如何在 WordPress 中显示屏幕饮食信息标签
已发表: 2023-06-28您是否正在寻找在 WordPress 中显示营养信息标签的方法?
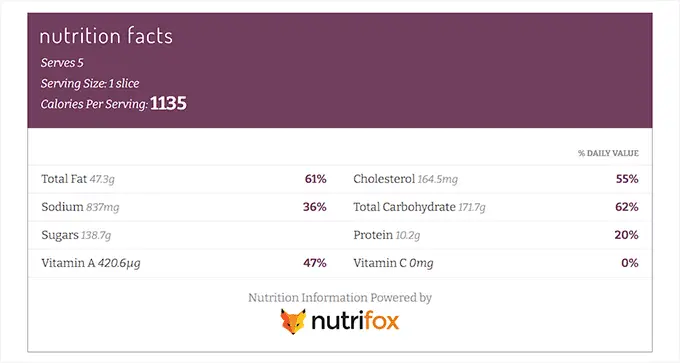
营养信息标签提供有关膳食营养成分的信息,以及能量、蛋白质、多余脂肪、碳水化合物等的数量。 这些标签帮助购买者根据他们的饮食计划做出更明智的健康和健身结论。
在本报告中,我们将向您展示如何在 WordPress 中轻松插入饮食点标签。

为什么在 WordPress 中包含营养成分标签?
如果您是美食博主或在在线零售店推销食品,那么在您的食谱和商品旁边添加饮食点标签可以帮助您遵守任何食品监管规范。
通过告知人们食物中的卡路里含量、碳水化合物、蛋白质以及其他维生素和矿物质,您还可以让他们对自己的饮食计划做出有根据的结论。

例如,引入带有食谱的营养成分标签将使糖尿病患者能够观察他们的糖消耗并继续保持健康。
引入营养信息标签还可以提高 WordPress 网站的搜索引擎优化排名。 这是因为搜索引擎通常会优先考虑通过提供有关其商品的适当信息来增强用户工作体验的互联网网站。
据报道,让我们看看如何轻松地将营养成分标签添加到 WordPress 中。
如何在 WordPress 中添加营养成分标签
您可以使用 Nutrifox 在 WordPress 中简单地添加营养详细信息标签。
它是一个在线营养标签生成器,使消费者可以为其食品或食谱制作和定制营养标签。
使用 Nutrifox 建立饮食事实标签
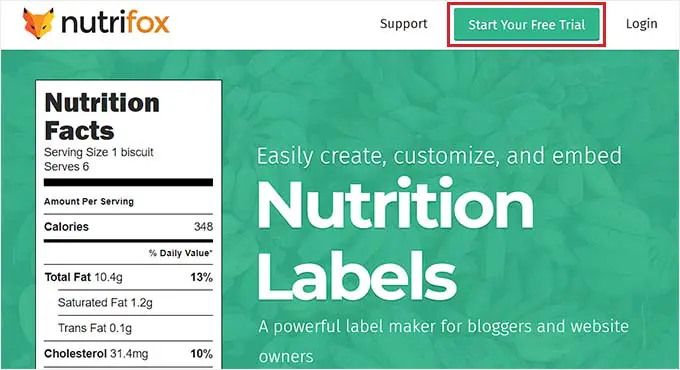
首先,您必须访问 Nutrifox 网站,并通过单击屏幕右上角的“开始免费试用”按钮来注册一个帐户。
Nutrifox 为所有人提供 14 天的试用期,之后您将需要支付大约 9 美元/月或 89 美元/年的费用。

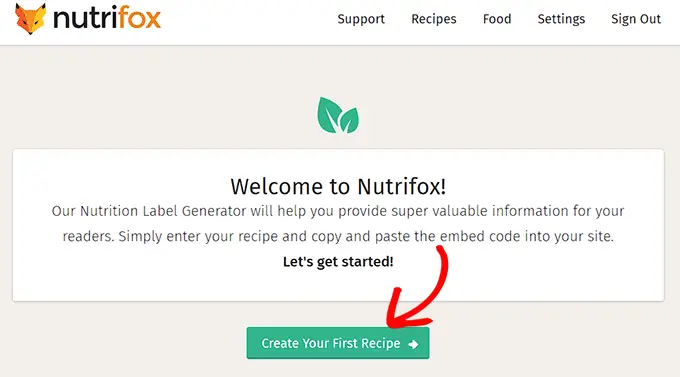
建立帐户后,您将被引导至“欢迎来到 Nutrifox”网页。
在本文中,只需单击“创建您的第一个食谱”按钮即可开始。

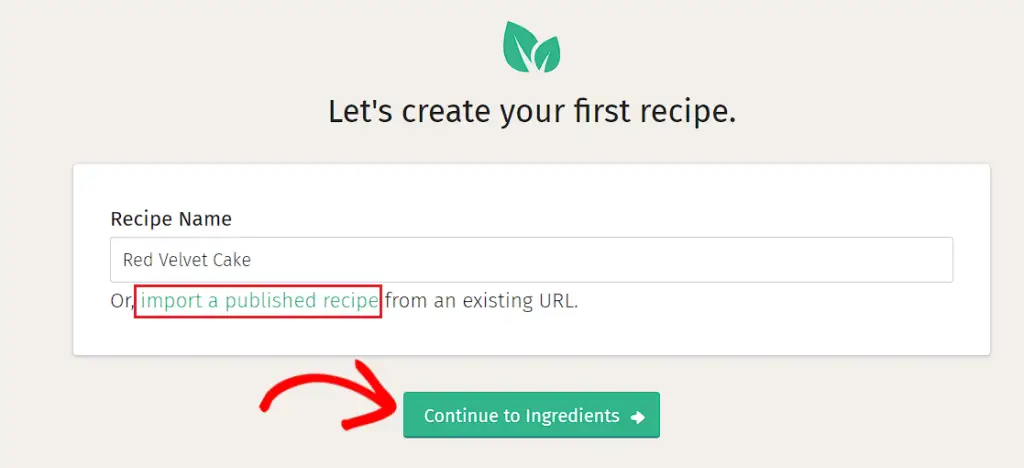
接下来,您将被引导到一个新的监视器,您必须在其中输入要制作的配方的名称。
当您有额外的食谱标题时,只需单击“继续配料”按钮即可。
请注意:如果您愿意,您还可以通过单击“导入显示的食谱”反向链接,从 WordPress 网站将显示的食谱导入到 Nutrifox。

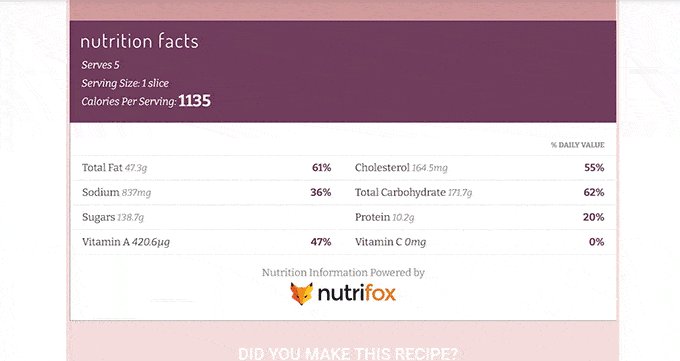
这将带您到一个新的显示器,您将在其中制作食谱。 在这里,您将可以在屏幕的正确栏中看到饮食信息标签。
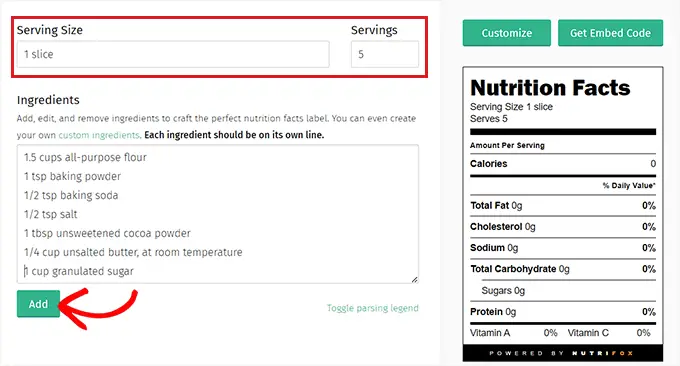
现在,您可以开始填写服务维度和服务选择字段。
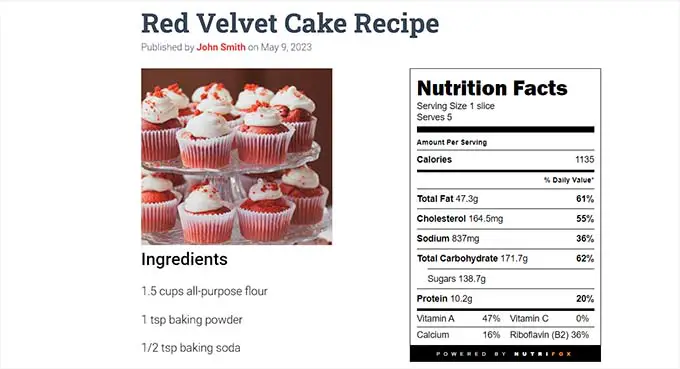
例如,如果您正在制作红色天鹅绒蛋糕的食谱,那么您将需要插入 1 片作为份量。 之后,您必须立即在“份量”选项下方插入蛋糕中的切片数量。
完成此操作后,只需将配方物质添加到“成分”部分,然后单击“添加”按钮即可。

食谱添加后不久,饮食信息标签就会立即更新。
定制您的营养成分标签
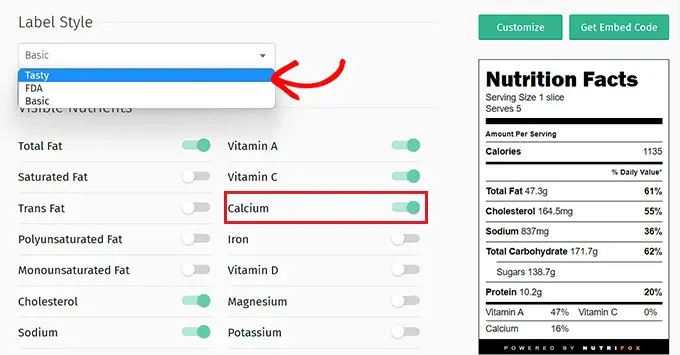
现在,您必须单击适当列中的“自定义”按钮来设计详细信息标签和样式。
从这里开始,继续从下拉菜单中选择“标签样式”。 您可以选择“美味”、“FDA”或“基本”。
之后,您还可以通过将更改未来切换到这些选项来选择您想要在饮食成分标签上显示的营养成分。
有时,如果您想显示膳食中钙的百分比,那么您需要将即将发生的更改切换到“钙”选项。

当您对营养成分标签感到满意后,您需要复制标签的内容
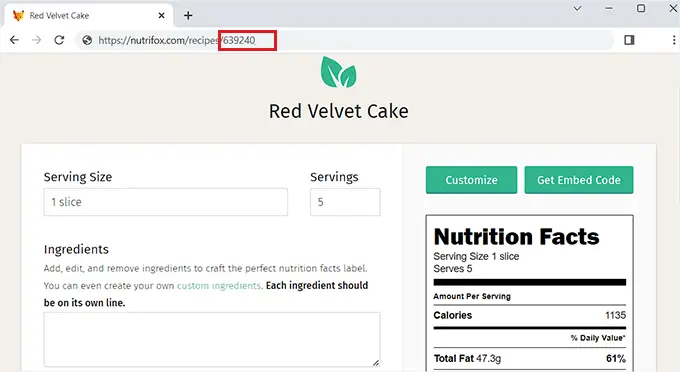
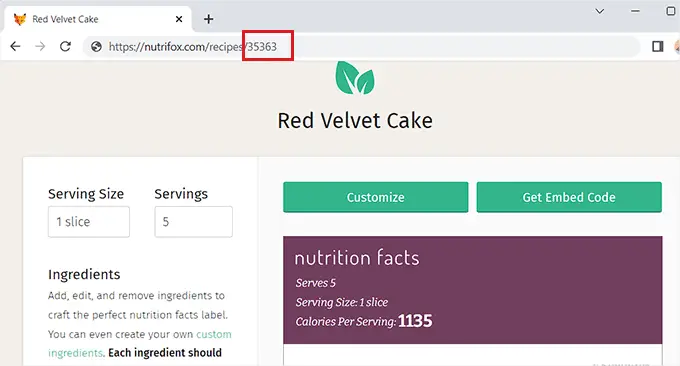
当您对饮食详细信息标签感到满意后,您需要从 Nutrifox 网站的 URL 复制其 ID。
该标签 ID 是 4 到 5 位数字,可让您将信息标签嵌入到您的 WordPress 网站中。

将营养信息标签添加到 WordPress 发布中
复制标签 ID 后,立即前往 WordPress 网站的仪表板。
到达那里后,您需要设置并激活 Nutrifox WP Connector 插件。 如需其他建议,请记得查看我们的操作手册,了解如何安装 WordPress 插件。
该插件将向古腾堡编辑器添加一个“Nutrifox 标签”块,使您可以将营养信息标签与您的食谱一起显示。
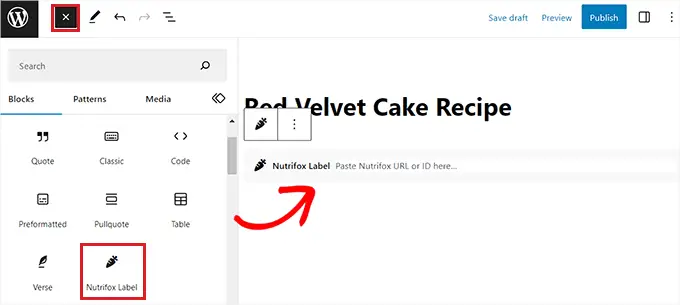
插件激活后,打开页面或发布到您想要添加详细信息标签的位置。 接下来,您应该单击屏幕左上角的“+”按钮并找到“Nutrifox Label”块。
添加块时,只需将您之前复制的 Nutrifox 标签 ID 粘贴到块中即可。

最后,继续并只需单击“发布”或“更新”按钮即可保存您的修改。

您现在可以访问您的网站,查看动态的营养点标签。

奖励:使用美味的食谱来增强您的膳食博客并插入饮食信息标签
Delicious Recipes 是一个很好的 WordPress 食谱插件,可让您优化您的食品博客网站以进行食谱搜索引擎营销。 它还允许您修改食谱卡的样式和格式。
此外,它还使您能够将食谱扑克牌与 Nutrifox 集成,将饮食信息标签与食谱结合在一起。
最初,您必须安装并激活 Tasty Recipes 插件。 如需详细建议,请查看我们关于如何安装 WordPress 插件的手册。
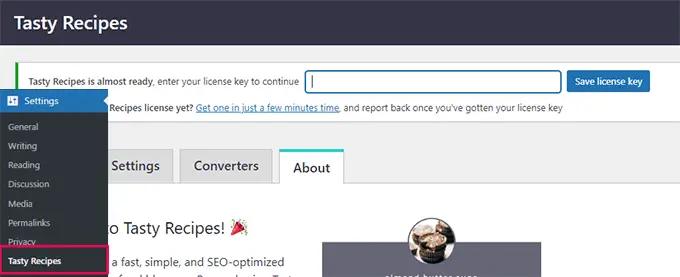
激活后,前往“选项”»“美味食谱”页面并输入必要的许可证。 您可以从 Tasty Recipes 帐户网站获取关键许可证。

接下来,只需切换到“美味食谱”网页上的“设计”选项卡即可。
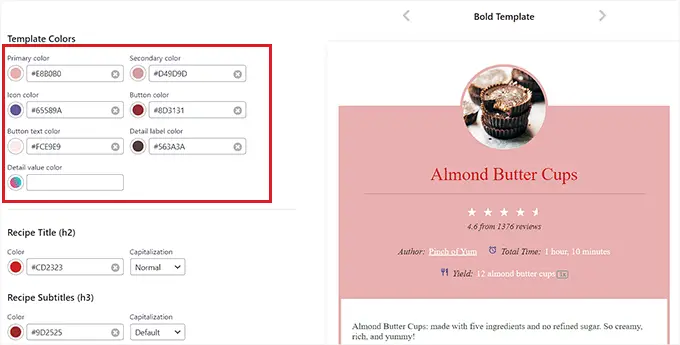
从这里,您可以从右侧的预览列中选择食谱卡的结构模板。
您还可以使用显示器其余部分上的显示屏配置对模板进行更加个性化的设置。

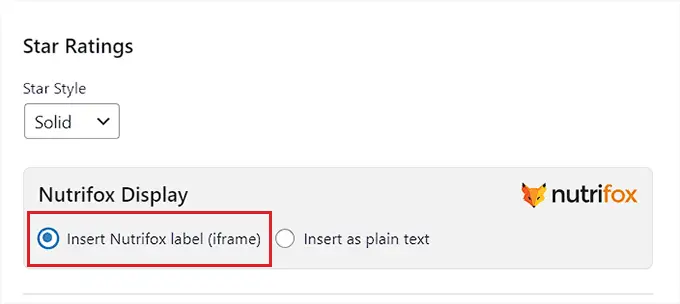
制作完食谱卡模板后,向下滚动到“Nutrifox 显示”部分,并确保选中“插入 Nutrifox 标签(iframe)”选项。
如果您决定“插入简单文本”,则需要手动输入营养成分标签的具体信息。
当您对自己的决定感到满意时,请不要忘记单击“保存更改”按钮来保存您的设置。

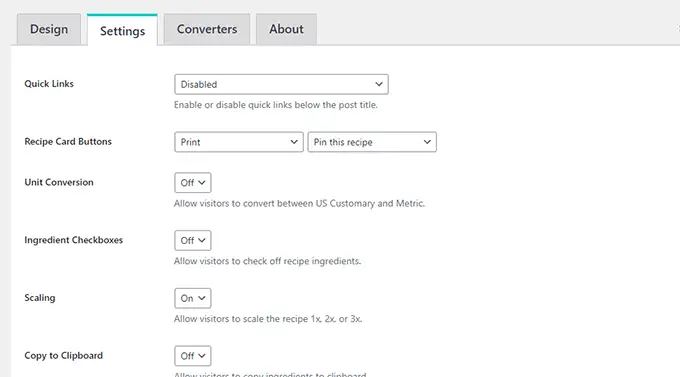
接下来,切换到顶部的“设置”选项卡来配置插件选项。
从下面,您可以选择在食谱上显示哪些按钮,显示配料旁边的容器,让买家更改型号,以及缩放食谱以获得独特的份量。
您还可以让用户一键复制元素并将配方粘贴到其他位置。
最后,不要忘记单击“保存更改”按钮来保留您的改进。

将食谱卡和营养成分标签添加到 WordPress 帖子中
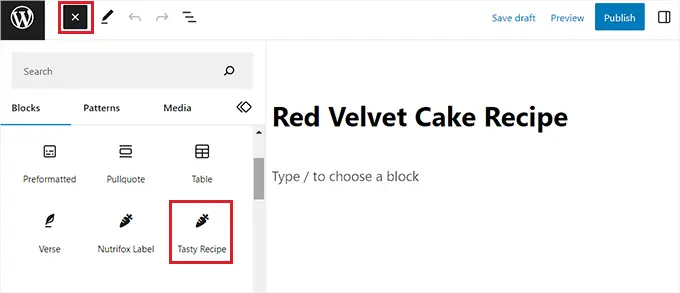
要将食谱卡和饮食点标签添加到您的网站中,您必须从 WordPress 管理侧边栏的块编辑器中打开新的或当前的帖子。
当您到达那里时,只需单击显示器最左角的“+”按钮即可看到“美味食谱”块。

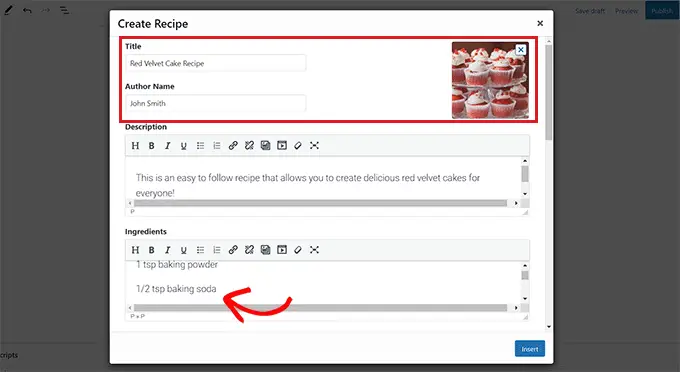
添加块后,块编辑器中将打开“创建配方”弹出窗口。 在这里,您可以首先添加食谱卡的标题、描述、图形和创建者标识。
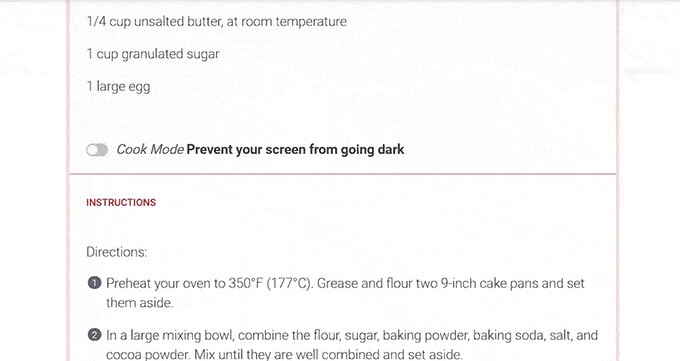
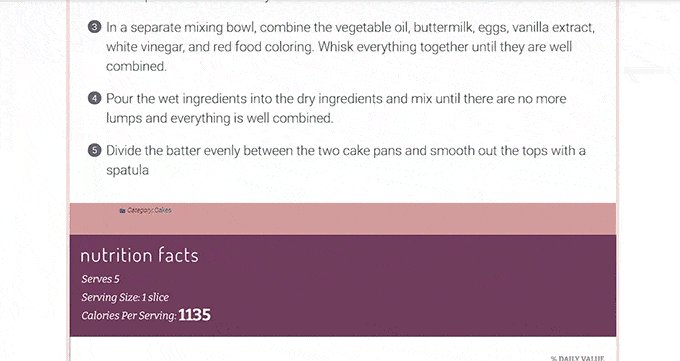
接下来,将食谱元素设置为“成分”部分,并在“说明”部分添加供人们遵守的建议。

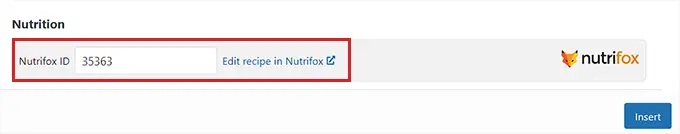
接下来,只需向下滚动到“营养”部分,您必须在其中添加营养成分标签的标签 ID。
为此,您必须访问 Nutrifox 网页并打开您想要与食谱集成的饮食详细信息标签。
当您到达那里时,您可以从网站的 URL 获取标签 ID。 它是 URL 末尾的 4 到 5 位数字。

只需复制它并再次前往您的 WordPress 仪表板即可。
接下来,您必须将标签 ID 粘贴到“Nutrifox ID”框中。 执行完毕后,只需单击“插入”按钮即可将配方卡添加到块编辑器中。

最后,单击“更新”或“发布”按钮以保存您的版本。
您现在可以访问您的网站来测试食谱卡,其中内置了营养成分标签。

我们希望这份报告能帮助您了解如何在 WordPress 中显示饮食点标签。 您可能还想查看我们关于如何在 WordPress 中整合对搜索引擎营销有用的菜谱模式的教程,以及我们为菜谱博客选择的最有效的 WordPress 主题的主要选择。
如果您喜欢这篇文章,请务必订阅我们的 WordPress 在线视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上发现我们。
