如何在 WooCommerce 中轻松添加滑动侧推车
已发表: 2023-04-06您想在 WooCommerce 中添加滑动侧推车吗?
这允许购物者从您在线商店的任何页面查看他们的购物车。 然后客户可以将商品添加到他们的购物车、删除产品和添加优惠券,而无需访问单独的购物车页面。
在本文中,我们将向您展示如何在 WooCommerce 中轻松添加滑动购物车。

为什么要在 WooCommerce 中添加滑动侧推车?
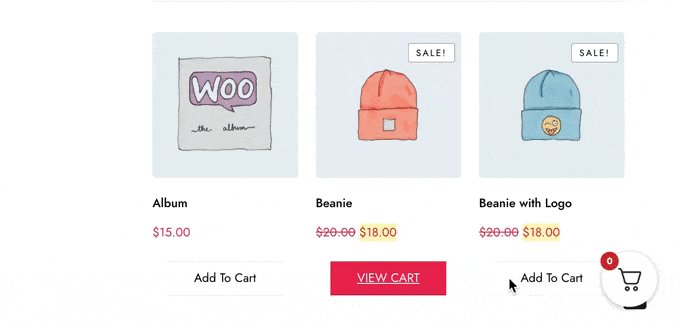
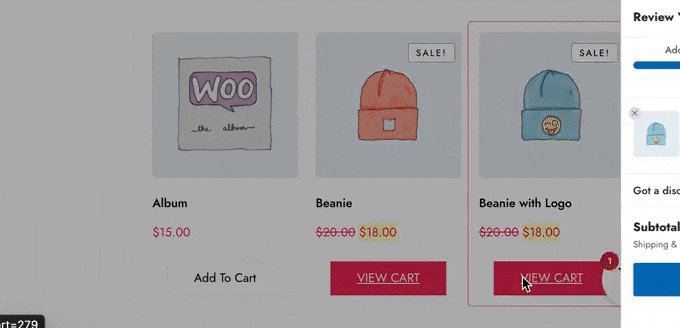
滑动侧推车是一个面板,当客户将商品添加到他们的购物篮时出现。
客户还可以随时通过单击购物车图标打开购物车。 这使他们无需访问单独的 WooCommerce 购物车页面即可检查购物篮。

根据购物车的设置方式,购物者还可以直接从滑动面板添加和移除商品以及使用优惠券。 您甚至可以添加号召性用语按钮,例如指向您的 WooCommerce 结帐页面的链接。
滑动购物车可以消除购物过程中的摩擦,从而改善客户体验,并帮助购物者跟踪他们将在结账时支付的金额。 这可以降低购物车放弃率,同时还可能增加平均订单价值。
话虽如此,让我们看看如何在 WooCommerce 中添加滑动侧推车。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1. 如何使用免费插件在 WooCommerce 中添加滑动侧推车
创建滑动侧推车的最快和最简单的方法是使用 FunnelKit 的 Cart For WooCommerce。 这个免费插件允许您将购物车图标添加到您的在线商店。
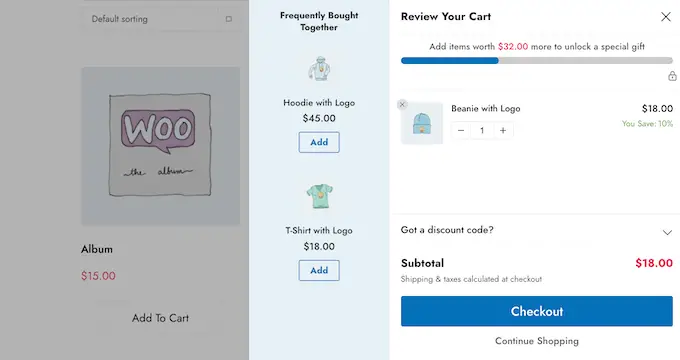
购物者可以点击按钮打开滑动侧推车。

您可以更改购物车的颜色、边框、按钮、消息等。
有很多选项可以使其完全适合您的 WordPress 主题。

您可以在整个网站上显示购物车按钮,将其限制为仅 WooCommerce 页面,或使用简码将按钮添加到特定页面和帖子。
如何为 WooCommerce 插件设置购物车
首先,您需要安装并激活 FunnelKit Cart for WooCommerce 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
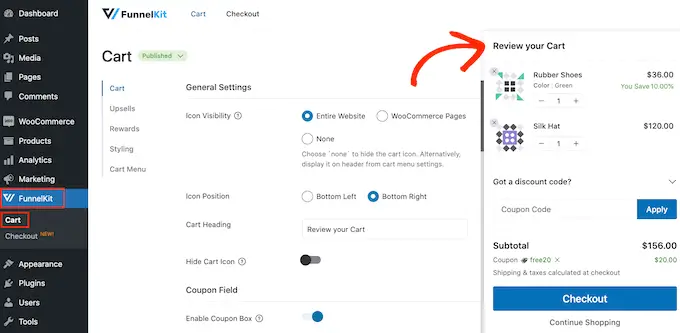
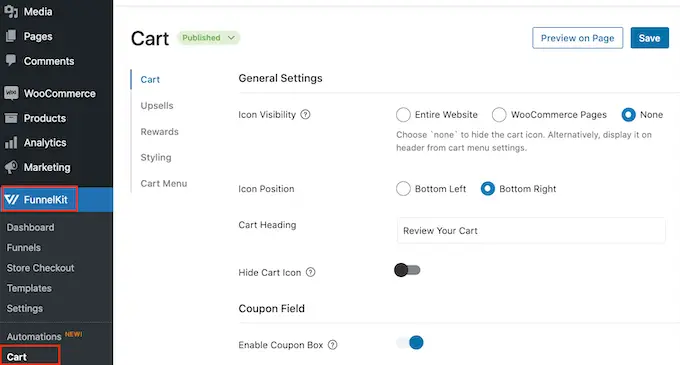
激活后,转到FunnelKit » Cart 。 您会在屏幕右侧看到滑动幻灯片车的预览。

您现在可以自定义购物车以更好地满足您的需求。
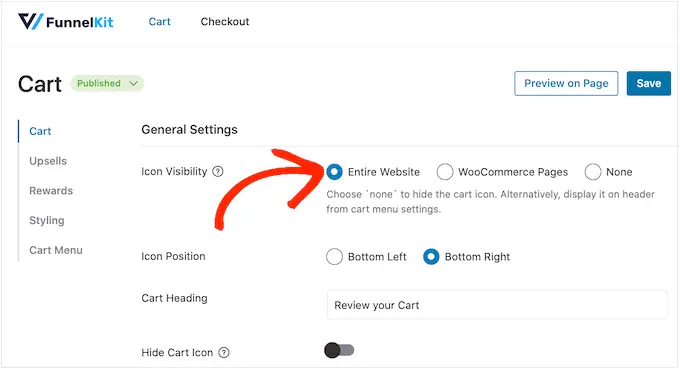
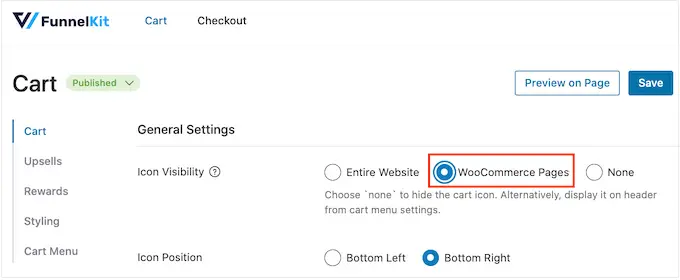
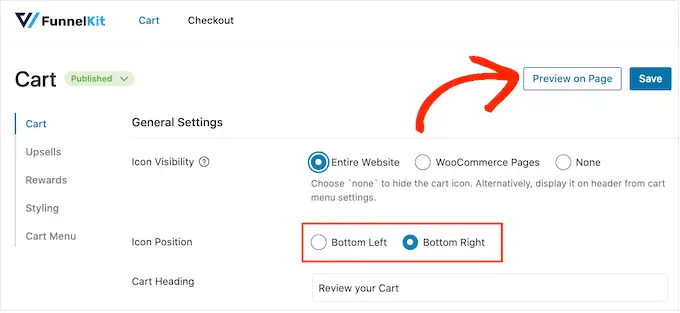
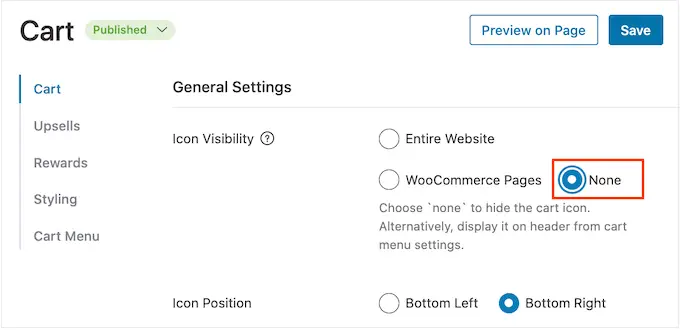
首先,您可以决定是在整个网站上还是仅在 WooCommerce 页面上显示购物车图标。
如果您选择“整个站点”,那么购物者可以从任何页面打开滑动购物车,因此这是在线市场和商店的不错选择。

然而,一些 WooCommerce 网站有很多非电子商务内容。 例如,您可能经营一个流行的 WordPress 博客,但使用 WooCommerce 向您的粉丝销售商品。
在每篇博文中显示购物车按钮可能会很烦人。 在这种情况下,您可以选中“WooCommerce 页面”单选按钮。

另一个选项是“无”,它会完全隐藏购物车图标。
如果您选择“无”选项,那么您可以使用短代码将图标添加到任何页面、帖子或小部件就绪区域。 您还可以将图标添加到导航菜单中。
我们将在后面的帖子中向您展示如何执行此操作,但现在,如果您打算手动添加购物车图标,请选择“无”。
做出此决定后,根据您要显示购物车按钮的位置选择“左下角”或“右下角”。 在这里,通过选择“在页面上预览”可能有助于检查按钮在您的在线商店中的外观。

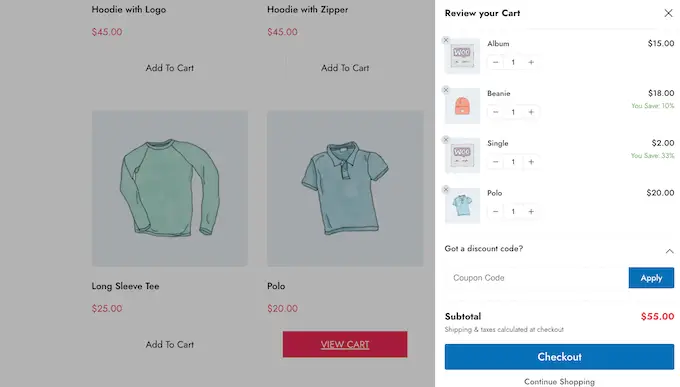
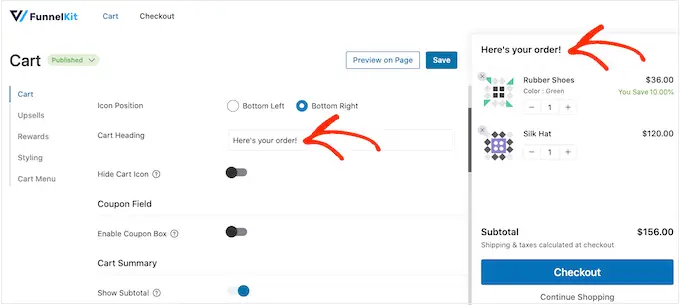
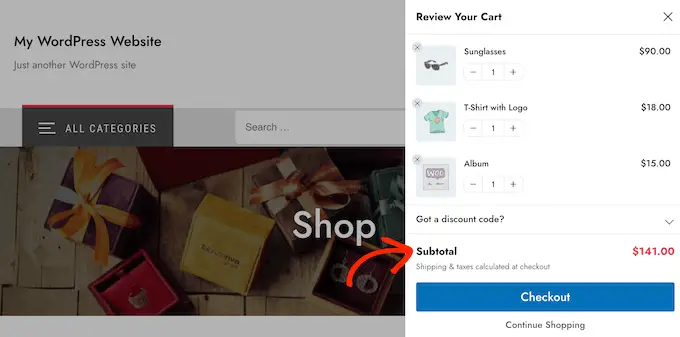
默认情况下,该插件会在滑动侧购物车的顶部显示“查看您的购物车”。
您可以通过在“购物车标题”字段中输入来用您自己的消息替换它。

如果您不想显示标题,只需将该字段留空即可。
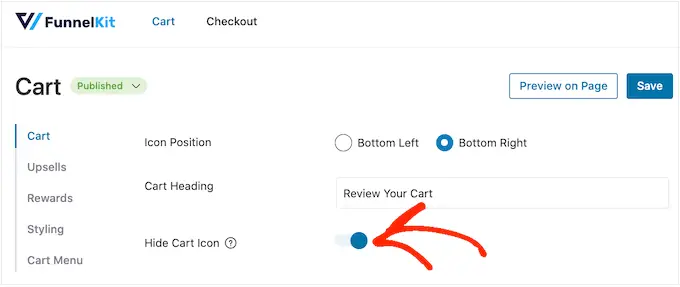
默认情况下,FunnelKit 在购物者将任何商品添加到购物车之前会显示购物车图标。
如果您愿意,您可以隐藏图标,直到访问者开始添加项目。 只需单击“隐藏购物车图标”开关,使其变为蓝色。

这就是创建基本侧滑推车所需的全部内容,但还有一些设置可以让您获得更多销量。 考虑到这一点,让我们来看看 FunnelKit 的更多高级功能。
在 WooCommerce 滑动侧推车中接受优惠券
优惠券是获得更多销售额和建立客户忠诚度的好方法。
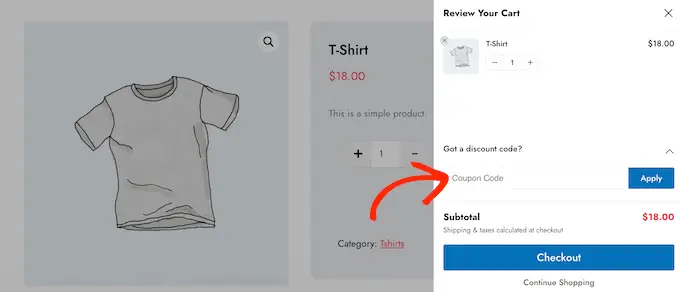
如果您使用高级优惠券插件创建了任何智能 WooCommerce 优惠券,那么购物者可以将它们直接输入到滑动购物车页面。

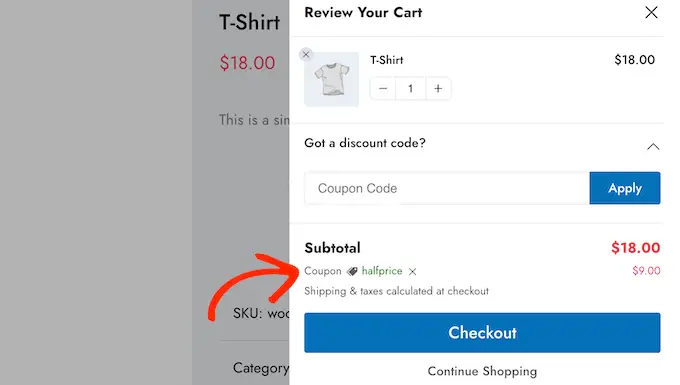
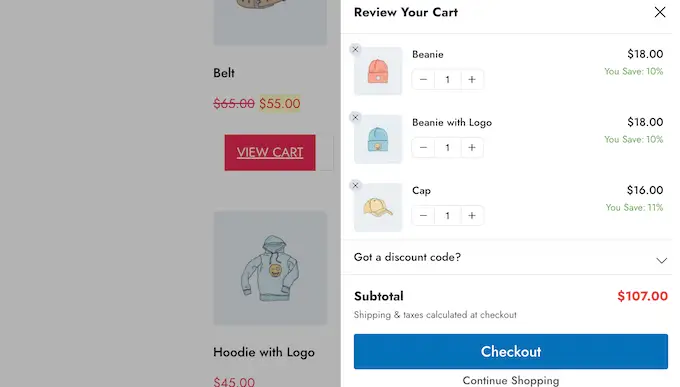
当客户点击“应用”时,滑动购物车将显示他们节省了多少。
由于客户可以立即看到折扣,这将鼓励他们将更多商品添加到购物车中,并可能降低您的购物车放弃率。

您可以使用内置的 WooCommerce 优惠券功能或使用优惠券代码插件来创建这些代码。
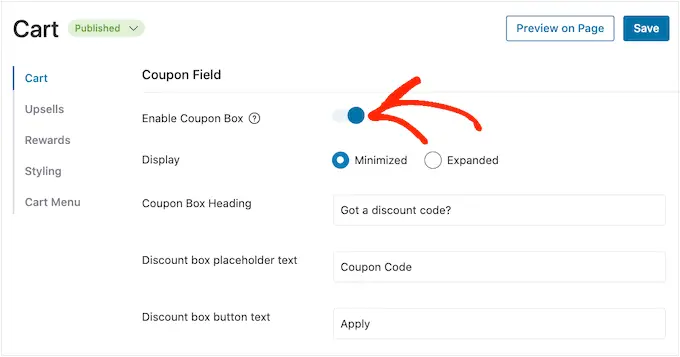
要添加优惠券字段,请单击“启用优惠券框”开关,将其从灰色(禁用)变为蓝色(启用)。

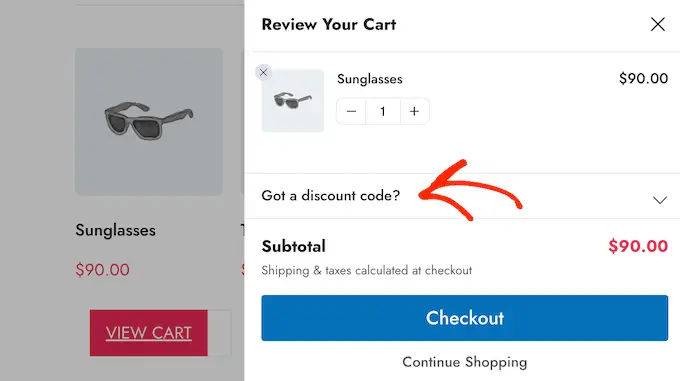
之后,您可以在“最小化”和“展开”布局之间切换。 最小化占用更少的空间,因此不会分散注意力,但购物者需要先展开优惠券部分,然后才能输入任何代码。
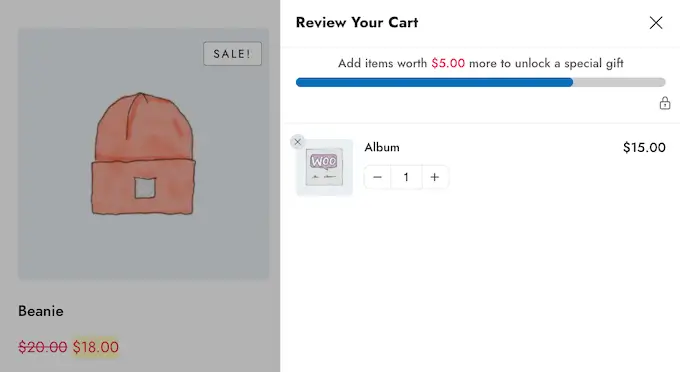
在下图中,您可以看到最小化的布局。

选择布局后,您可以更改 FunnelKit 用于优惠券框标题、折扣占位符文本和按钮文本的文本。
自定义购物车摘要
购物车摘要向客户显示他们的购买费用。 这有助于降低购物车放弃率,因为结账时不会出现令人讨厌的意外情况。

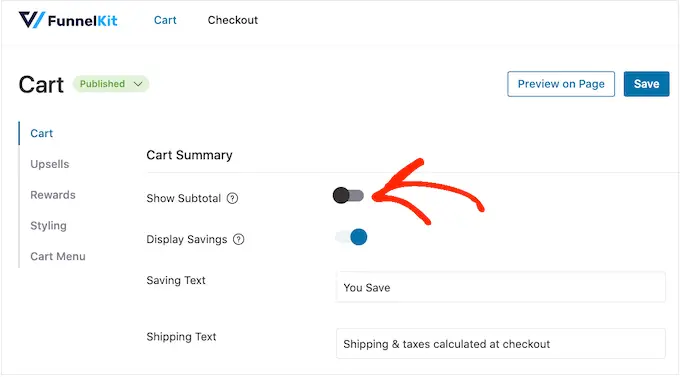
因此,我们建议启用“显示小计”开关。
但是,如果您想简化侧推车,则可以单击以禁用“显示小计”切换。

您还可以显示客户符合条件的任何节省,包括他们应用的任何优惠券的折扣。
通过这种方式,您可以使用 FOMO 来增加转化率,尤其是在节省时间敏感的情况下。 例如,您可以在 WooCommerce 中安排优惠券,这样客户只能在有限的时间内使用它们。

如果您希望从滑动侧推车中隐藏此信息,则可以禁用“显示节省”开关。
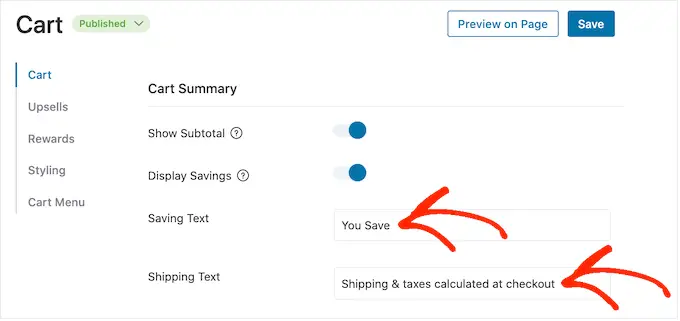
您还可以将“保存文本”和“发货文本”替换为您自己的自定义消息。

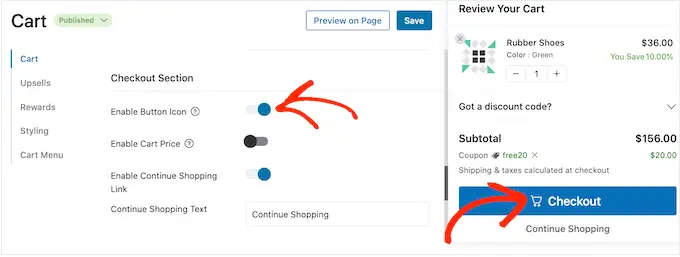
自定义 WooCommerce 购物车的号召性用语
滑动侧推车有一个默认结帐按钮,但您可以自定义此号召性用语按钮以获得更多转化。 首先,您可以使用“启用按钮图标”开关添加结帐图标。

如果您正在创建多语言 WordPress 站点,这将特别有用。
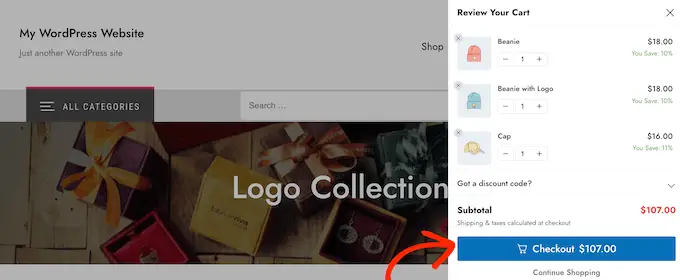
您还可以使用“启用购物车价格”开关将购物车价格添加到结帐按钮。

这可能有助于购物者跟踪购物车的成本,特别是如果您已从购物车摘要部分删除小计。
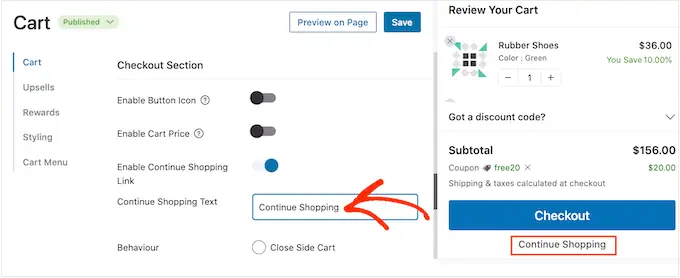
默认情况下,FunnelKit 在滑动侧购物车的底部添加一个“继续购物”链接。 您可以通过在“继续购物文本”字段中键入您自己的消息来替换此文本。

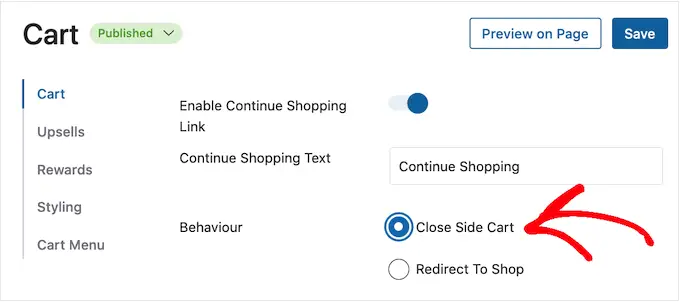
之后,选择此链接是简单地关闭侧购物车面板还是将购物者重定向到您的 WooCommerce 商店页面。
大多数购物者都希望退出滑动购物车,因此我们建议选择“关闭购物车”按钮。

如果您选择“重定向到商店”,那么您可能想要更改“继续购物文本”文本,以便清楚地了解客户单击该链接时会发生什么。
创建自定义空购物车屏幕
可以隐藏购物车按钮,直到购物者按照上述过程将至少一件商品添加到他们的购物篮中。
但是,如果您不隐藏该按钮,那么客户有时可能会看到一个空的购物车屏幕。

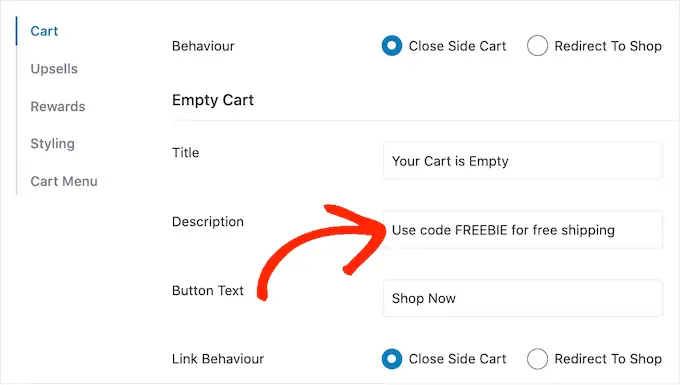
您可以使用“空购物车”部分中的设置更改标题、描述和按钮文本。 通常,您会希望鼓励客户开始购物。 例如,您可以谈论您提供的服务,例如免费送货或退款保证。
您甚至可以为购物者提供优惠券代码,例如买一送一 (BOGO) 折扣。

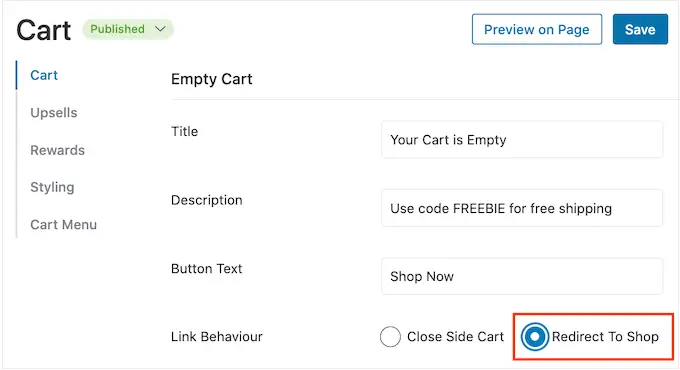
您还可以选择是单击“立即购买”按钮将客户带到 WooCommerce 商店页面,还是仅关闭侧面板。
我们建议选择“重定向到商店”,因为这将使购物者更容易开始将商品添加到他们的购物车。

在您网站的任何位置添加购物车图标
如果您想更好地控制购物车图标的显示位置,则可以使用短代码将其添加到任何页面、帖子或小部件就绪区域。 您还可以将其添加到您网站的菜单中。
如果您按照上述过程在“图标可见性”设置中选择“无”,这是一个很好的选择。

但是,如果您选择了“WooCommerce 页面”,那么此方法允许您将购物车图标添加到您网站的其他重要区域。 例如,您可以将图标添加到您的自定义主页或联系表单。
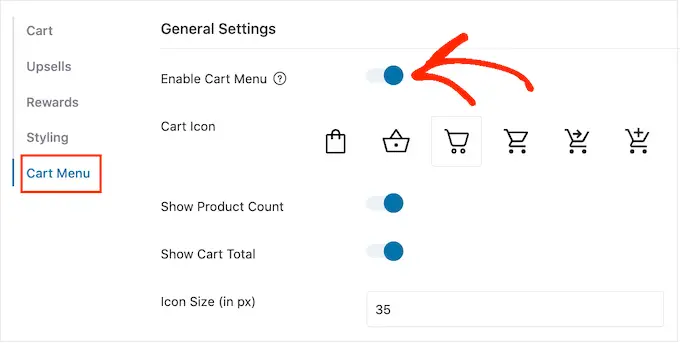
首先,选择“购物车菜单”,然后单击“启用购物车菜单”开关。

您现在可以通过选择一个图标模板并选择是否将产品数量和购物车总数显示为图标的一部分来更改图标的外观。 此信息可以帮助访问者跟踪他们的购物车。
您还可以更改图标大小和文本大小。 当您进行更改时,小预览会自动更新,因此您可以尝试不同的设置以查看最佳效果。

当您对滑动侧推车图标的外观感到满意时,请单击“保存”按钮。
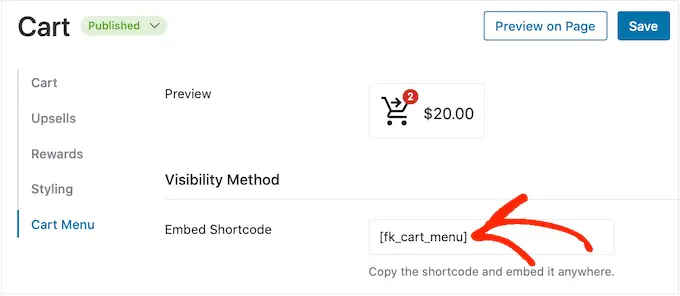
您现在可以使用“嵌入短代码”旁边的代码将图标添加到任何页面、帖子或小部件就绪区域。

有关如何放置简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的指南。
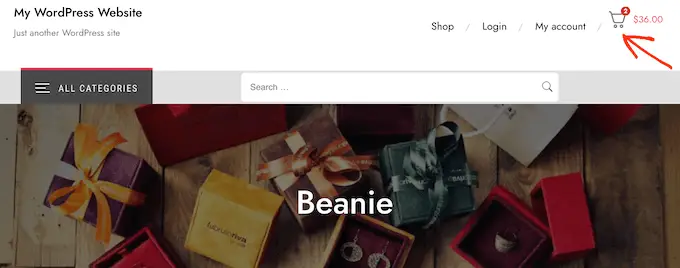
另一种选择是将图标添加到您网站的导航菜单中。 通过这种方式,滑动侧推车总是触手可及,而不会分散对主页内容的注意力。

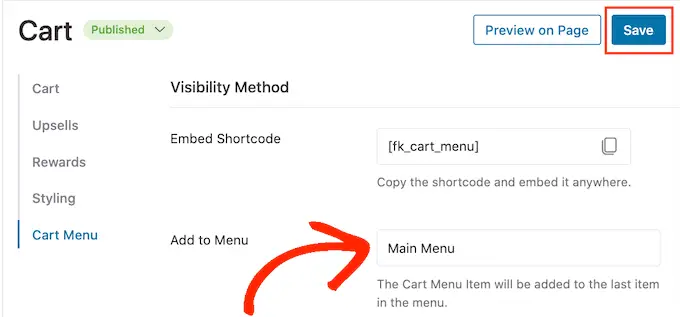
为此,请打开“添加到菜单”下拉菜单并选择您要使用的菜单。

之后,单击“保存”按钮。

现在,如果您访问您的 WordPress 网站,您将在导航菜单中看到购物车图标。
添加您自己的颜色和品牌
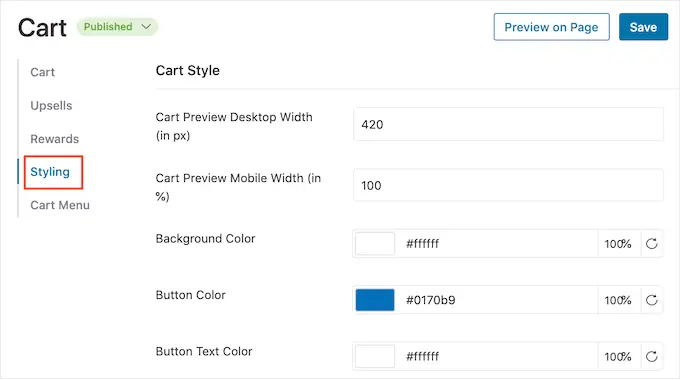
您可能想要更改滑动侧推车的颜色以更好地匹配您的 WooCommerce 主题或品牌。 要更改文本颜色、按钮颜色、链接颜色等,请继续并单击“样式”。

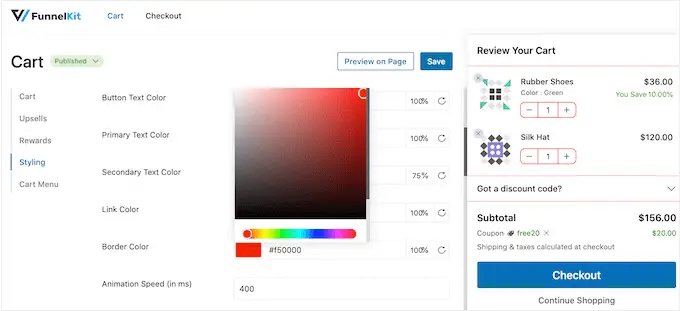
要更改任何默认颜色,只需单击一下即可。 这将打开一个弹出窗口,您可以在其中尝试不同的颜色。
例如,在下图中,我们正在自定义边框。

另一种选择是在“十六进制”字段中键入一个十六进制代码。 如果您已经有了特定的阴影,这是完美的。
如果您不知道要使用什么十六进制代码,那么使用像 HTML Color Codes 这样的网站可能会有所帮助。 在这里,您可以探索不同的颜色,然后获取可以简单地粘贴到 FunnelKit 插件中的代码。
如何创建响应式滑动侧推车
许多人使用移动设备购买产品和服务。 考虑到这一点,您需要确保侧滑推车在智能手机和平板电脑上的外观与在台式电脑上一样好。
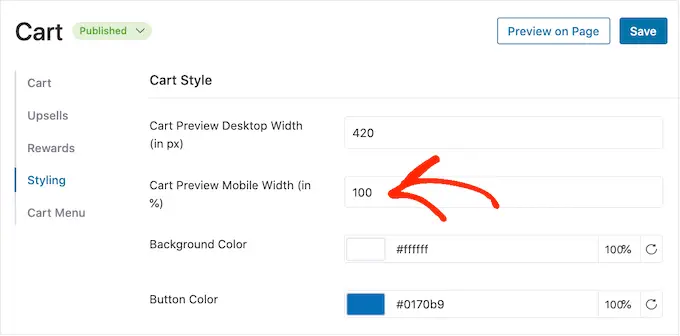
在这里,它可能有助于更改购物车的宽度,使其不会完全填满移动设备的小屏幕。 为此,请单击“样式”,然后查看“购物车预览移动宽度”。

您可能想尝试在此字段中键入不同的值。 如果您确实更改了默认设置,那么最好从桌面检查 WordPress 网站的移动版本,以确保您对结果满意。
当您在此屏幕上时,您还可以更改桌面上滑动侧推车的宽度。 为此,只需更改“购物车预览桌面宽度”字段中的数字即可。
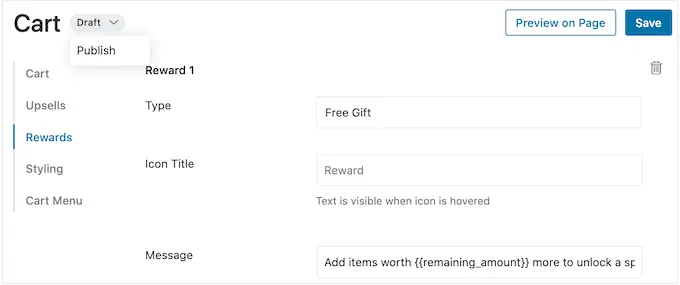
如何发布您的滑动侧推车
当您对滑动侧推车的设置方式感到满意时,就该让它上线了。 只需点击“购物车”旁边的“草稿”按钮,然后选择“发布”。

现在,如果您访问您的在线商店,您将看到滑动购物车。
如果您想在任何时候移除滑动侧推车,只需返回 WordPress 仪表板中的FunnelKit » Cart 。 然后,单击“发布”按钮并选择“草稿”。
方法 2. 添加高级滑动侧推车(带追加销售、交叉销售和奖励)
如果您想增加商店的平均订单价值,则可以升级到 FunnelKit Cart Pro。 这个先进的滑动侧推车插件为 FunnelKit 滑动侧推车增加了强大的追加销售、交叉销售和奖励功能。
使用此插件,您可以在每次客户将商品添加到购物车时推荐相关产品。

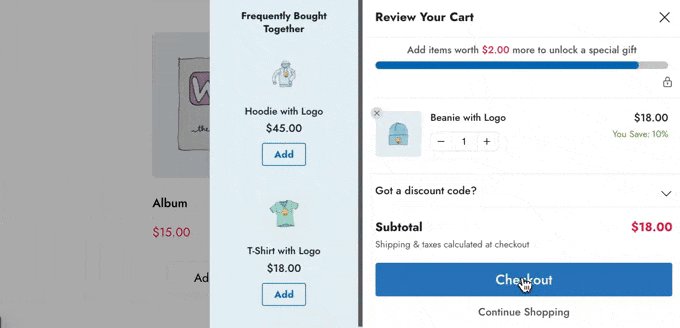
您还可以创建独特的奖励,例如优惠券代码和免费礼物,然后在滑动购物车内进行宣传。
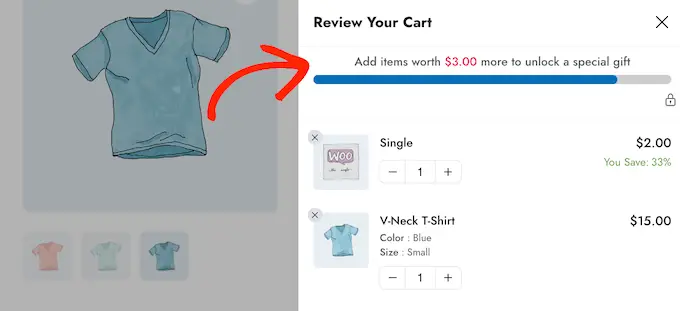
FunnelKit 甚至可以跟踪客户需要多花多少钱才能解锁下一个奖励。

要添加这些强大的功能,您需要升级到 FunnelKit Funnel Builder Pro。 请注意,您需要 Plus 或更高级别的计划。
购买计划后,登录您的 FunnelKit 帐户。 在这里,您会找到 FunnelKit Funnel Builder Pro 插件,以及 FunnelKit Funnel Builder 和 FunnelKit Cart。 您需要安装所有三个插件才能解锁高级滑动推车功能。
首先,您需要安装并激活这三个插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
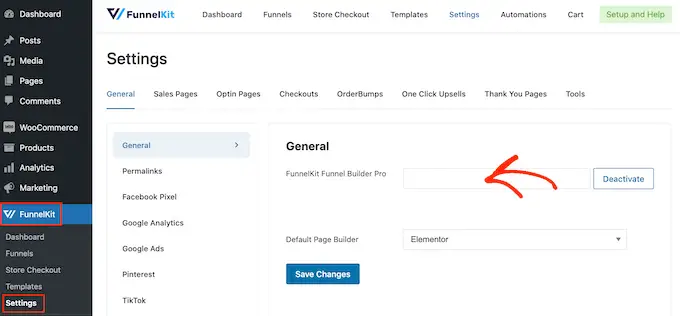
激活后,转到FunnelKit » 设置并将您的许可证密钥添加到“FunnelKit Funnel Builder Pro”字段。

您可以通过在 FunnelKit 网站上登录您的帐户来查找此信息。 完成后,点击“激活”。
之后,只需转到FunnelKit » Cart 。

您现在可以按照方法 1 中描述的相同过程配置和自定义侧推车。当您对滑动侧推车的设置方式感到满意时,您就可以添加追加销售、交叉销售和奖励。
通过向上销售和交叉销售 WooCommerce 产品获得更多销售额
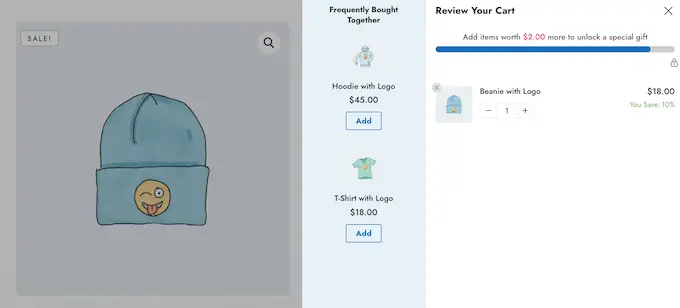
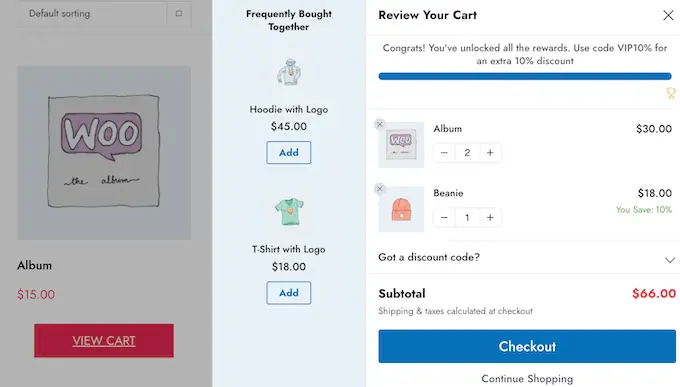
当客户打开滑动侧推车时,您可以根据他们购物篮中的商品向他们展示独特的追加销售和交叉销售促销活动。

追加销售是鼓励购物者购买价格更高的产品,而不是他们购物车中已有的产品。
例如,假设一位顾客在他们的购物车中添加了一件防水夹克。 您可能会推荐一件质量更高、更耐用、用途更广且有不同颜色的夹克。
交叉销售是指您推广与客户已经购买的商品相关的产品。 例如,如果他们在购物车中添加一张贺卡,那么您可能会鼓励他们也购买巧克力或鲜花。
WooCommerce 具有链接产品功能,可让您创建追加销售和交叉销售。 有关更多信息,请参阅我们关于如何在 WooCommerce 中追加销售产品的指南。
但是,您也可以直接从 FunnelKit 仪表板创建追加销售和交叉销售。 这是最快的选项,因此我们将在本指南中使用它。
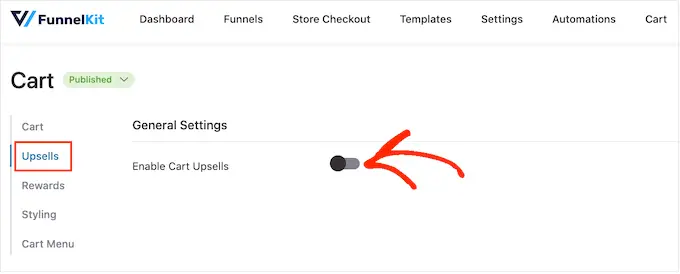
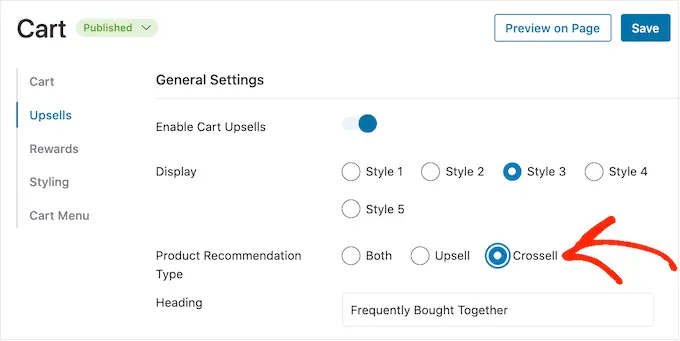
首先,单击“加售”选项,然后选择“启用购物车加售”。

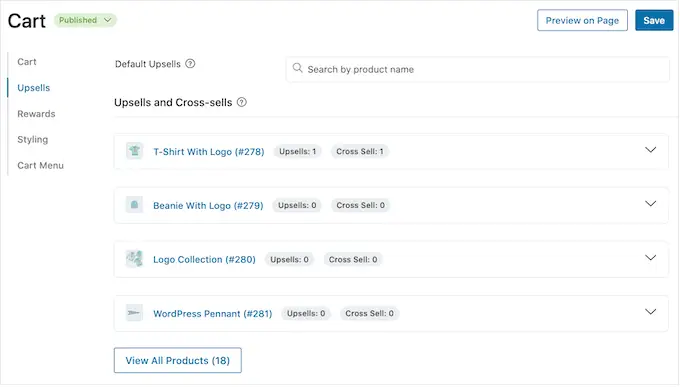
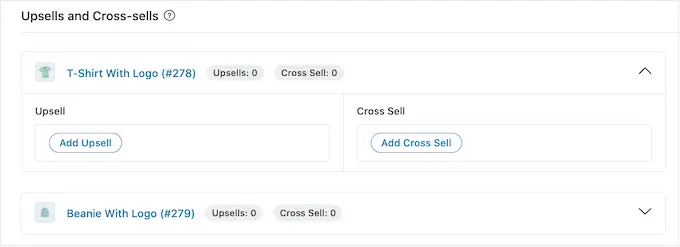
之后,滚动到“追加销售和交叉销售”部分。
在这里,您会看到在线商店中的所有产品。

只需单击要添加一个或多个链接产品的项目。
然后,根据您要创建的促销类型,单击“添加追加销售”或“添加交叉销售”。

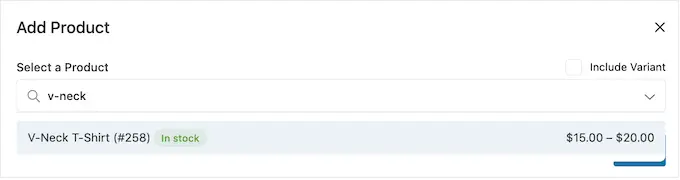
在弹出窗口中,开始输入要用作追加销售或交叉销售的产品。 当出现合适的产品时,点击一下。
要提供多种产品,只需遵循上述相同的过程即可。

完成后,只需单击“添加”按钮。
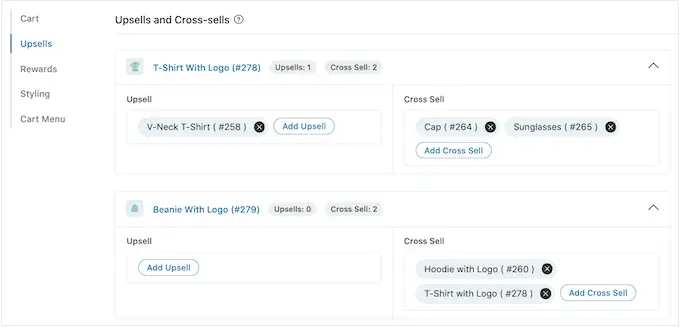
您现在可以为商店中的每种产品创建独特的交叉销售和追加销售活动,只需遵循上述相同的过程即可。

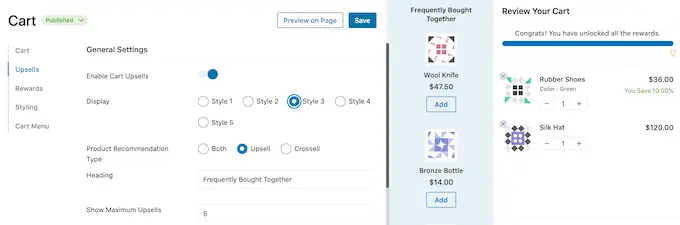
现在,您已准备好自定义追加销售和交叉销售促销在滑动侧推车上的显示方式。
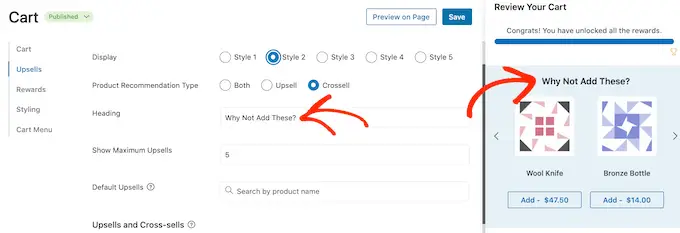
首先,尝试通过单击“显示”旁边的单选按钮在不同样式之间切换。

实时预览会自动更新,因此您可以尝试不同的风格,看看您最喜欢哪一种。
默认情况下,FunnelKit 将在滑动侧购物车中同时显示追加销售和交叉销售。 如果您愿意,您可以使用“产品推荐类型”中的单选按钮仅显示追加销售或交叉销售。

接下来,您可以通过在“标题”字段中输入标题来更改 FunnelKit 在追加销售或交叉销售促销活动上方显示的标题。
请注意,FunnelKit 将对两种类型的促销使用相同的标题。

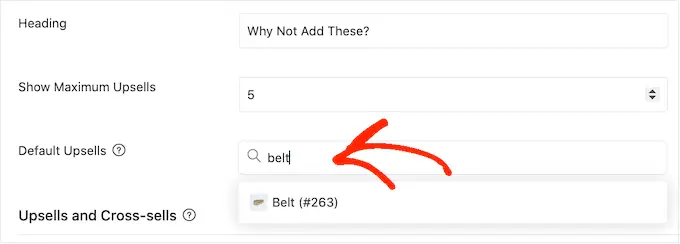
之后,您可以通过在“Show Maximum Upsells”字段中输入来设置 FunnelKit 将显示的建议产品的最大数量。
只要有可能,最好为每种产品创建独特的追加销售和交叉销售促销活动。 但是,如果您的在线商店有很多商品,那么这可能是不可能的。
考虑到这一点,您可以设置一个默认的追加销售产品,当没有可用的链接产品时,FunnelKit 将推广该产品。 为此,只需在“默认加售”字段中输入产品名称即可。 当出现合适的产品时,点击一下。

当您对您创建的追加销售和交叉销售促销感到满意时,请不要忘记单击“保存”以存储您的更改。
提供免费送货、折扣和免费礼品
您通常可以通过给客户一个多花钱的理由来增加平均订单价值。 考虑到这一点,FunnelKit 允许您创建各种奖励,然后将它们作为滑动侧推车中的可解锁奖励进行推广。
例如,如果客户超过最低消费,您可以提供免费送货服务。 FunnelKit 甚至会向客户展示他们还需要花多少钱才能解锁奖品。
这是通过游戏化获得更多销售额和建立客户忠诚度的简单方法。
FunnelKit 允许您提供三种不同的奖励:免费送货、折扣和免费礼物。
要提供免费送货服务,您需要已经在 WooCommerce 商店中设置了送货服务。 有关分步说明,请参阅我们完整的 WooCommerce 制作简单指南。
同时,“折扣”奖励会在客户达到最低消费时自动应用优惠券。 如果您想提供此奖励,则需要使用内置的 WooCommerce 优惠券功能或 WordPress 优惠券插件创建百分比折扣优惠券。
有关分步说明,请参阅我们关于如何创建智能优惠券的指南。
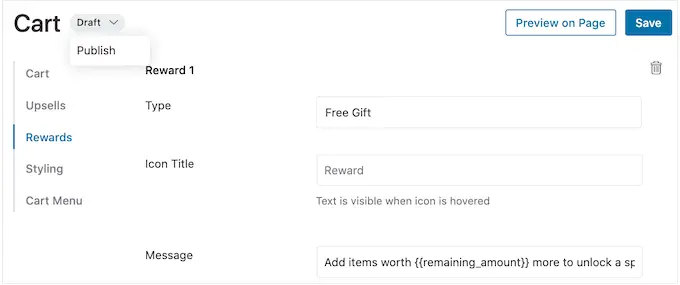
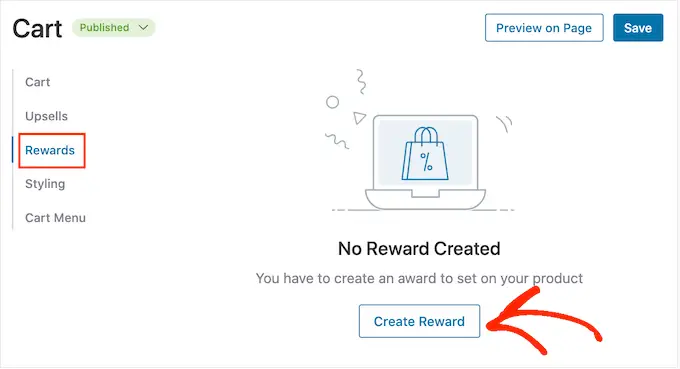
之后,您可以通过在 FunnelKit 设置中选择“奖励”然后单击“创建奖励”来创建奖励。

您现在可以打开“类型”下拉菜单并选择您想要创建的奖励类型。
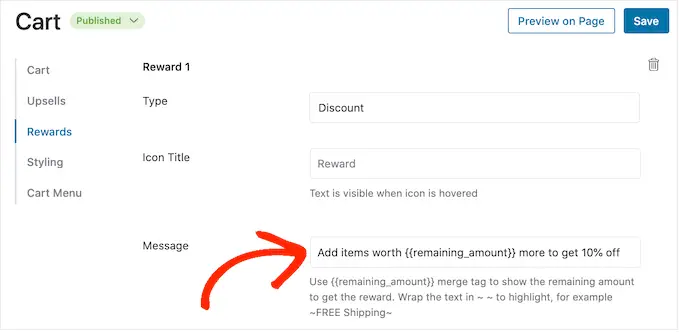
无论您选择免费礼品、免费送货还是折扣,您都可以通过在“消息”字段中输入来更改 FunnelKit 向客户显示的文本。
如果您确实进行了任何更改,请注意不要编辑remaining_amount ,因为这允许 FunnelKit 显示客户还需要花费多少。

如果您要提供折扣,请确保更改消息以显示客户将节省多少。
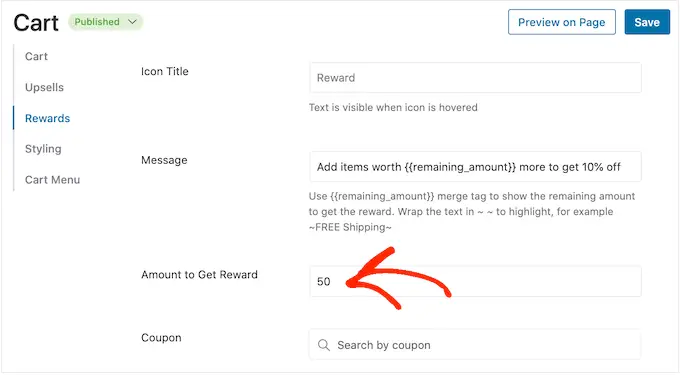
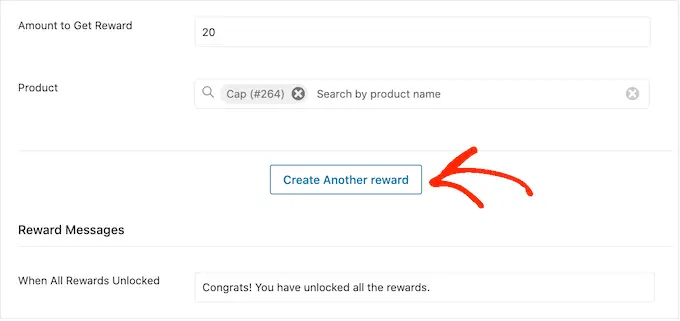
完成后,在“获得奖励的金额”字段中输入一个数字。 这是购物者必须花费多少才能解锁奖励。

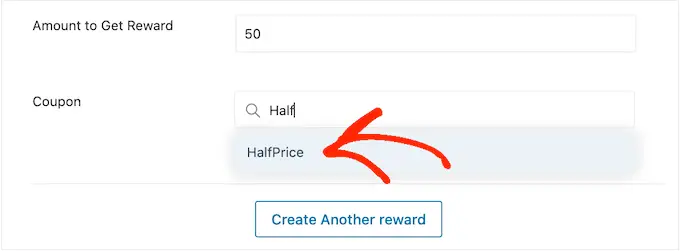
如果您提供百分比折扣,则需要指定 FunnelKit 应自动应用的优惠券。
在“优惠券”字段中,开始输入您要使用的优惠券。 当正确的代码出现时,点击一下。

现在,FunnelKit 将在有人达到最低消费时自动应用优惠券。
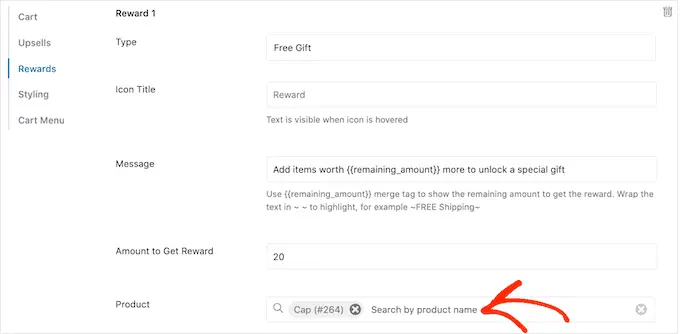
而是提供免费礼物? 然后开始在“产品”字段中输入礼物的名称。

当合适的产品出现时,点击一下。
现在,一旦达到最低消费,FunnelKit 就会将此商品添加到客户的购物车中。

要添加更多奖励,只需点击“创建另一个奖励”。
您现在可以按照上述相同过程配置折扣、免费礼品或免费送货奖励。

默认情况下,一旦客户有资格获得所有奖项,FunnelKit 将显示以下消息:'恭喜! 你已经解锁了所有的奖励。
要改为显示不同的消息,只需在“当所有奖励解锁时”字段中输入即可。 您甚至可以为客户提供解锁所有奖励的特殊奖励,例如在他们下次购买时使用的独家优惠券代码。

如果您对奖励的设置方式感到满意,请单击“保存”按钮。
如何发布您的滑动侧推车
当您准备好启用滑动侧推车时,只需选择“购物车”旁边的“草稿”按钮。 然后您可以点击“发布”。

如果您想在任何时候移除滑动侧推车,只需返回 WordPress 仪表板中的FunnelKit » Cart 。 然后,单击“发布”按钮并选择“草稿”。
我们希望本文能帮助您在 WooCommerce 中添加滑动侧推车。 您可能还想查看我们的指南,了解如何创建 WooCommerce 弹出窗口以增加销售额以及为您的商店提供最佳 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
