如何在 WordPress 中轻松添加 CSS 动画(2 种简单方法)
已发表: 2023-03-24你想在 WordPress 中添加 CSS 动画吗?
动画是吸引访问者注意力和突出页面最重要内容的好方法。 他们还可以鼓励客户点击您的号召性用语按钮和链接。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 CSS 动画。

为什么要在 WordPress 中添加 CSS 动画?
您可以使用 CSS 动画将访问者的注意力吸引到页面的不同部分。 例如,如果您有一家在线商店,则动画可以突出产品最重要的功能或最大的卖点。
动画还会使您的 CTA 脱颖而出,这可以帮助您实现特定目标,例如让更多人订阅您的电子邮件通讯。
您可以将 CSS 动画添加到您的主题或子主题的样式表中。 然而,这需要花费大量的时间和精力,而且如果你犯了一个错误,它可能会破坏你网站的设计甚至功能。
话虽如此,让我们看看如何轻松地将 CSS 动画添加到您的 WordPress 网站。 如果您更喜欢直接跳转到特定方法,则可以使用下面的链接。
方法 1. 如何轻松地为任何 WordPress 块设置动画(快速简单)
添加简单 CSS 动画的最简单方法是使用 Blocks Animation。
这个免费的插件允许您在任何块中添加入口动画,而无需编写一行 CSS。 它还具有打字动画和可以添加到文本和数字的股票行情效果。

首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,在 WordPress 编辑器中打开任何页面或帖子。 然后,只需单击要设置动画的块并在右侧菜单中选择“块”选项卡。
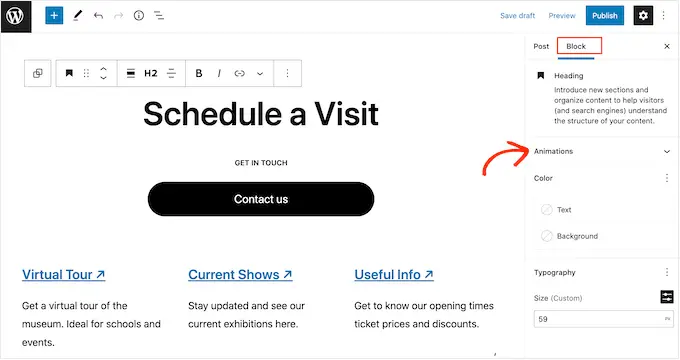
您会看到此菜单有一个新的“动画”部分。

只需单击以展开“动画”部分,您就会看到三个不同的选项:动画、计数动画和打字动画。
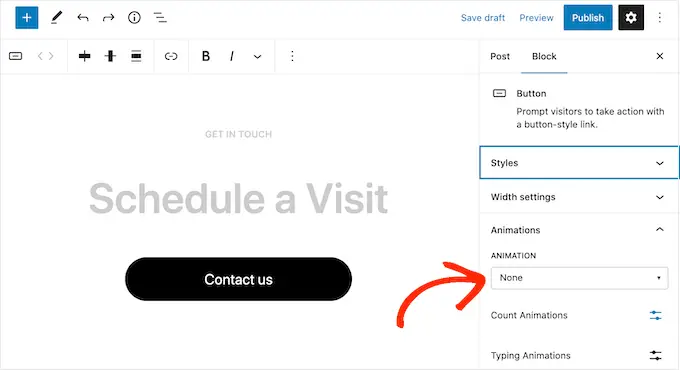
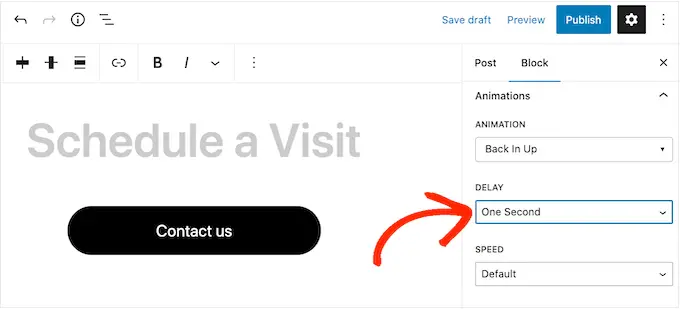
“动画”是在页面加载时播放一次的短效果。 要将这种入口动画添加到您的 WordPress 博客,只需单击“动画”旁边的下拉菜单。

这将打开一个菜单,您可以在其中选择要使用的动画。
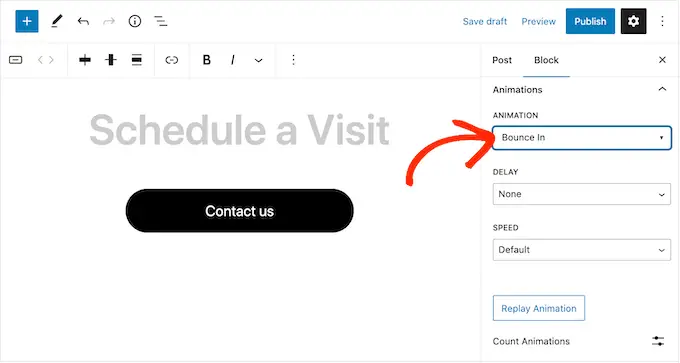
WordPress 编辑器将显示动画预览,因此您可以尝试不同的选项以查看最佳效果。

默认情况下,入口动画将在页面加载后立即播放,但您可以根据需要添加延迟。 如果您在同一个页面上使用多个动画,那么您甚至可以使用延迟来错开动画,这样它们就不会让人不知所措。
只需打开“延迟”下拉菜单并从列表中选择一个时间。

您还可以使用“速度”下拉菜单使动画更快或更慢。
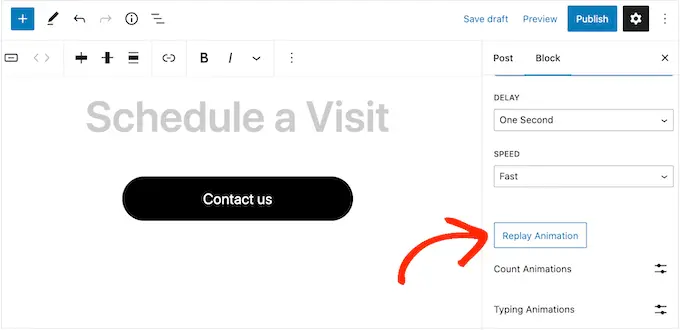
当您尝试不同的设置时,您可以随时通过单击“重播动画”来预览动画。

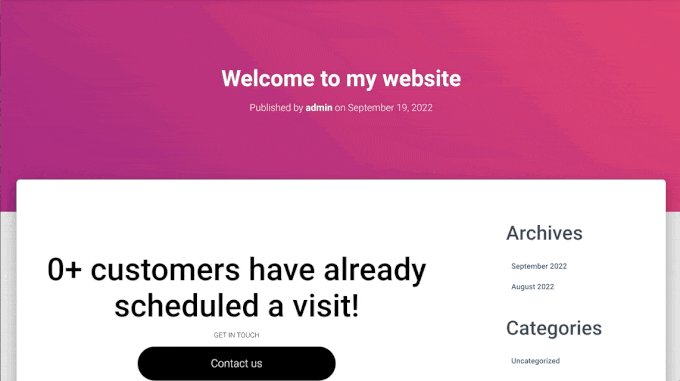
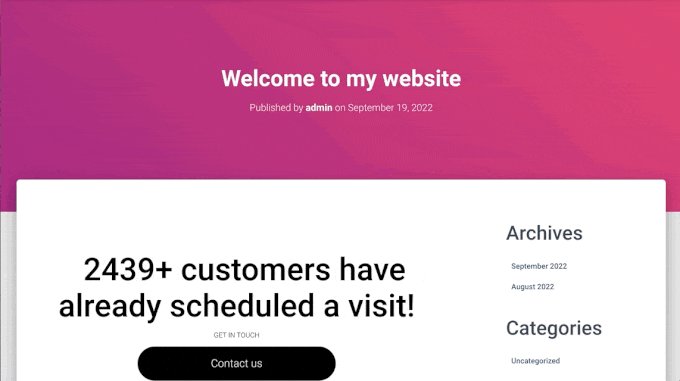
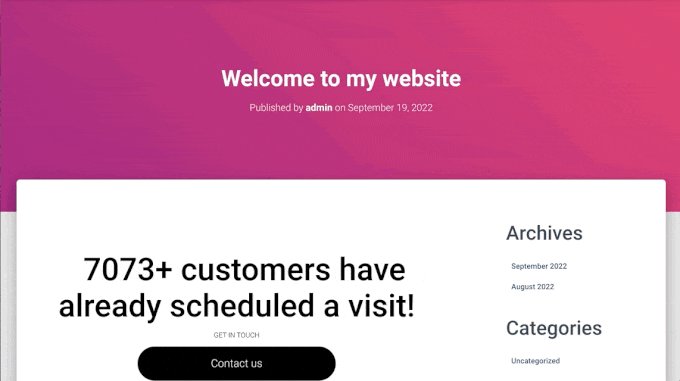
该插件还有“计数动画”和“打字动画”。
键入动画允许您为文本设置动画,而计数动画则为数字添加了一种自动收报机样式的效果。 这些动画适用于任何支持文本或数字的块,因此您可以使用它们为按钮、图像标题、标题等设置动画。
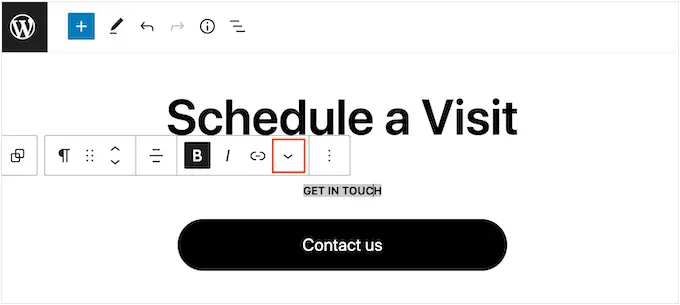
要添加这些效果中的任何一种,请先突出显示要设置动画的文本或数字。 然后,单击小工具栏中的向下箭头。

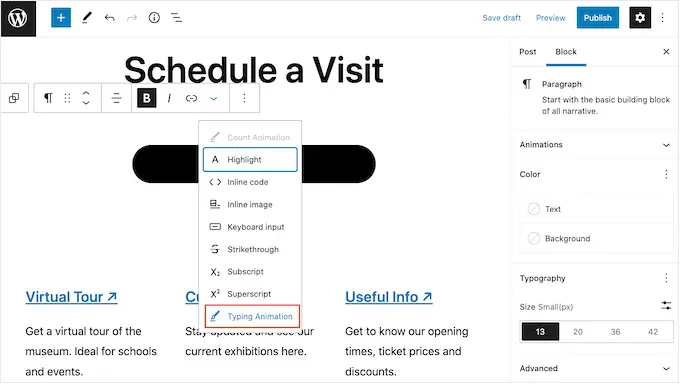
您现在可以从下拉菜单中选择“计数动画”或“键入动画”。
如果这些选项显示为灰色,请确保您突出显示了正确的内容。 例如,如果您只突出显示文本,则无法选择“计数动画”。

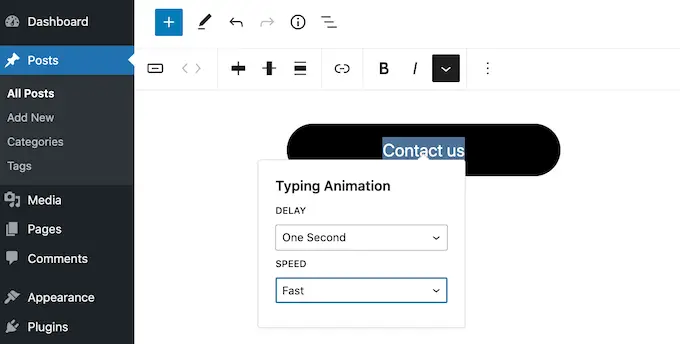
添加动画后,您可以使用小弹出窗口中的下拉菜单更改速度并添加可选延迟。
例如,在下图中,我们使用了一秒的延迟。

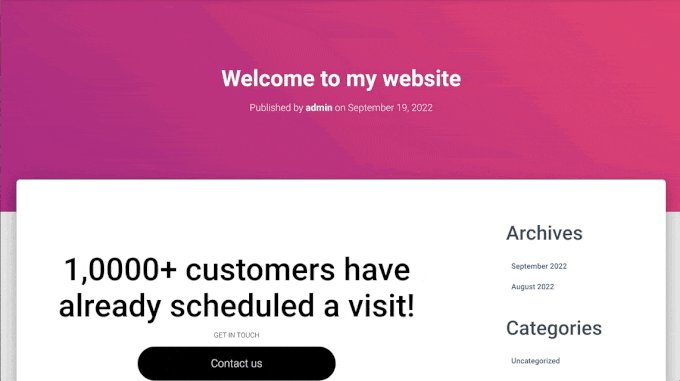
当您准备好制作 CSS 动画时,请单击“发布”或“更新”按钮。 现在,如果您访问您的 WordPress 网站,您将看到实时动画。
方法二、如何给自定义页面添加CSS动画(推荐)
如果你想为内置的 WordPress 块添加简单的动画,那么 Blocks Animation 是一个不错的选择。 但是,如果您想真正吸引访问者的注意力,让人们留在您的网站上并获得更多转化,那么我们建议使用 SeedProd。
SeedProd 是最好的页面构建器插件,它允许您使用简单的拖放编辑器创建漂亮的登录页面、销售页面等。
它还带有一个“动画标题”块,您可以使用它来创建旋转和突出显示的动画标题。

尽管名称如此,但您可以使用动画标题块来为任何文本添加动画效果,包括号召性用语、副标题或您想要强调的任何其他文本。
SeedProd 还带有 40 多个入口动画,您可以将它们添加到任何块,包括图像、文本、按钮、视频等。

只需单击几下,您甚至可以为整个部分和列设置动画。 通过这种方式,您可以在几分钟内创建引人入胜的动画页面。
如果您使用动画来获得更多转化和销售,那么 SeedProd 与 WooCommerce 集成并支持您可能已经用于推广您的网站的许多顶级电子邮件营销服务。
如何设置 SeedProd 页面生成器
您需要做的第一件事是安装并激活 SeedProd。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
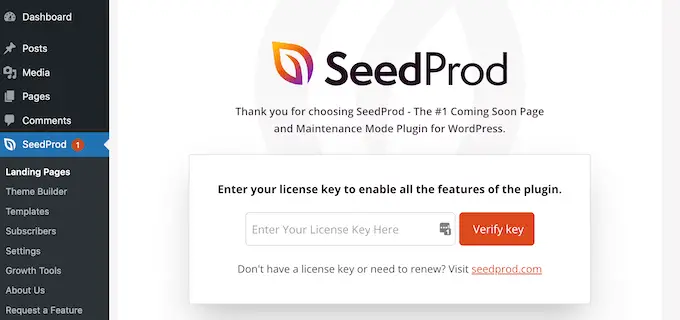
激活后,您需要输入许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 添加许可证密钥后,只需单击“验证密钥”。
创建自定义页面设计
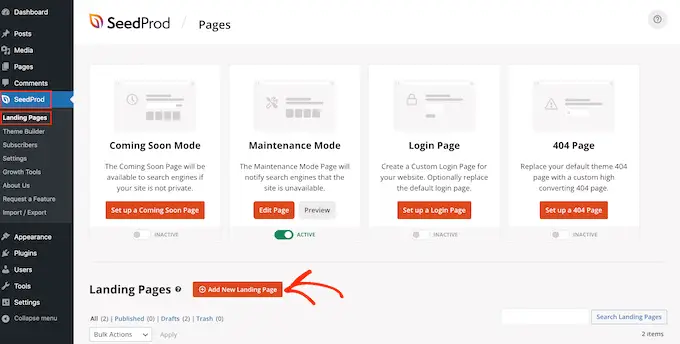
要开始,请转到SeedProd » Landing Pages并单击“添加新的 Landing Page”。

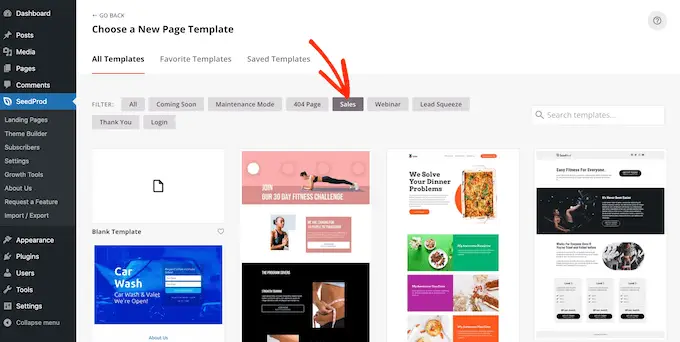
在下一个屏幕上,系统会要求您选择一个模板。
SeedProd 附带 180 多个漂亮的模板,这些模板分为不同的类别,例如 404 页模板和自定义 WooCommerce“谢谢”页面。
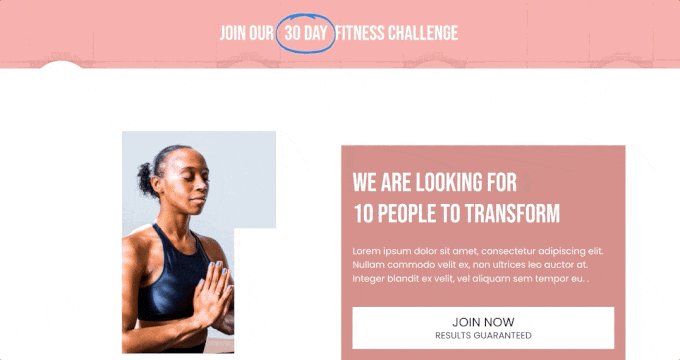
对于本指南,我们将向您展示如何创建带有动画文本和入口动画的销售页面,但无论您创建何种类型的页面,步骤都是相似的。
只需单击任何选项卡即可查看该类别中的不同模板。


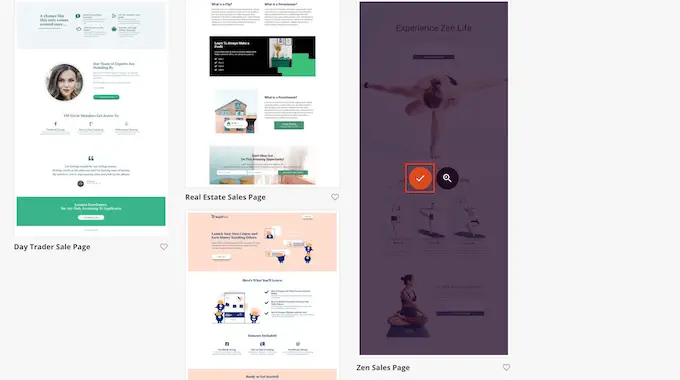
当您找到要使用的模板时,只需将鼠标悬停在它上面,然后单击复选标记图标。
我们在所有图像中都使用“Zen 销售页面”模板,但您可以使用任何模板。

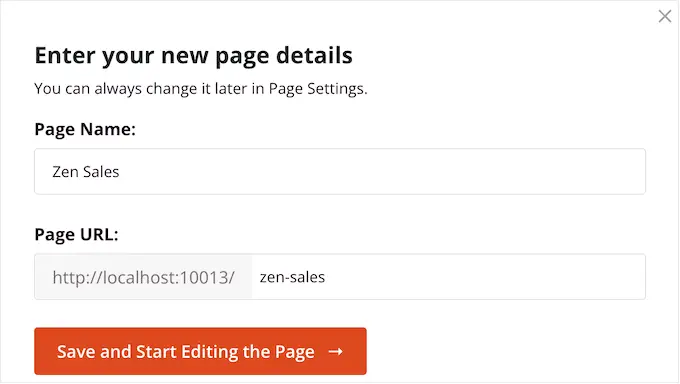
接下来,您需要给页面一个标题。
SeedProd 将根据页面标题自动创建一个 URL,但您可以将其更改为您想要的任何内容。 例如,将相关关键字添加到 URL 通常可以改善您的 WordPress SEO 并帮助页面出现在相关搜索结果中。
要了解更多信息,请参阅我们的指南,了解如何为您的 WordPress 博客进行关键字研究。
当您对标题和 URL 感到满意时,单击“保存并开始编辑页面”。

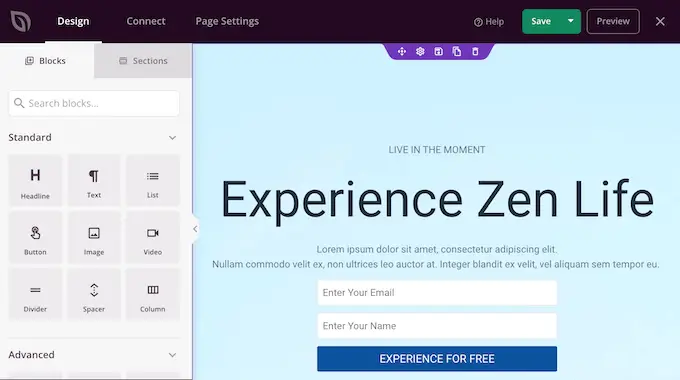
这将加载 SeedProd 拖放页面编辑器。
在右侧,您会看到页面设计的实时预览,左侧有一些设置。

SeedProd 带有很多块,您可以将它们添加到您的设计中,包括允许您添加社交分享按钮、视频、联系表单等的块。
有关更多信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
如何向 WordPress 添加动画文本
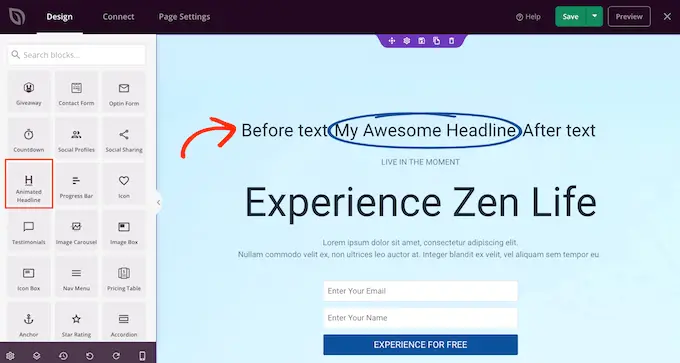
要向页面添加一些动画文本,请找到动画标题块并将其拖动到您的页面设计中。

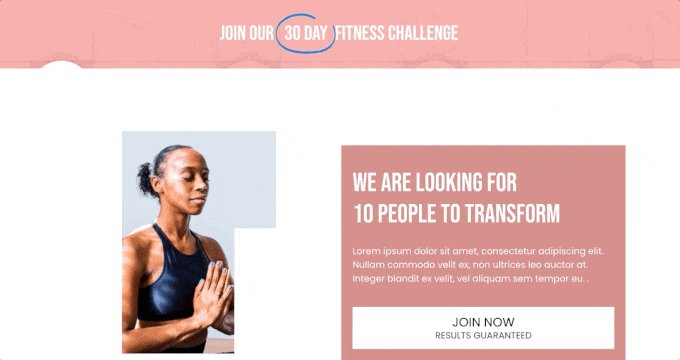
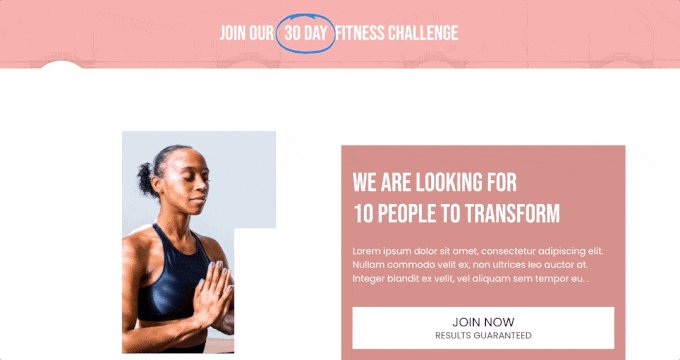
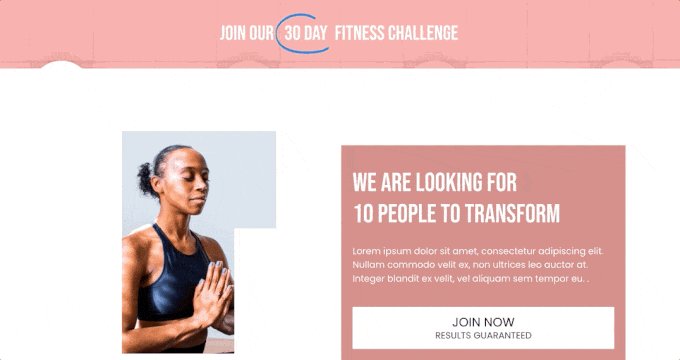
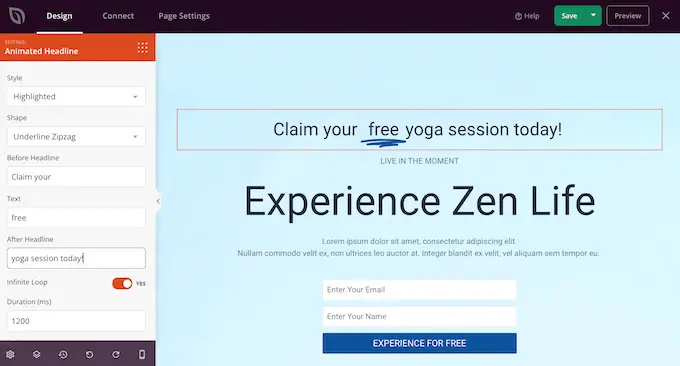
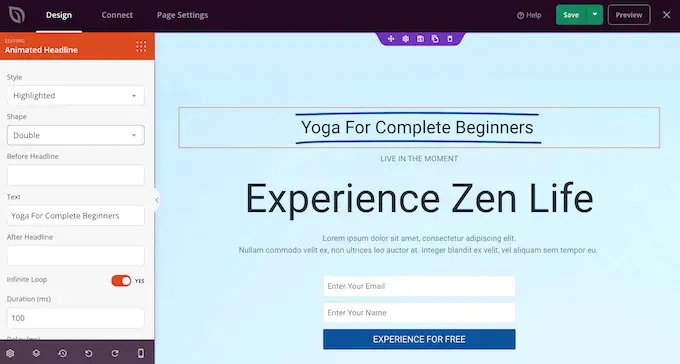
有两种方法可以使标题动画化。 首先,“突出显示”样式会为您的文本添加形状动画,例如圆形或带下划线的锯齿形。
您可以使用此动画将注意力吸引到标题中的特定单词或短语。 通过突出显示最重要的内容,这可以使您的标题更易于阅读和理解。 这也是引起人们对号召性用语的注意的好方法。

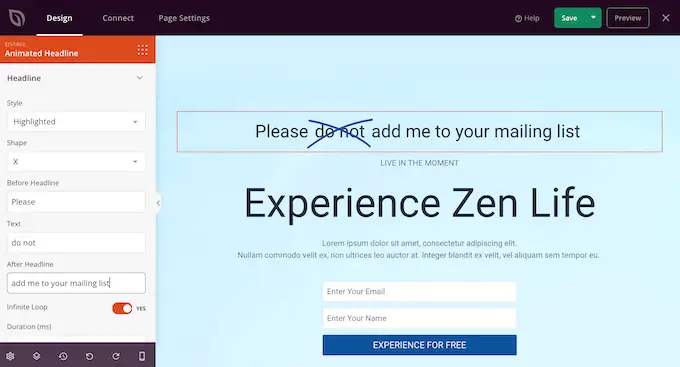
突出显示样式也有一些删除线形状。
您可以使用删除线来创建有趣且引人注目的效果,或者它可以简单地为您的设计增添一些乐趣。

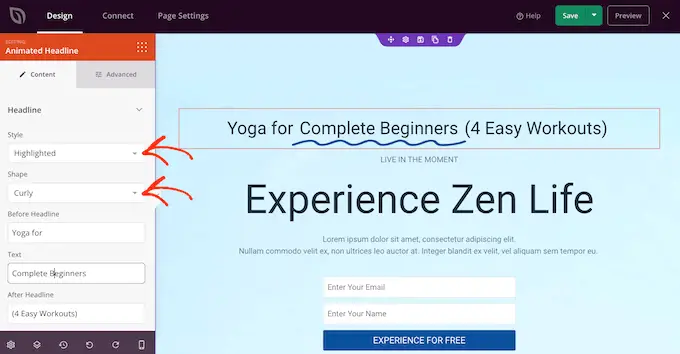
要创建突出显示的动画,只需打开“样式”下拉菜单并选择“突出显示”。
接下来,打开“形状”下拉菜单并选择一个形状。 当您单击一个形状时,SeedProd 将显示该动画的预览,因此您可以尝试不同的形状,看看您最喜欢哪一个。

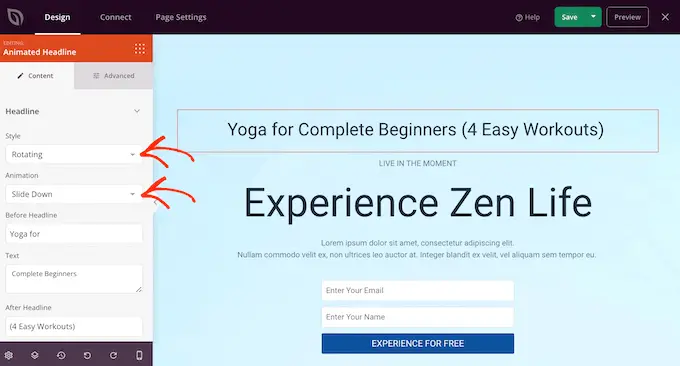
SeedProd 还具有“旋转”动画样式,可为文本添加过渡效果。
通常,动画文本是访问者在加载页面时首先看到的东西,因此这是突出显示最重要文本的好方法。
要创建过渡动画,只需打开“样式”下拉菜单并单击“旋转”。
然后您可以打开“动画”下拉菜单并选择您要使用的过渡类型,例如淡入淡出、缩放或滚动。 同样,SeedProd 将在页面编辑器中播放动画,因此您可以尝试不同的效果以查看您喜欢哪种。

无论您是创建“突出显示”还是“旋转”动画,都可以在动画文本前后添加文本。
只需在“标题前”和“标题后”字段中输入即可。 在“文本”字段中,添加要制作动画的单词或短语。
如果您想为整个标题制作动画,只需将“标题前”和“标题后”字段留空即可。

默认情况下,SeedProd 会循环播放动画,有些访问者可能会觉得这很烦人。
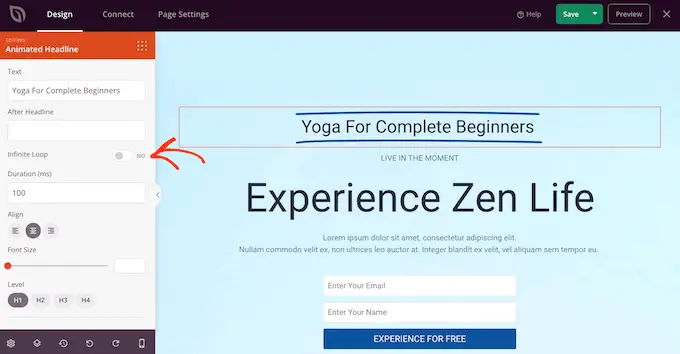
要只播放一次动画,请单击以停用“无限循环”开关。

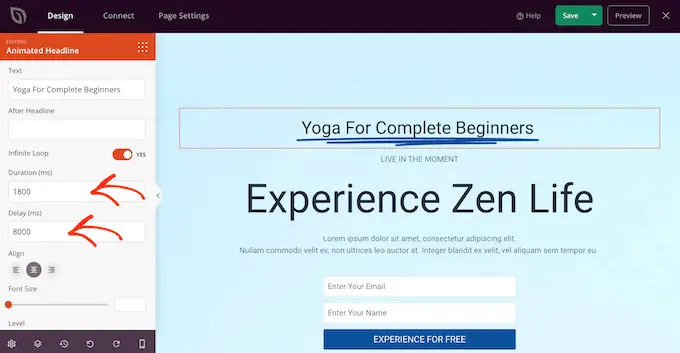
默认情况下,动画将在 8000 毫秒延迟后播放 1200 毫秒。
要使用不同的值,请在“持续时间”和“延迟”字段中键入。 例如,您可以通过使用更短的持续时间来使动画更快。

您可能还想设置文本样式。 例如,您可以更改字体大小和对齐方式。
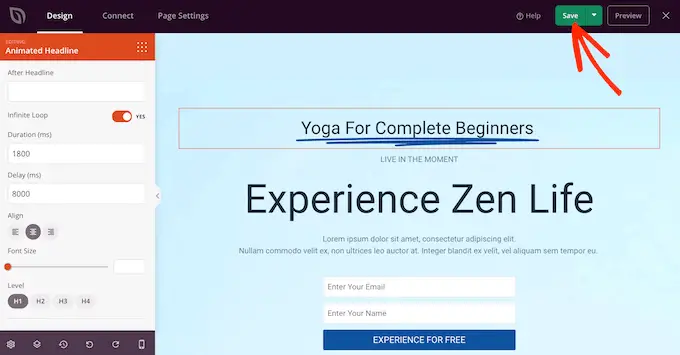
如果您对动画标题的外观感到满意,请继续并单击“保存”按钮以存储您的更改。

在 WordPress 中添加入口动画
入口动画在页面首次加载时播放,因此它们是吸引访问者注意力的好方法。
您还可以使用它们来突出访问者应该首先查看的内容。 例如,如果您有一个在线市场,那么您可以为产品的英雄形象或黑色星期五促销横幅广告制作动画。
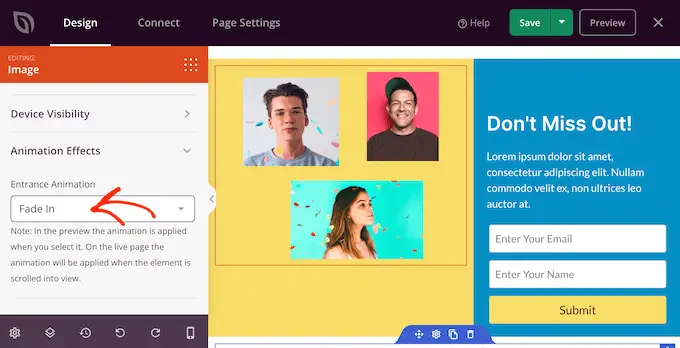
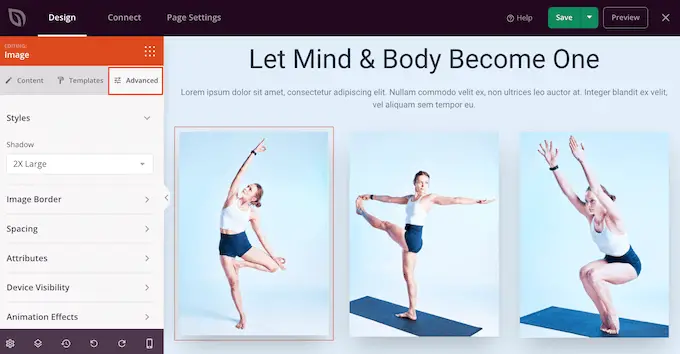
在 SeedProd 编辑器中,只需单击要制作动画的内容,然后选择左侧菜单中的“高级”选项卡。

然后您可以继续并单击以展开“动画效果”部分。
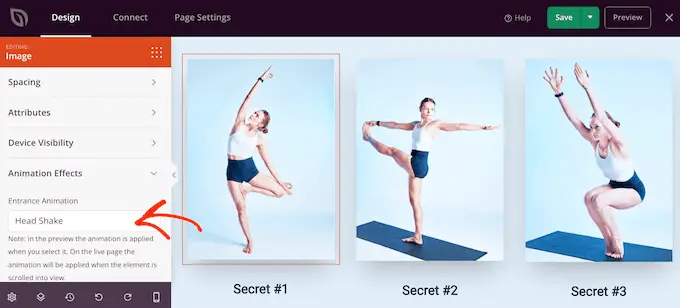
之后,只需从“入口动画”下拉列表中选择一个动画即可。

您现在可以简单地按照上述相同的过程将入口动画添加到任何块、部分或列。
在 WordPress 中发布您的 CSS 动画
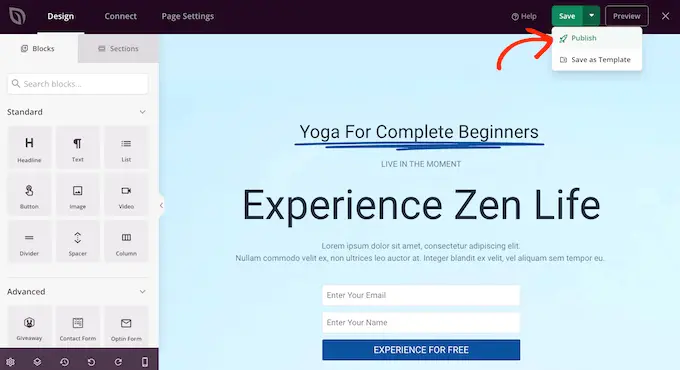
如果您对页面的设置感到满意,请单击“保存”按钮上的下拉菜单并选择“发布”。

您现在可以访问此页面以实时查看 CSS 动画。
我们希望本文能帮助您了解如何在 WordPress 中添加 CSS 动画。 您还可以通过我们的终极指南来提高速度和性能,或者查看我们最常见的 WordPress 错误列表以及如何修复它们。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
