如何从 Sketch 下载 SVG 文件
已发表: 2022-12-30Sketch 是一款适用于 Mac OS X 的矢量绘图和动画软件,由 Bohemian Coding 开发。 设计师使用它来创建矢量插图、徽标、图标和用户界面。 Sketch 有一个内置的矢量形状和符号库。 它还支持导入和导出 SVG 文件。 在本文中,我们将向您展示如何从 Sketch 下载 SVG 文件。
从 Sketch 导出 SVG 文件很简单,但创建可靠且高效的模板的过程要复杂得多。 在本文中,我将为您提供我对这些功能中的每一个的建议和发现。 定义该术语的变量如下:导出哪些特征? 如何导出画板、图层或切片? 每个 SVG 都有一个网格或坐标系,用于放置元素。 与画板相反,viewBox 是一种 SVG。 ViewBox 可以确定SVG 网格的特定部分是否出现在最终图形中。
可以导出或复制文件。 当您仅在新图层上绘制草图时,将生成草图。 您还可以复制 SVG 的特定部分,将其用作图形本身,然后将其合并回原始文件中。 修改您已创建的图形时,只能使用此逐层工作流程。 如果您使用的图层会转换为图层,最好复制整个画板以避免转换元素。 在这种情况下删除它还是相当简单的。 另一方面,Round/Rewrite Paths 优化可以将变换展平为该元素的向量点。
要下载您的文档,请在 Web 应用程序中从您的工作区或项目视图中,将鼠标悬停在其缩略图上,然后从“下载文档”菜单中选择...。 从文档或画板视图的顶部导航栏中选择下载文档。
你能从 Sketch 导出 Svg 吗?

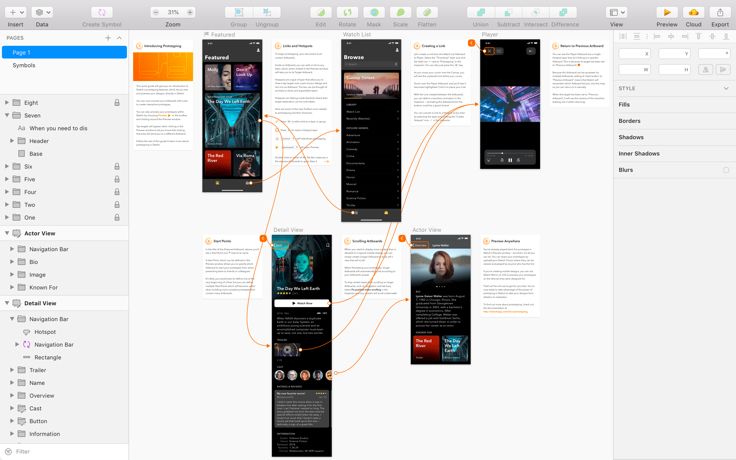
下载并打开Sketch 文件后,选择一个图层、多个图层或一个画板,然后单击页面右下角的“导出”。 如果要更改格式,请选中格式下拉列表旁边的框。 可以通过选择大小并拖动导出层(或画板的名称)来调整分辨率。
如今,UI 设计最常在草图中完成。 每个设计层都链接到草图中自己的数据格式。 SVG 包含的信息与位图图像中包含的信息一样完整。 某些图层效果可能不再可见或不再起作用。 同样,导出的 SVG 不会针对 Web 使用进行优化。 在 SVG 中只有矢量形状可以包含笔划。 导出草图应用程序时,中心笔划的矢量路径会发生偏移,使其看起来像内部笔划。
当 avocode 检测到线路路径是否闭合时,它开始处理它。 线条打开时,导出器不应用颜色填充,只应用线条上的阴影。 SVG 格式中没有 Angular 渐变的一般表示形式,因此 Avocode 创建了一个导出工具,可以轻松地在 Web 上创建和使用它们。 Avocodesx 可以将图层导出为一个或多个图层,或作为图像的一部分,重命名资产、更改分辨率和添加变体。
许多选项可用于导出图像。
这种格式是最常从 Sketch 导出的格式。 因为没有用于导出 PDF 文件的中间人文件,sketch 会创建一个 PDF 文件,其中包含您设计中的所有图层和对象。
此格式在网页中用于显示 PNG 格式的图像。 因为它是透明的,sketch 可以导出 8 位大小的 PNG 文件。
草图最常见的导出格式是 JPG。 与 PNG 文件相比,JPG 文件经过压缩并且可以更小,但缺乏透明度。
使用矢量图像格式(例如 SVG)的 Web 应用程序可以使用它。 导出 SVG 文件时,Sketch 会创建 Lambert 类型的共形图像。 结果,图像中的形状都具有相同的大小,并且以不同的尺寸查看时它们看起来都一样。
如何从 Sketch 导出设计?

您可以通过从菜单中选择“共享”>“导出…”或按 [/])快速从 Mac 应用程序导出您的作品。 您可以通过按 E 来导出。打开 MacOS 的“保存”对话框,然后选择要导出的项目,然后单击“导出”。
您将学习如何在不编写任何代码的情况下创建具有 3D 动画的响应式网站。 Rive 的资产、图标、布局和交互都是 iOS 应用程序的一部分。 我们将向您展示我们如何使用 React Hooks、Gatsby、Netlify 和带有样式化组件的高级 CSS 技术构建新的 Design+Code 网站。 这是来自 Meng 的 SwiftUI 网站的直播流合集。 在本课中,我们将使用边栏和惰性网格为 iOS、iPadOS、macOS Big Sur 和匹配几何效果构建自定义布局。 本课程易于理解,只需几个简单的步骤即可以视频格式完成。 使用 ProtoPie,您可以创建基于代码的原型,其功能几乎与使用该工具构建的原型一样强大。
此外,Webflow 包括内容管理系统 (CMS) 和电子商务,使您无需依赖第三方工具即可创建完整的购买体验。 React Native 是一种流行的 Javascript 框架,它结合了 React 和原生组件来创建高度交互的 Web 应用程序。 了解如何使用 React 和最高效的库构建现代网站,以使您的产品/服务在线。 在准备站点部署时,熟悉网格 CSS、动画、交互、动态数据和 Netlify。 Swift 是 Apple 用于创建 iOS、Mac、Apple TV 和 Apple Watch 应用程序的强大而直观的编程语言。
如何从 Sketch 导出高质量图像?
从右下角的下拉菜单中选择一个图层、多个图层或一个画板,然后单击“设为可导出”。 在格式下拉菜单中,选择 JPEG 作为您的首选格式。 如果要导出画板,请选择“导出图层”或“导出 [画板名称]”。
导出您的绘图:Jpeg 与。 PNG比。 时间差
导出图纸时,应考虑最终产品的格式和质量。 最好将 JPEG 用于照片和现实生活中的图像。 此外,它们还会扭曲清晰的线条、渐变颜色和文本。 PNG 对于包含文本的图表特别有用,因为它们易于操作。 由于 TIFF 文件是数字艺术的最佳格式,因此您可以离线打印和展示您的数字艺术和图像,并尽可能保持最佳质量。
如何导出 Sketch 应用程序?
打开草图文件后,选择一个图层、多个图层或一个画板,然后单击屏幕右下角的“可导出”。 确保将 PNG 设置为下拉菜单的格式。 您可以通过调整分辨率大小和拖放图层来导出图稿(导出图层或导出 [画板名称]。

本地保存文件:保护文件安全的最佳方式
您可以将文件保存在本地,这样无论您身在何处,它们始终安全且可访问。 或者,您可以根据需要将它们保存到本地计算机。 Illustrator 尽管不支持Sketch 文件,但允许您将它们导出为 Illustrator 支持的矢量格式。
如何导出 Svg 文件?

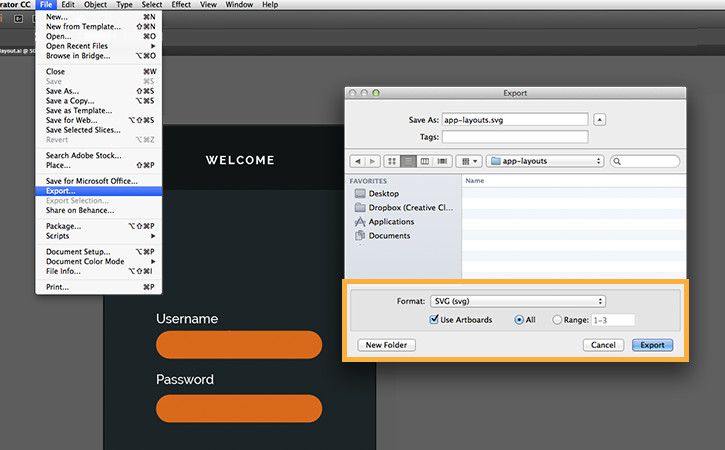
要导出 SVG 文件,您需要有矢量编辑程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 创建设计后,转到“文件”>“另存为”并选择 SVG 文件格式。
导出 SVG 以在 Web 上使用的方法有哪些? 可以使用下面列出的三种方法在 Adobe Illustrator 中保存 SVG。 档案 是通往金门的道路。 如果我们正在优化一个巨大的 SVG ,我们可以使用内联样式或内部 CSS。 如果您在 sva 文件中使用光栅图形(例如 JPG),则有两个选项。 一般来说,字体的选择是比较容易的,尤其是当涉及到大图像时。 当您将字母转换为轮廓时,它们会变成矢量而不是字体。
它可能会解决显示问题,但可能会导致性能下降和违反可访问性指南。 当您有多个具有最少类名的 SVG 时,您最终会设计出您不想要的样式,因为您已经复制了。 大多数情况下,最好使用数字 2。换句话说,我们通过禁用响应向基本 SVG 添加宽度和高度。 如果我们也在 CSS 中定义宽度和高度,那么该 CSS 也可能会覆盖 SVG 中定义的内容。
Illustrator 是一个 Adobe 程序,图形设计师可以使用它来创建矢量图。 它是市场上最昂贵的图形设计软件程序之一,但它也是创建高质量 SVG 文件的一种非常简单且经济高效的方法。 这个免费的 Adobe Express SVG 转换器允许您使用 Adobe 的图形处理技术创建位图文件。 它是一种高效且用户友好的软件程序,可以在几秒钟内生成高质量的文件。 我们的转换器(例如 Adobe Illustrator)的标准功能允许您制作准确且具有专业外观的 SVG 文件,这些文件可以使用任何版本的 Illustrator 渲染。
如何导出 Svg 文件?
您可以选择一种文件类型,为其命名,然后通过转到“文件”>“导出”>“导出为...”将其另存为 SVG。当您单击“导出”时,您可能认为图像将在无法更改选项的情况下被保存。 在这种情况下,它会在保存文件之前打开一个新窗口。
将图像转换为 Svg 格式
上传 JPG 图像文件后,您可以选择要将其转换为的格式。 您可以启动免费转换器并以您选择的格式查看结果文件。
什么是导出 Svg?
SVG 导出工具可搜索 SVG 并将其立即转换为 PNG、JPEG 和 GIF 文件,对于在网站上寻找 SVG 的任何人来说都是一款出色的工具。
为什么应该使用 Svg 文件
此外,您可以使用基于矢量的工具(如 Adobe Illustrator 或 Inkscape)快速创建矢量插图或徽标。 这些图形设计可用于印刷或在线媒体,也可用于创建更复杂的插图和图表。
什么是 Svg 图像?
什么是 .sva 文件? 可缩放矢量图形 (SVG) 是一种用于存储图形的网络友好文件格式。 矢量文件,与基于像素的光栅文件相反,以反映网格中的点和线的数学公式存储图像。
将草图转换为 Svg
没有将草图转换为 svg 的一键式按钮,但有几种方法可用于完成此操作。 一种方法是使用像 Adobe Illustrator 这样的矢量编辑程序来描绘草图并创建矢量形状。 另一种方法是使用像 Vector Magic 这样的光栅转矢量程序,它可以自动将光栅图像转换为矢量形状。
从 Sketch 导出 Svg 的 3 种方法
如何在草图上获取 svg 文件? 要从 Sketch 中获取SVG 代码,必须先从形状层复制代码。 选择形状层后,您可以单击它来执行此任务。 要复制代码,请导航到包含该文件的上下文菜单。 SVG 代码文件现在将打开。 这可以通过单击文件 - 打开(在左上角)来完成,您将在其中找到并选择 SVG 代码文件。 在您面前,一个新的 SVG 代码文件现在应该显示其图形。 通过单击文件 - 另存为 PSD,您可以保存文件。 如何将 Sketch 文件转换为 SVG? 在将其转换为 SVG 之前,需要先打开 Sketch 文件。 当您单击文件 – 打开(在左上角)时,您将被带到草图文件。 草图文件现已呈现给您,并且应该可以看到它的图形。 如何导出草图符号? 导出符号和画板的过程是相同的。 可以通过选择一个或多个符号(通常在 Sketch 的“符号”页面上找到)并按 Control 来开始导出过程。
草图 Svg 导出问题
将草图文件导出为 svg 时,可能会出现一些问题。 例如,文件可能无法正确导出,或者某些元素可能丢失。
它是在 Ubuntu 11 上安装的 freeCAD,固件版本为 0.18.3+dfsg1-1。这是 FreeCAD 软件的错误还是问题? 我要导出的草图必须从模型树中选择,然后通过文件导入。 可以导出扁平化的SVG 。 当我导出底部草图时,我得到了这个:svg。 当我打开顶部草图时,我得到以下信息:此草图中的形状是正确的,但草图已平移到原点而不是原点。 您只能在导出零件之前通过以正确的方式旋转它来进行微小的调整。
