如何在 WordPress 中编辑 CSS
已发表: 2022-11-12如果您想自定义您的 WordPress 网站,超出更改主题提供的选项,您可以编辑您的 CSS。 CSS(层叠样式表)是确定您网站样式的代码,包括颜色、字体和布局。 您可以在 WordPress 管理面板的外观 → 自定义部分编辑 CSS,也可以直接编辑 CSS 代码。 如果您想对 WordPress 网站的外观进行更大幅度的更改,您需要创建一个子主题。 子主题是继承另一个主题(称为父主题)功能的主题。 子主题是修改现有主题的推荐方式。 创建子主题后,您可以将 CSS 代码添加到子主题的样式表中。 样式表是一个名为 style.css 的文件,它位于子主题的目录中。 如果您不确定在哪里可以找到 WordPress 网站的 CSS 代码,可以使用 Firefox Web Developer Toolbar 或 Chrome Developer Tools 之类的工具来检查代码。
在 WordPress 中创建子主题时,它是一个子主题,包含了父主题的所有功能、特性和样式。 子主题允许您修改 WordPress 主题而不直接更改其文件。
如何向 WordPress 添加子主题?

有几种不同的方法可以将子主题添加到 WordPress。 一种方法是安装像 WP Child Theme Generator 这样的插件。 这个插件会根据你当前的主题自动为你生成一个子主题。 添加子主题的另一种方法是手动创建一个。 为此,您需要在 WordPress 目录中为您的子主题创建一个新文件夹。 在此文件夹中,您需要创建一个样式表和一个 functions.php 文件。 样式表应包含一个 @import 规则,用于导入父主题的样式表。 functions.php 文件应包含一个 wp_enqueue_scripts 操作,该操作将父主题的样式表排入队列。
子主题具有父主题的功能,但它允许您更改它。 子主题与父主题是分开的,它们不会影响父主题。 如果您使用子主题,您的网站将更容易维护和更新。 此外,它将帮助您避免覆盖和丢失您网站的风格。 子主题取代了父主题。 此类别包括模板、函数和资产,例如 JavaScript 和图像。 通常,您所要做的就是在样式中添加几行代码。
.css 文件。 使用插件是创建 WordPress 子主题的绝佳方式。 从出现的下拉菜单中选择父主题。 如果您的网站上有多个主题,请务必选择您要自定义的主题。 您需要定义孩子的主题并对其进行描述。 此页面还可用于显示原始数据分析以及向插件创建者发送支持请求。 如果您使用高级或受限主题作为您的父母,则此步骤可能是不可能的。
如果您对站点进行任何更改,请确保您的设置不会丢失。 创建 WordPress 子主题允许您指定以后想要的更改。 第一步是为您孩子的主题创建一个文件夹。 下一步是为您孩子的主题创建样式表。 为父主题和子主题分配样式表。 在第 4 步中,您将把 style.css 文件添加到您创建它的目录文件夹中。 第 5 步:通过转到外观启用子主题。
您可以通过使用子主题而不是直接编辑父主题来节省时间和精力。 您可以使用子主题轻松更改现有网站,并且易于调整。 您还应该联系满足您要求的托管服务提供商。 您可以通过优先考虑性能的计划从 DreamHost 获得负担得起的共享主机。
经常修改或向其 WordPress 主题添加新功能的用户使用子主题是一个好主意。 这也是因为重命名和保存更改会导致您的工作量猛增。 要重命名主题,请转到 WP-Admin/appearance/themes 页面并选择要重命名的主题的名称。 在这种情况下,将显示主题的设置。 要重命名主题,请单击新窗口中的重命名主题按钮。 重命名主题后,您的更改必须保存。 您可以通过从设置菜单中选择保存更改按钮来执行此操作。 单击此按钮后,您会注意到一个新窗口,您可以在其中保存对主题文件的更改。 重命名的主题现在必须在 WP-admin/appearance/主题部分中激活。 可以通过单击主题设置页面上的激活主题按钮来激活主题。 只需单击它即可访问新重命名的主题,然后单击按钮将其激活。

在 WordPress 中使用子主题的目的是什么?
根据 WordPress Codex,子主题是现有 WordPress 主题的附加组件,它是“继承另一个称为父主题的主题的功能和样式”的主题。 在保持子主题的设计和编码的同时,建议对其进行修改。
如何向 WordPress 添加父子主题?
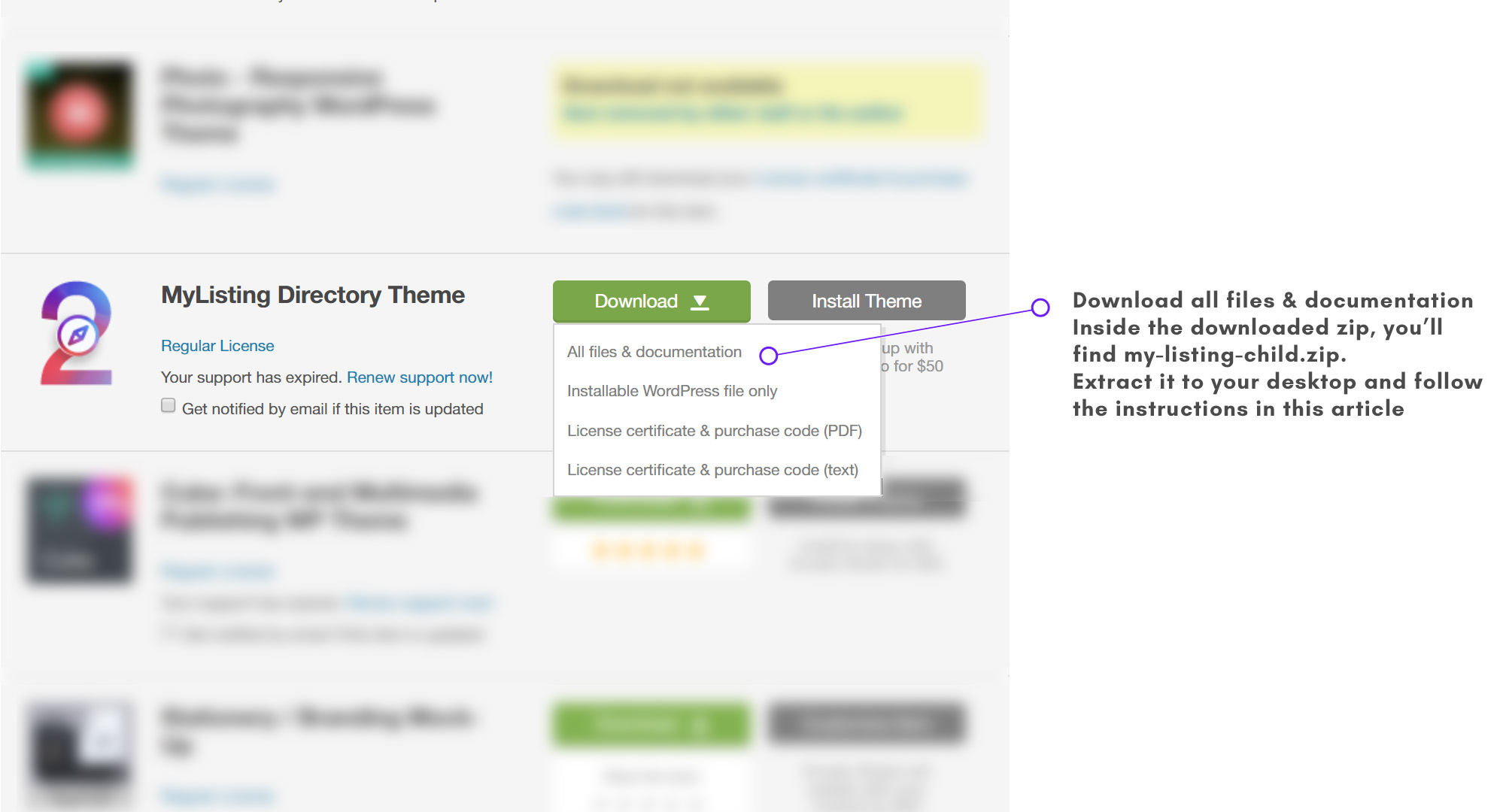
转到您父主题的网站并下载该主题的 zip 文件。 您可以通过单击访问外观。 在主题页面上,单击添加新按钮。 从“选择主题”菜单中选择“上传主题”。 因为 WordPress 子主题允许您访问父主题或框架的强大功能,所以自定义 WordPress 主题变得更加容易。
我在哪里安装子主题?

没有设置必须安装子主题的位置。 但是,一般建议您将其安装在与主主题相邻的目录中。 这样可以更轻松地查找和管理您的主题,还有助于保持您的主题不受影响和未经编辑。
可以更改子主题的所有功能和外观,而无需父主题的代码。 WordPress 子主题在我们关于什么是 WordPress 子主题的文章中进行了讨论。 如果您的子主题是拉链锁的,您必须单击“上传主题”按钮。 如果父主题已经通过 WordPress.org 可用,它将尝试安装它。 如果这不是一个选项,您将被告知您必须手动安装父主题。 在安装了父主题和子主题后,您可以激活子主题。 您无需启用父主题即可将其用作子主题。 此外,我们还提供了有关如何查找和编辑 WordPress 主题文件的指南。 您可以自定义您的 WordPress 网站,而不必担心使用子主题进行编码。
为什么你应该使用 WordPress 子主题
这些主题非常易于安装,并允许您使用其他 WordPress 用户和开发人员的主题。 创建子主题后,您可以开始自定义其功能。
如何在 WordPress 子主题中添加自定义 CSS
如果您想将自定义 CSS 添加到 WordPress 子主题,您首先需要创建一个新的样式表。 您可以通过创建一个名为 style.css 的新文件并将其添加到您的子主题文件夹来完成此操作。 接下来,您需要将新样式表排入您的子主题的functions.php 文件中。 您可以通过添加以下代码来做到这一点: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); 添加代码后,您可以开始将自定义 CSS 添加到新样式表中。
级联样式表 (CSS) 允许您轻松自定义子主题的外观。 您网站的设计由 style.css 文件管理,该文件存储管理其外观的规则。 如果您不熟悉 CSS,大多数 Web 浏览器都允许您在打开站点后立即检查它。 WordPress 将子主题文件夹中的文件优先于父主题文件夹中的文件。 除了为您的页眉、页脚、页面布局和侧边栏创建单独的文件之外,您还可以使用它们来管理您的结构。 此文件夹仅包含子主题,一旦到位,将集成到您网站的演示文稿中。 以下方法可帮助您将自定义代码添加到子主题。
如何将自定义代码添加到子主题
在外观中,查找您在 WordPress 仪表板上创建的子主题。 您现在可以通过转到此页面来激活它。 激活父主题后,您应该能够像以前一样访问您的网站。
但是,您可能需要重置定制器中的某些设置。 您还可以修改子主题中的 functions.html 文件以包含自定义代码。
该文件与主题的 css 文件位于同一目录中。 通过在适当的位置输入函数名称和代码,您可以将自定义代码添加到函数中。 页脚是显示在页面底部的网站部分。
