如何使用Elementor在WooCommerce产品页面上显示Upsell产品
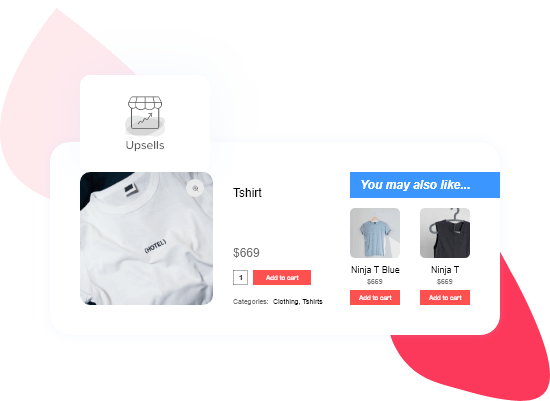
已发表: 2025-04-21寻找一种简单的方式来在WooCommerce产品页面上显示Upsell产品?展示相关产品是一种有力的策略,可以提高电子商务商店的平均订单价值,并且在Elementor和PowerPack Woo-Product upsell upsell widget的帮助下,您可以在不编写单个代码的情况下进行精美的操作。
在本指南中,我将介绍如何使用Elementor和PowerPack在WooCommerce产品页面上设置和显示Upsell产品。
让我们开始吧!
为什么要在产品页面上显示Upsell产品很重要

直接在WooCommerce产品页面上展示Upsell产品不仅是设计选择;这是一种明智的销售策略。为什么:
当客户已经对产品感兴趣时,他们会处于购买模式。这是将它们介绍给他们可能未发现的类似,补充或高价值产品的最佳时机。通过在产品页面上建议这些Upsell选项,您就可以增加更大购买的机会而不会急切。
它还改善了整体购物体验。您不是让客户搜索更好的替代方案或附加组件,而是主动指导他们提供更多价值的选项。这建立了信任,并使它们在您的网站上的参与度更长。
从业务角度来看,销售销售可以显着提高您的平均订单价值(AOV),这意味着更多的收入而不会增加流量或广告支出。这是最大程度地提高每个访客ROI的最简单方法之一。
如何使用Elementor在WooCommerce产品页面上显示Upsell产品
在WooCommerce中添加UPSELL产品
在其他任何事情之前,请确保您的WooCommerce商店添加了一些产品。然后,您需要将Upsell产品分配给要推广的产品。
这是您的工作方式:
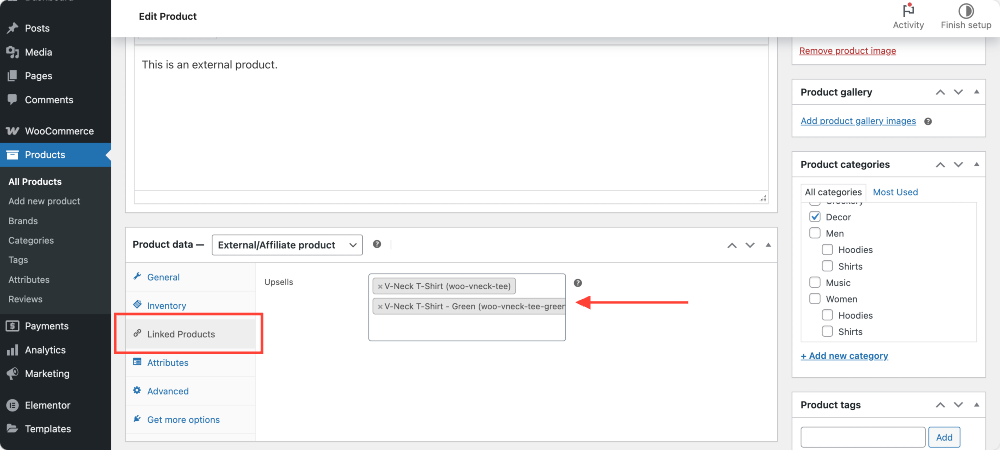
前往您的WordPress仪表板,并导航到WooCommerce >>产品。单击要编辑的产品,然后向下滚动到产品数据部分。在“链接产品”选项卡下,您会看到一个标记为Upsells的字段。
只需输入您想推荐的产品的名称,而WooCommerce就会处理其余的产品。

不要忘记单击更新以节省您的更改。
使用Elementor编辑单个产品模板
现在,您已经分配了Upsell产品,是时候在产品页面上显示它们了。为此,您需要在Elementor中自定义单个产品模板。
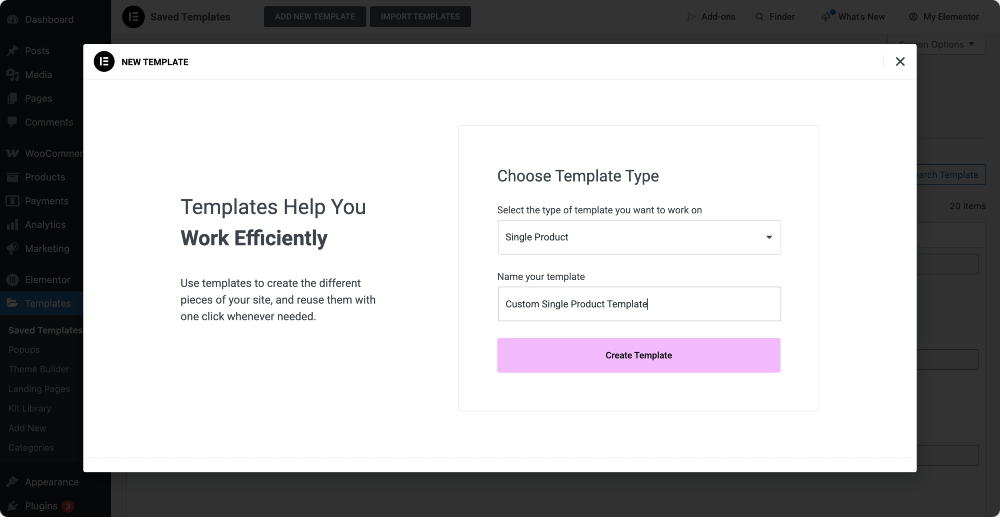
从WordPress仪表板中,转到模板。如果您已经有一个产品模板,请使用Elementor Editor编辑模板。否则,通过单击“添加新”来创建新的模板!
接下来,选择单个产品并击中创建模板。
进入模板编辑器后,请单击Elementor的编辑。这打开了控制您各个产品页面的外观的布局。

请记住,这是一个动态模板 - 它会影响您的所有产品页面,因此请避免在此处直接添加任何特定的产品内容。
从PowerPack中添加Woo-froduct upsell窗口小部件
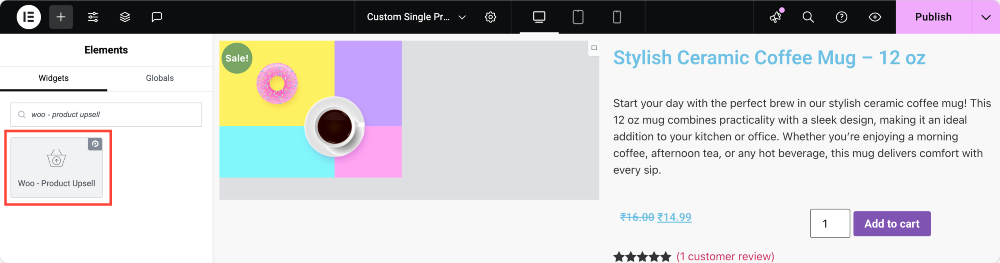
安装了PowerPack插件插件,您可以访问一套使自定义超级灵活的WooCommerce小部件。其中之一是Woo-froduct upsell Widget ,我们今天将使用它!
在Elementor侧边栏中,使用搜索栏查找“ Woo - 产品Upsell” ,然后将其拖入模板布局中。小部件将自动获取并显示您之前分配的Upsell产品!
无需手动配置任何内容。它是动态的,这意味着它将适应每个产品页面的相关产品。

自定义Upsell部分的外观
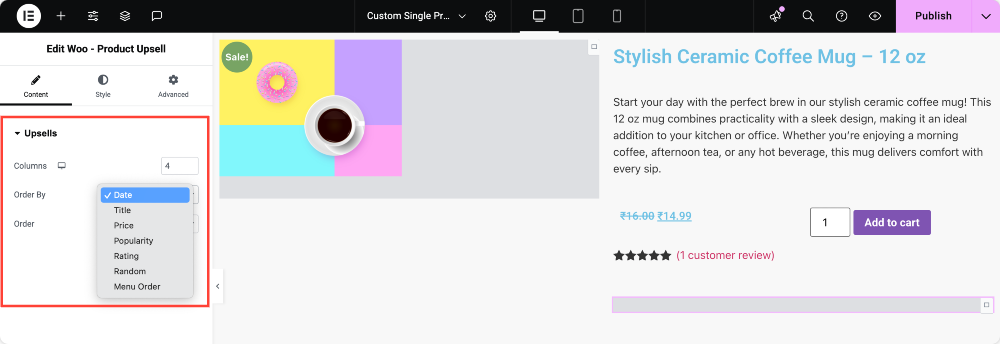
在小部件设置的“内容”选项卡下,您可以选择:
- 每排要显示多少个产品
- 控制列数
- 按日期,价格,受欢迎程度或评级等选项对Upsell产品进行排序
- 根据您的显示方式,将订单设置为上升或下降

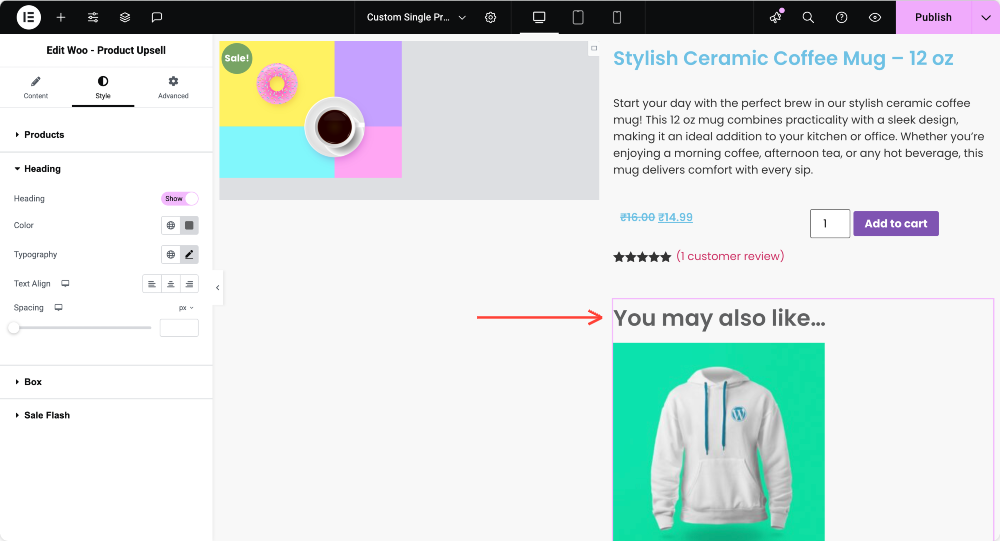
移至“样式”选项卡,您将获得大量的设计灵活性。你可以:
- 调整列之间的间距
- 将内容与您的喜好结合
- 风格从产品图像和标题到星级评级和价格显示的所有内容。
甚至“添加到购物车”按钮都是可以自定义的 - 很高兴保持设计品牌。
是否想在您的Upsell部分上方显示标题?您可以轻松地启用它,并调整颜色,版式,对齐方式和间距,以匹配您网站的样式。

小部件还使您可以完全控制周围的产品盒,从而使您可以更改背景颜色,添加边框或阴影,然后微调填充。
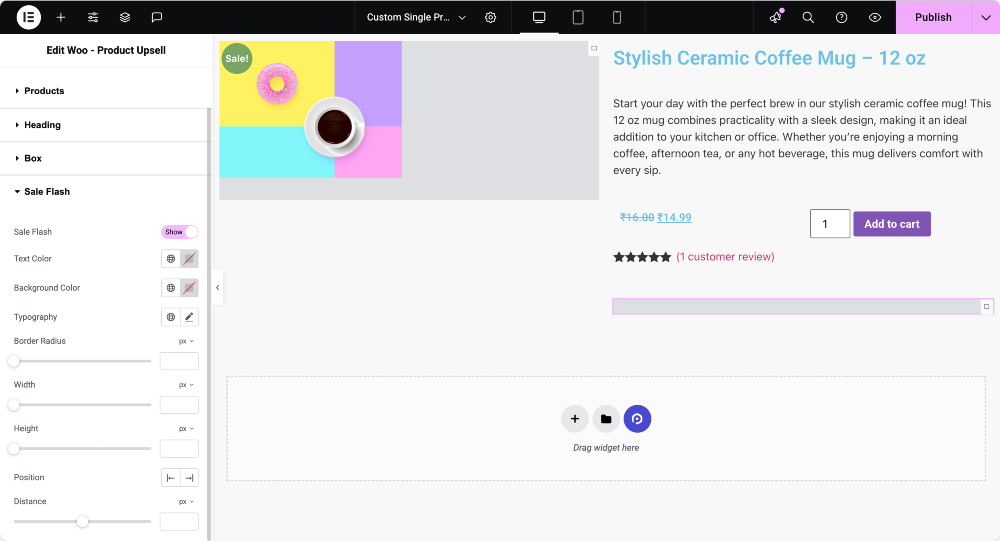
如果您的Upsell产品正在销售,甚至还有一个销售闪存功能。您可以对其进行切换并为徽章的文本,背景颜色,大小,位置等样式!

奖励提示:在哪里放置Upsell部分以进行最大的转换
放置在转化中起关键作用。为了获得最佳结果,请考虑将UPSELL部分放置在产品描述下方或产品评论之上。这样,客户已经探索了当前产品,并且更愿意看到替代方案或升级。
另外,保持售后部分清洁,不要太压倒性。突出显示2–4种相关产品 - 必须提出选择,但并非如此之多,以至于它会分散或混淆买方。
为什么要使用PowerPack进行WooCommerce Upsells Widget?
您可以使用默认的WooCommerce设置显示Upsell产品,但是该设计是有限的,很少与您的网站样式匹配。使用PowerPack附加组件,您不仅可以获得动态的UPSELL功能,而且还获得了Elementor编辑器内部的完整设计自由。
总结!
在那里,您可以使用Elementor和PowerPack Woo -Prodect upsell Widget在WooCommerce产品页面上显示Upsell产品的完整指南。只需几个简单的步骤,您就可以提高平均订单价值,并为您的客户提供更具指导性的购物体验!
如果您发现本教程有帮助,您可能也有兴趣学习如何使用Elementor在WooCommerce产品页面上显示星级评级。
如果您找到此有用的指南,请分享!另外,请加入我们的Twitter,Facebook和YouTube。
有问题还是需要帮助?在下面发表评论!
阅读更多WooCommerce教程
- 通过知识库改善在WooCommerce商店的客户体验
- 最佳基本插件适用于WooCommerce
- 2025年最佳WooCommerce主题[免费和付费]
- 如何使用Elementor添加WooCommerce迷你购物车

留下评论取消回复