如何将 SVG 文件下载到您的剪影库中
已发表: 2023-01-02如果您想将 svg 文件下载到您的剪影库中,您需要了解一些事项。 首先,文件必须是 svg 格式。 其次,您需要有一台与 Silhouette 软件兼容的切割机。 第三,您需要有Silhouette Studio Designer Edition软件,这是使用 svg 文件所必需的。
只要单击 URL 栏旁边的扩展程序图标,您就会看到一个新选项卡,其中显示了您在页面上发现的所有 SVG 文件。 要将所有 SVG 添加到一个 zip 文件中,请将它们复制到剪贴板,只下载您需要的少数几个,或者单击“下载所有 SVG”按钮以添加所有这些。
要查看sva 文件(而不是编辑它),所有现代网络浏览器,包括 Chrome、Firefox 和 Edge,都支持对 sva 文件进行某种渲染。 这意味着您无需下载它们即可在线打开它们。
之后,您需要下载 Cricut Design Space 软件(如果您是第一次使用该软件,则需要创建一个帐户然后下载该软件)。 在屏幕的左下角可以找到“上传”图标。 要上传 SVG 文件,请选择上传图标。
如何将下载内容添加到我的 Silhouette 库?

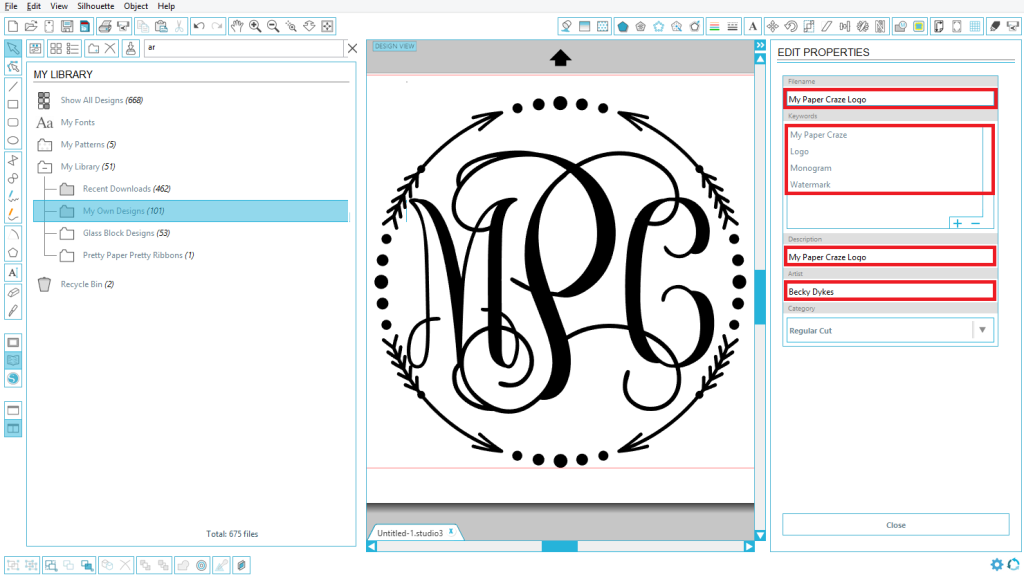
要将下载内容添加到您的 Silhouette 库,请首先确保文件采用 Silhouette 可以读取的格式。 然后,将您的 Silhouette 连接到计算机并打开Silhouette Studio 软件。 在软件中,转到“库”选项卡并单击“导入到库”按钮。 将打开一个窗口,允许您选择要添加到剪影库的文件。 选择文件后,单击“打开”按钮,文件将添加到您的剪影库中。
Silhouette 可以打开 Svg 文件吗?

Silhouette Studio Designer Edition 的最佳功能之一是它能够导入 SVG 文件。 的确,SVG 文件(也称为可缩放矢量图形)可以缩放为各种尺寸而不会降低质量。 因为有这么多的切割程序可以与 SVG 文件一起使用,所以使用起来很愉快。
无法在 Silhouette Studio 中直接打开 .svg 文件的原因有很多。 如果您想解锁此功能,您必须升级或获得更高级别的 Designer Edition 升级。 ZIP 文件通常是压缩文件,必须从 zip 文件夹中解压缩或提取。 如果您想通过双击打开 .svg 文件,您很可能需要更改计算机上的默认程序。 第一步是在网络浏览器中打开 .svg 文件,然后将其复制到您选择的目录中。 Silhouette 软件无法跟踪进度。 您应该注意一些svg 属性。
您可以通过右键单击 Svg 文件并从菜单中选择“属性”来访问它的属性。 通过单击“打开方式”旁边的“更改”选项卡来更改“打开方式”选项卡。 要在 Silhouette 软件中打开 .svg 文件,您必须升级到 Designer Edition 或更高版本。 当他们购买一台新电脑时,他们还必须在安装新软件之前激活系统的软件升级。 您的代码一次最多可以在三台计算机上激活,但是如果您超过了安装三台的限制并且激活的计算机不超过三台,则可以重置它们。 如果您已经将 Silhouette 软件的默认程序设置为 open.svg 文件,您应该能够双击该文件并打开它。 Silhouette Studio 是一种 Silhouette 机器。 如果您有任何其他问题或有什么地方不太对劲,请在我的 Silhouettes Secrets Facebook 群组中给我发消息。

Silhouette 软件允许您快速轻松地创建动画SVG 图形。 放大时,矢量图形即使在图像尺寸缩小时也能保持其质量。 这些软件程序可用于各种项目,例如 Web 图形和插图。
Adobe Illustrator Svg 文件可以导入 Silhouette Studio。
我可以打开在Adobe Illustrator中创建的 SVG 文件吗? 可以使用导入功能将剪切文件从 Adobe Illustrator 导入到 Silhouette Studio。
为什么我的 Svg 文件无法以 Silhouette 打开?
您的 SVG 文件无法在 Silhouette 中打开的潜在原因有几个。 一种可能是文件已损坏或格式不正确。 另一种可能是 Silhouette 不支持该文件类型。 最后,您的文件也可能位于您计算机上的受保护区域,而 Silhouette 无法访问该区域。 如果您仍然遇到问题,您可能需要联系 Silhouette 客户支持寻求帮助。
如果您有一些理由,请考虑购买 SVG 文件。 因为 Silhouette 是专有品牌,所以只有 Silhouette Design Store 可以出售它们。 您可以确信,您购买的文件质量最高,不会从任何其他来源获得。 Silhouette Studio 也可以用来编辑矢量图像,因为它们是矢量图像。 如果您想要对文件进行微小的更改,或者如果您想要制作一个副本供以后使用,这将很有用。 如果您购买了 SVG 包并且不打算单独导入每个文件,您还可以创建同时包含多个 SVG 文件的库。 当您打开保存 SVG 的文件夹时,选择您要导入的那些,然后将它们拖到您的剪影库中。
导入 Svgs
SVG 或可缩放矢量图形是将图像添加到您的网站或项目的好方法。 它们易于编辑和缩放,因此您可以根据需要使它们变大或变小。 您还可以更改它们的颜色,因此它们非常适合创建自定义徽标或插图。 要将 SVG 导入您的网站,您需要使用 HTML 标记。 此标签允许您在网页上嵌入图像。 该标签需要两个属性:src 和 alt。 src 属性告诉网络浏览器在哪里可以找到图像。 alt 属性对于可访问性很重要,它为看不到图像的用户描述图像。 下面是一个如何使用标签嵌入 SVG 图像的示例: 此代码将在网页上显示图像文件logo.svg。
在本文中,我将向您展示两种将 svegets 导入 React 组件的方法。 我将介绍一种旧方法和一种内置于 create-react-app V2 中的新方法。 如果您需要快速完成某件事,请向下滚动到下一个标题。 您无法使用 SVG 控制图像的显示方式或样式。 我们有机会导入两个版本,这不是很直观,但让我们开始吧。 在这种情况下,我们使用svgr loader来利用 webpack 配置。 该组件转换一个。
VSCA 文件到 React 组件并在其中呈现内联元素。 我重构了我的 ConnectionNotification 组件,以便它可以在准备就绪后发布,我会在完成后与您分享。 无论连接与否,它都显示断开连接状态,直到等待时间过去。 如您所见,上面的组件呈现了一个内联 SVG 。 此图像版本与此处显示的版本不同。
Svg 文件:创建高质量图形的完美方式
SVG 文件非常适合创建可用于网站、印刷材料或动画制作的高质量图形。 因为它是创建复杂图形的简单快捷方法,所以 SVG 文件在 Web 开发中得到广泛使用。
