如何在 WordPress 中显示最近注册的用户
已发表: 2022-08-30您是否希望在 WordPress 中显示最近注册的用户?
有时您可能希望在您的网站上显示您最近注册的用户,以营造一种社区感并鼓励其他人成为会员、加入您的论坛或只是创建一个帐户。
在本文中,我们将向您展示如何在您的 WordPress 网站上显示最近注册的用户。

为什么要在 WordPress 中显示最近注册的用户?
如果您运行会员网站、在线课程、论坛或任何其他类型的允许用户注册的 WordPress 网站,那么您可能希望显示您最近注册的用户。
这增加了社会认同,也让其他成员有机会欢迎新成员加入社区。 如果您经营一个小型企业网站,那么您甚至可以为您的团队成员或贡献者创建一个可过滤的目录。
在 WordPress 中显示您最近注册的用户有多种原因:
- 创建共享联系信息资源
- 展示您的非营利组织的捐助者名单
- 突出显示最近注册的企业主列表
- 通过展示一个庞大而活跃的社区来鼓励新的论坛注册
话虽如此,让我们向您展示如何在 WordPress 中显示最近注册的用户。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 以强大的形式显示最近注册的用户
显示最近注册用户的最佳方式是使用强大的表单插件。 它是市场上 WordPress 的顶级联系表格和最佳用户注册插件之一。

它具有高级功能,可让您在网站前端格式化、过滤和显示用户提交的数据,包括用户个人资料数据。
您可以使用它来创建各种有用的在线工具,如网络目录、在线计算器、用户目录等。 此外,您可以完全控制用户目录的外观和功能。
它甚至与 MemberPress 集成,因此您可以轻松地在您的会员网站上显示您最近注册的会员列表。
注意:强大的表单不会自动显示所有新用户。 相反,它使您可以完全控制显示哪些用户和哪些信息。 要在您的目录中显示用户,需要创建并填写一个单独的表单。 我们会告诉你怎么做。
您需要做的第一件事是安装并激活强大的表单插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
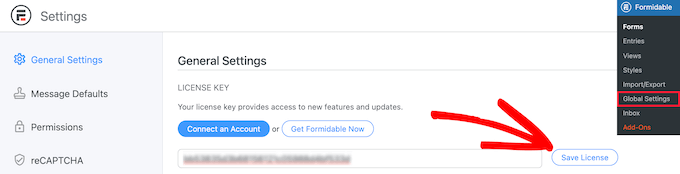
激活后,您需要转到强大»全局设置,然后单击“连接帐户”按钮或手动输入您的许可证密钥并单击“保存许可证”按钮。

您可以在 Formidable Forms 网站上的帐户下找到此信息。
接下来,您需要安装强大的目录插件。 根据您的计划,此插件可能已经处于活动状态。
如果没有,那么您需要转到强大的目录页面并单击“获取强大的目录”按钮。 完成购买后,它将自动添加到您的帐户中。

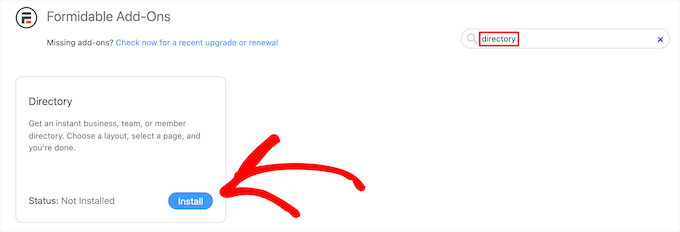
接下来,转到强大的表单»附加组件并搜索“目录”插件。
然后,单击“安装”按钮。

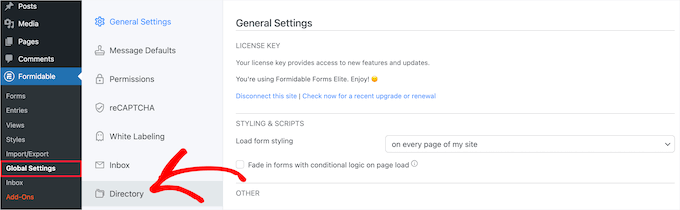
之后,导航到强大的»全局设置。
然后,单击“目录”菜单选项。

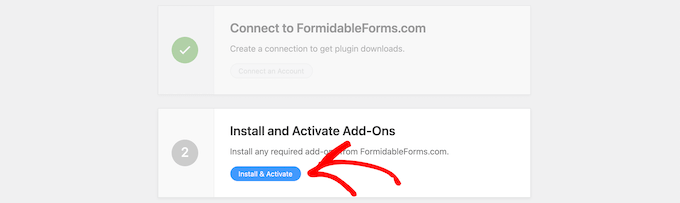
这将自动启动设置向导以帮助您创建用户目录。 如果您还没有将您的网站连接到强大的表单,那么您现在会被要求这样做。
然后,单击“安装和激活”按钮以安装和激活任何所需的插件。

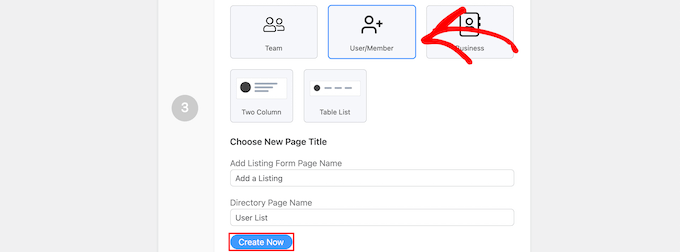
接下来,单击“用户/成员”框以显示您最近注册的用户并选择“两列”或“表列表”显示。
然后,为您的列表表单和目录页面输入页面名称,然后单击“立即创建”按钮。

这将自动创建必要的表单、视图和页面来显示您的用户,但它还没有发布它们,因此您仍然可以进行更改。
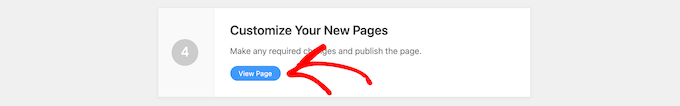
之后,单击“自定义您的新页面”部分中的“查看页面”按钮。

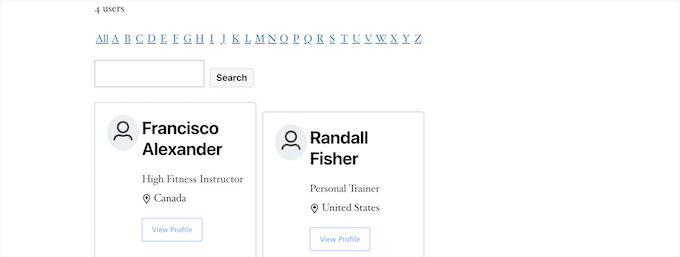
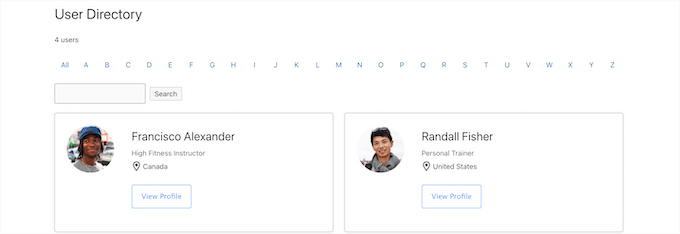
这将自动将您带到包含您的注册用户列表的页面。
它包括一个搜索栏、AZ 过滤器和包含每个注册用户的框。

之后,您需要使您的页面生效。
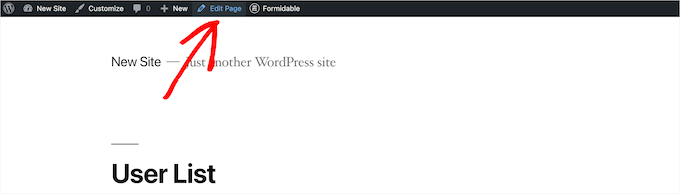
为此,只需单击屏幕顶部的“编辑页面”按钮。

这将为您带来页面编辑器屏幕。 您可以像编辑任何其他 WordPress 页面一样编辑此页面。
完成页面编辑后,您需要单击“发布”按钮使其生效。

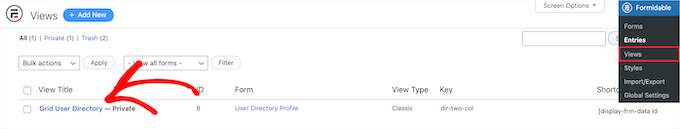
如果您想自定义注册用户目录的外观,请转到Formidable » Views 。
然后将鼠标悬停在刚刚创建的视图上并单击“编辑”。

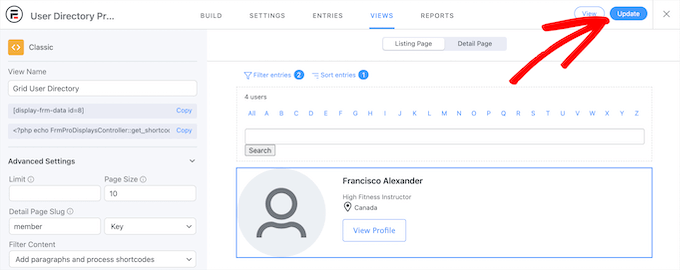
这会将您带到视图编辑器屏幕。
在这里,您可以完全自定义用户目录的外观。 例如,您可以限制每页的用户数量、过滤和排序用户条目,或者将更多内容添加到他们的个人资料中。

完成更改后,单击“更新”按钮。
它将自动更新您之前发布的用户目录。

发布您的表单以从新用户那里收集信息
自定义并发布用户目录后,您还需要发布连接到该目录的表单。
已经在您的 WordPress 网站上注册的用户将需要填写此单独的表格,以便在用户目录中列出。
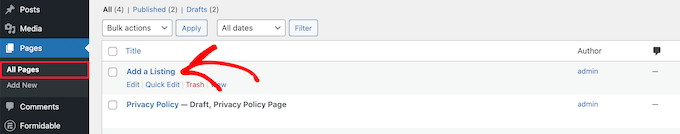
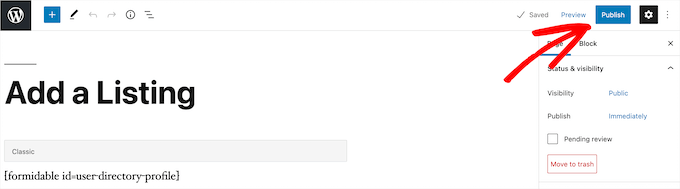
首先,您需要转到页面»所有页面,然后单击之前创建的页面,在这种情况下,它是“添加列表”。

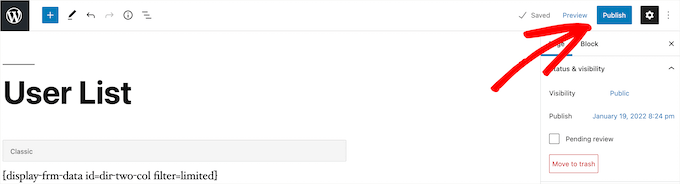
这会将您带到页面编辑器屏幕,您将在其中看到页面标题和简码。
接下来,单击“发布”按钮以使您的页面生效。

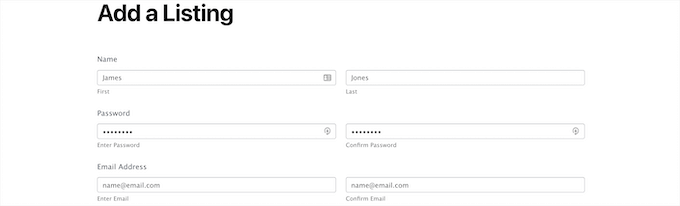
之后,您可以使用用户注册表单查看您的页面。
新用户可以使用此表格在您的网站上填写他们的用户目录配置文件信息。

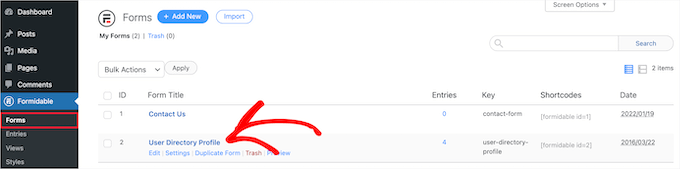
如果您想自定义表单字段,请导航到Formidable » Forms 。
接下来,单击您之前命名的表单,在本例中,它是“用户目录配置文件”。

这将打开表单生成器。

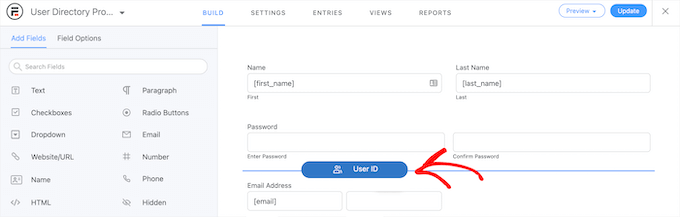
如果您想添加新的表单字段,只需将它们从左侧的选项面板拖到您的表单上。

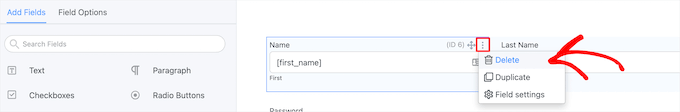
要删除现有的表单字段,请单击该字段并单击“三点”菜单选项。
然后,单击“删除”。

完成自定义表单后,请确保单击“更新”按钮以保存更改,您的表单将自动更新。
方法 2. 使用动态用户目录显示最近注册的用户
显示最近注册用户的另一种方法是使用免费的动态用户目录插件。
它不像 Formidable Forms 那样高级或可定制,但它可以让您显示最近注册用户的简单列表。
您需要做的第一件事是安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
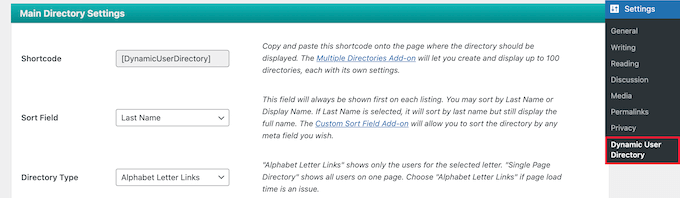
之后,您需要进入设置»动态用户目录来配置您的目录设置。
首先,您可以在“排序字段”下拉菜单中控制注册用户列表的排序方式,并在“目录类型”下拉菜单中选择要显示的目录类型。

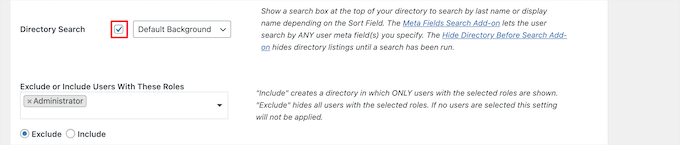
之后,您可以通过选中“目录搜索”框来启用目录搜索功能。
如果要排除某些用户角色或特定用户,则可以从下拉列表中选择它们。

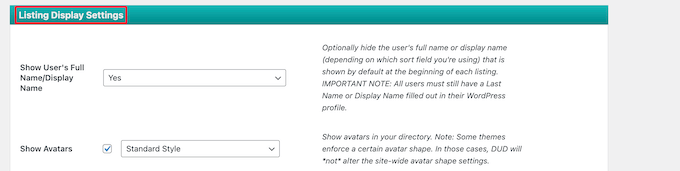
接下来,您可以控制目录的外观以及将在“列表显示设置”部分中显示的用户信息。
您可以控制用户的姓名、头像、边框等。

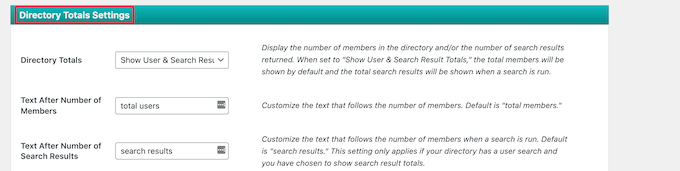
在此之下,在“目录总计设置”元框中,您可以选择用户总数、自定义文本等。
如果您想使用社交证明来鼓励新用户在您的网站上创建帐户,则显示用户总数会很有帮助。

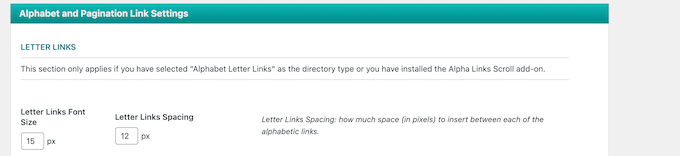
接下来,您可以自定义字母链接和分页在用户列表上的显示方式。
您可以设置每页显示的用户数、更改间距等。

完成后,单击屏幕底部的“保存选项”按钮以保存您的目录。
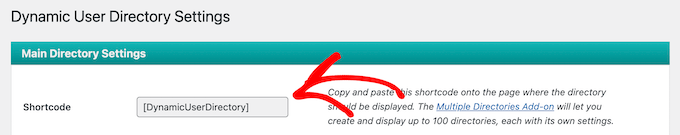
这将在页面顶部为您的用户目录创建并显示一个简码。 您需要复制它以将您的目录添加到您的站点。

然后,打开页面、帖子或小部件区域以显示您的用户列表。
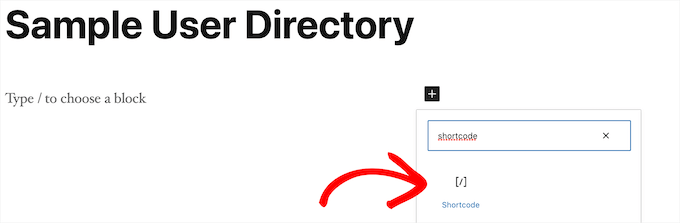
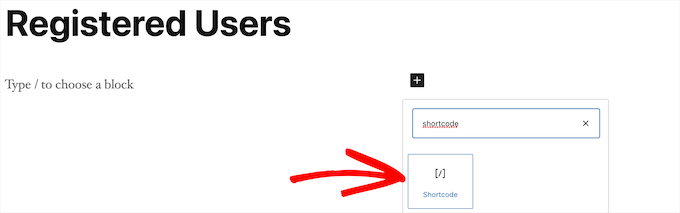
接下来,单击“加号”添加块图标,搜索“短代码”,然后选择它。

之后,只需将短代码粘贴到框中。
然后,单击“发布”或“更新”按钮。

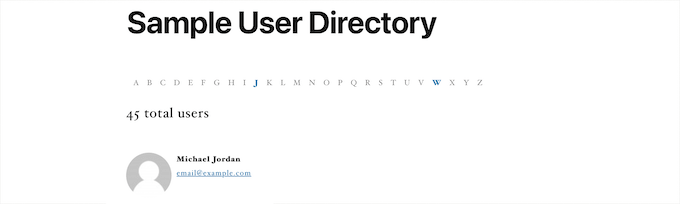
现在,您可以在您的网站上查看您最近注册的用户列表。
如果您想将最近注册的用户列表添加到帖子或小部件区域,只需按照上述步骤操作即可。

方法3.通过向WordPress添加代码显示最近注册的用户
显示最近注册用户的另一种方法是向 WordPress 添加代码。 如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
然后,您可以将以下代码片段添加到主题的 functions.php 文件中,或者使用 WPCode 之类的代码片段插件(推荐):
function wpb_recently_registered_users()
global $wpdb;
$recentusers="<ul class="recently-user">";
$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");
foreach ($usernames as $username)
if (!$username->user_url) :
$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";
else :
$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";
endif;
$recentusers .= '</ul>';
return $recentusers;
此代码段创建您最近注册的用户的简单列表,并显示头像图像和用户名。
之后,您可以通过两种不同的方式显示您最近注册的用户。 第一种是将模板标签添加到主题的模板文件中,例如 sidebar.php、footer.php 等。
要了解更多信息,请参阅我们的 WordPress 模板层次结构备忘单,以帮助您找到正确的主题模板文件。
然后,添加以下模板标记代码片段:
<?php wpb_recently_registered_users(); ?>
第二种方法对初学者来说更容易,并允许您使用简码显示新注册的用户。
首先,将以下代码片段添加到主题的 functions.php 文件中,或者使用代码片段插件,就在您之前添加的代码下方。
add_shortcode('wpb_newusers', 'wpb_recently_registered_users');
此代码将创建以下短代码,您可以在帖子、页面和小部件区域中使用。
[wpb_newusers]
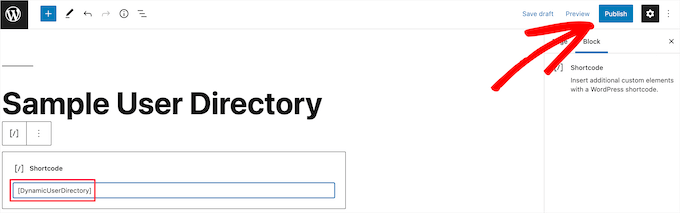
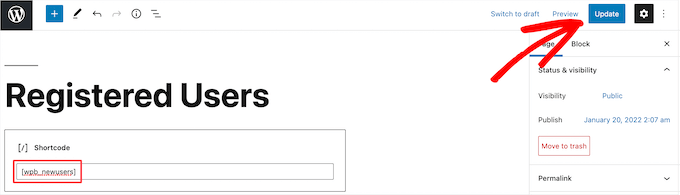
要将短代码添加到您的网站,只需打开您希望显示用户列表的页面。
然后,单击“加号”添加块图标,搜索“短代码”,然后选择它。

之后,将您在上面复制的简码粘贴到简码框中。
完成更改后,单击“更新”或“发布”按钮以使更改生效。

您可以通过将短代码添加到帖子或小部件区域来执行相同的步骤。
现在您可以查看您最近注册的用户列表。 要调整它们的显示方式,您需要将自定义 CSS 添加到您的网站。

我们希望本文能帮助您了解如何在 WordPress 中显示最近注册的用户。 您可能还想查看我们关于如何获得免费 SSL 证书的指南,以及我们为小型企业挑选的最佳商务电话服务的专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
