如何轻松地将 Instagram 嵌入 WordPress(逐步)
已发表: 2023-01-03你想在 WordPress 中嵌入 Instagram 提要吗?
在您的网站上显示 Instagram 照片和视频有助于保持内容新鲜、提高用户参与度并建立信任。 这也是宣传您的 Instagram 帐户并获得更多关注者的好方法。
在本文中,我们将逐步向您展示如何在 WordPress 中嵌入 Instagram。

为什么要在您的 WordPress 网站上嵌入 Instagram?
Instagram 每月活跃用户超过 12.1 亿,是推广您的产品和服务、建立品牌知名度和扩大受众群体的理想场所。
但是,如果人们只是访问您的网站,他们将看不到您的 Instagram 内容。 考虑到这一点,将您的 Instagram 提要嵌入 WordPress 是明智之举,这样每个人都可以看到它。
这是宣传您的社交媒体页面并鼓励更多人在 Instagram 上关注您的简单方法。 它还可以让您的 WordPress 网站保持新鲜,因为新的 Instagram 帖子会自动出现在您的网站上。
所有这些新内容都可以改善您网站的搜索引擎优化 (SEO),并鼓励访问者不断回来查看最新帖子。
您甚至可以在 WordPress 中显示评论、显示主题标签提要并嵌入任何已标记您的帖子。所有这些都是强大的社会证明,可以建立信任并为您带来更多销售。
话虽如此,让我们看看如何在 WordPress 中嵌入 Instagram 提要。
如何安装 Instagram 照片插件
将 Instagram 嵌入 WordPress 的最佳方式是使用 Smash Balloon Social Photo Feed。
这个免费插件可让您在完全可定制的动态中显示来自一个或多个 Instagram 帐户的照片。

在本指南中,我们将使用免费版的 Smash Balloon,因为它具有将 Instagram 提要添加到 WordPress 网站所需的一切。 但是,还有一个专业版,允许您显示主题标签提要、添加 Instagram 可购买图片等。
在开始之前,您需要将您的 Instagram 帐户连接到 Facebook 页面。 如果您有个人 Instagram 帐户,那么您可能还想将其转换为企业帐户,因为这允许 Smash Balloon 自动显示您的 Instagram 简历和标题。
有关如何执行这两项操作的分步说明,请参阅本指南末尾的常见问题解答部分。
准备就绪后,请继续安装并激活 Smash Balloon Social Photo Feed 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
如何将 Instagram 帐户连接到 WordPress
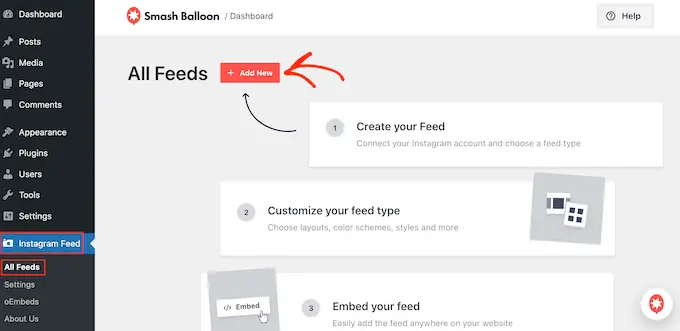
激活插件后,您的第一个任务是将您的 Instagram 帐户连接到 WordPress。 只需转到Instagram Feed » 设置,然后单击“添加新”。

借助 Smash Balloon pro,您可以从带标签的帖子和主题标签创建提要,甚至可以使用来自许多不同社交媒体网站的内容创建社交墙。
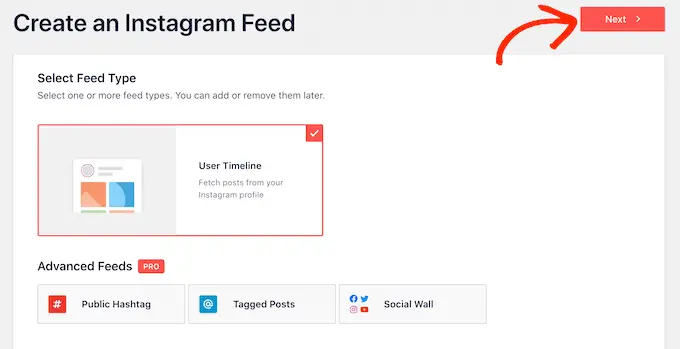
由于我们使用的是免费插件,只需选择“用户时间轴”,然后单击“下一步”。

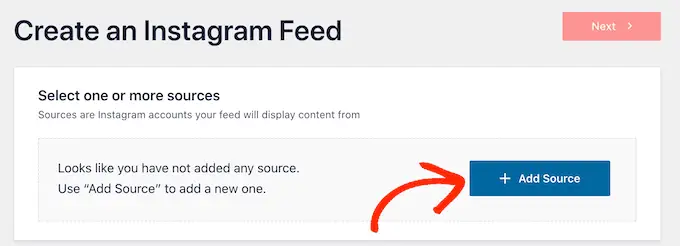
现在,只需选择您将从中获取照片源的 Instagram 帐户。
要开始,请单击“添加源”按钮。

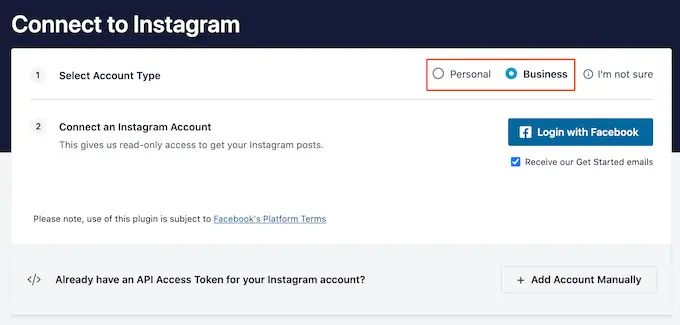
在下一个屏幕上,选择是否要显示来自个人或企业 Instagram 帐户的照片。
如果您选中“个人”旁边的框,则默认情况下,Smash Balloon 不会在您的标题中包含 Instagram 头像和简介。 但是,您始终可以稍后在插件设置中添加 Instagram 头像和个人简介。

选择“个人”或“企业”后,继续并单击“使用 Facebook 登录”。
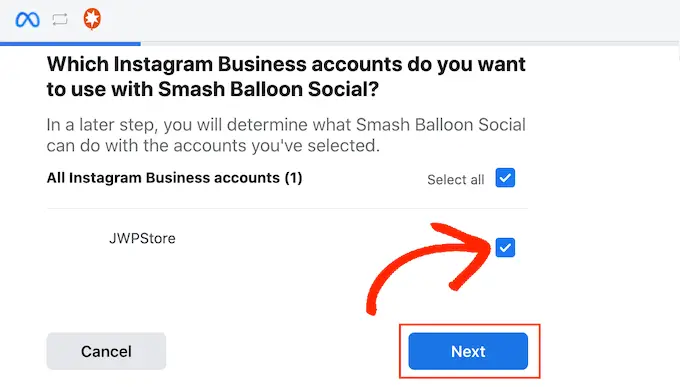
您现在可以选择要在 WordPress 网站上展示的 Instagram 帐户,然后单击“下一步”。

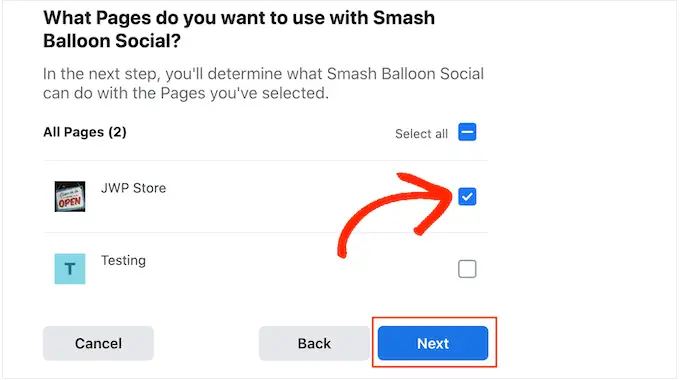
之后,选中链接到您的 Instagram 帐户的 Facebook 页面旁边的框。
完成后,单击“下一步”按钮。

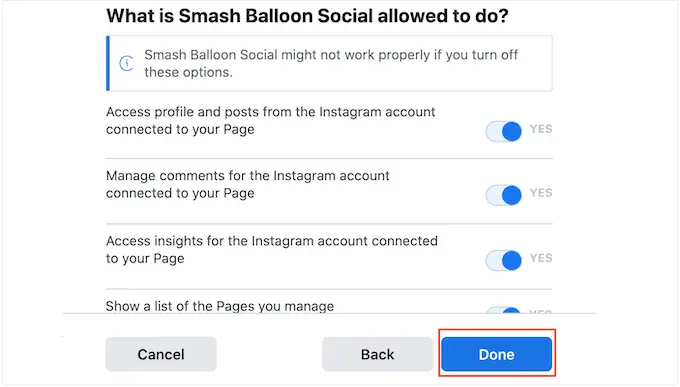
您现在会看到一个弹出窗口,其中包含 Smash Balloon 可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Instagram 帐户,只需单击任何开关将其从“是”变为“否”。 请注意,这可能会影响您可以在 WordPress 博客或网站上显示的照片和视频。
考虑到这一点,我们建议启用所有开关。
当您对设置感到满意时,点击“完成”。

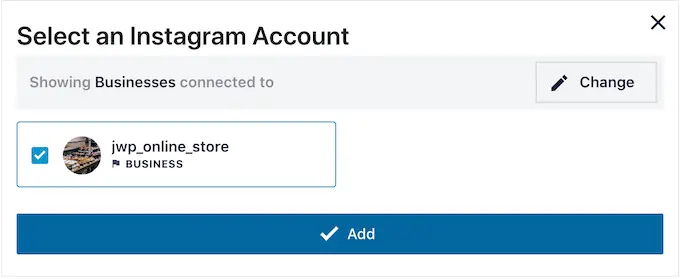
您现在会看到一个弹出窗口,其中包含您刚刚添加到网站的 Instagram 帐户。
只需选中该帐户旁边的框,然后单击“添加”。

Smash Balloon 现在将带您返回Instagram Feeds » All Feeds屏幕。
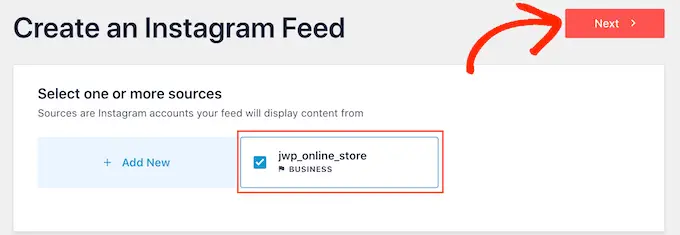
要创建 Feed,只需选中您要使用的 Instagram 帐户旁边的复选框即可。 然后,单击“下一步”。

该插件现在将创建一个 Instagram 照片提要,您可以将其添加到任何页面、帖子或小部件就绪区域。
但是,在嵌入 Instagram 提要之前,您可能需要自定义它的外观并添加任何缺失的信息。
如何自定义您的 Instagram 照片提要
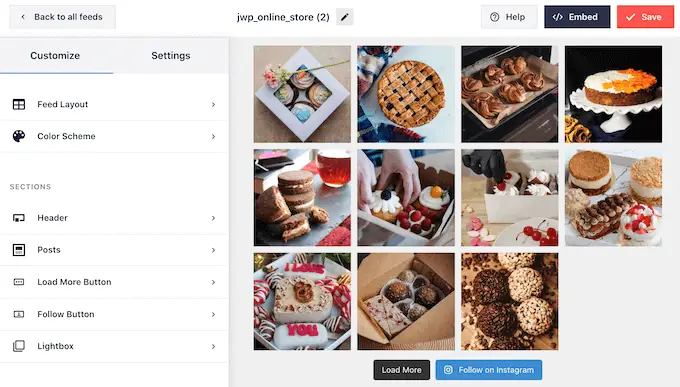
默认情况下,Smash Balloon 将在其编辑器中打开您的提要,供您自定义。
在右侧,您会看到 Instagram 照片源的预览。 左侧是您可以用来自定义照片源的所有设置。

大多数这些设置都是不言自明的,但我们将很快介绍一些关键领域。
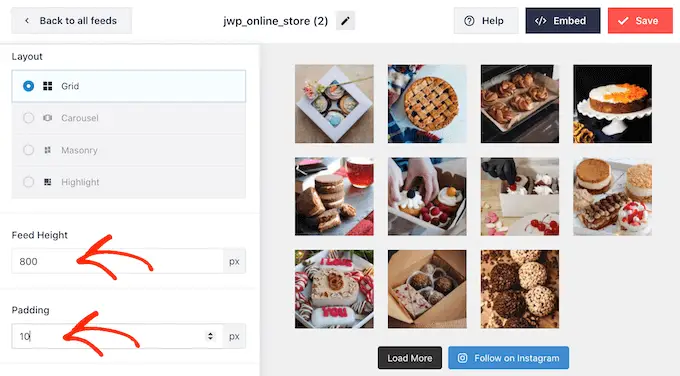
首先,您可以更改 Instagram 照片布局并通过从左侧菜单中选择“动态布局”来添加填充。
当您进行更改时,预览会自动更新,因此您可以尝试不同的设置以查看最佳效果。

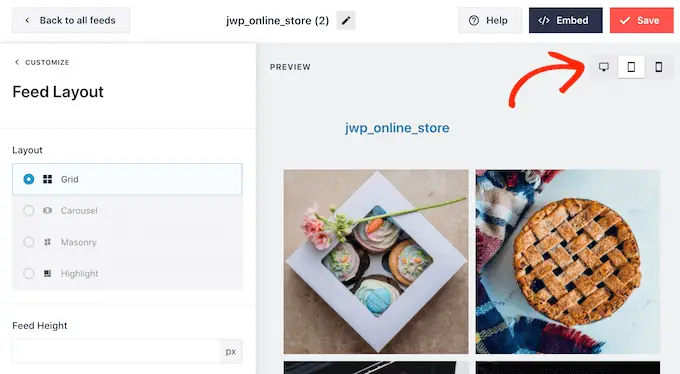
默认情况下,无论用户使用台式计算机还是移动设备,Smash Balloon 都会显示相同数量的照片。
您可以使用右上角的一排按钮预览 Instagram 源在台式电脑、平板电脑和智能手机上的外观。

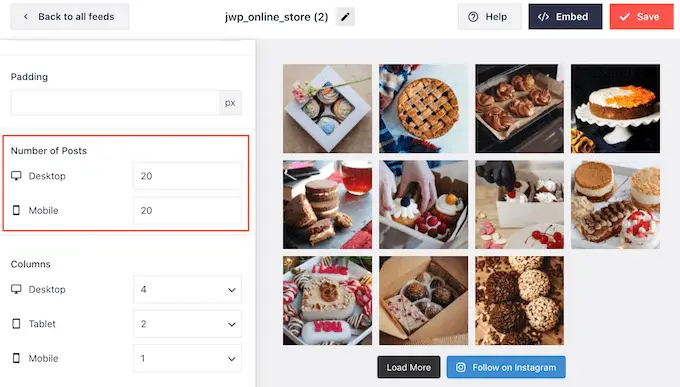
智能手机和平板电脑的屏幕通常较小,处理能力较低,因此您可能希望在移动设备上显示较少的 Instagram 照片和视频。
为此,只需在“帖子数”下的“移动”字段中输入不同的数字。

通过为智能手机、平板电脑和台式电脑创建不同的布局,您可以确保提要看起来很棒,无论访问者使用什么设备。
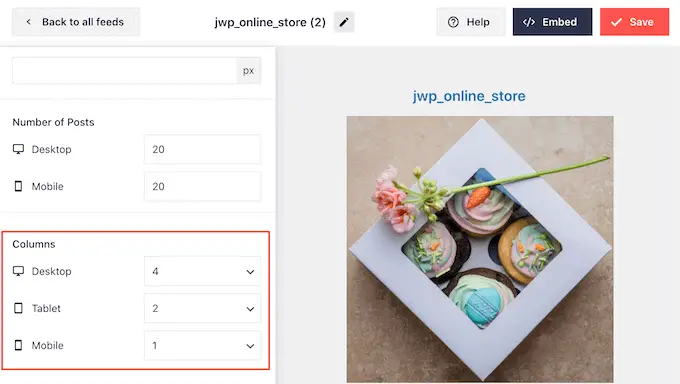
默认情况下,与台式机相比,插件提要在智能手机和平板电脑上显示的列较少。 这有助于您的照片和视频轻松适应较小的屏幕。
要更改这些默认设置,只需在“列”设置中键入新数字即可。

进行更改后,单击“自定义”链接。
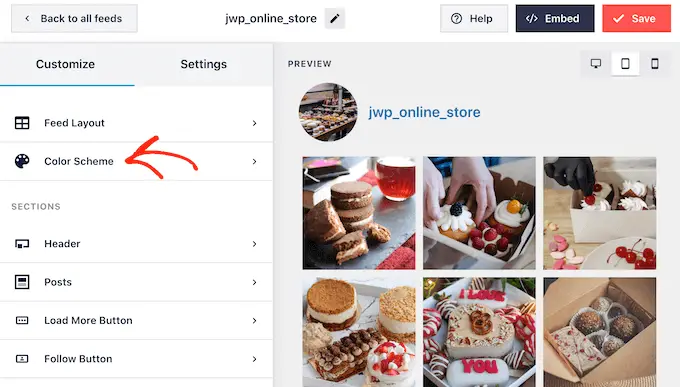
这会将您带回到 Smash Balloon 主编辑器,准备好探索下一个设置屏幕,即“配色方案”。

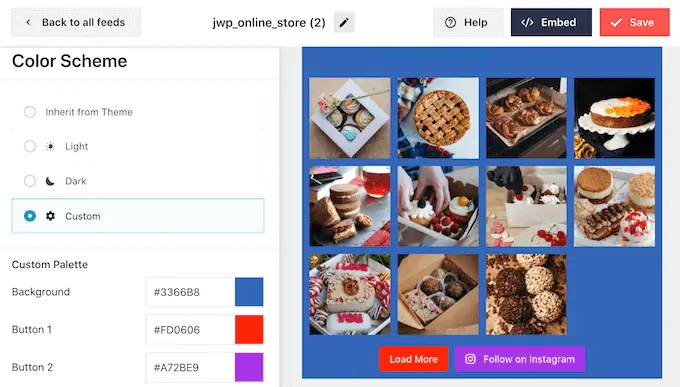
默认情况下,Smash Balloon 使用从您的 WordPress 主题继承的配色方案,但它也有您可能想要使用的“浅色”和“深色”主题。
另一种选择是通过选择“自定义”来创建您自己的配色方案。 完成后,只需使用控件更改背景颜色、更改 WordPress 中的文本颜色等等。

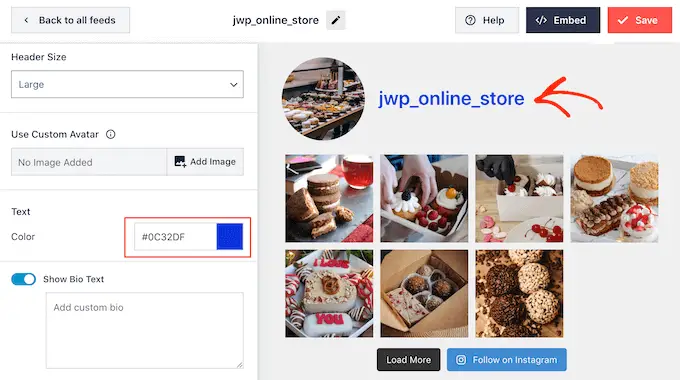
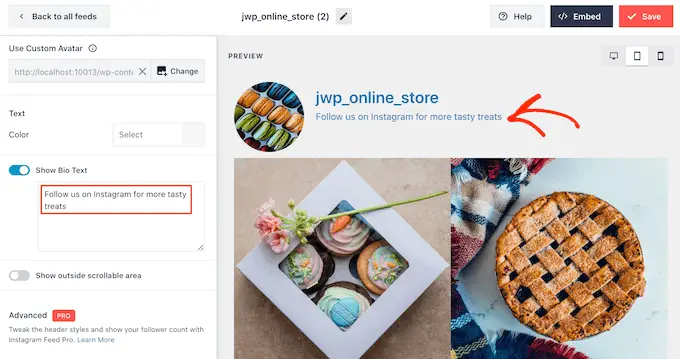
默认情况下,Smash Balloon 会在 Instagram 提要中添加一个标题,这是您的个人资料图片和页面名称。 要更改此部分的外观,请单击左侧菜单中的“页眉”。
在此屏幕上,您可以更改标题的大小、添加新颜色或显示您的 Instagram 简介。

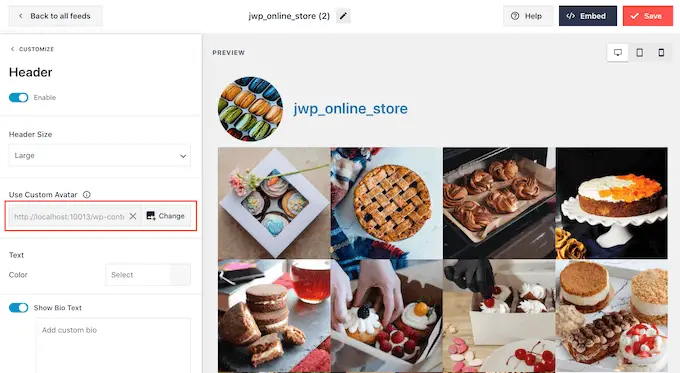
有时,您可能想要显示不同的个人资料图片。 例如,您的 Instagram 头像可能无法从您的主题中脱颖而出,因此您想显示自定义徽标。
要更改个人资料图片,请单击“显示自定义头像”下的“添加图片”。 然后您可以从 WordPress 媒体库中选择一张图片或上传一张新照片。

您还可以添加不同的简历。 例如,您可以鼓励人们访问您在 Instagram 上的个人资料或关注您的帐户。
要创建独特的 Instagram 简介,只需在“添加自定义简介”框中输入内容即可。

Smash Balloon 会自动分析您的 Instagram 照片并以最佳分辨率显示它们。 我们建议使用这些默认设置,但您可以根据需要放大或缩小 Instagram 图片。
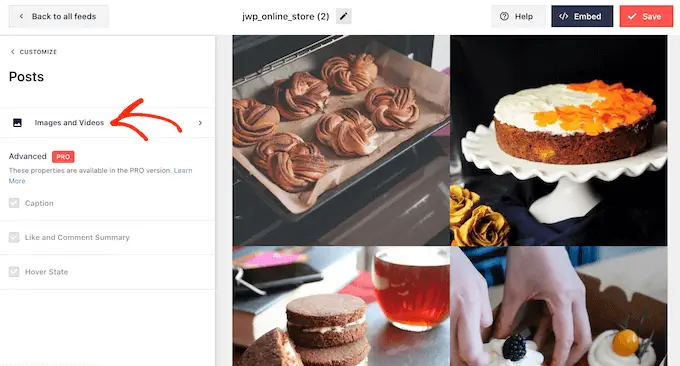
要更改图像大小,请单击左侧菜单中的“帖子”。 然后,选择“图像和视频”选项。

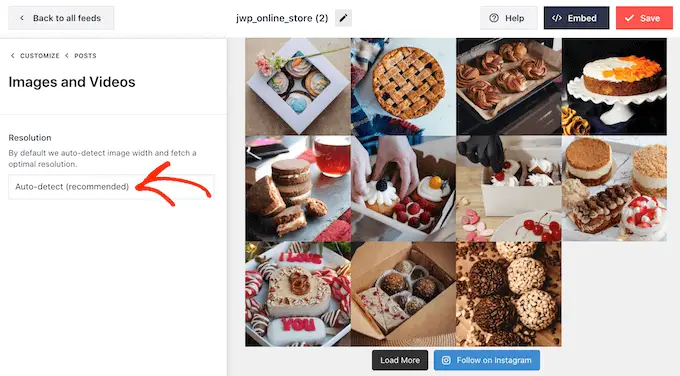
您现在可以使用出现的下拉菜单在缩略图、中型和全尺寸图像之间进行选择。
如果您对提要的外观不满意,可以随时返回此屏幕并从下拉列表中选择“自动检测(推荐)”。

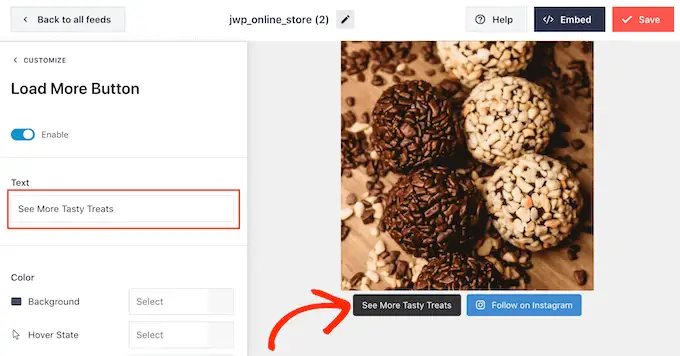
默认情况下,Smash Balloon 会在您的 Instagram 动态底部添加一个“加载更多”按钮,以便访问者可以滚动浏览您的照片和视频。

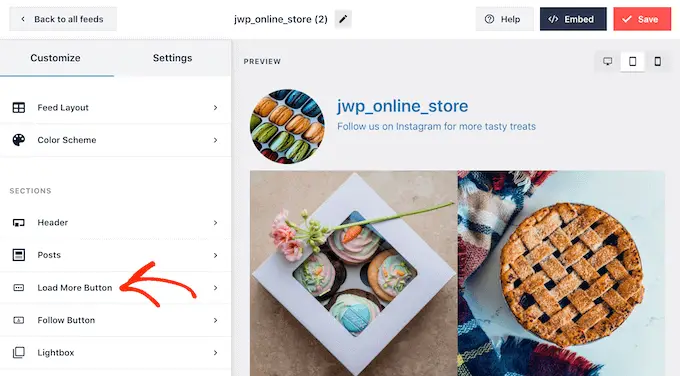
您可以通过选择“加载更多按钮”来更改此按钮的外观。

在这里,您可以通过更改背景颜色、文本颜色和悬停状态来帮助“加载更多”按钮脱颖而出。
您还可以尝试通过在“文本”字段中键入来向按钮添加您自己的消息。 这样您的访问者将更倾向于点击。

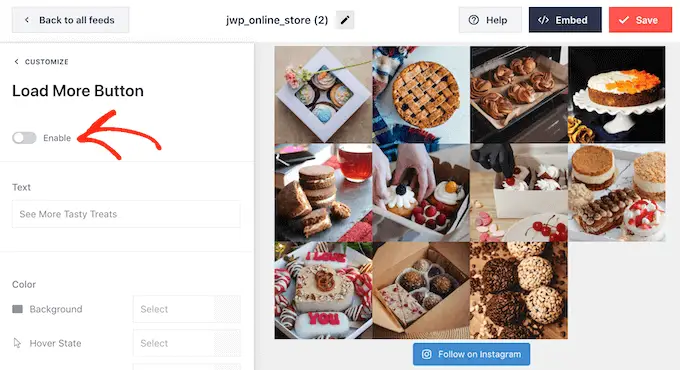
虽然我们建议启用此按钮,但您可以将其删除。 例如,您可以通过限制人们可以在您的网站上看到的照片数量来鼓励他们访问您的 Instagram。
要删除该按钮,只需将“启用”滑块切换为灰色即可。

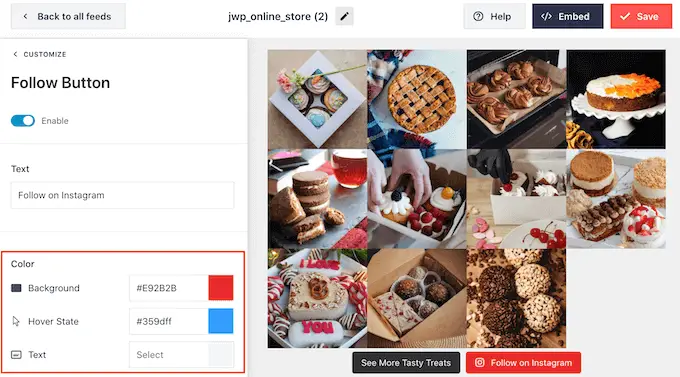
如果访问者喜欢他们所看到的内容,他们可能会决定使用嵌入提要下方显示的“在 Instagram 上关注”按钮进行订阅。
由于它是一个如此重要的按钮,您可能希望添加一些自定义样式以帮助它脱颖而出。
您可以通过选择左侧菜单中的“关注按钮”来执行此操作。 在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

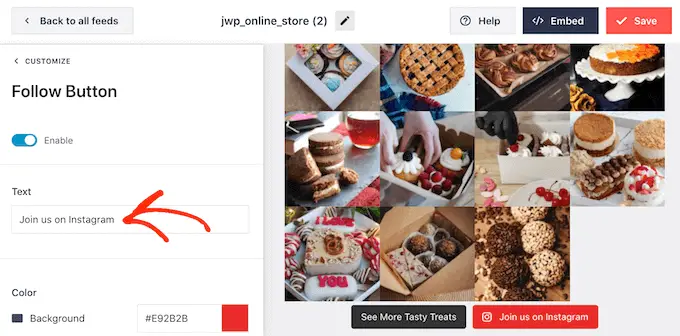
默认情况下,该按钮显示“在 Instagram 上关注”标签。
您可以通过在“文本”字段中输入您自己的号召性用语来替换它。

当您对 Instagram 提要的外观感到满意时,请不要忘记单击“保存”以存储您的更改。
您现在已准备好将 Instagram 提要添加到您的 WordPress 网站。
如何在 WordPress 中嵌入 Instagram Feed
您可以使用块、小部件或短代码将 Instagram 提要添加到您的网站。
如果您使用 Smash Balloon Social Photo feed 创建了多个 feed,那么如果您要使用小部件或块,则需要知道 feed 的代码。
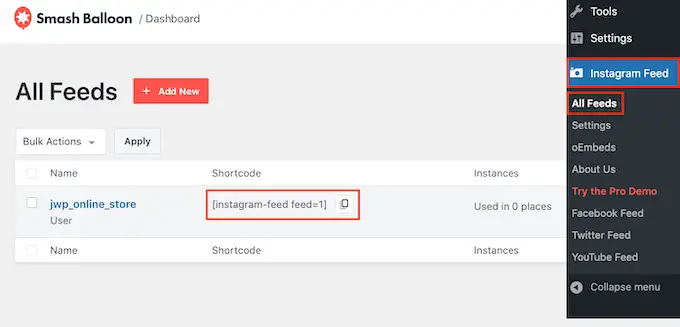
要获取此代码,请转至Instagram Feed »All Feeds ,然后查看简码的feed=""部分。 您需要将此代码添加到块或小部件中,因此请记下它。
在下图中,我们需要使用feed="1"

如果您想在页面或帖子中嵌入 Instagram 提要,那么我们建议使用 Instagram 提要块。
注意:如果您使用的是启用块的主题,则可以按照以下说明使用完整站点编辑器在您站点的任何位置添加块。
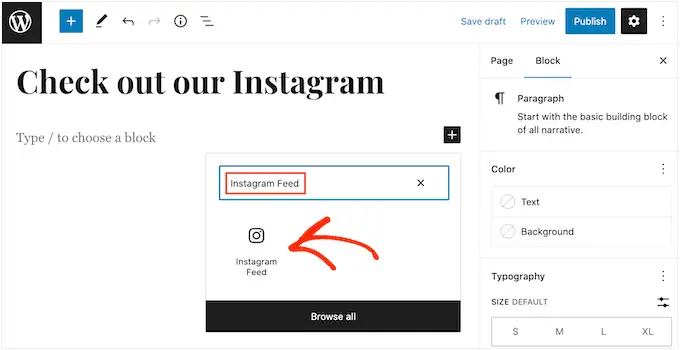
只需打开您想要嵌入 Instagram 照片和视频源的页面或帖子。 然后,单击“+”图标以添加新块并开始输入“Instagram Feed”。
当出现正确的块时,单击以将其添加到页面或帖子中。

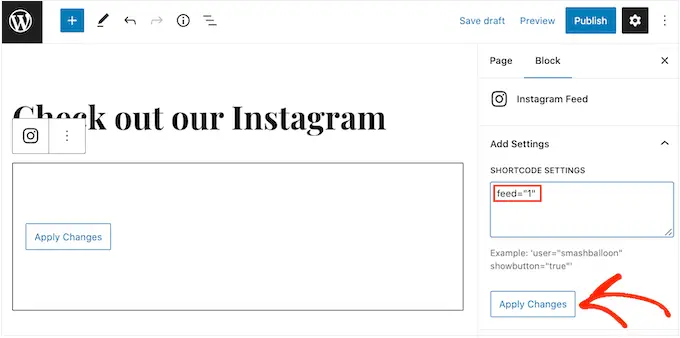
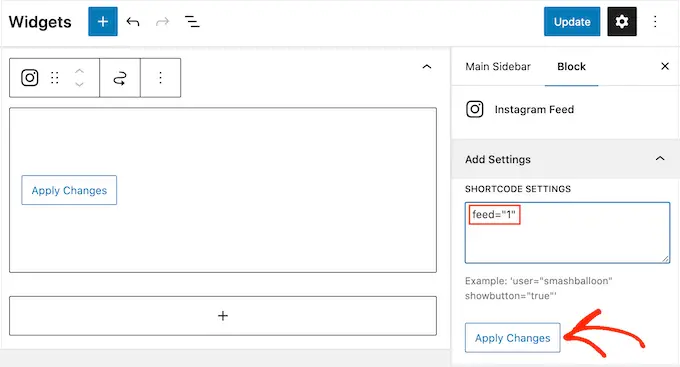
默认情况下,该块将显示您的 Smash Balloon 提要之一。 如果您想改为显示不同的 Instagram 提要,请在右侧菜单中找到“简码设置”。
在这里,只需添加feed=""代码,然后单击“应用更改”。

该区块现在将显示您 Instagram 帐户中的照片和视频。 只需发布或更新页面即可使提要在您的网站上生效。
如果您使用的主题不使用全站点编辑,您可以将 Smashballoon Instagram Feed 添加到任何小部件就绪区域,例如侧边栏或类似部分,以便访问者可以在他们访问您站点的任何地方看到它。
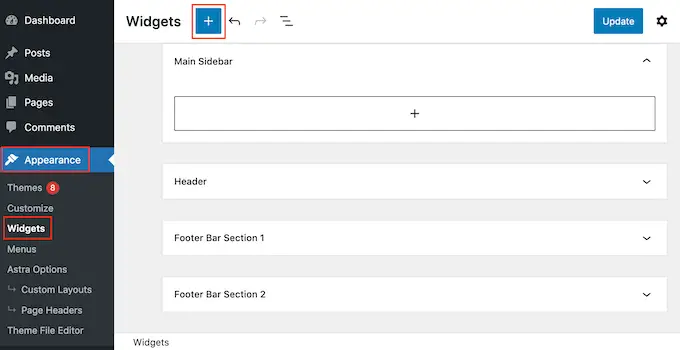
只需转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

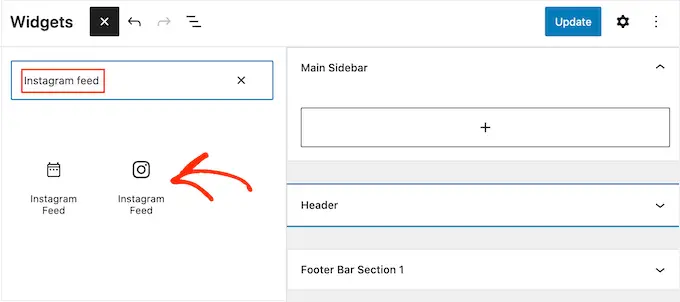
在搜索栏中,输入“Instagram Feed”,然后在出现时选择正确的小部件。
WordPress 有一个内置的“Instagram Feed”块,因此请确保选择显示官方 Instagram 徽标的块。

之后,只需将小部件拖动到您想要显示 Instagram 提要的区域,例如侧边栏或类似部分。
该小部件将自动显示您使用 Smash Balloon 创建的其中一个提要。 如果您想显示不同的 Instagram 提要,只需将提要的简码输入“简码设置”框即可。
只要您将简码添加到“简码设置”框中,就不需要在其两边加上方括号。
之后,点击“应用更改”。

您现在可以通过单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步指南。
另一种选择是使用短代码将 Instagram 提要嵌入任何页面、帖子或小部件就绪区域。
只需转到Instagram Feed »All Feeds并复制“简码”列中的代码。 您现在可以将此代码添加到任何简码块中。
如需有关放置简码的帮助,请参阅我们关于如何添加简码的指南。
最后,如果您有启用块的主题,则可以使用全站编辑器在您网站的任何位置添加 Instagram Feed 块。
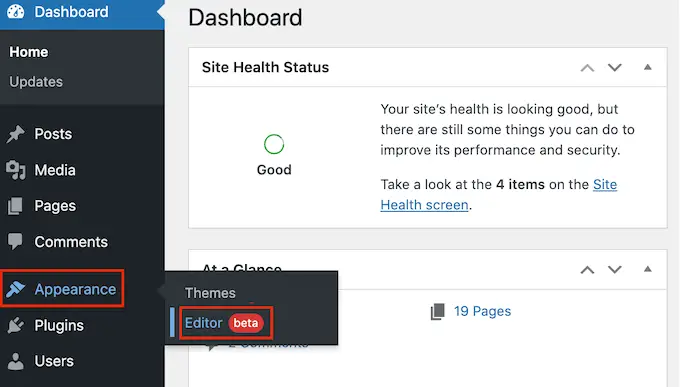
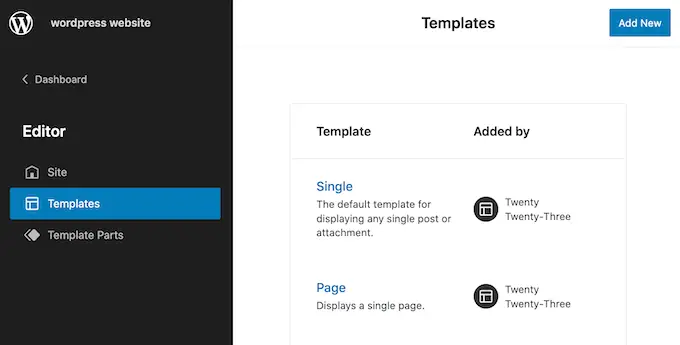
在 WordPress 仪表板中,只需转到外观 » 编辑器。

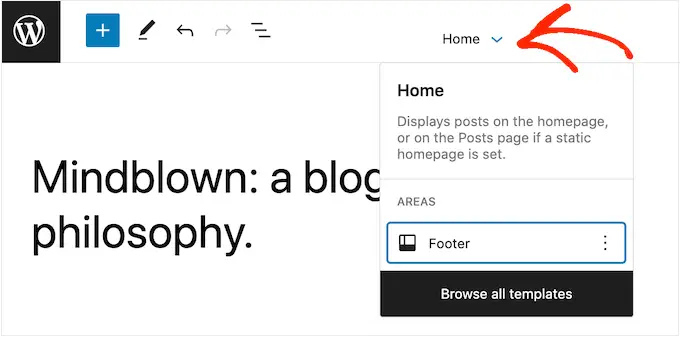
默认情况下,全站点编辑器将显示主题的主页模板。 如果您想将 Instagram 提要添加到其他模板,请单击“主页”旁边的箭头。
然后您可以从下拉列表中选择任何设计,例如页脚模板。

如果您没有在列表中看到该模板,请单击“浏览所有模板”。
全站点编辑器现在将显示您可以编辑的所有模板的列表。 只需单击要显示 Instagram 提要的模板。

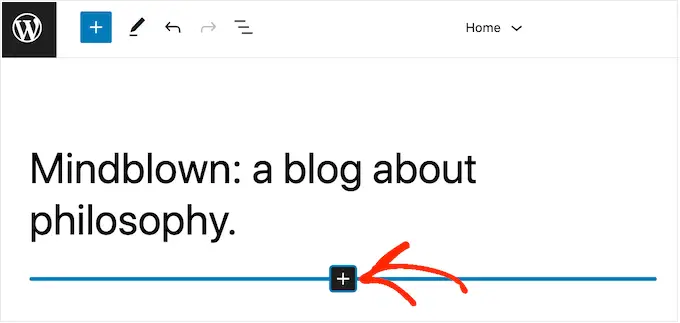
选择模板后,只需将鼠标悬停在要添加 Instagram 照片源的区域上即可。
然后,单击蓝色的“+”按钮。

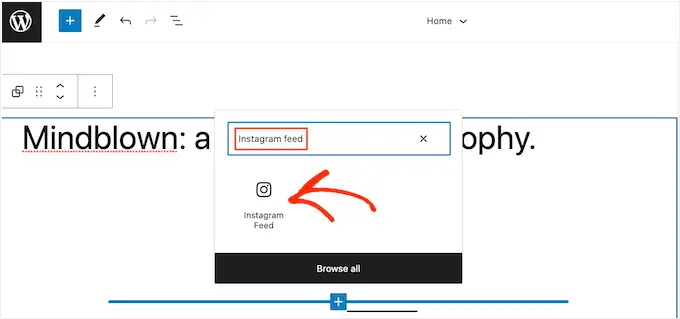
之后,开始输入“Instagram Feed”。
当出现正确的块时,单击以将其添加到模板中。 这将是带有官方 Instagram 徽标的那个。

与往常一样,如果您不添加特定的简码,Smash Balloon 将默认显示提要。 您可以按照上述相同过程添加短代码来更改此提要。
关于在 WordPress 中嵌入 Instagram 的常见问题解答
Smash Balloon 让您可以轻松地在您的网站上显示 Instagram 照片和视频。 话虽这么说,这里有一些关于在 WordPress 中添加 Instagram 提要的最常见问题。
如何创建 Instagram 企业帐户?
Smash Balloon Social Photo Feed 可以显示来自个人或企业 Instagram 帐户的照片。
但是,Smash Balloon 无法从个人 Instagram 帐户自动获取 Instagram 头像和简介。 考虑到这一点,您可能需要检查您拥有的是个人账户还是企业账户,然后切换到企业账户,这样 Smash Balloon 就可以自动获取您的头像和简介。
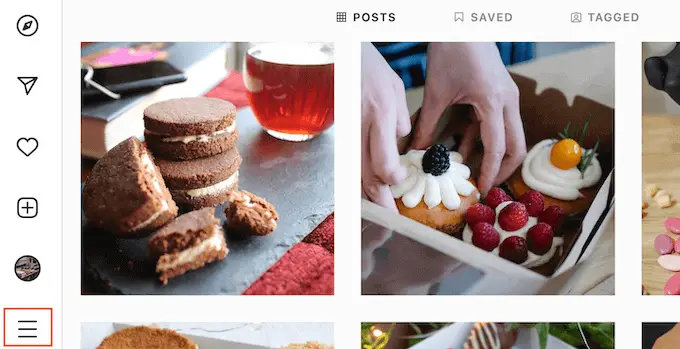
要检查,只需访问您的 Instagram 帐户,然后单击侧面菜单中的三行图标。

之后,选择“设置”。
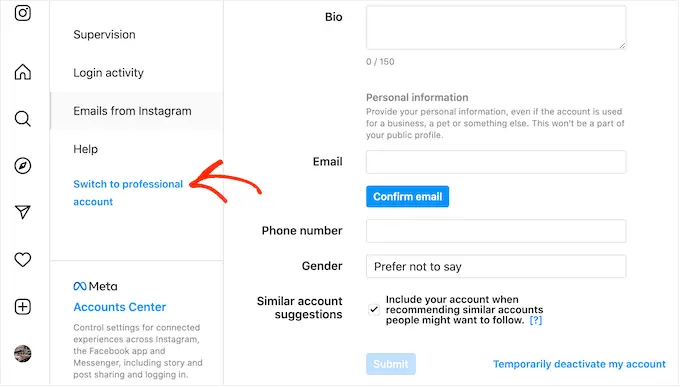
如果您没有企业帐户,则此屏幕将在左侧菜单中显示“切换到专业帐户”。

如果您目前拥有个人账户并想切换到企业账户,那么只需点击此链接即可。
如何将 Facebook 页面关联到 Instagram 帐户?
在将 Instagram 提要添加到 WordPress 之前,您需要将 Instagram 帐户连接到 Facebook 页面。
为此,请转到您要使用的 Facebook 页面,然后单击左侧菜单中的“设置”。
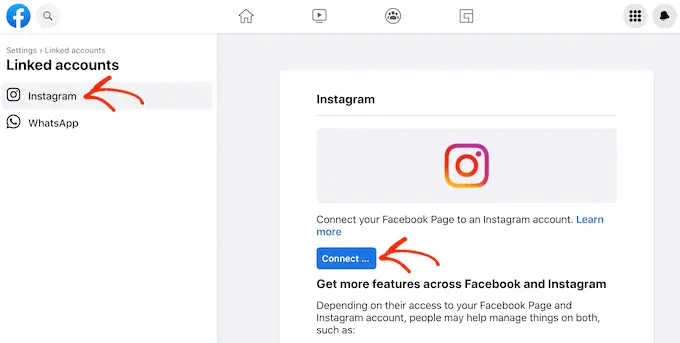
之后,点击“关联账户”。 您现在可以选择“Instagram”并单击“连接”按钮。

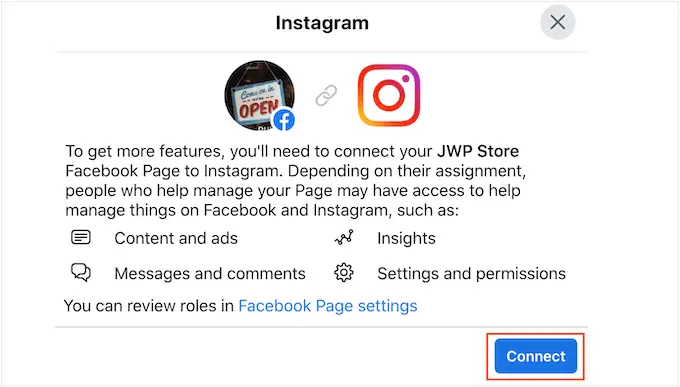
Facebook 现在将显示它可以访问的所有信息,以及它可以在 Instagram 上执行的操作。
如果您愿意继续,请单击“连接”按钮。

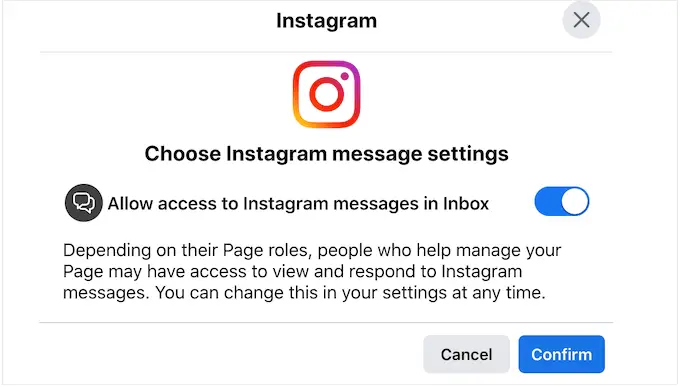
请注意,管理您的 Facebook 页面的任何其他人都可以看到您的 Instagram 消息并进行回复。 如果您想将您的 Instagram 消息保密,请单击以禁用该选项。
当您满意并准备好继续前进时,请点击“确认”。

这将打开一个弹出窗口,您可以在其中输入您的 Instagram 用户名和密码。
之后,继续并单击“登录”。

片刻之后,您会看到一条消息,说明您的 Instagram 和 Facebook 帐户现已连接。
我们希望本文能帮助您了解如何轻松地将 Instagram 嵌入 WordPress。 您可能还想查看我们的指南,了解如何在 WordPress 中创建自定义 Facebook 提要,或者查看我们专家挑选的 WordPress 最佳社交媒体插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
