如何在您的 WordPress 主题中轻松添加图标字体
已发表: 2023-02-23您想将图标字体添加到您的 WordPress 网站吗?
图标字体允许您添加像网络字体一样加载的可调整大小的矢量图标,因此它们不会减慢您的网站速度。 您甚至可以使用 CSS 为它们设置样式以获得您想要的外观。
在本文中,我们将向您展示如何轻松地在您的 WordPress 主题中添加图标字体。

什么是图标字体以及为什么要使用它们?
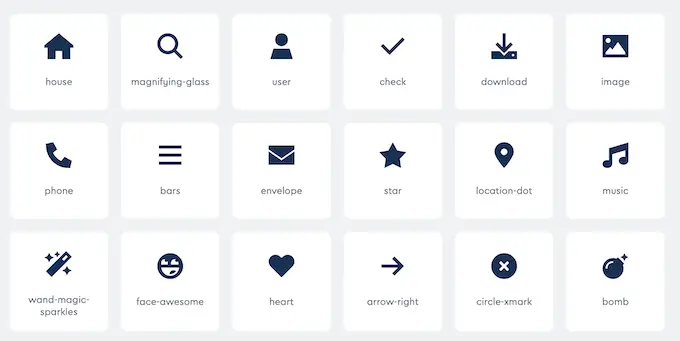
图标字体包含符号或小图片而不是字母和数字。
您可以使用这些图标字体来显示常见图像。 例如,您可以将它们用于购物车、下载按钮、功能框、赠品竞赛,甚至在 WordPress 导航菜单中。

大多数访问者会立即理解常用图标的含义。 通过这种方式,您可以帮助访问者在您的网站上找到自己的方式并与您的内容互动。
这些图片还可以帮助您创建多语言 WordPress 网站,因为大多数人无论说什么语言都能理解图标字体。
与基于图像的图标相比,字体图标加载速度更快,因此可以提高 WordPress 的速度和性能。
您可以免费使用多种开源图标字体集,例如 IcoMoon、Genericons 和 Linearicons。
事实上,WordPress 软件内置了免费的 dashicon 图标。 这些是您可以在 WordPress 管理区域中看到的图标。

在本指南中,我们将使用 Font Awesome,因为它是最流行的开源图标集。 我们在 WPBeginner 和我们所有的高级 WordPress 插件中使用它。
话虽如此,让我们看看如何在 WordPress 主题中轻松添加图标字体。 只需使用快速链接直接跳转到您要使用的方法。
方法 1. 使用 WordPress 插件添加图标字体(简单)
向 WordPress 添加图标字体的最简单方法是使用 Font Awesome 插件。 这允许您在页面和帖子中使用图标字体而无需修改主题文件。 每次更新插件时,您还会自动获得任何新的 Font Awesome 图标。
您需要做的第一件事是安装并激活 Font Awesome 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
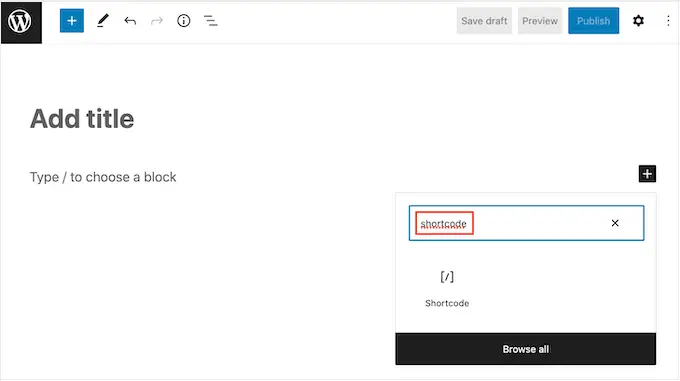
激活后,您可以将 Font Awesome 图标添加到任何短代码块。 只需打开要显示图标字体的页面或帖子,然后单击“+”图标。
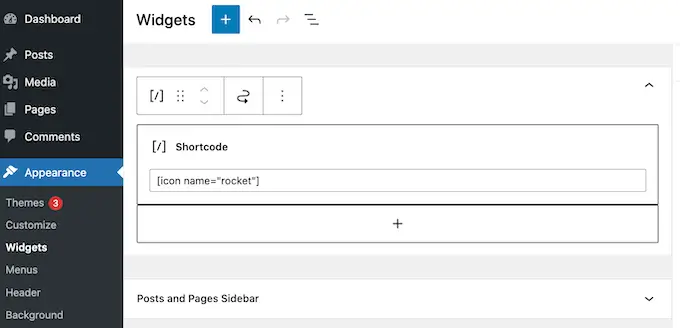
您现在可以搜索“简码”并在出现时选择正确的块。

完成后,您可以使用以下短代码添加任何 Font Awesome 图标:
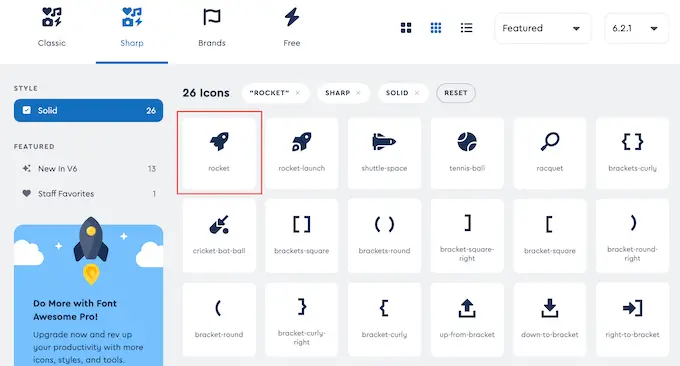
只需将“火箭”替换为您要显示的图标的名称即可。 要获得此名称,请前往 Font Awesome 网站并单击您要使用的图标。

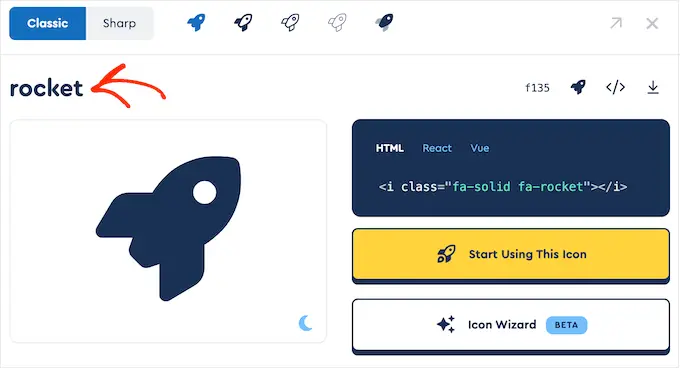
在出现的弹出窗口中,继续并单击图标的名称。
Font Awesome 现在会自动将名称复制到剪贴板。

完成后,只需将名称粘贴到简码中即可。 您现在可以单击“发布”或“更新”以使图标字体生效。
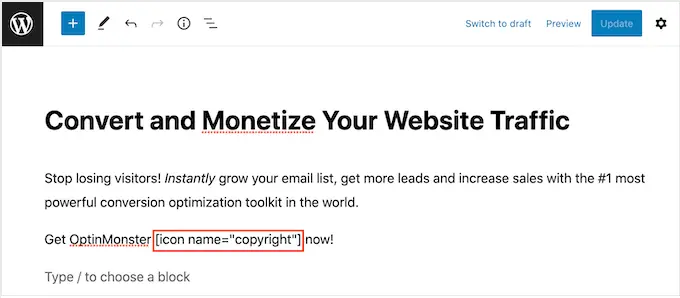
有时您可能希望在文本块中显示图标字体。 例如,您可能需要在品牌名称后显示“版权”符号。
为此,只需将短代码粘贴到任何段落块中。

然后,您可以使用右侧菜单中的设置来自定义图标,类似于自定义文本块选项的方式。 例如,您可以更改字体大小。
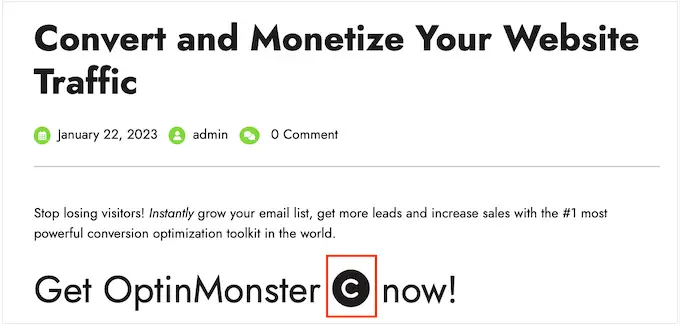
WordPress 会将短代码转换为供访问者使用的 Font Awesome 图标,并将其与您的文本一起显示。

另一种选择是将短代码添加到任何小部件就绪区域。
例如,您可以将简码块添加到您网站的侧边栏或类似部分。

有关更多信息,请参阅我们关于如何在 WordPress 侧边栏小部件中使用短代码的指南。
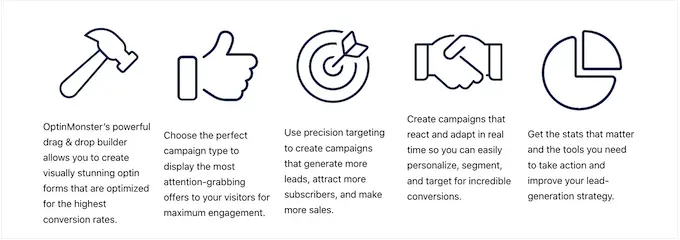
您甚至可以将图标短代码添加到列中并创建漂亮的功能框。

有关详细说明,请参阅我们的指南,了解如何在 WordPress 中添加带有图标的功能框。
许多网站在他们的菜单中使用图标字体,以帮助访问者找到他们的方式。 要添加图标,请创建新菜单或在 WordPress 仪表板中打开现有菜单。
有关分步说明,请查看我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
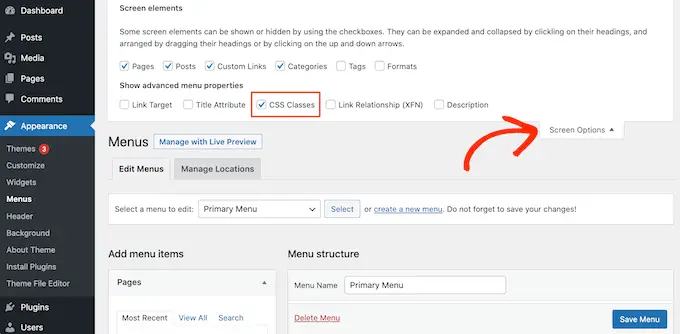
然后,单击“屏幕选项”并选中“CSS 类”旁边的框。

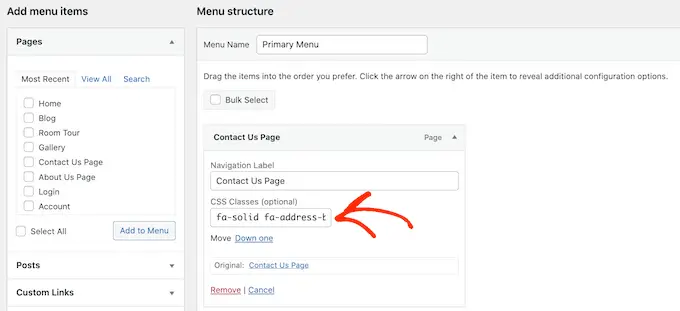
完成后,只需单击以展开要显示图标的菜单项。
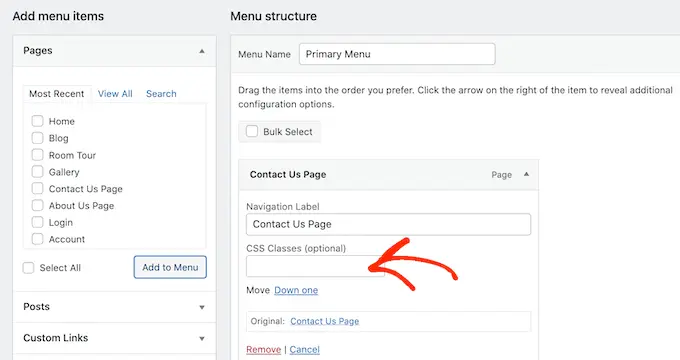
您现在应该看到一个新的“CSS 类”字段。

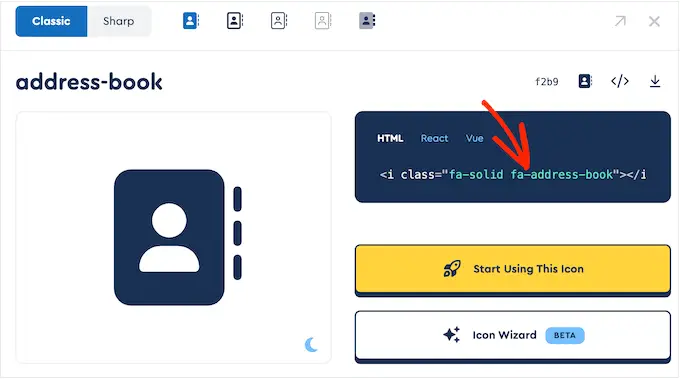
要获取图标的 CSS 类,只需在 Font Awesome 网站上找到图标字体并单击即可。 如果需要,您可以通过单击不同的设置来更改图标的样式。
在弹出窗口中,您会看到一个 HTML 代码片段。 CSS 类只是引号之间的文本。 例如,在下图中,CSS 类是fa-solid fa-address-book 。

只需复制引号内的文本,然后切换回 WordPress 仪表板。

您现在可以将文本粘贴到“CSS 类”字段中。

要添加更多图标字体,只需遵循上述相同的过程即可。
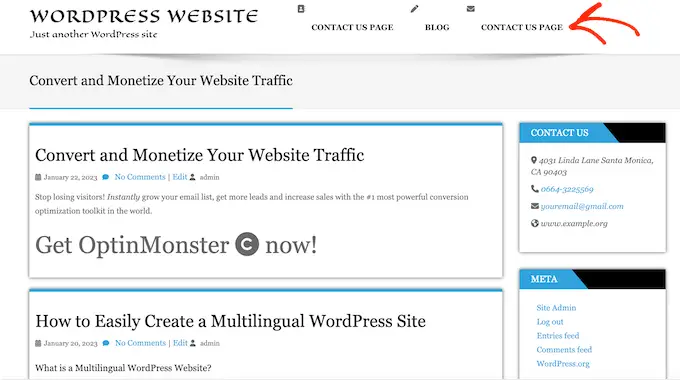
如果您对菜单的设置感到满意,请点击“保存”。 现在,如果您访问您的 WordPress 网站,您将看到更新后的导航菜单。

方法 2. 在 SeedProd 中使用图标字体(更可定制)
如果您想在使用字体图标的位置上有更多自由,那么我们建议使用页面构建器插件。
SeedProd 是市场上最好的拖放式 WordPress 页面构建器,内置了超过 1400 个 Font Awesome 图标。 它还有一个现成的图标框,您可以使用拖放将其添加到任何页面。
使用 SeedProd,可以轻松地在 WordPress 中创建自定义页面,然后在这些页面的任何位置显示 Font Awesome 图标。
您需要做的第一件事是安装并激活插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的初学者指南。
注意: SeedProd 有免费版本,但我们将使用专业版,因为它带有图标框。
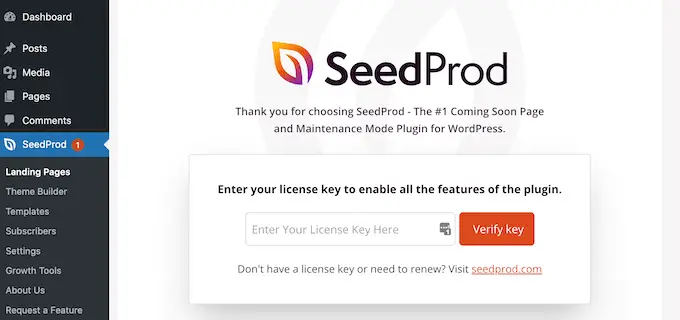
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入许可证密钥后,继续并单击“验证密钥”按钮。
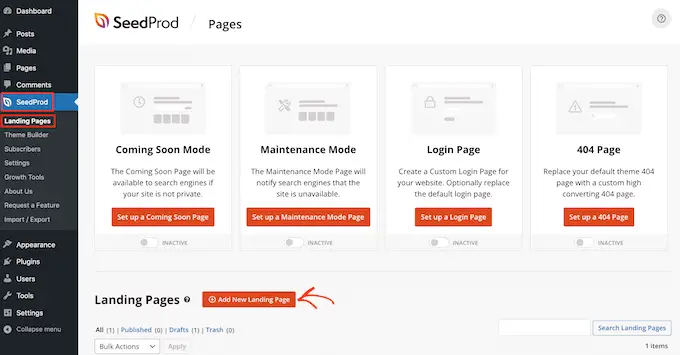
接下来,您需要访问SeedProd » Pages并单击“添加新登陆页面”按钮。

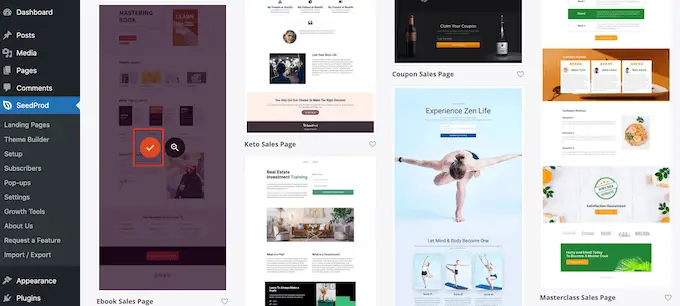
现在,您可以选择一个模板作为页面的基础。 SeedProd 拥有超过 180 个专业设计的模板,您可以根据您的 WordPress 博客或网站的需要进行自定义。
要选择一个模板,请将鼠标悬停在它上面,然后单击“复选标记”图标。

我们在所有图像中都使用“电子书销售页面”模板,但您可以使用任何您想要的设计。
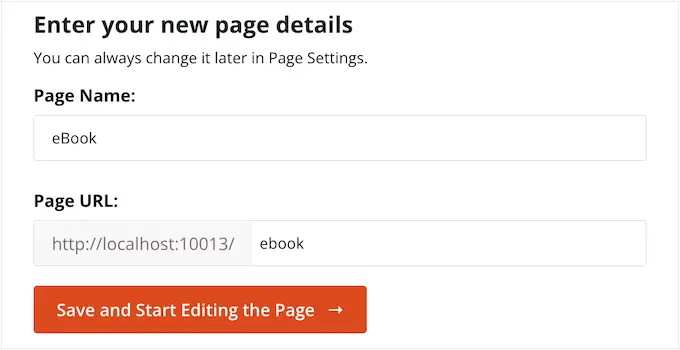
接下来,继续并输入自定义页面的名称。 SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

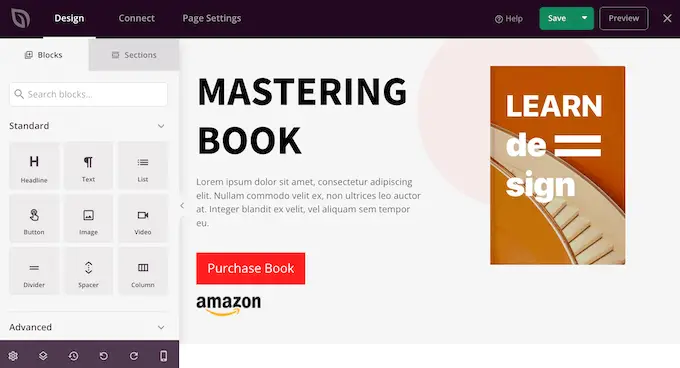
接下来,您将被带到 SeedProd 拖放式页面构建器,您可以在其中自定义模板。
SeedProd 编辑器在右侧显示您的设计的实时预览,在左侧显示一些块设置。

左侧菜单还有一些块,您可以将它们拖到您的设计中。
您可以拖放按钮和图像等标准块,也可以使用联系表、倒计时、社交分享按钮等高级块。

要自定义任何块,只需单击以在您的布局中选择它。
左侧菜单现在将显示可用于自定义该块的所有设置。 例如,您可以经常更改背景颜色、添加背景图像或更改配色方案和字体以更好地匹配您的品牌。

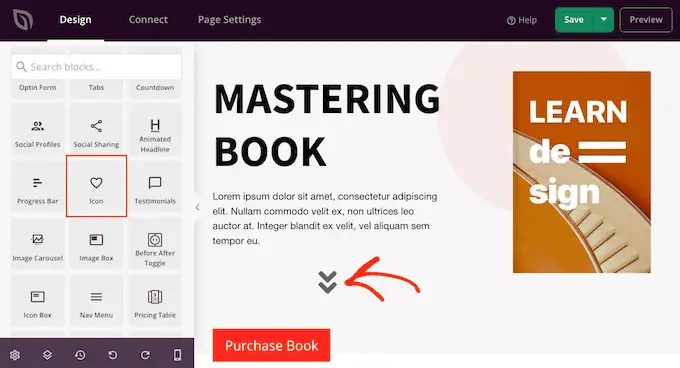
要向页面添加图标字体,只需在左侧栏中找到“图标”块,然后将其拖到您的布局上。
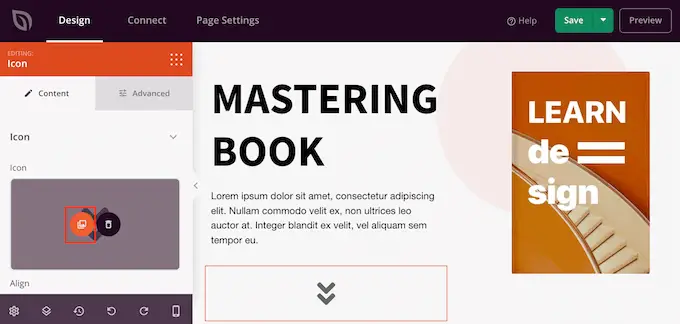
默认情况下,SeedProd 将显示“箭头”图标。

要显示不同的 Font Awesome 图标,只需单击以选择图标块。
在左侧菜单中,将鼠标悬停在图标上,然后在出现时单击“图标库”按钮。

你现在会看到所有不同的 Font Awesome 图标,你可以从中选择。
只需找到您要使用的字体图标并单击即可。

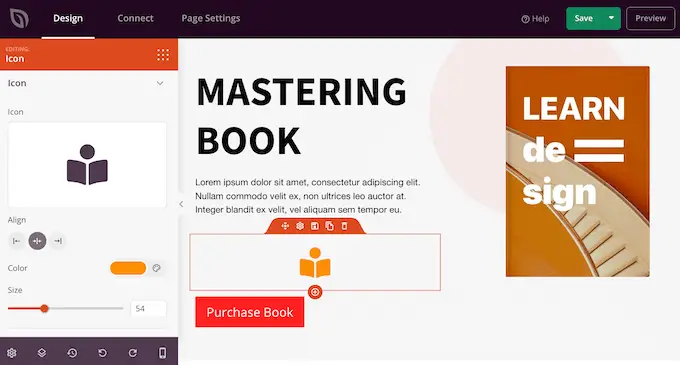
SeedProd 现在会将图标添加到您的布局中。
选择图标后,您可以使用左侧菜单中的设置更改其对齐方式、颜色和大小。

您可以通过添加更多块并在左侧菜单中自定义这些块来继续在页面上工作。
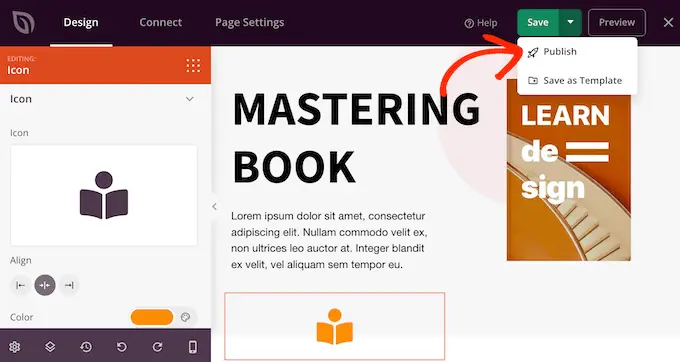
如果您对页面的外观感到满意,请单击“保存”按钮。 然后您可以选择“发布”以使该页面生效。

我们希望本文能帮助您了解如何在 WordPress 主题中添加图标字体。 您还可以阅读我们的指南,了解比较的最佳弹出式插件以及如何选择最佳网页设计软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
