如何在 WordPress 中轻松添加框阴影(4 种方法)
已发表: 2023-02-09最近我们的一位读者问是否有一种简单的方法可以在 WordPress 中添加框阴影?
阴影可以使您最重要的内容脱颖而出并吸引访问者的注意力。 它们还可以帮助平面网站设计显得更具吸引力和趣味性。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松添加框阴影。

为什么要在 WordPress 中添加框阴影?
框阴影,有时也称为投影,是一种视觉效果,使它看起来像是屏幕上的对象正在投射阴影。
我们倾向于更多地关注看起来离我们较近的物体。 这就是为什么许多网站所有者向他们最重要的内容添加框阴影,使其看起来像是悬停在页面上方。
例如,如果您在号召性用语按钮上添加一个大阴影,那么它看起来会更接近访问者。 这会将人们的注意力吸引到这个重要的按钮上。
话虽如此,让我们看看如何将框阴影添加到您的 WordPress 博客或网站。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法一、如何使用代码添加方框阴影(推荐)
添加框阴影时,最佳做法是仅将其添加到最重要的网站元素上。 如果您为每个 WordPress 块添加独特的阴影效果,那么它会使您的网站看起来杂乱无章。
保持整个站点的框阴影一致也很重要。 最好的方法是使用 WPCode 在 CSS 中定义样式。
WPCode 是超过 100 万个 WordPress 网站使用的最佳代码片段插件。 它使得在 WordPress 中添加自定义代码变得容易,而无需编辑 functions.php 文件。
使用 WPCode,即使是初学者也可以编辑他们网站的代码,而不会冒可能导致许多常见 WordPress 错误的错误和拼写错误的风险。
您需要做的第一件事是安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
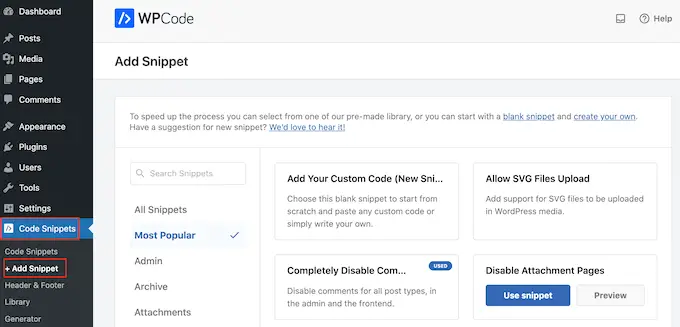
激活后,前往代码片段»添加片段。

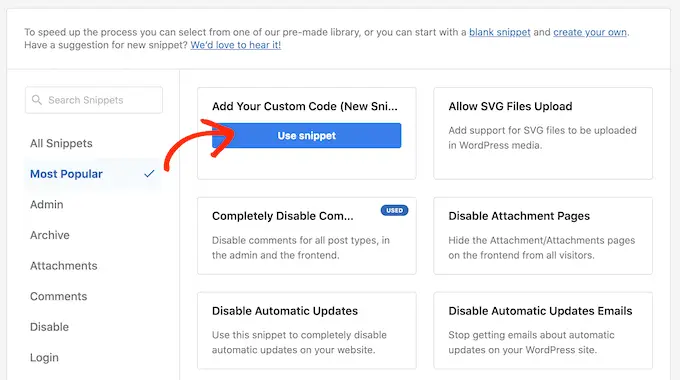
在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,点击“使用片段”。

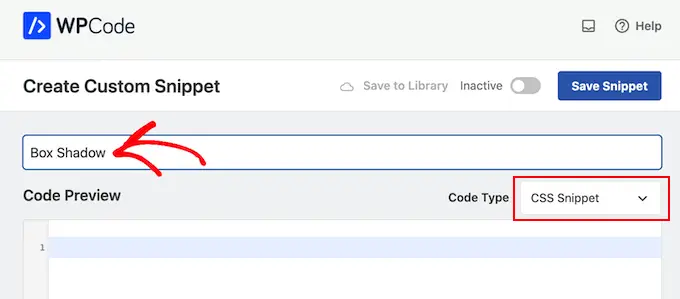
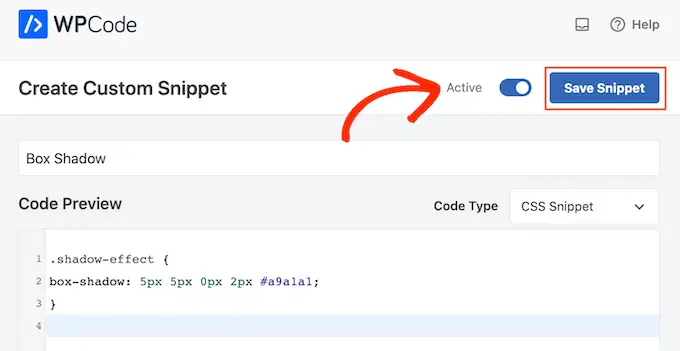
首先,输入自定义代码片段的标题。 这可以是帮助您识别 WordPress 仪表板中的片段的任何内容。
之后,打开“代码类型”下拉菜单并选择“CSS 片段”。

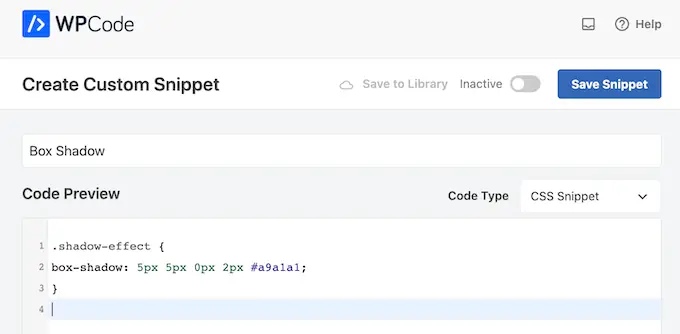
在代码编辑器中,添加以下代码片段:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
在上面的代码片段中,您可能需要根据要创建的阴影类型替换 px 值。
为了帮助您,以下是不同 px 值的含义,从左到右:
- 水平偏移。 当您设置正值时,阴影会被推到左侧。 如果您输入一个负值,如 -5px,那么阴影将被推到右边。 如果您不想添加水平偏移,则可以改用 0px。
- 垂直偏移。 如果您使用正值,则阴影将被向下推。 如果您输入负值,则阴影将被向上推。 如果您不想垂直偏移阴影,则只需输入 0px。
- 模糊半径。 这会模糊阴影,使其没有任何粗糙的边缘。 值越高,模糊效果越大。 如果您更喜欢使用锐利的边缘,请输入 0px。
- 扩散半径。 值越高,阴影的扩散越大。 此值是可选的,因此如果您不想显示点差,请跳过此值。
- 颜色。 虽然灰色是最常见的阴影颜色,但您可以通过输入十六进制代码来使用任何您想要的颜色。 如果您不确定要使用什么代码,则可以使用 HTML 颜色代码等资源探索不同的颜色。

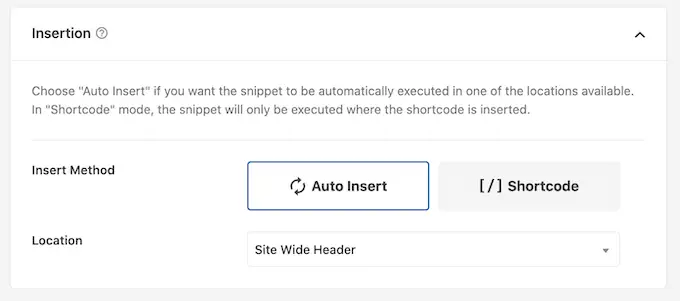
当您对代码段感到满意时,请滚动到“插入”部分。 WPCode 可以将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
我们想在整个 WordPress 网站上使用自定义 CSS 代码,因此如果尚未选择“自动插入”,请单击它。 然后,打开“位置”下拉菜单并选择“站点范围标题”。

之后,您就可以滚动到屏幕顶部并单击“非活动”开关,它会变为“活动”。
最后,单击“保存代码段”以使 CSS 代码段生效。

现在,您可以将自定义 CSS 类添加到任何块。
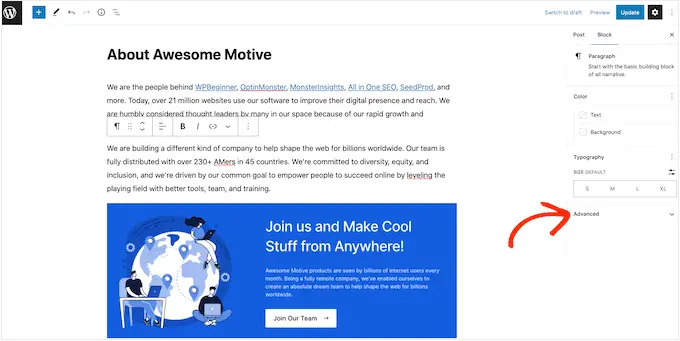
在 WordPress 内容编辑器中,只需选择要添加框阴影的块。 然后,在右侧菜单中单击以展开“高级”部分。

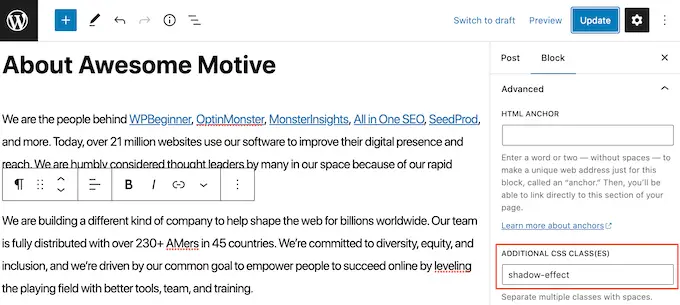
在这里,您会看到可以添加不同类别的字段。
在“其他 CSS 类”中,键入shadow-effect 。

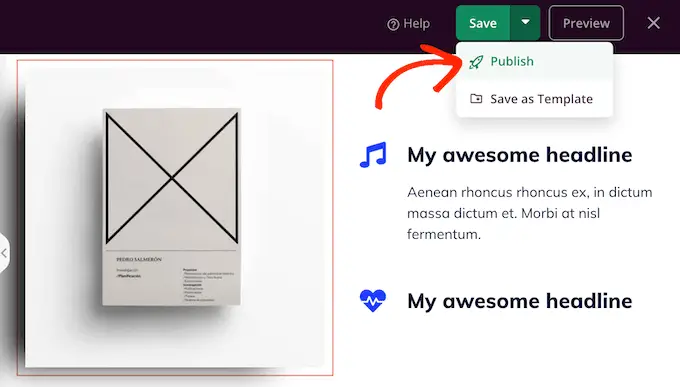
当您准备发布框影时,只需单击“发布”或“更新”按钮。
现在,如果您访问您的网站,您将看到实时的框影。
方法 2.使用免费插件添加框阴影(快速简单)
如果您不习惯编写代码,那么您可能更喜欢使用 Drop Shadow Box 创建阴影。 这个免费插件允许您使用内置的 WordPress 页面和帖子编辑器将框阴影添加到任何块。

首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
无需配置任何设置,因此您可以立即开始使用此插件。
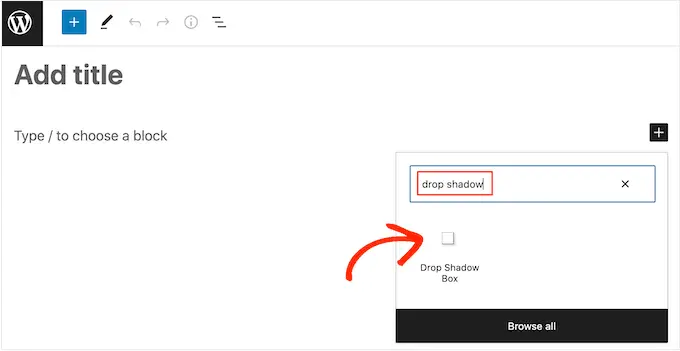
要添加阴影,只需单击“+”图标并开始输入“Drop Shadow Box”。 当出现正确的块时,单击它以将其添加到页面或帖子中。

这会将阴影添加为一个空框,因此下一步是添加一些内容。
为此,请继续并单击“投影框”块内的“+”。

然后,只需添加您要使用的块并正常配置它。
例如,在下图中,我们添加了一个图像块并从 WordPress 媒体库中选择了一张图片。

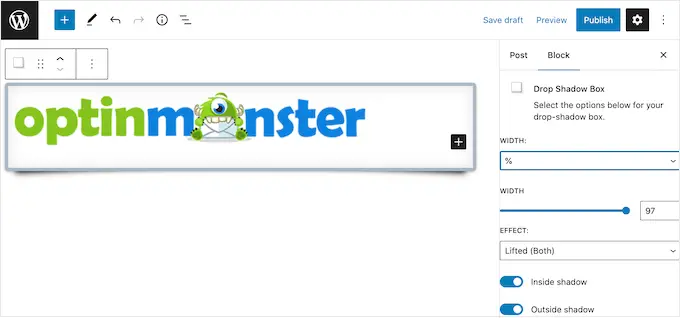
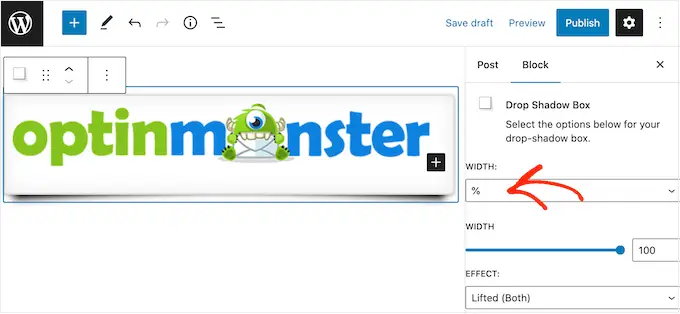
完成后,单击以选择投影框块。 在右侧菜单中,您将看到可用于设置此块样式的所有设置。
WordPress 会自动设置阴影的宽度,但您可以通过打开“宽度”下拉菜单然后选择“像素”或“%”来更改它。
然后您可以使用出现的设置调整它的大小。

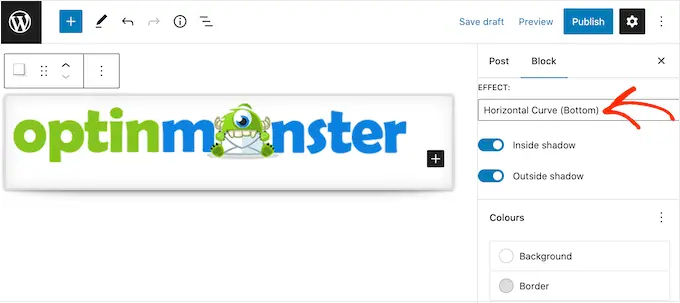
Drop Box Shadow 插件带有一些不同的效果,例如弯曲的边缘和引人注目的“透视”效果。
要预览不同的效果,只需打开“效果”下拉菜单并从列表中选择。 预览会自动更新,因此您可以尝试不同的样式以查看您喜欢的样式。

您还可以使用“Inside Shadow”和“Outside Shadow”切换来更改插件是在框内、框外还是同时显示阴影。
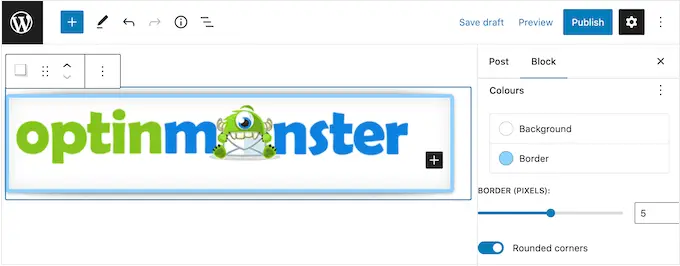
之后,您可以使用“颜色”标题下的设置更改框和边框的颜色。
请注意,“背景”指的是投影框的内部,而“边框”出现在块的外部。

如果您想创建一个更柔和、弯曲的阴影框,则可以启用“圆角”切换。 最后,您可以更改对齐和填充,类似于您在 WordPress 中自定义其他块的方式。
要创建更多框阴影,只需按照上述相同的过程操作即可。
当您对页面的外观感到满意时,只需单击“更新”或“发布”即可使所有新框阴影生效。
方法 3.使用页面构建器添加框阴影(高级)
如果您想将框阴影添加到登录页面、自定义主页或 WordPress 主题的任何部分,那么我们建议使用页面构建器插件。
SeedProd 是最好的拖放式 WordPress 页面构建器。 它允许您设计自定义登录页面,甚至无需编写任何代码即可创建自定义 WordPress 主题。
它还允许您使用其高级拖放编辑器将框阴影添加到任何块。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个高级版本的 SeedProd,它带有更专业设计的模板、高级功能和 WooCommerce 集成。 但是,我们将使用免费版本,因为它具有在 WordPress 中添加框阴影所需的一切。

激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此许可证密钥。 输入信息后,单击“验证密钥”按钮。
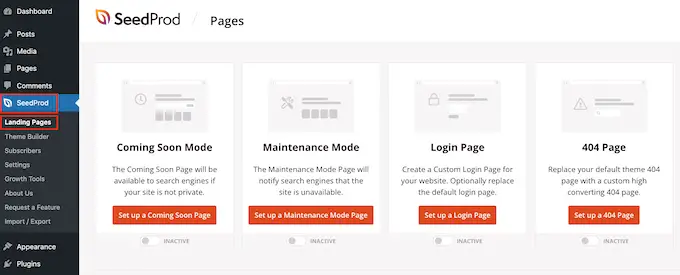
输入密钥后,转到 WordPress 仪表板中的SeedProd » Landing Pages 。

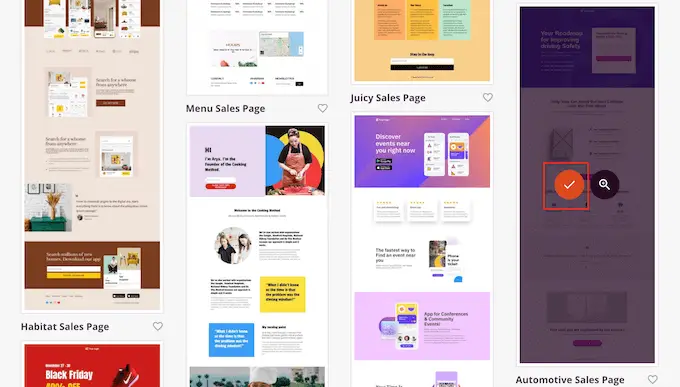
SeedProd 附带 150 个按类别分组的专业设计模板。 在顶部,您会看到类别,这些类别可让您创建漂亮的即将推出的页面、激活维护模式、为 WordPress 创建自定义登录页面等。
SeedProd 的所有模板都易于定制,因此您可以使用任何您想要的设计。
当您找到喜欢的模板时,只需将鼠标悬停在它上面并单击复选标记图标。

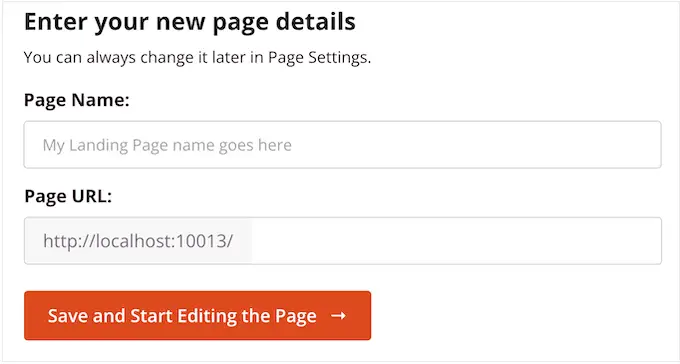
您现在可以在“页面名称”字段中输入登录页面的名称。 SeedProd 将使用页面名称自动创建“页面 URL”。
尽可能在您的 URL 中包含相关关键字是明智的,因为这可以帮助搜索引擎了解页面的内容。 这通常会改善您的 WordPress SEO。
要更改页面自动生成的 URL,只需在“页面 URL”字段中输入即可。

如果您对输入的信息感到满意,请单击“保存并开始编辑页面”。 这将加载 SeedProd 页面构建器界面。
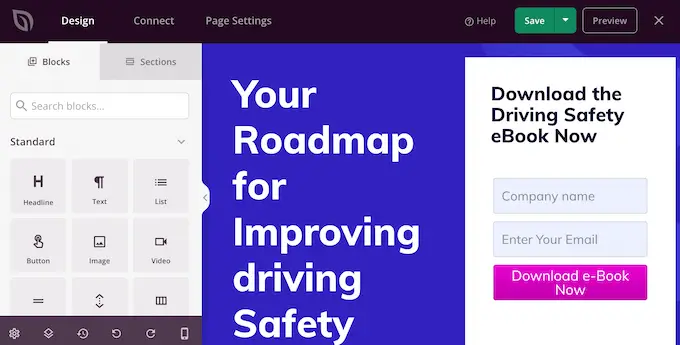
这个简单的拖放构建器会在右侧显示页面设计的实时预览。 左侧是一个菜单,显示您可以添加到页面的所有不同块和部分。

当您找到要添加的块时,只需将其拖放到模板上即可。
要自定义块,请继续并在 SeedProd 编辑器中单击以选择该块。 左侧菜单现在将更新以显示可用于自定义块的所有设置。
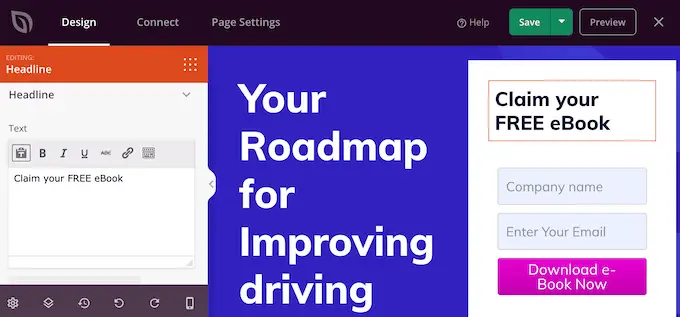
例如,如果单击标题块,则可以键入自己的文本,或更改文本颜色和字体大小。

在构建页面时,您可以通过拖放来在布局中移动块。 有关更多详细说明,请参阅我们关于如何使用 WordPress 创建登录页面的指南。
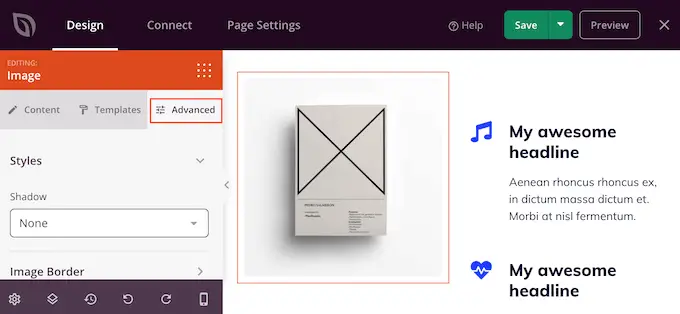
要创建框阴影,请单击以选择 SeedProd 页面编辑器中的任何块。 左侧菜单中的设置可能因块而异,但您通常需要单击“高级”选项卡。

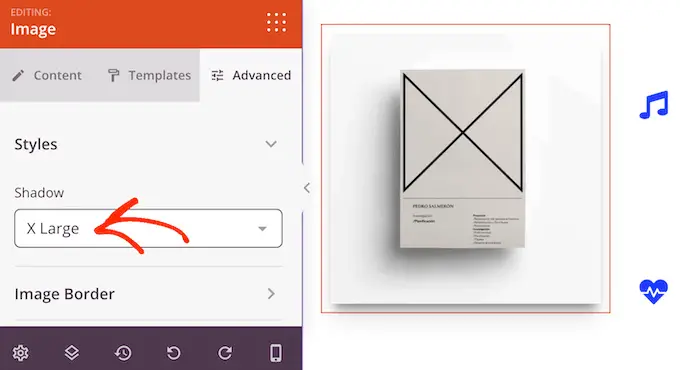
在这里,在“样式”部分下寻找“阴影”下拉菜单。 只需打开此下拉菜单并选择阴影样式,例如发际线、中等或 2X 大。
预览会自动更新,因此您可以尝试不同的样式,看看哪种样式最适合您的页面设计。

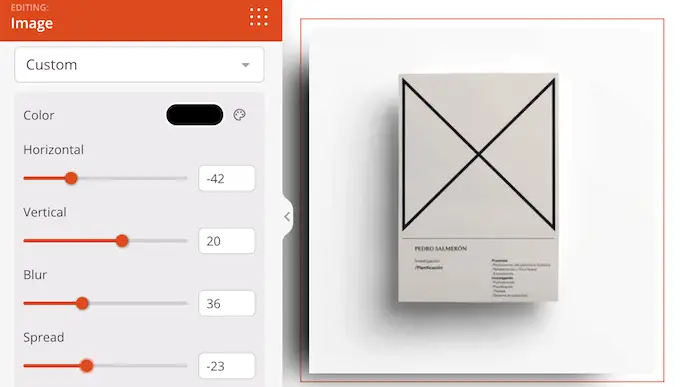
如果您不想使用任何现成的样式,请单击“自定义”。
这会添加一些新设置,您可以在其中更改自定义阴影的颜色、模糊、扩散和位置。

完成后,您可以通过添加更多块和框阴影来继续在页面上工作。
如果您对页面的外观感到满意,请单击“保存”按钮,然后选择“发布”以使其生效。

方法 4.如何使用 CSS Hero(高级插件)添加框阴影
如果您不习惯使用代码但仍想创建高级框阴影,那么您可以试试 CSS Hero。 这个高级插件允许您微调 WordPress 主题的每个部分,而无需编写一行代码。
CSS Hero 允许你为每个块创建一个独特的阴影,所以如果你想创建很多不同的阴影效果,它也是一个很好的选择。
首先,您需要安装并激活 CSS Hero 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您会在屏幕顶部看到“继续产品激活”按钮。 继续并单击此按钮。

这会将您带到 CSS Hero 网站,您可以在其中登录您的帐户并获取许可证密钥。 只需按照屏幕上的说明进行操作,单击几下即可将您重定向回您的站点。
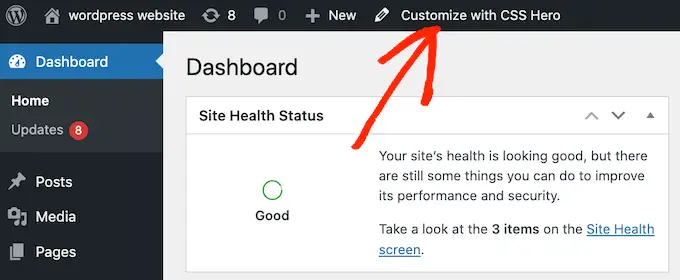
接下来,单击 WordPress 管理工具栏中的“使用 CSS Hero 自定义”文本。

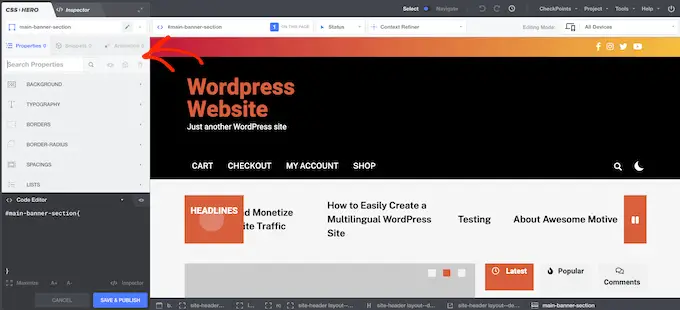
这将打开 CSS Hero 编辑器。
默认情况下,单击任何内容都会打开一个面板,其中包含您可以用来自定义该内容的所有设置。

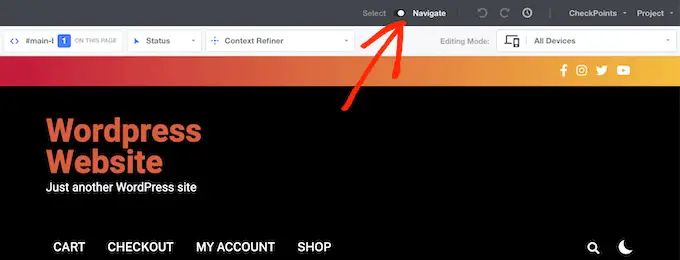
如果您想向网站主页添加框阴影,这非常有用。 但是,如果您想要自定义任何其他页面,则需要从“选择”模式切换到“导航”模式,因为这允许您像往常一样与菜单、链接和其他内容进行交互。
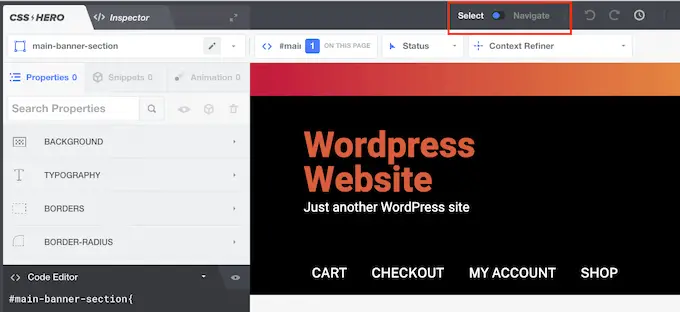
为此,请单击工具栏中的“选择/导航”开关,使其显示“导航”。

您现在可以导航到要添加阴影的页面或帖子。
到达该页面后,继续并再次单击“选择/导航”切换按钮,使其显示“选择”。

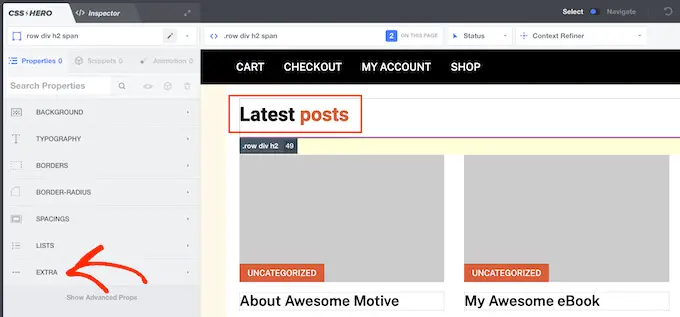
完成后,单击要添加框阴影的段落、图像、按钮或任何其他内容。
在左侧面板中,点击“额外”。

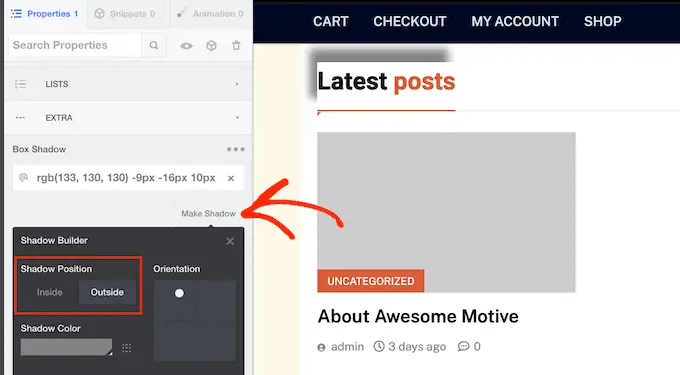
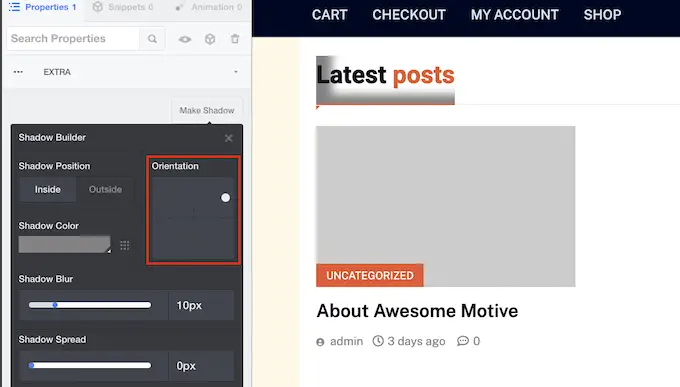
您现在可以继续并单击“制作阴影”,它会显示可用于创建框阴影的所有设置。
首先,您可以使用“阴影位置”设置更改阴影是出现在块内还是块外。

做出此决定后,您可以使用“方向”框中的小点微调阴影的方向。
只需将点拖放到新位置,即可在实时预览中看到它的移动。

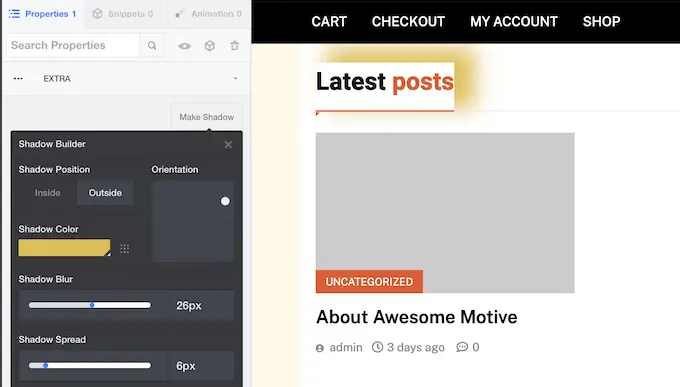
当您对阴影的位置感到满意时,您可以更改其颜色、模糊和扩散。
CSS Hero 将立即显示这些更改,因此您可以尝试不同的设置以查看最佳效果。

要将框阴影添加到其他块,只需按照上述相同的过程即可。
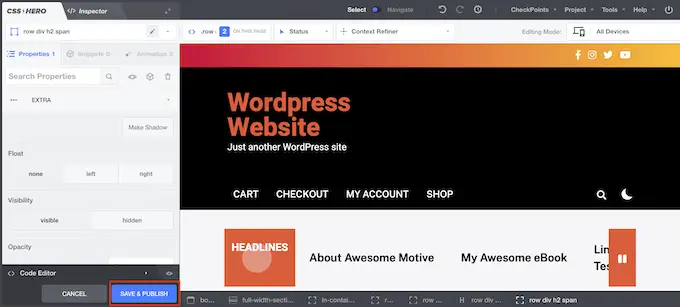
如果您对页面的外观感到满意,请单击“保存并发布”以使其生效。

我们希望本教程能帮助您了解如何在 WordPress 中添加框阴影。 您可能还想了解如何在 WordPress 中创建目录,或查看我们的最佳 WordPress 弹出插件列表。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
