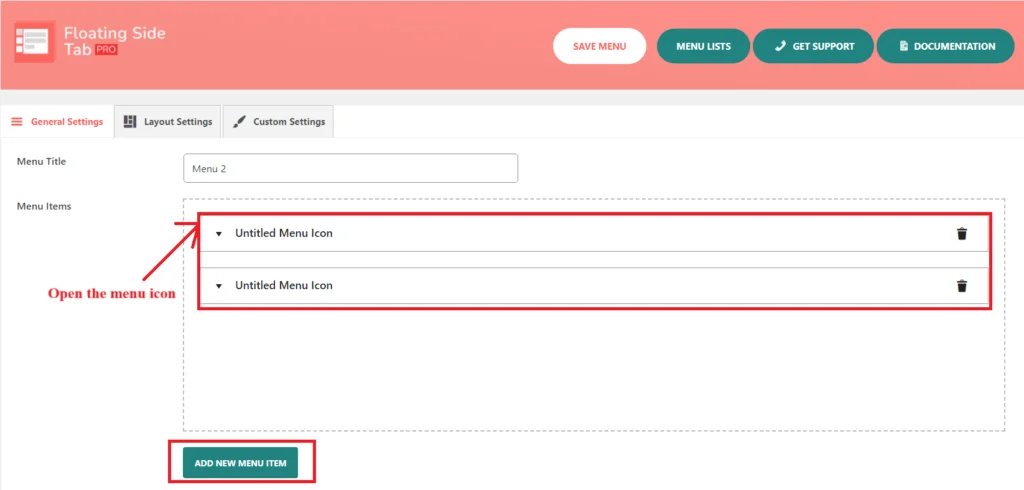
每次您单击“添加新菜单项”时,它都会打开一个无标题的新菜单图标。每次单击“添加新菜单项”按钮时,都会出现另一个无标题菜单图标。

接下来,您需要打开“无标题菜单图标”。您会注意到,当用户单击此特定菜单项时,会出现其他子菜单项或选项。

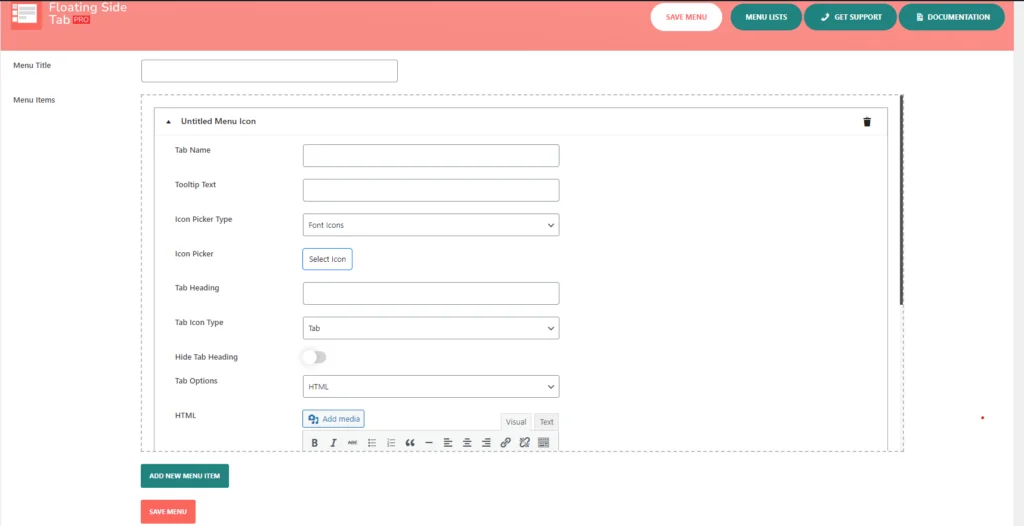
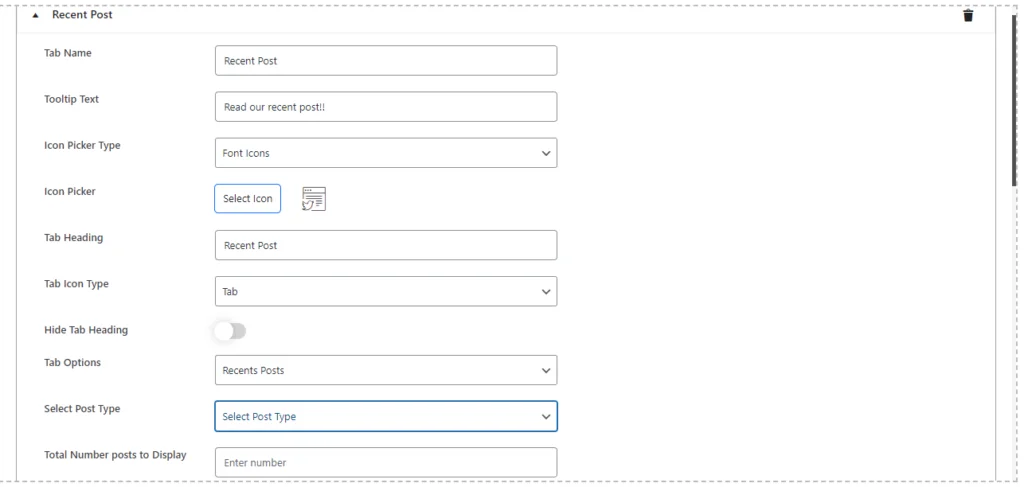
这包括用于管理选项卡名称、工具提示文本、图标选择器类型、图标选择器、选项卡标题、隐藏选项卡标题、选项卡图标类型和选项卡选项的选项,如下所述。
对于选项卡的名称,请保持简单 -最近的帖子效果很好。这可以让您的访问者清楚该选项卡的用途。

接下来,我将添加一些工具提示文本:这是用户将鼠标悬停在选项卡上时出现的内容。比如“阅读我们最近的帖子!!”添加一点个人风格,并邀请他们点击,就可以做到这一点。
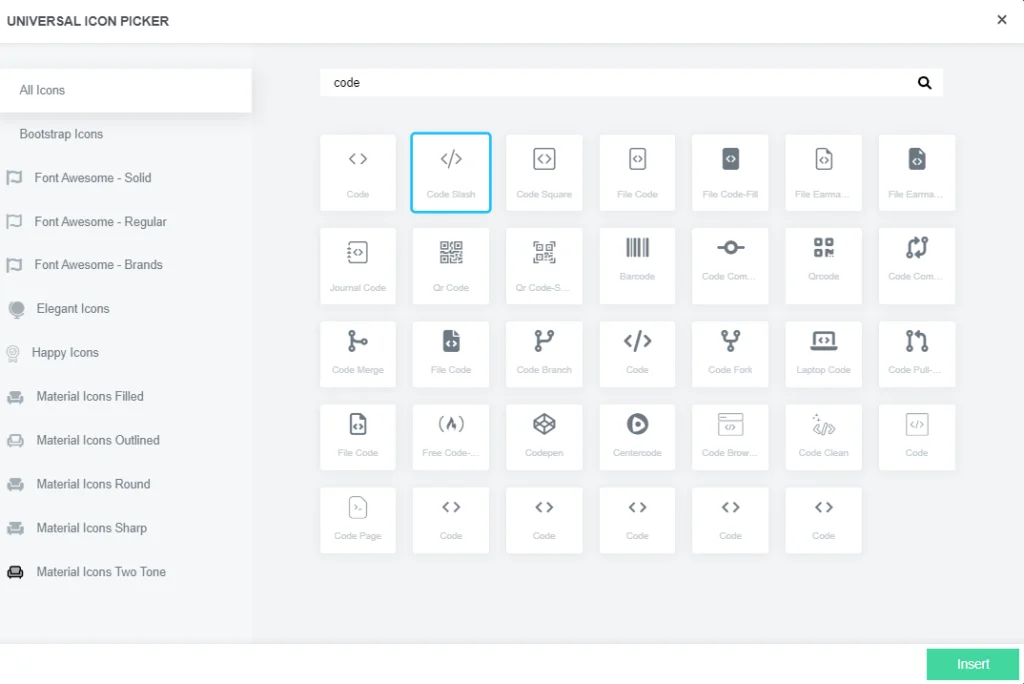
接下来,选择一个图标以使选项卡在视觉上脱颖而出。在图标选择器类型中,您可以从各种库中进行选择,例如Bootstrap、Elegant、Happy、 Font-Awesome 或 Material Icons 。这一切都是为了选择一个适合您网站的外观和感觉的图标。


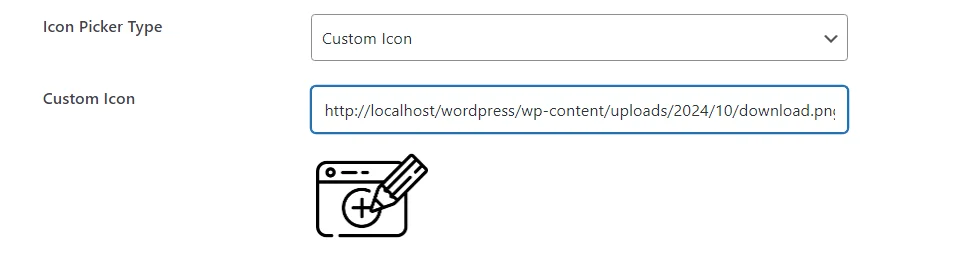
如果您有自定义图标,您甚至可以上传自己的图标。

对于选项卡标题,您可以使用与选项卡名称相同的“最近的帖子”,或者如果更适合您的风格,则可以发挥创意。标题会在用户单击选项卡后显示,因此值得考虑一下它如何补充您网站的设计。如果您觉得图标本身就可以完成工作,您也可以隐藏标题。
现在,让我们了解此选项卡的真正用途- 显示您最近的博客文章。
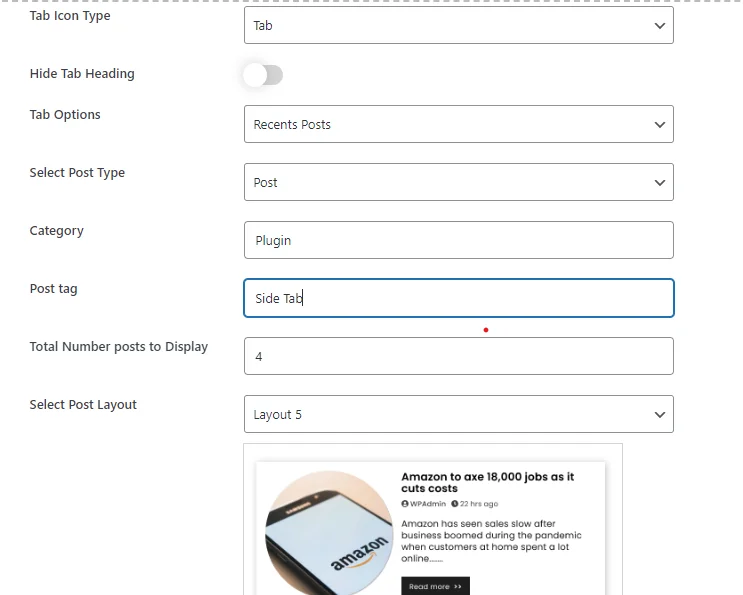
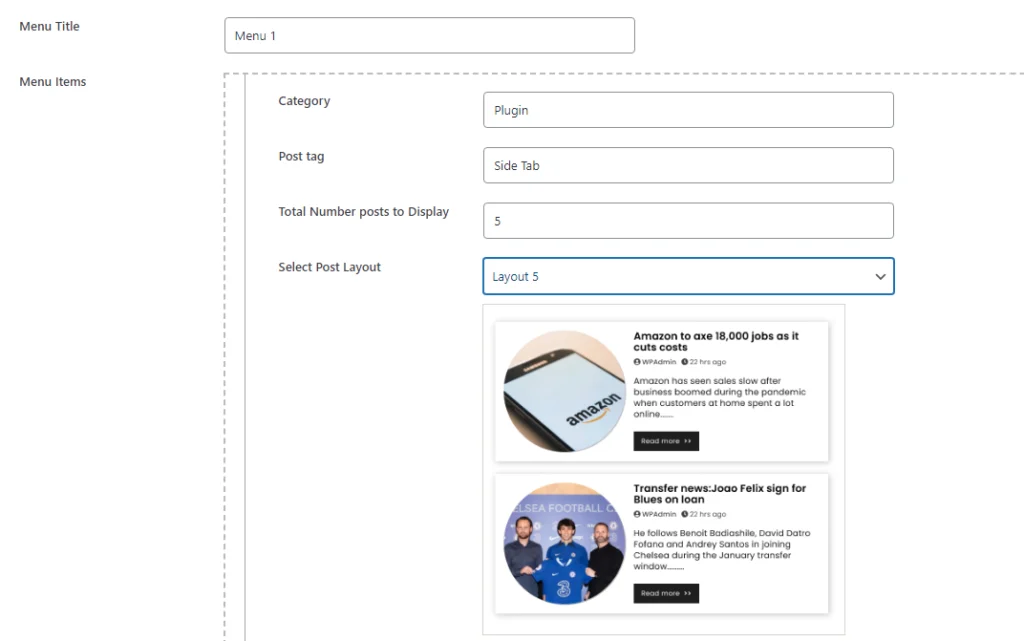
在选项卡选项中,选择最近的帖子。这告诉插件自动拉入并显示您最近的帖子。在帖子类型选项下,请确保选择帖子,因为我们正在处理博客帖子。

如果您想了解具体情况,您甚至可以按类别过滤显示的帖子。输入您想要的类别的别名,以逗号分隔,并且只会显示这些类别的帖子。如果您喜欢组织内容的方式,您可以对标签执行相同的操作。

一旦确定了选项卡中应显示多少帖子,您就可以从 5 种不同的布局格式中进行选择。经典列表到动态网格 - 您选择展示内容的格式取决于您的设计。
这种灵活性可确保您最近的帖子得到精美展示,从而增强您网站的整体外观。一旦您选择了帖子数量和理想布局,您就可以继续前进了!
向下滚动到自定义选项。

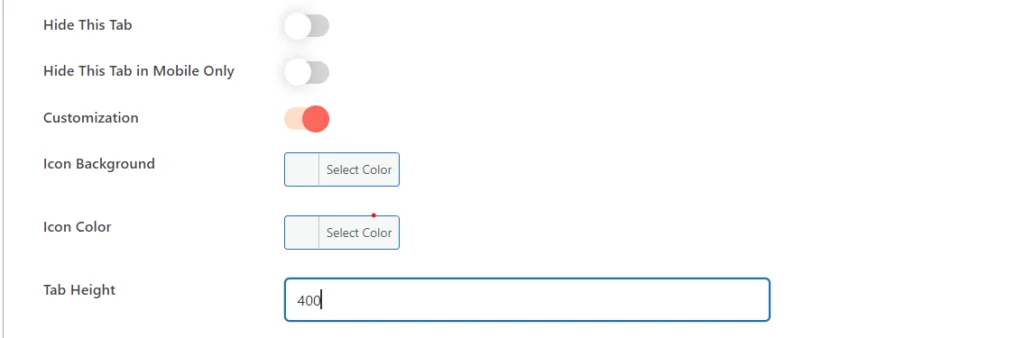
当您启用自定义并在 Floating Side Tab Pro 插件中选择菜单图标类型为“Tab”时,将出现三个自定义选项:
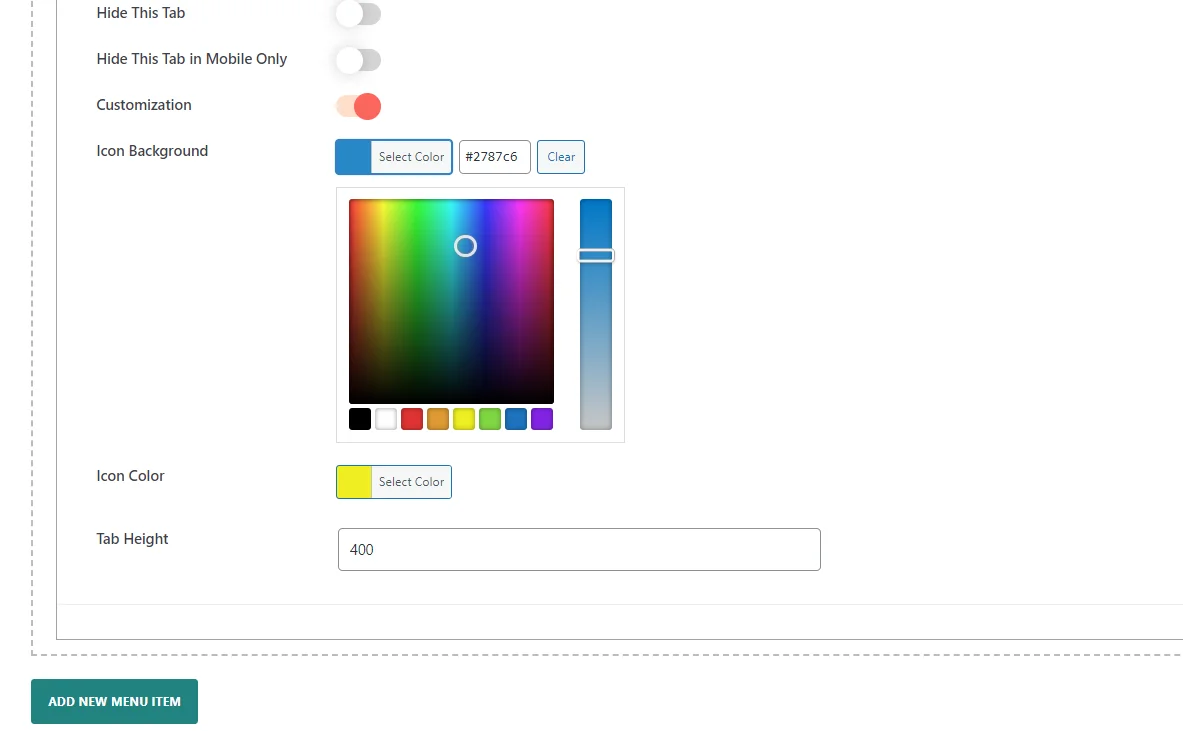
在这里,您可以通过单击颜色选择器工具来更改图标背景和图标颜色。

您还可以更改选项卡高度,使其适合您的设计要求,以便您可以根据您的布局增强其外观。
这些设置可帮助您自定义选项卡的外观,以匹配您网站的设计并增强用户体验。
4. 配置布局设置
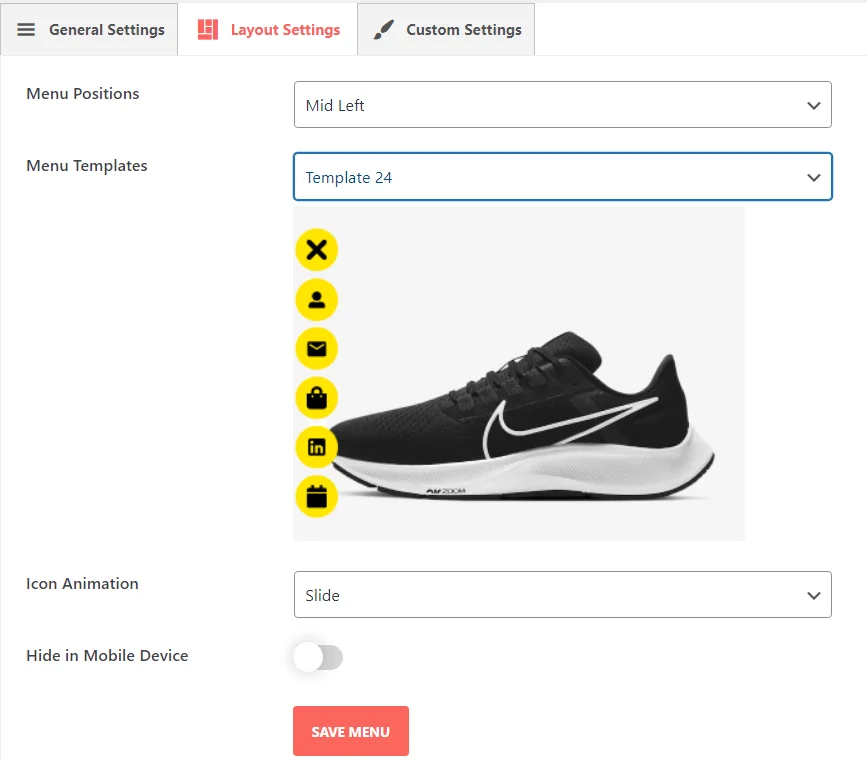
在浮动侧选项卡插件的布局设置部分中的设置中,您可以完全配置菜单的位置、设计和行为。这些设置为浮动选项卡与网站用户的交互方式提供了很大的灵活性。

有关更多详细信息,请查看此链接:布局设置
5. 保存您的设置
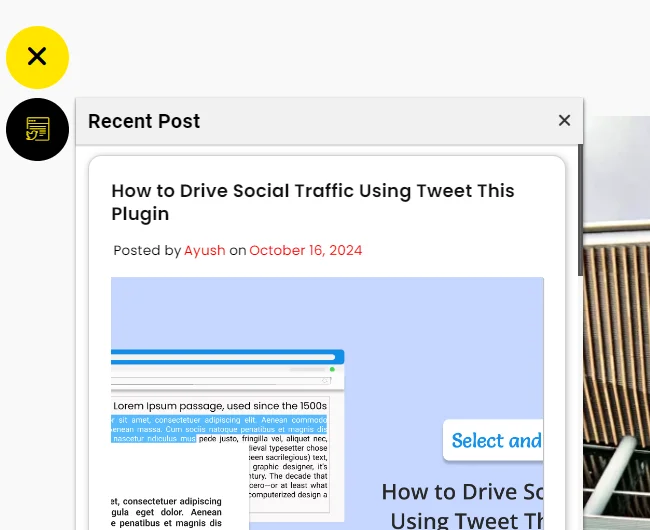
最后但并非最不重要的一点是,不要忘记保存。一旦您这样做,您的最新帖子就会上线并显示在浮动选项卡上。无论您的访问者位于哪个页面,他们只需单击一下即可访问您的最新内容。这可以使您的博客文章保持可见,随着用户不断找到您的网站而吸引更多的参与。
预览: