如何在 WordPress 中轻松创建测验
已发表: 2022-11-04您想在 WordPress 中创建测验吗?
无论您是测试知识还是创建像 Buzzfeed 这样的病毒式传播内容,测验都可以在您的网站上获得更多参与度。 您甚至可以使用它们来收集客户的反馈和想法,从而改善他们的体验。
在本文中,我们将向您展示如何在 WordPress 中轻松创建测验。

为什么要向您的 WordPress 网站添加测验?
测验既有趣又引人入胜。 由于它们的交互性很强,用户发现它们比其他类型的表单更有价值。
自互联网诞生之初,营销人员就一直在使用测验来产生潜在客户。 例如,您可能会询问访问者的电子邮件地址,以便将他们的测验结果发送给他们,或者要求他们注册您的电子邮件通讯。
它们也是通过鼓励访问者发布结果来获得更多社交分享的好方法。
BuzzFeed 可能是最流行的病毒式测验示例。

如果您销售在线课程,那么测验是测试学生知识和加强学习的重要方式。 由于这些测验是自动化的,因此它们也是改善学生体验的简单方法。
如果您经营一家在线商店,那么您甚至可以创建一个小测验,向购物者询问一些信息,然后根据他们的回答推荐产品或服务。

这比让他们通读产品说明更有吸引力,并且可以为您带来额外的销售。
话虽如此,让我们继续看看如何在 WordPress 中轻松创建测验。
使用强大的表单创建 WordPress 测验
对于本指南,我们将使用 Formidable Forms 插件。 它是市场上最好的 WordPress 测验插件之一,允许您使用简单的拖放生成器创建高级测验。
Formidable Forms 也是最好的 WordPress 表单生成器插件之一。 这意味着一旦在您的网站上设置好它,您就可以使用它来构建各种表单,包括联系表单、注册表单、预订表单等等。
话虽如此,让我们看看如何使用 Formidable Forms 创建 WordPress 测验。
第 1 步:安装 Formidable Forms and Quiz Maker Addon
要创建测验,您需要使用 Formidable Forms Business 计划,因为它包含 Quiz Maker 插件。
您需要做的第一件事是安装并激活 Formidable Forms 插件。 有关详细说明,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,您还需要安装 Formidable Forms Lite。 这个免费插件为高级插件的更高级功能提供了核心基础。
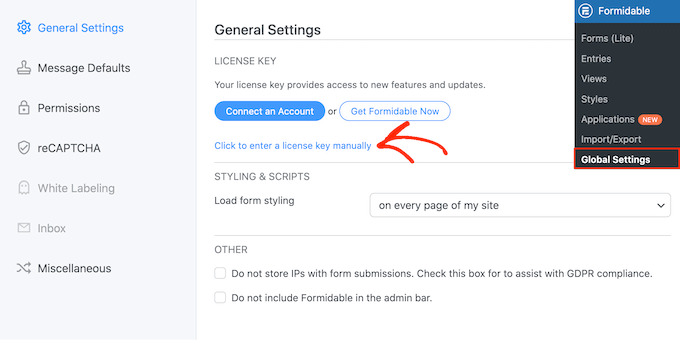
完成后,转到仪表板中的Formidable Forms » Global Settings页面,然后选择“单击以手动输入许可证密钥”。

您可以在 Formidable Forms 网站上的帐户下找到许可证密钥。 输入此信息后,继续并单击“保存许可证”按钮。
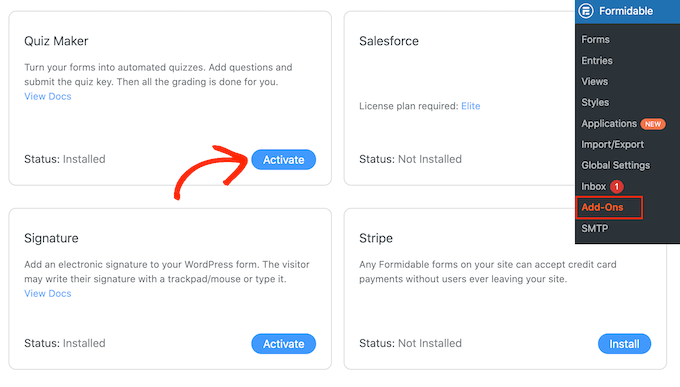
接下来,您需要通过转到Formidable » Add-Ons安装 Quiz Maker 插件。 在此屏幕上,找到 Quiz Maker 插件并单击其安装按钮。
片刻之后,Formidable Forms 会将测验插件标记为“活动”。

第 2 步:使用 Formidable Quiz Maker 创建 WordPress 测验
现在您已经安装了 Formidable Forms Quiz Maker,可以开始创建您的第一个 WordPress 测验了。
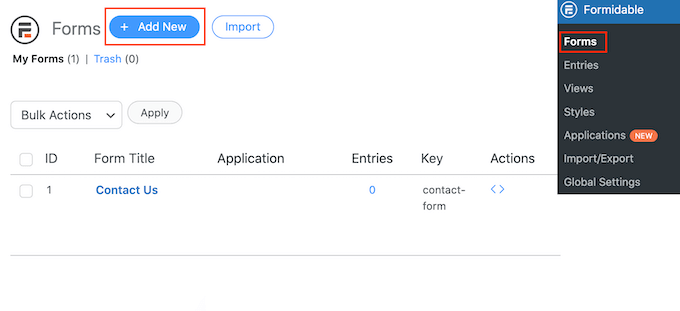
要开始使用,请转到Formidable » Forms ,然后单击“添加新”按钮。

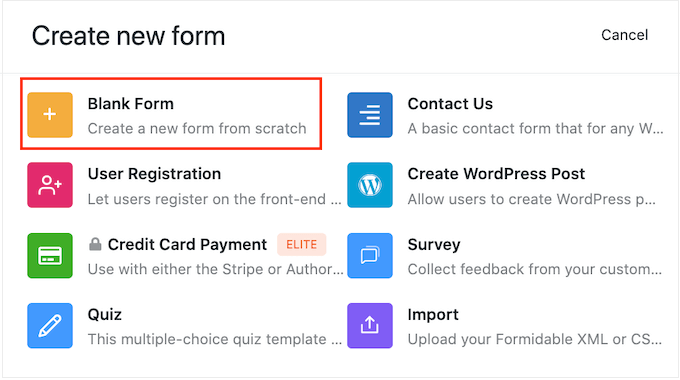
这将打开一个弹出窗口,显示插件的所有现成模板,包括可用于创建抵押贷款计算器和预订表格的模板。
在本指南中,我们将从头开始,因此请单击“空白表格”。

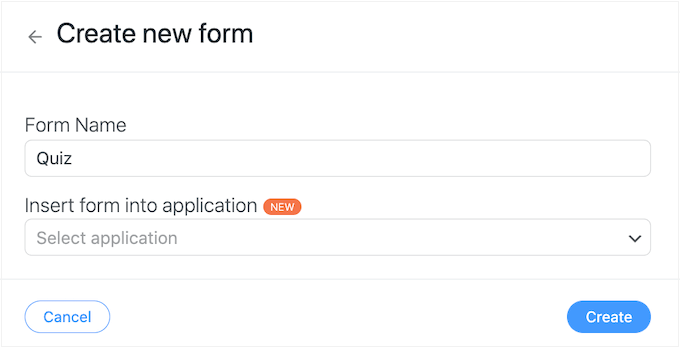
完成后,在“表单名称”字段中输入标题并输入可选说明。 此信息仅供您参考,因此您可以随意使用。
然后,只需单击“创建”按钮。

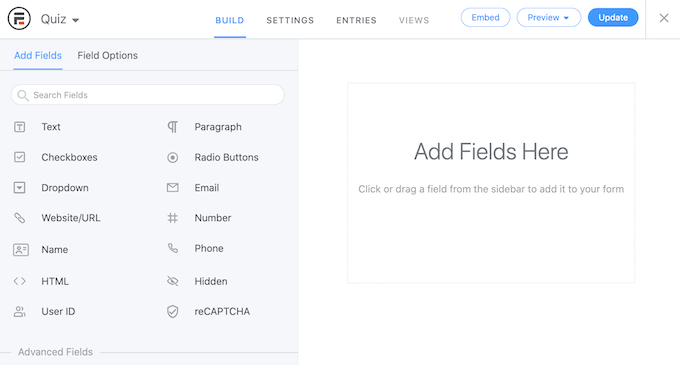
这将在 Formidable Forms 编辑器中打开模板。
右侧是实时预览,左侧是一个菜单,其中包含您可以拖放到测验中的所有字段。

您可以为许多不同的目的创建测验,包括获取客户反馈、在您的 WordPress 博客上进行市场调查、测试知识等等。
根据您创建的测验类型,您可能需要不同类型的字段。 例如,我们将向您展示如何创建一个简单的测验来测试访问者的知识。 我们将创建不同类型的问题,包括多项选择题。
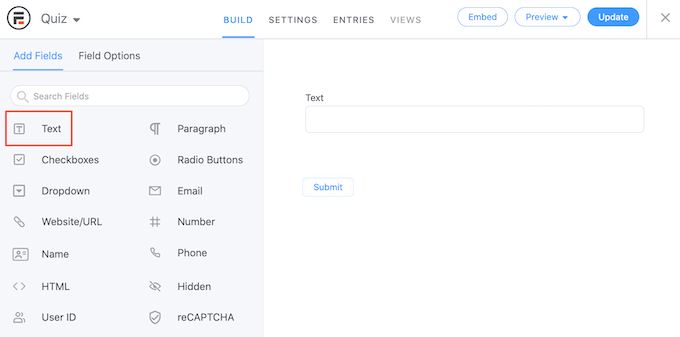
要将字段添加到您的测验中,只需将其从左侧菜单中拖放到实时预览中即可。 让我们从添加“文本”字段开始。

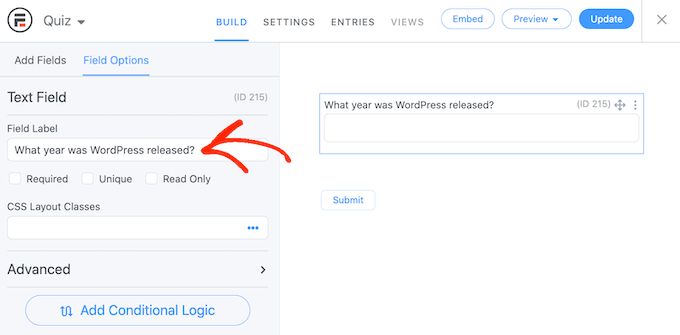
之后,单击以在实时编辑器中选择新的“文本”字段。
然后您可以继续将您的问题输入“字段标签”。

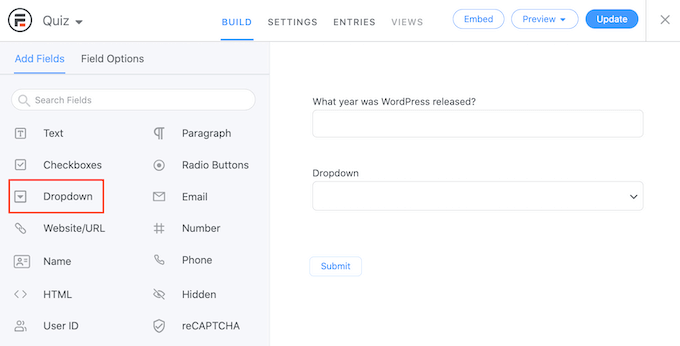
接下来,我们将创建一个多项选择题。
只需将“下拉”字段拖到表单上即可。

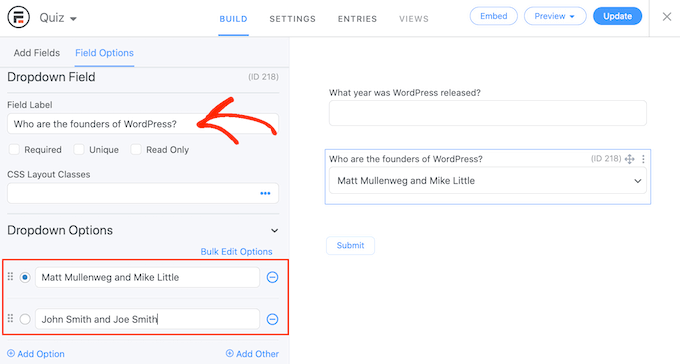
再次单击右侧预览中的“下拉”字段,然后将您的问题输入“字段标签”。
您现在可以在“下拉选项”部分输入可能的答案。

要为多项选择题添加更多答案,只需单击“添加选项”按钮即可。 您可以重复这些步骤来为您的测验添加更多问题。
当您对测验的外观感到满意时,就该配置正确的答案以及如何显示用户的分数了。
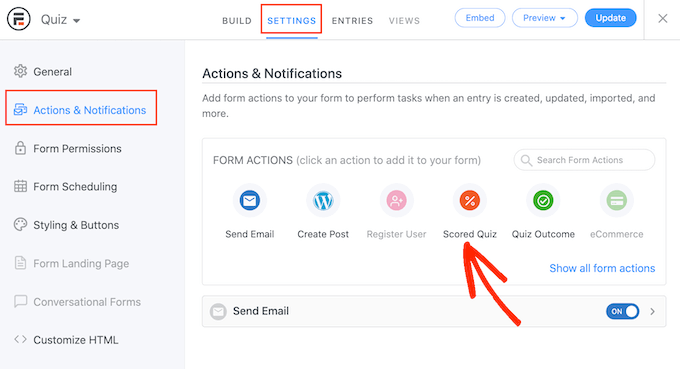
为此,请单击“设置”选项卡,然后选择“操作和通知”。 您现在可以点击“计分测验”。

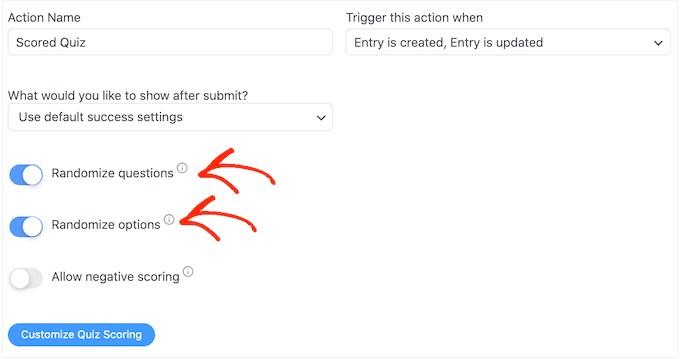
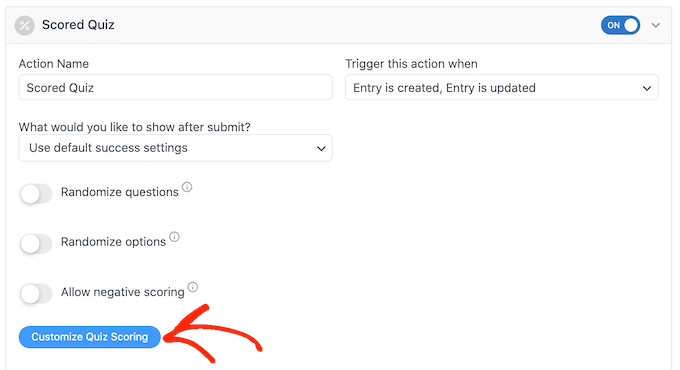
如果您滚动到新的“计分测验”部分,您会看到此操作已经有一些默认设置。

Formidable Forms 可以随机化问题和答案,这将使人们更难作弊。
默认情况下,这些设置是禁用的,但您可能希望通过单击“随机化问题”和“随机化选项”切换来启用它们。

Formidable Forms 为每个正确答案奖励一分。 但是,如果您启用高级评分,那么您可以对错误的答案扣分。
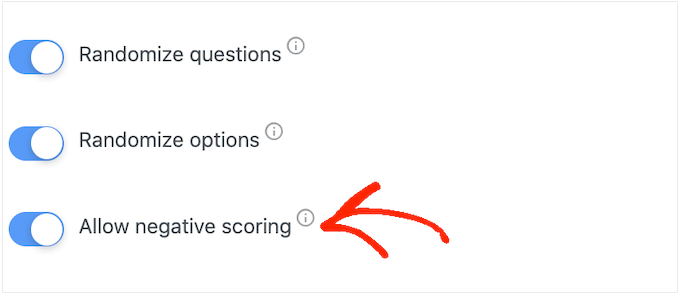
我们将很快介绍高级计分,但如果您打算扣分,则可以单击以激活“允许负分”开关。

接下来,让我们设置正确的答案,以便 Formidable Forms 可以自动对访问者进行评分。
为此,请继续并单击“自定义测验评分”按钮。

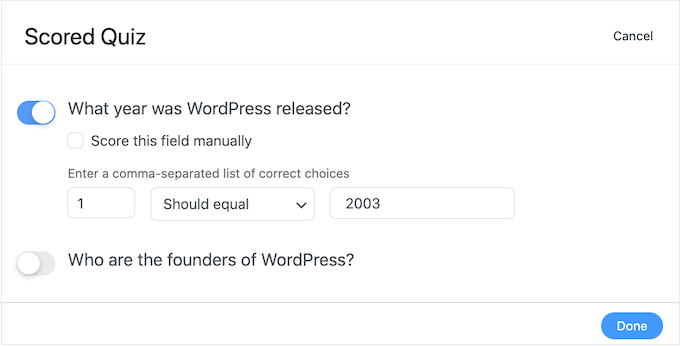
要添加正确答案,只需单击每个问题旁边的切换开关即可。
对于文本问题,只需在字段中输入正确答案即可。 您还可以使用下拉列表来指定用户的答案是否应包含此确切文本、部分文本或不包含任何文本。

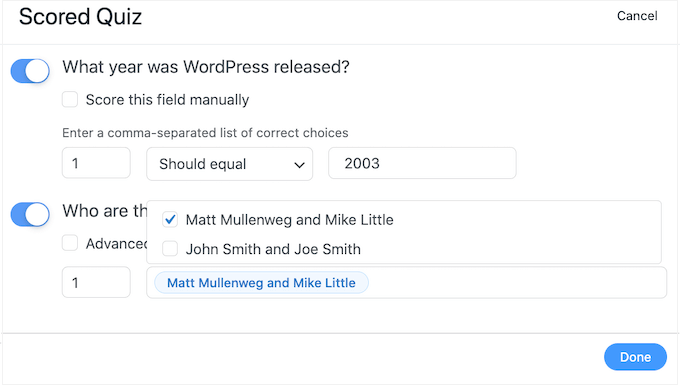
对于多项选择题,单击“添加正确答案”以打开显示所有可能选项的菜单。
您现在可以选中每个正确答案旁边的框。

默认情况下,每个正确答案得 1 分。 要获得更多积分,只需在“最高分”框中输入不同的数字即可。
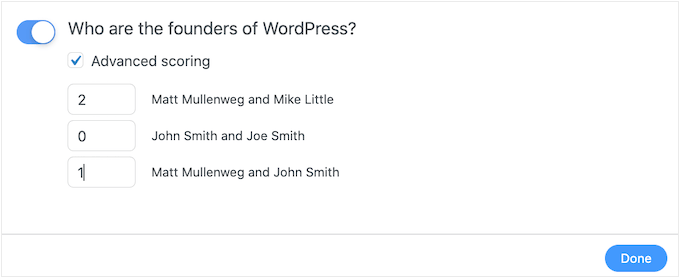
有时您可能希望为多项选择题中的不同答案分配唯一分数。
为此,请选择“高级评分”,然后输入每个答案的分数。

设置完所有正确答案后,单击“完成”以保存更改。
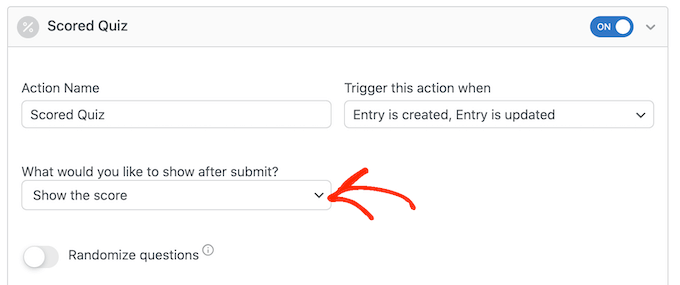
之后,您可以设置每次有人提交测验时 Formidable Forms 将执行的操作。 只需打开以下下拉列表即可查看不同的选项:“提交后您想做什么?”

如果您选择“显示分数”,那么 Formidable Forms 将显示带有访问者分数的标准消息。
您可以在下图中看到一个示例。

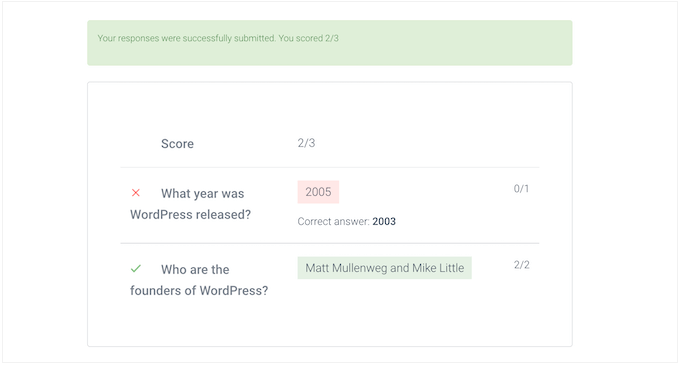
如果您选择“显示用户的答案”,那么 Formidable Forms 将显示用户的分数及其答案。
这可以通过鼓励访问者检查他们的答案并思考他们可能回答错误的问题来帮助加强学习。

还有“显示正确答案”向用户显示他们答对了哪些问题。
如果他们答错了问题,Formidable Forms 会显示正确答案。 这可以帮助学生从错误中吸取教训。
但是,如果学习者可以选择重新参加测验,这不是一个好的选择,因为这可能会导致作弊。

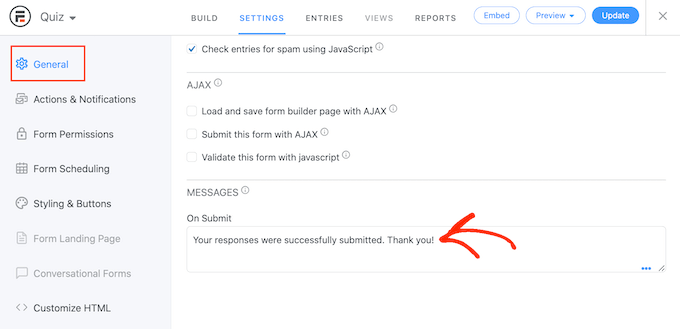
最后一个选项是“使用默认成功设置”,它会显示一条消息,内容为“您的回复已成功提交。 谢谢!'
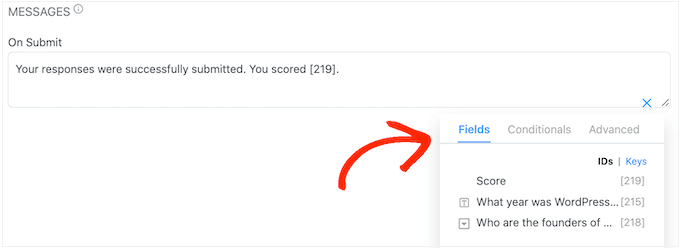
您通常希望更改此消息以包含用户的分数。 为此,请单击“常规”并在“提交时”框中自定义消息。

要显示用户的分数,只需添加 [219] 键即可。 “密钥”是一个动态值,您可以使用它来为每个用户自定义消息。
例如,您可以输入:“您的回复已成功提交。 你得分 [219]。 [219] 将自动替换为他们的分数。

还有更多键可以帮助您创建更个性化的消息。
要查看不同的键,只需单击小弹出窗口中的“键”选项卡。

之后,单击“更新”按钮以存储您的更改。 您现在已经成功创建了您的第一个测验。
第 3 步:将测验添加到您的 WordPress 网站
您现在可以将测验添加到任何帖子或页面,或 WordPress 主题的任何小部件就绪区域。 在我们的示例中,我们会将测验添加到页面,但将测验添加到 WordPress 站点的其他区域时,步骤将类似。
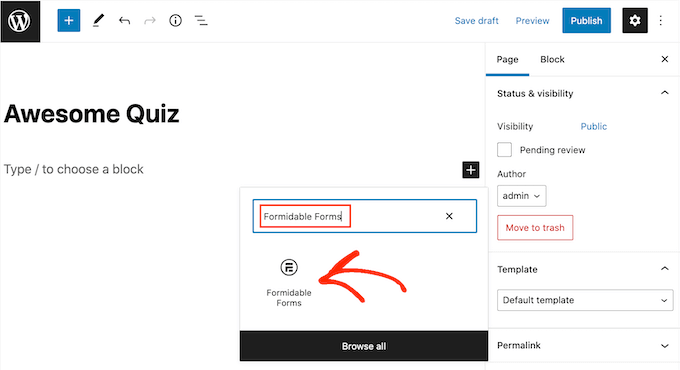
首先,转到您的 WordPress 管理区域中的页面 » 添加新内容。 进入内容编辑器后,单击“+”按钮添加新块。
在出现的弹出窗口中,键入“Formidable Forms”以找到正确的表格,然后将区块添加到您的帖子中。

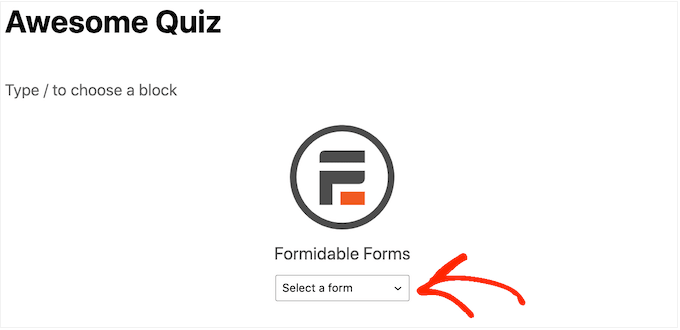
之后,只需打开“选择表单”下拉菜单。
然后,选择您已经创建的任何测验,现在 WordPress 将自动加载测验。

现在您可以向页面添加任何其他内容,包括您要使用的任何类别和标签或自定义永久链接。
准备就绪后,发布或更新页面。 您的 WordPress 测验现已上线,用户可以开始回答问题。
我们希望本文能帮助您向您的 WordPress 网站添加一个测验。 您可能还想查看我们关于如何在 WordPress 中运行赠品的指南以及我们专家挑选的最佳 LMS 插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
