如何在 Elementor 中编辑站点结构。 快速指南 (2022)
已发表: 2022-02-11今天我们谈论的是 Elementor 网站的自定义结构。 很久以来,网站看起来就像一块模糊的画布,中间有两列和一段文字。 现在网站意味着更广泛的目标。 他们作为在线投资组合、在线杂志、销售各种产品和服务的平台等工作。
随着网站开始服务于更大的目标,需要先进的管理工具和更复杂的网站结构。
良好的网站导航不仅仅是“为访问者提供的便利功能”。 事实上,首次访问者应该快速访问有关产品、价格和联系方式的信息。 对 SEO 来说同样重要的是易于导航的自定义结构 Elementor。 它不仅可以防止资源出现大量错误,还有助于在搜索引擎中获得更好的排名。
Elementor 结构的背后是什么?
创建站点结构意味着构建明确定义的 URL 地址层次结构。 它是一个三页的网站还是一个包含多个页面的复杂平台都没有关系。
您将内部页面相互连接得越合乎逻辑 - 搜索引擎扫描您的内容的正确性就越高。 他们扫描您的网站越正确 - 它获得的索引就越好。 它获得的索引越好——它在搜索引擎中的排名就越高。 因此,更多人会根据特定请求访问您的网站。
如果扫描网站需要更长的时间,搜索引擎可能会将其置于较低的位置。
如何在 Elementor 中编辑站点结构?
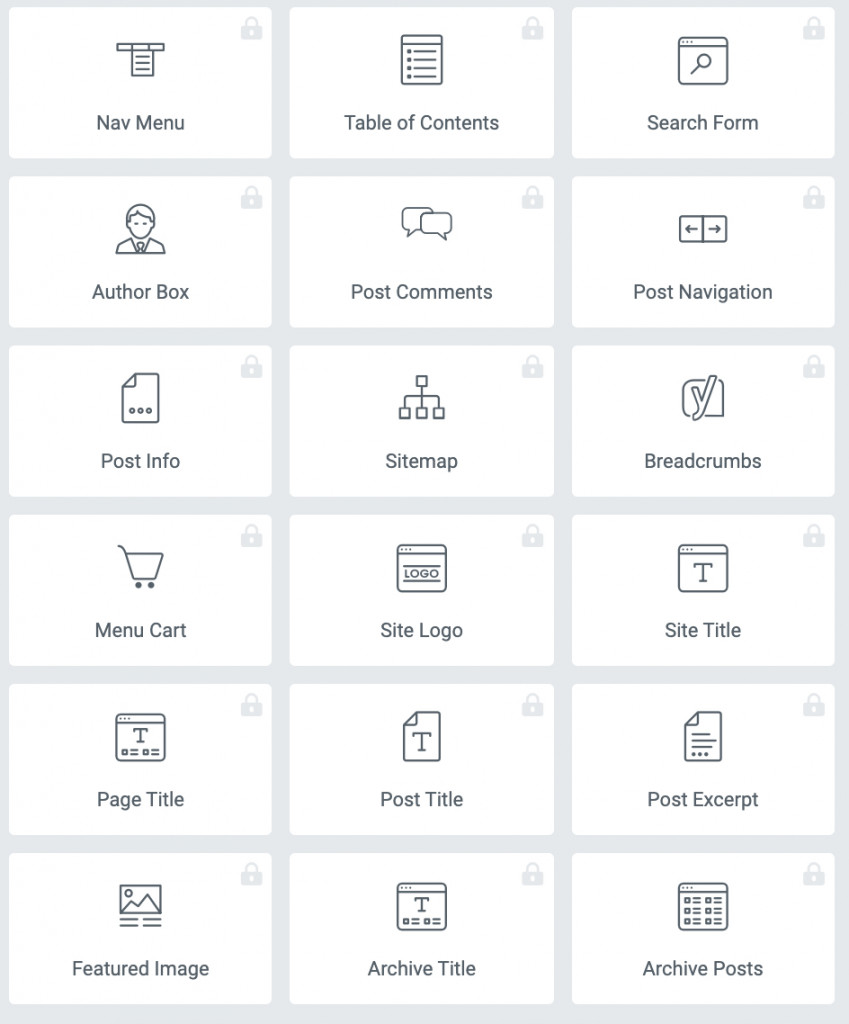
使用 Elementor,构建适当的站点结构是一件容易的事。 最重要的是,页面构建器本身提供了许多小部件,可以轻松构建任何网站,无论其类型如何:

如果您不必总是考虑从头开始构建新布局,您可以使用提供自己的 Elementor 自定义结构的解决方案。 在 MotoPress,我们为不同的细分市场和网站类型提供免费和优质的 Elementor 模板。
另请阅读: 2022 年 WordPress 网站的 25+ 个最佳 Elementor 模板
以下是改善网站结构的 7 个必备元素,以及如何使用 Elementor 构建它们。
1.页眉
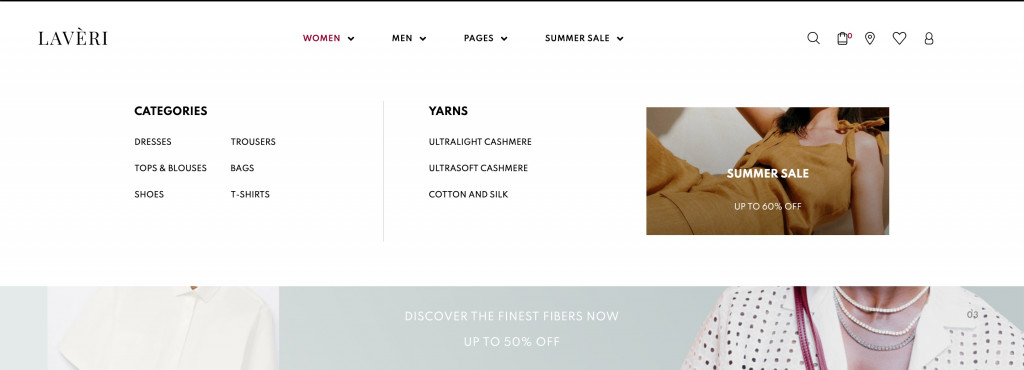
页眉元素位于页面顶部:

资料来源:Laveri – 时尚 WooCommerce 主题
标题内容对于所有页面都是永久的,并且可能包含:
- 独特的企业形象:标志、名称、座右铭、品牌特征;
- 带有包含重要网站部分的下拉列表的导航(大型)菜单;
- 联系方式:电话、地址、工作时间、联系方式;
- 用于改进网站导航的搜索字段。 搜索栏通常位于标题的右侧;
- 用于切换语言、输入您的个人帐户、选择位置、视障用户版本的按钮;
- 购物篮通常显示为图标。
您不能将所有元素都放在一个标题中。 您为网站设计标题的方式取决于利基、品牌活动和其他方面。 然而,一组传统元素包括品牌标识、公司名称和网站导航菜单。
为了为自定义结构 Elementor 创建网站标题,您可以使用以下工具:
- 主题生成器(在 PRO 中可用)
- 实时定制器
- SITE 小部件(在 PRO 中可用)
- Elementor 插件(例如大型菜单生成器)
如果您没有 Elementor Pro,则可以使用 Live Customizer 等工具和第三方解决方案(megamenu 构建器、Elementor 小部件的额外集合)。
Live Customizer 允许您更改品牌标识(徽标、标题)、标题图像,以及创建导航菜单并为 Elementor 的自定义结构进行其他主题设置。
此外,与 Live Customizer 中的设置相比,您可以使用提供更多样化功能的插件。 例如,您想使用一个复杂的导航菜单,它意味着更多的内容显示。
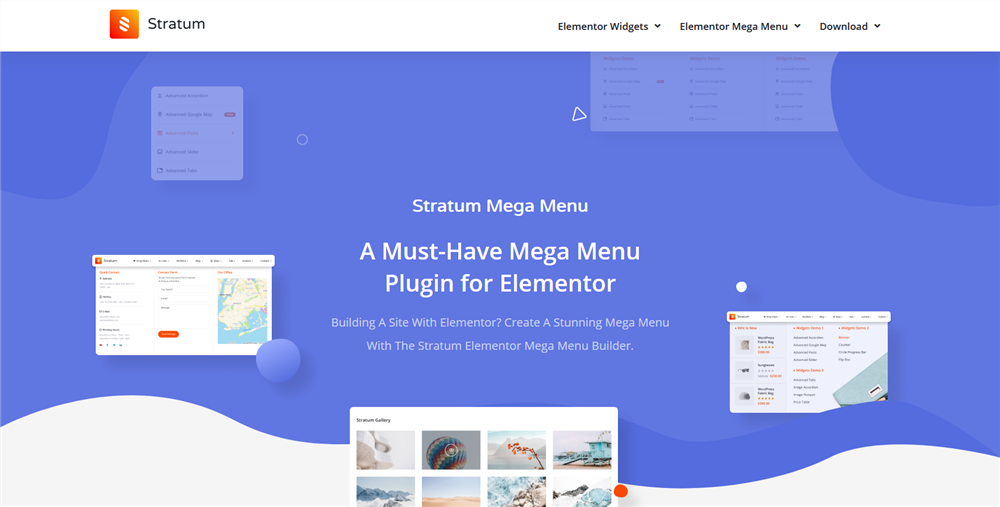
幸运的是,MotoPress 提供了一个很棒的插件,用于设计支持所有类型内容的响应式和内容丰富的菜单——Stratum Mega Menu for Elementor 。
关于 Stratum Mega 菜单
大型菜单的 Stratum 插件适合所有想要在内部构建具有多种内容的网站菜单并仅在可视模式下进行操作的人。 Elementor 就是为了让网站定制更容易。 这就是为什么我们的 megamenu 构建器在各个方面都 100% 灵活:

单击此 DEMO查看使用 Stratum 构建的网站导航示例。
强调:
- 子菜单中的任何内容类型(商店项目、图像、地图等);
- 可定制的标签或图标(例如 Hot、New);
- 每种内容类型的高级样式设置(排版、颜色、对齐方式);
- 水平和垂直菜单;
- 适合移动设备(自动转换为汉堡超级菜单);
- 超级菜单动画效果。
单击以了解如何使用 Elementor 和 Stratum 构建 WordPress 超级菜单。
2. 页脚
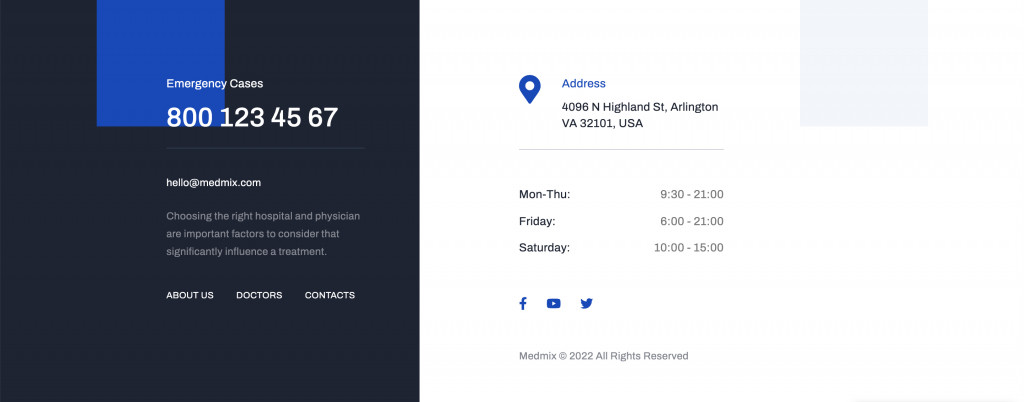
虽然页脚位于网站的最后,但在旁边提及页眉和页脚是有意义的。 它们作为您网站的框架,不会从一个页面更改为另一个页面。 这两个元素都可以帮助用户更好地浏览网站:

资料来源:Medmix – Elementor 的医学主题
对于哪些元素可以放在页脚中没有特定的规则。 对于企业和组织的网站,页脚应包括公司的详细信息、联系人、地址以及服务和定价页面的链接。 对于个人网站和博客,只需复制网站导航、放置新闻源链接并插入订阅按钮就足够了。
总体而言,页脚可以适应以下元素:
- 站点地图——所有或至少最重要的部分、页面或站点类别的列表(例如流行的博客文章);
- 联系人 -更广泛的联系信息(电话和电子邮件)和/或指向确切位置的地图;
- 社交媒体链接;
- 版权符号。
就像页眉一样,有几个选项可以用来设置页脚的样式。 如果您没有 Elementor PRO,您可以在Live Customizer (菜单、小部件、主题设置)中进行操作。 许多 Elementor 主题,包括 MotoPress 的主题,都提供了页眉和页脚构建器,这使工作变得更加容易。
另请阅读:通过 WordPress 定制器进行定制
3. 身体
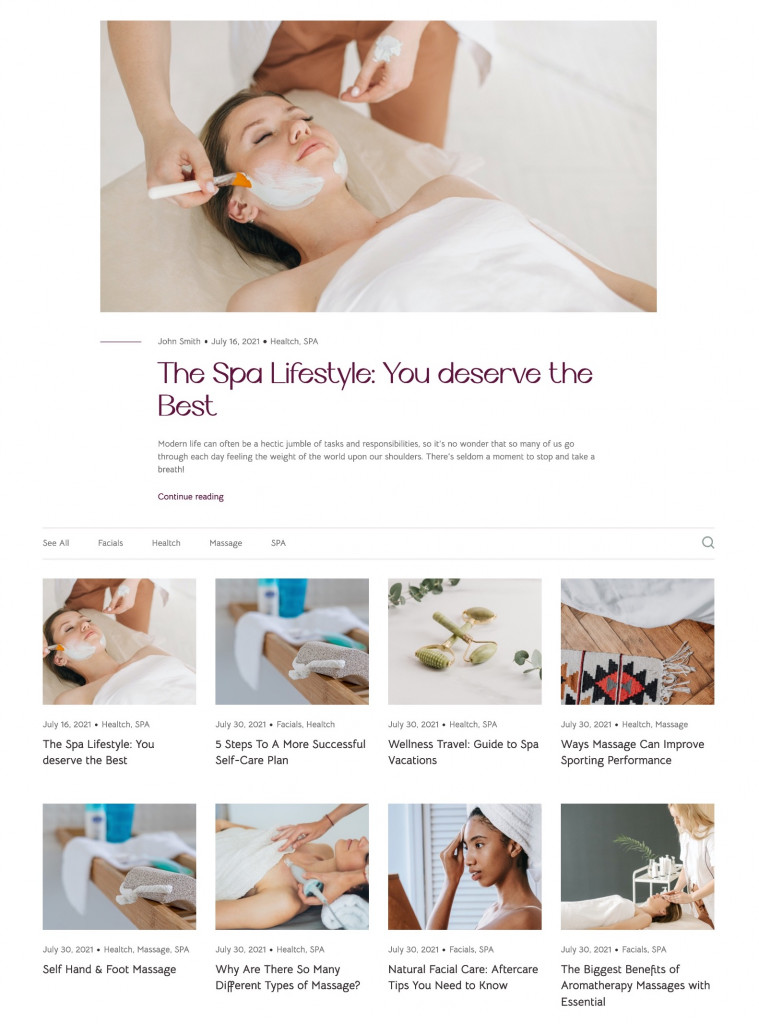
正文包含从一个页面到另一个页面不同的内容。 您当前正在阅读的文章在该网站的正文中:

资料来源:Lotus Spa – Elementor 美容院主题

正文包含所有类型的内容:从标题、图像和帖子到媒体滑块、画廊等。
如果您使用预制的网站模板,则无需从头开始设计页面元素(除非您想重做或更改其设计和结构)。 剩下要做的就是用您自己的替换文本和媒体内容。
如果您从头开始设计 Elementor 页面,您可能会使用 Elementor 小部件。 在大多数情况下,免费提供的标准 Elementor 小部件包不足以构建一个引人注目的网站。
即使您不想购买 Elementor PRO,您也可以利用第三方插件来丰富您的机会。 今天,用户可以选择多种插件,称为 Elementor 小部件库。
此类插件之一是Stratum Elementor Addons 。
关于 Stratum Elementor 插件
除了大型菜单生成器之外,Stratum 系列还提供了一系列多用途内容小部件。 他们将帮助您为所有不同类型的项目构建内容,无论您拥有博客还是复杂的电子商务商店:

查看演示。
强调:
- Elementor 的 24 多个内容小部件;
- 免费版本中提供的所有小部件;
- 调整当前主题的视觉样式;
- 先进的设计工具链;
- Elementor 模板库集成。
以下是您可以考虑添加到网站正文的 Stratum 小部件列表:
- 高级滑块
- 图像手风琴
- 高级选项卡
- 桌子
- 垂直/水平时间线
- 价位表
4. 侧边栏
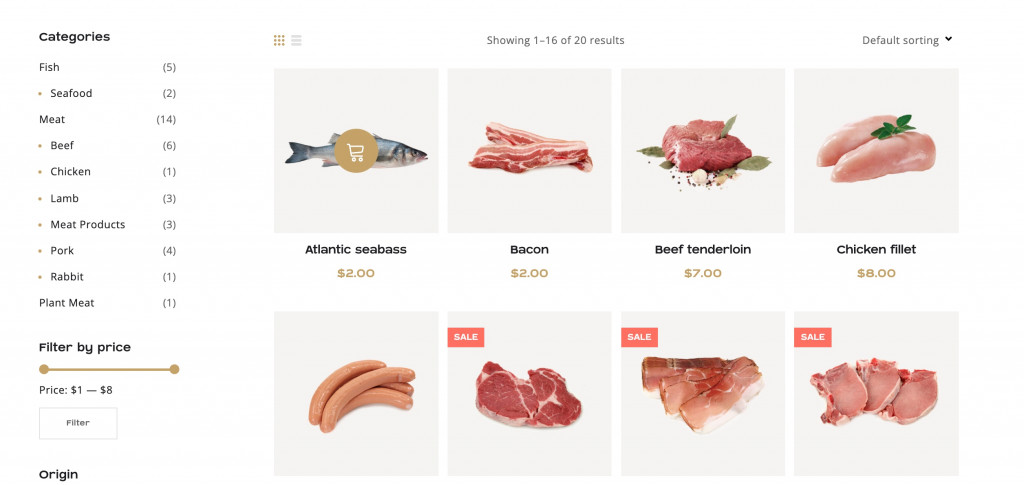
侧边栏是一个包含额外内容的列,位于页面的右侧、左侧或两侧:

资料来源:Carni Rosso – 肉类和鱼类 WooCommerce 主题
侧边栏内容可能是:
- 导航菜单:从站点标题中删除的附加菜单或主菜单。 侧边栏对于在页面上使用类别和过滤器的在线商店很常见;
- 引起对某些文章的关注的热门帖子或新帖子。 这通常在新闻资源和博客中很常见;
- 宣传他们自己的产品/服务或第三方品牌的广告。 建议使用不会分散主要内容注意力的广告布局;
- 功能元素:购物车、订阅表格等;
- 社交媒体图标。
在网站的移动版本中,侧边栏通常放置在底部。 在某些情况下,它们会隐藏在移动屏幕上。 原因是与页眉和页脚相比,侧边栏对网站来说并不重要。 一页网站、登陆页面和其他具有最少内容的网站不太可能需要侧边栏。
要将侧边栏添加到您的 Elementor 网站,请使用侧边栏小部件或再次转到Live Customizer > 小部件。
5.面包屑
网站导航的下一个重要元素是面包屑。 面包屑指的是显示从主页到当前页面/部分的路径的导航链。
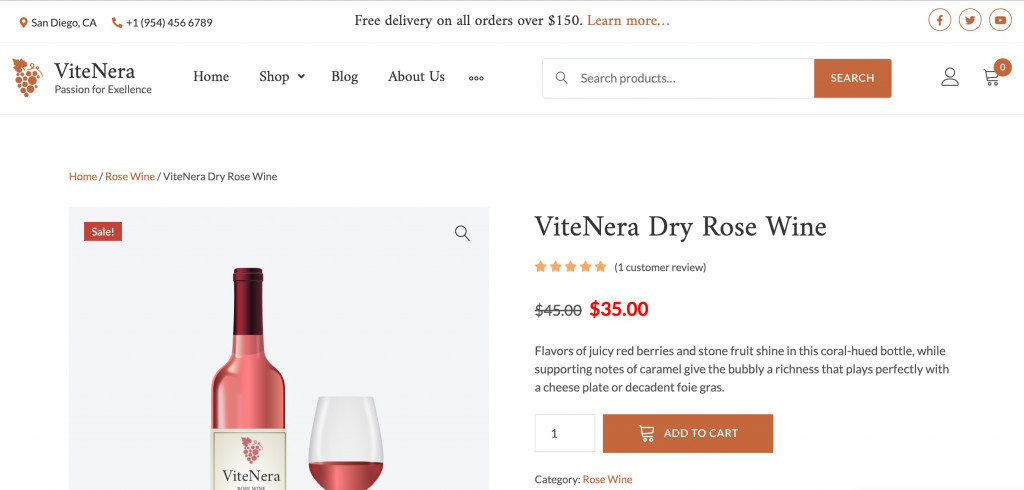
通常,您可能会在页面顶部找到面包屑:

资料来源:ViteNera – Wine WooCommerce 模板
面包屑导航帮助用户浏览网站并返回到之前的一两个部分。 最重要的是,使用面包屑可以提高 SEO 性能。
面包屑的种类:
- 基于站点结构的简单链;
- 基于特定用户的站点导航的动态链;
- 每个部分的下拉列表。 常见于大型在线商店。
如果您的网站有多个部分和子部分,面包屑将派上用场。
您可以使用 Breadcrumb NavXT 和 Yoast SEO 等插件将面包屑添加到 WordPress 网站。
6. 内部链接
所有网站页面都必须相互链接,这就是原因。 作为内部链接导航示例,请仔细查看这篇文章。 您会注意到一些 MotoPress 主题的演示链接和其他博客文章的链接。
当然,内部链接改善了网页导航,尤其是行为因素。 一方面,用户可以更快地找到信息,另一方面,通过从一个链接“旅行”到另一个链接,可以在资源上停留更长时间。
此外,内部链接有助于更好的站点索引。 搜索机器人扫描网站内容(页面、图像、链接等),同时使用链接在页面之间导航。 因此,扫描运行得更快。 正如我们已经知道的那样,它被扫描得越快——它的排名就越高。
最后,内部链接赋予所需页面的链接权重。 这意味着当搜索引擎对具有相同相关性的页面进行排名时,那些权重更大的页面更有可能获得更高的排名。 从客户的角度来看,这些页面将被认为更具权威性。
对于内部链接示例,我们还可以参考页眉中的导航菜单、页脚中的站点地图、面包屑和侧边栏中的链接。
7. 网站图标
网站图标是在搜索结果、选项卡和 URL 旁边可见的网站小图标:

网站图标应该与网站的主题相关联并从其他网站中脱颖而出。 一个典型的网站图标由品牌的标志代表。
为什么要使用 Favicon?
- 带有网站图标的网站更值得信赖;
- 网站图标让您在多个标签中识别您的网站;
- Favicon 提高了品牌知名度。
标准图标大小为 16×16 或 32×32 像素。 其他尺寸因设备类型和操作系统而异。 常见的图标格式是 ICO,但也可以使用 PNG、GIF、JPEG 和 SVG。 如今,PNG 和 SVG 格式比 ICO 更常见。 您可以在任何图形编辑器或在线生成器中创建网站图标。
要在 WordPress 网站上安装网站图标,请转到Live Customizer > Site Identity > Site Icon 。
最后的想法
这些是每个人都需要考虑的基本网站导航最佳实践。 如果您使用 Elementor 网站的自定义结构,您将为更好的 SEO 和最佳网站导航做出贡献。 这两个组件对于您的网站成功至关重要,最终对于您的项目而言,无论是商业资源还是非营利资源。
