如何编辑您的 WordPress 网站的 CSS
已发表: 2022-09-11如果您想更改 WordPress 网站的外观,则需要编辑 CSS。 CSS 是控制网站样式和布局的代码。 WordPress 主题带有一个可以编辑的默认 CSS 文件。 如果要更改网站的颜色,可以编辑 CSS 文件以更改颜色代码。 您还可以将新的 CSS 代码添加到文件中以更改网站的外观。
只需安装一个 WordPress 插件,您就可以立即启动并运行。 在 WordPress 中,您可以通过三种方式编辑插件的 CSS 文件。 要覆盖子主题中的插件样式表,请安装并激活 Simple CSS 插件。 对 CSS 文件的任何更改都可以被 WordPress 网站主题或插件的任何更新覆盖。 如果您愿意,可以使用 CSS 更改插件的默认样式。 这可以直接在主题的样式表中完成,也可以通过 WordPress 仪表板的自定义 CSS部分完成。 如果您直接通过源代码或通过过滤器和操作自定义插件,您将需要了解源代码。
挂钩、操作和过滤器都是可编辑的 WordPress 插件示例。 简而言之,钩子是代码中的位置,您可以在其中插入自己的代码或修改现有代码。 WordPress Codex 包含所有可用挂钩的列表。 在显示或存储数据之前,可以在过滤器中对其进行修改。
当您将鼠标悬停在已附加的样式表上时,您可以更改其外观或通过单击编辑将其删除。 添加样式表后,导航到右上角并单击发布更改链接,这将使用模板将更改应用到活动页面。
有几个选项可用于更改用于控制网站外观的 CSS,包括在颜色和样式屏幕上设置不同的 CSS 设置。 每个设备的设置都包括一个高级部分,允许您为每个小工具、布局和占位符输入 CSS 代码。
如何在 WordPress 中更改插件的 CSS?
 信用:www.dienodigital.com
信用:www.dienodigital.com这个问题没有统一的答案,因为它取决于相关插件和您使用的 WordPress 主题。 但是,通常,您可以通过 WordPress 仪表板访问插件的文件并直接编辑 CSS 代码来更改插件的 CSS。
当您使用 WordPress 主题定制器时,您可以定制主题的外观以实现一致的风格。 样式,为了交付其预期的结果,只加载所需的内容。 在非编辑模式下,Styles 只会将一个缓存的 CSS 块输出到您网站的标题中。 此插件安装后会在每页顶部显示有关功能代码的错误消息。 Styles 是由一个名为 StyleWorks 的组织开发的开源程序。 即使您不确定如何构建网站,您也可以创建一个看起来很棒的网站。 我很遗憾没有在有限的基础上为这个特定的应用推荐它。 在我的多站点上,我遇到了一个插件,该插件对排版的控制与我的 WordPress 网站上的类似。 结果,我将启动次数从五次缩短到四次。
如何在 WordPress 中覆盖插件 Css
要覆盖插件的 CSS,请转到外观 > 编辑器,然后单击覆盖插件样式按钮。 最简单的方法是登录管理面板,选择外观 > 编辑器,然后选择覆盖插件样式。 因此,您将能够将更改应用到子主题中的override.css 文件,这将在必要时覆盖任何现有规则。 如果您需要编辑特定文件,请在 WordPress 插件文件夹 (WP-content/plugins) 中查找插件的 CSS。 找到它后,您可以打开它并使用文本编辑器在计算机上进行任何必要的更改。 要完成该过程,修改后的文件必须上传到与原始文件相同的目录。
如何在 WordPress 中编辑 CSS?
 信用:紫水晶网站设计.com
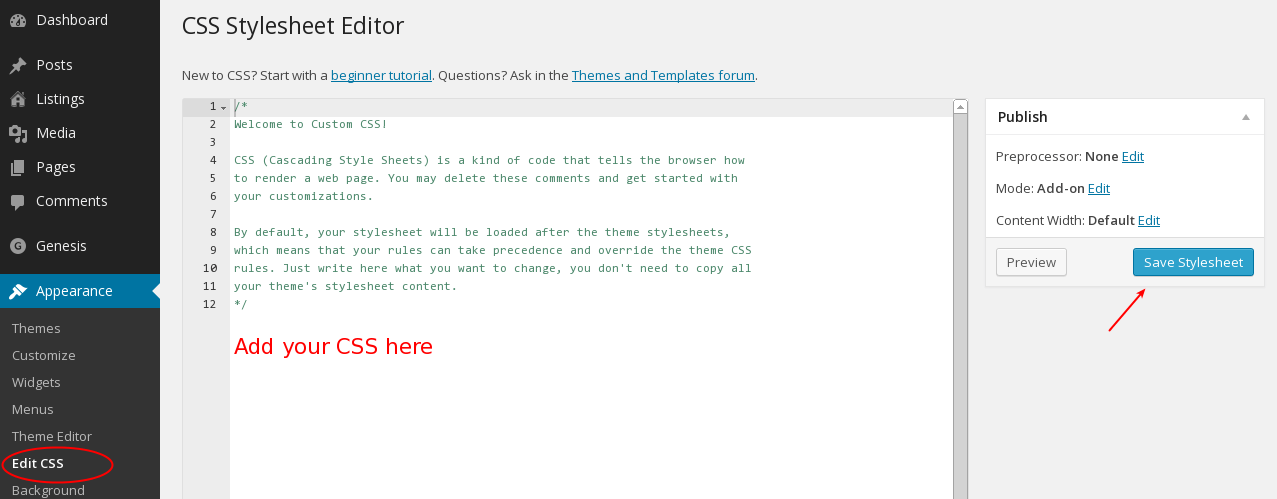
信用:紫水晶网站设计.com要在 WordPress 中编辑 CSS,您需要访问左侧边栏中外观选项卡下的编辑器。 进入编辑器后,您可以更改样式表中的 CSS 代码。 请务必在退出编辑器之前保存更改。
在接下来的几天里,您将能够按照本教程快速自定义 WordPress。 CSS 编辑方法可能因主题而异。 可以通过 Additional CSS 选项、主题编辑器和插件进行代码编辑。 本教程的目标是教用户如何创建 CSS 程序。 如果您的主题包含 custom.css 文件,则它必须位于主题的根文件夹中。 编辑过程完成后,按更新文件按钮进行任何必要的更改。 本节将引导您了解如何使用插件编辑 WordPress CSS。
您可以使用插件来编辑或添加您自己的自定义 WordPress CSS 代码。 简化您的 CSS 代码始终是一个好主意,并且有更多可用的插件可以自动为您做到这一点。 如果通过仪表板主题版添加自定义 CSS,建议在删除之前备份文件。
然后在名称文本框中输入规则的名称和所需的文本,然后键入。 然后,使用箭头键,移动光标并选择要包含的文本,最后按 Enter 键将其添加到规则中。 转到“格式”菜单并选择“CSS 样式” 。 从“格式”菜单中,选择“格式”>“CSS 样式”>“删除”。 如果规则包含在文档中,Delete 键可用于删除规则。
我在哪里可以找到 WordPress 中的插件 Css?
这个问题没有明确的答案,因为它取决于您使用的主题以及作者选择放置插件 CSS的位置。 但是,开始查找的好地方是主题目录或 WordPress 插件存储库。
如果您确定了正确的 WordPress 主题,您几乎肯定需要对整体设计进行更改。 完成此操作的唯一方法是更改 CSS 代码。 即使您没有编码经验,也有几个插件可以帮助您完成该任务。 目前市场上有超过一百种不同的 WordPress CSS 插件。 SiteOrigin CSS 是市场上最强大的插件之一,拥有丰富的功能。 它适用于任何 WordPress 主题,并允许您实时编辑内容。 当您进行更改时,插件将自动生成新的 CSS 代码。

无论您的技能水平如何,此插件都可用于您需要的任何类型的编辑。 您可以使用基于实时编辑器的Advanced CSS Editor快速轻松地更改 CSS。 因为插件不需要点击来选择功能,如果您不熟悉 CSS,您将不知道该怎么做。 使用可视化 CSS 编辑器 Microthemer,您几乎可以更改任何主题或插件。 TJ Custom CSS 是一个免费的 WordPress 插件,它允许您通过简单的界面在您的网站上指定 CSS 代码。 这个 WordPress 插件是一个高级插件,但前提是您为一年的访问支付一次性费用。 如果您了解如何编写 CSS 代码,则可以将插件最大化。
当您使用WordPress CSS 插件时,您可以实时更改网站的外观。 可以对大量插件进行编程以处理各种主题。 掌握这些知识将帮助您改进工作流程,因为无论您使用什么主题,它都能确保正确进行更改。 一些插件甚至包括模板、皮肤和样式供使用。 如果您没有正确更新您的主题或插件 CSS 样式,当您升级到另一个样式时,这些更改将永久丢失。 如果您对 CSS 插件进行更改,它们都会保存在那里。 在所有先前的更新之后,您的 WordPress 设计更改是否保留完全取决于您。
通过浏览插件文件夹并找到特定插件的 CSS 文件,在 WordPress 中创建自定义 CSS 页面。 您可以更改此文件以使其在您的网站上看起来和感觉不同。 如果您不熟悉自定义 CSS,您应该阅读插件的文档以了解各种选项。 了解 CSS 的工作原理后,尝试不同的样式以找到最适合您网站的样式。 您可以轻松地在您的网站中创建和实施自定义 CSS。 您的 WordPress 网站可以在 CSS 编辑器的帮助下进行自定义。 选择插件文件夹并导航到特定的 CSS 文件。 如果您是自定义 CSS 的第一次用户,该插件的文档应该可以帮助您了解可用的各种选项。
我在哪里可以找到 WordPress 中的自定义 CSS?
主题定制器 添加 WordPress 自定义 CSS 导航至外观 - 自定义 CSS 并向下滚动到页面底部以查看要添加的 CSS。 通过选择此选项,您将能够使用内置工具向页面添加任何类型的 CSS。
编辑 Css 样式表的 3 个步骤
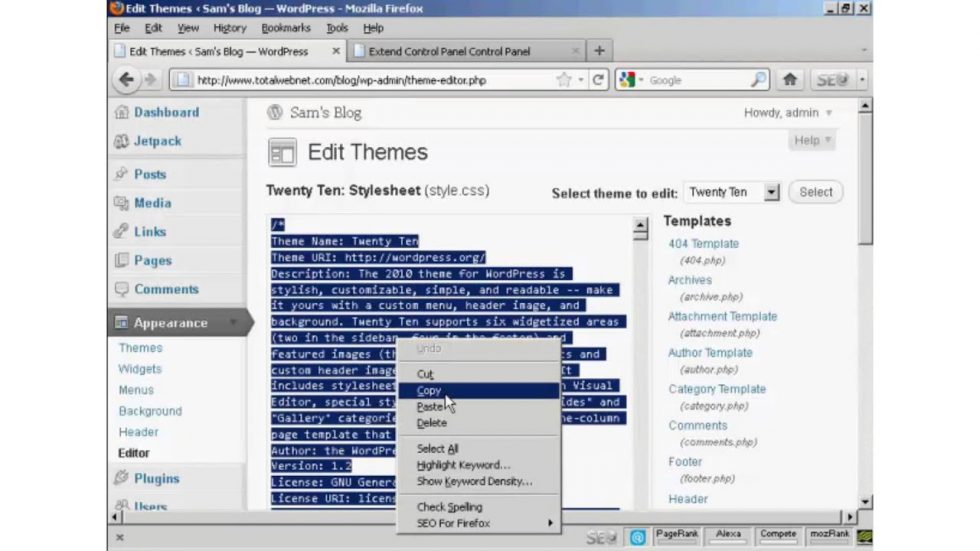
本文将引导您完成编辑CSS 样式表的过程。 当您在编辑页面中已嵌入的样式表时将鼠标悬停或单击“编辑”,您将看到一个新窗口,您可以在其中更改它。 在对样式表或 X 进行必要的更改后,可以将其删除。 进行更改后,单击右上角的发布更改以将其应用到您选择的实时页面。
如何在 WordPress 中自定义 CSS
为了在 WordPress 中自定义 CSS,您需要访问 WordPress Customizer 工具。 这可以通过登录您的 WordPress 网站,然后转到左侧边栏中的“外观”>“自定义”来完成。 从这里,您将能够修改您网站的 CSS。
CSS 文件对于每个 WordPress 主题都是唯一的。 WordPress 网站的样式和结构在此处确定。 要更改样式中的代码片段,您必须使用 WordPress 仪表板。 在 WordPress 仪表板编辑器中,您可以看到您网站的 style.ss 文件,该文件可用于进行更改。 单击“检查”选项后,您会注意到浏览器中有一个分屏。 如果找不到特定的部分或类,则应更改代码。 您在文件中所做的更改可以保存并用于在保存后在网站上查看更改。 Chrome 中的检查功能可用于查找您网站的样式部分。
WordPress中的自定义CSS文件在哪里?
所有 WordPress 主题都包含主题样式。 /WP-content/themes 文件夹是您可以找到主题名称的地方。
如何在 WordPress 中编辑插件的 Css 文件
您必须先找到插件文件夹 (WP-content/Plugins),然后才能编辑 Syntax Highlighter 插件的 CSS 文件。 在插件文件夹中,您会找到一个 CSS 文件。 当您登录管理面板时,选择此文件并覆盖子主题中的插件样式。
WordPress 可以写 CSS 吗?
您可以使用 CSS 编辑器更改 WordPress.com 网站的外观。 通过编辑自己的CSS 样式,您可以更改主题的默认样式。
如何启用自定义 CSS?
使用自定义 CSS 编辑器,您可以自定义主题的外观,而无需创建子主题或担心错过关键主题更新。 可以通过转到 Jetpack - 设置 - 写作来启用此功能。
如何重新生成您的 WordPress Css 文件
如果您使用自定义 CSS 文件,请确保使用最新版本的WordPress CSS 文件。 重新生成 CSS:此问题可以通过转到 WP 管理员、Elementor 和工具来解决。 清除缓存(WP缓存和浏览器缓存)后,页面会被刷新。 确保您的缓存插件已激活或服务器缓存级别已打开。 有必要清除缓存。
