如何在 WordPress 中轻松添加项目符号点和编号列表
已发表: 2023-04-17您想在 WordPress 中添加项目符号点和编号列表吗?
将列表添加到您的内容有助于提高网站的可读性。 它们也是与访问者共享分步说明或复杂数据的好方法。 有时,搜索引擎甚至可以为在其内容中使用列表的页面提供更高的排名。
在本文中,我们将向您展示如何使用自定义样式在 WordPress 中轻松添加项目符号点和编号列表。

为什么要在 WordPress 中添加项目符号点和编号列表?
我们认为最好的做法是将您的内容分成可浏览的部分,而不是向访问者展示一堵文字墙。 有很多方法可以使您的页面对读者更友好,包括创建表格、使用副标题、添加视频和创建列表。
列表可以帮助访问者一目了然地了解您的内容,即使您正在共享复杂的信息或大量数据。 这可以改善用户体验并让人们在您的网站上停留更长时间。
它们也是创建待办事项列表或与访问者共享分步说明的理想选择。 例如,您可以将食谱变成美食博客上的编号列表。
考虑到这一点,让我们看看如何在 WordPress 中添加项目符号点和编号列表。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1.使用内置的 WordPress 列表块(简单)
添加项目符号点和编号列表的最简单方法是使用内置的列表块和 WordPress 块编辑器。
这允许您创建简单的列表而无需安装单独的 WordPress 插件,尽管默认块只有几个自定义选项。
如果您想使用自定义图标、水平布局、不同颜色等微调列表的每个部分,那么我们建议使用本文中的其他方法之一。
要开始,只需打开您要添加列表的帖子或页面。 然后您可以选择是创建项目符号点还是编号列表。
如何在 WordPress 中创建项目符号列表
要创建项目符号列表,请单击“+”图标以添加新块。

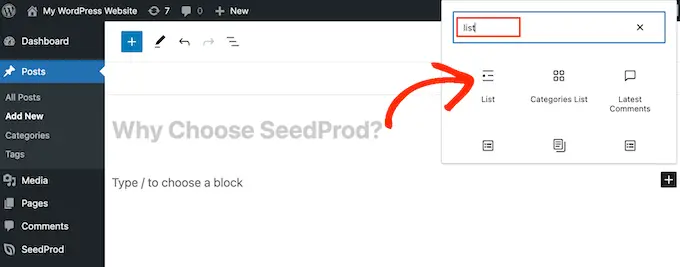
在出现的弹出窗口中,输入“列表”。
当出现正确的块时,单击它以将其添加到页面中。

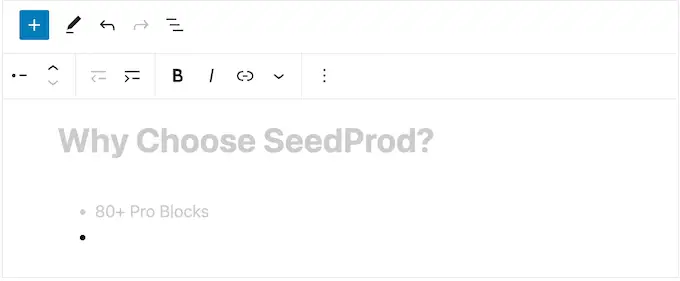
这将创建项目符号列表中的第一项。 只需输入要用于第一个列表项的文本。
完成后,按键盘上的“Enter”键移至下一行。 WordPress 将自动创建第二个要点。

您现在可以继续输入要用于第二个要点的文本。 只需重复这些步骤即可将更多项目添加到列表中。
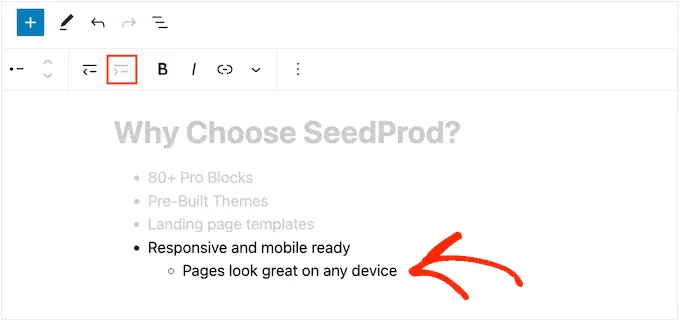
如果要创建嵌套列表,请单击“缩进”按钮。 这会将光标向右移动一步,以供您键入缩进的文本。

您可以再次单击“缩进”按钮,以创建两层嵌套的项目符号点。
正如您在下图中看到的,每个级别都使用不同的图标。

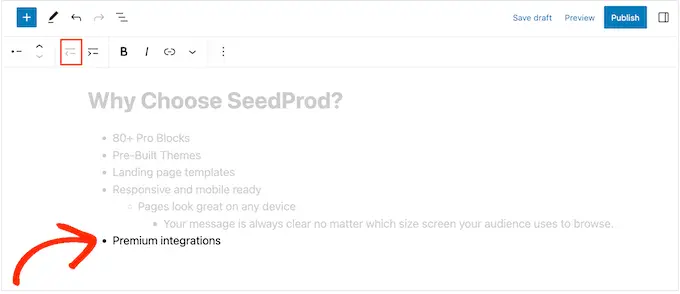
要减少缩进,请单击“减少缩进”按钮。
这会将光标向左移动一步,准备好开始输入。

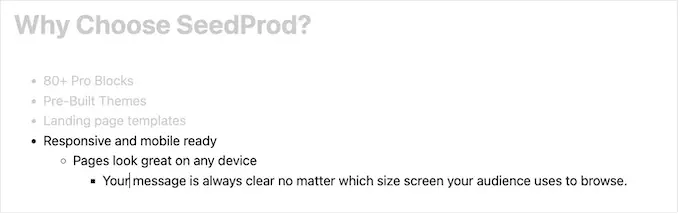
通过按“Indent”和“Outdent”按钮,您可以创建具有多个不同级别的嵌套列表。
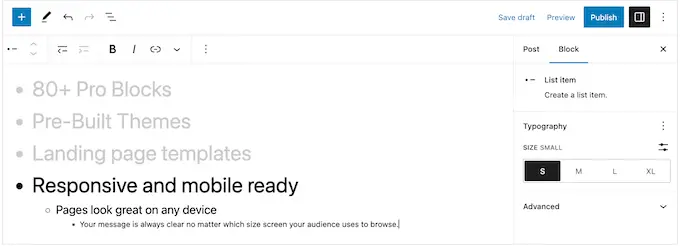
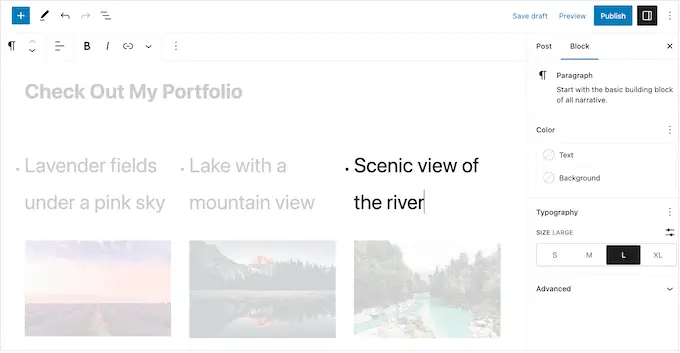
默认情况下,WordPress 将使用“中”字体大小,但您可以使用右侧块选项中的“排版”设置在小、大和超大之间切换。

您还可以添加链接,或使用标准文本格式设置选项,例如粗体和斜体。
如何在 WordPress 中创建编号列表
要在 WordPress 中创建编号列表,只需按键盘上的“1”键,然后按句号 (.)。
WordPress 会自动将此文本转换为编号列表中的第一项。

您现在可以在编号列表中键入第一项。
之后,只需按下键盘上的“返回”键,WordPress 就会自动创建下一个编号点。

就像要点一样,您可以通过单击“缩进”和“减少缩进”按钮来创建嵌套列表。
这会在编号的项目符号点下方创建一个缩进的项目符号点。

与项目符号列表不同,您只能使用单级缩进。
如果您对列表的外观感到满意,只需单击“更新”或“发布”按钮即可将其发布在您的 WordPress 网站上。
方法 2. 使用 Super List Block WordPress 插件(创建多媒体列表)
内置列表块非常适合创建基于文本的列表,但有时您可能希望包含其他内容。 例如,您可能想要创建一个包含图像、文本和号召性用语按钮的定价表。
最简单的方法是使用超级列表块。 这个免费插件添加了一个新块,允许您在列表中使用任何 WordPress 块。
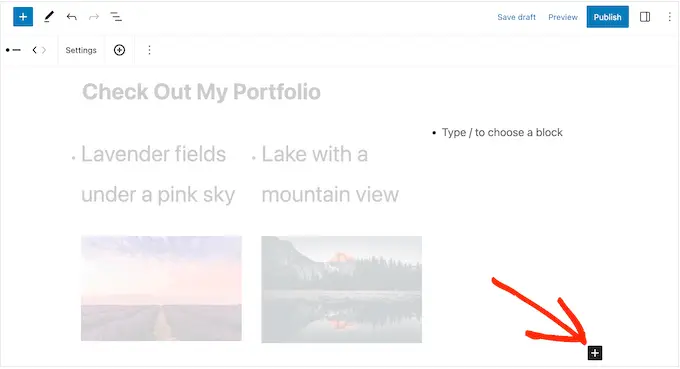
您甚至可以通过向单个列表项添加多个块来创建多媒体项目符号。 在下图中,我们在每个列表项中使用段落和图像块。

Super List Block 还允许您在垂直和水平列表样式之间切换,并创建没有项目符号图标或数字的“无标记”列表。
首先,您需要安装并激活 Super List Block 插件。 如果您需要帮助,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
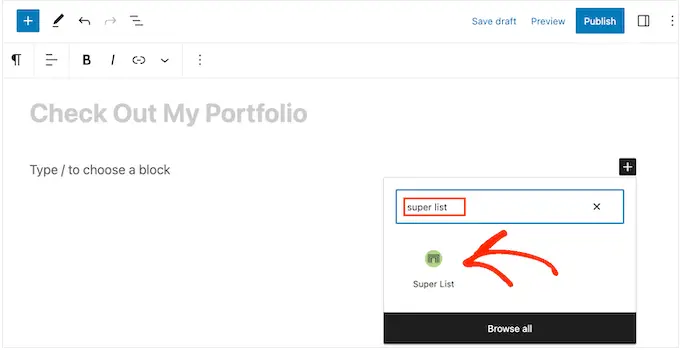
之后,转到要添加列表的页面或发布。 然后您可以单击“+”图标并开始输入“超级列表”。
当出现正确的块时,单击它。

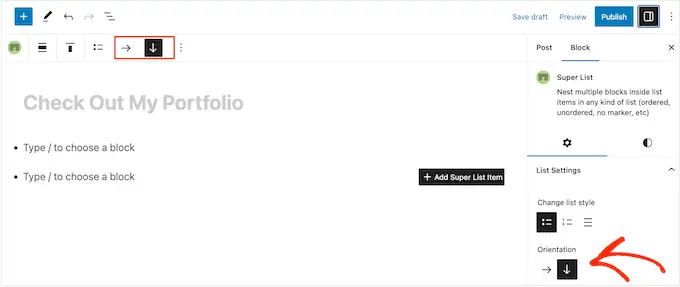
这会添加一个包含两个默认列表项的新块。
首先,您可以使用工具栏和左侧菜单中的箭头在水平和垂直布局之间切换。

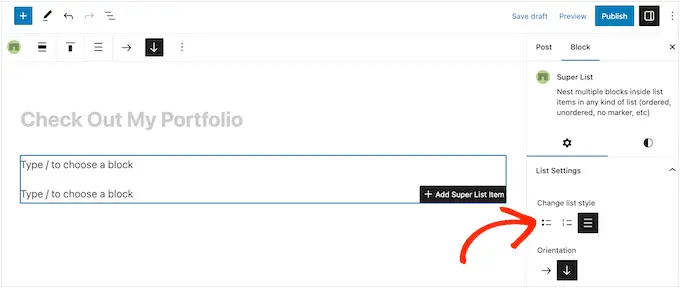
您还可以使用“更改列表样式”下的图标在编号列表或项目符号列表之间进行选择。
另一个选项是“无标记”,这是插件提供的独特列表样式。

当您对列表的配置方式感到满意时,您就可以创建您的第一个项目了。
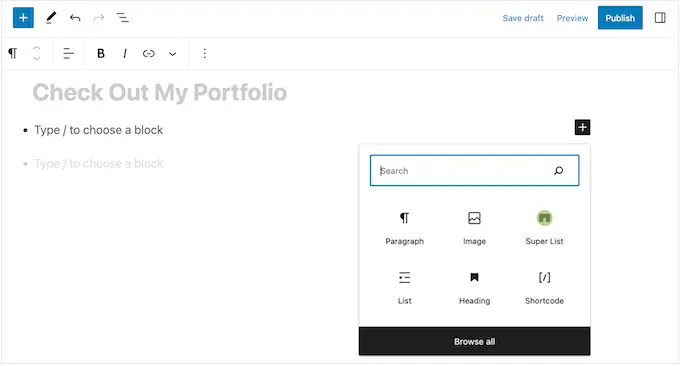
只需单击“超级列表”块角落的“+”按钮,然后选择要添加的第一个块。 Super List 与所有默认的 WordPress 块兼容,因此您可以添加图像、标题或任何其他您想要的块。

然后您可以像往常一样设置块的样式。 例如,您可以上传图片、添加下载链接或输入一些文本。
要向项目符号点添加另一个块,只需按键盘上的“Enter”键即可。 这会在第一个块下方添加一个新的“类型/以选择块”行。
您现在可以单击列表项内的“+”图标,并按照上述相同过程添加另一个块。

当您对第一个列表项的设置感到满意时,您可以按照相同的步骤配置第二个默认项。
要添加更多项目符号点,您需要选择整个列表项。 这可能有点棘手,因为您需要选择整个项目,而不是该列表项目中的各个块。
当您在工具栏中看到“+”图标时,您已经选择了正确的项目。 完成后,只需继续并单击“+”按钮即可。

这会向列表中添加一个新的空项。
只需不断重复这些步骤即可添加更多要点和块。

当您对列表的外观感到满意时,您可以单击“更新”或“发布”按钮以使其在您的 WordPress 博客或网站上生效。
方法 3. 使用页面构建器插件(最适合登陆页面)
如果您想创建具有自定义样式的漂亮列表,那么您可能需要使用 SeedProd。
这个先进的拖放页面构建器插件可让您使用简单的拖放编辑器创建专业设计的页面。 它还带有一个现成的列表块,可让您微调列表设计的每个部分,包括更改各个项目之间的空间,用自定义图标替换标准项目符号点等等。
SeedProd 使设计具有独特设计的独立页面变得容易,因此如果您想将列表添加到自定义主页或登录页面,这也是一个不错的选择。
您需要做的第一件事是安装并激活 SeedProd。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 添加许可证密钥后,只需单击“验证密钥”。
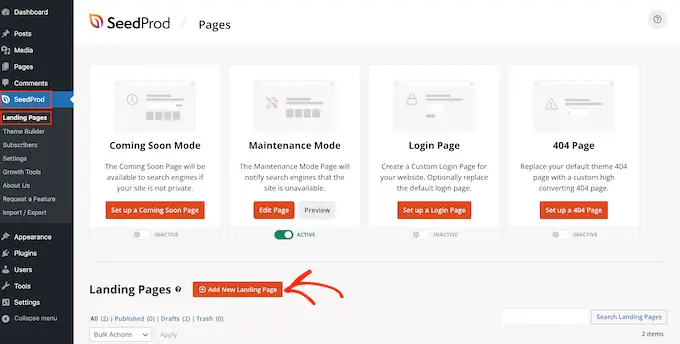
之后,转到SeedProd » Landing Pages并单击“Add New Landing Page”。

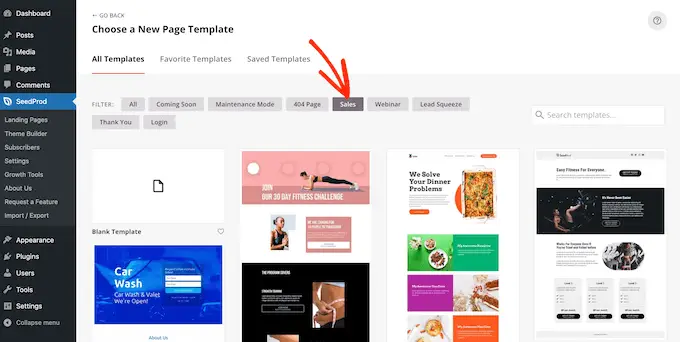
在下一个屏幕上,系统会要求您选择一个模板。
SeedProd 附带 180 多个漂亮的模板,这些模板分为不同的类别,例如 404 页模板和自定义 WooCommerce“谢谢”页面。

只需单击任何选项卡即可查看该类别中的不同模板。

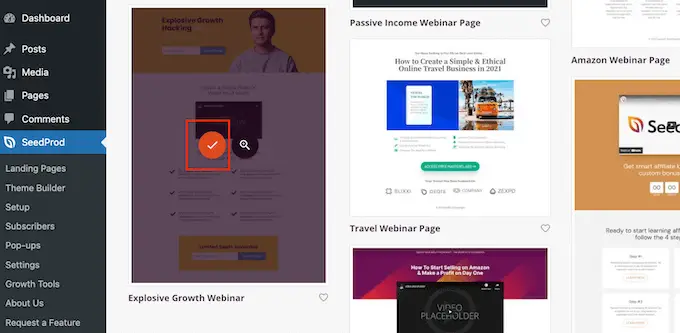
当您找到要使用的模板时,只需将鼠标悬停在它上面,然后单击复选标记图标。
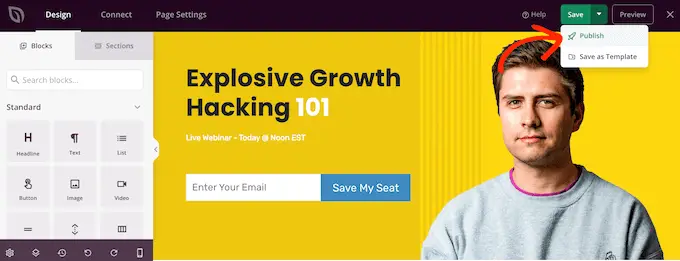
我们在所有图像中都使用“爆炸式增长网络研讨会”模板,但您可以使用任何您想要的设计。

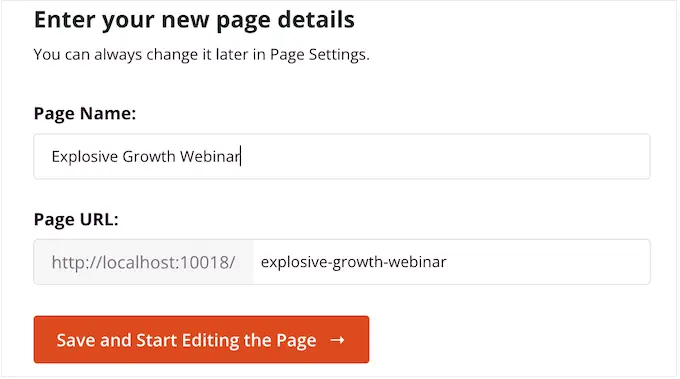
接下来,您需要给页面一个标题。
SeedProd 将根据页面标题自动创建一个 URL,但您可以将其更改为您想要的任何内容。 例如,将相关关键字添加到 URL 通常会改善您的 WordPress SEO 并帮助页面出现在相关搜索结果中。
要了解更多信息,请参阅我们的指南,了解如何为您的 WordPress 博客进行关键字研究。

当您对标题和 URL 感到满意时,单击“保存并开始编辑页面”。
这将加载 SeedProd 拖放页面编辑器。 在右侧,您会看到页面设计的实时预览,左侧有一些设置。

SeedProd 带有很多块,您可以将它们添加到您的设计中,包括允许您添加社交分享按钮、视频、联系表单等的块。 有关更多信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
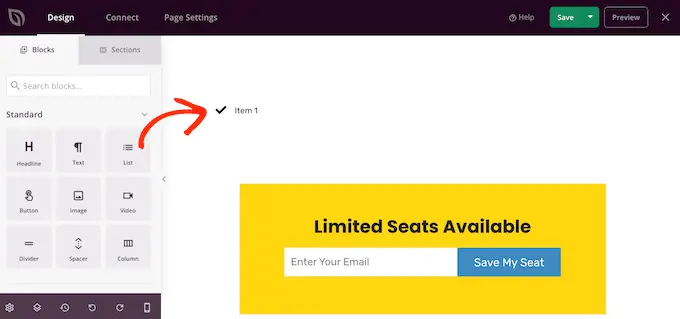
要将列表添加到您的设计中,请找到“列表”块并将其拖到页面上。

这会将一个垂直列表添加到您的页面,其中包含一个占位符“项目 1”。
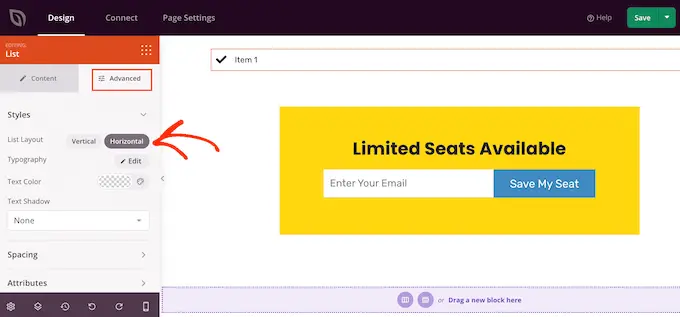
如果您想改为创建水平列表,请单击“高级”选项卡,然后选择“水平”按钮。

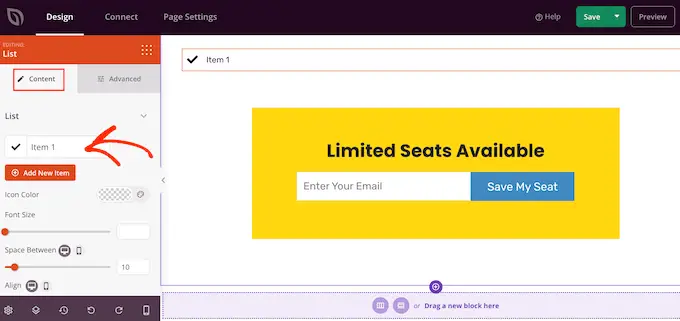
您现在可以通过选择“内容”选项卡开始构建您的列表。
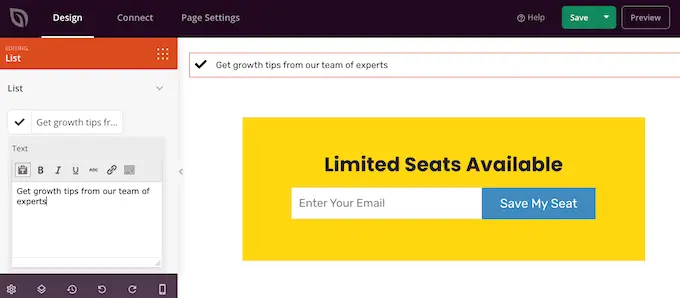
要用您自己的消息替换默认文本,请单击左侧菜单中的“项目 1”。

您现在可以在出现的小文本编辑器中键入您的列表项。
在这里,您还可以应用您想要使用的任何格式,例如粗体或斜体。

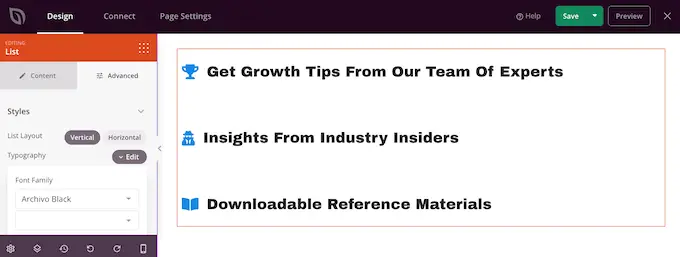
默认情况下,SeedProd 为每个项目符号点使用复选标记,但它有一个内置的图标字体库,其中包括 1400 个 Font Awesome 图标,您可以改用它们。
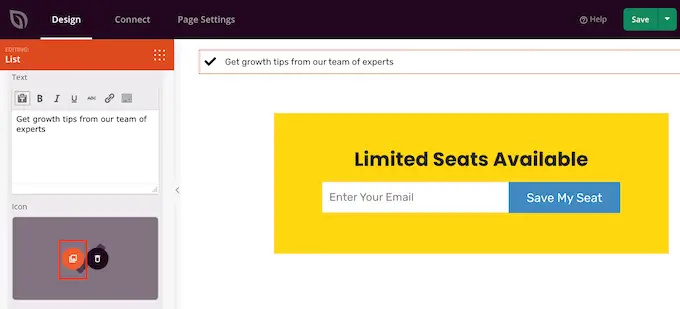
要替换复选标记,只需将鼠标悬停在它上面,然后在它出现时单击“图标库”。

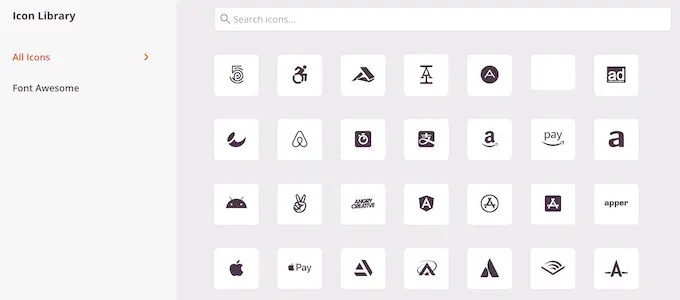
这将打开一个弹出窗口,您可以在其中选择要使用的图标。
您可以为列表中的各个项目符号点使用不同的图标,因此这是创建更有趣和引人注目的列表的好方法。

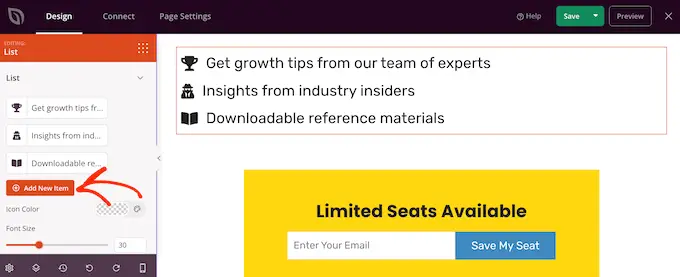
要创建更多要点,只需单击“添加新项目”按钮。
您现在可以按照上述完全相同的过程添加文本和更改默认图标。

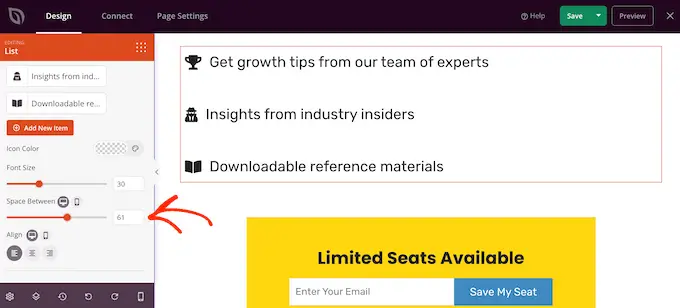
将所有项目添加到列表后,您可以使用左侧菜单中的设置更改字体大小和对齐方式。
您还可以使用“间距”滑块增加或减小各个列表项之间的间距。

之后,您可能想要更改列表中图标的颜色。 即使您使用不同的图标,SeedProd 也会为每个项目应用相同的颜色,因此设计看起来总是一致的。
要进行此更改,请单击“图标颜色”区域,然后从出现的弹出窗口中选择一种新颜色。

完成后,您可能需要单击“高级”并查看一些其他设置。 我们已经了解了如何在垂直和水平列表布局之间切换,但您还可以更改文本颜色和字体。
要真正使您的列表脱颖而出,您可以添加框阴影或 CSS 动画。

“高级”选项卡中的大部分设置都是不言自明的,因此值得仔细阅读它们以了解您可以创建哪些不同类型的效果。
完成后,您可以通过添加更多块然后使用左侧菜单中的设置自定义它们来继续进行页面设计。
如果您对页面的外观感到满意,请单击“保存”按钮上的下拉菜单并选择“发布”。

您现在可以访问此页面以在您的在线商店或网站上实时查看列表。
方法 4. 使用代码添加项目符号点和数字列表(高级)
您还可以使用内置的 WordPress 代码编辑器和 HTML 创建列表。
这更复杂,因此它不是初学者的最佳方法。 但是,它确实允许您在内置列表块中使用更多样式和格式。 例如,您可以使用h1和h2等标签快速轻松地向列表项添加标题样式。
有关此主题的更多信息,请参阅我们关于如何在 WordPress 代码编辑器中编辑 HTML 的指南。
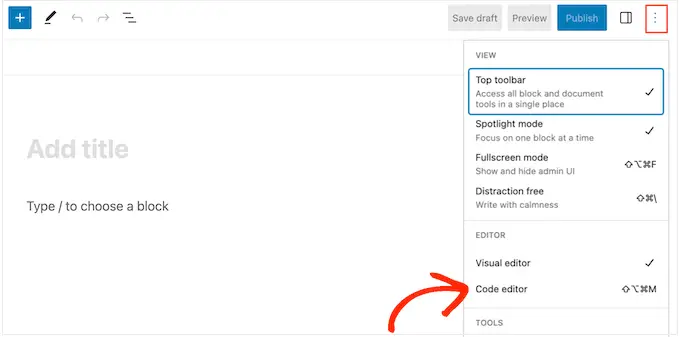
首先,打开要显示列表的页面或帖子。 然后,单击右上角的三点图标并选择“代码编辑器”。

接下来的步骤将根据您是要添加项目符号列表还是编号列表而有所不同。
如何使用代码创建项目符号列表
要创建项目符号列表,请先输入以下内容:
ul代表“无序列表”,这意味着该列表没有任何数字,而wp:list告诉 WordPress 您正在手动创建一个列表块。
接下来,按“返回”键移至新行并创建您的第一个列表项:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
在这里, li代表“列表项”,我们用/li结束这一行。
您可以重复此过程以创建更多列表项。 例如:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
完成后,使用另一个“无序列表”标志关闭代码块:
这为我们提供了以下列表代码:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
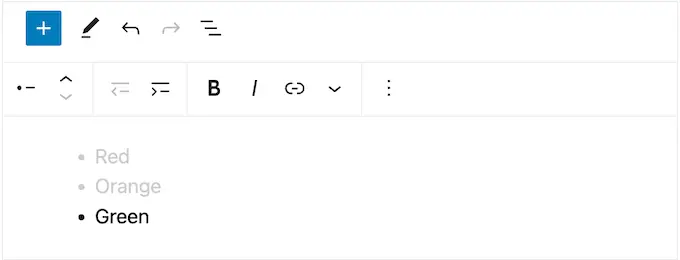
正如您在下图中看到的,这将创建一个非常简单的列表,但您可以通过添加其他 HTML(例如标题标签)来自定义它。

如何使用代码创建编号列表
要创建编号列表,只需输入以下内容:
<!-- wp:list "ordered":true -->
然后你可以输入ol代表有序列表:
<!-- wp:list "ordered":true -->
<ol>
之后,按照上述相同的过程添加每个列表项:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
最后,使用/ol标签和wp:list关闭有序列表。
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
我们希望本教程能帮助您了解如何在 WordPress 中添加项目符号点和编号列表。 您可能还想了解如何通过在线博客赚钱,或者查看我们专家挑选的最佳 WordPress 联系表单插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
