如何在 WordPress 中显示您的 Facebook 页面评论
已发表: 2023-02-24你想在 WordPress 中显示 Facebook 页面评论吗?
评论和评级可以帮助您获得潜在客户的信任并鼓励他们从您的网站购买。 如果你有一个 Facebook 页面,那么你可能已经有很多评论,你可以轻松地将它们嵌入到你的 WordPress 网站中。
在本文中,我们将展示如何在您的 WordPress 网站上显示您的 Facebook 页面评论和评级。

为什么要在 WordPress 中显示 Facebook 页面评论?
评论可以帮助您建立社会认同感并获得访客的信任,这意味着您的业务会增加销售额。
有很多方法可以收集评论,包括使用最好的 WordPress 客户评论插件或最好的客户推荐插件。
但是,Facebook 有自己的内置评论系统。 如果您已有 Facebook 页面,那么关注者可以在该平台上查看您的产品和服务。 这对于帮助您构建引人入胜且值得信赖的 Facebook 页面非常有用。
但在您的 WordPress 网站上显示这些评论也是一个好主意。 这样,即使人们没有访问您的 Facebook 页面,他们也可以看到您的所有正面评论。
评论还可以突出显示您在网站文本中遗漏的优点和功能,并且非常有助于改进您的 WordPress SEO。
将评论提要嵌入您的网站后,新评论将自动出现在您的网站上。 这意味着访问者将始终看到最新的评论,而无需您手动将它们添加到您的站点。
考虑到这一点,让我们看看如何在 WordPress 中显示您的 Facebook 页面评论。
如何安装 Facebook 页面评论插件
在 WordPress 中显示您的 Facebook 评论的最佳方式是使用带有评论扩展的 Smash Balloon Custom Facebook Feed 插件。
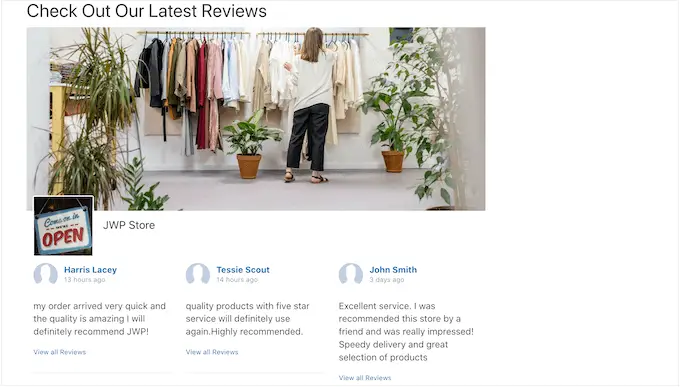
此插件和扩展允许您以有吸引力且完全可定制的布局显示所有 Facebook 页面评论。 当您获得更多评论时,它们将自动添加到您的 WordPress 网站。

您可以购买 Smash Balloon Custom Facebook Feed 插件,然后单独购买 Reviews 扩展。 或者,您可以通过购买 Smash Balloon 捆绑包获得所有 Smash Balloon 插件和评论扩展。
注意:在本指南中,我们将使用 Smash Balloon 的专业版,因为它允许您在 WordPress 网站上嵌入 Facebook 评论。 但是,还有一个免费版本,可让您轻松地将 Facebook 状态帖子嵌入 WordPress。
您需要做的第一件事是安装并激活 Smash Balloon Custom Facebook Feed 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
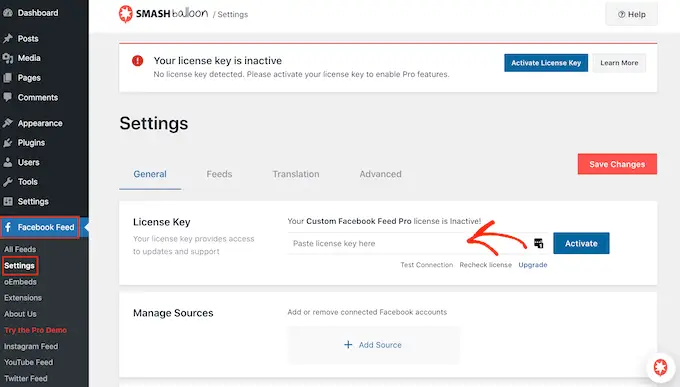
激活后,您需要前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。 输入密钥后,单击“激活”按钮。
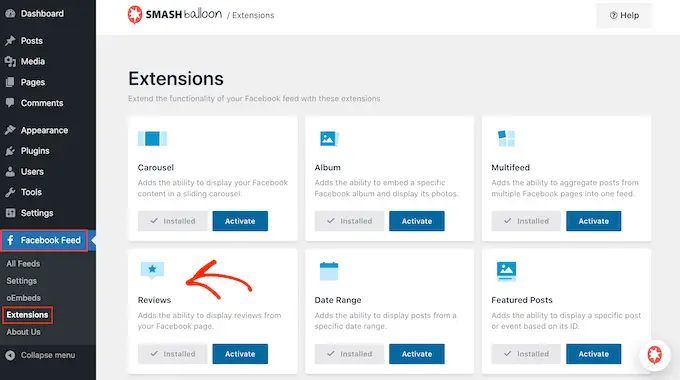
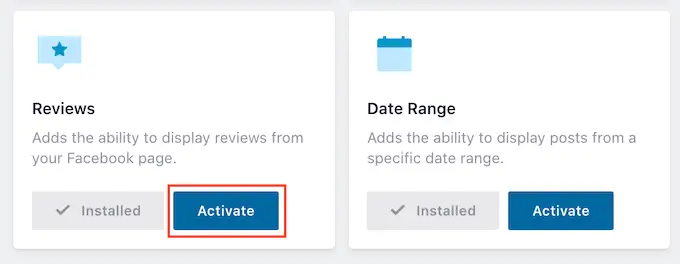
接下来,转到Facebook Feed » Extensions 。 在这里,找到“评论”扩展。

如果您还没有购买捆绑包或扩展,请单击其“安装”按钮。 然后您可以按照屏幕上的说明购买评论扩展。
然后,您可以按照与设置 WordPress 插件完全相同的方式安装扩展。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
安装扩展程序后,继续并单击“激活”按钮。

将 Facebook 评论插件连接到您的页面
现在,是时候将您的 Facebook 页面连接到 WordPress,以便您可以显示来自该页面的评论。
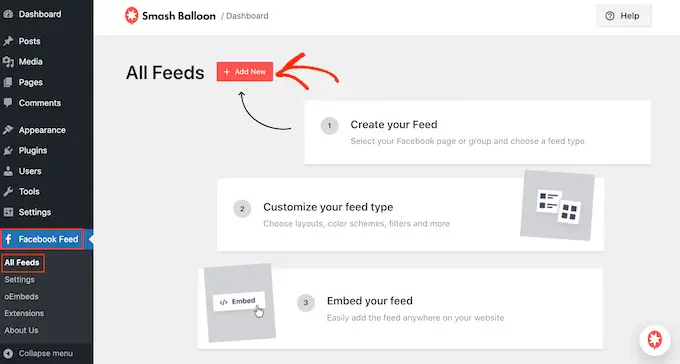
要开始使用,请转至Facebook Feed » All Feeds并点击“Add New”。

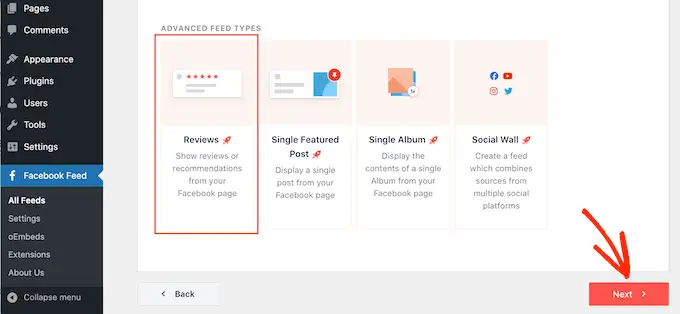
Smash Balloon 可让您在 WordPress 中嵌入 Facebook 相册以及照片、事件、视频等。
由于我们要嵌入我们的 Facebook 页面评论,请单击“评论”,然后选择“下一步”按钮。

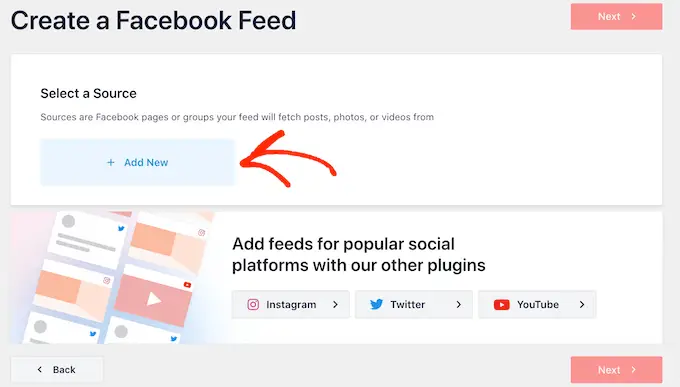
之后,您需要选择从中获取评论的 Facebook 页面。
为此,请单击“添加新”。

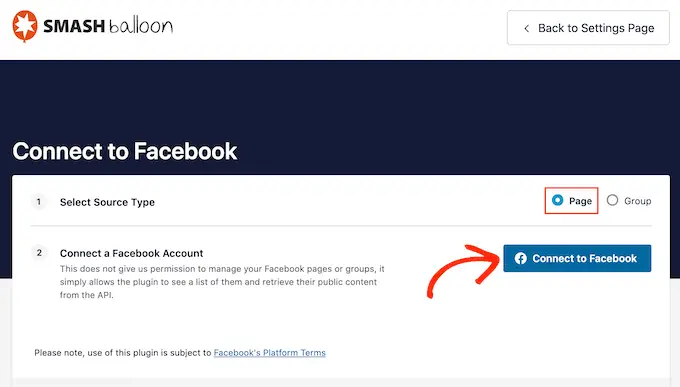
在下一个屏幕上,选择“页面”旁边的单选按钮。
完成后,继续并单击“连接到 Facebook”。

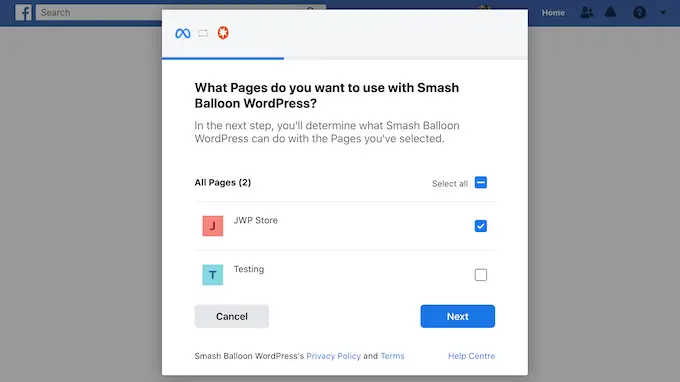
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您将从中获取评论的页面。
完成后,单击“下一步”。

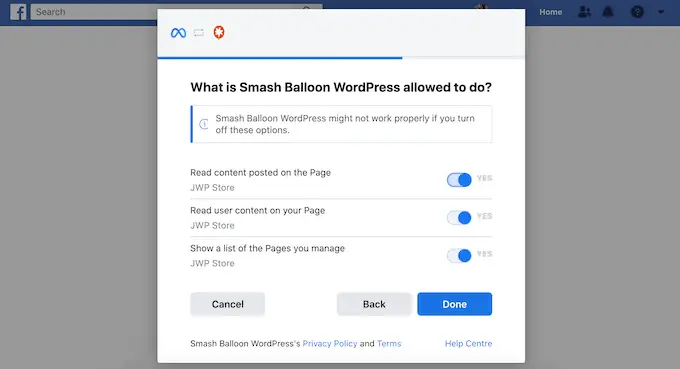
然后,Facebook 将显示 Smash Balloon 可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 页面,只需单击任何开关将其从“是”变为“否”。 请注意,这可能会影响您可以在 WordPress 博客或网站上显示的内容。
考虑到这一点,最好启用所有开关。

如果您对 Facebook 权限的配置方式感到满意,请单击“完成”。
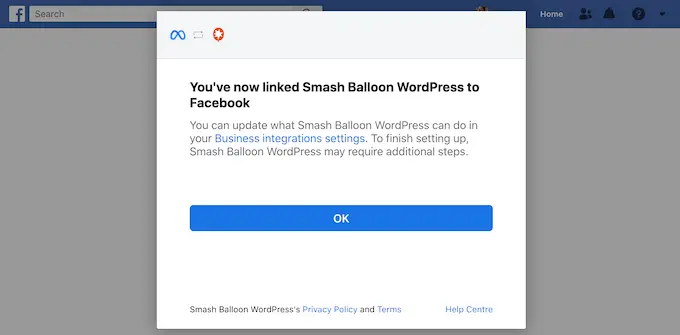
片刻之后,您应该会看到一条消息,确认您已连接 WordPress 网站和 Facebook 页面。
完成后,单击“确定”按钮。

Smash Balloon 会自动将您带回 WordPress 仪表板。
如何在 WordPress 中显示您的 Facebook 页面评论
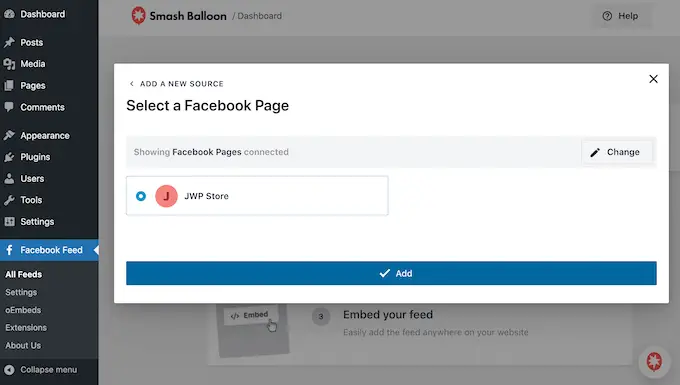
您现在会看到一个弹出窗口,其中包含您连接到 WordPress 网站的 Facebook 页面。 只需选择页面旁边的单选按钮,然后单击“添加”按钮。

如果您不小心关闭了弹出窗口,请不要担心。 您只需刷新选项卡即可重新打开 Smash Balloon 弹出窗口。
之后,Smash Balloon 会自动将您带回Facebook Feed » All Feeds页面。 就像以前一样,单击“添加新”按钮,选择“无线电”,然后单击“下一步”按钮。
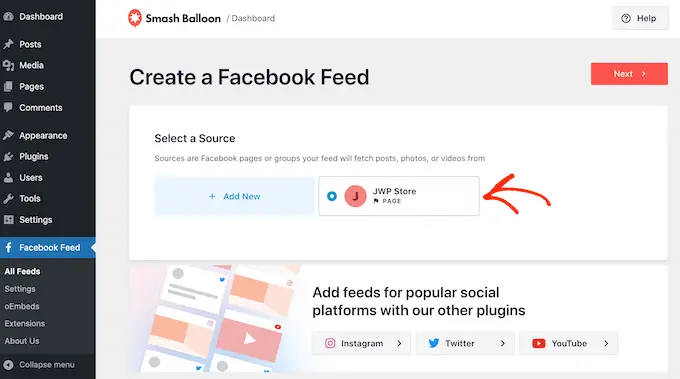
现在,选择您的 Facebook 页面,然后单击“下一步”。

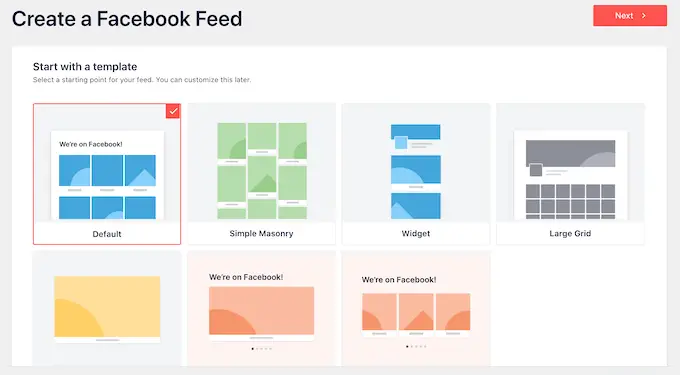
在此屏幕上,您可以选择将用作评论提要起点的模板。 您可以使用 Smash Balloon 编辑器自定义所有这些模板。
我们使用的是“默认”模板,但您可以选择任何您想要的模板。

完成后,单击“下一步”按钮。
Smash Balloon 现在将继续并创建您所有 Facebook 评论的提要。
如何自定义您的嵌入式 Facebook 评论
这是一个好的开始,但 Smash Balloon 有很多设置,您可以使用它们来自定义评论在您的 WordPress 网站上的显示方式。
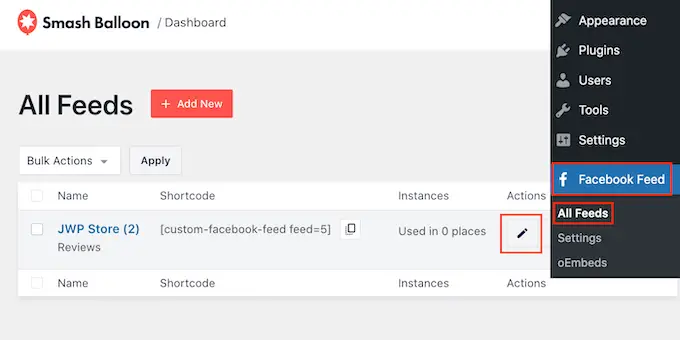
要微调您的评论提要,请转至Facebook 提要 » 所有提要。 在这里,找到您刚刚创建的提要,然后单击它旁边的“编辑”按钮。

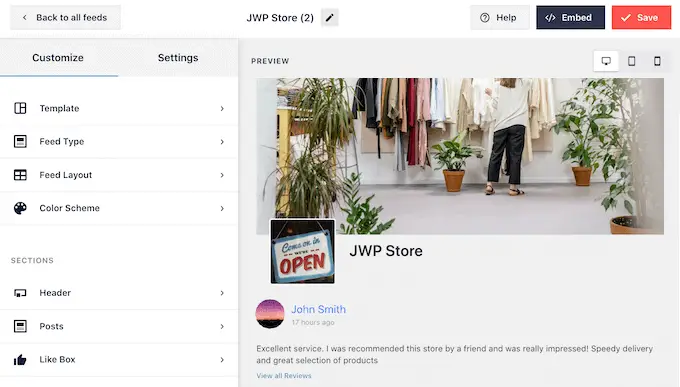
这将打开 Smash Balloon 提要编辑器,其中显示您的评论提要的预览。
在左侧,您会看到所有可用于自定义评论提要在您网站上的外观的不同设置。 这些设置中的大多数都相当简单,但我们将很快介绍所有主要设置。

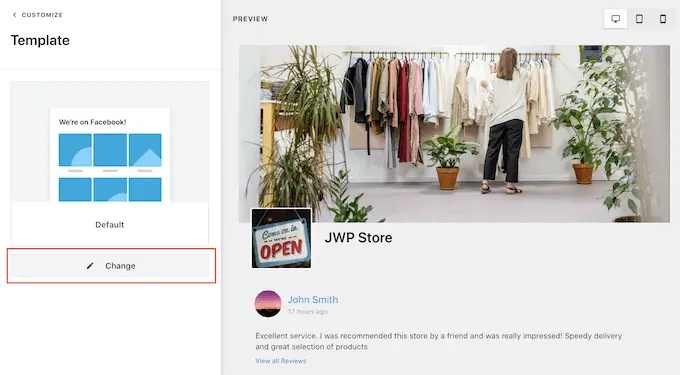
如果您想更改正在使用的模板,只需单击“模板”。
然后,选择“更改”按钮并选择一个新模板。

如果您对布局感到满意,请单击“自定义”链接。
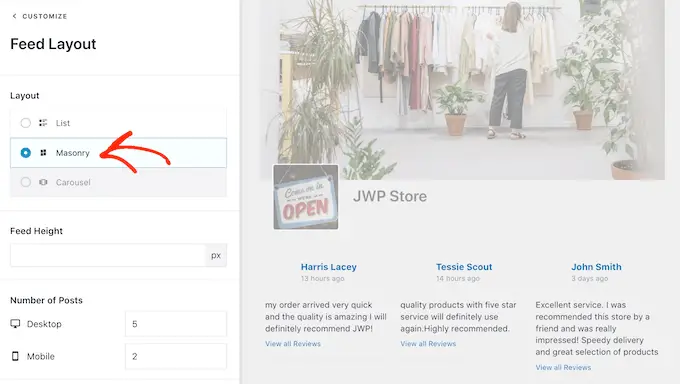
这会将您带回到 Smash Balloon 主编辑器,您可以在其中移至下一个设置屏幕,即“Feed Layout”。
在此屏幕上,您可以在砖石布局和列表布局之间切换并更改提要高度。

当您进行更改时,右侧的预览会自动更新,因此您可以尝试不同的设置以查看最适合您的 Facebook 评论提要的设置。
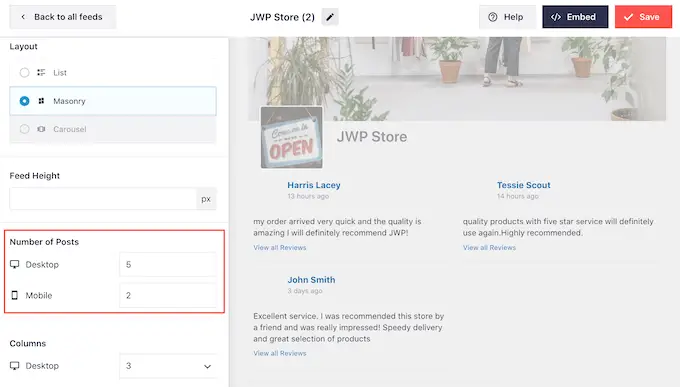
默认情况下,Smash Balloon 会在台式电脑和移动设备上显示不同数量的评论。
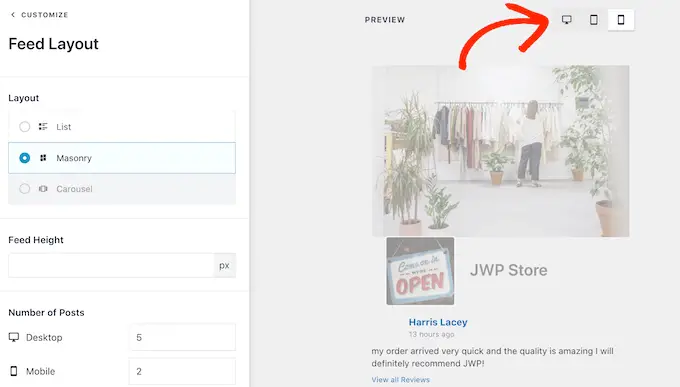
您可以使用右上角的一排按钮预览提要在台式计算机、平板电脑和智能手机上的外观。

仅仅因为您的提要在桌面设备上看起来很棒,并不意味着它在智能手机和平板电脑上看起来也一样好。
因此,在测试您的 WordPress 网站的移动版本之后,您可能想要更改在智能手机和平板电脑上显示的帖子数量,以便提要更适合屏幕显示。
要进行此更改,只需找到“帖子数量”部分并在“移动”字段中输入不同的数字即可。

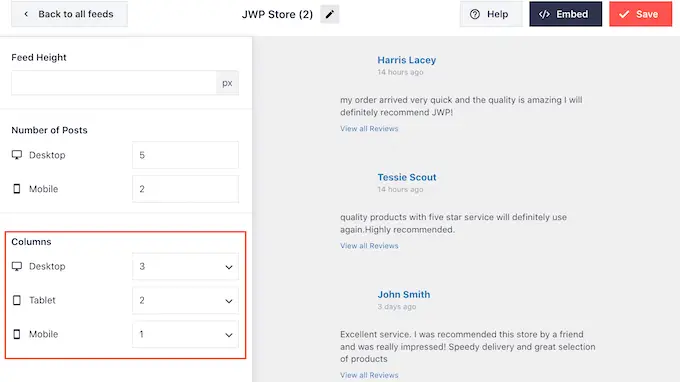
如果您确实想在智能手机和平板电脑上显示较少的内容,那么您还可以更改列数。
要在移动设备上显示更少的列,只需在“列”设置中输入一些新数字即可。 在下图中,我们将内容拆分为台式机上的 3 列、平板电脑上的 2 列和移动设备上的 1 列。

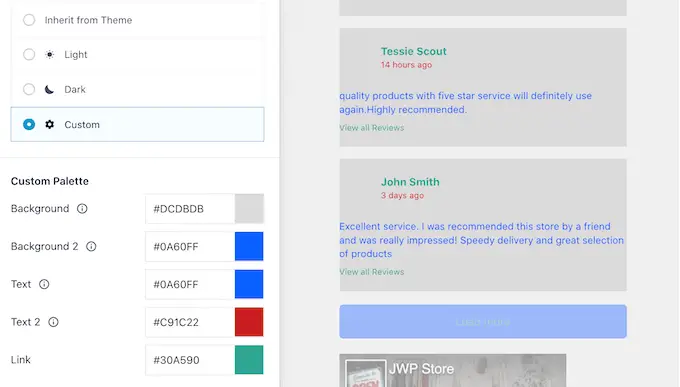
默认情况下,Smash Balloon 使用与您的 WordPress 主题相同的配色方案,但它也允许您切换到“浅色”或“深色”配色方案。
要查看这些选项,请单击 Smash Balloon 主菜单上的“配色方案”。 在这里,您可以测试“浅色”和“深色”配色方案,更改 WordPress 中的文本颜色,选择“自定义”并使用控件更改背景颜色,等等。

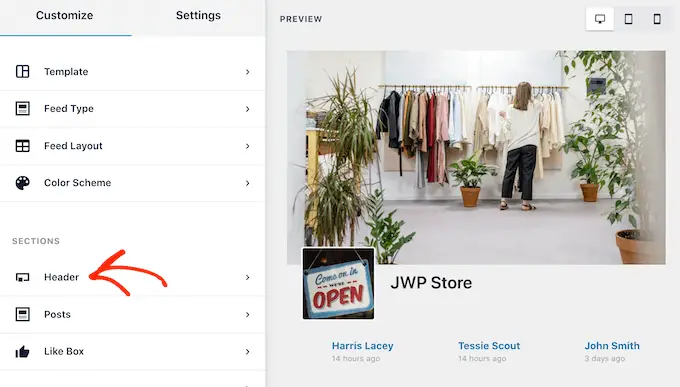
接下来,您可以在评论提要上方添加标题,其中可以包含页面的个人资料图片和名称等内容。 这清楚地表明所有正面评论都是针对您的页面或业务的。
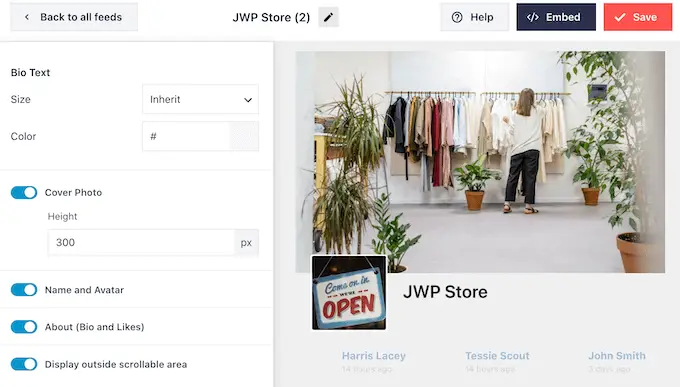
要添加标题部分,请从左侧菜单中选择“标题”。

首先,您可以通过单击“启用”滑块来添加或隐藏标题。

如果您确实显示了标题,那么您可以使用控件更改标题的大小及其颜色、隐藏或显示您页面的个人资料图片、显示您的页面简介和点赞等等。

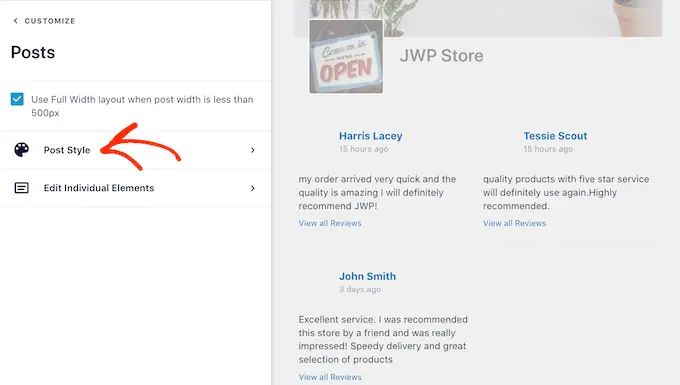
之后,您可以通过从左侧菜单中选择“帖子样式”来更改单个评论在 Feed 中的显示方式。
之后,再次单击“发布样式”。

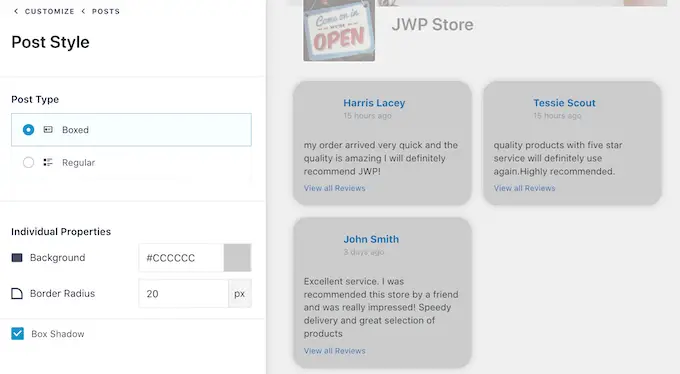
在这里,您可以在常规布局和盒装布局之间进行选择。
如果您点击“Boxed”,那么您可以为每个帖子创建一个彩色背景。 您还可以增大边框半径以创建弯角或添加边框阴影以帮助您的评论脱颖而出。

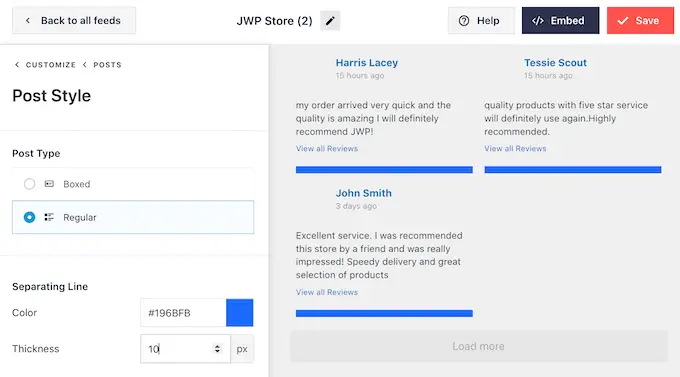
如果您选择“常规”布局,则可以更改分隔不同评论的线条的颜色和粗细。
在下图中,我们增加了线条粗细并使用了不同的颜色。

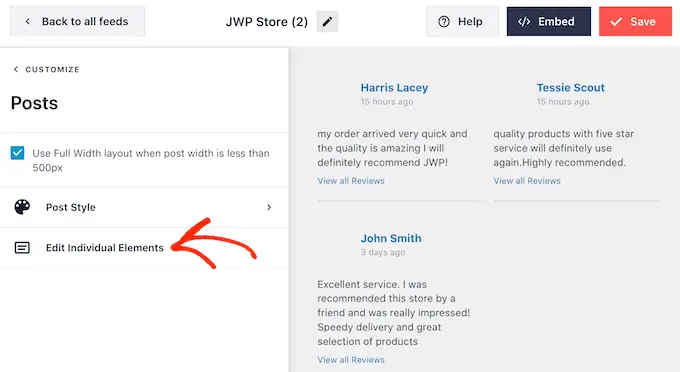
您还可以通过返回 Smash Balloon 主设置屏幕来为每个评论中的各个部分设置样式。
再次选择“发布样式”,然后单击“编辑单个元素”。

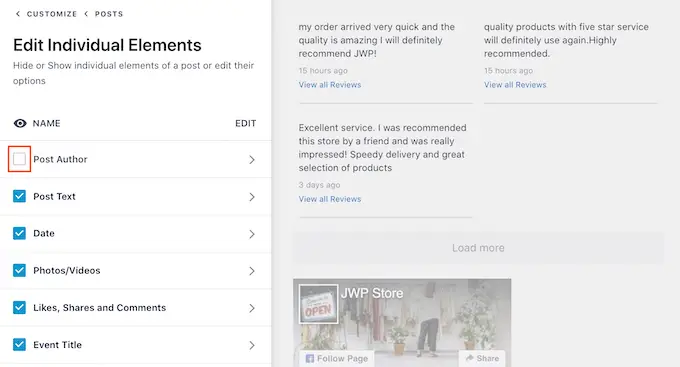
现在,您将看到 Smash Balloon 从每条评论中显示的所有不同内容,例如客户姓名、日期以及点赞、分享和评论的数量。
要从嵌入的评论中删除一段内容,请单击以取消选中它的框。

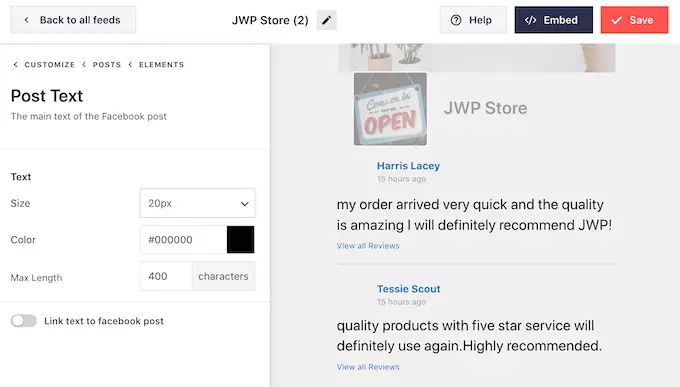
要设置一段内容的样式,只需单击其标题即可。 这将带您进入一个屏幕,您可以在其中更改其文本大小和文本颜色。
这使您可以使某些内容比其他内容更突出。 例如,您可能希望使评论文本大于留下评论的人的姓名。

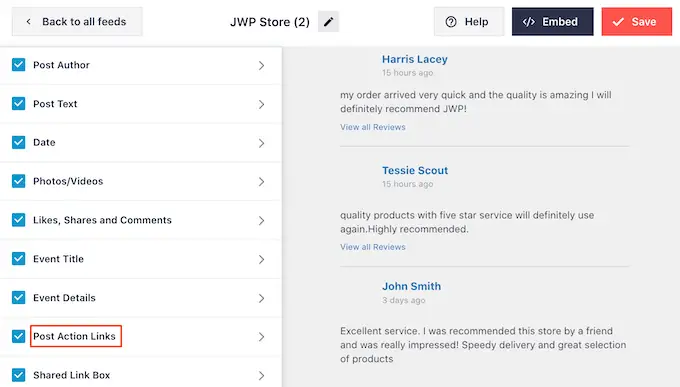
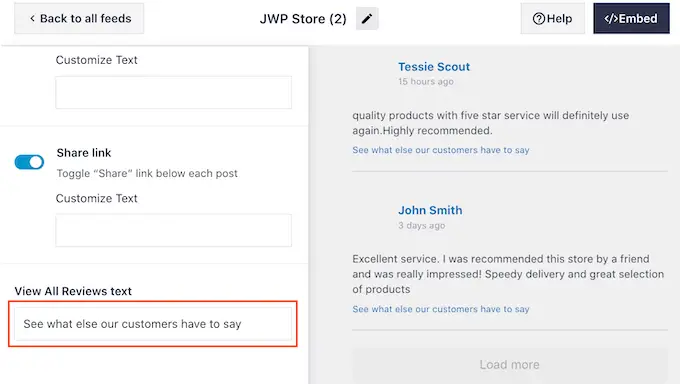
默认情况下,Smash Balloon 会在每条评论下方显示“查看所有评论”链接。
您可以更改此链接的外观,甚至可以通过单击“发布操作链接”将其替换为您自己的消息。

在这里,您可以更改文本大小和颜色。
要替换默认文本,只需在“查看所有评论文本”字段中输入即可。

默认情况下,Smash Balloon 不会将 Facebook 的“赞”按钮添加到您的评论提要中。 此按钮使访问者可以更轻松地在 Facebook 上关注您,以便他们可以了解有关您的业务的更多信息。
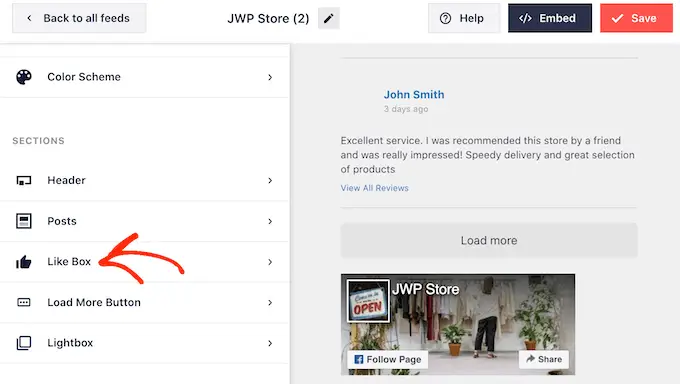
因此,您可能希望通过选择“赞框”设置来添加此按钮。

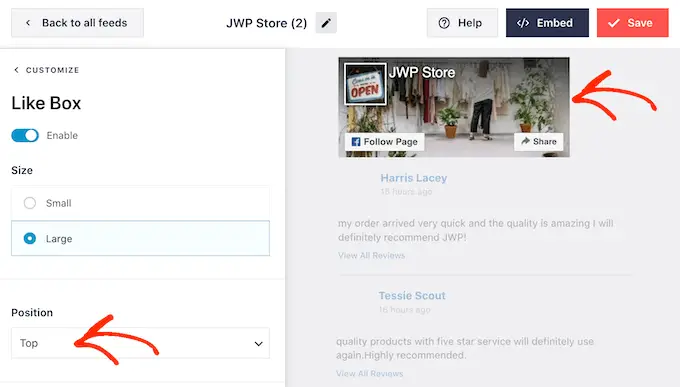
在这里,只需单击“启用”,切换按钮就会变成蓝色。
您现在可以使用“位置”下拉菜单在评论提要下方或上方显示“赞”框。

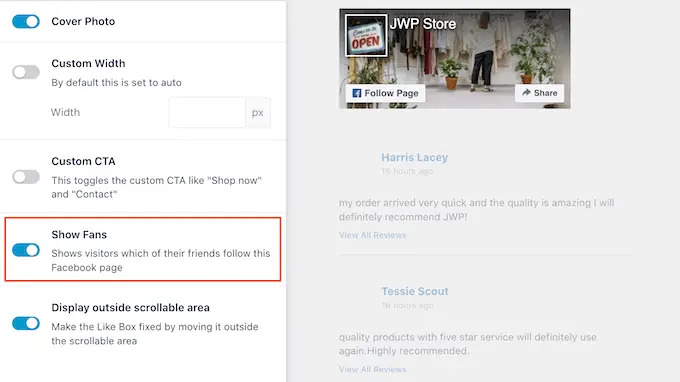
您还可以使用这些设置使按钮变大或变小、显示页面的封面照片或添加自定义号召性用语。
评论已经是一种强大的社会证明形式,但您可能还想显示在 Facebook 上关注您的总人数。 为此,只需单击“显示粉丝”开关,使其变为蓝色。

“加载更多”按钮让访问者可以轻松滚动浏览更多评论。 如果您有很多评论,那么最好将此按钮添加到您的 Feed(如果它尚未启用)。
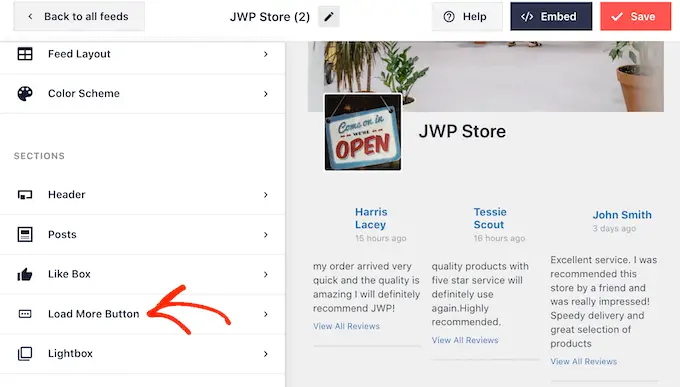
为此,请从左侧菜单中选择“加载更多按钮”选项。

然后,单击“启用”开关,使其变为蓝色。
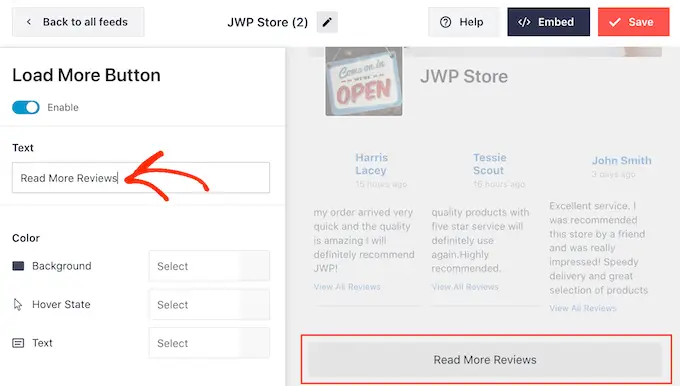
您还可以通过更改按钮的背景颜色、悬停状态和文本颜色来突出按钮。
您甚至可以通过在“文本”字段中输入来向按钮添加您自己的消息。 例如,您可能想要使用“阅读更多评论”之类的内容。

当您对 Facebook 评论提要的外观感到满意时,请不要忘记单击“保存”以存储您的更改。
如何在 WordPress 中嵌入您的 Facebook 评论提要
您现在已准备好使用块、小部件或短代码将评论提要添加到您的站点。
如果您使用 Smash Balloon 创建了多个提要,那么如果您打算使用块或小部件,则需要知道评论提要的代码。
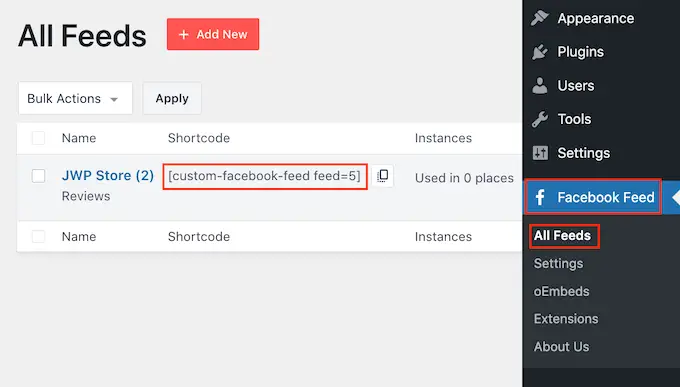
要获取此信息,请转到Facebook Feed » All Feeds ,然后查看简码的feed=""部分。 这是您需要添加到块或小部件的代码,因此请记下它。
在下图中,我们需要使用feed="5" 。

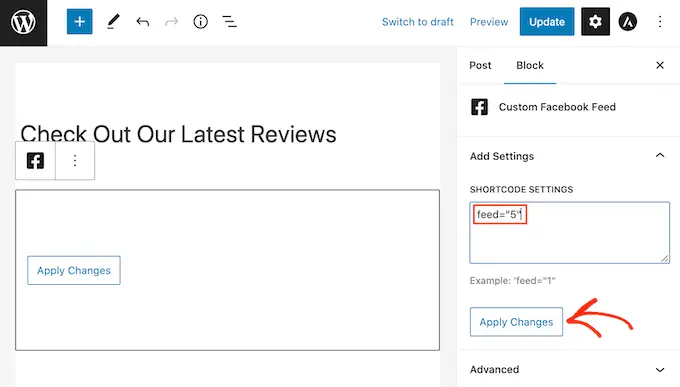
如果您想在页面或帖子中嵌入您的评论,则可以使用“自定义 Facebook Feed”块。
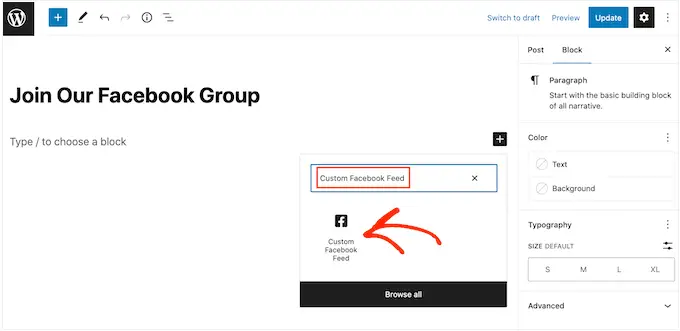
只需打开您要显示评论的页面或帖子。 然后,单击“+”图标以添加新块并开始输入“自定义 Facebook Feed”。
当 Facebook 块出现时,单击以将其添加到您的页面或帖子。

默认情况下,该块将显示您的 Smash Balloon 提要之一。 如果这不是您的 Facebook 评论提要,请在右侧菜单中找到“简码设置”部分。
在这里,继续并添加feed=""代码,然后单击“应用更改”。

之后,发布或更新页面以使评论在您的网站上生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。 这使访问者无论在您的 WordPress 网站上的什么位置,都可以看到您的最新评论。
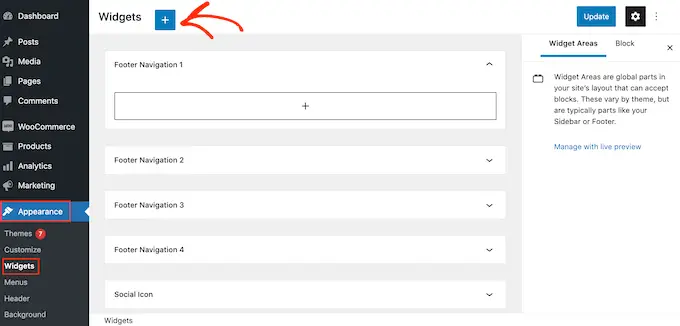
为此,请转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

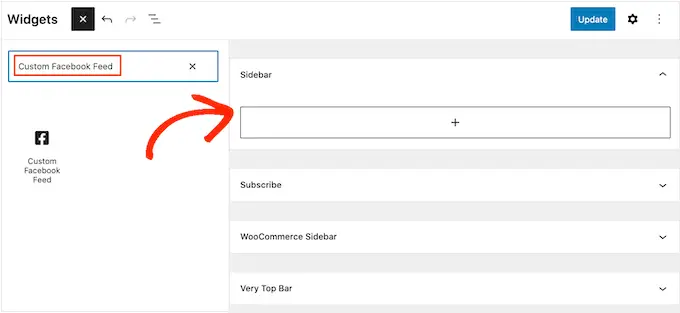
之后,在搜索栏中输入“Custom Facebook Feed”。
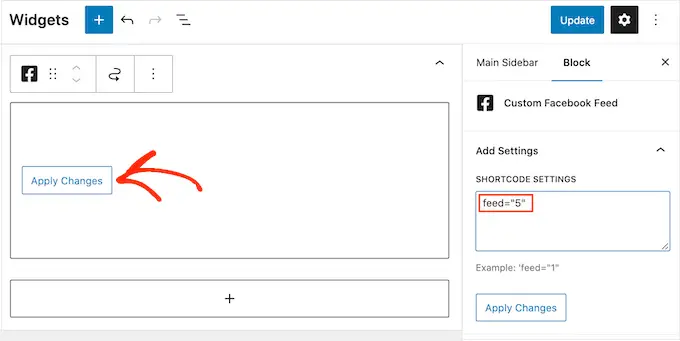
当出现正确的小部件时,将其拖动到您想要在 WordPress 网站上显示评论的位置,例如侧边栏。

默认情况下,该小部件将显示您使用 Smash Balloon 创建的提要之一。
如果这不是您的 Facebook 评论提要,请将提要的代码输入“简码设置”框中。 之后,点击“应用更改”。

您现在可以单击“更新”按钮来启用社交媒体小部件。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的完整指南。
另一种选择是使用短代码将评论提要嵌入任何页面、帖子或小部件就绪区域。 只需前往Facebook Feed » All Feeds并复制“简码”列下的所有代码。
您现在可以将此代码添加到任何短代码块。 有关更多信息,请参阅我们关于如何在 WordPress 中添加短代码的完整指南。
最后,如果您有启用块的主题,那么您可以使用全站点编辑器在您站点的任何位置添加“自定义 Facebook Feed”块。
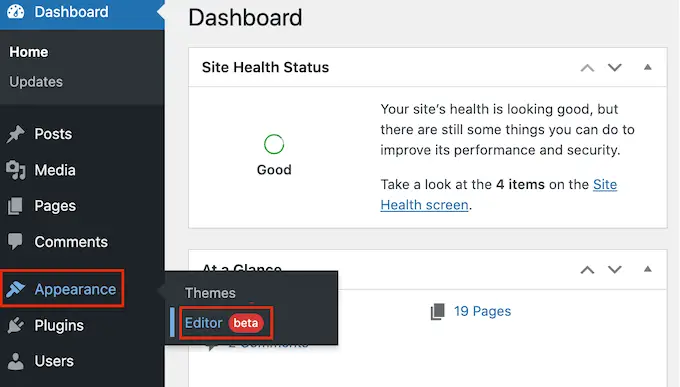
在 WordPress 仪表板中,只需转到外观 » 编辑器。

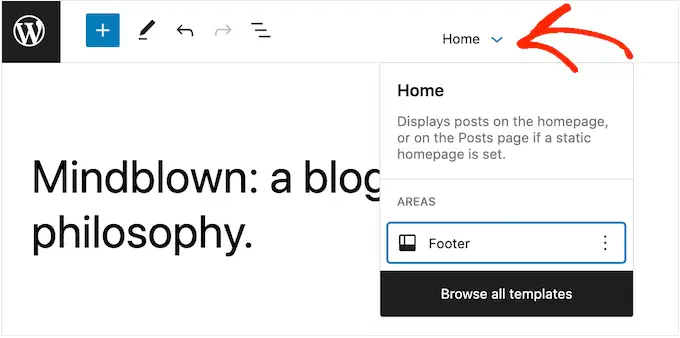
默认情况下,全站点编辑器将显示主题的主页模板。 如果您想将评论提要添加到其他模板,请单击“主页”旁边的箭头。
然后您可以从下拉菜单中选择一个模板,例如页脚模板。

另一种选择是单击“浏览所有模板”。
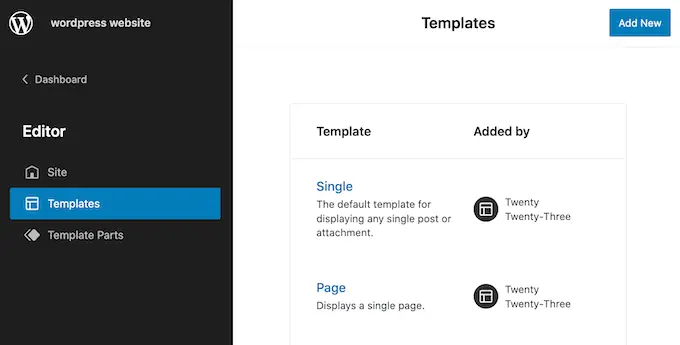
全站点编辑器现在将显示您可以编辑的所有模板的列表。 只需单击要显示评论的模板。

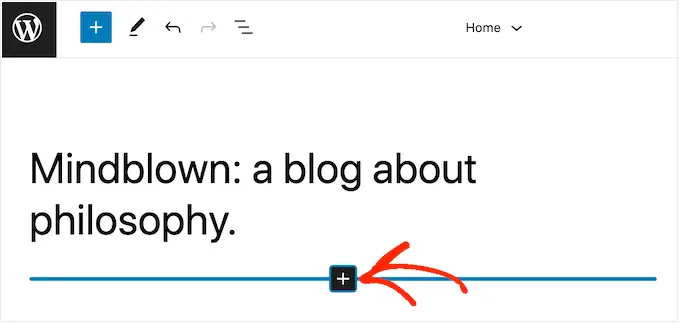
选择模板后,只需将鼠标悬停在要添加评论提要的区域上即可。
然后,在出现时单击蓝色“+”。

之后,开始输入“Custom Facebook Feed”。
当出现正确的块时,单击以将其添加到模板中。

与往常一样,Smash Balloon 将默认显示提要。 您可以按照上述相同过程添加短代码来更改此提要。
我们希望本文能帮助您了解如何在 WordPress 中显示您的 Facebook 页面评论。 您可能还想看看我们的专家为您的博客挑选的最佳 Facebook 插件,或者如何创建自定义 Instagram 照片提要。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
