如何在 WordPress 中编辑产品类别页面
已发表: 2022-09-08假设您需要分步指南: 1. 在 WordPress 管理面板中,转到产品 > 类别。 2. 找到您要编辑的类别并单击编辑链接。 3. 对类别详细信息进行必要的更改,然后单击更新按钮。 就是这样! 您已成功在 WordPress 中编辑了产品类别页面。
这是在 WooCommerce 中自定义类别页面的方法。 类别页面至关重要,因为它可以让您从人群中脱颖而出。 通过更改页面设计,您可以创建与您的产品相关的其他内容。 您也可以利用这一点来获得超越竞争对手的优势。 几乎三分之一的电子商务网站不提供类别部分。 通过编辑和自定义您的WooCommerce 类别页面,您可以使它们更易于使用。 首先,必须采取两个简单的步骤。
就我而言,我使用了没有编码的方法,只花了几分钟就完成了。 使用 Storefront Pro,您可以创建各种现成的页面模板。 WooCommerce 类别页面可以按照您想要的任何方式进行配置,这是它的好处之一。 可以插入短代码,或者您可以使用单个产品块来显示您认为是该类别最佳示例的产品。 除了块主题和完整站点编辑之外,Storefront Blocks 应用程序现在还支持块主题和完整站点编辑。 因此,您将能够修改 WooCommerce 类别页面模板。 通过安装 Storefront Blocks 插件,您可以添加指向新类别页面的链接。 创建更好的类别页面并增加您的销售额是一个令人兴奋的机会。
如何在 WordPress 中更改产品的类别?
 信用:wpreviewteam.com
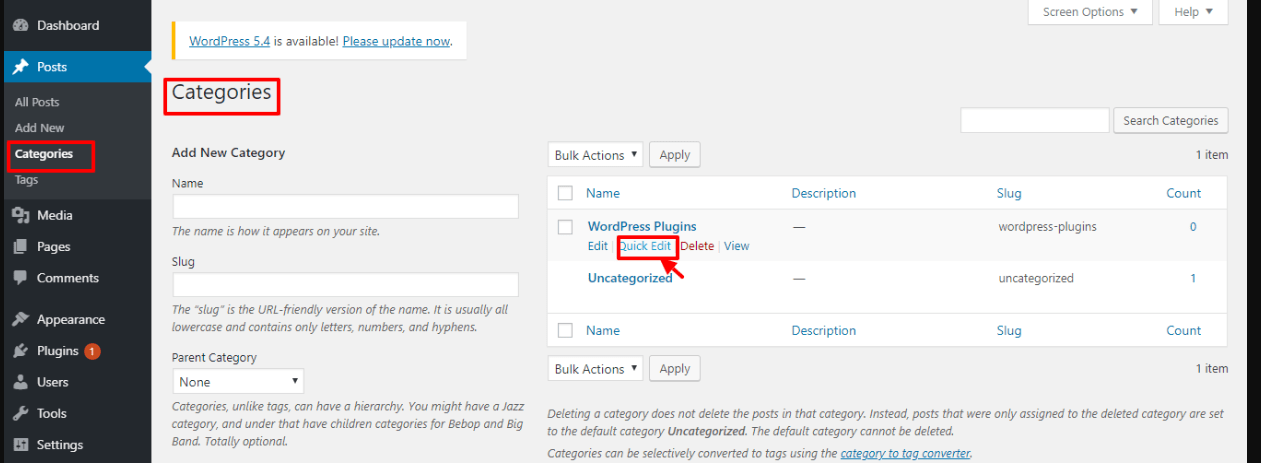
信用:wpreviewteam.com单击 WordPress 仪表板左侧的产品选项卡。 通过单击“产品类别”按钮将新类别添加到“产品类别”块。 名称字段填充了新类别的标题。
如何从 WordPress 产品页面中删除类别?
产品类别显示在产品页面底部的添加到购物车按钮附近。 您可以通过从布局中删除 woocommerce_template_single_meta 操作从主题中的产品摘要中删除 woocommerce_template_single_meta 操作。
如何在 Woocommerce 中更改产品类别?
批量编辑的产品可以包含在 WooCommerce 的类别中。 WooCommerce 仪表板中的“产品”选项卡将带您进入整个产品列表。 也可以找到批量操作。 在开始编辑之前,您可能需要选择一些过滤器以应用于所需的产品。
按照这些步骤,您可以在WooCommerce 商店中批量编辑产品类别。 您可以使用 WooCommerce 的默认批量编辑工具或使用像批量编辑插件这样的附加组件。 通过配置产品排序所需的过滤器,您可以启用复选框以选择批量更新中包含的产品。 除了批量编辑下面列出的产品属性外,您还可以批量编辑默认 WooCommerce 设置中列出的产品属性。 如果已配置所有必需的产品属性,则更新按钮将可用。 所有这些更改都将反映在您的 WooCommerce 商店中的产品中。 如果某些产品未显示在此预览页面中,则可能会禁用某些产品旁边的复选框。

产品类型的三个批量编辑选项如下:添加、覆盖或删除类别。 可以覆盖现有类别或类别,以便为所有过滤的产品添加新类别。 此外,批量编辑允许您执行批量删除操作。 此插件可用于更新 ELEX WooCommerce 高级批量编辑产品、价格和属性中的产品类别。 每个作业都有七个按钮可供选择,用于编辑、复制、快速批量更新、恢复、删除、取消和下载日志文件。 通过为特定类别配置折扣,可以突出显示这些产品类别,以便更有效地管理商店库存。
管理 Woocommerce 类别的最佳插件
如果您想更有效地组织您的WooCommerce 产品,只需查看类别管理即可。 您可以使用该插件轻松添加、删除和重新组织您的类别,从而更轻松地找到您要查找的内容。 分类顺序页面也包含在此插件中,可用于以您想要的任何顺序重新排列您的类别。
编辑产品类别页面 Woocommerce Divi
 信用:www.elegantthemes.com
信用:www.elegantthemes.comWooCommerce Divi 中的编辑产品类别页面允许您更改产品类别的名称、名称、父项和描述。 您还可以在类别中添加或删除产品,并更改它们的显示顺序。
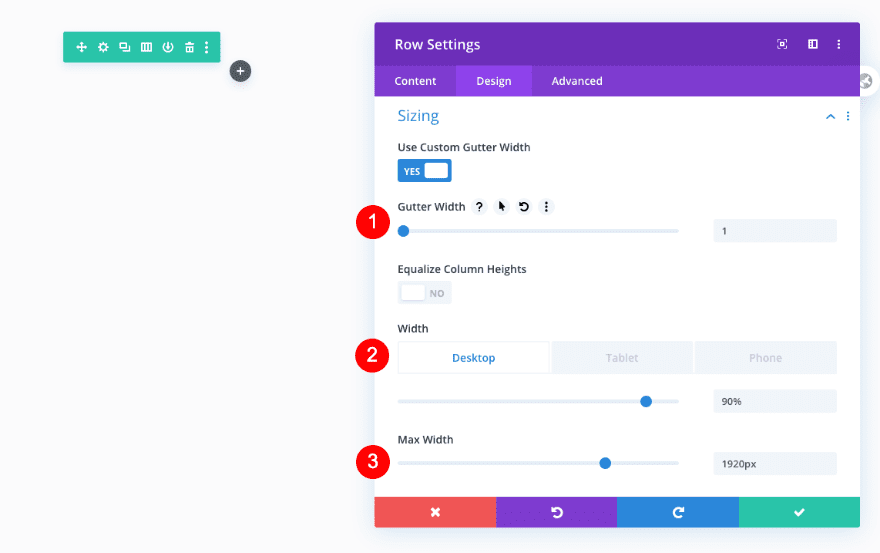
使用 Divi 的 Theme Builder,类别页面模板现在比以往更容易创建。 我们将在本教程中逐步引导您完成创建类别页面模板的过程。 在本视频中,我们将了解如何使用 Themify WooCommerce 产品过滤器插件使模板可过滤。 打开主题生成器后,您可以添加新模板。 从模板设置中选择“特定产品类别页面”。 如果您想构建自己的身体,请选择“构建自定义身体”,因为此模板将从头开始重新创建。 行大小设置应随着您在行中的进展而更改。
在第一列内容的右侧,插入一个帖子标题模块。 填写您在上一个模块正下方找到的空白。 您可以使用产品类别页面模板来包含 WooCommerce 商店中的所有类别和标签。 您可以使用产品过滤器插件修改您自己的商店和产品的设置。 Divi woo 模块可让您根据您的特定要求个性化您的商店。
如何在 WordPress 的产品类别页面中添加内容
在 WordPress 中向您的产品类别页面添加内容是轻而易举的事。 只需创建一个新帖子或页面,然后将相关产品类别短代码添加到内容编辑器。 例如,假设您想向您的 WordPress 网站添加一个名为“新品”的产品类别。 首先,您将创建一个新帖子或页面,并将其命名为“新来者”。 接下来,您将在内容编辑器中添加以下短代码: [product_category slug=”new-arrivals”] 就是这样! 此短代码将自动从“新品”类别中提取所有产品,并将其显示在您的帖子或页面上。
