如何编辑 WordPress 主页(轻松有效)
已发表: 2022-12-08您想为您的 WordPress 网站创建自定义主页吗?
默认情况下,WordPress 主页会显示您的博客文章,但您可以对其进行编辑以显示不同的内容。 例如,您的主页可以是突出显示您的产品和服务的着陆页。
在本文中,我们将向您展示如何轻松地编辑和自定义您的 WordPress 主页。

什么是 WordPress 主页?
您的主页是 WordPress 网站的“首页”。 这是用户访问您的域名时显示的第一个页面。
例如,如果您在浏览器中输入www.wpbeginner.com ,您进入的页面就是我们网站的主页,您可以在其中看到我们最新的博客文章:

为什么要编辑 WordPress 主页?
如果您决定创建一个博客,那么只在主页上显示您的博客文章就非常有意义。
但是,如果您使用 WordPress 构建小型企业网站,甚至经营在线商店,该怎么办? 在这些情况下,您可能更愿意在主页上突出显示您的产品或促销活动。
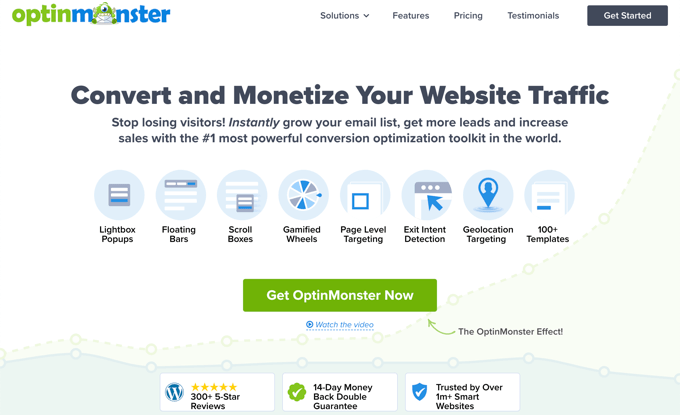
这是来自 OptinMonster 的商业网站主页示例,这是最好的 WordPress 弹出插件。 他们的网站有一个很棒的博客,但这不是他们主页的重点。 相反,他们有一个非常明确的行动号召。

也许您已经尝试过将自定义页面设置为 WordPress 的主页,但您正在努力使其看起来正确。
如果是这样,那么您来对地方了。
我们将逐步指导您设置主页并对其进行自定义以满足您的需求。 这样,您就可以给人留下良好的第一印象,并鼓励访问者采取对您网站的使命最重要的行动。
这可能意味着向您购买数字产品、注册加入您的会员网站或为您的筹款活动捐款。
我们将介绍几种可用于创建自定义 WordPress 主页的不同方法。
您可以使用这些快速链接直接跳转到教程的不同部分:
- 使用主题定制器编辑您的主页
- 使用块编辑器编辑您的主页
- 使用 Theme Builder 插件编辑您的主页
- 使用 Page Builder 插件编辑您的主页
- 在 WordPress 中设置主页
使用主题定制器编辑您的主页
一些最好的 WordPress 主题将为您创建主页设计,并提供选项以便您轻松编辑它。
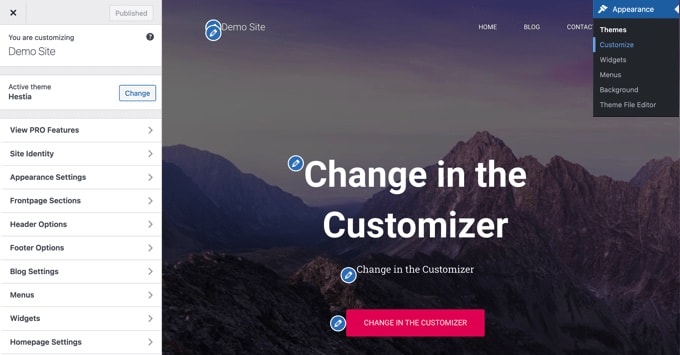
您可以通过访问管理侧边栏上的外观 » 自定义来找到这些选项。 这将启动带有主题实时预览的 WordPress 主题定制器。

主题定制器将针对不同的主题提供不同的选项。 根据您使用的主题,您的预览和可用选项可能看起来有所不同。 我们在此示例中使用免费的 Hestia 主题。
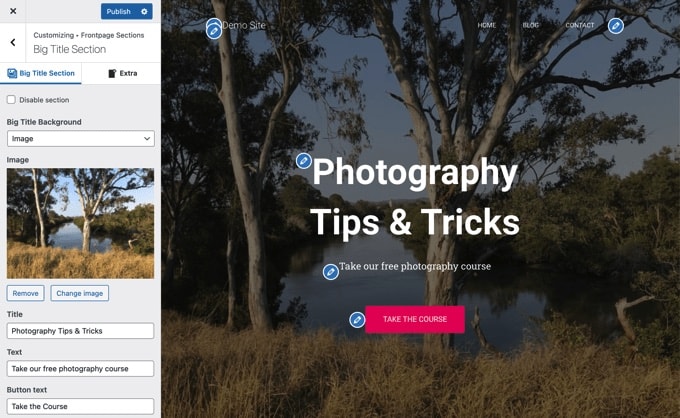
要编辑主页的任何部分,只需单击它旁边的蓝色铅笔图标即可。 在这里,我们正在编辑主页顶部的图像、文本和按钮。

注意:一旦您进行编辑,它们就会显示在您网站的预览中。 在您发布这些更改之前,它们不会在您的网站上生效。
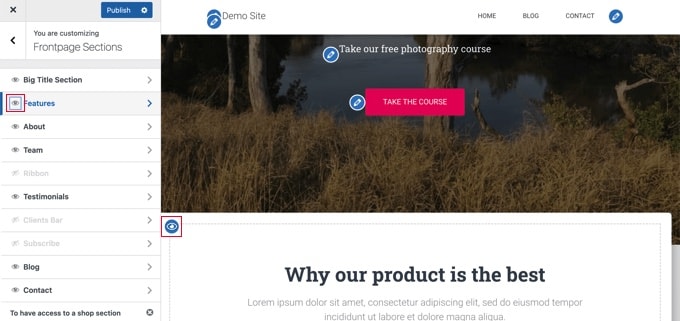
如果您想从主页中删除某个部分,则只需单击该部分左上角的蓝眼图标即可。

您还可以使用“首页部分”选项卡删除部分并重新添加它们。
对主页感到满意后,您需要单击“发布”按钮使其生效。

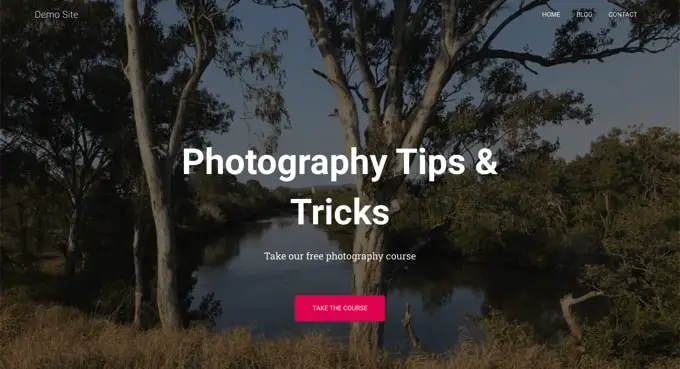
这是我们主页的样子,在网站上直播:

使用主题的内置选项是设置主页的最快方法。 但是,某些主题可能没有太多选项,或者您可能对主页的外观不满意。
别担心,还有很多其他方法可以让您编辑您的主页并赋予它您想要的外观。
使用块编辑器编辑您的主页
WordPress 块编辑器是一种创建自定义主页的简单方法,尽管它受主题设计的限制。
要使用块编辑器,只需转到页面 » 所有页面屏幕并编辑您之前创建的“主页”页面。

现在您可以开始为您的页面创建内容。
在教程的这一部分,我们将使用几个简单的块来创建一个基本的主页。
首先,我们将向页面添加一条欢迎消息。 您只需单击页面开始输入即可完成此操作。 WordPress 会自动为您创建一个段落块。

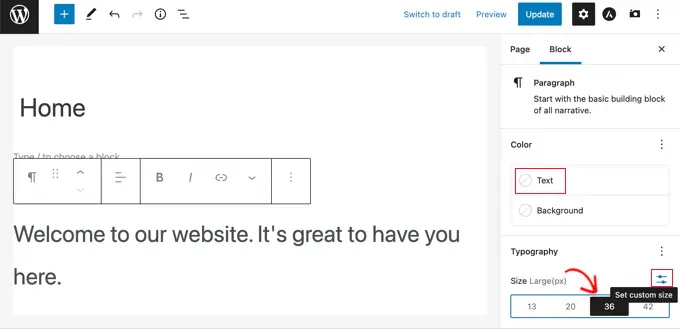
如果你想让文本变大,那么在右侧的块设置中很容易做到这一点。 只需单击其中一种预设尺寸,或者您可以单击“设置自定义尺寸”图标并输入您喜欢的任何尺寸。
您还可以使用文本或背景的“颜色”选项更改文本的颜色。

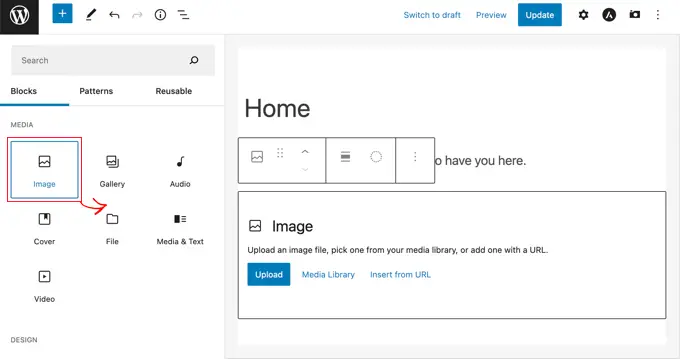
接下来,我们将向页面添加图像。 您可以通过单击 (+) 符号然后选择图像块来执行此操作。
您可以在“媒体”部分找到它,也可以使用搜索栏进行搜索。

您可以从媒体库中选择一张图片或上传一张新图片。
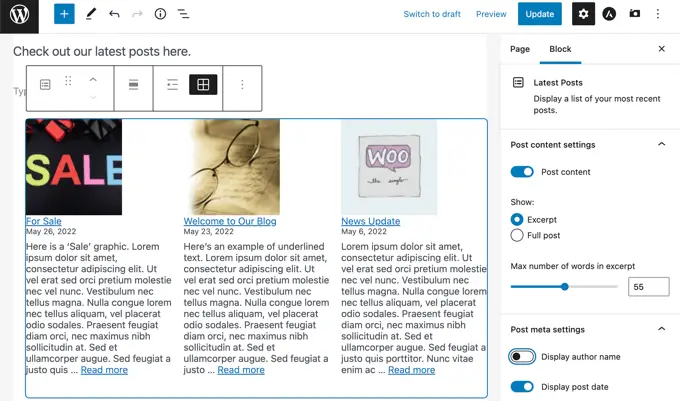
接下来,我们添加了另一个段落块,文本为“在此处查看我们的最新帖子”。
然后我们添加了一个“最新帖子”块,我们已将其设置为显示帖子摘录和特色图片以及帖子标题。 您可以在我们关于在 WordPress 中显示最新帖子的教程中找到有关最新帖子块的更多信息。

您可以向主页添加任意数量的块。 如果您的主题有模板,您可能还想为您的页面使用“全宽”或“无侧边栏”模板。
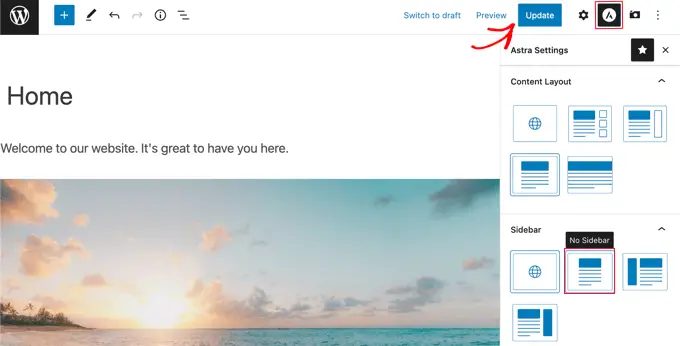
例如,当使用 Astra 主题时,您可以从 Astra 设置窗格自定义页面布局。 其他主题可能会在文档设置窗格中提供一个部分。

对主页感到满意后,您应该单击屏幕右上角的“更新”或“发布”按钮以实时推送您的更改。
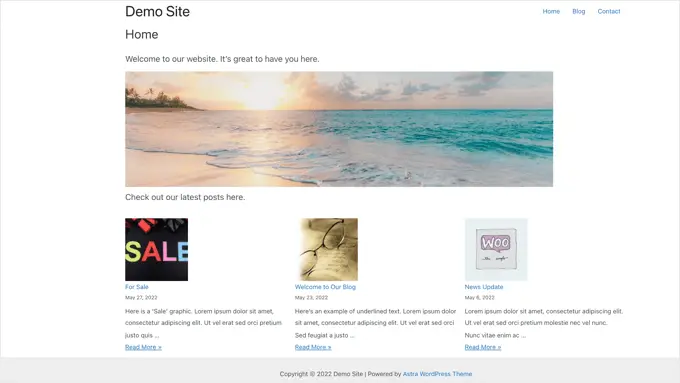
这是我们完成的主页的样子:

如果您想在主页上走得更远怎么办? 一种选择是尝试使用这些最好的 WordPress 块插件来添加新功能,例如联系表、推荐书、评论等。
另一个不错的选择是使用更强大的 WordPress 主题构建器或页面构建器来创建看起来华丽而专业的东西。
在本教程的下一部分中,我们将介绍主题生成器 SeedProd 和页面生成器 Elegant Themes 的 Divi。
使用 Theme Builder 插件编辑您的主页
编辑主页的最简单方法是使用 SeedProd。 它是最好的 WordPress 主题构建器插件,无需编写任何代码即可创建漂亮的网站布局和自定义模板。
您可以使用 SeedProd 创建完全自定义的 WordPress 主题,包括自定义主页模板。
注意: SeedProd 有免费版,但您需要专业版才能访问主题生成器和编辑主页模板。
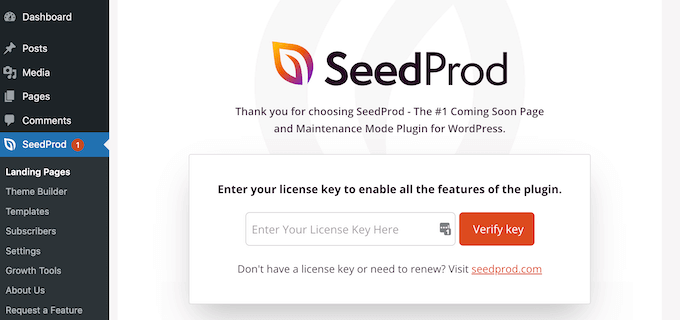
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入许可证密钥。 您可以在 SeedProd 网站上的帐户下找到此信息。

之后,您可以使用 SeedProd 轻松创建 WordPress 主题,包括从头开始的完全自定义主页。
创建自定义 WordPress 主题
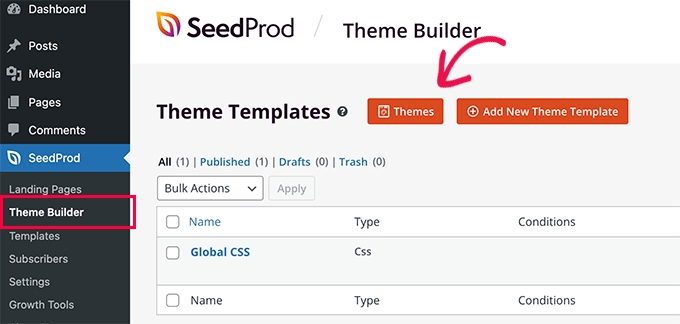
您可以通过导航到SeedProd » Theme Builder页面在 SeedProd 中创建新主题。 在这里,您将使用 SeedProd 的现成主题之一作为起点。 这将用新的自定义设计替换您现有的 WordPress 主题。
您可以通过单击“主题”按钮来做到这一点。

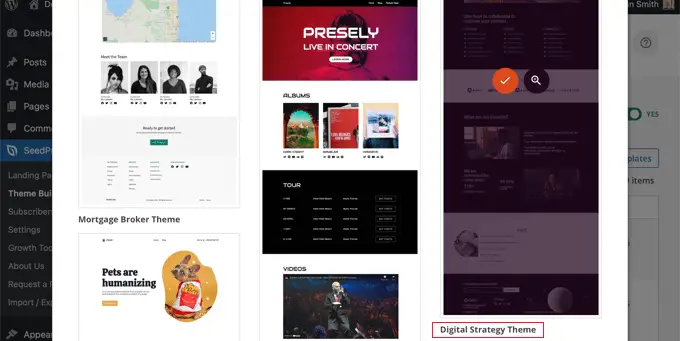
您将看到专为不同类型的网站设计的专业设计主题列表。 例如,有名为“现代商业”、“营销机构”和“抵押贷款经纪人主题”的模板。
查看选项,然后单击复选标记图标选择最符合您需求的选项。 对于本教程,我们将选择“数字策略”主题。

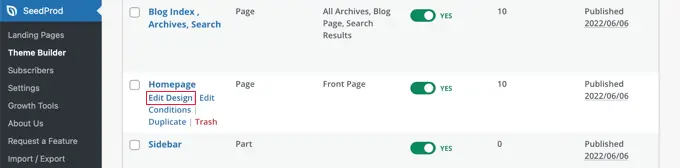
选择主题后,SeedProd 将生成您需要的所有主题模板。 它将包含一个静态主页模板,以及一个博客索引页模板。
编辑主页模板
SeedProd 可以使用拖放页面构建器轻松编辑这些模板中的任何一个。
只需单击“主页”模板下的“编辑设计”链接。 这将在 SeedProd 的可视化编辑器中打开模板。

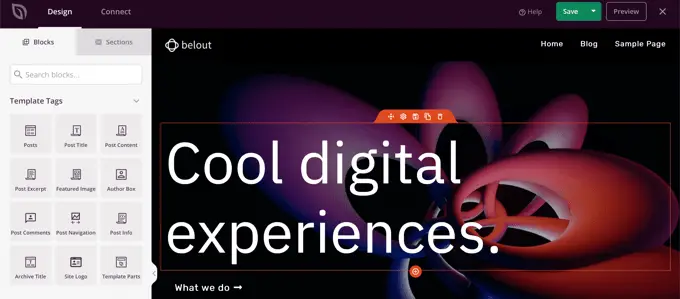
这个简单的拖放构建器将在右侧显示页面的实时预览,在左侧显示工具栏。 您可以通过将它们拖到页面上来添加新块,通过使用鼠标上下拖动它们来重新排列它们,并通过单击自定义任何块。
请注意,该模板已经提供了一个有吸引力的布局,并在页面上添加了大量相关内容。 现在您只需对其进行编辑以适合您网站的目的。
当您将鼠标悬停在块上时,将出现一个工具栏。

如果单击该块,则可以在左侧窗格中调整其设置。
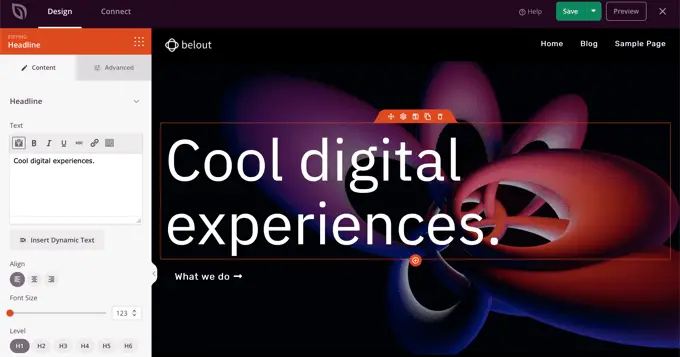
例如,当您单击标题时,您可以编辑文本、更改对齐方式、更改字体大小等。

当您更改设置时,您可以立即在右侧的预览中看到它。
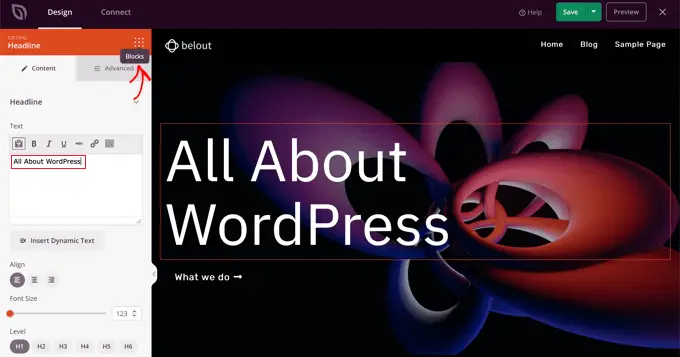
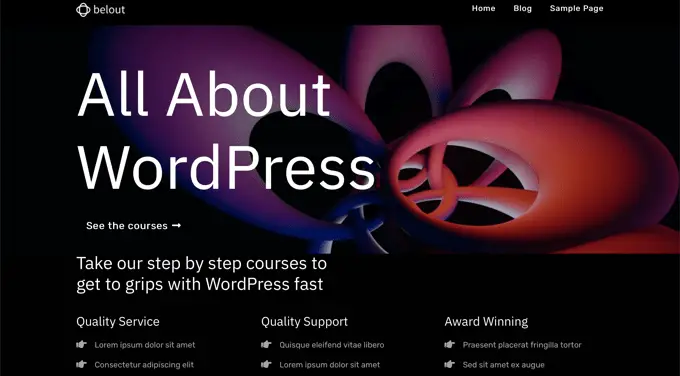
例如,我们会将文本更改为“All About WordPress”。

完成此操作后,您可以单击设置页面顶部附近的“阻止”图标。 这将使您返回到块视图。

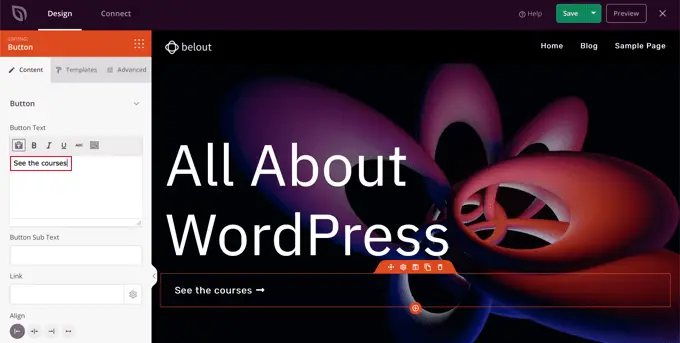
接下来,我们将编辑按钮文本。 您可以单击标有“我们做什么”的按钮,然后将文本编辑为“查看课程”。

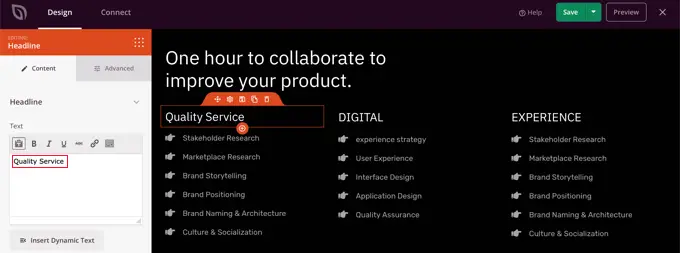
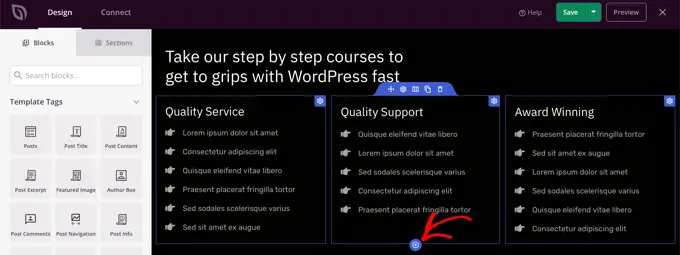
现在我们将向下滚动我们的主页,直到我们来到关于您提供的产品和服务的要点列表。
您可以通过单击块并编辑文本以相同的方式编辑它们。

您的主页现在应该类似于下面的屏幕截图。
如果您需要添加更多详细信息,则可以通过单击底部的蓝色“+”图标来添加另一行要点。

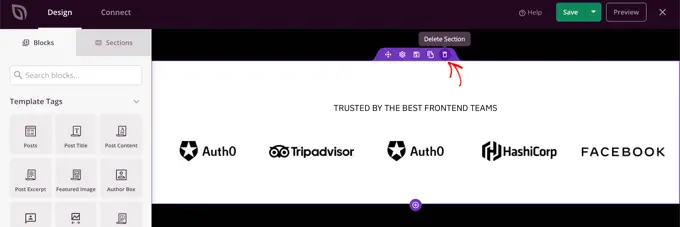
SeedProd 模板包含的部分可能超出您的使用范围。 只需单击垃圾桶图标,您就可以轻松删除不需要的任何块或部分。
例如,您可以将鼠标悬停在主页的“信任者”部分。 出现工具栏后,您可以单击垃圾桶图标删除该部分。

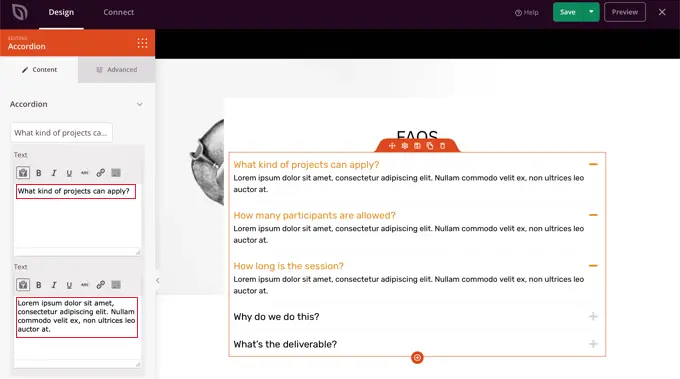
在主页底部附近有一个常见问题解答部分。 这是使用 Accordion 块创建的,这使得自定义要包含在主页上的问题和答案变得简单。
单击该块时,您可以编辑每个问题和答案的文本。

完成自定义主页后,请确保单击屏幕顶部的“保存”按钮。 然后您可以通过单击“X”图标返回到模板列表。
如您所见,SeedProd 的模板、拖放界面和有用的块使其成为编辑网站主页的理想选择。 如需更多想法,请查看我们的指南,了解如何使用 WordPress 创建登录页面。
编辑博客索引模板
您可以用类似的方式编辑您的博客索引模板。 您可以通过访问我们关于如何在 WordPress 中为博客文章创建单独页面的指南来了解如何执行此操作。
使用方法 2,您应该向下滚动到有关自定义博客页面的部分。 在这里,您将学习如何使用拖放添加新块,以及如何更改页面上每个块的设置。

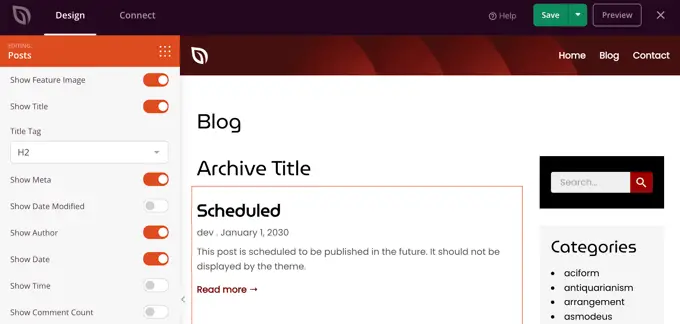
我们将向您展示如何编辑帖子块以在多列中列出您的帖子并显示或隐藏帖子的特色图片。
有关于显示多少帖子以及是否显示帖子摘录的设置。 您还可以按帖子类型、类别、标签或作者过滤索引,并更改排序顺序。
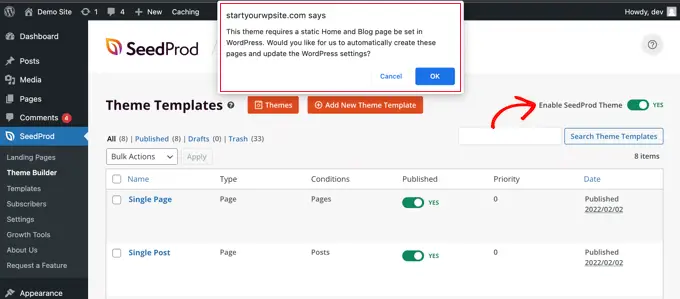
启用 SeedProd 主题
完成自定义主题模板后,您将需要发布新的自定义主题。 只需将“启用 SeedProd 主题”设置切换到“是”位置即可。

如果您还没有更改 WordPress 主页和博客页面设置,那么您会看到一条通知消息。 当您单击“确定”按钮时,将为您更改这些设置。
您现在可以访问您的网站以查看您的新主页。

使用 Page Builder 插件编辑您的主页
Divi 是一个流行的 WordPress 页面构建器插件。 它带有一个 WordPress 主题和一个带有数十个华丽模板的页面构建器插件。
您可以将 Divi 页面构建器与任何主题一起使用。 对于本教程,我们将把它与 Divi 主题一起使用。
首先,您需要从 Elegant Themes 下载、安装并激活 Divi 主题。 这包括 Divi 生成器,因此您无需单独安装它。 您需要在Divi » 主题选项 » 更新下输入您的用户名和 API 密钥才能访问布局包。
如果您在安装主题时需要帮助,请查看我们关于如何安装 WordPress 主题的分步指南。
启动并运行 Divi 主题和页面构建器后,您就可以设置主页了。 首先,转到 WordPress 仪表板中的“页面”菜单,然后编辑我们之前创建的主页。
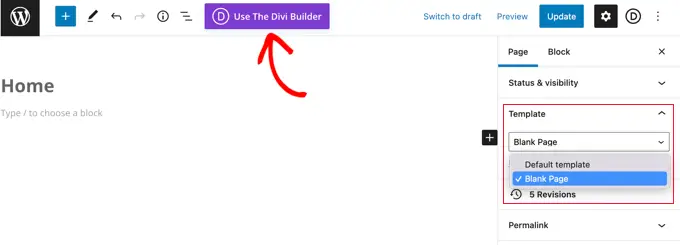
在开始编辑主页之前,最好切换到右侧“模板”面板下的“空白页”模板。 这样,您的主页将没有侧边栏、标题、菜单或任何其他默认元素。

接下来,您可以单击屏幕顶部的“使用 Divi 生成器”按钮。
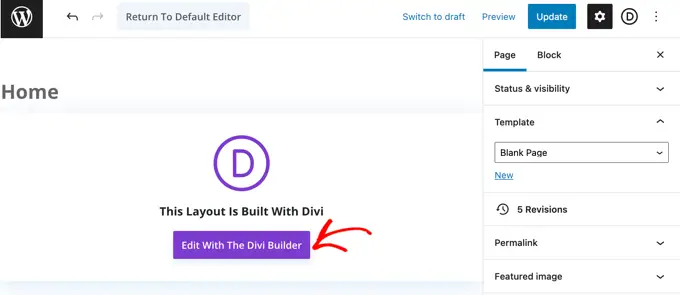
现在,您需要单击屏幕中央的“使用 Divi Builder 编辑”按钮。

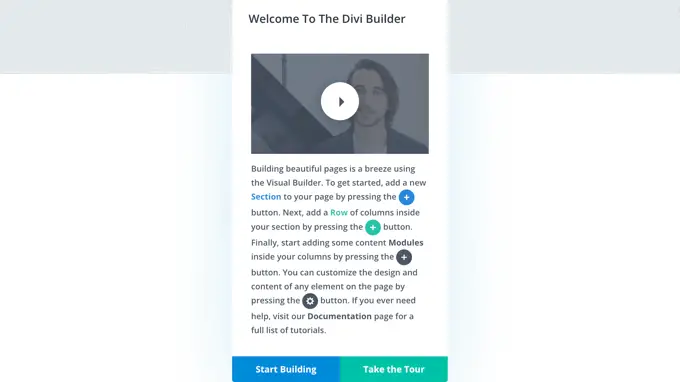
您现在应该看到 Divi 欢迎屏幕。 它包括有关如何使用 Divi 的视频教程、如何入门的简要说明以及用于开始构建页面或浏览 Divi 功能的按钮。
我们将单击页面底部的“开始构建”按钮。

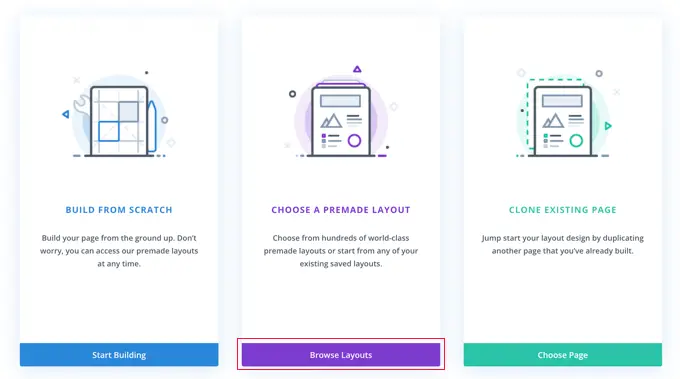
接下来,您将看到一系列可用于创建页面的选项。 我们建议使用预制布局作为主页的基础。 这使得设置主页变得非常快速和容易。

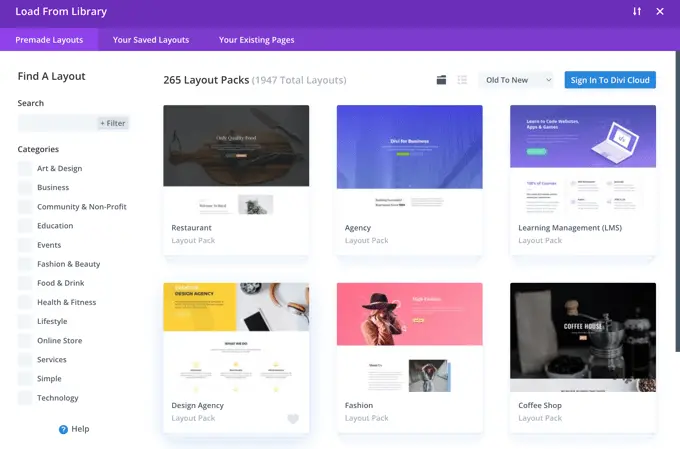
Divi 有一系列令人印象深刻的不同布局可供选择。 有数百种不同的布局包,每个布局包都有几种不同的页面布局,包括主页。
您可以通过输入搜索词来搜索这些布局,也可以选中复选框以仅查看适合特定类别的布局。

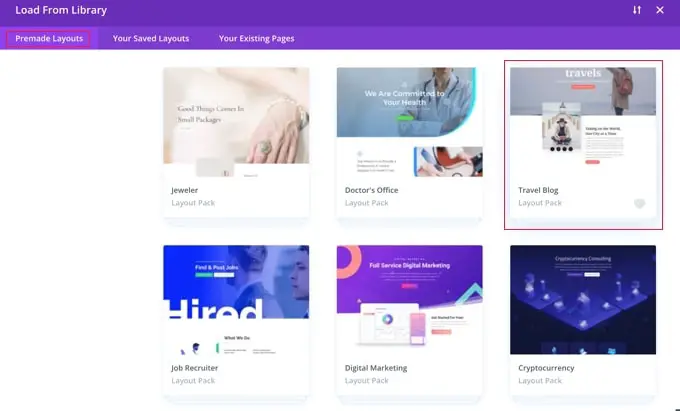
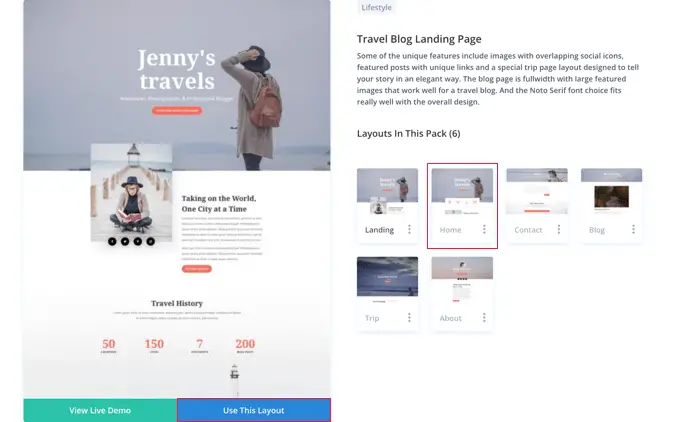
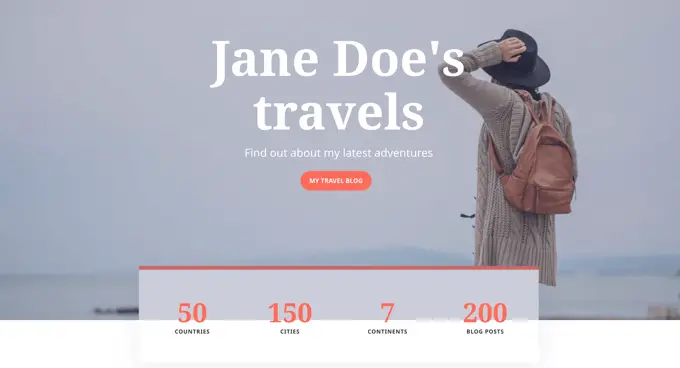
我们将使用“旅游博客”布局包来创建我们的主页。
首先,单击要使用的包:

接下来,您将看到布局包的描述,以及可用的不同页面布局。 您可能希望为主页使用“主页”页面或“登陆”页面。 我们将选择“主页”选项。
选择布局后,单击页面底部的“使用此布局”按钮。

Divi 会自动为您导入布局。 然后您会在您的页面上实时看到它,就像它在您的网站上显示的一样。 要编辑它的任何部分,只需单击它。
Divi 使用行(分成列)和模块系统来创建您的页面。 使用文本模块,您可以单击文本并直接在屏幕上输入任何内容。
在这里,我们更改了标题及其下方的文本:

对于其他模块,您可以将鼠标光标放在它们上面,然后单击“模块设置”图标来编辑它们。
在这里,我们正在编辑一个数字计数器:

您可以使用垃圾桶图标以相同的方式删除模块和行。
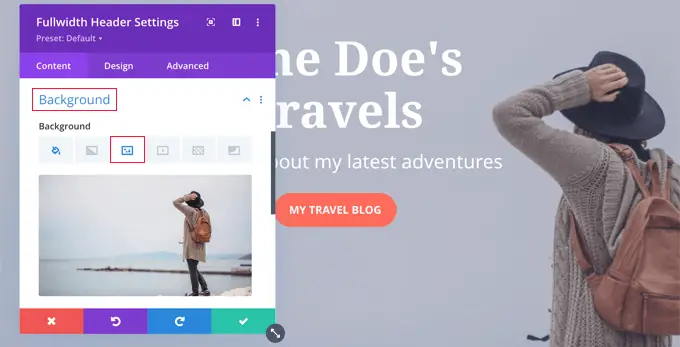
您可能希望在主页上使用自己的图片。 您可以通过编辑模块设置来更改这些。
请注意,顶部的图像设置为全角标题模块的背景,因此您需要在该模块的内容 » 背景下更改它:

对页面所做的更改感到满意后,您可以单击屏幕底部的“保存”。

有时底部的一排按钮会被隐藏。
如果您看不到它们,则需要单击紫色的“...”按钮将它们打开。

这是我们的页面在网站上的样子:

在 WordPress 中设置主页
默认情况下,WordPress 在主页上显示您的博客文章。
这意味着在创建和自定义您的主页后,您需要告诉您的 WordPress 网站在有人访问您的域时显示该页面。
让我们来看看如何在WordPress中设置单独的主页和博客页面。
专业提示:您的网站是否已有访问者? 然后,您可能希望在设置主页时将站点置于维护模式。 或者,您可以设置一个暂存站点,您可以在其中创建您的主页,然后再发布它。
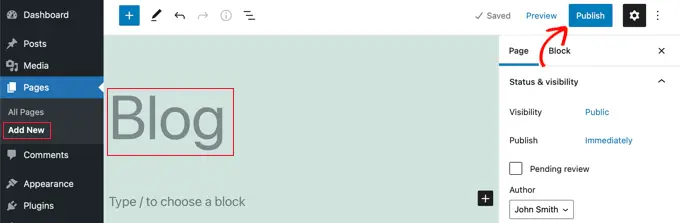
首先,只需转到Pages » Add New并将新页面命名为 Blog。 之后,您可以继续发布空白页面。

一旦您的主页和博客页面准备就绪,您需要告诉 WordPress 开始使用这些页面。
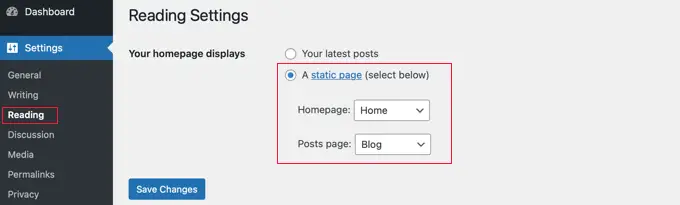
您可以通过转到 WordPress 管理区域中的设置 » 阅读页面来执行此操作。 您需要在“您的主页显示”部分下选择“静态页面”选项。 之后,继续选择您的主页和博客页面。

不要忘记单击“保存更改”按钮来存储您的设置。
WordPress 会自动在博客页面上显示您的最新帖子。 有关更多详细信息,您可以查看我们的指南,了解如何在 WordPress 中创建单独的博客页面。
就是这样! 您已经在 WordPress 中创建了一个漂亮的主页并成功设置了它。
我们希望本教程能帮助您学习如何编辑 WordPress 主页。 您可能还想看看我们关于必备 WordPress 插件的指南以及我们关于如何改进 WordPress SEO 的提示。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何编辑 WordPress 主页(轻松有效)一文首次出现在 WPBeginner 上。
