如何在 WordPress 中轻松添加浏览器选项卡通知
已发表: 2022-11-14您想为您的网站添加浏览器选项卡通知吗?
添加浏览器选项卡通知是重新吸引用户注意力、降低购物车放弃率并增加销售额和收入的好方法。
在本文中,我们将向您展示如何在 WordPress 中添加浏览器选项卡通知。

什么是浏览器选项卡通知?
浏览器选项卡通知是指当用户在浏览器中关注其他网站时,您更改网站选项卡上的某些内容。
通过在您的 WordPress 网站上添加浏览器选项卡通知功能,您可以在用户打开另一个选项卡离开您的页面时抓住他们的注意力。
例如,您可以更改网站的图标、为其添加动画效果、编写自定义消息或仅刷新选项卡。
如果您有在线商店,浏览器选项卡通知可以真正帮助您。 这些通知将带回分心的客户,降低购物车放弃率,并提高客户参与度。
使用此功能,您可以提醒客户放弃购物车,甚至可以在他们重新关注您的网站时提供折扣。
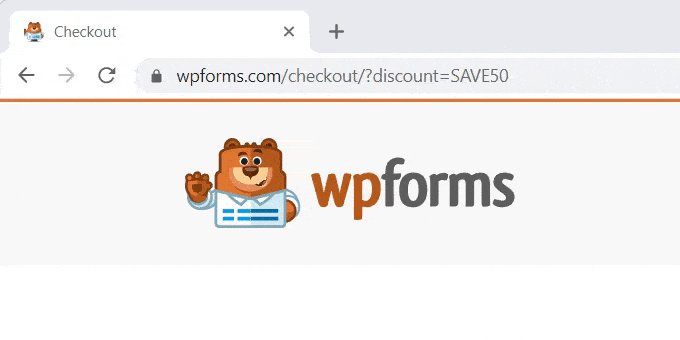
这是浏览器选项卡通知的示例。

话虽如此,我们将向您展示如何向 WordPress 添加三种不同类型的浏览器通知。
安装 WPCode 以添加浏览器选项卡通知
通过在 WordPress 中添加自定义代码,您可以轻松地在您的网站上添加浏览器选项卡通知。 通常,您必须编辑主题的 functions.php 文件,但这可能会因为一个小错误而破坏您的网站。
这就是我们推荐使用 WPCode 的原因,它是最安全、最受欢迎的代码片段插件,被超过 100 万个网站使用。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多详细信息,您可以查看我们关于如何安装 WordPress 插件的分步指南。
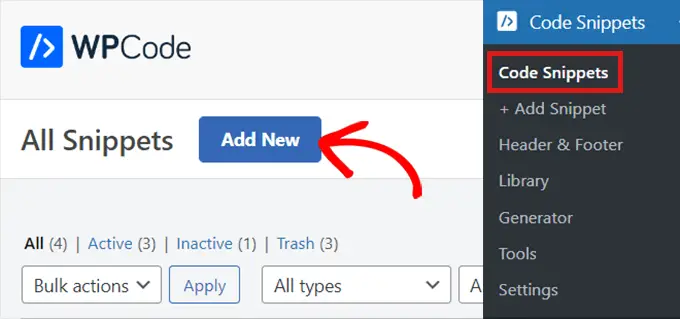
激活插件后,只需转到 WordPress 管理面板中的代码片段 » 所有片段。

只需单击“添加新”按钮,您就会进入“添加代码段”页面。
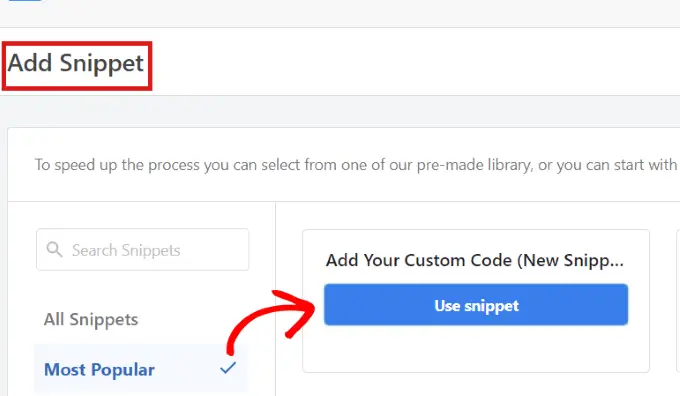
现在,将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,然后单击其下方的“使用代码段”按钮。

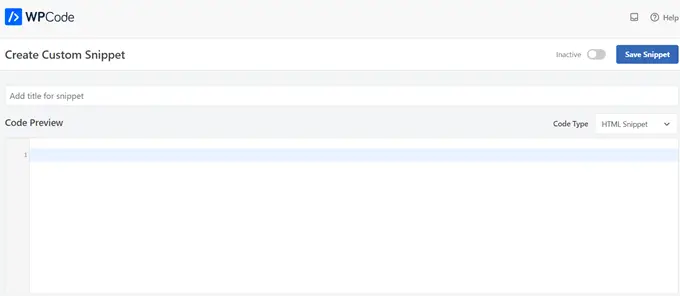
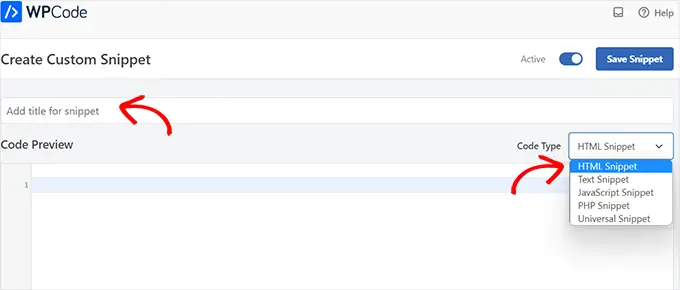
该插件随后会将您带到“创建自定义代码段”页面。
无论您使用哪种类型的浏览器选项卡通知,您都将使用此页面输入以下代码。

类型 1. 将新更新显示为浏览器选项卡通知
如果您使用下面的代码,您的用户将收到有关您网站上发布的任何新更新的提醒。 选项卡中会出现一个数字,告诉他们丢失了多少新物品。
例如,如果您有一家在线商店,并且刚刚将一些新产品添加到库存中,用户将看到浏览器选项卡通知显示为一个数字,表示添加了多少新产品。
您可以在下图中看到这一点:

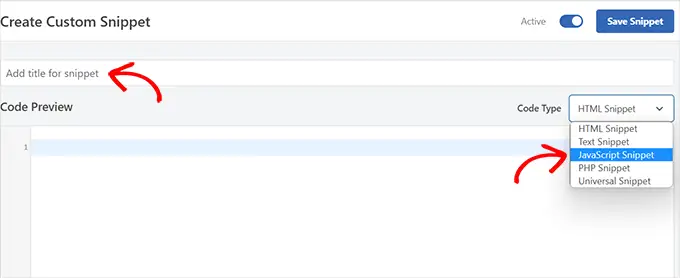
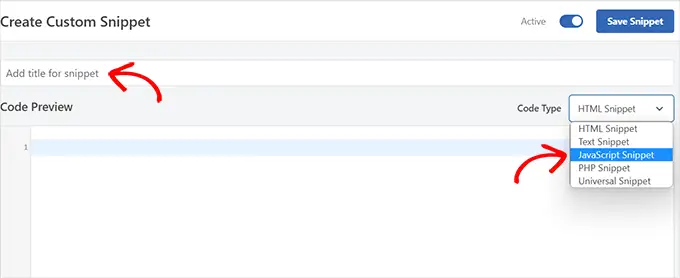
进入“创建自定义代码段”页面后,您需要为代码段命名。 您可以选择任何有助于识别代码的内容。 这只适合你。
接下来,您将从右侧的下拉菜单中选择“代码类型”。 这是 JavaScript 代码,因此只需单击“JavaScript 代码段”选项即可。

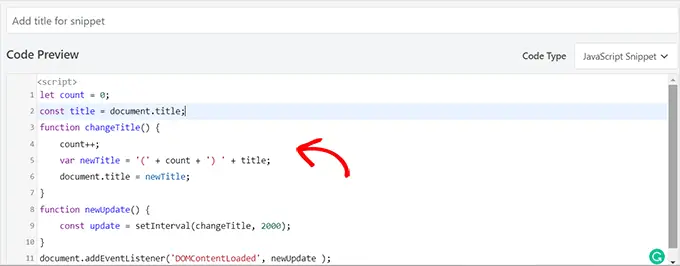
然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”区域。
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

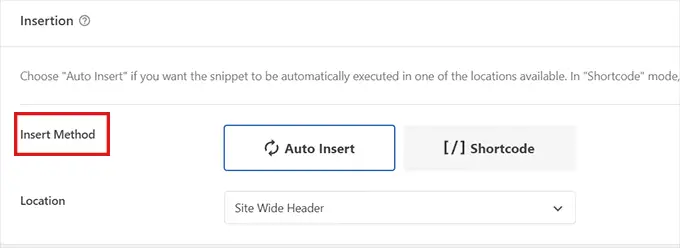
粘贴代码后,向下滚动到“插入”部分。 您会发现两个选项:“自动插入”和“简码”。
只需选择“自动插入”选项,您的代码就会自动插入并在您的网站上执行。
如果您只想在添加简码的特定页面上显示新更新,则可以使用“简码”方法。

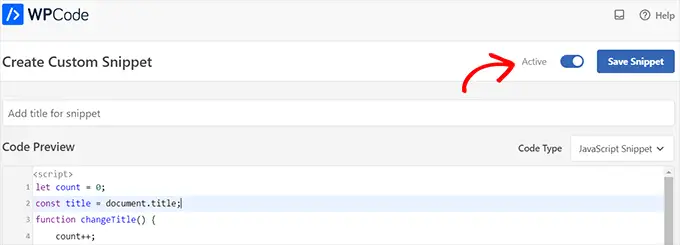
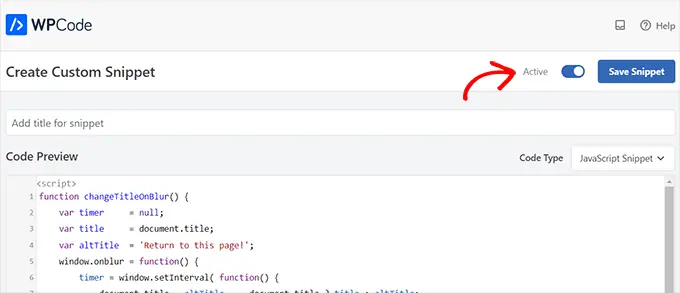
选择选项后,返回页面顶部。
单击右上角从“非活动”到“活动”的开关,然后只需单击“保存代码段”按钮。

完成后,您的自定义代码片段将添加到您的站点并开始工作。
类型 2. 将 Favicons 更改为浏览器选项卡通知
使用此方法,当用户导航到另一个选项卡时,您将在站点的浏览器选项卡上显示不同的图标。
网站图标是您在网络浏览器上看到的小图像。 大多数企业将使用较小版本的徽标。

现在,要更改浏览器选项卡上的图标,我们将使用 WPCode 插件。
首先,转到 WordPress 管理面板中的代码片段»所有片段,然后单击“添加新”按钮。
接下来,只需将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,然后单击其下方的“使用代码段”按钮
这会将您带到“创建自定义代码段”页面。 您可以从输入代码片段的标题开始。
现在只需从右侧的下拉菜单中选择“代码类型”。 对于此代码片段,您需要选择“HTML 片段”选项。

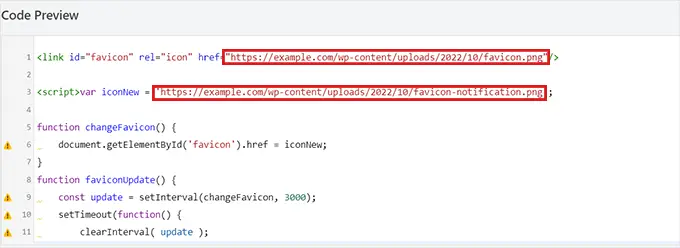
完成后,只需将以下代码复制并粘贴到“代码预览”中。

<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
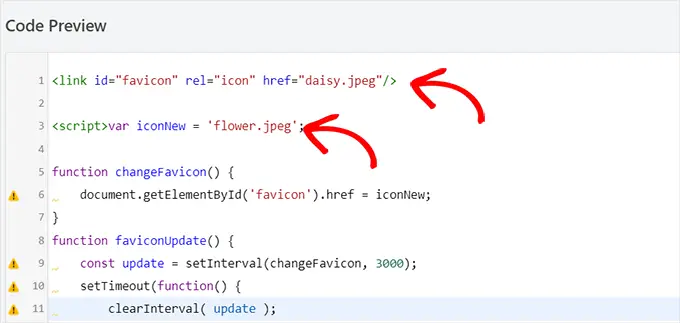
粘贴代码后,只需从代码中删除示例网站图标链接并用您自己的图像替换它们。

请记住,您选择作为网站图标的图像应该已经上传到您的 WordPress 网站的媒体库中。
否则,代码将不起作用,您的网站图标将正常显示。

将链接粘贴到新的网站图标后,向下滚动到“插入”部分。 在这里,您会找到两个选项:“自动插入”和“简码”。
如果您想在每个页面上自动嵌入代码,您可以选择“自动插入”选项。

要仅更改特定页面上的图标,请选择“简码”选项并将其粘贴到任何启用简码的区域,例如侧边栏小部件或内容编辑器的底部。
然后,只需转到页面顶部并将右上角的开关从“非活动”切换到“活动”,然后单击“保存代码段”按钮。
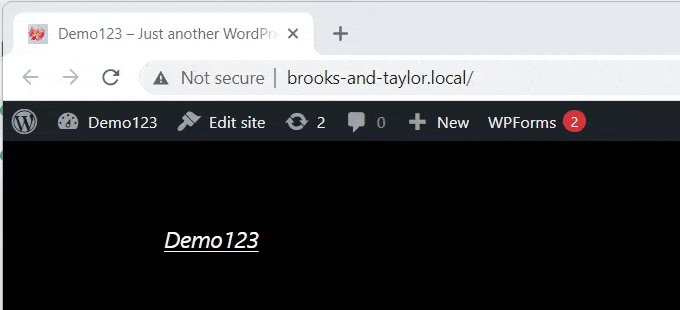
之后,您的网站图标将开始更改为浏览器选项卡通知。
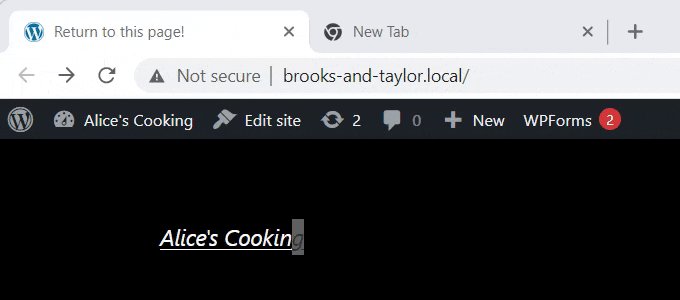
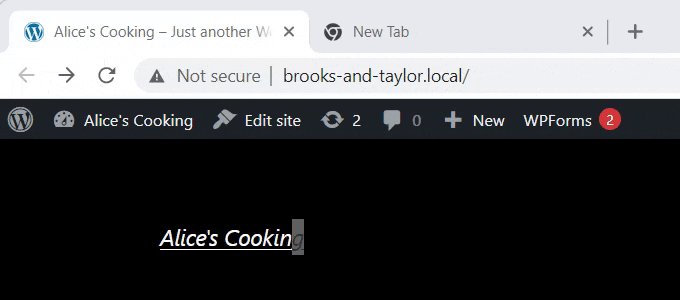
类型 3. 将站点标题更改为浏览器选项卡通知
如果您想更改站点标题以重新吸引访问者的注意力,那么您可以使用此方法。
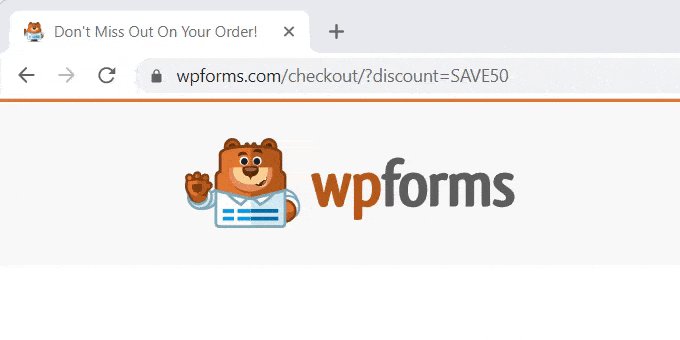
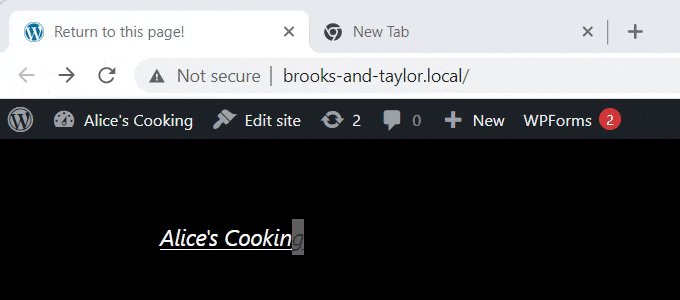
通过使用此代码段,您的站点标题将更改为在用户切换到浏览器中的另一个选项卡时显示醒目的消息。

我们将使用 WPCode 插件将您的站点标题更改为浏览器选项卡通知。
要进入“创建自定义代码段”页面,请转到代码段 » 所有代码段,然后只需单击“添加新代码段”按钮。
然后,只需选择“添加您的自定义代码”选项,如上例所示。
现在您位于“创建自定义代码段”页面,请先为您的代码段输入标题。
接下来,您必须从右侧的下拉菜单中选择“代码类型”。 由于这是 JavaScript 代码,只需单击“JavaScript 代码段”选项即可。

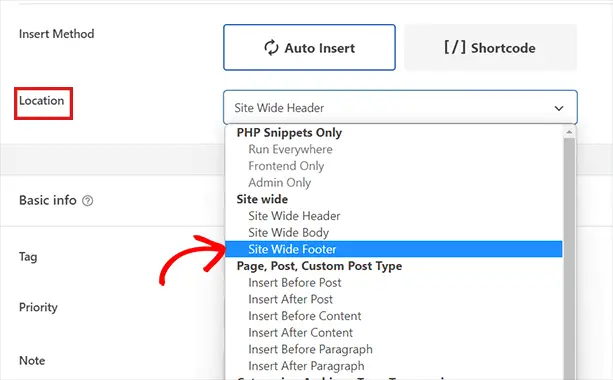
之后,向下滚动到“位置”选项,然后单击旁边的下拉菜单。
从下拉菜单中,只需单击“站点宽页脚”选项。

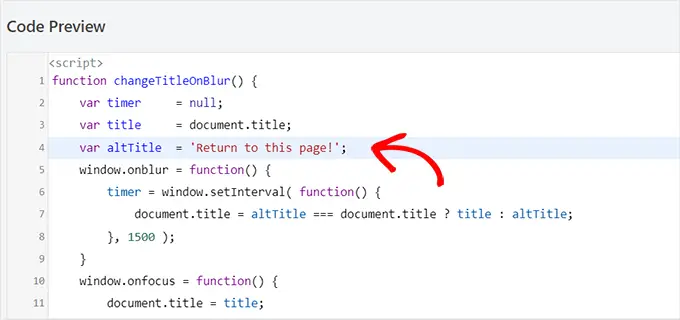
然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”中。
function changeTitleOnBlur()
var timer = null;
var title = document.title;
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
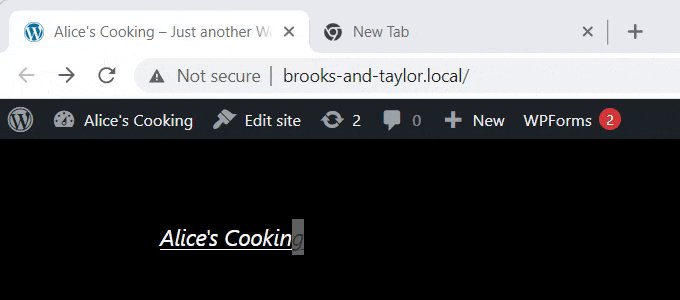
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
粘贴代码后,您现在可以对其进行编辑,只需在代码中写入要在浏览器选项卡上显示的任何消息即可。
要编写您想要的消息,只需转到var altTitle="Return to this page!"; 行并删除带有浏览器选项卡通知消息的占位符文本。

接下来,向下滚动到“插入”部分,您将在其中找到两种插入方法:“自动插入”和“简码”。
如果您点击“自动插入”选项,您的浏览器选项卡通知将在每个页面上激活。 但是,如果您只想在特定页面上显示引人注目的消息,则可以选择“简码”选项。

例如,您可能只想在“添加到购物车”页面上添加此代码,以便它可以降低您网站上的购物车放弃率。
如果是这种情况,您可以选择简码选项。
之后剩下的就是转到页面顶部并将开关从“非活动”切换到“活动”,然后单击“保存代码段”按钮。

就是这样! 现在,您的浏览器选项卡通知将提醒离开您网站的用户。
我们希望本文能帮助您了解如何在 WordPress 中添加浏览器选项卡通知。 您可能还想查看我们的教程,了解如何将网络推送通知添加到您的 WordPress 网站,并查看我们精选的必备 WordPress 插件以发展您的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
