如何编辑 WooCommerce 结帐页面(代码 + 插件)
已发表: 2023-02-11默认的 WooCommerce 结帐页面很好,但没有针对转化进行优化。
视觉上吸引人的结帐页面,并且具有最少但必填的字段将促使更多访问者进行购买。
那么如何编辑 WooCommerce 结帐页面以获得更多销售额呢?
让我们看看代码和一些流行的插件来自定义结帐页面。
在 WooCommerce 结帐页面上自定义什么?
默认的 WooCommerce 结帐页面可能不会让客户感到厌烦,但它有其自身的缺点。 因此,您可以在结帐页面上自定义以下内容:
- 替换默认的 WooCommerce 字体、颜色、徽标、样式以匹配您的品牌。
- 通过启用一页结帐来加快流程
- 添加相关的自定义结帐字段或删除一些附加信息。
- 添加订单颠簸以推广相关产品
- 修改送货选项
- 在结账时添加税收选项和优惠券
- 启用或禁用支付网关
- 编辑 CTA 按钮文本和预设字段文本
还有一些……
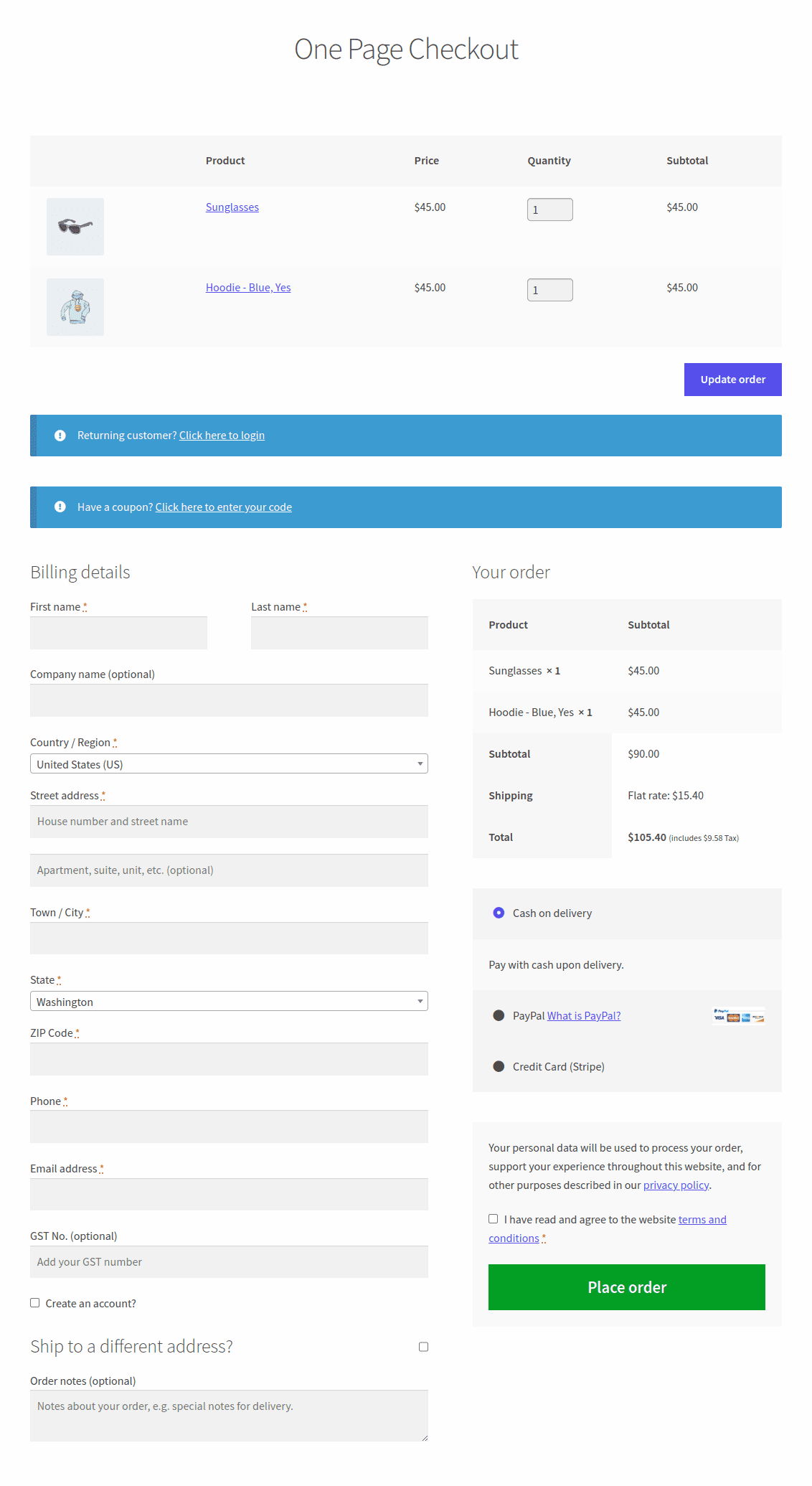
这是使用 Cashier 插件进行单页结帐的示例。

如何使用代码编辑 WooCommerce 结帐页面?
让我们看看如何免费编辑 WooCommerce 结帐页面,即使用一些代码。
在编码中,我们可以通过以下方式进行自定义:
- 通过主题
- 使用 CSS
- 钩子(动作和过滤器)
- 自定义代码
通过主题自定义(结帐模板)
您可以使用挂钩进行大部分自定义,但要编辑结帐页面上的标记,您也可以在主题中进行。
现在,根据 WooCommerce 文档,将结帐模板复制到您的主题中,文件夹结构如下: woocommerce/checkout/form-checkout.php 。
然后您可以根据需要自定义form-checkout.php ,它将加载而不是默认模板。
通过 CSS 自定义
CSS 类可能会根据您的主题或插件而改变,但通常可以使用默认类。
您可以在子主题或定制器中使用自定义 CSS 来自定义这些类。 以下是主要的高级标签,以及您可以使用的类和 ID。
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="表格行">
- <div class="woocommerce-shipping-fields">
- <p class="表格行">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods payment_methods 方法"><div class="form-row place-order">
例如:
form.woocommerce-checkout 输入[type="text"] {
边界半径:3px;
背景色:#ccc;
颜色:#444;
}
使用 WooCommerce 结帐挂钩进行自定义
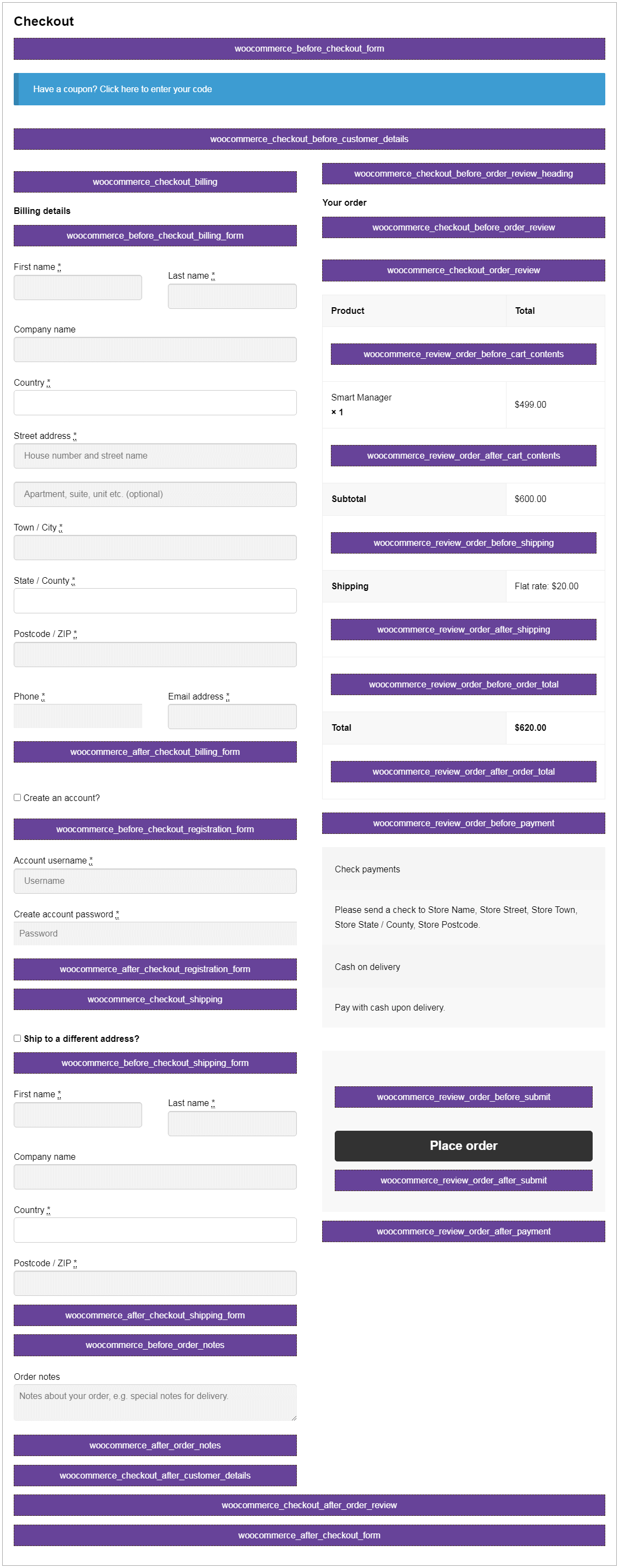
有 28 个操作挂钩可用于在结帐页面中添加或删除元素。

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
例如,要在结帐页面的账单明细之后添加一个表单或字段,您可以使用以下钩子:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
函数 storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// 在此处添加您的表单或字段
}
有关如何使用每个挂钩的更多详细信息,请参阅我们的 WooCommerce 结帐挂钩指南。
自定义代码
这比较棘手,但如果您是开发人员,请按照以下步骤操作:
WooCommerce 有几个过滤器可用于编辑结帐字段,包括woocommerce_checkout_fields 、 woocommerce_billing_fields和woocommerce_shipping_fields 。
您可以使用“woocommerce_checkout_fields”过滤器来操作所有结帐字段。
删除帐单电话号码字段
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
函数 storeapps_modify_checkout_fields( $fields ) {
取消设置($fields['billing']['billing_phone']);
返回 $ 字段;
}
添加送货电话号码字段
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
函数 storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'标签' => __('电话', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'必需'=>假,
'class' => array('form-row-wide'),
'清除' => 真
);
返回 $ 字段;
}
/**
* 在订单编辑页面显示字段值
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
函数 storeapps_custom_checkout_field_display_admin_order_meta( $order ){
全局 $post_id;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('Field Value', 'woocommerce').':</strong> ' 。 get_post_meta($order->get_id(), '_shipping_field_value', true ) 。 '</p>';
}
要编辑字段,您可以访问字段属性。 例如,让我们将 Zip 的占位符更改为邮政编码。
更改字段占位符
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
函数 storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( '邮政编码', 'woocommerce' );
返回 $ 字段;
}
我们建议您参考我们关于安全添加代码片段的博客。
如何使用插件自定义 WooCommerce 结帐页面?
如果您不想陷入编码麻烦,使用结帐字段编辑器插件是最好和最简单的选择。
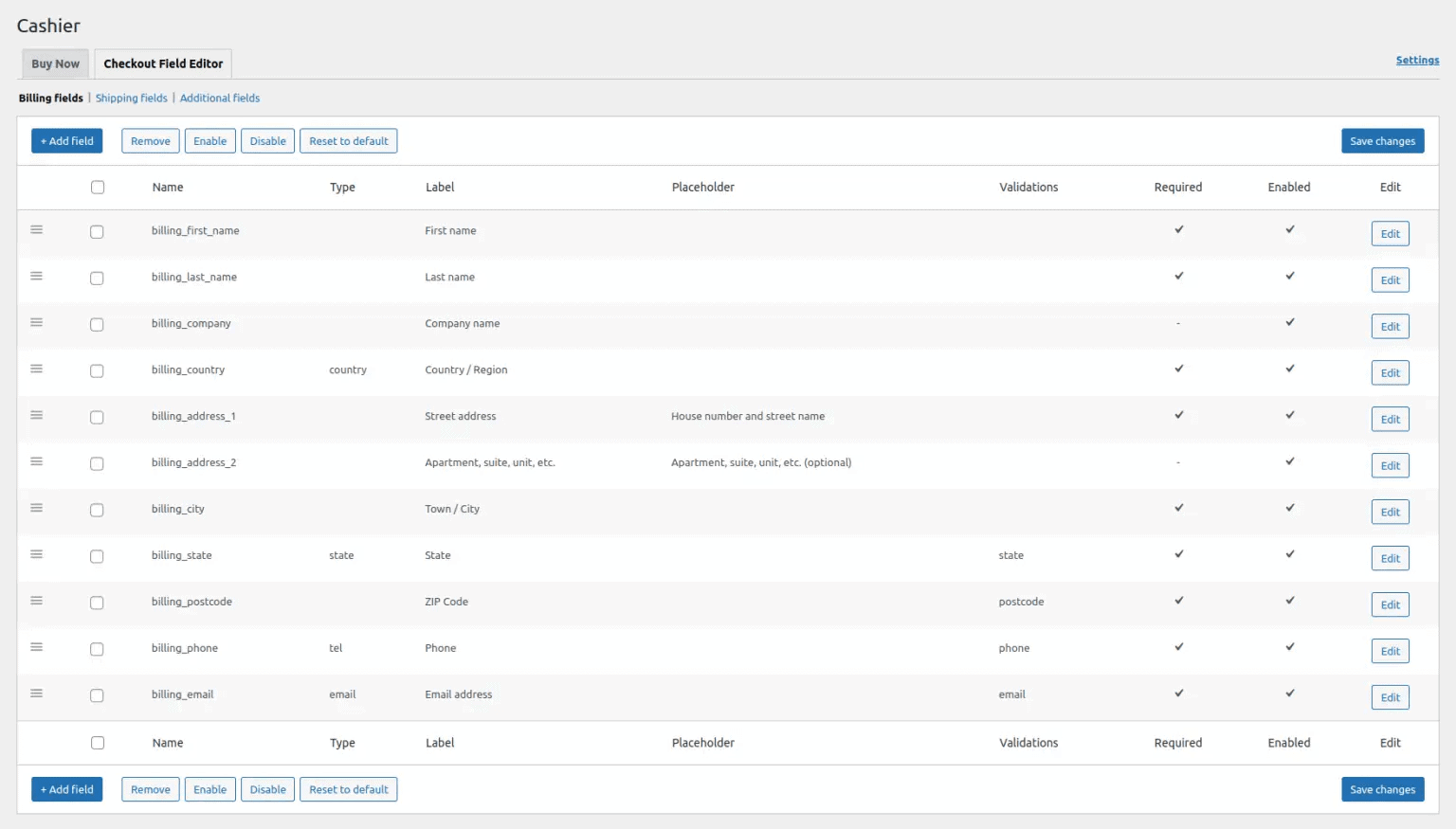
WooCommerce 收银台是您需要的插件。
Cashier 提供了一个简单的 UI 来编辑/添加/删除核心 WooCommerce 字段,并在三个部分(计费、运输和附加)中添加自定义字段以优化结账。

您可以编辑、启用、禁用和删除默认结帐字段; 重新排列它们、验证它们、更改标签、重置为默认值以及添加自定义 CSS 类……所有这些都通过简单且用户友好的界面实现。
通过向您的 WooCommerce 结帐页面添加新字段,从购物者那里获取所需信息。
不仅仅是结账字段编辑器,Cashier 还为您提供一页结帐,使用“立即购买”按钮直接结帐,侧推车,经常一起购买和其他增强功能。
清盘
我们希望本文能帮助您轻松自定义 WooCommerce 结帐页面。
如有任何问题或建议,请在下方发表您的评论。
