如何在 Inkscape 中编辑 SVG 图像
已发表: 2023-01-11在图像方面, SVG 格式因其众多优点而变得越来越流行。 一个主要优点是 SVG 图像可以缩放到任何大小而不会降低质量。 这使其非常适合在网站和其他数字应用程序中使用。 SVG 图像的另一个优点是可以轻松编辑和自定义它们。 这意味着您可以更改 SVG 图像的颜色、大小和形状以满足您的需要。 此外,您还可以向 SVG 图像添加文本和其他元素。 如果您要修改 SVG 图像,则需要了解一些事项。 在本文中,我们将向您简要介绍 SVG 图像,并向您展示如何使用流行的矢量图形编辑器 Inkscape 对其进行编辑。
借助可缩放矢量图形(SVG),可以在 Internet 上以二维形式显示矢量图。 该格式是 JPG 或 PNG 的替代格式,允许将图像缩放到任何大小而不会降低质量。 由于此功能的灵活性,它们可以轻松缩小以适应任何屏幕尺寸,使它们成为响应式网页设计的理想选择。 如果您已经拥有 Paint,可以在这里购买。 Inkscape 是一款免费的 SVG 编辑器,可从适用于 Windows 的 Microsoft Store 下载。 Office 应用程序具有由 SVG 图像组成的图标,可以插入到文档中。 虽然 iOS 不支持使用 Svg 图片,但可以使用 Office 工具对其进行编辑。
插图画家、设计师和网页设计师使用 Inkscape 来创建对象并对其进行操作。 简单 SVG 和图标编辑的最佳工具是 Mediamodifier。 要确定图像的大小,只需选择裁剪和放置。 通过使用环绕文本,您可以更轻松地控制文本在图像周围的显示方式。 Pixelied 的在线编辑器和制作器允许您通过四个简单的步骤更改 SVG 文件。 您可以轻松更改单个元素的大小、颜色、方向、不透明度、旋转和其他方面。 有许多在线服务可让您将 SVG 转换为其他格式,例如 PNG 或 JPG。
您可以快速轻松地更改 an 的颜色。 VVG 文件,如果你有 Adobe Illustrator。 您可以使用 Cricut Design Space 中的切片功能快速轻松地编辑图像。 使用 Office for Android 应用程序,您可以通过多种方式创建 SVG。 使用 Cricut Machine,您可以使用各种切割和精加工工具来创建您的项目。 形状工具可用于更改图像的形状。 可以使用文本工具或标签工具将文本和标签添加到图像中。
如果您想定期编辑图像,请购买高质量的编辑器。 它是一种大图像格式(可缩放矢量图形)或使用 XML 标记语言在 SVG 中显示数据的格式。 没有“最好的”SVG 编辑器这样的东西,因为对特定人来说最好的编辑器可能不是对每个人来说都是最好的编辑器。 Snap.svg、Inkscape 和 Adobe Illustrator 只是一些流行的 SV 编辑器。
创建或下载 SVG 文件后,您可以在 Photoshop 中使用它,方法是转到“文件”>“打开”并选择它。 Photoshop 会自动将文件转换为像素图像,可以像编辑任何其他图像一样对其进行编辑。 您还可以将SVG 代码直接插入到 HTML 代码中。
编辑器限制:可以在 Illustrator 中编辑SVG 文件,但有一些限制。 无法编辑 SVG 文件的各个点,并且某些编辑功能可能无法按预期工作。
可以在各种矢量图形编辑器和设计应用程序中查看 SVG 文件,包括 Adobe Illustrator、Adobe Photoshop、Inkscape 和 Affinity Designer。 除了文本编辑器,例如 Atom 或记事本,它们都可以在程序中打开。
如何编辑下载的 Svg 文件?

要编辑下载的 SVG 文件,请在矢量编辑程序(例如 Adobe Illustrator、Inkscape 或 Sketch)中打开该文件。 然后,使用程序的工具对图像进行所需的更改。 对结果满意后,将文件导出为新的 SVG。
通过在设计空间中编辑 SVG 文件,您可以了解如何使用它。 我将逐步更改 sva 文件中的文本。 您可以做出您在其他情况下无法做出的选择。 在上面的视频中,我还教你如何将 PNG 文件插入到视频中。 您的图层面板可以在画布的右侧找到。 您可以通过单击查看 SVG 中的层数。 完成所有工作后,您可以将其调整到您需要的确切位置。 完成 SVG 文件的编辑后,您可以将其剪切并应用到表面。
可以使用文本编辑器编辑 Svg 图像吗?

使用任何文本编辑器,您都可以快速轻松地生成和编辑 SVG 图像。 可以搜索、索引、编写脚本或压缩 .VNG 格式的图像。 当您使用 SVG 图像时,您可以将它们放大。

可缩放矢量图形 (SVG) 格式是一种网络友好的图形格式。 数学公式用于基于网格上的点和线来存储图像。 正因为如此,它们可以在不损失任何原始质量的情况下大大扩大。 这些 HTML 标签是用 XML 代码编写的,因此它们存储文本信息而不是形状。 Chrome、Edge、Safari 和 Firefox 是唯一允许您打开 .svga 文件的主要浏览器。 您还可以使用简单的计算机程序打开图像。 您将学习如何使用在线工具向 Web 图形添加移动元素。
矢量文件和光栅文件分别是矢量文件和光栅文件。 如果 SVG 上没有像素,分辨率将永远不会丢失。 当您过度拉伸或挤压 PNG 文件时,它会变得模糊和像素化。 对于复杂的图形,例如具有许多路径和锚点的图形,您将需要更大的存储空间。
您可以在哪些程序中编辑 Svg 文件?
由于 Photoshop 是一种光栅图形编辑器,因此许多人更喜欢使用 Adobe Illustrator 来创建和编辑 SVG 文件。
如何在线编辑 Svg 图像

在线编辑 SVG 图像的方法有很多,但最受欢迎的方法之一是使用在线编辑器 Inkscape。 Inkscape 是编辑图像的绝佳方式,因为它免费、易于使用且具有广泛的功能。 要在 Inkscape 中编辑图像,只需在编辑器中打开图像并进行更改。 完成后,您可以将图像另存为新文件或将其导出为 PNG、JPG 或其他文件格式。
通过打开 Vector Ink 应用程序并选择“新建设计”,在线编辑 SVG 文件非常简单。 打开导入文件,导航到计算机的文件浏览器,然后选择导入。 选择一个导入的设计,然后选择“取消组合”或双击一个元素进行修改。 您可以使用滴管为画布着色,然后将颜色应用到其他表面。 通过在调色板编辑器中单击它来更改或修改调色板。 您可以修改对象的变换属性。 通过使用变换面板,您可以更改对象的大小、旋转、位置、倾斜和可见性。 点工具可用于修改矢量路径。 可以通过路径控制面板修改路径。
如何在 Photoshop 中编辑 Svg 文件
要在 Photoshop 中编辑 SVG 文件,请在 Photoshop 中打开文件并选择“编辑”菜单。 在“编辑”菜单中,选择“编辑 SVG 代码...”,将打开一个包含 SVG 代码的新窗口。 根据需要编辑代码,然后单击“确定”以保存更改。
可缩放矢量图形,也称为 SV,是矢量图形的 Web 标准。 SVG 中的图像描述不使用像素,而是使用数学形状。 因此,它们可以缩放为任何尺寸而不会降低其质量。 您可以使用 SVG 编辑器(例如 Inkscape 或 Adobe Illustrator)轻松创建和编辑 SVG 图像。
Adobe Photoshop 和 Svg 文件
在 Adobe Photoshop 中,您可以运行 SVG 文件。 在从“格式”菜单将图像导出为 SVG 之前,您必须确保格式正确。 您还可以使用“文件”菜单选项直接在 Photoshop 中打开 SVG 文件,或者您可以创建一个新文档并使用“放置嵌入”或“放置链接”命令。 如果您正在寻找一种替代方式来说明您的设计,您可以使用 SVG 文件,它在 Photoshop 中使用起来很简单。
Svg 文件示例
SVG 文件是可缩放矢量图形文件,它们可用于创建用于 Web 的线条、形状和插图。 您可以在任何矢量编辑程序(例如 Adobe Illustrator)中创建 SVG 文件,但您也可以使用代码从头开始创建它们。
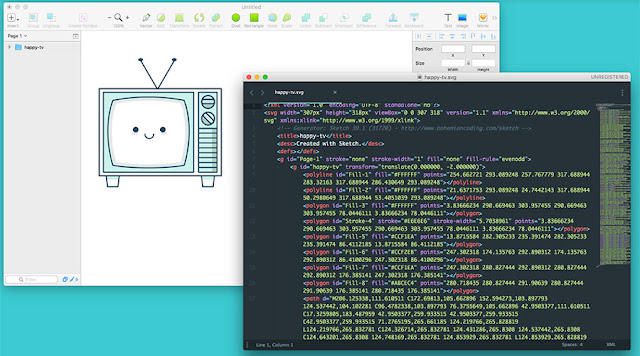
XML 用于创建可缩放矢量图形 (SVG) 文件。 要创建和编辑文件,您可以直接使用 JavaScript 工具或以编程方式。 如果您还没有访问 Illustrator 或 Sketch 的权限,则应考虑使用 Inkscape。 有关在 Adobe Illustrator 中创建 SVG 文件的更多信息,请参见以下部分。 SVG 代码按钮显示 SVG 文件的文本。 在默认的文本编辑器中,将显示该文件。 这是一个很棒的工具,可以查看最终文件的外观,以及从中复制和粘贴文本。
XML 声明和注释不应再位于文件顶部。 将您的形状组织成可以一起设置样式或动画的组是有利的,以便使用 CSS 或 JavaScript 创建任何类型的动画或样式。 你应该让你的图形保持原样,而不是试图用你的作品填充整个画板(白色背景)。 如果你想保存你的图形,它必须完全粘附在艺术品上。
