如何在 WordPress 中将 Twitter 关注者计数显示为文本
已发表: 2023-06-15您想在 WordPress 中以文本形式显示您的 Twitter 关注者数量吗?
通过表明有很多人在社交媒体上关注您,您可以鼓励访问者信任您的网站。 更好的是,通过将此信息显示为文本,您可以自由地在网站上的任何位置使用它,包括在帖子和页面内。
在本文中,我们将展示如何在 WordPress 中以文本形式显示您的 Twitter 关注者计数。

为什么在 WordPress 中将 Twitter 关注者计数显示为文本?
您可能已经注意到,许多流行博客、影响者和品牌自豪地展示有多少人在社交媒体上关注他们。
如果访问者看到很多人在社交媒体上关注您,那么他们更有可能信任您的业务并将您视为博客领域的专家。
许多最好的社交媒体插件允许您在嵌入的提要、按钮、横幅等中显示关注者总数。
但是,有时您可能希望将数字显示为纯文本。 这使您可以自由地将关注者数量添加到您的博客文章、页脚或 WordPress 博客或网站上的其他任何位置。
考虑到这一点,让我们看看如何在 WordPress 中将 Twitter 关注者计数显示为文本。
第 1 步:获取 Twitter API 密钥和秘密
要获取关注者数量,您需要通过创建 API 密钥和秘密来访问 Twitter API。
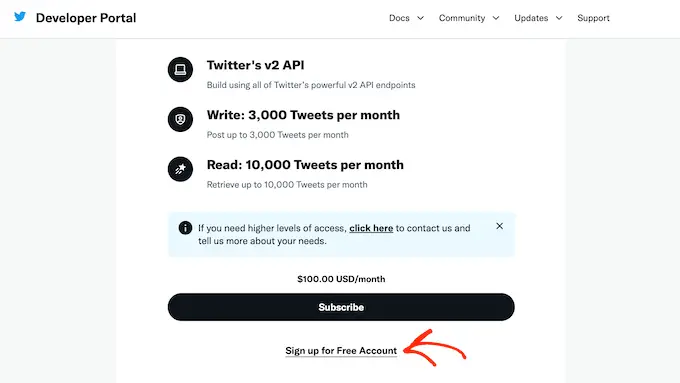
要获取此信息,请访问 Twitter 开发者门户,然后单击“注册免费帐户”。

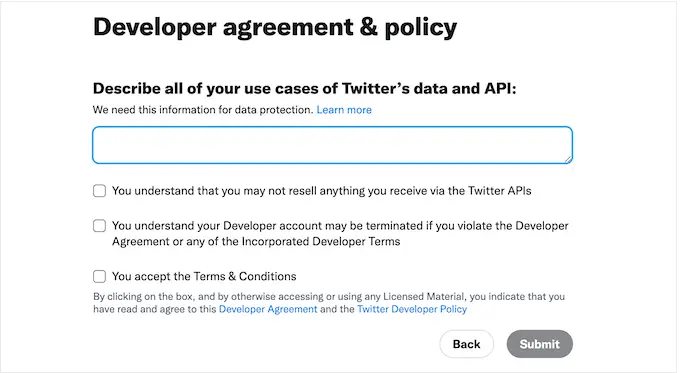
您现在可以输入一些有关您计划如何使用 Twitter API 的信息。 最好提供尽可能多的详细信息,因为 Twitter 会审查此信息,如果他们不了解您如何使用其 API,则可能会删除您的帐户。
之后,阅读条款和条件。 如果您愿意继续,请继续并单击“提交”按钮。

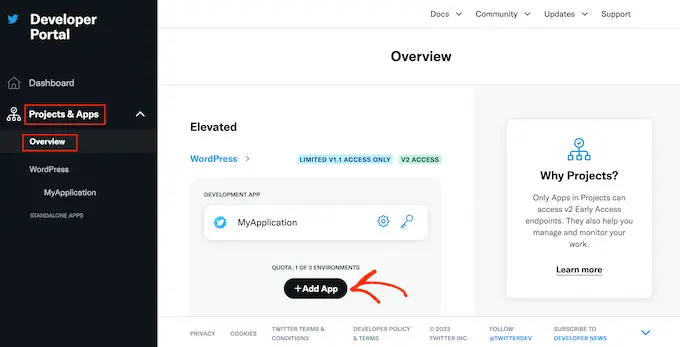
您现在将看到开发者门户。 在左侧菜单中,单击展开“项目和应用程序”部分。 然后,选择“概述”。
您现在可以继续并单击“添加应用程序”。

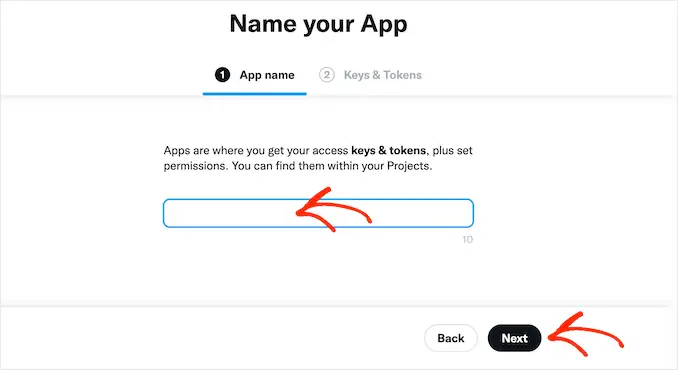
之后,只需输入您想要用于 Twitter 应用程序的名称即可。 这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“下一步”按钮。

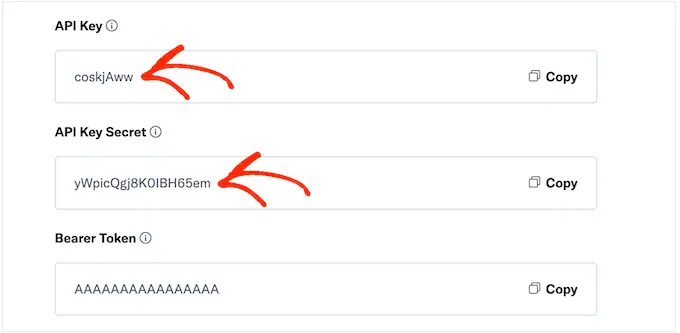
Twitter 现在将显示 API 密钥和 API 秘密。 这是您唯一一次看到此信息,因此请在安全的地方记下它。
我们建议将密钥和秘密添加到密码管理器中以提高安全性。

第 2 步:将自定义代码添加到您的 WordPress 网站
将 Twitter 关注者数量添加到您的网站的最简单方法是使用 PHP 代码。
出于安全原因,WordPress 不允许您将 PHP 代码直接添加到页面和帖子中,但它允许使用短代码。 这意味着您可以创建自定义短代码,然后将其链接到您的 PHP 代码。
在 WordPress 中添加自定义短代码的最简单方法是使用 WPCode。 该插件允许您创建任意数量的短代码,然后将它们链接到 PHP 代码的不同部分。
您需要做的第一件事是安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
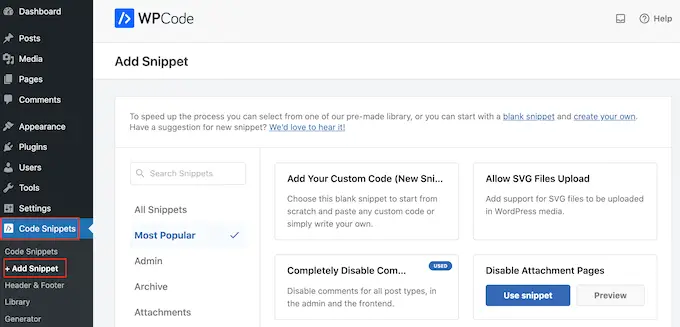
激活后,转到代码片段»添加片段。

在这里,您将看到可以添加到网站的所有现成片段。 其中包括允许您完全禁用 WordPress 评论、上传 WordPress 默认不支持的文件等的代码片段。
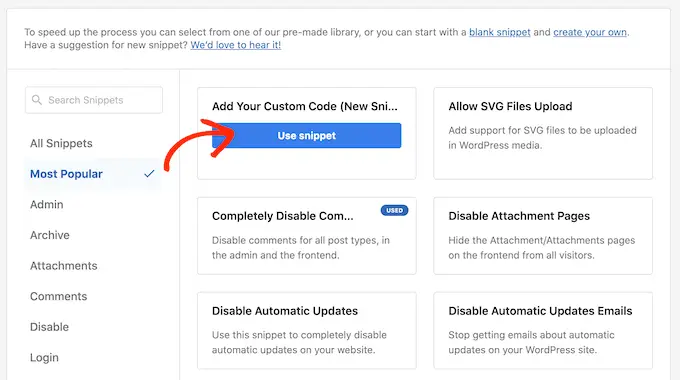
由于您正在创建新的代码片段,请将鼠标悬停在“添加您的自定义代码”上。 然后,只需点击“使用片段”。

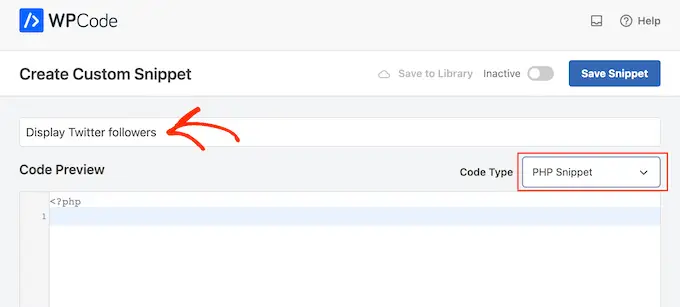
首先,输入自定义代码片段的标题。 这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,您需要打开“代码类型”下拉列表并选择“PHP 片段”。

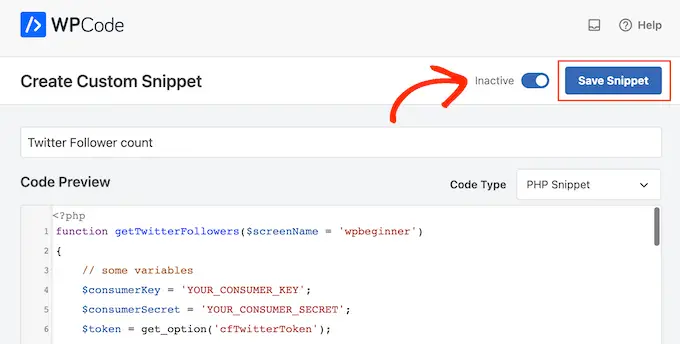
在代码编辑器中,只需粘贴以下 PHP 代码:
function getTwitterFollowers($screenName="wpbeginner")
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers)
// getting new auth bearer only if we don't have one
if(!$token)
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys)
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response))
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
else
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
return $numberOfFollowers;
echo getTwitterFollowers(); ?>
在上面的代码中,请确保将以下占位符替换为您自己的 API 密钥和 API 密钥:

$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
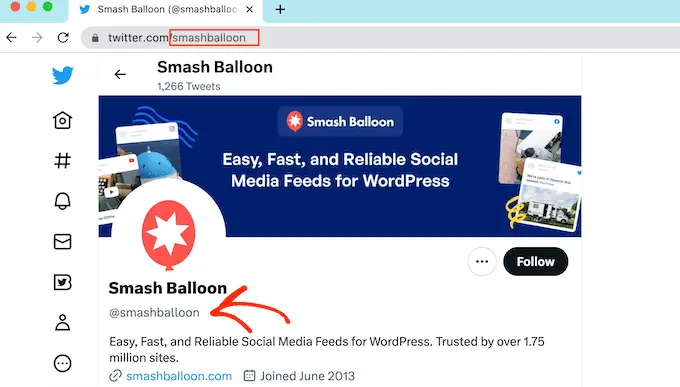
您还需要将“wpbeginner”替换为您要使用的 Twitter 帐户。 这可以是任何 Twitter 帐户,包括不属于您的帐户:
function getTwitterFollowers($screenName="wpbeginner")
要获取 Twitter 用户名,只需在新选项卡中打开 Twitter 个人资料即可。 您将在 URL 和个人资料标题中找到用户名:

完成后,切换回 WordPress 仪表板。 在这里,只需单击“非活动”切换按钮即可将其更改为“活动”。
然后您可以继续并单击“保存片段”按钮。

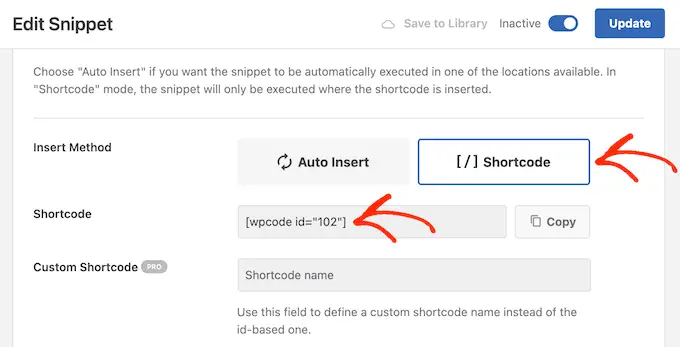
完成后,滚动到“插入”部分。
WPCode 可以自动将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。 要获取短代码,只需单击“短代码”按钮即可。

您现在可以使用短代码将社交证明添加到任何页面或帖子。
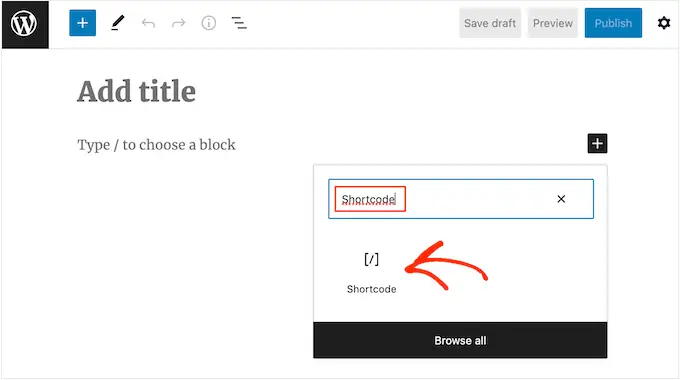
在块编辑器中,只需单击“+”按钮并输入“短代码”。 当它出现时,选择简码块将其添加到页面或帖子中。

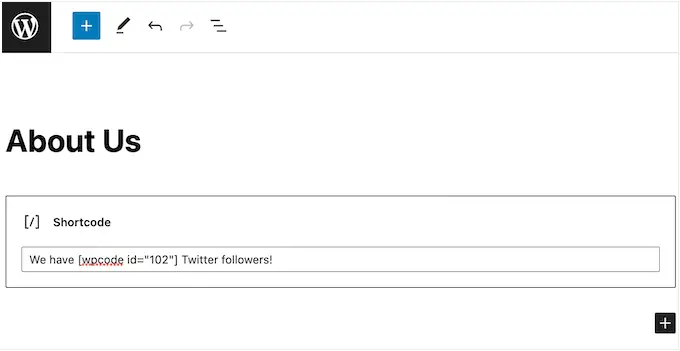
您现在可以将短代码添加到块中。
请注意,短代码仅显示关注者总数,因此您通常需要添加一些文本来解释该数字的含义。

有关如何放置短代码的更多信息,请参阅有关如何在 WordPress 中添加短代码的指南。
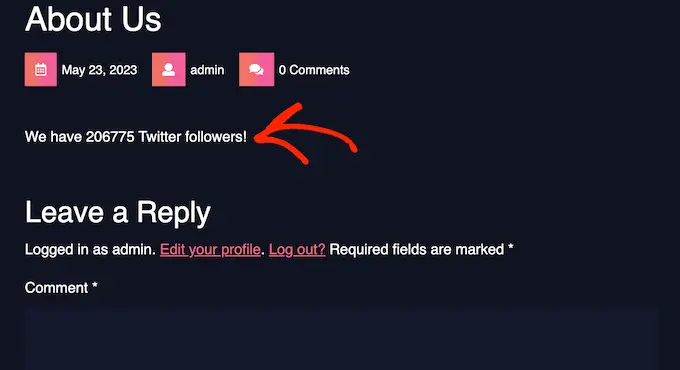
当您对页面的设置感到满意时,您可以通过单击“更新”或“发布”按钮来实时统计关注者数量。
现在,如果您访问 WordPress 网站,您将看到实时关注者计数。

我们希望本教程能帮助您了解如何在 WordPress 中以文本形式显示您的 Twitter 关注者计数。 您可能还想了解如何在 WordPress 中创建自定义 Instagram 照片源,或查看我们的专家精选的 WordPress 最佳 Twitter 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
